Вёрстка сайта – что это такое, как сверстать сайт и с чего начать
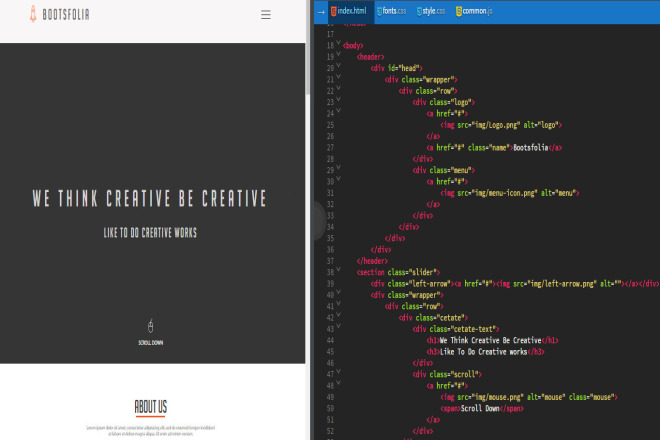
Верстка сайта – это сложная и многоступенчатая задача. Сначала нужно получить макет (скачать или заказать у дизайнера), после чего нужно согласовать верстку сайтов с бэкэндом – программисты должны предоставить API для вашего JS-кода (если работаете в одиночку/используете CMS/не собираетесь посылать информацию на сервер – это можно опустить). Только после этого можно начинать саму верстку веб-страниц – разбивать макет на коллекцию блочных элементов, заниматься разработкой макета в HTML/CSS/JS, переносить элементы дизайна. И фиксить баги, которые будут ползти из каждой щели, если у вас еще нет опыта. Ниже – сводка всей основной информации, которая позволит вам верстать сайты из пары страниц и ссылки на курсы, которые позволят вам углубиться в тему.
Что такое вёрстка сайта
Виды вёрстки
Верстка по шагам
Советы для быстрой вёрстки
Признаки правильной и неправильной вёрстки
Инструменты верстальщика
Проверка вёрстки
Что почитать по теме
Подведем итоги
Что такое вёрстка сайта
Верстка – это перенос дизайна из макета на страницу так, чтобы ничего из изначального (макетного) отображения сайта стояло на своем месте и не потерялось в процессе. Версткой ее называют потому, что процесс очень похож на верстание газетной страницы: вы имеете перед собой чистый лист и с помощью различных инструментов создаете колонки, размещаете текст и картинки, выбираете шрифт и так далее.
Версткой ее называют потому, что процесс очень похож на верстание газетной страницы: вы имеете перед собой чистый лист и с помощью различных инструментов создаете колонки, размещаете текст и картинки, выбираете шрифт и так далее.
Естественно, перед правильной версткой страницы стоит больше вызовов, чем перед адекватной версткой газетного листа.
Все дело в интерактивности – когда верстальщик размечает газетный лист, ему не нужно заботиться о том, что газетный лист может уменьшиться в 2 раза или что читатель захочет открыть интерактивное меню газеты, чтобы перейти к предпоследнему листу. А вот если верстальщик осуществляет разработку сайтов, то он должен со всеми этими вызовами бороться: создавать адаптивный дизайн для разных экранов, задавать адекватное поведение интерактивных элементов (ссылок, меню, кнопок и так далее), прописывать реакции на действия пользователя (с учетом ситуаций, которые следует избегать). Добавьте сюда и оптимизацию – если скорость открытия газетного листа зависит от ловкости рук читающего, то скорость открытия веб-страницы зависит от размера всех файлов на странице – и некоторые из них могут весить очень много, с чем вам тоже придется бороться. В общем, процесс создания сайтов с точки зрения верстальщика – это балансировка между идеальной версткой и адекватными сроками выполнения, что, в общем-то, справедливо для любой сферы разработки.
В общем, процесс создания сайтов с точки зрения верстальщика – это балансировка между идеальной версткой и адекватными сроками выполнения, что, в общем-то, справедливо для любой сферы разработки.
Естественно, решить все эти задачи без конкретных инструментов не получится. Основной стэк: HTML, CSS, JavaScript, Photoshop.
- HTML – это язык разметки, с помощью HTML-тэгов вы говорите браузеру, что вот в этом вот месте должен располагаться вот этот вот элемент.
- CSS – это язык описания внешнего вида документов, файлы стилей CSS говорят браузеру, что вот этот вот элемент (описанный HTML-тэгом) должен иметь такой-то фон, такой-то шрифт и так далее.
- JS – это полноценный язык программирования, изначально предназначенный для браузеров. JS с помощью DOM-модели (специальная модель для описания элементов страницы) получает доступ к элементу страницы или стилю, после чего что-то с ним делает. При этом изменять параметры можно на ходу, то есть вы, например, можете сделать анимацию из векторной графики или впихнуть плашку «СКИДКА 99%» на весь экран, если пользователь дошел до середины страницы.
 JS может на лету подгружать данные с сервера, и пользователь будет видеть, как товар, который он просматривает сейчас, активно покупают другие пользователи. В общем, у JS – масса применений.
JS может на лету подгружать данные с сервера, и пользователь будет видеть, как товар, который он просматривает сейчас, активно покупают другие пользователи. В общем, у JS – масса применений. - Photoshop – программа для редактирования растровой графики. Верстальщику она нужна для того, чтобы взять готовый макет и декомпозировать его на атомарные составляющие: размеры блоков, цвета, шрифты и так далее. Качественную верстку создают очень кропотливо, то есть вам придется перенести каждый кусочек верстки из макета в страницу вручную.
То, что мы описали выше, может показаться очень сложным, но не пугайтесь – все становится намного проще, если вы используете готовые подходы.
В рамках основных подходов можно прибегнуть к одному из трех вариантов: вы можете делать табличную верстку (устарела), обычную блочную верстку (устаревает), адаптивную верстку (процветает). Об этих видах мы расскажем чуть ниже. Есть еще и фреймворки, но это – сложная тема, ее мы вкратце коснемся в конце.
HTML
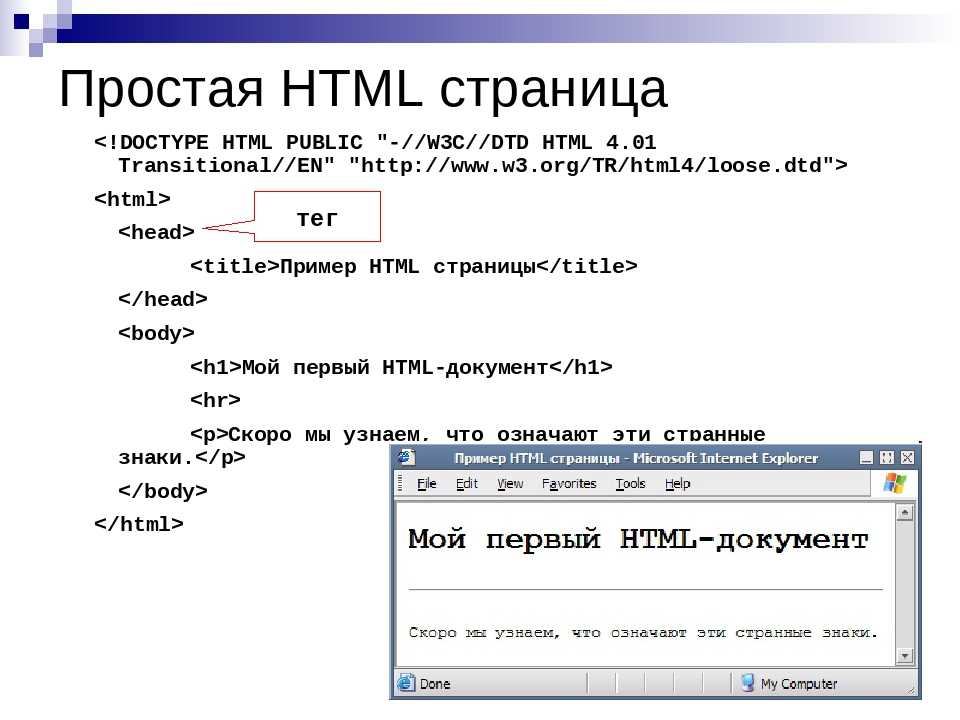
Начать стоит именно с HTML, поскольку правила отображения страницы задает именно он – таблицы стилей и JS задаются после. HTML-разметка задается с помощью тэгов – вам нужно последовательно перечислить все элементы на странице. Если нужно – никто не запрещает вам класть тэги в тэги. Основные тэги:
Тэг | Что делает |
<html></html> | Указывает на то, что браузер имеет дело с HTML-страницей |
<head></head> | Содержит внутри себя мета-информацию |
<body></body> | Содержит внутри себя контент |
<title></title> | Задает заголовок страницы |
<div></div> | Размечает блок, которому можно задавать правила отображения |
<h2></h2> | Размечает строку, которой можно задавать правила отображения |
<a href=»…»></a> | Размещает ссылку |
<p></p> | Содержит текст |
<img scr=»…»> | Содержит изображение |
<br> | Перевод строки внутри текста |
<table></table> | Создает таблицу |
<form></form> | Создает форму, в которую пользователь может вводить какие-то данные. |
Сначала вам нужно создать скелет страницы:
<html> <head> </head> <body> </body> </html>
Стили и скрипты нужно подключать в head, в body вы размещаете блоки div и контент страницы.
Виды вёрстки
Теперь – о подходах к CSS-верстке. Есть 3 основных – табличная, блочная, адаптивная.
Табличная
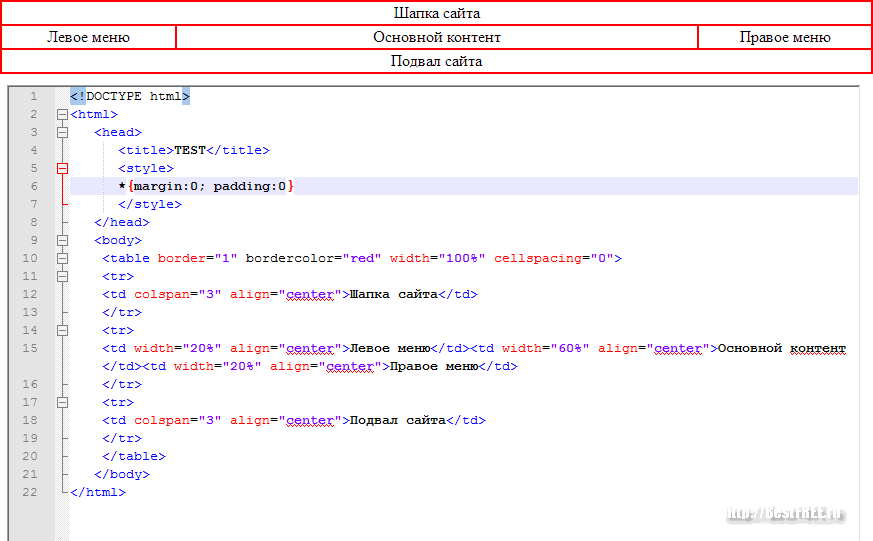
Самый древний вид верстки. Во времена зарождения интернета ни CSS, ни тэга div еще не было, и создателям страниц приходилось выкручиваться доступными методами. Самым лучшим вариантом было создание одной огромной таблицы на странице, после чего в эту таблицу размещали шапку, подвал, текст, картинки и прочие элементы страницы.
Табличная верстка не требует CSS. Сейчас она используется только в учебных примерах, потому что контролировать отображение и создавать human-friendly верстку табличным способом крайне сложно (а адекватную резиновую верстку создать и вовсе невозможно).
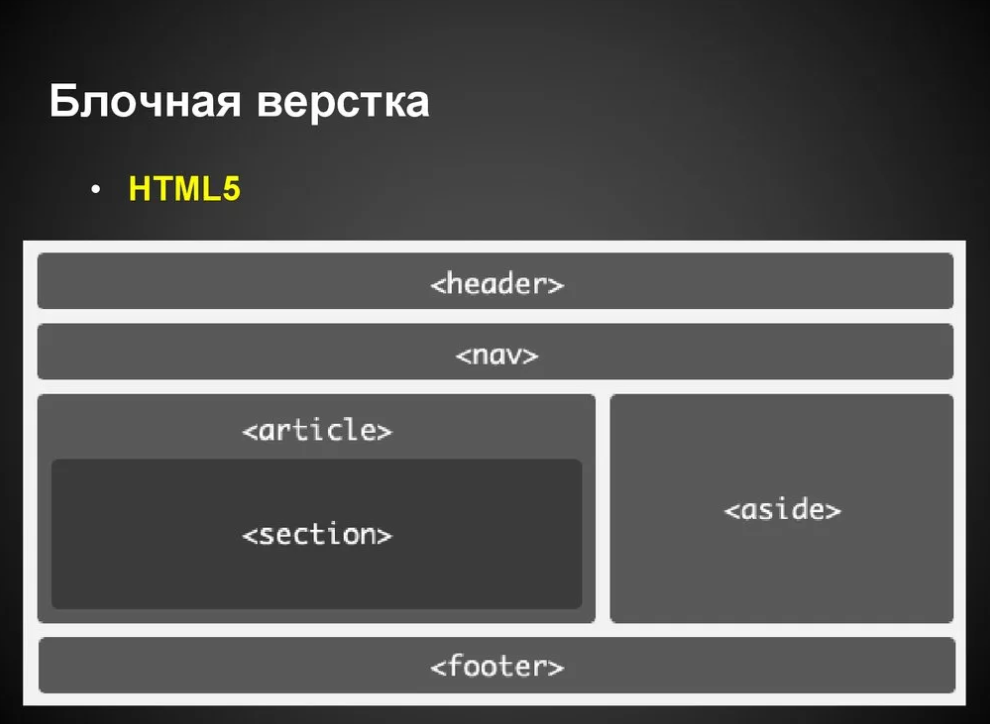
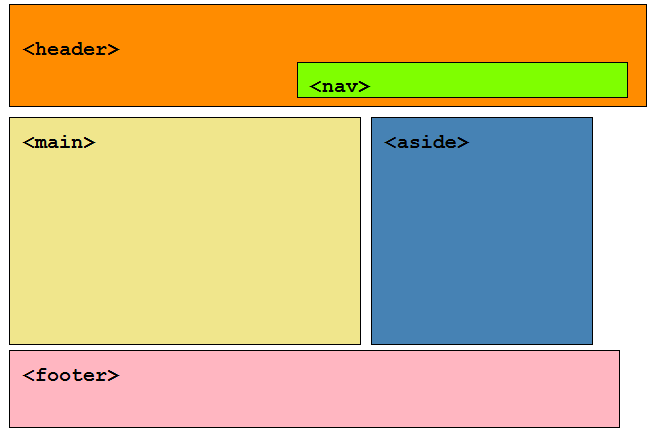
Блочная
Блочная верстка основывается на тегах div и span. Сначала вы создаете все нужные блоки и правильно их располагаете, затем в CSS задаете размеры ширины блоков, после чего размещаете контент.
Преимущество этого подхода – в его гибкости. Такая верстка сайта соответствует требованиям любых браузеров, и в можете быстро задать конкретные размеры и расположение любого блока – достаточно поменять один параметр в CSS.
Адаптивная
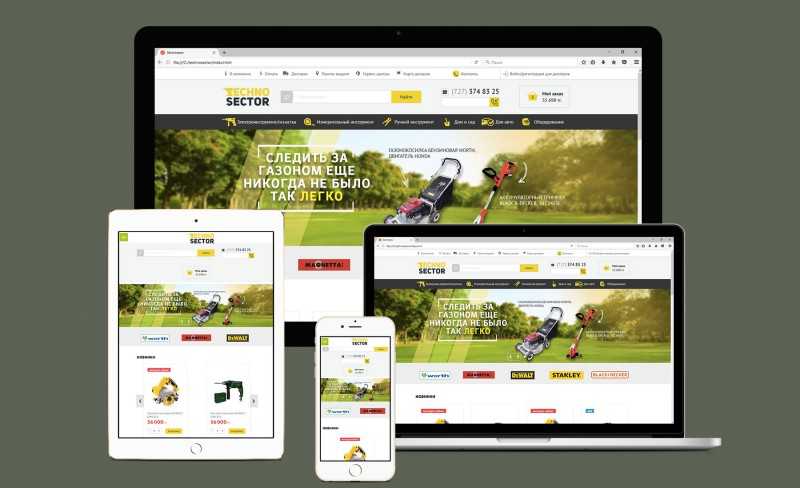
У предыдущего варианта верстки есть всего одна проблема: если вы делали верстку на компьютере, то она будет некорректно отображаться на мобильных устройствах, потому что у них меньше ширина экрана. Проблему решает гибкая/адаптивная верстка – верстка, которая автоматически подстраивается под размеры экрана.
Адаптивная верстка – это дальнейшее развитие блочной верстки. Идея – в том, что вы задаете блокам не фиксированную ширину, а ширину в процентах и диапазонах от ширины экрана. Если блоку явно не хватает размера – он перемещается под мешающийся блок или размещается над ним. Если вы умеете писать на JS – вы можете сделать так, чтобы блок при определенных разрешениях экрана вообще начинал отображаться как-то иначе (это можно сделать и через CSS, но – сложнее).
Если блоку явно не хватает размера – он перемещается под мешающийся блок или размещается над ним. Если вы умеете писать на JS – вы можете сделать так, чтобы блок при определенных разрешениях экрана вообще начинал отображаться как-то иначе (это можно сделать и через CSS, но – сложнее).
Сейчас адаптивная верстка – маст-хэв в разработке сайтов, потому что минимум 50% пользователей заходят на сайты со смартфонов или планшетов.
Верстка по шагам
Здесь мы кратко пройдемся по всем шагам создания верстки. Если вам нужны знания более глубокие, чем предоставлены здесь – смотрите курсы ниже.
Шаг 1. Поиск шаблона
Для начала вам нужно найти готовый шаблон, который вы будете переносить на страницу. Поискать можно здесь:
- https://freehtmlthemes.ru/
- http://psd-html-css.ru/shablony/html-shablony-saytov
- https://nicepage.com/ru/html-shablony
Кроме того, вам нужно будет купить/скачать Adobe Photoshop, чтобы получить доступ к слоям шаблона.
Шаг 2. Создаем структуру страницы
Еще один подготовительный шаг. Вам нужно найти хостинг и создать на нем основные файлы/папки. Если нет желания тратиться на хостинг – можете установить WAMP Server, но придется помучаться с его настройкой.
В корневой папке (www) вам нужно создать index.html, папку css, файл styles.css внутри папки css и папку images. Index.html – основная страница сайта, в папке css будут храниться стили, в папке images – изображения.
Шаг 3. Создаем структуру страницы
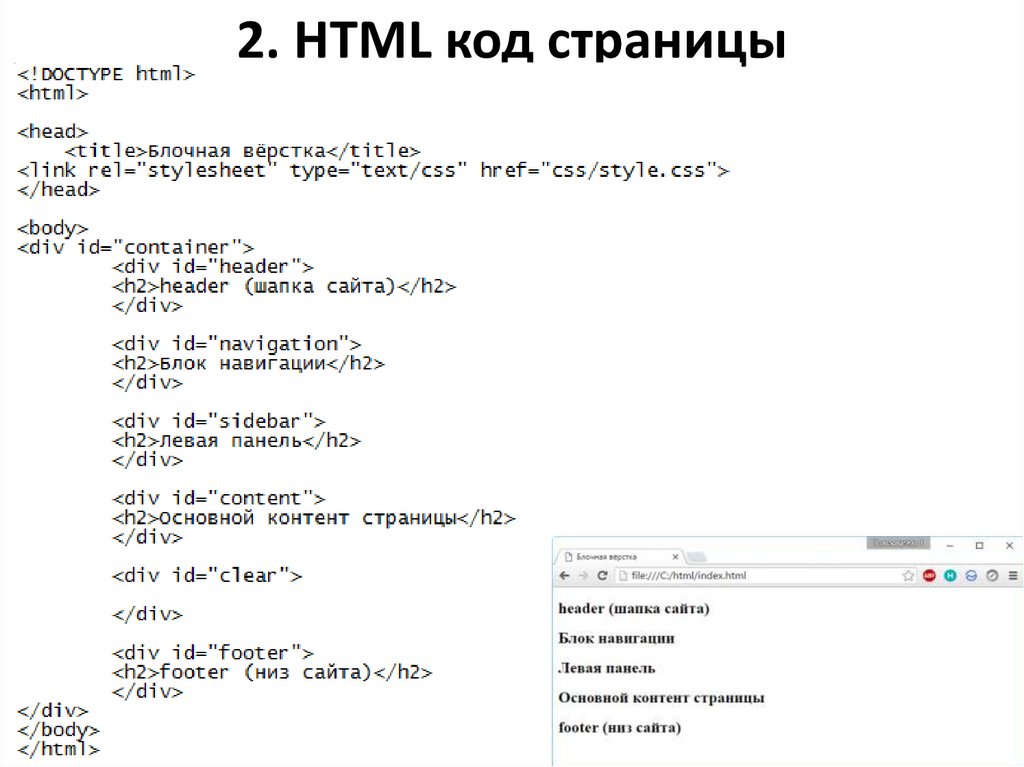
Вам нужно прикинуть (или нарисовать) размещение основных блоков и содержимое этих блоков. После этого можете описывать всю эту структуру в HTML:
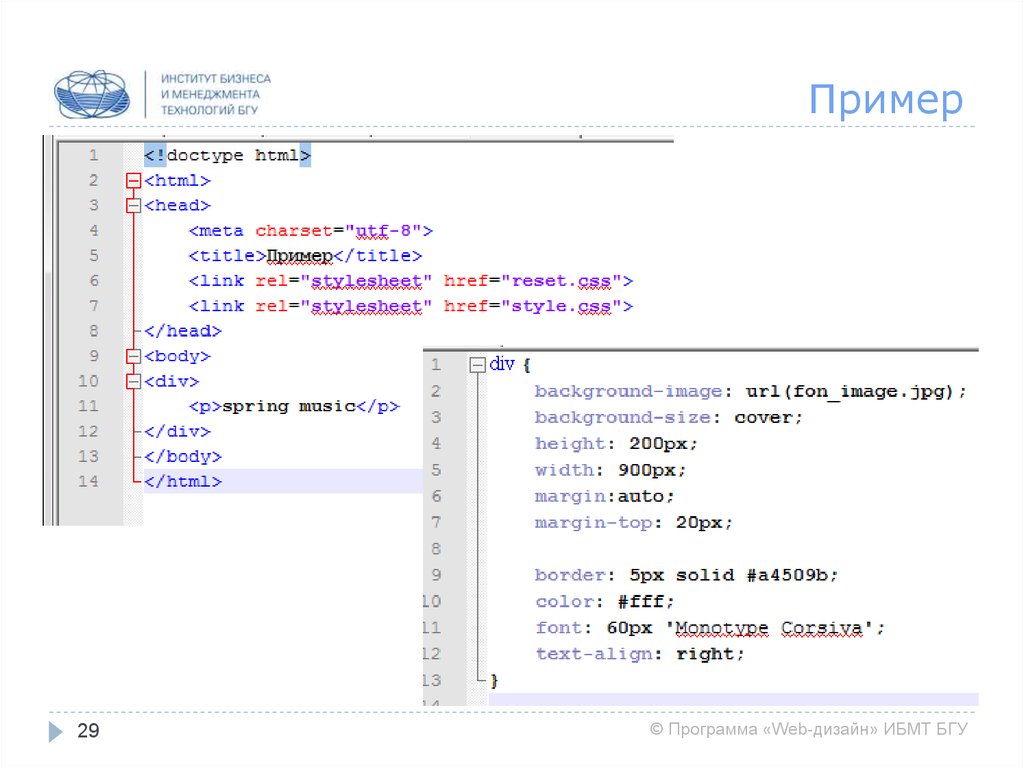
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="utf-8" /> <title>Наш сайт</title> </head> <body> <div> <div></div> <div></div> <div></div> <div></div> </div> </body> </html>
Как видите, в теле создается общий div, внутри которого лежат различные блоки.
Шаг 4. Нарезаем макет на картинки
Откройте макет в Photoshop, найдите все сложные картинки (те, которые не являются одноцветными прямоугольниками) и сохраните их в формате .jpg, после чего – залейте на хостинг, в папку images.
Шаг 5. Собираем все воедино
Самый большой и сложный шаг – вам нужно воссоздать макет на каркасе с помощью сохраненных картинок и CSS-стилей. Помните, что цвет можно взять в Photoshop пипеткой, шрифт можно узнать в свойствах текста.
Шаг 6. Тестируем
Правила валидной верстки требуют, чтобы все теги были на месте и закрытыми при необходимости, а стили не конфликтовали друг с другом. Поскольку процесс создания кода на CSS – дело кропотливое, избежать ошибок практически невозможно. Чтобы найти и исправить их, можно проверить валидность кода через специальные сервисы, про которые мы расскажем ниже.
Советы для быстрой вёрстки
5 короткий советов, который упростят вам жизнь:
- Приучите себя закрывать тэги.
 Отыскать незакрытый div бывает очень непросто, а верстка едет сразу. Приучите себя перепроверять закрытость тэгов.
Отыскать незакрытый div бывает очень непросто, а верстка едет сразу. Приучите себя перепроверять закрытость тэгов. - Найдите DocType. В самом начале страницы нужно указывать тип документа – большая строка с множеством параметров. Doctype практически всегда одинаковый, поэтому сохраните его себе где-нибудь и копируйте-вставляйте при необходимости.
- Избегайте описания стилей в HTML. Возможно вы уже знаете, что стили можно описывать и внутри HTML. Ни в коем случае этого не делайте – такие стили имеют более высокий приоритет, чем CSS, и если вы забудете, что прописывали его, то будете очень долго отлавливать ошибку.
- Держите включения в одном месте. Все подключенные CSS-файлы держите строго в шапке, чтобы не искать их по всему документу.
- Пользуйтесь отладчиком. В любой современный браузер встроен отладчик, который позволяет получить информацию об элементе и предупреждает об ошибках. Обычно вызывается кнопкой F12.
 Пользуйтесь им регулярно.
Пользуйтесь им регулярно.
Признаки правильной и неправильной вёрстки
Правильная верстка | Неправильная верстка |
Грамотная структура – все стили лежат в .css-файлах, картинки лежат в папках | Картинки лежат где попало, часть css прописана в .html |
Инструменты отладки не видят багов и не выдают предупреждений | Есть баги и предупреждения |
Макет перенесен на страницу полностью или почти полностью | Есть очевидные расхождения между макетом и страницей |
Страница одинаково отображается во всех браузеров (кроме IE) | Страница по разному отображается на разных сайтах |
Правильно расставлены заголовки – один h2 на страницу, заголовки более низкого уровня вложены в заголовки более высокого уровня | Есть несколько h2 на странице, нарушена последовательность заголовков |
Изображения оптимизированы, страница грузится быстро | Изображения много весят, страница загружается медленно |
Инструменты верстальщика
Про основные инструменты мы уже рассказали. Здесь – вкратце о фреймворках и методологиях. Фреймворк – это одновременно и набор инструментов, и каркас, и философия. Фреймворк построен таким образом, чтобы вы взяли его, подключили, настроили под себя – и получили готовый результат. В случае с CSS это означает, что вы подключаете к странице готовый css-файл, переопределяете нужные вам классы – и все магическим образом начинает работать. На маленьких проектах вполне можно обойтись без фреймворка, на больших проектах без фреймворков никуда. Самый простой вариант – фреймворк Bootstrap. Взять его и посмотреть на примеры использования можно здесь: https://getbootstrap.com/.
Здесь – вкратце о фреймворках и методологиях. Фреймворк – это одновременно и набор инструментов, и каркас, и философия. Фреймворк построен таким образом, чтобы вы взяли его, подключили, настроили под себя – и получили готовый результат. В случае с CSS это означает, что вы подключаете к странице готовый css-файл, переопределяете нужные вам классы – и все магическим образом начинает работать. На маленьких проектах вполне можно обойтись без фреймворка, на больших проектах без фреймворков никуда. Самый простой вариант – фреймворк Bootstrap. Взять его и посмотреть на примеры использования можно здесь: https://getbootstrap.com/.
Методология – это оптимальный подход к решению задач.
Методология, в отличие от фреймворка, не дает вам готовых инструментов (и не ограничивает вас в этом), но дает вам методы построения архитектуры вашей верстки.
Ознакомьтесь с БЭМ, разработанном в Яндексе: https://ru.bem.info/.
Проверка вёрстки
Инструменты для проверки валидности кода, соответствия макету и так далее:
- Pixel Perfect.
 Позволяет получить попиксельную картину страницы, чтобы сравнивать ее с макетом.
Позволяет получить попиксельную картину страницы, чтобы сравнивать ее с макетом. - Валидатор. Проверяет ваш код на ошибки и соответствие стандартам.
- Проверка скорости загрузки. Смотрит, насколько быстро загружается ваша страница.
- Проверка по регионам. Еще одна проверка скорости, но вы можете указать регион, с которого будут заходить ваши потенциальные клиенты. Удобно тестировать геолокацию серверов.
Что почитать по теме
- Краткий курс по верстке.
- Расширенный курс по верстке, захватывает JavaScript.
Подведем итоги
Тезисно:
- Верстка – это перенос шаблона на страницу в первозданном виде.
- Основные инструменты верстальщика – HTML, CSS, JavaScript, Photoshop.
- На данный момент доминирует адаптивная верстка.
- Шаги верстки: поиск шаблона, создание файловой структуры, создание каркаса HTML, вырезание картинок из макета, непосредственно верстка (перенос дизайна), тестирование.

- В серьезных проектах используются дополнительные инструменты – фреймворки и методологии.
- Не забудьте прогнать свою страницу через валидатор и сервис тестирования скорости.
формы | htmlbook.ru
Новый курс по основам форм в HTML. Несколько цифр по этому курсу — 10 уроков, после каждого урока идёт по пять вопросов для проверки, три интерактивных задания и два практических задания. Итого на курс приходится 50 вопросов для проверки, 30 интерактивных заданий и 20 практических заданий. В конце курса идёт тест для проверки знаний из 10 вопросов, которые случайно выбираются из 33 вопросов.
Очередная глава из книги Шэя Хоу, посвящённой урокам по HTML и CSS для начинающих. На этот раз речь идёт о создании форм и их стилизации. Опять, на примере готового сайта, по шагам разбирается, как сделать форму и вставить в неё типовые элементы.
Посещая Интернет вы увидите ряд сайтов, которые используют калькулятор для расчёта разных вещей, таких как: погашение ссуды, ставки по ипотечным кредитам, налоги, страхование и многое другое.
Надо понимать, что напрямую добавить кнопку внутрь поля формы нельзя. Поэтому любые методы лишь имитируют этот эффект. Для создания подобной иллюзии следует убрать исходную рамку вокруг поля для поиска и добавить её к элементу, внутри которого располагается поле и кнопка. Данный метод лучше всего работает когда все размеры у нас имеют фиксированные значения. На рис. 1 показана форма, общая ширина которой задана как 300 пикселов, поле имеет ширину 274 пиксела, а кнопка — 20 пикселов.
Рис. 1. Вид поля для поиска с кнопкой
Исходные чекбоксы в форме выглядят хотя и привычно, но уже несколько старомодно. Порой хочется вместо чекбокса использовать стильную картинку, которая лучше будет вписываться в существующий дизайн. С помощью CSS3 мы можем это сделать без всяких скриптов, при этом учтём и старые версии браузеров, в которых функционал формы должен сохраниться.
С помощью CSS3 мы можем это сделать без всяких скриптов, при этом учтём и старые версии браузеров, в которых функционал формы должен сохраниться.
Для начала подготовим изображения. Нам потребуется две картинки соответствующие разному статусу чекбокса — когда он включен и выключен (рис. 1).
Рис. 1. Вверху чекбокс выключен, внизу он включен
Сверстайте форму из PSD-файла для ввода коктейля.
Автор описания и дизайна — Александр Шпак.
Сверстайте пошаговую форму из PSD-файлов для ввода информации о коктейле.
Автор дизайна Артём Боровиков.
Сверстайте форму из PSD-файла для ввода коктейля.
Автор дизайна Verder (Александр) — http://freeway-design.ru
Поле со списком, называемое еще ниспадающее меню, один из гибких и удобных элементов формы. В зависимости от настроек, в списке можно выбирать одно или несколько значений. Преимущество списка в его компактности и универсальности, список может занимать одну или несколько строк, в нём можно выбирать одно или несколько значений. Поле со списком создается следующим образом.
Поле со списком создается следующим образом.
В дизайне часто требуется вставить пояснение к текстовому полю, но не всегда для этого имеется место. Решением в таком случае является добавление подсказывающего текста непосредственно внутрь поля, при получении фокуса исходный текст должен пропадать. Это делается с помощью атрибута placeholder, значением которого служит любой текст. Подсказка делается для полей <input type=»text»>, <input type=»password»>, <input type=»search»>, <input type=»email»>, <input type=»tel»>, <input type=»url»> и <textarea>, иными словами, везде, где вводится текст.
Как преобразовать PSD в HTML: полное руководство
Содержание
10 минут чтения
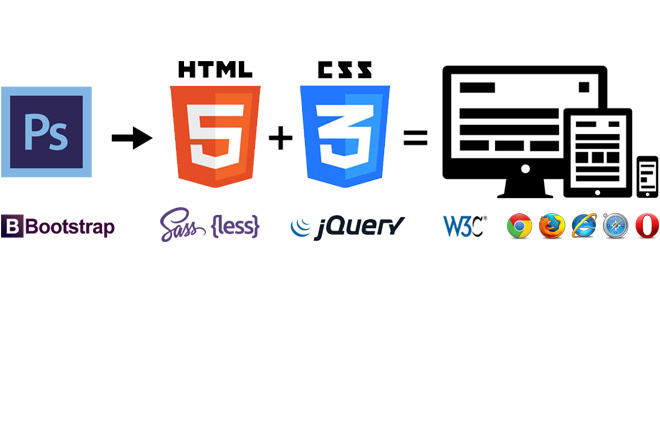
Технологический век, в котором мы живем, требует обновления каждый день. Это требует, чтобы каждый предприниматель оставался самым быстрым в своей работе, используя новейшие технологии. Преобразование PSD в HTML — это быстрый способ добавления интерактивных функций в файлы статических изображений.
Преобразование PSD в HTML — это быстрый способ добавления интерактивных функций в файлы статических изображений.
Сначала вы создаете дизайн в Photoshop, популярном инструменте для редактирования изображений. Затем конвертируйте их в формат HTML. Нарезка изображений из PSD не является чем-то новым на цифровой арене сегодня. Но важно делать это с умом для достижения эффективных результатов.
Можно использовать различные подходы, включая самостоятельное кодирование, автоматизированные инструменты или наем специального эксперта из надежной компании по веб-разработке. Это поможет выполнить этот процесс наиболее профессионально.
Использование программного конвертера PSD в HTML
При преобразовании PSD в HTML целесообразно автоматизировать процесс с помощью соответствующего программного обеспечения. Как и другое программное обеспечение, оно также имеет недостаток, поскольку вы не можете получить действительно настраиваемый код HTML/CSS с помощью автоматизации программного обеспечения.
Кроме того, нельзя получить идеальное преобразование с точностью до пикселя с файлом PSD, которое можно получить с помощью ручного кодирования.
Это не означает, что разработка внешнего интерфейса не зависит от автоматических преобразований. Их можно использовать в нескольких случаях, в том числе:
- Базовый магазин электронной коммерции на основе Shopify
- Бизнес-сайт на Basekit или Squarespace
Мораль этой истории заключается в том, чтобы получить размещенный веб-сайт шаблона, и это программное обеспечение хорошо служит этой цели. .
Зачем вам нужно конвертировать PSD в HTML? Чтобы создать веб-сайт, вам придется поработать над многими вещами. И процесс преобразования PSD в HTML — это один из тех аспектов, с которыми вы столкнетесь для создания привлекательного и надежного веб-сайта. Это дает вам возможность создавать веб-сайты непревзойденного качества для вашего бизнеса. Поэтому предприятия выбирают этот процесс для создания уникальных веб-сайтов, которые выделяются среди других.
Ниже приведены некоторые преимущества преобразования дизайна PSD в HTML, которые показывают, почему это необходимо.
- Пиксельный, соответствующий стандартам и качественный код.
- Уникальные и персонализированные веб-сайты.
- Отзывчивые и быстро загружаемые веб-сайты.
- Оптимизированный код, обеспечивающий SEO-оптимизацию веб-сайтов.
Перед преобразованием PSD в HTML необходимо выполнить несколько подготовительных шагов. Первое, что вам нужно, это инструменты для фронтенд-разработки. Действительно, процесс, который вы будете выполнять, требует написания внешнего кода, для которого требуются некоторые инструменты и фреймворки. Вам понадобятся такие инструменты, как:
- Notepad++
- Bootstrap
- Adobe Photoshop
- Avocode
- PNG Hat
- CSS3ps
Вы должны убедиться, что созданный вами проверенный код соответствует стандартам W3C. Кроме того, HTML-шаблон должен быть адаптивным и оптимизированным для SEO, чтобы обеспечить совместимость с различными устройствами и веб-браузерами и высокий рейтинг в поисковых системах.
Кроме того, HTML-шаблон должен быть адаптивным и оптимизированным для SEO, чтобы обеспечить совместимость с различными устройствами и веб-браузерами и высокий рейтинг в поисковых системах.
Использование среды разработки переднего плана
Платформы разработки переднего плана пользуются спросом в наши дни. Причина в том, что они облегчают разработку без необходимости начинать с нуля. Но вы не ограничены использованием определенного фреймворка для каждого проекта. Вполне приемлемо работать без каких-либо фреймворков, если вы не обладаете навыками обращения с ними.
Наиболее распространенными программными фреймворками для внутреннего кодирования являются Laravel (PHP) и Ruby on Rails (Ruby), а также интерфейсные фреймворки, которые проникли в индустрию внешнего интерфейса. Интерфейсные фреймворки в основном сосредоточены на трех основных областях дизайна: CSS, HTML и JavaScript.
Плюсы и минусы
- Существует большая дилемма, какую структуру использовать.
 Если тот, который вы выбрали, для вас нов, то вам нужно научиться реализовывать его с помощью кода. Это увеличивает сроки реализации проекта.
Если тот, который вы выбрали, для вас нов, то вам нужно научиться реализовывать его с помощью кода. Это увеличивает сроки реализации проекта. - Известно, что фреймворки сокращают объем кода на странице. Но они могут усложнить ваш проект, если у вас меньше знаний о синтаксисе и о том, как фреймворк работает в приложении.
- Если обратить внимание на другую сторону медали, на рынке доступно множество фреймворков. Таким образом, сложно изучить каждый из них, а затем внедрить их в процесс проектирования.
- Очевидно, что фреймворки сокращают объем кода, который необходимо использовать на веб-сайте. Параллельно с этим время кодирования также сведется к минимуму, если вы используете их надлежащим образом.
- При эффективном использовании фреймворки могут повысить эффективность и, в свою очередь, упреждающе улучшить дизайн.
И самое сложное в том, что не всегда гарантируется, что вы получите лучший код. Фреймворк должен иметь хорошую поддержку сообщества, чтобы обеспечить вам непрерывную поддержку.
Использование различных типов макетов для преобразования PSD в HTML
Перед началом процесса преобразования необходимо определить макет. Обычно у вас есть 4 основных типа макета на выбор —
Адаптивный
«Адаптивный» не может быть отделен от индустрии дизайна из-за красоты, которую он придает веб-сайту при загрузке на устройствах разных размеров. Адаптивный дизайн меняет макет веб-страницы, чтобы он соответствовал размеру экрана. Этот макет можно использовать в качестве основы для большинства веб-приложений, предназначенных для мобильных устройств.
Мобильный телефон Только гНекоторые приложения плохо работают на настольных компьютерах. Таким образом, им нужен только дизайн, который подойдет для планшета или смартфона.
Фиксированный
Эти макеты подходят только для настольных компьютеров со статической шириной и высотой. Элементы, существующие в макете, не смещаются в зависимости от размера экрана или когда пользователь сворачивает окно.
Гибкий
Гибкий дизайн предназначен для мобильных и настольных компьютеров. Когда пользователь сворачивает браузер или использует меньший экран, элементы внутри их контейнеров имеют тенденцию смещаться.
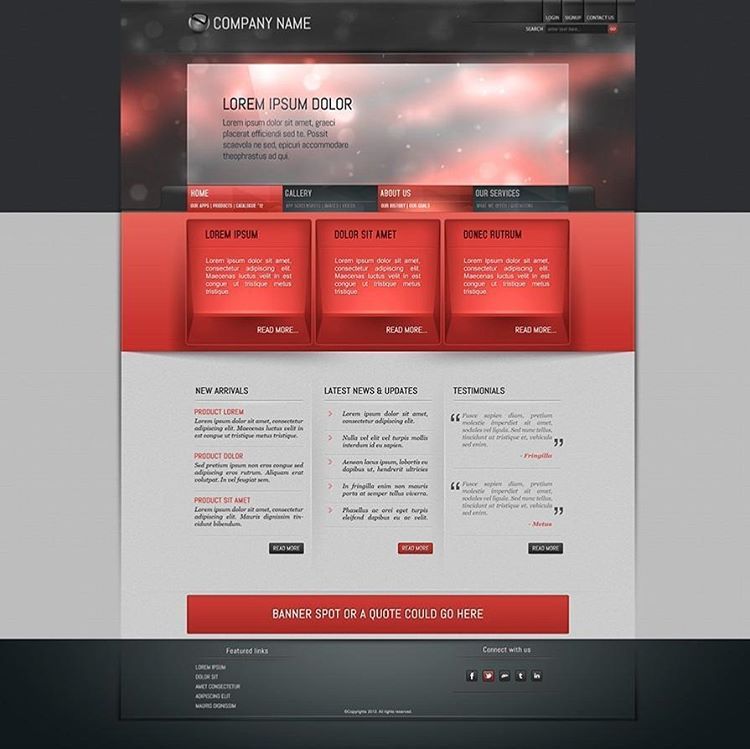
Компоненты дизайна веб-сайта
Перед началом преобразования важно проанализировать фактическую структуру ваших веб-страниц.
В частности, они содержат разные компоненты-
ЛоготипНа практике вы можете разместить логотип в заголовке веб-страницы.
ЗаголовокЭто верхняя часть вашей веб-страницы, которая должна содержать логотип компании, изображение, слоган, ползунки, флэш-анимацию и меню навигации в соответствии с макетом.
ТелоЭтот раздел веб-сайта содержит текстовое содержимое и модуль входа пользователя, если он сохраняется.
Когда вам нужно преобразовать дизайн веб-сайта на основе Photoshop, вы должны убедиться, что все эти компоненты собраны вместе в соответствующих местах, не нарушая внешний вид страницы.
После того, как ваш PSD будет готов, вы можете перейти к следующему шагу — преобразованию PSD в HTML. Мы разбили процесс на несколько простых шагов. Вы можете выполнить эти шаги один за другим, чтобы преобразовать документы Photoshop в код HTML/CSS.
Когда вы готовы с дизайном в формате PSD, пришло время выполнить преобразование, выполнив следующие шаги:
1. Разрежьте PSD-файл слои. Преимущество использования нарезанной версии PSD на вашей HTML-странице заключается в том, что она поможет вашим страницам загружаться быстрее. Причина в том, что для загрузки страницы потребуется много времени для загрузки одного PSD-файла.
Для нарезки изображения можно использовать несколько инструментов для нарезки, доступных в Photoshop. Можно использовать разные варианты нарезки, а именно:
Можно использовать разные варианты нарезки, а именно:
- Обычный
- Фиксированный размер
- Фиксированное соотношение сторон
- Фрагменты из направляющих
После нарезки PSD-файла обязательно сохраните нарезанную версию в меню «Сохранить для Интернета». Эти изображения можно поместить в каталог «images».
2. Создание каталогов
Рекомендуется создать необходимые каталоги, чтобы можно было управлять данными упорядоченным образом. Можно создать следующие каталоги:
- Основная папка с названием веб-сайта
- Папка с названием «Изображения» в основной папке для хранения всех изображений, которые вы будете делать позже на сайте
- Папка с именем «Стили» для файлов CSS или таблиц стилей в основная папка
3. Запись HTML
После создания необходимых папок пришло время создать HTML-страницу. Вы можете использовать конструкторы HTML-страниц, такие как Adobe Dreamweaver, и другие варианты, такие как Komposer или Amaya. Желательно создать новый файл в Dreamweaver как index.html и сохранить его в основной папке.
Желательно создать новый файл в Dreamweaver как index.html и сохранить его в основной папке.
В HTML5 код легко разбивать на разделы, начиная сверху вниз-
- Заголовок- Верхняя часть любой страницы содержит логотип и другие элементы меню.
- Hero- Большая секция вверху, чтобы подчеркнуть определенное изображение или любое предложение.
- Слайд-шоу- Простое отображение списка изображений, которые скользят по странице.
- Содержание- Основная текстовая область, включая данные, такие как изображения, кнопки, текст и т. д.
- Нижний колонтитул — Область внизу страницы с контактами, ссылками на блоги и социальные сети.
4. Создание файлов стилей
Когда вы получаете HTML-оболочку, лучше поместить некоторые стили в CSS. С такой платформой, как BootStrap, существует широкий спектр стилей. Его можно дополнительно сформировать с помощью персонализации так, как вы хотите.
Вы можете создавать файлы стилей с помощью редактора HTML и сохранять их как styles.css в папке CSS. В таблице стилей может быть предоставлено несколько сведений о стилистических особенностях веб-страницы HTML, таких как размер шрифта, тип шрифта, положение изображения, цвет фона, поля и набор полей среди прочего.
Вы можете подключить таблицу стилей CSS к странице HTML.
Читайте также: PSD в HTML мертв: миф это или правда?
5. Создание набора веб-дизайна
Следующим шагом является создание набора дизайнов путем коллективного соединения всех элементов. Для этого вам потребуется редактор кода, например Dreamweaver. После этого полагайтесь на быстрый макет HTML с помощью CSS, чтобы получить прочную основу. Теперь цвет фона тела и изображения установлены, при этом основные элементы сохранены в правильном положении.
6. Разрешить взаимодействие с JavaScript
Когда вы закончите с оболочкой HTML и CSS, вы должны принять во внимание JavaScript. Он использует jQuery и связанные с ним фреймворки, такие как react.js и vue.js. jQuery — это библиотека, которая упорядочивает DOM и добавляет дополнительные функции для создания динамических макетов.
Он использует jQuery и связанные с ним фреймворки, такие как react.js и vue.js. jQuery — это библиотека, которая упорядочивает DOM и добавляет дополнительные функции для создания динамических макетов.
Это упрощает кодирование динамического внешнего интерфейса по сравнению с необработанным JavaScript. Аналогично, две перечисленные платформы позволяют легко связывать элементы HTML с данными и функциями JavaScript.
Еще одно популярное имя в списке фреймворков — AngularJS. Это позволяет вам использовать стили MVC, чтобы вы могли динамически устанавливать данные в своих макетах HTML.
7. Сделайте его адаптивным
Для эффективного преобразования PSD в адаптивный HTML полезно использовать различные фреймворки, такие как Twitter Bootstrap, Less, Foundation и Fluid Baseline Grid. Медиа-запросы CSS хорошо работают при добавлении адаптивной функции в дизайн.
Кроме того, мы можем выполнить настройку каждого целевого экрана, чтобы персонализировать вывод для каждого экрана. для этого вы можете использовать различные теги экрана CSS для адаптивного экрана CSS по умолчанию.
для этого вы можете использовать различные теги экрана CSS для адаптивного экрана CSS по умолчанию.
Очевидным преимуществом здесь является широкий доступ пользователей через несколько платформ. Это, в свою очередь, максимизирует видимость сайта в поисковых системах и органический трафик на сайт.
Лучшие интерфейсные платформы для преобразования PSD в HTMLИспользование интерфейсной платформы может обеспечить множество преимуществ при преобразовании PSD, Sketch, Figma, Zeplin или любого другого файла дизайна в HTML. Фронтенд-фреймворки могут упростить написание кода, поскольку они поставляются с готовыми компонентами и функциями.
Использование интерфейсных фреймворков может ускорить процесс разработки, поскольку они предлагают шаблоны кода, которые можно повторно использовать в вашем проекте. Таким образом, вы можете не изобретать велосипед. Кроме того, эти фреймворки полезны для разработки более интуитивно понятных веб-сайтов и веб-приложений, поскольку они предлагают функции для разработки пользовательского интерфейса.
Ниже перечислены преимущества интерфейсных сред:
- Более быстрое время разработки
- Кодирование на основе компонентов
- Уменьшенная длина кода
- Ремонтопригодность
- Быстрое тестирование и развертывание
Если вы хотите использовать любую интерфейсную платформу для своего проекта веб-разработки, вы можете выбрать одну из лучших платформ.
Ниже приведены основные фреймворки CSS/интерфейсные фреймворки, которые можно использовать для преобразования PSD в HTML-код.
BootstrapBoostrap — подходящий вариант, если вам нужна комплексная интерфейсная среда с открытым исходным кодом и бесплатно. Этот фреймворк хорош для чистого и качественного кода. Это экономит время, устраняя необходимость писать много кода CSS.
Предотвращает повторение в нескольких проектах. Более того, Bootstrap предлагает множество повторно используемых кодов на JavaScript, HTML и CSS. Это хорошо для создания адаптивных веб-сайтов, которые могут адаптироваться к разным размерам экрана. Фреймворк очень полезен для срочных проектов веб-разработки.
Это хорошо для создания адаптивных веб-сайтов, которые могут адаптироваться к разным размерам экрана. Фреймворк очень полезен для срочных проектов веб-разработки.
Он предлагает набор компонентов JavaScript, которые упрощают запуск предупреждений, открытие модальных окон и другие функции.
Tailwind CSSЕще один полезный интерфейсный фреймворк, который вы можете выбрать для своего проекта PSD в HTML/CSS, — это Tailwind. Он стал популярной структурой CSS для разработки привлекательных веб-сайтов и веб-приложений. Его можно использовать для создания отзывчивых и интуитивно понятных веб-интерфейсов.
Tailwind CSS позиционируется как ориентированная на утилиты среда CSS, загруженная множеством полезных классов, включая text-center, pt-4, flex и другие. Это упрощает написание и поддержку кода для вашего веб-сайта или веб-приложения. Используя служебные классы, предлагаемые этой структурой, вы можете избавиться от необходимости создавать собственный CSS.
Основным преимуществом Tailwind CSS является его гибкость, которая позволяет привнести творческий подход в ваш веб-сайт или веб-приложение и предоставить уникальные решения. Его служебные классы позволяют вам работать именно так, как вам нужно. Он предлагает все необходимое для создания веб-сайта или веб-приложения в HTML и не требует пользовательского CSS.
Zurb FoundationЭто также популярный интерфейсный фреймворк с множеством преимуществ, которые вы можете использовать для своего проекта преобразования PSD в HTML. Фреймворк предлагает набор кода JavaScript, HTML и CSS, а также хорошие шаблоны дизайна для разработки привлекательных веб-приложений и веб-сайтов.
Он подходит для разработки мобильных веб-сайтов и веб-приложений, которые можно настроить в соответствии с вашими потребностями. Как бесплатный набор инструментов, его можно легко использовать для различных проектов, и он предлагает конструкции макета на основе HTML и CSS.
Лучшая часть Zurb Foundation заключается в том, что он объединяет глобальные CSS, общие элементы и плагины jQuery в единую структуру.
Это несколько фреймворков, которые вы можете использовать для своего проекта разработки интерфейса. Кроме того, вы проверяете полный список лучших интерфейсных фреймворков с подробной информацией, чтобы выбрать правильный.
Сколько стоит преобразование PSD в HTML?Не существует стандарта для определения стоимости преобразования PSD в HTML, поскольку она зависит от множества факторов. Таким образом, каждый поставщик услуг определяет стоимость в зависимости от факторов, которые на нее влияют. Тем не менее, они могут предоставить вам быструю оценку вероятной стоимости процесса. Ниже приведены ключевые факторы, определяющие стоимость преобразования файлов Photoshop в формат HTML:
- Количество веб-страниц: Каждый веб-сайт имеет определенное количество веб-страниц в зависимости от потребностей владельца веб-сайта. Количество веб-страниц, которые вы хотите создать, влияет на стоимость процесса преобразования.
- Характер сайта: Ниша рынка также важна для определения стоимости.
 Например, если конверсия предназначена для домена электронной коммерции, стоимость будет выше, чем для основных бизнес-сайтов.
Например, если конверсия предназначена для домена электронной коммерции, стоимость будет выше, чем для основных бизнес-сайтов. - Уровень сложности: Уровень сложности кода на основе PSD-файла также является фактором, определяющим стоимость. Более сложный PSD приведет к сложному коду HTML, который будет стоить дороже.
- Срок выполнения: Крайний срок проекта может повлиять на стоимость преобразования. Чем меньше время обработки, тем выше стоимость конверсии.
Подведение итогов
Итак, когда вы читали все вышеперечисленные шаги, вы столкнулись с несколькими техническими концепциями. Вам нужно позаботиться о каждой концепции преобразования PSD в HTML. Вам может не понадобиться все точно так, как показано выше. Главный девиз – выполнить процесс как можно быстрее. Это приводит нас к созданию базового HTML, необходимого для простых страниц. При этом мы хотим провести вас через весь процесс преобразования. Вы можете связаться с нами для любых отзывов, предложений или запросов.
Вы можете связаться с нами для любых отзывов, предложений или запросов.
Пошаговое руководство для профессионалов из PSD в HTML
Пошаговое руководство для профессионалов из PSD в HTML
ВиталийКолос
в
HTML и CSS
Пришло время поднять дизайн на совершенно новый уровень и ознакомиться с кратким руководством о том, как преобразовать PSD в HTML, убедившись, что код является семантическим и соответствует существующим стандартам преобразования. . Итак, что такое онлайн-преобразование PSD в HTML? Во-первых, это простой способ как создать, так и оптимизировать любой браузеросовместимый сайт в соответствии с потребностями заказчика. Важно отметить, что страница сайта должна быть оформлена в Photoshop Document, а затем преобразована в HTML или XHTML, HTML5. Если вы не можете похвастаться огромным опытом в нарезке или обрезке изображений, обязательно ознакомьтесь с пошаговым руководством, предоставленным ниже экспертами нашей компании, прежде чем на самом деле нарезать, нарезать или экспортировать изображения или выполнять преобразование.
Анализ PSD-файла
Выполнить тщательный анализ выбранного PSD-файла. Это важный шаг в процессе конвертации, поскольку он дает вам возможность получить лучшее представление обо всех деталях, которые вы только что проанализировали, а также о проблемах, возникших в процессе конвертации. Изучите все аспекты анализа, объедините этапы преобразования, такие как предоставление всех важных кодов CSS, разделение макета и т. д.
Нарезка изображений из PSD-файла
В случае с файлом PSD у вас наверняка есть изображения, которые могут вам понадобиться в процессе. Это точка, с которой вам нужно начать преобразование. Что вам нужно сделать, так это взять существующий PSD-файл и убедиться, что вы вырезали все изображения, которые вы не сможете воссоздать с помощью инструмента экспорта CSS. Эти активы должны быть напрямую экспортированы в любой формат, который вам нужен. Обычно вам приходилось удалять все тени и размещать их рядом с изображениями, но теперь важно помнить, что CSS3 имеет различные эффекты теней. Изображения — это все, что вам нужно, а CSS3 легко справится с затенением.
Изображения — это все, что вам нужно, а CSS3 легко справится с затенением.
Создать HTML для каждого существующего раздела
Опытный веб-разработчик знает, что одну страницу можно разделить на несколько разделов. Чтобы научиться сохранять единообразие дизайна, обязательно сделайте следующее: напишите каждый сегмент HTML непосредственно сверху вниз. С HTML5 секционирование кода становится более эффективным, чем когда-либо. Когда дело доходит до шапки (верхняя часть вашей страницы), добавьте в нее логотип и любые пункты главного меню. Не забудьте предусмотреть специальную строку, отделяющую основной контент от заголовка. Многие владельцы веб-сайтов предпочитают, чтобы слайд-шоу располагалось в верхней части страницы. Если вы один из них, обязательно закодируйте этот раздел следующим и предоставьте ему изображения, которые будут скользить по этой странице. Все изображения, текстовые элементы и кнопки расположены в разделе «Контент», а нижний колонтитул содержит некоторые ссылки, контактные данные, ссылки на социальные сети и находится внизу вашей страницы.

 JS может на лету подгружать данные с сервера, и пользователь будет видеть, как товар, который он просматривает сейчас, активно покупают другие пользователи. В общем, у JS – масса применений.
JS может на лету подгружать данные с сервера, и пользователь будет видеть, как товар, который он просматривает сейчас, активно покупают другие пользователи. В общем, у JS – масса применений. По нажатию на кнопку данные из формы передаются на сервер
По нажатию на кнопку данные из формы передаются на сервер Отыскать незакрытый div бывает очень непросто, а верстка едет сразу. Приучите себя перепроверять закрытость тэгов.
Отыскать незакрытый div бывает очень непросто, а верстка едет сразу. Приучите себя перепроверять закрытость тэгов. Пользуйтесь им регулярно.
Пользуйтесь им регулярно. Позволяет получить попиксельную картину страницы, чтобы сравнивать ее с макетом.
Позволяет получить попиксельную картину страницы, чтобы сравнивать ее с макетом.
 Если тот, который вы выбрали, для вас нов, то вам нужно научиться реализовывать его с помощью кода. Это увеличивает сроки реализации проекта.
Если тот, который вы выбрали, для вас нов, то вам нужно научиться реализовывать его с помощью кода. Это увеличивает сроки реализации проекта. Например, если конверсия предназначена для домена электронной коммерции, стоимость будет выше, чем для основных бизнес-сайтов.
Например, если конверсия предназначена для домена электронной коммерции, стоимость будет выше, чем для основных бизнес-сайтов.