Как создать вертикальное меню с помощью HTML и CSS?
Улучшить статью
Сохранить статью
- Уровень сложности: Средний
- Последнее обновление: 16 ноя, 2021
Улучшить статью
Сохранить статью
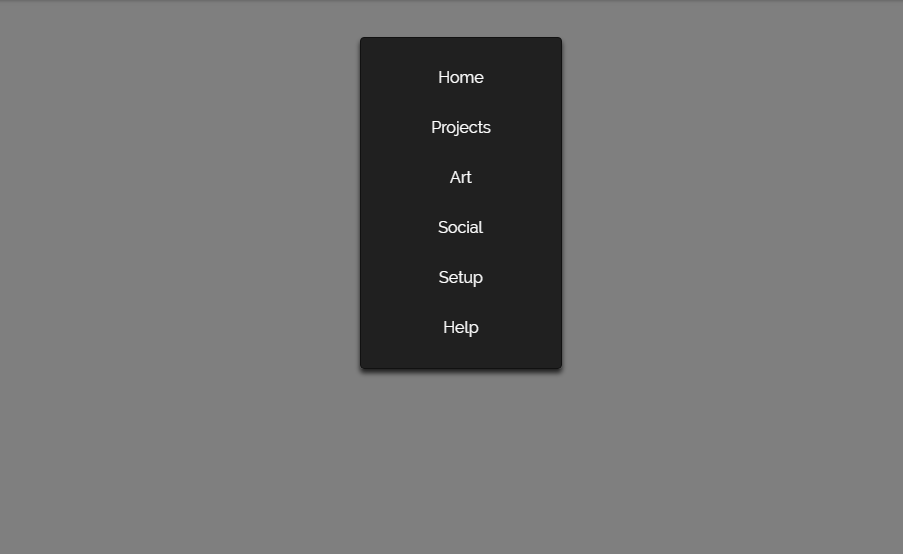
Вертикальное меню: Мы можем создать вертикальное меню в виде кнопок и меню с возможностью прокрутки. Вертикальное меню — это кнопки, расположенные в вертикальной строке меню/навигационной панели.
Как создать вертикальное меню с помощью кнопок: Мы можем создать его просто с помощью HTML и CSS. Мы создадим простую структуру веб-страницы, используя теги
Синтаксис:
Пример:
HTML
} GeeksforGeeks |
Output:
Как создать a вертикальное меню с помощью прокрутки: Здесь мы увидим, как создать вертикальное меню с помощью прокрутки. Для этого мы будем использовать простой HTML и CSS.
Для этого мы будем использовать простой HTML и CSS.
Синтаксис:
Пример:
HTML
WIDTH: 200PX; |
Вывод:
Статьи по теме Как создать вертикальную панель и навигацию с помощью HTML
?
Улучшить статью
Сохранить статью
- Последнее обновление: 14 сент, 2021
Улучшить статью
Сохранить статью
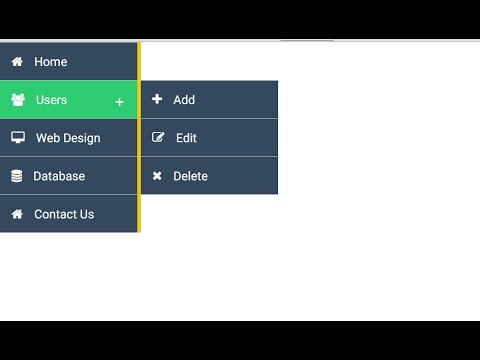
Прочитав эту статью, вы сможете создать свою собственную вертикальную панель навигации. Чтобы следовать этой статье, вам нужно только базовое понимание HTML и CSS.
Давайте начнем писать нашу вертикальную панель навигации, сначала мы напишем структуру панели навигации. В этом руководстве мы создадим панель навигации, используя элемент списка HTML. Мы используем шрифт — потрясающие 5 значков на панели навигации. Для этого после тега «title» мы добавили тег «script», чтобы включить библиотеку шрифтов — потрясающую библиотеку .
В этом руководстве мы создадим панель навигации, используя элемент списка HTML. Мы используем шрифт — потрясающие 5 значков на панели навигации. Для этого после тега «title» мы добавили тег «script», чтобы включить библиотеку шрифтов — потрясающую библиотеку .
HTML
|
Мы определили структуру веб-страницы с помощью HTML. Теперь нам нужно добавить стиль, используя свойства CSS. Во-первых, удалите маркеры, поля и отступы из списка. Теперь задайте цвет фона и определенную ширину.
CSS
|
- стиль list-; Свойство удаляет маркеры из списка HTML.

- Поле : 0; и заполнение: 0; удаляет поля браузера по умолчанию и отступы из элемента.
Чтобы создать вертикальную панель навигации, вы должны стилизовать элементы внутри списка.
CSS
|
- Дисплей : блок; Свойство , отображающее ссылки как блочные элементы, делает область ссылок доступной для кликов.
 Это позволяет нам указать ширину (отступы, поля, высоту и т. д.)
Это позволяет нам указать ширину (отступы, поля, высоту и т. д.) - отступы: 8 пикселей 16 пикселей; Отступы сверху и снизу по 8 пикселей. Отступы справа и слева равны 16px.
- украшение текста: нет; Удалить подчеркивание с элементов
CSS
|
- поле-право Добавляет отступ между текстом и иконками
Окончательный код: Ниже приведена комбинация всех приведенных выше фрагментов кода.
HTML
|

 ВЕРТИЧЕСКИЙ МЕНУ {
ВЕРТИЧЕСКИЙ МЕНУ { ВОДЕРТА-Мену A.Active {
ВОДЕРТА-Мену A.Active {
 ВВЕТАЛЬНЫЙ МЕНУ {
ВВЕТАЛЬНЫЙ МЕНУ { ВОДЕРЖАНИЕ-Мену A.Active {
ВОДЕРЖАНИЕ-Мену A.Active { 0052
0052 
 0052
0052 

 Это позволяет нам указать ширину (отступы, поля, высоту и т. д.)
Это позволяет нам указать ширину (отступы, поля, высоту и т. д.)