Верстка сайта – организовать тендер на адаптивную верстку (html, css, bootstrap в г. Ветка)
Необходима HTML — верстка сайта? Опубликуйте задачу, и на нее откликнутся диджитал-агентства, специализирующиеся на верстке сайтов (HTML, CSS, Bootstrap) .
Начать подбор агентства
0 исполнителей по HTML-верстке в Ветке ждут вашу задачу
- Опубликуйте задачу
Время заполнения задачи
≈ 5 минут - Получайте предложения В течение дня вы получите подходящие предложения
- Общайтесь с агентствами Исполнители ответят на вопросы и помогут с ТЗ
- Выбирайте победителя Отберите оптимального подрядчика и начинайте работу
После того, как вы опубликуете заказ на адаптивную верстку сайта в Ветке, вы сможете приглашать агентства из каталога к обсуждению своей задачи.
В каталоге собраны агентства, готовые к участию в тендере по HTML-верстке.
Город
АбаканАзнакаевоАктауАктобеАлапаевскАлександрияАлександровАлматыАлуштаАлчевскАльметьевскАнапаАнгарскАндижанАо НангАпатитыАрмавирАрсеньевАртемАртёмовскАрхангельскАстанаАстраханьАтырауАчинскАшдодАшхабадБакалБакуБалаковоБалашихаБамбергБангкокБарановичиБарнаулБарселонаБатайскБатумиБелая ЦерковьБелгородБелградБеловоБелорецкБельцыБендерыБердскБердянскБерезникиБерезовскийБерлинБийскБиробиджанБишкекБлаговещенскБобруйскБогатые СабыБорисовБорисоглебскБориспольБоровичиБоровляныБостонБратскБрестБрноБрянскБугульмаБургасБухараБучаВанадзорВарнаВаршаваВеликие ЛукиВеликий НовгородВеликий УстюгВенаВеткаВидноеВилейкаВильнюсВинницаВитебскВладивостокВладикавказВладимирВолгоградВолгодонскВолжскийВологдаВолховВоронежВоскресенскВоткинскВыборгВязникиГаграГамбургГатчинаГеленджикГеоргиевскГлазовГомельГорно-АлтайскГородецГорячий КлючГродноГрозныйГуанчжоуГусь-ХрустальныйДальнереченскДербентДжизакДзержинскДзержинскДзержинскийДимитровградДмитровДнепрДоверДолгопрудныйДолинскДомодедовоДонецкДублинДубнаДуйсбургДушанбеДюссельдорфЕвпаторияЕгорьевскЕкатеринбургЕлабугаЕлецЕлизовоЕреванЕсикЕссентукиЖелезноводскЖёлтые ВодыЖигулевскЖитомирЖодиноЖуковскийЗапорожьеЗеленоградЗеленоградскЗлатоустИвано-ФранковскИвановоИвантеевкаИджеванИерусалимИжевскИркутскИрпеньИстраИшимЙошкар-ОлаКазаньКалининградКалугаКаменск-УральскийКамышинКарагандаКаяниКельнКемеровоКерчьКиевКимрыКингисеппКинешмаКирилловКировКирово-ЧепецкКировоградКировскКисловодскКишиневКлайпедаКлинКовровКогалымКокшетауКоломнаКоломыяКомсомольск-на-АмуреКопейскКоролевКостанайКостромаКотельникиКотласКохтла-ЯрвеКошицеКраматорскКрасноармейскКрасногорскКраснодарКраснознаменскКрасноуфимскКрасноярскКрасный ОктябрьКрасный СулинКременчугКривой РогКропоткинКстовоКузьмоловскийКурганКурскЛабинскЛениногорскЛермонтовЛеснойЛидаЛимассолЛипецкЛобняЛодзьЛондонЛос-АнджелесЛуганскЛумисЛуцкЛысьваЛыткариноЛьвовЛюберцыМагаданМагнитогорскМайамиМайкопМакеевкаМалоярославецМариупольМахачкалаМедногорскМеждуреченскМелитопольМемфисМенделеевскМиассМинеральные ВодыМинскМинусинскМогилёвМозырьМолодечноМонреальМоскваМурманскМуромМытищиНабережные ЧелныНави МумбаиНазраньНальчикНарваНаро-ФоминскНарьян-МарНатанияНаходкаНевинномысскНефтекамскНефтеюганскНижневартовскНижнекамскНижний НовгородНижний ТагилНиколаевНиццаНовая КаховкаНовозыбковНовокузнецкНовомосковскНовополоцкНовороссийскНовосибирскНовоуральскНовочебоксарскНовочеркасскНогинскНорильскНью-ЙоркОбнинскОдессаОдинцовоОксфордОктябрьскийОмскОрелОренбургОрехово-ЗуевоОрскОршаОулуПавловский ПосадПавлодарПарижПафосПекинПензаПервоуральскПереславль-ЗалесскийПермьПетрозаводскПетропавловскПетропавловск-КамчатскийПинскПльзеньПодольскПознаньПолевскойПолоцкПолтаваПрагаПрокопьевскПротвиноПружаныПсковПушкиноПущиноПхукетПятигорскРадужныйРамат-ГанРаменскоеРевдаРено, НевадаРеутовРечицаРивнеРигаРишон ле-ЦионРовноРостов-на-ДонуРубцовскРыбинскРыбницаРязаньСакиСалаватСальскСамараСамаркандСан-ФранцискоСанкт-ПетербургСаннивейлСаранскСаратовСветловодскСветлоградСевастопольСеверодвинскСеверодонецкСемипалатинскСергиев ПосадСеребряные ПрудыСерпуховСибайСимферопольСланцыСмоленскСоветская ГаваньСолигорскСолнечногорскСортавалаСофияСочиСтавропольСтамбулСтаробельскСтарый ОсколСтепногорскСтерлитамакСтокгольмСтупиноСумыСургутСызраньСыктывкарТаганрогТаллинТамбовТаразТашкентТбилисиТверьТель АвивТернопольТираспольТихорецкТольяттиТомскТоронтоТорревьехаТрёхгорныйТроицкТруаТуапсеТулаТюменьУжгородУлан-УдэУльяновскУральскУсинскУсолье-СибирскоеУссурийскУсть-КаменогорскУфаУхтаФеодосияФранкфурт-на-МайнеХабаровскХабарыХайфаХанты-МансийскХарцызскХарьковХасавюртХельсинкиХерсонХимкиХмельницкийХуджандЦарникаваЧайковскийЧебоксарыЧелябинскЧервеньЧереповецЧеркассыЧеркесскЧерниговЧерновцыЧерноголовкаЧерногорскЧеховЧитаШадринскШахтыШтутгартШуяШымкентЩелковоЭлектростальЭлистаЭнгельсЮграЮжно-СахалинскЮжноуральскЮргаЯкутскЯлтаЯнгибазарЯрославльЯрцевоЯшалта
Категория
- Разработка сайтов
- Сайт под ключ
- Поддержка и развитие сайта
- Проектирование сайта
- Программирование
- Тестирование сайта
- HTML-верстка
- Мобильные приложения
- Под ключ
- Поддержка и развитие
- Проектирование
- Дизайн
- Программирование
- Продвижение приложений
- Поисковая оптимизация
- SEO под ключ
- SEO-аудит сайта
- SEO-проектирование
- Внутренняя оптимизация сайта
- Внешняя оптимизация сайта
- SEO по трафику
- SEO по позициям
- Продвижение по лидам
- Вывод сайта из под фильтров
- Управление репутацией (SERM)
- Маркетинг
- Комплексный маркетинг
- Performance-маркетинг
- Вирусный маркетинг
- Позиционирование
- Контент-маркетинг
- Email-маркетинг
- Реклама
- Контекстная реклама
- Реклама в социальных сетях
- Таргетированная реклама
- Баннерная реклама
- Медийная реклама
- Реклама в мобильных приложениях
- Видеореклама
- Аудиореклама
- SMM и PR
- SMM под ключ
- Ведение групп в соцсетях
- Разработка SMM-стратегии
- PR под ключ
- Разработка PR-стратегии
- Обеспечение публикаций в СМИ
- Управление репутацией в интернете (ORM)
- Дизайн и брендинг
- Фирменный стиль
- Иллюстрации
- 3D моделирование
- Брендинг
- Упаковка и этикетка
- Инфографика
- Разработка логотипа
- Промышленный дизайн
- Контент
- Копирайтинг
- Создание видеоконтента
- Фотоконтент
- Тексты на иностранных языках
- Редактура
- Размещение контента
- CRM, чат-боты, 1С
- Внедрение CRM
- Поддержка CRM
- Проектирование и дизайн CRM
- Интеграция с CRM
- Разработка чат-бота
- Разработка 1С
- Поддержка 1С
- Игры
- Разработка игры под ключ
- Дизайн интерфейсов для игр
- Программирование игр
- 2d-графика для игр
- 3d-графика для игр
- Продвижение игр
Награды в конкурсах
Все
Рейтинг Рунета
Золотой сайт
Awwwards
CSS Design Awards
Опыт разработки в сферах
Авто/Мото
Финансы, инвестиции, банки
Медицина
Недвижимость
Промышленность
Дизайн и Реклама
Торговля
Туризм и отдых
Услуги
Выставки, конференции
Города и страны
Культура и Искусство
Каталоги, рейтинги, поисковые системы
Компьютеры и интернет
Консалтинг
Мода и красота
Музыка
Некоммерческие, государственные организации
Нефть и газ
Наука
Одежда
Обучение
Работа
Развлечения
Программное обеспечение
Политика
Строительство и ремонт
Спорт
СМИ
Провайдеры, хостинг
Телекоммуникации
Электронная коммерция
Дом, семья
Мебель и интерьер
Потребительские товары
Оборудование
Транспортные услуги
Питание
Религия
Показать ещеСвернуть
Работают с CMS
Все
1С-Битрикс
CS-Cart
Drupal
InSales
Joomla!
Magento
MODX
NetCat
Opencart
Tilda Publishing
UMI. CMS
CMS
WordPress
October
Показать ещеСвернуть
Дополнительно
Только с отзывами
Участник «Биржи лидов»
Не удалось найти исполнителей по заданным критериям
попробуйте изменить условия поиска Сбросить фильтры
Выше вы найдете список агентств, предоставляющих услугу по HTML-верстке в Ветке. При желании вы можете заполнить тендерную заявку и после ее публикации будете получать предложения от агентств, которым может быть интересен предмет вашего тендера. Также после этого вы сможете пригласить в тендер заинтересовавшие вас компании из данного каталога.
Если вы готовы взаимодействовать с подрядчиком удаленно, вы можете не ограничиваться агентствами только из и подбирать в тендер подрядчиков на адаптивную верстку сайта из других городов. Так вы получите больше заявок и сможете выбрать оптимально подходящее для вашей задачи агентство.
Так вы получите больше заявок и сможете выбрать оптимально подходящее для вашей задачи агентство.
Цены на HTML-верстку в Ветке
По состоянию на 4 ноября 2022 г. на Workspace:
0 агентств
оказывают услуги
по верстке сайтов (HTML, CSS, Bootstrap)
90 000 — 150 000
cредняя стоимость
адаптивной верстки сайта
1400 / час
cредняя стоимость
часа верстальщика
Отзывы о веб-студиях
189 отзывов
о веб-студиях
оставили клиенты
4.6 балла
средний рейтинг
веб-студий
На сайте представлены только отзывы реальных заказчиков разработки сайта. Тексты не редактируются и не фильтруются — то есть публикуются «как есть».
Отзыв об агентстве
HPACEЗаказчик
Андрей Попов:Дата отзыва
29 окт 2022Хочу выразить благодарность данной компании в помощи с созданием сайта, связались в Телеграмм для уточнения деталей, провели созвон, отметили некоторые детали в работе, и составили план, на протяжении работы по проекту, несколько раз мне отписывали, уточняли мои пожелания к сайту.
 в целом могу сказать что коллектив у них ответственный, к делу подходят с умом, да и проект закончили довольно быстро
в целом могу сказать что коллектив у них ответственный, к делу подходят с умом, да и проект закончили довольно быстроОтзыв об агентстве
MEVEN GroupЗаказчик (Эгоист)
Максим Тихомиров:Дата отзыва
12 окт 2022Долго, дорого, некачественно. В лучших традициях 🙂
Отзыв об агентстве
CedroЗаказчик (ООО СБКлауд)
Рустам Шайдулов:Дата отзыва
04 окт 2022С командой было очень комфортно работать! Соблюдались все сроки, договоренности, связь была легкой и оперативной. Члены команды показали себя настоящими профессионалами! Они подсказывали как сделать лучше и учитывали наши пожелания.
 Понравилось, что перед стартом работы команда изучила продукты, рынок и потребителя. Это помогло нам найти решения, которые в совокупности дали отличный результат и позволили сделать сайт удобным и неповторимым.
Cedro, спасибо за работу. До новых проектов!
Понравилось, что перед стартом работы команда изучила продукты, рынок и потребителя. Это помогло нам найти решения, которые в совокупности дали отличный результат и позволили сделать сайт удобным и неповторимым.
Cedro, спасибо за работу. До новых проектов!Отзыв об агентстве
МиллиартЗаказчик
Екатерина Иволгина:Дата отзыва
31 авг 2022Огромное спасибо Александру и его команде за высокое качество работы, опыт и профессионализм! Все очень понравилось.
HTML / CSS / Верстка сайтов
- Блог по веб разработке org/Breadcrumb»>HTML / CSS / Верстка сайтов
Меню категорий
Косая граница блока или граница с наклоном
В данной статье мы расскажем, как организовать на вашем сайте интересное решение, а именно речь пойдет о том. как организовать разделение блоков с помощью косых границ или наклонов. Суть идеи в том, чтобы линии были не строго горизонтальными, а под углом.
97
Как в CSS связывать объекты?
Что такое связывание объектов? Это создание события, которое отражается на другом объекте на веб-странице. При этом событие может отражаться также и на первом объекте. Для создания достаточно использовать только CSS, так что это интересный и не ресурсоёмкий способ.
151
Масштабирование в CSS средствами zoom и transform
Масштабировать элементы можно используя css свойство zoom. Cвойство CSS Zoom, поддерживается в IE 5.5+, Opera, Safari 4 и Chrome.
Cвойство CSS Zoom, поддерживается в IE 5.5+, Opera, Safari 4 и Chrome.
10997
Эффект пульсации элемента на чистом CSS
Задумались, как сделать пульсирующий элемент на чистом css/html. В данной статей, мы покажем саймый простой пример того, как реализоваться анимацию пульсацию, используя html и css.
10969
Красивая форма обратной связи на чистом CSS
В данной статье мы расскажем Вам, как разработать красивую контактную форму на чистом CSS без использования изображений. Форма будет иметь поля со следующими данными: имя, адрес электронной почты, URL-адрес, тема и текст сообщения.
16611
Что такое Pixel Perfect верстка?
Pixel Perfect верстка — это особая техника создания структуры html-кода, которая позволяет сверстанному html-шаблону максимально точно совпадать с оригинальным PSD-макетом пиксель в пиксель.
14679
Адаптивная верстка. Правильные медиа выражения для retina.
Мне приходилось встречать довольно много разные способы определения мониторов retina. Одни являются объемными, другие наоборот. Давайте рассмотрим, какие из media quires изпользовать для ретинизации.
4347
Формат ссылки для телефонных звонков
На сегодняшний день большинство мобильных устройств с браузером также являются телефонами! Так почему бы не создавать для телефонных номеров на вашей странице ссылки, кликая по которым вызывалось бы встроенное приложене для звонков.
4233
Icon Fonts или SVG?
Графические иконки — главный элемент буквально всякого сайта или приложения. Как правило, весят они немного, однако вопрос выбора формата все равно остается актуальным. В случае если не брать в расчет нормальные форматы изображений, у разработчиков есть два основных варианта: использовать SVG либо иконочные шрифты (icon fonts). Собственно что из них лучше? Разберемся ниже.
Собственно что из них лучше? Разберемся ниже.
4395
Скошенные элементы на CSS3
Всегда необычно видеть угловатые элементы в веб-дизайне. Сегодня мы посмотрим, как с помощью только CSS3 можно сделать такие угловатые, скошенные элементы.
3828
Стилизуем placeholder при помощи CSS
Атрибут placeholder применяется для призыва к действию внутри пустых элементов input и textarea. В этой статье мы рассмотрим возможности стилизации текста placeholder-a, а также некоторые трюки, которые позволят сделать его более удобным и функциональным.
6597
Адаптивный CSS3 Manasory без JavaScript
Реализация адаптивных html-блоков с содержанием в виде кирпичной кладки Masonry, исключительно средствами CSS3 без JavaScript.
4622
Что такое Flexbox? Описание всех css свойств, основные принципы, преимущества и недостатки.

Подробая статья о flexbox с живыми примерами. Описание основных принципов, всех css свойств. Преимущества и недостатки. Поддержка флексбокс браузерами.
8082
Как прижать подвал сайта (footer) в самый низ окна браузера, чтобы страница при этом выглядела вытянутой на всю высоту.
109631
Создаём отзывчивые письма без медиа-запросов
Создавая HTML код для email, приходится иметь дело с изрядным количеством больных вопросов. И вряд ли для кого то будет приемлемо, если нам к тому же ещё и придётся следить за новыми email-клиентами и размерами устройств, которые появляются каждую неделю.
6335
Кроссбраузерная стилизация select на CSS
В данной статье приведен пример стилизации select’а на чистом CSS для Chrome, Safari, Firefox и IE9+ без добавления дополнительных элементов.
10936
Специальные символы HTML
Специальные символы HTML. Для отображения символов, которых нет на клавиатуре, применяются специальные знаки, начинающиеся с амперсанда (&) и заканчивающиеся точкой с запятой (;)
11398
Треугольники по средствам CSS
На сайтах треугольники применяются сплошь и рядом как часть дизайна элементов, например, они служат указателем на какой-то объект, направляя внимание читателя в нужное место.
9126
Стилизация элементов checkbox и radio button на CSS3
Часто ли Вы создаете различные формы, опросы на своих сайтах? Если да, то наверняка Вам хотелось изменить стандартные элементы. В этой статье покажем, как можно легко и просто заменить стандартные элементы checkbox (флажки) и radio button (переключатели) на свои.
11700
Как убрать свечение вокруг текстового поля?
В браузерах Safari и Chrome вокруг текстового поля при получении фокуса наблюдается характерное свечение, которое указывает активное поле.
7903
Как отключить преобразование телефонных номеров в ссылки в мобильных браузерах
Браузер для BlackBerry, Android и Safari для IOS (iPhone / IPod / IPad) автоматически обнаруживает телефонные номера и адреса электронной почты на веб страницах и преобразует их в ссылки. Если вам это не надо, используйте следующие мета-теги. Для Safari (iPhone…Подробнее »
5378
17 CSS/HTML эффектов с кроссбраузерными решениями
Когда вы хотите добиться какого-либо эффекта, то не беретесь каждый раз изобретать велосипед, всегда проще взять готовый кусок кода. И если у вас уже есть такой фрагмент кода, который реализует нужный вам функционал (и при этом вы понимаете, как он работает), то вы просто применяете его.
5457
Пять полезных CSS селекторов
Помимо обычных селекторов тегов, потомков, классов и id селекторов, CSS располагает псевдо-классами, селекторы которых позволяют оформить HTML теги на основе их позиции в документе. В этой статье рассмотрим 5 полезных CSS селекторов, стоящих внимания при оформлении веб-страниц и приложений.
4748
Медиа типы в CSS
Стили могут относиться к различным типам медиа. Например, можно создать отдельный стиль для страницы, которая будет просматриваться в браузере, и другой стиль для печати страницы.
5346
CSS (Cascading Style Sheets) — Каскадные таблицы стилей — это свод стилевых описаний, тех или иных HTML тегов (далее элементов HTML), который может быть применён как к отдельному тегу — элементу, так и одновременно ко всем идентичным элементам на всех страницах сайта. CSS по сути своего рода дополнение к HTML, которое значительно расширяет его возможности.
CSS по сути своего рода дополнение к HTML, которое значительно расширяет его возможности.
- 1
- 2
- >>
- Туда
наверх
Создание базового макета веб-сайта с помощью HTML CSS
Создание базового макета веб-сайта с помощью HTML CSS
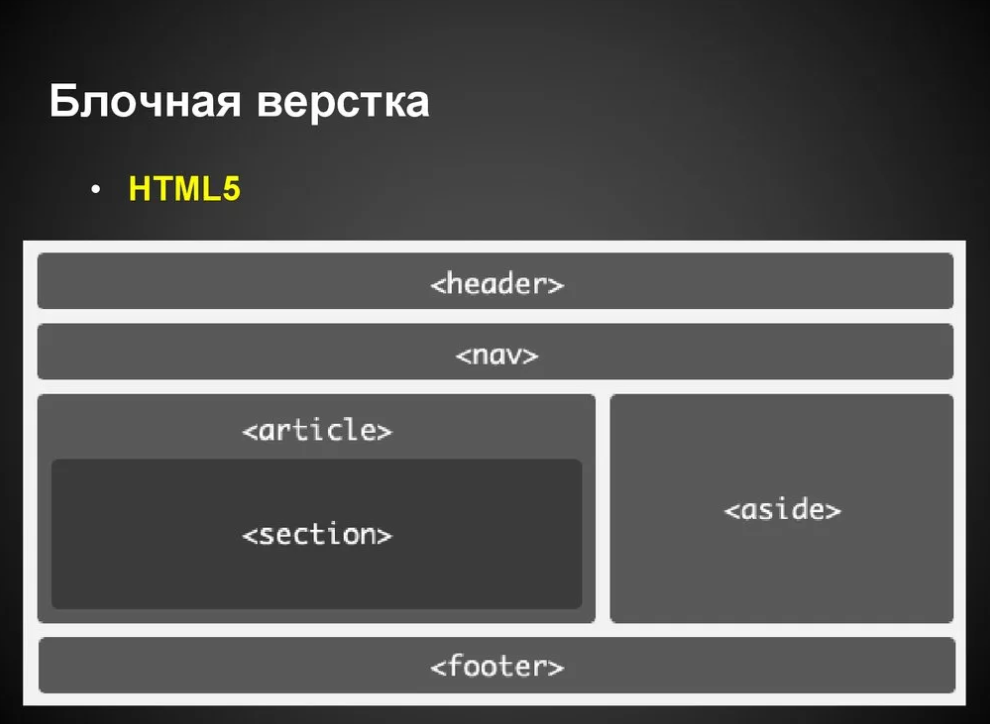
Это будет краткий базовый учебник, предназначенный специально для начинающих. Мы создадим базовый макет веб-сайта с помощью HTML CSS. Почти каждый веб-сайт состоит из этого базового макета, который включает в себя заголовок, боковую панель, область содержимого и нижний колонтитул.
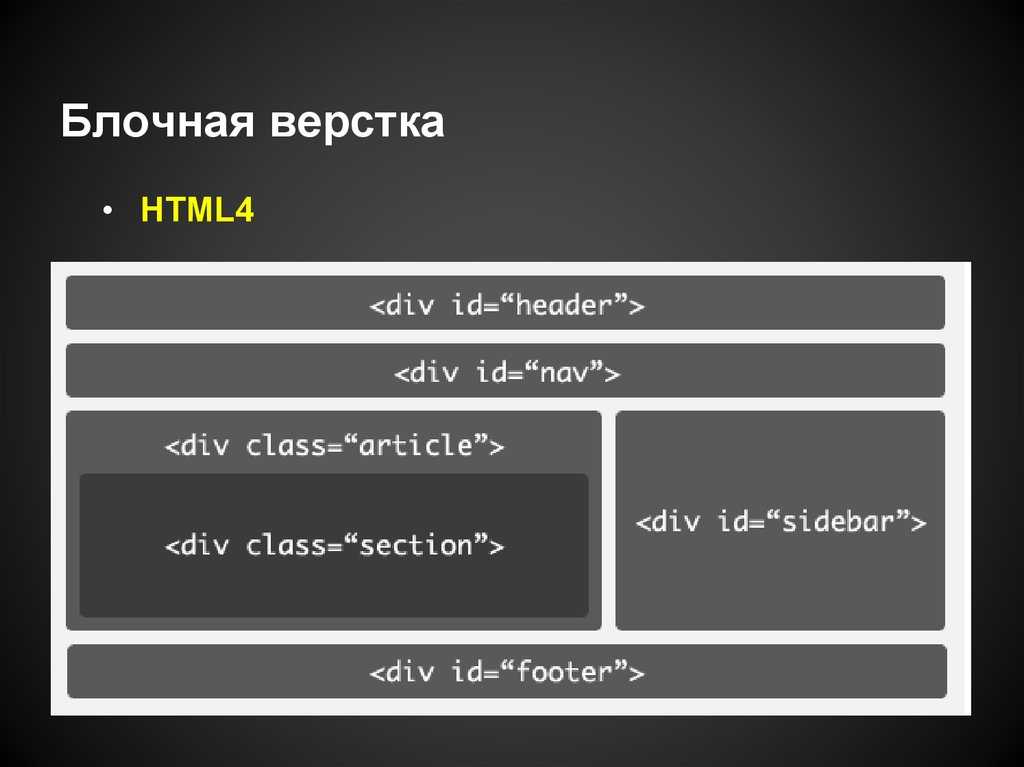
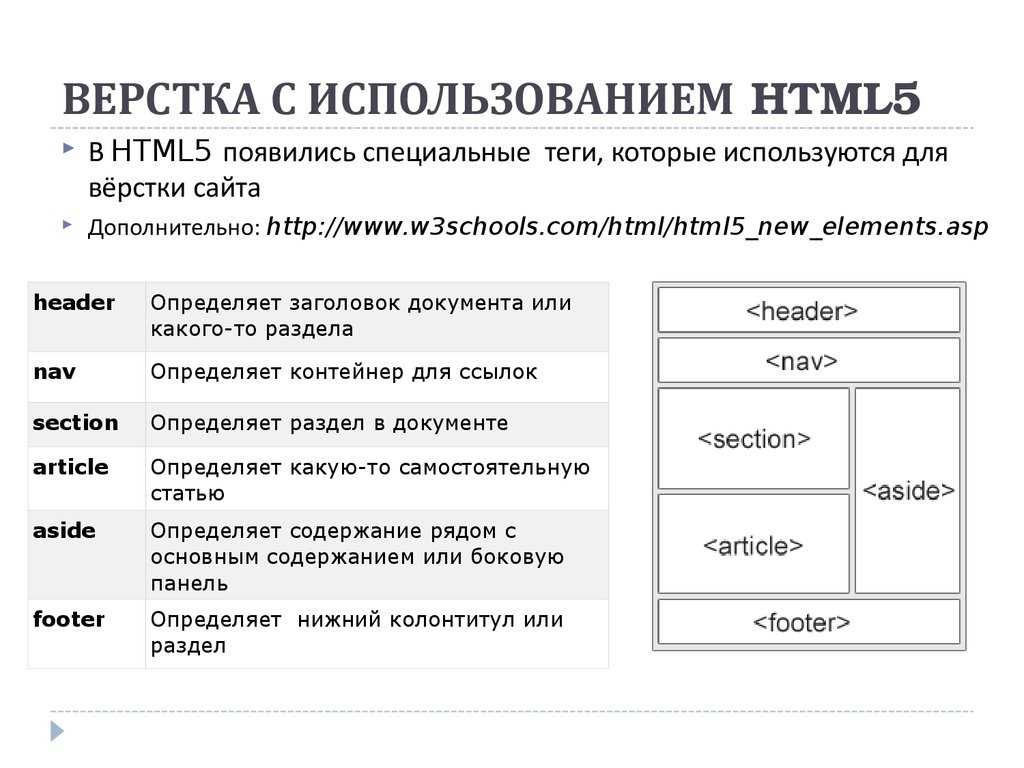
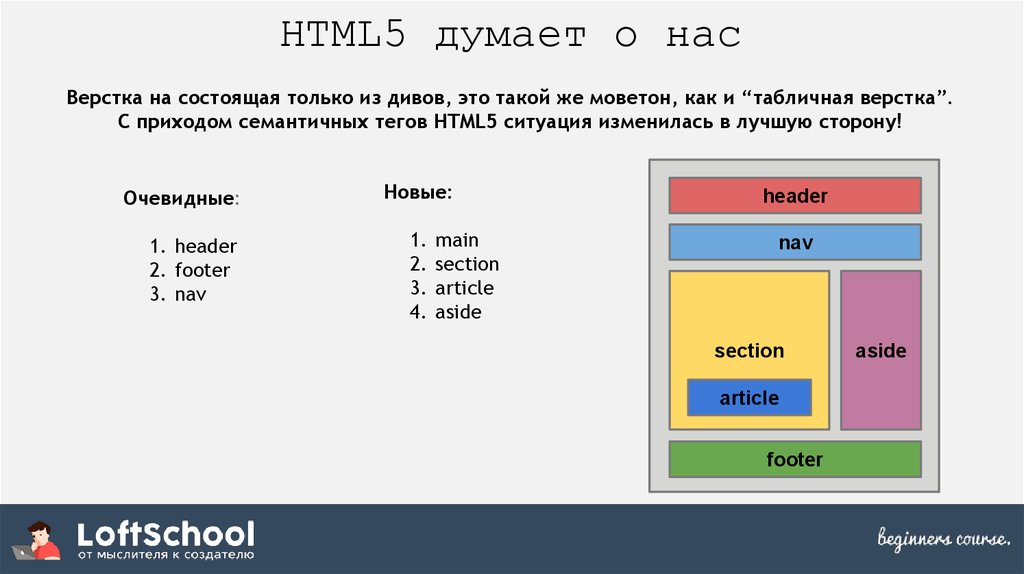
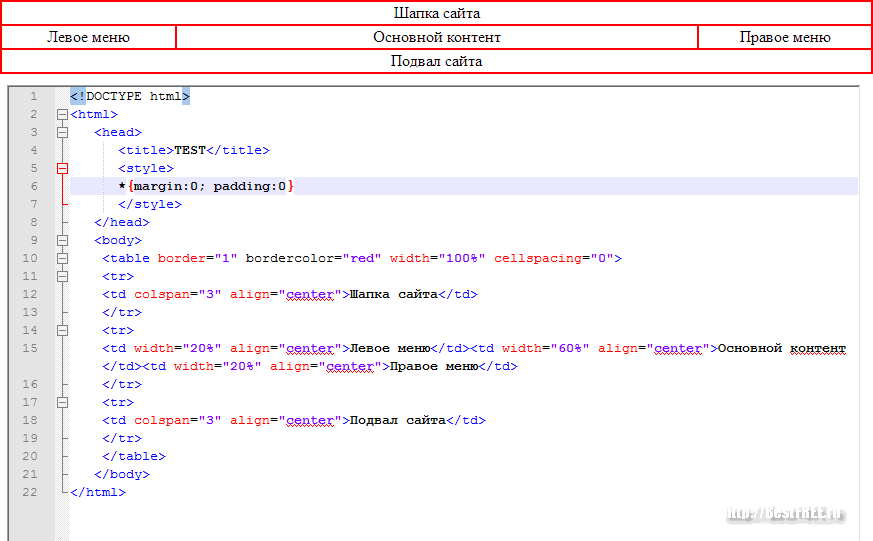
Мы собираемся использовать HTML-тег DIV, потому что это будет дизайн на основе DIV, а мы используем только HTML и CSS. Проекты на основе DIV намного эффективнее и приводят к более чистому коду по сравнению с проектами на основе таблиц. В табличном дизайне мы используем Вначале у вас будет дизайн, созданный вами или предоставленный другим дизайнером или клиентом. Вы можете увидеть дизайн на картинке ниже. Так как это только пустой демонстрационный дизайн, то есть только четыре раздела. Очевидно, что полный дизайн веб-сайта будет иметь больше разделов, и как только вы научитесь создавать этот базовый макет, вы сможете легко создавать больше разделов. В этом разделе мы дали этой странице заголовок «Демонстрационный макет» и связали файл таблицы стилей Как видите, мы используем теги DIV и каждому из них назначен класс. Мы будем использовать эти классы позже в файле таблицы стилей, вызывая имена каждого назначенного класса. Перед оформлением каждой секции вам необходимо знать размеры, такие как ширина и высота каждой секции. Эти измерения, очевидно, будут отличаться от проекта к проекту. Я использую инструмент «Линейка» в Adobe Photoshop, чтобы получить измерения, щелкая и перетаскивая из одной точки в другую. Размеры этой базовой компоновки можно увидеть на рисунке выше. Вы также можете скачать прилагаемый пустой PSD-дизайн. Как видно из названия «.wrap», это называется оберткой DIV, которая содержит все остальные DIV. Очевидно, вы можете присвоить любое другое имя, такое как обертка, контейнер или main_div и т. д., но я предпочитаю называть его .wrap выглядит чистым и коротким. Мы задали ширину 980 пикселей и добавили верхнее/нижнее поле как 0 и правое/левое поле как Просто сброс полей и отступов по умолчанию для тела. Надеюсь, это довольно просто и объясняется именами свойств CSS, которым мы присвоили высоту 140 пикселей, нижнее поле 15 пикселей и цвет фона «#0d7963», используя цветовой код. Я использовал инструмент выбора цвета, чтобы получить цветовой код в Adobe Photoshop. Мы добавили свойство Как вы заметили, мы использовали чистый DIV, который, вероятно, будет таким же, как и во всех других проектах, без текста или содержимого. Цель этого DIV — очистить пространство для плавающих элементов выше, иначе DIV нижнего колонтитула проигнорирует плавающие DIV выше и привяжется к DIV заголовка. Нажмите здесь, чтобы узнать больше о свойстве clear. Довольно просто, как заголовок DIV. Вот полный код для «Создание базового макета веб-сайта с помощью HTML CSS». Вы также можете загрузить дизайн PSD и файлы HTML / CSS с боковой панели выше. Этот «Создание базового макета веб-сайта с помощью HTML CSS» — базовый туториал для начинающих. Вы можете посмотреть больше руководств по HTML здесь. Скоро появятся более продвинутые руководства. Здесь мы используем синтаксис «ASCII art» макета сетки CSS для создания трехколоночного макета веб-сайта. Grid включает в себя интуитивно понятный синтаксис «ASCII art», благодаря которому вы можете виртуально «видеть» макет в своем коде, что упрощает создание и изменение вашего макета. Даже серьезные изменения могут быть сделаны в течение нескольких секунд. Этот интуитивно понятный синтаксис также помогает с адаптивным веб-дизайном. Теперь мы создадим макет веб-сайта, который выглядит следующим образом: Вот код: Попробуй Давайте внимательнее посмотрим на этот код. HTML-разметка выглядит следующим образом: <тело> Мы сделаем элемент Итак, давайте посмотрим на ASCII-арт, о котором я говорил: области шаблона сетки:
«заголовок заголовка заголовка»
«объявления в навигационных статьях»
«нижний колонтитул нижний колонтитул»; Это бит, определяющий фактическую компоновку. Просто взглянув на код, мы видим, что это сетка 3×3 (три строки и три столбца). Таким образом, имеется пять областей сетки в девяти ячейках сетки (некоторые области сетки занимают несколько ячеек). Мы также видим, что заголовок занимает всю первую строку (три ячейки), а нижний колонтитул занимает всю нижнюю строку (три ячейки). Разделы навигации, статей и объявлений занимают вторую строку (по одной ячейке в каждом). Теперь мы можем назначить элементу каждую из этих областей сетки: #pageHeader {
область сетки: заголовок;
}
#pageFooter {
область сетки: нижний колонтитул;
}
#основная статья {
область сетки: статья;
}
#mainNav {
область сетки: навигация;
}
#сайтобъявления {
область сетки: реклама;
} Свойство Большая часть макета готова. Остальная часть кода просто имеет дело с размерами, желобами, высотой и т. д. В частности, следующий код устанавливает размер строк и столбцов: строки шаблона сетки: 60px 1fr 60px;
сетка-шаблон-столбцы: 20% 1fr 15%; Первая и третья строки имеют высоту 60 пикселей, а вторая строка занимает оставшееся место. Первый столбец составляет 20 процентов, а третий столбец — 15 процентов (относительно встроенного размера контейнера сетки). См. Вы можете изменить макет, просто переупорядочив области сетки, указанные в свойстве Итак, если мы изменим его на это: области шаблона сетки:
«заголовок заголовка навигации»
«объявления в навигационных статьях»
«объявления в нижнем колонтитуле навигации»; Получаем вот это: Однако вам может потребоваться изменить размер дорожки, если вы перемещаете меньший элемент сетки в большее пространство. Например, для этого: Nav теперь занимает место, где раньше был Артикул , поэтому размер гусеницы пришлось скорректировать. В противном случае у нас была бы узкая статья и очень широкая панель навигации. Тег и его столбцы / строки для построения макета, который вообще не считается правильным способом.

Приступим
ГОЛОВНАЯ Секция
<голова>
<мета-кодировка="utf-8">
style.css в каталоге css. Если вы не знаете этих основ, вы можете узнать больше об этом здесь. Кузовная часть
<тело>
<дел>
<дел>
<дел>
<дел>
<дел>
<дел>
Мы также добавили комментарии с одинаковым именем каждого назначенного класса после каждого закрытия DIV. Добавление комментариев считается хорошей практикой, и это также делает код удобным для других пользователей, которые могут редактировать или читать ваш код. CSS
.
 сворачивать {
ширина: 980 пикселей;
поле:0 авто;
}
сворачивать {
ширина: 980 пикселей;
поле:0 авто;
}
auto . Это поле auto с обеих сторон делает наш веб-сайт выровненным по центру по горизонтали.
тело { поле: 0; заполнение: 0; }
.заголовок {
высота: 140 пикселей;
нижняя граница: 15px;
цвет фона: # 0d7963;
}

.содержание {
ширина: 690 пикселей;
высота: 450 пикселей;
цвет фона: # 0d7963;
поплавок: справа;
}
.сайдбар {
ширина: 275 пикселей;
высота: 450 пикселей;
цвет фона: # 0d7963;
плыть налево;
}
float , чтобы сделать этот DIV плавающим. Таким образом, мы можем поставить эти DIV рядом друг с другом. Без свойства float DIV занимал бы всю ширину страницы, а новый DIV «.sidebar» начинался бы под DIV «.content». Вы можете поменять местами значения float , чтобы изменить положение боковой панели на левую или правую сторону.
.Чисто {
ясно: оба;
}

.нижний колонтитул {
высота: 70 пикселей;
верхнее поле: 15 пикселей;
цвет фона: # 0d7963;
}
Полный код HTML и CSS
HTML
<голова>
<мета-кодировка="utf-8">
КСС
тело { поле: 0; заполнение: 0; }
.сворачивать {
ширина: 980 пикселей;
поле:0 авто;
}
.заголовок {
высота: 140 пикселей;
нижняя граница: 15px;
цвет фона: # 0d7963;
}
.содержание {
ширина: 690 пикселей;
высота: 450 пикселей;
цвет фона: # 0d7963;
поплавок: справа;
}
. сайдбар {
ширина: 275 пикселей;
высота: 450 пикселей;
цвет фона: # 0d7963;
плыть налево;
}
.нижний колонтитул {
высота: 70 пикселей;
верхнее поле: 15 пикселей;
цвет фона: # 0d7963;
}
.Чисто {
ясно: оба;
}
сайдбар {
ширина: 275 пикселей;
высота: 450 пикселей;
цвет фона: # 0d7963;
плыть налево;
}
.нижний колонтитул {
высота: 70 пикселей;
верхнее поле: 15 пикселей;
цвет фона: # 0d7963;
}
.Чисто {
ясно: оба;
}
Создание макета веб-сайта с помощью CSS Grid
 Создание разных макетов для разных устройств становится довольно тривиальным при использовании сетки.
Создание разных макетов для разных устройств становится довольно тривиальным при использовании сетки.
body контейнером сетки, поэтому все остальные элементы станут элементами сетки.
grid-area — это сокращенное свойство, позволяющее размещать элементы сетки внутри сетки. В этом случае мы просто ссылаемся на имена, которые ранее предоставили grid-template-areas свойство. Второй столбец занимает оставшееся место.
Второй столбец занимает оставшееся место. grid-template-rows и grid-template-columns для получения дополнительной информации о размерах дорожек. grid-template-areas .

 в целом могу сказать что коллектив у них ответственный, к делу подходят с умом, да и проект закончили довольно быстро
в целом могу сказать что коллектив у них ответственный, к делу подходят с умом, да и проект закончили довольно быстро Понравилось, что перед стартом работы команда изучила продукты, рынок и потребителя. Это помогло нам найти решения, которые в совокупности дали отличный результат и позволили сделать сайт удобным и неповторимым.
Cedro, спасибо за работу. До новых проектов!
Понравилось, что перед стартом работы команда изучила продукты, рынок и потребителя. Это помогло нам найти решения, которые в совокупности дали отличный результат и позволили сделать сайт удобным и неповторимым.
Cedro, спасибо за работу. До новых проектов!