Что такое верстка? | Глоссарий Интернет-маркетинга
- Главная
- >
- Термины
- >
- Русские
- >
- В
- >
- Верстка
Теги:
веб-дизайн
Что такое верстка?
Вёрстка веб-страниц — это создание структуры html-кода, размещающего элементы страницы сайта в окне браузера по разработанному дизайн-макету, чтобы элементы дизайна выглядели аналогично макету.
Верстка направлена на создание веб-страниц посредством специальных языков — JavaScript, CSS, HTML и других. Первый язык используется для создания крупных веб-проектов с базами данных, например, интернет-магазинов и корпоративных порталов.
Язык программирования JavaScript задействуют веб-разработчики, чтобы создать сценарии, дающие понять браузеру, что нужно делать в том или ином случае. HTML — язык, появившийся одним из первых, и представлен языком разметки гипертекста. Благодаря HTML вебмастер получает каркас будущего «веб-проекта». Что касается CSS, то это таблицы стилей, предназначенные для оформления страниц.
Что касается CSS, то это таблицы стилей, предназначенные для оформления страниц.
В чем состоит главная особенность верстки
Если ранее над созданием сайта специалисты сидели неделями, то сейчас этот срок сократился до нескольких дней. Вина в этом лежит на конструкторах сайтов. Они дают возможность получить удобный и практичный веб-ресурс, но лишенный эксклюзивности. С таким же дизайном можно найти не менее сотни проектов на просторах виртуальной сети. Верстка помогает разрабатывать уникальные страницы для сайтов, что особенно ценится посетителями проектов и серьезными заказчиками.
Виды верстки
- фиксированная. Такая верстка отличается простотой — и это главное достоинство. Минусом будет то, что размеры ресурса прописываются в стилях. Таким образом, на больших экранах текст будет мелким, а на маленьких — появится полоса прокрутки;
- резиновая. Это более современный вариант, где размеры задаются исключительно в процентах. Если ширина окна поменяется, то текст подстроится под нее и займет все имеющуюся площадь.
 Но и тут есть недостаток. Если открыть сайт, созданный посредством резиновой верстки, то буквы и слова станут большими и растянутся на весь экран, что вряд ли понравится пользователю;
Но и тут есть недостаток. Если открыть сайт, созданный посредством резиновой верстки, то буквы и слова станут большими и растянутся на весь экран, что вряд ли понравится пользователю;
- адаптивная. На этом виде верстки стоит заострить особое внимание. Как становится понятно из названия, ее задача заключается в адаптации страницы под разрешение экрана. Таким образом, текст будет комфортно читаться как на экране мобильного телефона, так и монитора диагональю в 32, 40 и больше дюймов.
Занимается версткой специалист-верстальщик.
Категории
Создание сайтов
веб-дизайн
Верстка
Статическая верстка (фиксированная)
Резиновая верстка
Табличная верстка
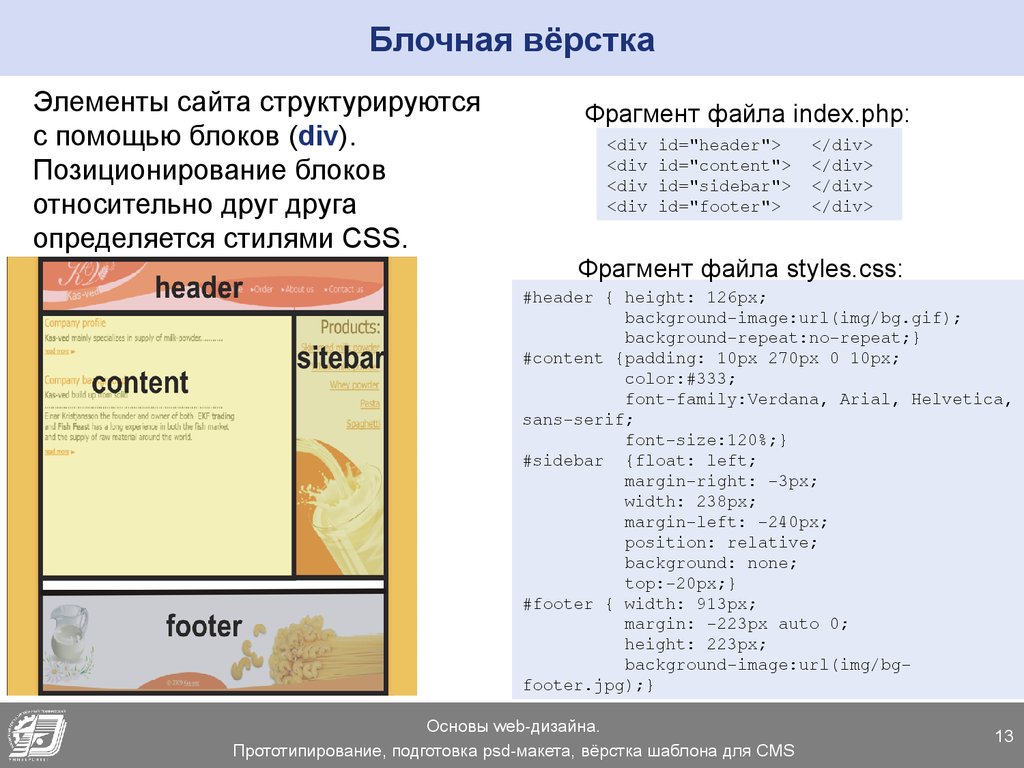
Блочная верстка / div-верстка
Адаптивная верстка / мобильная верстка
Гибкая верстка / flex верстка
Семантическая верстка
Валидная верстка
Кроссбраузерная верстка
См. также
также
HTML
Вебмастер
Семантическая разметка
Что такое верстка сайта
Для людей, занятых в IT сфере, понятие верстки кажется очевидным. Тем более сложно объяснить его человеку, который с сайтами сталкивается только в качестве пользователя. Иногда даже друзьям не могу нормально рассказать, чем именно я занимаюсь. В этой статье постараюсь дать простой и понятный ответ на вопрос «Что такое верстка сайтов?». В следующий раз буду просто кидать ссылку, а не пытаться кое-как изобразить на пальцах.
Верстка — это вроде программирования?
Этот вопрос из заголовка очень часто слышу, когда заходит речь о профессиях. Наверное, такие ассоциации возникают у людей, потому что они слышали или видели, что верстка является кодом (какие-то там непонятные символы в блокноте). В самом деле, конечно же, не любой код можно отнести к программированию, ведь не любой код пишется для решения задач.
Верстка, если говорить просто, — это объяснение браузеру, как именно должна отображаться страница. Браузер — не Вася, и даже не Лена, он вообще не человек, так что штуки вроде «подвинь эту картинку немного левее» с ним не проходят. Зато он прекрасно понимает язык разметки HTML.
Браузер — не Вася, и даже не Лена, он вообще не человек, так что штуки вроде «подвинь эту картинку немного левее» с ним не проходят. Зато он прекрасно понимает язык разметки HTML.
Именно созданием HTML-разметки занимается верстальщик. И это не имеет много общего с программированием, так как под версткой нет никакой логической базы, она не решает задачи и не способна сказать вам, что по чем. Верстка всего лишь заботится о красивом и корректном отображении контента.
Что включает в себя верстка сайта?
От верстальщика требуется добиться такого отображения в браузере, которое будет наиболее близким к графическому макету. Для этого есть много инструментов. Самые базовые из них: языки HTML и CSS.
При помощи тегов в HTML описывается структура документа, то есть какие элементы будут находится на странице и в какой последовательности. Например, можно «сказать» браузеру, что нужно вывести картинку с котиком, потом описание вашей любви к этим животным, а потом ссылку для внушительности.
Результат:
Я очень люблю котиков! И когда я говорю «очень» — я не шучу. Вот вижу пушистого засранца и прям хочется обнять и потискать. Не знаю, что и делать с собой. Вот ничего и не делаю, так что все котики в моем районе потисканные и поглаженные ходят.
Тут ничего нет про кошек
Правда, мало кому такой результат покажется хорошим. Большинство дизайнеров заставят верстальщика «приклеить» текст к правому боку котика, перекрасить его в зеленый цвет, а еще поиграть со шрифтами. Тут приходится кстати язык CSS (каскадные таблицы стилей) — он описывает внешний вид и некоторое поведение элементов.
Результат:
Я очень люблю котиков! И когда я говорю «очень» — я не шучу. Вот вижу пушистого засранца и прям хочется обнять и потискать. Не знаю, что и делать с собой. Вот ничего и не делаю, так что все котики в моем районе потисканные и поглаженные ходят.
Тут ничего нет про кошек
Иногда для реализации странных дизайнерских задумок приходится брать на вооружение и язык программирования JavaScript, но требуется верстальщику это нечасто, и обычно используются только самые примитивные его возможности (не стоит путать верстку с frontend программированием).
Также в последнее время достаточно популярными стали разные фреймворки. Сложно объяснить примитивно, что собой являет фреймворк… По сути, это некий скелет, продуманная кем-то структура (подход), готовые наборы элементов — применение фреймворков позволяет добиться стандартизации и облегчает разработку крупных проектов.
Я в своей работе сталкивалась пока только с Bootstrap, который облегчает жизнь, когда нужна адаптивная верстка или готовые шаблонные элементы дизайна. В принципе, без фреймворков можно запросто и обойтись, если речь идет о верстке небольшого сайта. Но знание фреймворков рано или поздно понадобится, если вы решили заняться версткой профессионально и всерьез.
Какие сложности есть в верстке сайтов?
На первый взгляд кажется, что верстка сайта должна быть очень простым занятием. Вроде как, нужно только выучить язык разметки, запомнить, как называются разные стили и все…
Но в реальности, все выглядит несколько по-другому, и тут есть пару объективных причин. Во-первых, не любое, что может быть нарисовано, может быть нормально наверстано. Адекватный дизайнер не станет создавать макет с невиданными причудами, но всякое бывает. Вот даже на этом сайте дизайнер (она же я) очень хотела сделать загнутый уголок вверху странички, из-за чего верстальщику пришлось хорошенько наиграться.
Во-первых, не любое, что может быть нарисовано, может быть нормально наверстано. Адекватный дизайнер не станет создавать макет с невиданными причудами, но всякое бывает. Вот даже на этом сайте дизайнер (она же я) очень хотела сделать загнутый уголок вверху странички, из-за чего верстальщику пришлось хорошенько наиграться.
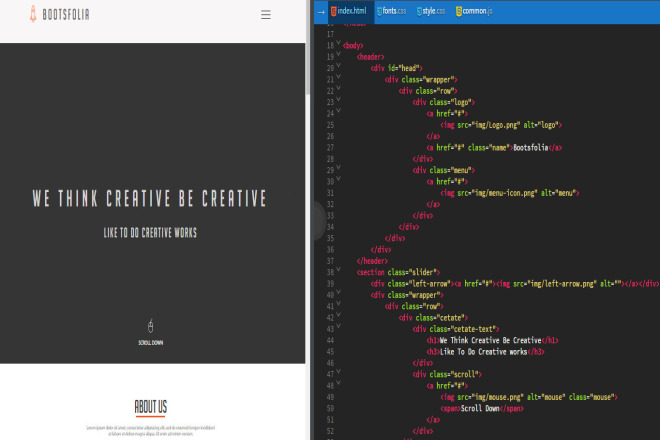
Вот пример макета, который практически невозможно наверстать под многие браузеры (пестрый фон и фигурные блоки, в которые должны выводиться фото):
Во-вторых, до сих пор не решена проблема унификации — каждый браузер себе думает что-то свое. С каждым годом они вроде все ближе к стандарту, но пока все равно приходится часто применять разные ухищрения, чтобы договориться со всеми одновременно (CSS анимация наглядный тому пример). Проблем добавляют и пользователи, которые предпочитают устаревшие версии браузеров, еще более далекие от стандарта.
Чтобы сделать плавную анимацию при наведении на конфетки слева, пришлось прописать 4 стиля, потому что не все браузеры понимают стандарт.
В-третьих, не стоит забывать, что кроме разных браузеров у пользователей бывают и разные устройства, у которых может разнится ширина и пропорции экрана. Для замечательного отображения используют адаптивную верстку.
Чтобы реализовать адаптивность сайта, прописываются разные дополнительные стили, что, кроме большего объема работы, влечет за собой продумывание поведения элементов (часто это задача дизайнера). Самый банальный пример: меню «гамбургер», заменяющее обычное на мобильных устройствах.
Вот примеры адаптивных сайтов, которые я верстала (меняем ширину окна и наблюдаем за изменениями):
http://mebel-magnit.com.ua/ http://dm.cv.ua/ http://by-bike.ru/
В-четвертых, требуется подключать на страницу разные файлы в процессе верстки. В общем случае это не сложно, но часто возникает проблема со шрифтами, форматы которых для разных браузеров нужны разные, и которые могут оказаться ломанными. Тут уже придется договариваться с дизайнером, выбравшим такие необычные шрифты, но иногда даже проще уговорить браузер.
Верстать может любой дурак?
Сегодня сфера IT считается довольно престижной, поэтому многие хотят в ней работать. Но, конечно, престижность ее не случайна, так как работа непростая и требует больших знаний и умений. Вместе с тем, часто слышу мнение, что верстать может любой дурак.
Честно говоря, я и сама часто видела, как верстают дураки, а точнее результаты их работы, так что доля правды в этом есть. Но вот хорошими верстальщиками становятся далеко не все (тут доказывать нет смысла, лучше просто пройтись по интернету и попробовать отыскать отлично наверстанные сайты — в самом деле, это не настолько просто).
Для верстки не требуется столько умственных способностей, как для программирования — это так. Но есть много других особенностей, которые необходимы.
Если вы дурак, который хорошо понимает, что такое сайт, способный выучить некоторые правила и следить за новостями в веб разработке, готовый постоянно развиваться, настроенный часами исправлять небольшие баги, если вам нравится днями напролет копаться в коде, договариваться со шрифтами и дизайнерами, тогда верстка именно для вас! Поздравляю!
Начать верстать — это просто. Но хорошо подумайте, надо ли оно вам. Работа верстальщика не относится к интересным. Такая работа требует большой дотошности и усидчивости. Часто такая деятельность не благодарна ни по деньгам, ни по отношению со стороны окружающих. Так что заставить себя работать в этой сфере, не бросить, а научиться делать действительно качественно — вот в чем сложность.
Но хорошо подумайте, надо ли оно вам. Работа верстальщика не относится к интересным. Такая работа требует большой дотошности и усидчивости. Часто такая деятельность не благодарна ни по деньгам, ни по отношению со стороны окружающих. Так что заставить себя работать в этой сфере, не бросить, а научиться делать действительно качественно — вот в чем сложность.
Просто скриншот с ноутбука верстальщика:
Лично мне верстка подходит, потому что я придирчива к мелочам и усидчива. Я люблю делать интересные сложные проекты по верстке, которые нуждаются в особом подходе. Мне приятно наблюдать, как графический макет становится сайтом. Но верстать однотипные макеты или макеты, сделанные через одно место — это ужасно!
Выбрать верстку в качестве основной профессии не есть лучшим решением для большинства людей. Уверена, что кому-то даже проще заниматься тем же программированием. Да и не обязательно влезать в то дело, которое не по душе. Я удивлена, что так многие нынче желают пролезть в IT и, как следствие, начинают верстать, ведь занятие это не из веселых.
В общем, меня занесло немного не в ту сторону. Просто многие задаются вопросом «Что такое верстка сайтов?», как раз в размышлениях заняться ею. Надеюсь, что у меня получилось объяснить нюансы профессии верстальщика, и что вы не будете зря тратить свое время на обучение, если вам такое не близко.
Jekyll • Simple, blog-aware, static sites
Navigate the docs…QuickstartInstallationRuby 101CommunityStep by Step TutorialCommand Line UsageConfigurationRendering ProcessPagesPostsFront MatterCollectionsData FilesAssetsStatic FilesDirectory StructureLiquidVariablesIncludesLayoutsPermalinksThemesPaginationPluginsBlog MigrationsUpgradingDeployment
Improve this page
Макеты — это шаблоны, которые охватывают ваш контент. Они позволяют иметь исходный код для вашего шаблона в одном месте, поэтому вам не нужно повторять вещи как ваша навигация и нижний колонтитул на каждой странице.
Макеты находятся в каталоге _layouts . Конвенция должна иметь базу
шаблон с именем
Конвенция должна иметь базу
шаблон с именем default.html и наследование других макетов
от этого по необходимости.
Каталог макетов
Jekyll ищет каталог
Хотя вы можете настроить имя каталога, в котором могут находиться ваши макеты,
установка layouts_dir ключ в вашем конфигурационном файле, каталог
сам должен находиться в корневом каталоге вашего сайта source .
Использование
Первый шаг — поместить исходный код шаблона в default.html . содержание — это специальная переменная, значением которой является отображаемый контент поста или страницы.
быть завернутым.
<голова>
<мета-кодировка="utf-8">
{{ page.title }}
<тело>
<навигация>
Главная
Блог
{{ page.
 title }}
<раздел>
{{ содержание }}
<нижний колонтитул>
&копировать; мне
title }}
<раздел>
{{ содержание }}
<нижний колонтитул>
&копировать; мне
У вас есть полный доступ к основной информации о происхождении. в
пример выше, page.title исходит из обложки страницы.
Далее вам нужно указать, какой макет вы используете в обложке своей страницы. Вы также можете использовать Передняя часть по умолчанию, чтобы спасти вас от необходимости устанавливать это на каждой странице.
--- Название: Моя первая страница макет: по умолчанию --- Это содержание моей страницы
Отображенный вывод этой страницы:
<голова>
<мета-кодировка="utf-8">
Моя первая страница
<тело>
<навигация>
Главная
Блог
Моя первая страница
<раздел>
Это содержание моей страницы
<нижний колонтитул>
&копировать; мне
Наследство
Наследование макета полезно, когда вы хотите добавить что-то к существующему
макет для части документов на вашем сайте. Типичным примером этого является
сообщения в блоге, вы можете захотеть, чтобы сообщение отображало дату и автора, но в противном случае
быть идентичным вашему базовому макету.
Типичным примером этого является
сообщения в блоге, вы можете захотеть, чтобы сообщение отображало дату и автора, но в противном случае
быть идентичным вашему базовому макету.
Для этого вам нужно создать другой макет, который определяет исходный
макет в передней материи. Например, этот макет будет жить по адресу _layouts/post.html :
--- макет: по умолчанию ---{{ page.date }} — автор: {{ page.author}}
{{ содержание }}
Теперь сообщения могут использовать этот макет, в то время как остальные страницы используют по умолчанию.
Переменные
Вы можете установить переднюю часть в макетах, разница только в том, когда вы используя в Liquid, вам нужно использовать переменную
layout вместо page . За
пример:--- город: Сан-Франциско ---{{ layout.city }}
{{ содержание }}
Макет главы 6, темы, HTML
6.1 Введение
В этой главе вы откроете несколько новых инструментов для управления внешним видом вашего приложения. Мы начнем с разговора о макетах страниц (как одиночных, так и «множественных»), которые позволяют организовать ввод и вывод.
Затем вы узнаете о Bootstrap, наборе инструментов CSS, который использует Shiny, и о том, как настроить общий внешний вид с помощью тем.
Мы закончим кратким обсуждением того, что происходит под капотом, чтобы, если вы знаете HTML и CSS, вы могли еще больше настроить приложения Shiny.
Мы начнем с разговора о макетах страниц (как одиночных, так и «множественных»), которые позволяют организовать ввод и вывод.
Затем вы узнаете о Bootstrap, наборе инструментов CSS, который использует Shiny, и о том, как настроить общий внешний вид с помощью тем.
Мы закончим кратким обсуждением того, что происходит под капотом, чтобы, если вы знаете HTML и CSS, вы могли еще больше настроить приложения Shiny.
библиотека (блестящая)
6.2 Одностраничные макеты
В главе 2 вы узнали о входных и выходных данных, формирующих интерактивные компоненты приложения.
Но я не говорил о том, как разместить их на странице, а вместо этого просто использовал
Функции макета обеспечивают высокоуровневую визуальную структуру приложения. Макеты создаются с помощью иерархии вызовов функций, где иерархия в R соответствует иерархии в сгенерированном HTML.
Это поможет вам понять код макета.
Например, когда вы смотрите на такой код макета:
Макеты создаются с помощью иерархии вызовов функций, где иерархия в R соответствует иерархии в сгенерированном HTML.
Это поможет вам понять код макета.
Например, когда вы смотрите на такой код макета:
жидкая страница(
titlePanel("Привет, Блестящий!"),
макет боковой панели(
боковая панель(
sliderInput("obs", "Наблюдения:", минимум = 0, максимум = 1000, значение = 500)
),
основная панель(
plotOutput("расстояние")
)
)
) Обратите внимание на иерархию вызовов функций:
FluidPage(
Панель заголовков(),
макет боковой панели(
боковая панель(),
основная панель()
)
) Даже если вы еще не изучили эти функции, вы можете догадаться, что происходит, прочитав их названия.
Вы можете себе представить, что этот код сгенерирует классический дизайн приложения: панель заголовка вверху, за которой следует боковая панель (содержащая ползунок) и основная панель (содержащая график).
Возможность легко видеть иерархию через отступы — одна из причин, по которой рекомендуется использовать единый стиль.
В оставшейся части этого раздела я расскажу о функциях, помогающих разрабатывать одностраничные приложения, а затем перейду к многостраничным приложениям в следующем разделе. Я также рекомендую ознакомиться с руководством по макету приложения Shiny; он немного устарел, но содержит несколько полезных драгоценных камней.
6.2.1 Функции страницы
Самая важная, но наименее интересная функция компоновки — это fluidPage() , которую вы уже видели почти во всех примерах.
Но что он делает и что происходит, если вы используете его сам по себе?
На рис. 6.1 показаны результаты: приложение выглядит очень скучным, но многое остается за кадром, потому что FluidPage() настраивает все необходимые для Shiny HTML, CSS и JavaScript.
Рисунок 6.1: Пользовательский интерфейс, состоящий только из FluidPage()
В дополнение к FluidPage() , Shiny предоставляет пару других функций страницы, которые могут пригодиться в более специализированных ситуациях: fixedPage() и fillPage() .
fixedPage()
FluidPage() , но имеет фиксированную максимальную ширину, которая не позволяет вашим приложениям становиться слишком широкими на больших экранах. fillPage() заполняет всю высоту браузера и полезна, если вы хотите сделать график, занимающий весь экран.
Вы можете найти подробности в их документации.6.2.2 Страница с боковой панелью
Для создания более сложных макетов вам понадобятся функции макета внутри FluidPage() .
Например, чтобы сделать двухколоночный макет с входами слева и выходами справа, вы можете использовать sidebarLayout() (вместе с его друзьями titlePanel() , sidebarPanel() и mainPanel() ).
Следующий код показывает базовую структуру для создания рис. 6.2.
жидкая страница(
панель заголовков(
# название/описание приложения
),
макет боковой панели(
боковая панель(
# входы
),
основная панель(
# выходы
)
)
) Рисунок 6. 2: Структура базового приложения с боковой панелью
2: Структура базового приложения с боковой панелью
Чтобы сделать его более реалистичным, давайте добавим ввод и вывод, чтобы создать очень простое приложение, демонстрирующее центральную предельную теорему, как показано на рис. 6.3. Если вы запустите это приложение самостоятельно, вы можете увеличить количество образцов, чтобы распределение стало более нормальным.
пользовательский интерфейс <- флюидная страница(
titlePanel("Центральная предельная теорема"),
макет боковой панели(
боковая панель(
numericInput("m", "Количество выборок:", 2, минимум = 1, максимум = 100)
),
основная панель(
plotOutput("История")
)
)
)
сервер <- функция (ввод, вывод, сеанс) {
output$hist <- renderPlot({
означает <- повторить (1e4, означает (runif (input $ m)))
hist (значит, перерывы = 20)
}, разрешение = 96)
} Рисунок 6.3: Обычный дизайн приложения заключается в размещении элементов управления на боковой панели и отображении результатов на главной панели.
6.2.3 Многорядный
Под капотом sidebarLayout() построен на основе гибкого многострочного макета, который можно использовать непосредственно для создания более визуально сложных приложений.
Как обычно, вы начинаете с fluidPage() .
Затем вы создаете строки с помощью fluidRow() и столбцы с помощью column() .
Следующий шаблон создает структуру, показанную на рис. 6.4.
жидкая страница(
флюидРоу(
столбец(4,
...
),
столбец(8,
...
)
),
флюидРоу(
столбец(6,
...
),
столбец(6,
...
)
)
) Рисунок 6.4: Структура, лежащая в основе простого многострочного приложения
Каждая строка состоит из 12 столбцов, и первый аргумент функции column() указывает, сколько из этих столбцов нужно занять.
Макет с 12 столбцами обеспечивает значительную гибкость, поскольку вы можете легко создавать макеты с 2, 3 или 4 столбцами или использовать узкие столбцы для создания разделителей. Вы можете увидеть пример этого макета в Разделе 4.4.
Вы можете увидеть пример этого макета в Разделе 4.4.
Если вы хотите узнать больше о проектировании с использованием системы сеток, я настоятельно рекомендую классический текст на эту тему: «Системы сеток в графическом дизайне» Йозефа Мюллера-Брокмана.
6.2.4 Упражнения
Прочтите документацию
sidebarLayout(), чтобы определить ширину (в столбцах) боковой панели и основной панели. Можете ли вы воссоздать его внешний вид, используяFluidRow()иcolumn()? Что вам не хватает?Измените приложение Центральной предельной теоремы, чтобы боковая панель располагалась справа, а не слева.
Создайте приложение, содержащее два графика, каждый из которых занимает половину ширины. Поместите элементы управления в контейнер полной ширины под графиками.
6.3 Многостраничные макеты
По мере роста сложности вашего приложения может оказаться невозможным уместить все на одной странице. В этом разделе вы узнаете о различных способах использования
В этом разделе вы узнаете о различных способах использования tabPanel() , которые создают иллюзию нескольких страниц.
Это иллюзия, потому что у вас по-прежнему будет одно приложение с одним базовым HTML-файлом, но теперь оно разбито на части, и в каждый момент времени видна только одна часть.
Многостраничные приложения особенно хорошо сочетаются с модулями, о которых вы узнаете в главе 19.. Модули позволяют вам разделить серверную функцию так же, как вы разделяете пользовательский интерфейс, создавая независимые компоненты, которые взаимодействуют только через четко определенные соединения.
6.3.1 Наборы вкладок
Простой способ разбить страницу на части — использовать tabsetPanel() и его близкого друга tabPanel() .
Как видно из приведенного ниже кода, tabsetPanel() создает контейнер для любого количества tabPanels() , который, в свою очередь, может содержать любые другие компоненты HTML. На рис. 6.5 показан простой пример.
На рис. 6.5 показан простой пример.
пользовательский интерфейс <- флюидная страница(
tabsetPanel(
tabPanel("Импорт данных",
fileInput("Файл", "Данные", buttonLabel = "Загрузить..."),
textInput("разделитель", "Разделитель (оставьте пустым, чтобы угадать)", ""),
numericInput("пропустить", "Строки для пропуска", 0, мин = 0),
numericInput("строки", "Строки для предварительного просмотра", 10, мин. = 1)
),
tabPanel("Установить параметры"),
tabPanel("Визуализировать результаты")
)
) Рисунок 6.5: tabsetPanel() позволяет пользователю выбрать одну tabPanel() для просмотра
Если вы хотите знать, какую вкладку выбрал пользователь, вы можете указать аргумент id для tabsetPanel() , и он станет входом.
На рис. 6.6 это показано в действии.
пользовательский интерфейс <- флюидная страница(
макет боковой панели(
боковая панель(
textOutput("панель")
),
основная панель(
tabsetPanel(
идентификатор = "набор вкладок",
tabPanel("панель 1", "один"),
tabPanel("панель 2", "два"),
tabPanel("панель 3", "три")
)
)
)
)
сервер <- функция (ввод, вывод, сеанс) {
панель вывода $ <- renderText ({
paste("Текущая панель: ", input$tabset)
})
} Рисунок 6. 6: Набор вкладок становится входом, когда вы используете аргумент
6: Набор вкладок становится входом, когда вы используете аргумент id . Это позволяет вам заставить ваше приложение вести себя по-разному в зависимости от того, какая вкладка видна в данный момент.
Примечание tabsetPanel() можно использовать в любом месте вашего приложения; совершенно нормально вкладывать наборы вкладок в другие компоненты (включая наборы вкладок!), если это необходимо.
6.3.2 Навлисты и панели навигации
Поскольку вкладки отображаются горизонтально, существует фундаментальное ограничение на количество вкладок, которые вы можете использовать, особенно если они имеют длинные заголовки. navbarPage() и navbarMenu() предоставляют два альтернативных макета, которые позволяют использовать больше вкладок с более длинными заголовками.
navlistPanel() похож на tabsetPanel() , но вместо горизонтального отображения заголовков вкладок он показывает их вертикально на боковой панели. Он также позволяет вам добавлять заголовки с помощью простых строк, как показано в приведенном ниже коде, который генерирует рис. 6.7.
Он также позволяет вам добавлять заголовки с помощью простых строк, как показано в приведенном ниже коде, который генерирует рис. 6.7.
пользовательский интерфейс <- флюидная страница(
навигационная панель(
идентификатор = "набор вкладок",
«Заголовок 1»,
tabPanel("Панель 1", "Содержимое первой панели"),
«Заголовок 2»,
tabPanel("Панель 2", "Панель два содержимого"),
tabPanel("панель 3", "Содержимое панели 3")
)
) Рисунок 6.7: navlistPanel() отображает заголовки вкладок вертикально, а не горизонтально.
Другой подход — использовать navbarPage() : он по-прежнему запускает заголовки вкладок горизонтально, но вы можете использовать navbarMenu() для добавления раскрывающихся меню для дополнительного уровня иерархии.
На рис. 6.8 показан простой пример.
пользовательский интерфейс <- navbarPage(
"Заголовок страницы",
tabPanel("панель 1", "один"),
tabPanel("панель 2", "два"),
tabPanel("панель 3", "три"),
navbarMenu("подпанели",
tabPanel("панель 4а", "четыре-а"),
tabPanel("панель 4б", "четыре-б"),
tabPanel("панель 4с", "четыре-с")
)
) Рисунок 6. 8:
8: navbarPage() устанавливает горизонтальную панель навигации в верхней части страницы.
Эти макеты предоставляют широкие возможности для создания насыщенных и удобных приложений. Чтобы пойти дальше, вам нужно больше узнать о базовой дизайн-системе.
6.4 Начальная загрузка
Чтобы продолжить настройку приложения, вам нужно узнать немного больше о платформе Bootstrap, используемой Shiny.
Bootstrap — это набор соглашений HTML, стилей CSS и фрагментов JS, объединенных в удобную форму.
Bootstrap вырос из фреймворка, первоначально разработанного для Twitter, и за последние 10 лет стал одним из самых популярных фреймворков CSS, используемых в Интернете.
Bootstrap также популярен в R — вы, несомненно, видели много документов, созданных rmarkdown::html_document() и использовал множество веб-сайтов пакетов, созданных pkgdown, оба из которых также используют Bootstrap.
Будучи разработчиком Shiny, вам не нужно слишком много думать о Bootstrap, потому что функции Shiny автоматически генерируют HTML-код, совместимый с начальной загрузкой. Но хорошо знать, что Bootstrap существует, потому что тогда:
Но хорошо знать, что Bootstrap существует, потому что тогда:
Вы можете использовать
bslib::bs_theme()для настройки внешнего вида вашего кода, раздел 6.5.Вы можете использовать аргумент класса
Вы можете создавать свои собственные функции для создания компонентов Bootstrap, которые не предоставляет Shiny, как описано в разделе «Служебные классы».
Также можно использовать совершенно другую структуру CSS. Ряд существующих пакетов R упрощают это, оборачивая популярные альтернативы Bootstrap:
Shiny.semantic от Appsilon основан на формантическом пользовательском интерфейсе.
ShinyMobile от RInterface построен на базе Framework 7 и специально разработан для мобильных приложений.
блестящий материал, созданный Эриком Андерсоном, создан на основе платформы материального дизайна Google.

Shinydashboard, также от RStudio, предоставляет систему компоновки, предназначенную для создания информационных панелей.
Более полный и активно поддерживаемый список можно найти по адресу https://github.com/nanxstats/awesome-shiny-extensions.
6.5 Темы
Bootstrap настолько вездесущ в сообществе R, что легко устать от стиля: через некоторое время все приложения Shiny и Rmd начинают выглядеть одинаково. Решением является тема с пакетом bslib. bslib — это относительно новый пакет, который позволяет вам переопределить многие настройки Bootstrap по умолчанию, чтобы создать уникальный внешний вид. Пока я пишу это, bslib в основном применима только к Shiny, но ведется работа по переносу расширенных возможностей тем в RMarkdown, pkgdown и другие.
Если вы создаете приложения для своей компании, я настоятельно рекомендую уделить немного времени тематике — оформление вашего приложения в соответствии с руководством по корпоративному стилю — это простой способ хорошо выглядеть.
6.5.1 Начало работы
Создайте тему с помощью bslib::bs_theme() , затем примените ее к приложению с аргументом темы функции макета страницы:
FluidPage( тема = bslib::bs_theme(...) )
Если не указано иное, Shiny будет использовать классическую тему Bootstrap v3, которую она использовала в основном с момента ее создания.
По умолчанию bslib::bs_theme() будет использовать Bootstrap v4.
Использование Bootstrap v4 вместо v3 не вызовет проблем, если вы используете только встроенные компоненты.
Есть вероятность, что это может вызвать проблемы, если вы использовали пользовательский HTML, поэтому вы можете заставить его остаться с v3 с версией = 3 .
6.5.2 Блестящие темы
Самый простой способ изменить общий вид вашего приложения — выбрать готовую тему «bootswatch», используя аргумент bootswatch для bslib::bs_theme() .
На рис. 6.9 показаны результаты следующего кода, переключающего «темно» на другие темы.
пользовательский интерфейс <- флюидная страница(
тема = bslib::bs_theme(bootswatch = "темно"),
макет боковой панели(
боковая панель(
textInput("txt", "Ввод текста:", "текст здесь"),
sliderInput("слайдер", "Ввод слайдера:", 1, 100, 30)
),
основная панель(
h2(paste0("Тема: темно")),
h3("Заголовок 2"),
р("Некоторый текст")
)
)
) Рисунок 6.9: То же приложение, оформленное с использованием четырех тем Bootwatch: darkly, flat, sandstone и United.
Кроме того, вы можете создать свою собственную тему, используя другие аргументы bs_theme() , такие как bg (цвет фона), fg (цвет переднего плана) и base_font 20 :
тема ::bs_theme( бг = "# 0b3d91", фг = "белый", base_font = "Исходный шрифт Pro" )
Простым способом предварительного просмотра и настройки темы является использование bslib::bs_theme_preview(theme) . Это откроет приложение Shiny, которое покажет, как выглядит тема при применении многих стандартных элементов управления, а также предоставит вам интерактивные элементы управления для настройки наиболее важных параметров.
Это откроет приложение Shiny, которое покажет, как выглядит тема при применении многих стандартных элементов управления, а также предоставит вам интерактивные элементы управления для настройки наиболее важных параметров.
6.5.3 Сюжетные темы
Если вы сильно настроили стиль своего приложения, вы можете также настроить свои графики, чтобы они соответствовали.
К счастью, это действительно легко благодаря тематическому пакету, который автоматически настраивает темы для ggplot2, решетки и базовых графиков.
Просто вызовите thematic_shiny() в вашей серверной функции.
Это автоматически определит все настройки темы вашего приложения, как показано на рис. 6.10.
библиотека (ggplot2)
пользовательский интерфейс <- флюидная страница(
тема = bslib::bs_theme(bootswatch = "темно"),
titlePanel("Тематический сюжет"),
сюжетВывод("сюжет"),
)
сервер <- функция (ввод, вывод, сеанс) {
тематический::thematic_shiny()
output$plot <- renderPlot({
ggplot (mtcars, aes (вес, мили на галлон)) +
геометрическая_точка() +
geom_smooth()
}, разрешение = 96)
} Рисунок 6. 10: Использование
10: Использование thematic::thematic_shiny() гарантирует, что ggplot2 автоматически соответствует теме приложения
6.5.4 Упражнения
- Используйте
bslib::bs_theme_preview(), чтобы сделать самую уродливую тему, какую только сможете.
6.6 Под капотом
Shiny разработан таким образом, что вам, как пользователю R, не нужно изучать подробности HTML. Однако, если вы немного знаете HTML и CSS, Shiny можно дополнительно настроить. К сожалению, изучение HTML и CSS выходит за рамки этой книги, но хорошей отправной точкой являются учебники по основам HTML и CSS от MDN.
Самое важное, что нужно знать, это то, что за всеми функциями ввода, вывода и разметки нет никакой магии: они просто генерируют HTML 21 . Вы можете увидеть этот HTML-код, выполнив функции пользовательского интерфейса непосредственно в консоли:
FluidPage(
textInput("Имя", "Как вас зовут?")
) <дел>
<дел>
<тип ввода="текст" значение=""/>

 Но и тут есть недостаток. Если открыть сайт, созданный посредством резиновой верстки, то буквы и слова станут большими и растянутся на весь экран, что вряд ли понравится пользователю;
Но и тут есть недостаток. Если открыть сайт, созданный посредством резиновой верстки, то буквы и слова станут большими и растянутся на весь экран, что вряд ли понравится пользователю; title }}
<раздел>
{{ содержание }}
<нижний колонтитул>
&копировать; мне
title }}
<раздел>
{{ содержание }}
<нижний колонтитул>
&копировать; мне

 Если вы хотите включить дополнительные зависимости CSS или JS, вам нужно изучить
Если вы хотите включить дополнительные зависимости CSS или JS, вам нужно изучить  в разделе «Создайте весь пользовательский интерфейс с помощью HTML».
в разделе «Создайте весь пользовательский интерфейс с помощью HTML».