Видеоурок 1. Выпадающее меню для сайта с помощь html и css на WordPress
Опубликовано:
Не так давно, на одном из рабочих сайтов, мне нужно было сделать выпадающее меню. Ну дело вроде пустяковое, думал по быстрому сделаю и получу оплату, но не тут то было =) Сначала я решил взять код html и css из каких ни будь подобных уроков и все скопировать, то есть сделать по шаблону. Но после того, как я обнаружил что на многих блогах код дают не правильный — не рабочий, я решил все сделать сам… И все оказалось достаточно просто и быстро. Покажу вам html и css код выпадающего меню — рабочий 🙂 Также рекомендую узнать, как сделать выпадающее меню на WordPress сайте.
html код выпадающего меню — скилет
html код выпадающего меню одинаков, как для вертикального, так и для горизонтального меню. Вы можете увеличить количество пунктов меню, копируя часть кода и вставляя в нужное место.
<ul> <li><a href="/">Подменю 1</a> <ul> <li><a href="/" >Пункт подменю 1</a></li> <li><a href="/">Пункт подменю 2</a></li> <li><a href="/">Пункт подменю 3</a></li> </ul> </li> <li><a href="/">Подменю 2</a> <ul> <li><a href="/">Пункт подменю 1</a></li> <li><a href="/">Пункт подменю 2</a></li> <li><a href="/">Пункт подменю 3</a></li> </ul> </li> </ul>
CSS код горизонтального выпадающего меню
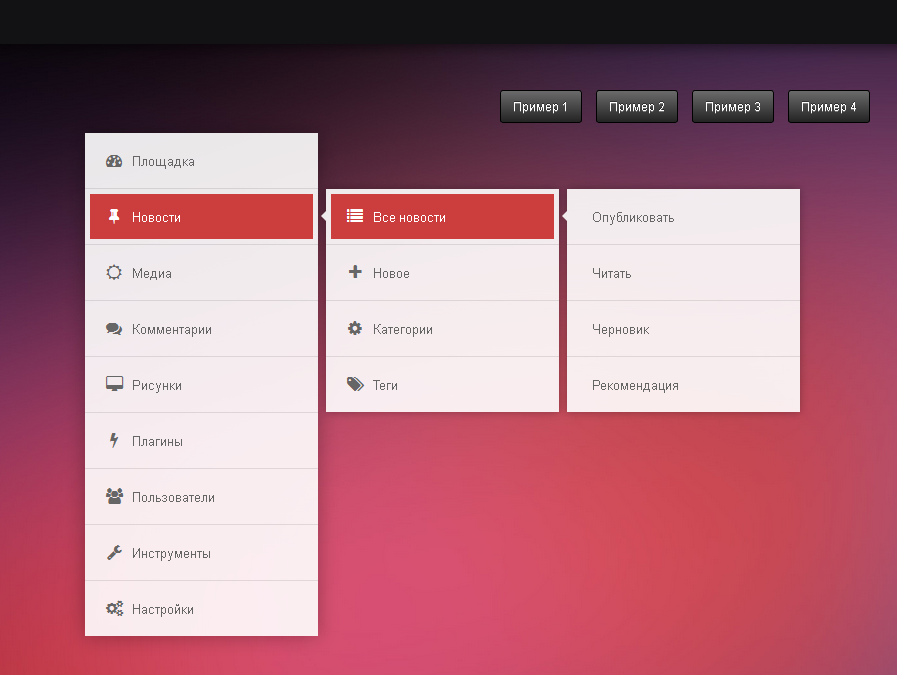
Вот такое меню можно сделать моим способом…
Далее, я привожу вам css код горизонтального меню. Внешний вид меню достаточно прост, но при начальных знаниях css вы сможете придать этому меню тот стиль, который подойдет к дизайну вашего сайта.
#mymenu {
float: left;
width: 100%;
margin: 20px 10px;
list-style: none;
}
#mymenu li {
float: left;
width: auto;
padding: 0 10px;
font-size: 18px;
}
#mymenu li ul {
display: none;
width: 200px;
}
#mymenu li:hover ul {
display: block;
position: absolute;
list-style: none;
margin: 0;
padding: 0;
}
#mymenu li ul li {
float: left;
width: 200px;
padding: 5px 0;
font-size: 14px;
}CSS код вертикального выпадающего меню
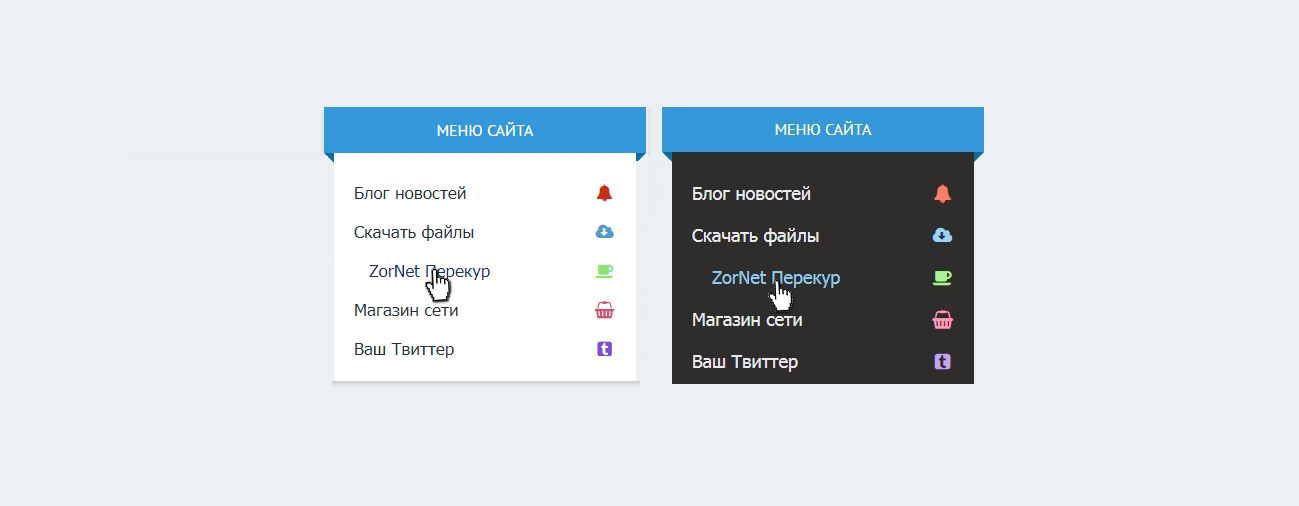
А вот и вертикальное выпадающее меню для вашего сайта
#mymenu {
float: left;
width: 150px;
height: auto;
margin: 20px 10px;
list-style: none;
}
#mymenu li {
display: block !important;
width: auto;
padding: 0 10px;
font-size: 18px;
}
#mymenu li ul {
display: none;
width: 200px;
}
#mymenu li:hover ul {
display: block;
list-style: none;
margin: 0 0 0 0px;
padding: 0;
}
#mymenu li ul li {
float: left;
width: 200px;
padding: 5px 0;
font-size: 14px;
} В данном случае меню выпадает вертикально вниз. Но если в CSS стилях заменить вот этот код, подменю выпадает вправо:
Но если в CSS стилях заменить вот этот код, подменю выпадает вправо:
#mymenu li:hover ul {
display: block;
list-style: none;
margin: 0 0 0px 100px;
position: absolute;
padding: 0;
}Выпадающее меню для сайта
Выпадающее меню будет полезным для сайта, где планируется меню с большим количеством внутренних пунктов. Преимущества выпадающего меню — это экономия места, удобство использования и простота изготовления 😉 В данном примере меню я не использовал ничего, кроме HTML и CSS, что дает определенные плюсы. Это меню можно сделать многоуровневым — хотя, возможно будет не аккуратно смотреться, но бывают случаи, что это просто необходимо.
Если у вас код откажется работать — пишите в комментарии, подправлю вам лично 🙂
Удачной работы! 😉
Опубликовано:
Создаем вертикальное выпадающее меню при помощи CSS
В данной статье я расскажу как сделать вертикальное выпадающее меню с использованием CSS и JavaScript. Разметка основана на маркированных списках и поддерживает один уровень вложенности. Вложенное меню с помощью CSS трансформируется в выпадающее меню, появляющееся при событии onmouseover. Интерфейс меню стилизован во внешнем файле стилей. Изображение стрелки появляется автоматически, когда у пункта меню есть подразделы.
Разметка основана на маркированных списках и поддерживает один уровень вложенности. Вложенное меню с помощью CSS трансформируется в выпадающее меню, появляющееся при событии onmouseover. Интерфейс меню стилизован во внешнем файле стилей. Изображение стрелки появляется автоматически, когда у пункта меню есть подразделы.
Читайте также: Горизонтальное выпадающее меню
Содержимое
- 1 Пример
- 2 Инструкция по установке
Пример
Смотреть пример
Инструкция по установке
Шаг 1: добавьте следующий код в секцию <head> Вашего HTML файла:
<link rel="stylesheet" type="text/css" href="cssverticalmenu.css" />
<script type="text/javascript" src="cssverticalmenu.js">
/***********************************************
* CSS Vertical List Menu- by JavaScript Kit (www.javascriptkit.com)
* Menu interface credits: http://www.dynamicdrive.com/style/csslibrary/item/glossy-vertical-menu/
* This notice must stay intact for usage
* Visit JavaScript Kit at http://www.
В нем содержатся ссылки на два внешних файла и 3 картинки. Скачайте их (правый клик и выберите «Сохранить как»):
- cssverticalmenu.css
- cssverticalmenu.js
- Три картики (отресайзенные):
Шаг 2: Добавьте следующий HTML код, в котором и содержится само меню:
<ul>
<li><a href="#">JavaScript Kit</a></li>
<li><a href="#">Free JavaScripts</a></li>
<li><a href="#">JavaScript Tutorials</a></li>
<li><a href="#">References</a>
<ul>
<li><a href="#">JavaScript Reference</a></li>
<li><a href="#">DOM Reference</a></li>
<li><a href="#">CSS Reference</a></li>
</ul>
</li>
<li><a href="#">DHTML/ CSS Tutorials</a></li>
<li><a href="#">web Design Tutorials</a></li>
<li><a href="#">Helpful Resources</a>
<ul>
<li><a href="#">Dynamic HTML</a></li>
<li><a href="#">Coding Forums</a></li>
<li><a href="#">CSS Drive</a></li>
<li><a href="#">CSS Library</a></li>
<li><a href="#">Image Optimizer</a></li>
<li><a href="#">Favicon Generator</a></li>
</ul>
</li>
</ul>
Вот и все! Вы можете «тюнинговать» механизм меню, редактируя файл cssverticalmenu. js
js
Поделись с друзьями:
html — изменить вертикальное выпадающее меню CSS на горизонтальное
спросил
Изменено 8 лет, 4 месяца назад
Просмотрено 2к раз
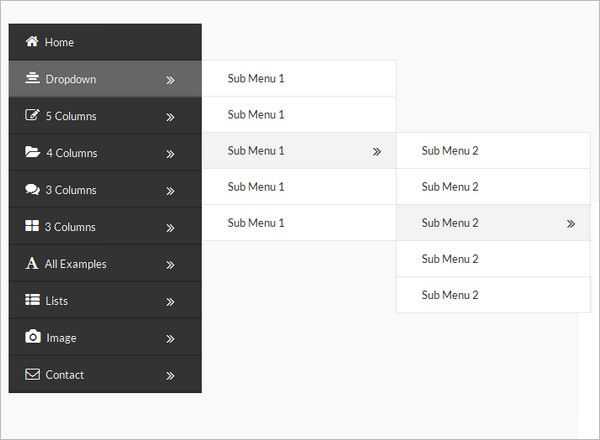
Я загрузил раскрывающееся меню CSS с веб-сайта (purecss.menus.com). Сначала это было вертикальное меню, и когда вы наводите курсор, подменю появляются справа от меню. Я изменил главное меню, чтобы оно отображалось горизонтально. Но я не уверен, какую часть кода CSS изменить, чтобы подменю отображалось вертикально под пунктом меню. Я попытался изменить ширину, положение и атрибуты отображения ul ul , ul li ul и т. д., но не могу заставить его работать.
Вот JSfiddle с кодом
- html
- css
- выпадающее меню
1
Вот обновленный JSFiddle с изменениями #cssmenu ul ul
Имейте в виду, что когда вы меняете фон на что-то отличное от белого, вы увидите маленькую стрелку, которая выглядит немного странно из-за новой позиции .
#cssmenu ул ул {
поле сверху: 1px;
видимость: скрытая;
положение: абсолютное;
верх: 37 пикселей;
слева: -20px;
z-индекс: 598;
ширина: 100%;
}
Пожалуйста, удалите осталось: 99%; из ‘#cssmenu ul ul’ и замените приведенным ниже кодом:
#cssmenu ul ul{
/* осталось: 99%; Удали это*/
поле сверху: 1px;
положение: абсолютное;
верх: 30 пикселей;
видимость: скрытая;
ширина: 100%;
z-индекс: 598;
}
Вот обновленная скрипка с верхним пространством подменю относительно высоты главного меню:
#cssmenu ул ул {
поле сверху: 1px;
видимость: скрытая;
положение: абсолютное;
верх: 100%;
z-индекс: 598;
ширина: 100%;
}
Удалить display:inline-block; в #cssmenu ul li и осталось: 99%; от до осталось: 10%; в #cssmenu ul
DEMO
Зарегистрируйтесь или войдите
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Горизонтальное CSS-меню с выпадающими списками
В начале этой недели я искал простое руководство по горизонтальному выпадающему меню только для CSS, предназначенное для новичков в CSS. И я не смог найти его, так что вот как построить это меню….
И я не смог найти его, так что вот как построить это меню….
- Позиция 1
- Пункт 2
- Пункт 2.1
- Пункт 2.2
- Пункт 3
- Пункт 3.1
- Пункт 3.2
- Пункт 3.3
- Пункт 4
- Пункт 4.1
- Пункт 4.2
- Пункт 4.3
Я собираюсь сделать это в два этапа:
Создание простого горизонтального меню — без раскрывающегося списка
Прежде чем мы перейдем к раскрывающимся спискам, давайте просто отсортируем часть горизонтального меню. Начнем с html-разметки, которая представляет собой стандартный неупорядоченный список. Пусть у нас будет четыре пункта меню:
Ничего особенного. Теперь давайте посмотрим на css:
ul#horiznav{
маржа: 0;
padding:0;/*установите оба значения на ноль, чтобы устранить несоответствия браузера*/
list-style-type:none;/*избавьтесь от маркеров*/
height:32px/*просто чтобы избежать возможных проблем с плавающей запятой*/
}
#горизонт ли{
float:left;/* перемещаем элемент li так, чтобы меню располагалось горизонтально. ..*/
ширина: 150 пикселей/*... и установите ширину*/
}
#горизнав ли а{
display:block;/*сделать ссылку блочным элементом...*/
width:150px;/*...с фиксированной шириной...*/
line-height:30px;/*...и установите высоту строки, чтобы центрировать текст по вертикали*/
text-align:center;/*центрировать текст по горизонтали...*/
color:white;/*...раскрасить в белый цвет...*/
text-decoration:none;/*...и удалить подчеркивание по умолчанию*/
цвет фона:#EA9531;/*сделайте ссылку оранжевым фоном...*/
border:1px сплошной белый/*...и белая рамка...*/
}
#horiznav li a:hover{
color:#333333/*изменить цвет текста на :hover*/
}
..*/
ширина: 150 пикселей/*... и установите ширину*/
}
#горизнав ли а{
display:block;/*сделать ссылку блочным элементом...*/
width:150px;/*...с фиксированной шириной...*/
line-height:30px;/*...и установите высоту строки, чтобы центрировать текст по вертикали*/
text-align:center;/*центрировать текст по горизонтали...*/
color:white;/*...раскрасить в белый цвет...*/
text-decoration:none;/*...и удалить подчеркивание по умолчанию*/
цвет фона:#EA9531;/*сделайте ссылку оранжевым фоном...*/
border:1px сплошной белый/*...и белая рамка...*/
}
#horiznav li a:hover{
color:#333333/*изменить цвет текста на :hover*/
}
См. комментарии в css для объяснения. Главное, что делает меню горизонтальным, — это плавающий элемент
- Пункт 1
- Пункт 2
- Пункт 3
- Пункт 4
Добавление раскрывающегося списка
Теперь мы добавим раскрывающийся список. Элементы раскрывающегося списка включены как дополнительные элементы
 Вот так:
Вот так:
Хорошо, теперь CSS. Нам нужно сделать несколько дополнений — отмечены красным:
ul#horiznav, #horiznav ul{/*также удалите маркеры из раскрывающегося списка ul*/
маржа: 0;
заполнение: 0;
тип стиля списка: нет;
высота: 32px
}
#горизонт ли{
плыть налево;
ширина: 152 пикселя;
position:relative/*установить position:relative в качестве начальной точки для абсолютного позиционирования выпадающего списка*/
}
#горизнав ли а{
дисплей:блок;
ширина: 150 пикселей;
высота строки: 30 пикселей;
выравнивание текста: по центру;
белый цвет;
текстовое оформление: нет;
цвет фона:#EA9531;
граница: 1px сплошной белый
}
#horiznav li a:hover{
цвет:#333333
}
#горизонт ли ул{
display:none;/*скрыть раскрывающийся список*/
position:absolute;/*абсолютное позиционирование. .*/
left:0;/*...выравниваем левый край с левым краем родительского li...*/
top:32px/*...и 32px вниз сверху - 30px высота + 2px для границы*/
}
#horiznav li: hover ul {
display:block/*отображать ul при наведении курсора на родительский li*/
}
#horiznav li ul a{
background-color:#FFB33B/*изменить цвет фона раскрывающегося списка*/
}
.*/
left:0;/*...выравниваем левый край с левым краем родительского li...*/
top:32px/*...и 32px вниз сверху - 30px высота + 2px для границы*/
}
#horiznav li: hover ul {
display:block/*отображать ul при наведении курсора на родительский li*/
}
#horiznav li ul a{
background-color:#FFB33B/*изменить цвет фона раскрывающегося списка*/
} См. пояснения в комментариях к коду. Удивительно малое количество css, на самом деле. Выпадающие списки обычно скрыты и появляются при наведении курсора на родительский элемент
- Пункт 1
- Пункт 2
- Пункт 2.1
- Пункт 2.2
- Пункт 3
- Пункт 3.1
- Пункт 3.2
- Пункт 3.3
- Пункт 4
- Пункт 4.1
- Пункт 4.2
- Пункт 4.3
Вы увидите, что использование абсолютного позиционирования приводит к тому, что выпадающий список появляется поверх всего остального на странице — это то, что нам нужно.

 ..*/
ширина: 150 пикселей/*... и установите ширину*/
}
#горизнав ли а{
display:block;/*сделать ссылку блочным элементом...*/
width:150px;/*...с фиксированной шириной...*/
line-height:30px;/*...и установите высоту строки, чтобы центрировать текст по вертикали*/
text-align:center;/*центрировать текст по горизонтали...*/
color:white;/*...раскрасить в белый цвет...*/
text-decoration:none;/*...и удалить подчеркивание по умолчанию*/
цвет фона:#EA9531;/*сделайте ссылку оранжевым фоном...*/
border:1px сплошной белый/*...и белая рамка...*/
}
#horiznav li a:hover{
color:#333333/*изменить цвет текста на :hover*/
}
..*/
ширина: 150 пикселей/*... и установите ширину*/
}
#горизнав ли а{
display:block;/*сделать ссылку блочным элементом...*/
width:150px;/*...с фиксированной шириной...*/
line-height:30px;/*...и установите высоту строки, чтобы центрировать текст по вертикали*/
text-align:center;/*центрировать текст по горизонтали...*/
color:white;/*...раскрасить в белый цвет...*/
text-decoration:none;/*...и удалить подчеркивание по умолчанию*/
цвет фона:#EA9531;/*сделайте ссылку оранжевым фоном...*/
border:1px сплошной белый/*...и белая рамка...*/
}
#horiznav li a:hover{
color:#333333/*изменить цвет текста на :hover*/
}
 .*/
left:0;/*...выравниваем левый край с левым краем родительского li...*/
top:32px/*...и 32px вниз сверху - 30px высота + 2px для границы*/
}
#horiznav li: hover ul {
display:block/*отображать ul при наведении курсора на родительский li*/
}
#horiznav li ul a{
background-color:#FFB33B/*изменить цвет фона раскрывающегося списка*/
}
.*/
left:0;/*...выравниваем левый край с левым краем родительского li...*/
top:32px/*...и 32px вниз сверху - 30px высота + 2px для границы*/
}
#horiznav li: hover ul {
display:block/*отображать ul при наведении курсора на родительский li*/
}
#horiznav li ul a{
background-color:#FFB33B/*изменить цвет фона раскрывающегося списка*/
}