css — HTML тэг в режиме display: block вертикальное выравнивание содержимого
Задать вопрос
Вопрос задан
Изменён 4 года 3 месяца назад
Просмотрен 65 раз
Дорогие уважаемые специалисты, помогите с вопросом не могу разобраться, делаю кнопку из тега <a>, хочу выравнять её вертикально по центру, чтобы задать ей высоту устанавливаю её в режиме display: inline-block;, но как только добавляю ей высоту например height: 35px; то всё её содержимое смещается наверх, независимо от того какой параметр указать в vertical-align: middle; Как выровнять её вертикально по центру? Будьте добры помогите, работа простаивает.
.button_box {
background: #507299;
height: 55px;
display: table-cell;
vertical-align: middle;
}
.button_text {
color: #fff;
}
.button_block {
display: inline-block;
height: 35px;
}<div>
<a href="">
<span><img src="https://vop0.ru/template/bmp/7user.png" alt="Мои вопросы"></span>
<span>Мои вопросы</span>
</a>
</div>Вот мой код в jsfiddle: https://jsfiddle.net/nrvobf5j/1/
- html
- css
- button
4
Чтобы изменить размер отступов используйте padding:
.button_box {
background: #507299;
display: table-cell;
vertical-align: middle;
padding: 50px;
}
.button_text {
color: #fff;
}
.button_block {
display: inline-block;
} <div>
<a href="">
<span><img src="https://vop0. ru/template/bmp/7user.png" alt="Мои вопросы"></span>
<span>Мои вопросы</span>
</a>
</div>
ru/template/bmp/7user.png" alt="Мои вопросы"></span>
<span>Мои вопросы</span>
</a>
</div>1
проще всего наверное через flex:
.button_block{
display:inline-flex;
height:60px;
padding:20px 50px;
background-color:red;
align-items:center;
}<div> <a href=""> <span><img src="https://vop0.ru/template/bmp/7user.png" alt="Мои вопросы"></span> <span>Мои вопросы</span> </a> </div>
2
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
HTML/Атрибут valign (Элемент td)
Синтаксис
(X)HTML
<td valign="[значение]"> ... </td>
Описание
Атрибут / параметр valign (от англ. «vertical alignment» ‒ «вертикальное выравнивание») устанавливает вертикальное выравнивание содержимого ячейки данных таблицы.
CSS
Аналог: vertical-align: <значение>;
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| Верс. | Раздел |
|---|---|
| HTML | |
| 2.0 | |
| 3.2 | Tables |
| 4.01 | 11. 3.2 Horizontal and vertical alignment 3.2 Horizontal and vertical alignmentvalign = top|middle… DTD: Transitional
Strict
Frameset |
| 5.0 | |
| 5.1 | |
| XHTML | |
| 1.0 | Extensible HyperText Markup Language DTD: Transitional
Strict
Frameset |
| 1.1 | Extensible HyperText Markup Language |
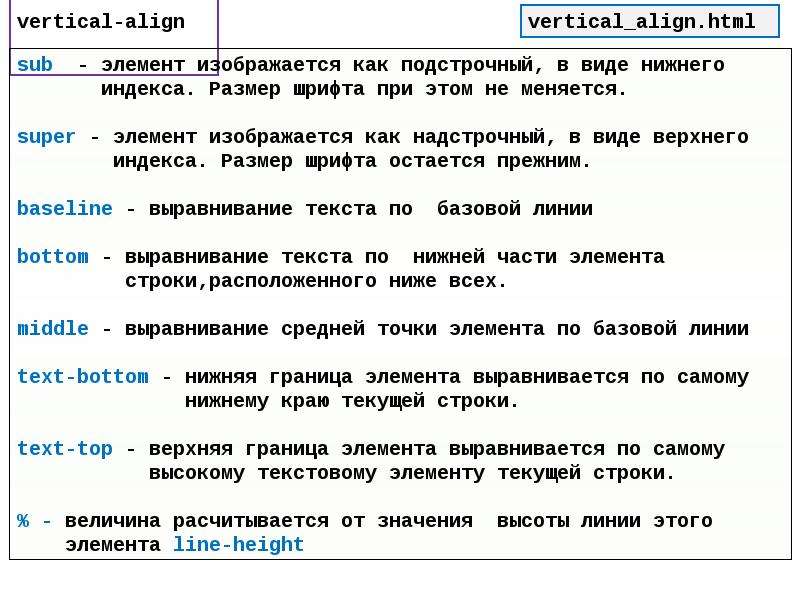
Значения
- baseline
- Содержимое ячейки выравнивается по базовой линии.
- bottom
- Содержимое ячейки выравнивается по нижней границе ячейки.

- middle
- Содержимое ячейки выравнивается (вертикально) по центру ячейки.
- top
- Содержимое ячейки выравнивается по верхней границе ячейки.
Значение по умолчанию: «middle».
Пример использования
Листинг кода
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.1//EN» «http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title>Параметр valign (Элемент td)</title>
<style type=»text/css»>td[valign] { font-weight: bold; }</style>
</head>
<body>
<h2>Пример использования атрибута «valign»</h2>
<table border=»1″>
<caption>Математическая матрица</caption>
<tbody align=»center»>
<tr> <td valign=»top»>0</td> <td>2</td> <td>6</td> <td>3</td> </tr>
<tr> <td>1</td> <td valign=»middle»>0</td> <td>4</td> <td>2</td> </tr>
<tr> <td>2</td> <td>2</td> <td valign=»bottom»>0</td> <td>3</td> </tr>
<tr> <td>3</td> <td>2</td> <td>6</td> <td valign=»baseline»>0</td> </tr>
</tbody>
</table>
</body>
</html>
Параметр valign (Элемент td)
Как выровнять текст по вертикали с помощью свойства vertical-align? — Веб-учебники
Как выровнять текст по вертикали с помощью свойства vertical-align?
Автор: Deron Eriksson
Описание: В этом уроке CSS описывается свойство вертикального выравнивания.
Учебник создан с использованием: Windows ХР
Свойство vertical-align можно использовать для установки вертикального выравнивания встроенного элемента (например, span). Значение по умолчанию — «базовая линия», которое выравнивает базовую линию блока встроенного элемента с базовой линией родительского блока. Возможные значения вертикального выравнивания включают следующие ключевые слова: baseline, sub, super, top, middle, bottom, text-top и text-bottom. Значение sub представляет нижний индекс, а значение super представляет верхний индекс. Обратите внимание, что значения sub и super vertical-align относятся к выравниванию текста и не влияют на размер шрифта текста. Кроме того, для свойства вертикального выравнивания можно задать наследование. Кроме того, для вертикального выравнивания можно задать длину (например, 20 пикселей или 2 em) и процентное соотношение (например, 100% или -50%).
В приведенном ниже файле style-test.html приведены примеры нескольких значений вертикального выравнивания, таких как базовый уровень, супер, суб, проценты и длины. Первые семь примеров — это блоки span (встроенные) внутри блоков div (блоков), а последний пример — это span внутри блока span.
Первые семь примеров — это блоки span (встроенные) внутри блоков div (блоков), а последний пример — это span внутри блока span.
style-test.html
<голова>Тест стиля <тип стиля="текст/CSS"> div {цвет фона: цвет морской волны; граница: сплошная 1px;} span.baseline { вертикальное выравнивание: базовая линия; } span.super { вертикальное выравнивание: супер; } span.sub { вертикальное выравнивание: суб; } span.onehundredfiftypercent { вертикальное выравнивание: 150%; } span.onehundredpercent { вертикальное выравнивание: 100%; } span.oneem { вертикальное выравнивание: 1em; } span.minusoneem { вертикальное выравнивание: -1em; } <тело> <дел>Вот некоторый базовый текстВот текст верхний индексВот текст подстрочныйВот текст 150%Вот текст 100%Вот текст 1emВот текст -1em
Ниже показано отображение style-test. html в IE7.
html в IE7.
Учебники по теме:
- Каскадные таблицы стилей :: Как контролировать горизонтальное выравнивание текста?
- Каскадные таблицы стилей :: Как контролировать отступ текста?
- Каскадные таблицы стилей :: Как управлять подчеркиванием и подобным оформлением текста?
- Каскадные таблицы стилей :: Как контролировать эффекты заглавных букв при отображении текста?
- Каскадные таблицы стилей :: Как использовать свойство line-height?
- Каскадные таблицы стилей :: Как использовать свойство семейства шрифтов?
- Каскадные таблицы стилей :: Как использовать свойство стиля шрифта?
Выравнивание в CSS: текст и вертикальное выравнивание
Фото на обложке Алекса Вонга.
Это начало долгого пути, чтобы узнать, как добиться того, чтобы все, наконец, правильно выровнялось на наших веб-страницах.

Сегодняшний урок посвящен двум свойствам: text-align и vertical-align . Выравнивание текста — очень простое свойство, которое новички часто изучают первым. Вертикальное выравнивание кажется его простым контрапунктом, но может быть обманчивым из-за его сложных правил и является ранним камнем преткновения для многих.
Целью text-align является выравнивание текста по горизонтали . Поэкспериментируйте с ним:
Если вы уже работали с каким-либо текстовым редактором, эти параметры будут поразительно знакомы.
Скоро появятся дополнительные параметры, например, start и end , которые зависят от направления текста, выравнивание по определенному символу (например, десятичной дроби) и justify-all , что заставляет строка текста для выравнивания. Они сильно различаются по поддержке на дату создания (август 2019 г.), так как в настоящее время они все еще являются черновиками редактора с точки зрения спецификации, поэтому обязательно проверьте таблицы совместимости, прежде чем использовать что-либо необычное.
Ссылки и дополнительная литература для выравнивания текста:
- MDN: выравнивание текста
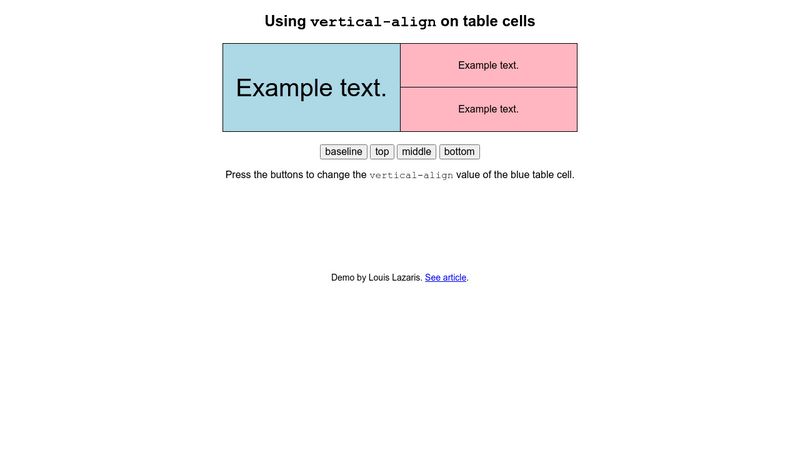
Как вы могли догадаться по названию, назначение vertical-align — выравнивание текста по вертикали . В примере ниже я выделил некоторые ключевые фразы, связанные с растениями; кнопки переключают свойство вертикального выравнивания этих основных моментов.
Если вы применяете вертикальное выравнивание к элементам display: inline или display: inline-block , то вы сможете выровнять их друг с другом. Вы можете выровнять все, что может перемещаться по горизонтали, если для него установлено допустимое свойство отображения. Текст, изображения, значки, кнопки, элементы ввода…
При использовании
вертикального выравнивания для встроенных или встроенных блочных элементов выравнивание выполняется относительно родственных элементов в горизонтальной строке, а не относительно родительского элемента.
Выравнивание по вертикали также работает с таблицами (а также с элементами с установленным отображением table-cell). Вот пример таблицы для экспериментов:
Важное примечание:
⚠️ Вертикальное выравнивание не выравнивает блочные элементы. ⚠️
Итак, если вы думаете… «Подождите, вертикальное выравнивание у меня не сработало! Почему вы лжете?», загляните в свойство display вашего элемента. Вертикальное выравнивание не является универсальным способом выравнивания всего. Поскольку элементы уровня блока не могут иметь одноуровневого элемента в потоке на той же строке, что и они, они не будут выровнены. Блочные элементы 9Однако 0044 может наследовать свойство вертикального выравнивания дочерних элементов; это не совсем недопустимо, просто бесполезно для позиционирования.
Если вы помните дни табличного макета (кстати, waaaay назад… надеюсь), вы, возможно, помните атрибут valign в ячейках таблицы. Предполагается, что свойство
Предполагается, что свойство вертикального выравнивания было создано специально для имитации поведения этого атрибута.
тл;др
Используйте это для вертикального выравнивания текста, изображений, значков или других элементов, которые отображаются «в линию» друг с другом по горизонтали. Если вы не используете его в таблице, вертикальное выравнивание изменяет поведение элементов относительно друг к другу , а не по отношению к их родительскому элементу.
Ссылки и дополнительная литература для вертикального выравнивания:
- MDN: вертикальное выравнивание
- Вертикальное выравнивание: все, что вам нужно знать (CSS)
- Понимание вертикального выравнивания или «Как (не) центрировать содержимое по вертикали»
Вот изящный трюк с использованием вертикального выравнивания. Я больше не использую его в производстве, поскольку flexbox хорошо поддерживается, но это все еще хорошее исследование того, как работает вертикальное выравнивание.
Этот трюк является расширением того факта, что вертикальное выравнивание работает для центрирования элементов встроенного блока относительно друг друга .
У нас есть:
- Внешний контейнер, больший, чем внутренний контейнер
- Внутренний контейнер, который мы хотим центрировать по вертикали
- Невидимый контейнер «высокий призрак», который помогает только в выравнивании
Важные детали:
- Высокий призрак и внутренний контейнер оба
отображение: встроенный блокивыравнивание по вертикали: посередине - Высокий призрак на 100% выше (вот почему он высокий!)
- Высокий призрак имеет нулевую ширину, чтобы убедиться, что он не нарушает выравнивание (он невидим)
Невидимый выравнивающий элемент устанавливает как высоту его родителя с height: 100% , поэтому все, что выровнено по вертикали с «высоким призраком», произойдет для выравнивания с его родительским блочным элементом.![]()

 ru/template/bmp/7user.png" alt="Мои вопросы"></span>
<span>Мои вопросы</span>
</a>
</div>
ru/template/bmp/7user.png" alt="Мои вопросы"></span>
<span>Мои вопросы</span>
</a>
</div> .. </td>
.. </td>