HTML — Википедия
HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки») — стандартизированный язык разметки документов во Всемирной паутине. Большинство веб-страниц содержат описание разметки на языке HTML (или XHTML). Язык HTML интерпретируется браузерами; полученный в результате интерпретации форматированный текст отображается на экране монитора компьютера или мобильного устройства.
Язык HTML до 5-й версии определялся как приложение SGML (стандартного обобщённого языка разметки по стандарту ISO 8879). Спецификации HTML5 формулируются в терминах DOM (объектной модели документа).
Язык XHTML является более строгим вариантом HTML, он следует синтаксису XML и является приложением языка XML в области разметки гипертекста.
Во всемирной паутине HTML-страницы, как правило, передаются браузерам от сервера по протоколам HTTP или HTTPS, в виде простого текста или с использованием шифрования.
Общее представление
Язык HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно в 1986—1991 годах в стенах ЦЕРНа в Женеве в Швейцарии. HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки. HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов. Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ. Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста. Мультимедийные возможности были добавлены позже.
Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения). В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег <table> предназначен для создания в документах таблиц, но иногда используется и для оформления размещения элементов на странице. С течением времени основная идея платформонезависимости языка HTML была принесена в жертву современным потребностям в мультимедийном и графическом оформлении.
Браузеры
Текстовые документы, содержащие разметку на языке HTML (такие документы традиционно имеют расширение .html или .htm), обрабатываются специальными приложениями, которые отображают документ в его форматированном виде. Такие приложения, называемые «браузерами» или «интернет-обозревателями», обычно предоставляют пользователю удобный интерфейс для запроса веб-страниц, их просмотра (и вывода на иные внешние устройства) и, при необходимости, отправки введённых пользователем данных на сервер. Наиболее популярными на сегодняшний день браузерами являются Google Chrome, Mozilla Firefox, Opera, Internet Explorer и Safari (см.: Браузер#Рыночные доли).
Версии
Официальной спецификации HTML 1.0 не существует. До 1995 года существовало множество неофициальных стандартов HTML. Чтобы стандартная версия отличалась от них, ей сразу присвоили второй номер.
Версия 3 была предложена Консорциумом Всемирной паутины (W3C) в марте 1995 года и обеспечивала много новых возможностей, таких как создание таблиц, «обтекание» изображений текстом и отображение сложных математических формул, поддержка gif формата. Даже при том, что этот стандарт был совместим со второй версией, реализация его была сложна для браузеров того времени. Версия 3.1 официально никогда не предлагалась, и следующей версией стандарта HTML стала 3.2, в которой были опущены многие нововведения версии 3.0, но добавлены нестандартные элементы, поддерживаемые браузерами Netscape Navigator и Mosaic.
В версии HTML 4.0 произошла некоторая «очистка» стандарта. Многие элементы были отмечены как устаревшие и не рекомендованные (англ. deprecated). В частности, тег <font>, используемый для изменения свойств шрифта, был помечен как устаревший (вместо него рекомендуется использовать таблицы стилей CSS).
В 1998 году Консорциум Всемирной паутины начал работу над новым языком разметки, основанным на HTML 4, но соответствующим синтаксису XML. Впоследствии новый язык получил название XHTML. Первая версия XHTML 1.0 одобрена в качестве Рекомендации консорциума Всемирной паутины 26 января 2000 года.
Планируемая версия XHTML 2.0 должна была разорвать совместимость со старыми версиями HTML и XHTML, но 2 июля 2009 года Консорциум Всемирной паутины объявил, что полномочия рабочей группы XHTML2 истекают в конце 2009 года. Таким образом, была приостановлена вся дальнейшая разработка стандарта XHTML 2.0
Перспективы
В настоящее время Консорциум Всемирной паутины разработал HTML версии 5. Черновой вариант спецификации языка появился в Интернете 20 ноября 2007 года.
Сообществом WHATWG (англ. Web Hypertext Application Technology Working Group), начиная с 2004 года[20], разрабатывается спецификация Web Applications 1.0, часто неофициально называемая «HTML 5», которая расширяет HTML (впрочем, имея и совместимый с XHTML 1.0 XML-синтаксис) для лучшего представления семантики различных типичных страниц, например форумов, сайтов аукционов, поисковых систем, онлайн-магазинов и т. д., которые не очень удачно вписываются в модель XHTML 2.0.
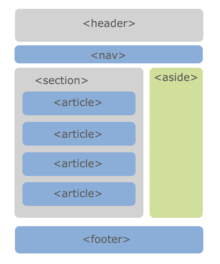
Структура HTML-документа
HTML — теговый язык разметки документов. Любой документ на языке HTML представляет собой набор элементов, причём начало и конец каждого элемента обозначается специальными пометками — тегами. Элементы могут быть пустыми, то есть не содержащими никакого текста и других данных. В этом случае обычно не указывается закрывающий тег (например, тег переноса строки <br> — одиночный и закрывать его не нужно) . Кроме того, элементы могут иметь атрибуты, определяющие какие-либо их свойства (например, атрибут href=" у ссылки). Атрибуты указываются в открывающем теге. Вот примеры фрагментов HTML-документа:
<strong>Текст между двумя тегами — открывающим и закрывающим.</strong><a href="http://www.example.com">Здесь элемент содержит атрибут href, то есть гиперссылку.</a>А вот пример пустого элемента: <br>
Регистр, в котором набрано имя элемента и имена атрибутов, в HTML значения не имеет (в отличие от XHTML). Элементы могут быть вложенными. Например, следующий код:
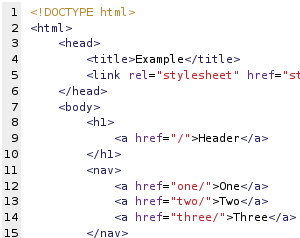
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HTML Document</title>
</head>
<body>
<p>
<b>
Этот текст будет полужирным, <i>а этот — ещё и курсивным</i>.
</b>
</p>
</body>
</html>
даст такой результат:
- Этот текст будет полужирным, а этот — ещё и курсивным.
Кроме элементов, в HTML-документах есть и сущности (англ. entities) — «специальные символы». Сущности начинаются с символа амперсанда и имеют вид &имя; или &#NNNN;, где NNNN — код символа в Юникоде в десятичной системе счисления.
Например, © — знак авторского права (©). Как правило, сущности используются для представления символов, отсутствующих в кодировке документа, или же для представления «специальных» символов: & — амперсанда (&), < — символа «меньше» (<) и > — символа «больше» (>), которые некорректно записывать «обычным» образом, из-за их особого значения в HTML.
Каждый HTML-документ, отвечающий спецификации HTML какой-либо версии, должен начинаться со строки объявления версии HTML <!DOCTYPE…>, которая обычно выглядит примерно так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
Если эта строка не указана, то добиться корректного отображения документа в браузере становится труднее.
Далее обозначается начало и конец документа тегами <html> и </html> соответственно. Внутри этих тегов должны находиться теги заголовка (<head></head>) и тела (<body></body>) документа.
Варианты DOCTYPE для HTML 4.01
- Строгий (Strict): не содержит элементов, помеченных как «устаревшие» или «не одобряемые» (deprecated).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
- Переходный (Transitional): содержит устаревшие теги в целях совместимости и упрощения перехода со старых версий HTML.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
- С фреймами (Frameset): аналогичен переходному, но содержит также теги для создания наборов фреймов.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
Варианты DOCTYPE для HTML 5
В HTML 5 используется только один вариант DOCTYPE:
Браузерные войны
Рыночная доля браузеров по данным StatCounterВ середине 1990-х годов основные производители браузеров — компании Netscape и Microsoft — начали внедрять собственные наборы элементов в HTML-разметку. Создалась путаница из различных конструкций для работы во Всемирной паутине, доступных для просмотра то в одном, то в другом браузере. Особенно большие трудности были при создании кросс-браузерных программ на языке JavaScript. Веб-мастерам приходилось создавать несколько вариантов страниц или прибегать к другим ухищрениям. На какое-то время проблема потеряла актуальность по двум причинам:
- Из-за вытеснения браузером Internet Explorer всех остальных браузеров. Соответственно, проблема веб-мастеров становилась проблемой пользователей альтернативных браузеров.
- Благодаря усилиям производителей других браузеров, которые либо следовали стандартам W3C (как Mozilla и Opera), либо пытались создать максимальную совместимость с Internet Explorer.
На современном этапе можно констатировать рост популярности браузеров, следующих рекомендациям W3C (это Mozilla Firefox и другие браузеры на движке Gecko; Safari, Google Chrome, Opera и другие браузеры на движке WebKit). Доля Internet Explorer на январь 2016 года составляет менее 15 %[21].
В современной практике существует возможность упростить разработку кросс-браузерных программ на языке JavaScript с помощью различных библиотек и фреймворков. Например, таких как jQuery, sIFR и др.
См. также
- SGML
- XHTML
- DHTML
- HTML5
- MHTML (сокращение для MIME HTML) — архивный формат веб-страниц, используемый для комбинирования кода HTML и ресурсов, которые обычно представлены в виде внешних ссылок в один файл.
Примечания
Литература
- Э. Фримен, Э. Фримен. Изучаем HTML, XHTML и CSS = Head First HTML with CSS & XHTML. — П.: «Питер», 2010. — 656 с. — ISBN 978-5-49807-113-8.
- Эд Титтел, Джефф Ноубл. HTML, XHTML и CSS для чайников, 7-е издание = HTML, XHTML & CSS For Dummies, 7th Edition. — М.: «Диалектика», 2011. — 400 с. — ISBN 978-5-8459-1752-2.
- Питер Лабберс, Брайан Олберс, Фрэнк Салим. HTML5 для профессионалов: мощные инструменты для разработки современных веб-приложений = Pro HTML5 Programming: Powerful APIs for Richer Internet Application Development. — М.: «Вильямс», 2011. — 272 с. — ISBN 978-5-8459-1715-7.
- Стивен Шафер. HTML, XHTML и CSS. Библия пользователя, 5-е издание = HTML, XHTML, and CSS Bible, 5th Edition. — М.: «Диалектика», 2010. — 656 с. — ISBN 978-5-8459-1676-1.
- Фримен Эрик, Фримен Элизабет. Изучаем HTML, XHTML и CSS = Head First HTML with CSS & XHTML. — 1-е изд. — М.: «Питер», 2010. — С. 656. — ISBN 978-5-49807-113-8.
Ссылки
HTML — Википедия
HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки») — стандартизированный язык разметки документов во Всемирной паутине. Большинство веб-страниц содержат описание разметки на языке HTML (или XHTML). Язык HTML интерпретируется браузерами; полученный в результате интерпретации форматированный текст отображается на экране монитора компьютера или мобильного устройства.
Язык HTML до 5-й версии определялся как приложение SGML (стандартного обобщённого языка разметки по стандарту ISO 8879). Спецификации HTML5 формулируются в терминах DOM (объектной модели документа).
Язык XHTML является более строгим вариантом HTML, он следует синтаксису XML и является приложением языка XML в области разметки гипертекста.
Во всемирной паутине HTML-страницы, как правило, передаются браузерам от сервера по протоколам HTTP или HTTPS, в виде простого текста или с использованием шифрования.
Общее представление
Язык HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно в 1986—1991 годах в стенах ЦЕРНа в Женеве в Швейцарии. HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки. HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов. Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ. Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста. Мультимедийные возможности были добавлены позже.
Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения). В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег <table> предназначен для создания в документах таблиц, но иногда используется и для оформления размещения элементов на странице. С течением времени основная идея платформонезависимости языка HTML была принесена в жертву современным потребностям в мультимедийном и графическом оформлении.
Браузеры
Текстовые документы, содержащие разметку на языке HTML (такие документы традиционно имеют расширение .html или .htm), обрабатываются специальными приложениями, которые отображают документ в его форматированном виде. Такие приложения, называемые «браузерами» или «интернет-обозревателями», обычно предоставляют пользователю удобный интерфейс для запроса веб-страниц, их просмотра (и вывода на иные внешние устройства) и, при необходимости, отправки введённых пользователем данных на сервер. Наиболее популярными на сегодняшний день браузерами являются Google Chrome, Mozilla Firefox, Opera, Internet Explorer и Safari (см.: Браузер#Рыночные доли).
Версии
Официальной спецификации HTML 1.0 не существует. До 1995 года существовало множество неофициальных стандартов HTML. Чтобы стандартная версия отличалась от них, ей сразу присвоили второй номер.
Версия 3 была предложена Консорциумом Всемирной паутины (W3C) в марте 1995 года и обеспечивала много новых возможностей, таких как создание таблиц, «обтекание» изображений текстом и отображение сложных математических формул, поддержка gif формата. Даже при том, что этот стандарт был совместим со второй версией, реализация его была сложна для браузеров того времени. Версия 3.1 официально никогда не предлагалась, и следующей версией стандарта HTML стала 3.2, в которой были опущены многие нововведения версии 3.0, но добавлены нестандартные элементы, поддерживаемые браузерами Netscape Navigator и Mosaic.
В версии HTML 4.0 произошла некоторая «очистка» стандарта. Многие элементы были отмечены как устаревшие и не рекомендованные (англ. deprecated). В частности, тег <font>, используемый для изменения свойств шрифта, был помечен как устаревший (вместо него рекомендуется использовать таблицы стилей CSS).
В 1998 году Консорциум Всемирной паутины начал работу над новым языком разметки, основанным на HTML 4, но соответствующим синтаксису XML. Впоследствии новый язык получил название XHTML. Первая версия XHTML 1.0 одобрена в качестве Рекомендации консорциума Всемирной паутины 26 января 2000 года.
Планируемая версия XHTML 2.0 должна была разорвать совместимость со старыми версиями HTML и XHTML, но 2 июля 2009 года Консорциум Всемирной паутины объявил, что полномочия рабочей группы XHTML2 истекают в конце 2009 года. Таким образом, была приостановлена вся дальнейшая разработка стандарта XHTML 2.0[19].
Перспективы
В настоящее время Консорциум Всемирной паутины разработал HTML версии 5. Черновой вариант спецификации языка появился в Интернете 20 ноября 2007 года.
Сообществом WHATWG (англ. Web Hypertext Application Technology Working Group), начиная с 2004 года[20], разрабатывается спецификация Web Applications 1.0, часто неофициально называемая «HTML 5», которая расширяет HTML (впрочем, имея и совместимый с XHTML 1.0 XML-синтаксис) для лучшего представления семантики различных типичных страниц, например форумов, сайтов аукционов, поисковых систем, онлайн-магазинов и т. д., которые не очень удачно вписываются в модель XHTML 2.0.
Структура HTML-документа
HTML — теговый язык разметки документов. Любой документ на языке HTML представляет собой набор элементов, причём начало и конец каждого элемента обозначается специальными пометками — тегами. Элементы могут быть пустыми, то есть не содержащими никакого текста и других данных. В этом случае обычно не указывается закрывающий тег (например, тег переноса строки <br> — одиночный и закрывать его не нужно) . Кроме того, элементы могут иметь атрибуты, определяющие какие-либо их свойства (например, атрибут href=" у ссылки). Атрибуты указываются в открывающем теге. Вот примеры фрагментов HTML-документа:
<strong>Текст между двумя тегами — открывающим и закрывающим.</strong><a href="http://www.example.com">Здесь элемент содержит атрибут href, то есть гиперссылку.</a>А вот пример пустого элемента: <br>
Регистр, в котором набрано имя элемента и имена атрибутов, в HTML значения не имеет (в отличие от XHTML). Элементы могут быть вложенными. Например, следующий код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HTML Document</title>
</head>
<body>
<p>
<b>
Этот текст будет полужирным, <i>а этот — ещё и курсивным</i>.
</b>
</p>
</body>
</html>
даст такой результат:
- Этот текст будет полужирным, а этот — ещё и курсивным.
Кроме элементов, в HTML-документах есть и сущности (англ. entities) — «специальные символы». Сущности начинаются с символа амперсанда и имеют вид &имя; или &#NNNN;, где NNNN — код символа в Юникоде в десятичной системе счисления.
Например, © — знак авторского права (©). Как правило, сущности используются для представления символов, отсутствующих в кодировке документа, или же для представления «специальных» символов: & — амперсанда (&), < — символа «меньше» (<) и > — символа «больше» (>), которые некорректно записывать «обычным» образом, из-за их особого значения в HTML.
Каждый HTML-документ, отвечающий спецификации HTML какой-либо версии, должен начинаться со строки объявления версии HTML <!DOCTYPE…>, которая обычно выглядит примерно так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
Если эта строка не указана, то добиться корректного отображения документа в браузере становится труднее.
Далее обозначается начало и конец документа тегами <html> и </html> соответственно. Внутри этих тегов должны находиться теги заголовка (<head></head>) и тела (<body></body>) документа.
Варианты DOCTYPE для HTML 4.01
- Строгий (Strict): не содержит элементов, помеченных как «устаревшие» или «не одобряемые» (deprecated).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
- Переходный (Transitional): содержит устаревшие теги в целях совместимости и упрощения перехода со старых версий HTML.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
- С фреймами (Frameset): аналогичен переходному, но содержит также теги для создания наборов фреймов.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
Варианты DOCTYPE для HTML 5
В HTML 5 используется только один вариант DOCTYPE:
Браузерные войны
Рыночная доля браузеров по данным StatCounterВ середине 1990-х годов основные производители браузеров — компании Netscape и Microsoft — начали внедрять собственные наборы элементов в HTML-разметку. Создалась путаница из различных конструкций для работы во Всемирной паутине, доступных для просмотра то в одном, то в другом браузере. Особенно большие трудности были при создании кросс-браузерных программ на языке JavaScript. Веб-мастерам приходилось создавать несколько вариантов страниц или прибегать к другим ухищрениям. На какое-то время проблема потеряла актуальность по двум причинам:
- Из-за вытеснения браузером Internet Explorer всех остальных браузеров. Соответственно, проблема веб-мастеров становилась проблемой пользователей альтернативных браузеров.
- Благодаря усилиям производителей других браузеров, которые либо следовали стандартам W3C (как Mozilla и Opera), либо пытались создать максимальную совместимость с Internet Explorer.
На современном этапе можно констатировать рост популярности браузеров, следующих рекомендациям W3C (это Mozilla Firefox и другие браузеры на движке Gecko; Safari, Google Chrome, Opera и другие браузеры на движке WebKit). Доля Internet Explorer на январь 2016 года составляет менее 15 %[21].
В современной практике существует возможность упростить разработку кросс-браузерных программ на языке JavaScript с помощью различных библиотек и фреймворков. Например, таких как jQuery, sIFR и др.
См. также
- SGML
- XHTML
- DHTML
- HTML5
- MHTML (сокращение для MIME HTML) — архивный формат веб-страниц, используемый для комбинирования кода HTML и ресурсов, которые обычно представлены в виде внешних ссылок в один файл.
Примечания
Литература
- Э. Фримен, Э. Фримен. Изучаем HTML, XHTML и CSS = Head First HTML with CSS & XHTML. — П.: «Питер», 2010. — 656 с. — ISBN 978-5-49807-113-8.
- Эд Титтел, Джефф Ноубл. HTML, XHTML и CSS для чайников, 7-е издание = HTML, XHTML & CSS For Dummies, 7th Edition. — М.: «Диалектика», 2011. — 400 с. — ISBN 978-5-8459-1752-2.
- Питер Лабберс, Брайан Олберс, Фрэнк Салим. HTML5 для профессионалов: мощные инструменты для разработки современных веб-приложений = Pro HTML5 Programming: Powerful APIs for Richer Internet Application Development. — М.: «Вильямс», 2011. — 272 с. — ISBN 978-5-8459-1715-7.
- Стивен Шафер. HTML, XHTML и CSS. Библия пользователя, 5-е издание = HTML, XHTML, and CSS Bible, 5th Edition. — М.: «Диалектика», 2010. — 656 с. — ISBN 978-5-8459-1676-1.
- Фримен Эрик, Фримен Элизабет. Изучаем HTML, XHTML и CSS = Head First HTML with CSS & XHTML. — 1-е изд. — М.: «Питер», 2010. — С. 656. — ISBN 978-5-49807-113-8.
Ссылки
HTML — Википедия. Что такое HTML
HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки») — стандартизированный язык разметки документов во Всемирной паутине. Большинство веб-страниц содержат описание разметки на языке HTML (или XHTML). Язык HTML интерпретируется браузерами; полученный в результате интерпретации форматированный текст отображается на экране монитора компьютера или мобильного устройства.
Язык HTML до 5-й версии определялся как приложение SGML (стандартного обобщённого языка разметки по стандарту ISO 8879). Спецификации HTML5 формулируются в терминах DOM (объектной модели документа).
Язык XHTML является более строгим вариантом HTML, он следует синтаксису XML и является приложением языка XML в области разметки гипертекста.
Во всемирной паутине HTML-страницы, как правило, передаются браузерам от сервера по протоколам HTTP или HTTPS, в виде простого текста или с использованием шифрования.
Общее представление
Язык HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно в 1986—1991 годах в стенах ЦЕРНа в Женеве в Швейцарии. HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки. HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов. Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ. Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста. Мультимедийные возможности были добавлены позже.
Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения). В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег <table> предназначен для создания в документах таблиц, но иногда используется и для оформления размещения элементов на странице. С течением времени основная идея платформонезависимости языка HTML была принесена в жертву современным потребностям в мультимедийном и графическом оформлении.
Браузеры
Текстовые документы, содержащие разметку на языке HTML (такие документы традиционно имеют расширение .html или .htm), обрабатываются специальными приложениями, которые отображают документ в его форматированном виде. Такие приложения, называемые «браузерами» или «интернет-обозревателями», обычно предоставляют пользователю удобный интерфейс для запроса веб-страниц, их просмотра (и вывода на иные внешние устройства) и, при необходимости, отправки введённых пользователем данных на сервер. Наиболее популярными на сегодняшний день браузерами являются Google Chrome, Mozilla Firefox, Opera, Internet Explorer и Safari (см.: Браузер#Рыночные доли).
Версии
Официальной спецификации HTML 1.0 не существует. До 1995 года существовало множество неофициальных стандартов HTML. Чтобы стандартная версия отличалась от них, ей сразу присвоили второй номер.
Версия 3 была предложена Консорциумом Всемирной паутины (W3C) в марте 1995 года и обеспечивала много новых возможностей, таких как создание таблиц, «обтекание» изображений текстом и отображение сложных математических формул, поддержка gif формата. Даже при том, что этот стандарт был совместим со второй версией, реализация его была сложна для браузеров того времени. Версия 3.1 официально никогда не предлагалась, и следующей версией стандарта HTML стала 3.2, в которой были опущены многие нововведения версии 3.0, но добавлены нестандартные элементы, поддерживаемые браузерами Netscape Navigator и Mosaic.
В версии HTML 4.0 произошла некоторая «очистка» стандарта. Многие элементы были отмечены как устаревшие и не рекомендованные (англ. deprecated). В частности, тег <font>, используемый для изменения свойств шрифта, был помечен как устаревший (вместо него рекомендуется использовать таблицы стилей CSS).
В 1998 году Консорциум Всемирной паутины начал работу над новым языком разметки, основанным на HTML 4, но соответствующим синтаксису XML. Впоследствии новый язык получил название XHTML. Первая версия XHTML 1.0 одобрена в качестве Рекомендации консорциума Всемирной паутины 26 января 2000 года.
Планируемая версия XHTML 2.0 должна была разорвать совместимость со старыми версиями HTML и XHTML, но 2 июля 2009 года Консорциум Всемирной паутины объявил, что полномочия рабочей группы XHTML2 истекают в конце 2009 года. Таким образом, была приостановлена вся дальнейшая разработка стандарта XHTML 2.0[19].
Перспективы
В настоящее время Консорциум Всемирной паутины разработал HTML версии 5. Черновой вариант спецификации языка появился в Интернете 20 ноября 2007 года.
Сообществом WHATWG (англ. Web Hypertext Application Technology Working Group), начиная с 2004 года[20], разрабатывается спецификация Web Applications 1.0, часто неофициально называемая «HTML 5», которая расширяет HTML (впрочем, имея и совместимый с XHTML 1.0 XML-синтаксис) для лучшего представления семантики различных типичных страниц, например форумов, сайтов аукционов, поисковых систем, онлайн-магазинов и т. д., которые не очень удачно вписываются в модель XHTML 2.0.
Структура HTML-документа
HTML — теговый язык разметки документов. Любой документ на языке HTML представляет собой набор элементов, причём начало и конец каждого элемента обозначается специальными пометками — тегами. Элементы могут быть пустыми, то есть не содержащими никакого текста и других данных. В этом случае обычно не указывается закрывающий тег (например, тег переноса строки <br> — одиночный и закрывать его не нужно) . Кроме того, элементы могут иметь атрибуты, определяющие какие-либо их свойства (например, атрибут href=" у ссылки). Атрибуты указываются в открывающем теге. Вот примеры фрагментов HTML-документа:
<strong>Текст между двумя тегами — открывающим и закрывающим.</strong><a href="http://www.example.com">Здесь элемент содержит атрибут href, то есть гиперссылку.</a>А вот пример пустого элемента: <br>
Регистр, в котором набрано имя элемента и имена атрибутов, в HTML значения не имеет (в отличие от XHTML). Элементы могут быть вложенными. Например, следующий код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HTML Document</title>
</head>
<body>
<p>
<b>
Этот текст будет полужирным, <i>а этот — ещё и курсивным</i>.
</b>
</p>
</body>
</html>
даст такой результат:
- Этот текст будет полужирным, а этот — ещё и курсивным.
Кроме элементов, в HTML-документах есть и сущности (англ. entities) — «специальные символы». Сущности начинаются с символа амперсанда и имеют вид &имя; или &#NNNN;, где NNNN — код символа в Юникоде в десятичной системе счисления.
Например, © — знак авторского права (©). Как правило, сущности используются для представления символов, отсутствующих в кодировке документа, или же для представления «специальных» символов: & — амперсанда (&), < — символа «меньше» (<) и > — символа «больше» (>), которые некорректно записывать «обычным» образом, из-за их особого значения в HTML.
Каждый HTML-документ, отвечающий спецификации HTML какой-либо версии, должен начинаться со строки объявления версии HTML <!DOCTYPE…>, которая обычно выглядит примерно так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
Если эта строка не указана, то добиться корректного отображения документа в браузере становится труднее.
Далее обозначается начало и конец документа тегами <html> и </html> соответственно. Внутри этих тегов должны находиться теги заголовка (<head></head>) и тела (<body></body>) документа.
Варианты DOCTYPE для HTML 4.01
- Строгий (Strict): не содержит элементов, помеченных как «устаревшие» или «не одобряемые» (deprecated).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
- Переходный (Transitional): содержит устаревшие теги в целях совместимости и упрощения перехода со старых версий HTML.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
- С фреймами (Frameset): аналогичен переходному, но содержит также теги для создания наборов фреймов.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
Варианты DOCTYPE для HTML 5
В HTML 5 используется только один вариант DOCTYPE:
Браузерные войны
Рыночная доля браузеров по данным StatCounterВ середине 1990-х годов основные производители браузеров — компании Netscape и Microsoft — начали внедрять собственные наборы элементов в HTML-разметку. Создалась путаница из различных конструкций для работы во Всемирной паутине, доступных для просмотра то в одном, то в другом браузере. Особенно большие трудности были при создании кросс-браузерных программ на языке JavaScript. Веб-мастерам приходилось создавать несколько вариантов страниц или прибегать к другим ухищрениям. На какое-то время проблема потеряла актуальность по двум причинам:
- Из-за вытеснения браузером Internet Explorer всех остальных браузеров. Соответственно, проблема веб-мастеров становилась проблемой пользователей альтернативных браузеров.
- Благодаря усилиям производителей других браузеров, которые либо следовали стандартам W3C (как Mozilla и Opera), либо пытались создать максимальную совместимость с Internet Explorer.
На современном этапе можно констатировать рост популярности браузеров, следующих рекомендациям W3C (это Mozilla Firefox и другие браузеры на движке Gecko; Safari, Google Chrome, Opera и другие браузеры на движке WebKit). Доля Internet Explorer на январь 2016 года составляет менее 15 %[21].
В современной практике существует возможность упростить разработку кросс-браузерных программ на языке JavaScript с помощью различных библиотек и фреймворков. Например, таких как jQuery, sIFR и др.
См. также
- SGML
- XHTML
- DHTML
- HTML5
- MHTML (сокращение для MIME HTML) — архивный формат веб-страниц, используемый для комбинирования кода HTML и ресурсов, которые обычно представлены в виде внешних ссылок в один файл.
Примечания
Литература
- Э. Фримен, Э. Фримен. Изучаем HTML, XHTML и CSS = Head First HTML with CSS & XHTML. — П.: «Питер», 2010. — 656 с. — ISBN 978-5-49807-113-8.
- Эд Титтел, Джефф Ноубл. HTML, XHTML и CSS для чайников, 7-е издание = HTML, XHTML & CSS For Dummies, 7th Edition. — М.: «Диалектика», 2011. — 400 с. — ISBN 978-5-8459-1752-2.
- Питер Лабберс, Брайан Олберс, Фрэнк Салим. HTML5 для профессионалов: мощные инструменты для разработки современных веб-приложений = Pro HTML5 Programming: Powerful APIs for Richer Internet Application Development. — М.: «Вильямс», 2011. — 272 с. — ISBN 978-5-8459-1715-7.
- Стивен Шафер. HTML, XHTML и CSS. Библия пользователя, 5-е издание = HTML, XHTML, and CSS Bible, 5th Edition. — М.: «Диалектика», 2010. — 656 с. — ISBN 978-5-8459-1676-1.
- Фримен Эрик, Фримен Элизабет. Изучаем HTML, XHTML и CSS = Head First HTML with CSS & XHTML. — 1-е изд. — М.: «Питер», 2010. — С. 656. — ISBN 978-5-49807-113-8.
Ссылки
Элементы HTML — Википедия
Эта статья посвящена в основном элементам HTML. Чтобы узнать о формате элементов Википедии, см. Википедия:Как редактировать статью и m:Help:HTML in wikitext/ru
Элемент HTML — это основная структурная единица веб-страницы, написанная на языке HTML.
Структура HTML-документа
HTML — это теговый язык разметки документов, то есть любой документ на языке HTML представляет собой набор элементов, причём начало и конец каждого элемента обозначается специальными пометками, называемыми тегами. Регистр, в котором набрано имя тега, в HTML значения не имеет. Элементы могут быть пустыми, то есть не содержащими никакого текста и других данных (например, тег перевода строки <br/>). В этом случае обычно не указывается закрывающий тег. Кроме того, элементы могут иметь атрибуты, определяющие какие-либо их свойства (например, размер шрифта для тега <font>). Атрибуты указываются в открывающем теге. Вот пример части разметки HTML-документа:
<p>Текст между двумя тегами - открывающим и закрывающим.</p> <a href="http://www.example.com">Здесь элемент содержит атрибут href.</a> А вот пример пустого элемента: <br>
Каждый HTML-документ, отвечающий спецификации HTML какой-либо версии, обязан начинаться со строки декларации версии HTML <!DOCTYPE>, которая обычно выглядит примерно так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
Если эта строка не указана, то добиться корректного отображения документа в браузере становится труднее.
Далее обозначается начало и конец документа тегами <html> и </html> соответственно.
Внутри этих тегов должны находиться теги заголовка (<head></head>) и тела (<body></body>) документа.
Варианты DOCTYPE для HTML 4.01
- Строгий (Strict): не содержит тегов, помеченных как «устаревшие» или «не одобряемые» (deprecated).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
- Переходный (Transitional): содержит устаревшие теги в целях совместимости и упрощения перехода со старых версий HTML.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- С фреймами (Frameset): аналогичен переходному, но содержит также теги для создания наборов фреймов.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
DOCTYPE для HTML 5
В отличие от предыдущих версий тег всего один [1]
Основные элементы
Теги и их параметры нечувствительны к регистру. То есть <A HREF=»http://example.com»> и <a href=»http://example.com»> означают одно и то же.
В последних версиях HTML практически у каждого тега огромное число необязательных параметров — обычно не меньше 15. Мы приводим только основные параметры тегов.
Гиперссылки
<a href="filename" target="_self">название ссылки</a>
- Атрибут
hrefзадаёт значение адреса документа, на который указывает ссылка. filename— имя файла или адрес Internet, на который необходимо сослаться.название ссылки— название гипертекстовой ссылки, которое будет отображаться в браузере, то есть показываться тем, кто зашёл на страницу.target— задаёт значение окна или фрейма, в котором будет открыт документ, на который указывает ссылка. Возможные значения атрибута:_top— открытие документа в текущем окне;_blank— открытие документа в новом окне;_self— открытие документа в текущем фрейме;_parent— открытие документа в родительском фрейме.
Значение по умолчанию: _self.
Якорь
Тот же элемент используется для создания так называемых «якорей» (anchor), которые могут потом использоваться в гиперссылках, направленных на какой-то определённый элемент страницы. Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Якорь внутри документа</title>
</head>
<body>
<p><a name="top"></a></p>
<p>текст</p>
<p><a href="#top">Наверх</a></p>
</body>
</html>
Аналогичным образом якорь можно сделать на закладку, находящуюся на другой веб-странице или на другом сайте: там, куда направлена ссылка, должен стоять <a name="xxx"></a>, а там, откуда идёт ссылка, к значению href добавляется знак решётки и название якоря.
Так-же якорем в современных браузерах может служить id любого элемента.
Текстовые блоки
<h2> … </h2>,<h3> … </h3>, … ,<H6> … </H6>— заголовки 1, 2, … 6 уровня. Используются для выделения частей текста (заголовок 1 — самый крупный, 6 — самый мелкий).<P>— новый абзац. Можно в конце абзаца поставить</P>, но это не обязательно.<BR>— новая строка. Этот тег не закрывается (то есть не существует тега</BR>)<HR>— горизонтальная линия<BLOCKQUOTE> … </BLOCKQUOTE>— цитата. Обычно текст сдвигается вправо.<PRE> … </PRE>— режим preview (preformatted text). Пробельные символы остаются там, где они есть в оригинальном документе (в других тегах игнорируются). Внутри могут обрабатываться внутристроковые теги кроме img, object, big, small, sup и sub.<DIV> … </DIV>— блок (обычно используется для применения стилей CSS)<SPAN> … </SPAN>— строка (обычно используется для применения стилей CSS)
Форматирование текста
<EM> … </EM>— логическое ударение (обычно отображается курсивным шрифтом)<STRONG> … </STRONG>— усиленное логическое ударение (обычно отображается жирным шрифтом)<I> … </I>— выделение текста курсивом<B> … </B>— выделение текста жирным шрифтом<U> … </U>— подчёркивание текста<S> … </S>(или<STRIKE> … </STRIKE>)—зачёркиваниетекста<BIG> … </BIG>— увеличение шрифта<SMALL> … </SMALL>— уменьшение шрифта<BLINK> … </BLINK>— мигающий текст. Внимание! Этот тег не работает в браузере Internet Explorer версий 5 и ниже без применения JavaScript<MARQUEE> … </MARQUEE>— сдвигающийся по экрану текст.<SUB> … </SUB>— подстрочный текст. Например, H<SUB>2</SUB>Oсоздаст текст H2O.<SUP> … </SUP>— надстрочный текст. Например, E=mc<SUP>2</SUP>создаст текст E=mc2.<FONT параметры> … </FONT>— задание параметров шрифта. У этого тега есть следующие параметры:COLOR=цвет— задание цвета. Цвет может быть задан в шестнадцатеричной форме как #rrggbb (первые 2 шестнадцатеричные цифры задают красную компоненту, следующие 2 — зелёную, последние 2 — синюю) или названием.FACE=шрифтзадание гарнитуры шрифтаSIZE=размерзадание размера шрифта. Размер от 1 до 7: стандартный по умолчанию 3. Есть много способов изменить стандартный размер.SIZE=+изменениеилиSIZE=-изменение— изменение размера шрифта от стандартного. Например, +2 означает размер на 2 больше стандартного.
Например,
Сигналом к началу атаки являются <U>три</U> <FONT SIZE="+2">больших</FONT> <FONT COLOR="green">зелёных</FONT> свистка.
создаст текст
Сигналом к началу атаки являются три больших зелёных свистка.
Списки
<UL> <LI> первый элемент </LI> <LI> второй элемент </LI> <LI> третий элемент </LI> </UL>
создаёт список
- первый элемент
- второй элемент
- третий элемент
Если вместо <UL> (Unordered List — ненумерованный список) поставить <OL> (Ordered List — нумерованный список), список получится нумерованным:
- первый элемент
- второй элемент
- третий элемент
У этих тегов есть параметры:
type = "тип"
где тип — форма:
в <UL> — символов
square— квадратcircle— окружностьdisk— круг: по умолчанию
а в <OL> — цифр или букв
- A или а (латинскими буквами) — буквенный список: соответственно заглавными или строчными буквами
- I или i — римские цифры: соответственно заглавными или строчными буквами (римскими цифрами отображаются числа с 1 по 3999, остальные — арабскими)
- 1 — арабские цифры: по умолчанию
пишется так:
<ol type="i"> <li> Первое </li> <li> Второе </li> <li> И т.д. </li> </ol>
и создаст следующее:
- Первое
- Второе
- И т. д.
Параметр start=»начало» (только для <OL> ), определяющий начало нового отсчёта: например, если нужно не 1, 2, 3, а 24, 25, 26
Пишется так:
<ol start="24"> <li> Двадцать четыре </li> <li> Двадцать пять </li> <li> И т.д. </li>
и создаст следующее:
- Двадцать четыре
- Двадцать пять
- И т. д.
и, наконец для тега <LI> параметр value="следующий" — если необходимо перескочить с одной цифры на другую: например, не 1, 2, 3, 4, а 1, 2, 22, 23
<ol> <li> Один </li> <li> Два </li> <li value="22"> Двадцать два </li> <li> Двадцать три </li>
создаст следующее:
- Один
- Два
- Двадцать два
- Двадцать три
Наконец, третьим, и последним, списком является список определений:
<DL> <DT> Кошка </DT> <DD> мяукающее домашнее животное </DD> <DT> Кот </DT> <DD> муж кошки </DD> <DT> Крокодил </DT> <DD> большой африканский зверь с острыми зубами </DD> </DL>
создаст следующее:
- Кошка
- мяукающее домашнее животное
- Кот
- муж кошки
- Крокодил
- большой африканский зверь с острыми зубами
Между прочим, теги <LI>, <DT>, <DD> можно и не закрывать.
Различия в отображении нумерованных списков
При неположительных значениях в нумерации браузеры ведут себя по-разному. Например, Internet Explorer игнорирует value=0, value=-1 и т.д., другие же браузеры, как Chrome, Firefox, отображают заданное значение. При этом Internet Explorer не игнорирует start=0, start=-1 и т.д., т.е. начать список с неположительного значения он может, но перескочить в нумерации на неположительное значение не может.
| HTML-разметка | Данный браузер | Chrome, Firefox | Internet Explorer |
|---|---|---|---|
<ol start=-2><li><li value=0><li value=2></ol> | -2, 0, 2 | -2, -1, 2 |
В буквенном списке (type=A или type=a) неположительные значения одни браузеры, как Chrome, Firefox, отображают цифрами, а Internet Explorer (в режиме Quirks mode, т.е. если на странице не указана версия HTML 4.01 или 5 в тэге !DOCTYPE HTML) отрицательные значения отображает буквами со знаком “минус”, а ноль — символом @.
| HTML-разметка | Данный браузер | Chrome, Firefox | Internet Explorer (Quirks mode) |
|---|---|---|---|
<ol type=A start=-1><li><li><li></ol> | -1, 0, A | -A, @, A |
Пустое или нечисловое значение (value=, value=A, value=B) одни браузеры, как Chrome, Firefox, игнорируют, а Internet Explorer воспринимает как value=1.
| HTML-разметка | Данный браузер | Chrome, Firefox | Internet Explorer |
|---|---|---|---|
<ol start=-2><li><li value=B><li value=2></ol> | -2, -1, 2 | -2, 1, 2 |
Имеются различия при отображении чисел римскими цифрами (type=I или type=i), т.к. Internet Explorer (в режиме Quirks mode, т.е. если на странице не указана версия HTML 4.01 или 5 в тэге !DOCTYPE HTML) некоторые числа отображает неправильно.
| HTML-разметка | Данный браузер | Chrome, Firefox | Internet Explorer (Quirks mode) |
|---|---|---|---|
<ol type=I start=3300><li><li><li><li></ol> | MMMCCC MMMCCCI MMMCCCII MMMCCCIII | MMMCCC MMMCCC MMMCCC MMMCCC |
Все числа из интервала с 1 по 1880 Internet Explorer отображает правильно, а из интервала с 1881 по 3999 — не все. Для 603 чисел, 67 групп по 9 чисел (xxx1—xxx9), в запись римскими цифрами не попадает младшая цифра. И это, скорее всего, не для того, чтобы укоротить длинную запись, т.к. 3888 — число с самой длинной (в интервале с 1 по 3999) записью римскими цифрами (MMMDCCCLXXXVIII) — отображается правильно.
В таблице крестиком отмечены группы неправильно отображаемых в Internet Explorer (в режиме Quirks mode) чисел:
| 01-09 | 11-19 | 21-29 | 31-39 | 41-49 | 51-59 | 61-69 | 71-79 | 81-89 | 91-99 | |
| 1800 | ✘ | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| 2300 | ✘ | ✘ | ✘ | |||||||
| 2700 | ✘ | ✘ | ✘ | |||||||
| 2800 | ✘ | ✘ | ✘ | ✘ | ✘ | ✘ | ✘ | ✘ | ✘ | |
| 3100 | ✘ | |||||||||
| 3200 | ✘ | ✘ | ✘ | ✘ | ✘ | ✘ | ✘ | |||
| 3300 | ✘ | ✘ | ✘ | ✘ | ✘ | ✘ | ✘ | ✘ | ✘ | |
| 3400 | ✘ | ✘ | ✘ | ✘ | ✘ | ✘ | ✘ | |||
| 3500 | ✘ | |||||||||
| 3600 | ✘ | ✘ | ✘ | ✘ | ✘ | ✘ | ✘ | |||
| 3700 | ✘ | ✘ | ✘ | ✘ | ✘ | ✘ | ✘ | ✘ | ✘ | |
| 3800 | ✘ | ✘ | ✘ | |||||||
| 3900 | ✘ | ✘ | ✘ | ✘ | ✘ | ✘ | ✘ |
Объекты
EMBED— вставка различных объектов: не-HTML документов и media-файловAPPLET— вставка Java-апплетовSCRIPT— вставка скриптов.
Изображения
IMG— вставка изображения. Этот тег не закрывается.SRC— имя или URLALT— альтернативное имя (отобразится, если в браузере запретить отображать картинки)TITLE— краткое описание изображения (отобразится при наведении курсора на картинку)WIDTH,HEIGHT— размеры (если не совпадают с истинными размерами картинки, то изображение «растянется» или «сожмётся»)ALIGN— задаёт параметры обтекания текстом (top, middle, bottom, left, right)VSPACE,HSPACE— задают размеры вертикального и горизонтального пространства вокруг изображения
Пример:
<IMG SRC=url ALT="текст" TITLE="текст">
Изображение можно сделать ссылкой:
<A HREF=url ><IMG SRC=url></A>
Карта изображений
<MAP>…</MAP>— создание карты изображений позволяющей хранить в одном изображении несколько ссылок.
Пример:
<IMG usemap="#somemap" src="url">
<MAP name="somemap">
<AREA shape="rect" coords="6, 7, 140, 196" href="url1">
<AREA shape="circle" coords="239, 98, 92" href="url2">
<AREA shape="polygon" coords="386,16, 344,56, 350,189, 385,132, 489,190, 496,74" href="url3">
</MAP>
Таблицы
TABLE— создание таблицы. Параметры тега:BORDER— толщина разделительных линий в таблицеCELLSPACING— расстояние между клеткамиCELLPADDING— отступ от рамки до содержимого ячейки.
CAPTION— заголовок таблицы (этот тег необязателен)TR— строка таблицыTH— заголовок столбца таблицы (этот тег необязателен)TD— ячейка таблицыheight— высота таблицыwidth— ширина таблицы
Так, например,
<TABLE BORDER="1" CELLSPACING="0">
<CAPTION> Улов крокодилов в Мумбе-Юмбе </CAPTION>
<TH> Год </TH>
<TH> Улов </TH>
<TR>
<TD> 1997 </TD>
<TD> 214 </TD>
</TR>
<TR>
<TD> 1998 </TD>
<TD> 216 </TD>
</TR>
<TR>
<TD> 1999 </TD>
<TD> 207 </TD>
</TR>
</TABLE>
Создаст таблицу:
Улов крокодилов в Мумбе-Юмбе Год Улов 1997 214 1998 216 1999 207
У тега TABLE есть ещё параметр CELLPADDING. Он определяет расстояние в пикселях между рамкой ячейки и её содержимым. Например, если заменить первую строку таблицы на
<TABLE BORDER="1" CELLSPACING="0" CELLPADDING="5">
таблица получится такой:
Улов крокодилов в Мумбе-Юмбе Год Улов 1997 214 1998 216 1999 207
Другой параметр тегов TABLE, TR, TH, TD — ALIGN. Он определяет выравнивание. Возможные значения — center (по центру), left (по левому краю), right (по правому краю).
Параметр ALIGN в TD или TH определяет выравнивание для содержимого внутри данной ячейки, в TR — для содержимого всех ячеек строки, TABLE — для самой таблицы на страничке. Для каждой ячейки берётся выравнивание из TD или TH, если оно не задано — из TR, если и оно не задано — по центру для TH или по левому краю для TD.
Например, если заменить первые строки таблицы на
<TABLE BORDER="1" CELLSPACING="0" ALIGN="center"> <CAPTION> Улов крокодилов в Мумбе-Юмбе </CAPTION> <TH> Год </TH> <TH> Улов </TH> <TR> <TD> 1997 </TD> <TD ALIGN="CENTER"> 214 </TD>
таблица получится такой:
Улов крокодилов в Мумбе-Юмбе Год Улов 1997 214 1998 216 1999 207
Незакрытые теги TD, TR и TH приводят к некорректному отображению, особенно при работе со вложенными таблицами.
Формы
Создание форм в HTML является довольно сложным делом. Здесь приводятся только названия основных тегов.
FORM— создание формыINPUT— элемент ввода (может иметь разные функции — от ввода текста до отправки формы)TEXTAREA— текстовая область (многострочное поле для ввода текста)SELECT— список (обычно в виде выпадающего меню)OPTION— пункт списка
Символы
Чтобы создать символ, необязательно искать его на клавиатуре: можно просто набрать тег; например, чтобы получить ¢, надо набрать ¢, неразрывный пробел — , ударение — ́ и т. д.
Названия цветов
В HTML определены следующие цвета.
| Название | Шестнадцатиричный цвет |
|---|---|
| black | #000000 |
| silver | #c0c0c0 |
| maroon | #800000 |
| red | #ff0000 |
| navy | #000080 |
| blue | #0000ff |
| purple | #800080 |
| fuchsia | #ff00ff |
| green | #008000 |
| lime | #00ff00 |
| olive | #808000 |
| yellow | #ffff00 |
| teal | #008080 |
| aqua | #00ffff |
| gray | #808080 |
| white | #ffffff |
Основные символы
| Код | Символ | Смысл |
|---|---|---|
| < | < | меньше |
| > | > | больше |
| & | & | амперсанд |
| | неразрывный пробел (на этом пробеле строка не разрывается для переноса) | |
| § | § | параграф |
| № | № | номер |
| © | © | копирайт (copyright) |
| ® | ® | зарегистрированный товарный знак (registered trademark) |
| ™ | ™ | товарный знак (trademark) |
| ° | ° | градусы |
| « | « | открывающая кавычка в русском языке |
| » | » | закрывающая кавычка в русском языке |
| … | … | многоточие |
| — | — | тире |
| • | • | жирная точка |
| ± | ± | плюс-минус |
| − | − | минус |
Клавиатурные символы ‘ и » в русском языке кавычками не являются. Также неправильно на сайтах заменять №, ©, ®, ™, °C на N, (c), (R), TM, C.
Дефис, тире и минус — три разных знака.
- Клавиатурный символ — называется дефис и используется внутри слов.
- Минус шире дефиса. Он используется для записи отрицательных чисел и операции вычитания.
- Тире ещё шире, чем минус. Оно используется между словами и отбивается пробелами, причём спереди — неразрывным. Для обозначения числовых интервалов тоже используется тире, но пробелами не отбивается.
Более подробно: Артемий Лебедев. Тире, минус и дефис, или Черты русской типографики. Ководство (15 января 2003). Архивировано 24 августа 2011 года.
В электронной переписке, чатах и форумах все эти упрощения допустимы: можно заменять тире и минусы дефисами, знак номера на N, кавычки теми, что есть на клавиатуре и т. д.
Символы <, > и & нельзя отобразить в HTML обычным образом, потому что они имеют специальный смысл. Для их отображения всегда используются <, > и & соответственно.
Большинство спецсимволов см. на сайте about.com.
Ссылки
HTML — Википедия. Что такое HTML
HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки») — стандартизированный язык разметки документов во Всемирной паутине. Большинство веб-страниц содержат описание разметки на языке HTML (или XHTML). Язык HTML интерпретируется браузерами; полученный в результате интерпретации форматированный текст отображается на экране монитора компьютера или мобильного устройства.
Язык HTML до 5-й версии определялся как приложение SGML (стандартного обобщённого языка разметки по стандарту ISO 8879). Спецификации HTML5 формулируются в терминах DOM (объектной модели документа).
Язык XHTML является более строгим вариантом HTML, он следует синтаксису XML и является приложением языка XML в области разметки гипертекста.
Во всемирной паутине HTML-страницы, как правило, передаются браузерам от сервера по протоколам HTTP или HTTPS, в виде простого текста или с использованием шифрования.
Общее представление
Язык HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно в 1986—1991 годах в стенах ЦЕРНа в Женеве в Швейцарии. HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки. HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов. Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ. Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста. Мультимедийные возможности были добавлены позже.
Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения). В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег <table> предназначен для создания в документах таблиц, но иногда используется и для оформления размещения элементов на странице. С течением времени основная идея платформонезависимости языка HTML была принесена в жертву современным потребностям в мультимедийном и графическом оформлении.
Браузеры
Текстовые документы, содержащие разметку на языке HTML (такие документы традиционно имеют расширение .html или .htm), обрабатываются специальными приложениями, которые отображают документ в его форматированном виде. Такие приложения, называемые «браузерами» или «интернет-обозревателями», обычно предоставляют пользователю удобный интерфейс для запроса веб-страниц, их просмотра (и вывода на иные внешние устройства) и, при необходимости, отправки введённых пользователем данных на сервер. Наиболее популярными на сегодняшний день браузерами являются Google Chrome, Mozilla Firefox, Opera, Internet Explorer и Safari (см.: Браузер#Рыночные доли).
Версии
Официальной спецификации HTML 1.0 не существует. До 1995 года существовало множество неофициальных стандартов HTML. Чтобы стандартная версия отличалась от них, ей сразу присвоили второй номер.
Версия 3 была предложена Консорциумом Всемирной паутины (W3C) в марте 1995 года и обеспечивала много новых возможностей, таких как создание таблиц, «обтекание» изображений текстом и отображение сложных математических формул, поддержка gif формата. Даже при том, что этот стандарт был совместим со второй версией, реализация его была сложна для браузеров того времени. Версия 3.1 официально никогда не предлагалась, и следующей версией стандарта HTML стала 3.2, в которой были опущены многие нововведения версии 3.0, но добавлены нестандартные элементы, поддерживаемые браузерами Netscape Navigator и Mosaic.
В версии HTML 4.0 произошла некоторая «очистка» стандарта. Многие элементы были отмечены как устаревшие и не рекомендованные (англ. deprecated). В частности, тег <font>, используемый для изменения свойств шрифта, был помечен как устаревший (вместо него рекомендуется использовать таблицы стилей CSS).
В 1998 году Консорциум Всемирной паутины начал работу над новым языком разметки, основанным на HTML 4, но соответствующим синтаксису XML. Впоследствии новый язык получил название XHTML. Первая версия XHTML 1.0 одобрена в качестве Рекомендации консорциума Всемирной паутины 26 января 2000 года.
Планируемая версия XHTML 2.0 должна была разорвать совместимость со старыми версиями HTML и XHTML, но 2 июля 2009 года Консорциум Всемирной паутины объявил, что полномочия рабочей группы XHTML2 истекают в конце 2009 года. Таким образом, была приостановлена вся дальнейшая разработка стандарта XHTML 2.0[19].
Перспективы
В настоящее время Консорциум Всемирной паутины разработал HTML версии 5. Черновой вариант спецификации языка появился в Интернете 20 ноября 2007 года.
Сообществом WHATWG (англ. Web Hypertext Application Technology Working Group), начиная с 2004 года[20], разрабатывается спецификация Web Applications 1.0, часто неофициально называемая «HTML 5», которая расширяет HTML (впрочем, имея и совместимый с XHTML 1.0 XML-синтаксис) для лучшего представления семантики различных типичных страниц, например форумов, сайтов аукционов, поисковых систем, онлайн-магазинов и т. д., которые не очень удачно вписываются в модель XHTML 2.0.
Структура HTML-документа
HTML — теговый язык разметки документов. Любой документ на языке HTML представляет собой набор элементов, причём начало и конец каждого элемента обозначается специальными пометками — тегами. Элементы могут быть пустыми, то есть не содержащими никакого текста и других данных. В этом случае обычно не указывается закрывающий тег (например, тег переноса строки <br> — одиночный и закрывать его не нужно) . Кроме того, элементы могут иметь атрибуты, определяющие какие-либо их свойства (например, атрибут href=" у ссылки). Атрибуты указываются в открывающем теге. Вот примеры фрагментов HTML-документа:
<strong>Текст между двумя тегами — открывающим и закрывающим.</strong><a href="http://www.example.com">Здесь элемент содержит атрибут href, то есть гиперссылку.</a>А вот пример пустого элемента: <br>
Регистр, в котором набрано имя элемента и имена атрибутов, в HTML значения не имеет (в отличие от XHTML). Элементы могут быть вложенными. Например, следующий код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HTML Document</title>
</head>
<body>
<p>
<b>
Этот текст будет полужирным, <i>а этот — ещё и курсивным</i>.
</b>
</p>
</body>
</html>
даст такой результат:
- Этот текст будет полужирным, а этот — ещё и курсивным.
Кроме элементов, в HTML-документах есть и сущности (англ. entities) — «специальные символы». Сущности начинаются с символа амперсанда и имеют вид &имя; или &#NNNN;, где NNNN — код символа в Юникоде в десятичной системе счисления.
Например, © — знак авторского права (©). Как правило, сущности используются для представления символов, отсутствующих в кодировке документа, или же для представления «специальных» символов: & — амперсанда (&), < — символа «меньше» (<) и > — символа «больше» (>), которые некорректно записывать «обычным» образом, из-за их особого значения в HTML.
Каждый HTML-документ, отвечающий спецификации HTML какой-либо версии, должен начинаться со строки объявления версии HTML <!DOCTYPE…>, которая обычно выглядит примерно так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
Если эта строка не указана, то добиться корректного отображения документа в браузере становится труднее.
Далее обозначается начало и конец документа тегами <html> и </html> соответственно. Внутри этих тегов должны находиться теги заголовка (<head></head>) и тела (<body></body>) документа.
Варианты DOCTYPE для HTML 4.01
- Строгий (Strict): не содержит элементов, помеченных как «устаревшие» или «не одобряемые» (deprecated).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
- Переходный (Transitional): содержит устаревшие теги в целях совместимости и упрощения перехода со старых версий HTML.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
- С фреймами (Frameset): аналогичен переходному, но содержит также теги для создания наборов фреймов.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
Варианты DOCTYPE для HTML 5
В HTML 5 используется только один вариант DOCTYPE:
Браузерные войны
Рыночная доля браузеров по данным StatCounterВ середине 1990-х годов основные производители браузеров — компании Netscape и Microsoft — начали внедрять собственные наборы элементов в HTML-разметку. Создалась путаница из различных конструкций для работы во Всемирной паутине, доступных для просмотра то в одном, то в другом браузере. Особенно большие трудности были при создании кросс-браузерных программ на языке JavaScript. Веб-мастерам приходилось создавать несколько вариантов страниц или прибегать к другим ухищрениям. На какое-то время проблема потеряла актуальность по двум причинам:
- Из-за вытеснения браузером Internet Explorer всех остальных браузеров. Соответственно, проблема веб-мастеров становилась проблемой пользователей альтернативных браузеров.
- Благодаря усилиям производителей других браузеров, которые либо следовали стандартам W3C (как Mozilla и Opera), либо пытались создать максимальную совместимость с Internet Explorer.
На современном этапе можно констатировать рост популярности браузеров, следующих рекомендациям W3C (это Mozilla Firefox и другие браузеры на движке Gecko; Safari, Google Chrome, Opera и другие браузеры на движке WebKit). Доля Internet Explorer на январь 2016 года составляет менее 15 %[21].
В современной практике существует возможность упростить разработку кросс-браузерных программ на языке JavaScript с помощью различных библиотек и фреймворков. Например, таких как jQuery, sIFR и др.
См. также
- SGML
- XHTML
- DHTML
- HTML5
- MHTML (сокращение для MIME HTML) — архивный формат веб-страниц, используемый для комбинирования кода HTML и ресурсов, которые обычно представлены в виде внешних ссылок в один файл.
Примечания
Литература
- Э. Фримен, Э. Фримен. Изучаем HTML, XHTML и CSS = Head First HTML with CSS & XHTML. — П.: «Питер», 2010. — 656 с. — ISBN 978-5-49807-113-8.
- Эд Титтел, Джефф Ноубл. HTML, XHTML и CSS для чайников, 7-е издание = HTML, XHTML & CSS For Dummies, 7th Edition. — М.: «Диалектика», 2011. — 400 с. — ISBN 978-5-8459-1752-2.
- Питер Лабберс, Брайан Олберс, Фрэнк Салим. HTML5 для профессионалов: мощные инструменты для разработки современных веб-приложений = Pro HTML5 Programming: Powerful APIs for Richer Internet Application Development. — М.: «Вильямс», 2011. — 272 с. — ISBN 978-5-8459-1715-7.
- Стивен Шафер. HTML, XHTML и CSS. Библия пользователя, 5-е издание = HTML, XHTML, and CSS Bible, 5th Edition. — М.: «Диалектика», 2010. — 656 с. — ISBN 978-5-8459-1676-1.
- Фримен Эрик, Фримен Элизабет. Изучаем HTML, XHTML и CSS = Head First HTML with CSS & XHTML. — 1-е изд. — М.: «Питер», 2010. — С. 656. — ISBN 978-5-49807-113-8.
Ссылки
Элементы HTML — Википедия. Что такое Элементы HTML
Эта статья посвящена в основном элементам HTML. Чтобы узнать о формате элементов Википедии, см. Википедия:Как редактировать статью и m:Help:HTML in wikitext/ru
Элемент HTML — это основная структурная единица веб-страницы, написанная на языке HTML.
Структура HTML-документа
HTML — это теговый язык разметки документов, то есть любой документ на языке HTML представляет собой набор элементов, причём начало и конец каждого элемента обозначается специальными пометками, называемыми тегами. Регистр, в котором набрано имя тега, в HTML значения не имеет. Элементы могут быть пустыми, то есть не содержащими никакого текста и других данных (например, тег перевода строки <br/>). В этом случае обычно не указывается закрывающий тег. Кроме того, элементы могут иметь атрибуты, определяющие какие-либо их свойства (например, размер шрифта для тега <font>). Атрибуты указываются в открывающем теге. Вот пример части разметки HTML-документа:
<p>Текст между двумя тегами - открывающим и закрывающим.</p> <a href="http://www.example.com">Здесь элемент содержит атрибут href.</a> А вот пример пустого элемента: <br>
Каждый HTML-документ, отвечающий спецификации HTML какой-либо версии, обязан начинаться со строки декларации версии HTML <!DOCTYPE>, которая обычно выглядит примерно так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
Если эта строка не указана, то добиться корректного отображения документа в браузере становится труднее.
Далее обозначается начало и конец документа тегами <html> и </html> соответственно.
Внутри этих тегов должны находиться теги заголовка (<head></head>) и тела (<body></body>) документа.
Варианты DOCTYPE для HTML 4.01
- Строгий (Strict): не содержит тегов, помеченных как «устаревшие» или «не одобряемые» (deprecated).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
- Переходный (Transitional): содержит устаревшие теги в целях совместимости и упрощения перехода со старых версий HTML.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- С фреймами (Frameset): аналогичен переходному, но содержит также теги для создания наборов фреймов.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
DOCTYPE для HTML 5
В отличие от предыдущих версий тег всего один [1]
Основные элементы
Теги и их параметры нечувствительны к регистру. То есть <A HREF=»http://example.com»> и <a href=»http://example.com»> означают одно и то же.
В последних версиях HTML практически у каждого тега огромное число необязательных параметров — обычно не меньше 15. Мы приводим только основные параметры тегов.
Гиперссылки
<a href="filename" target="_self">название ссылки</a>
- Атрибут
hrefзадаёт значение адреса документа, на который указывает ссылка. filename— имя файла или адрес Internet, на который необходимо сослаться.название ссылки— название гипертекстовой ссылки, которое будет отображаться в браузере, то есть показываться тем, кто зашёл на страницу.target— задаёт значение окна или фрейма, в котором будет открыт документ, на который указывает ссылка. Возможные значения атрибута:_top— открытие документа в текущем окне;_blank— открытие документа в новом окне;_self— открытие документа в текущем фрейме;_parent— открытие документа в родительском фрейме.
Значение по умолчанию: _self.
Якорь
Тот же элемент используется для создания так называемых «якорей» (anchor), которые могут потом использоваться в гиперссылках, направленных на какой-то определённый элемент страницы. Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Якорь внутри документа</title>
</head>
<body>
<p><a name="top"></a></p>
<p>текст</p>
<p><a href="#top">Наверх</a></p>
</body>
</html>
Аналогичным образом якорь можно сделать на закладку, находящуюся на другой веб-странице или на другом сайте: там, куда направлена ссылка, должен стоять <a name="xxx"></a>, а там, откуда идёт ссылка, к значению href добавляется знак решётки и название якоря.
Так-же якорем в современных браузерах может служить id любого элемента.
Текстовые блоки
<h2> … </h2>,<h3> … </h3>, … ,<H6> … </H6>— заголовки 1, 2, … 6 уровня. Используются для выделения частей текста (заголовок 1 — самый крупный, 6 — самый мелкий).<P>— новый абзац. Можно в конце абзаца поставить</P>, но это не обязательно.<BR>— новая строка. Этот тег не закрывается (то есть не существует тега</BR>)<HR>— горизонтальная линия<BLOCKQUOTE> … </BLOCKQUOTE>— цитата. Обычно текст сдвигается вправо.<PRE> … </PRE>— режим preview (preformatted text). Пробельные символы остаются там, где они есть в оригинальном документе (в других тегах игнорируются). Внутри могут обрабатываться внутристроковые теги кроме img, object, big, small, sup и sub.<DIV> … </DIV>— блок (обычно используется для применения стилей CSS)<SPAN> … </SPAN>— строка (обычно используется для применения стилей CSS)
Форматирование текста
<EM> … </EM>— логическое ударение (обычно отображается курсивным шрифтом)<STRONG> … </STRONG>— усиленное логическое ударение (обычно отображается жирным шрифтом)<I> … </I>— выделение текста курсивом<B> … </B>— выделение текста жирным шрифтом<U> … </U>— подчёркивание текста<S> … </S>(или<STRIKE> … </STRIKE>)—зачёркиваниетекста<BIG> … </BIG>— увеличение шрифта<SMALL> … </SMALL>— уменьшение шрифта<BLINK> … </BLINK>— мигающий текст. Внимание! Этот тег не работает в браузере Internet Explorer версий 5 и ниже без применения JavaScript<MARQUEE> … </MARQUEE>— сдвигающийся по экрану текст.<SUB> … </SUB>— подстрочный текст. Например, H<SUB>2</SUB>Oсоздаст текст H2O.<SUP> … </SUP>— надстрочный текст. Например, E=mc<SUP>2</SUP>создаст текст E=mc2.<FONT параметры> … </FONT>— задание параметров шрифта. У этого тега есть следующие параметры:COLOR=цвет— задание цвета. Цвет может быть задан в шестнадцатеричной форме как #rrggbb (первые 2 шестнадцатеричные цифры задают красную компоненту, следующие 2 — зелёную, последние 2 — синюю) или названием.FACE=шрифтзадание гарнитуры шрифтаSIZE=размерзадание размера шрифта. Размер от 1 до 7: стандартный по умолчанию 3. Есть много способов изменить стандартный размер.SIZE=+изменениеилиSIZE=-изменение— изменение размера шрифта от стандартного. Например, +2 означает размер на 2 больше стандартного.
Например,
Сигналом к началу атаки являются <U>три</U> <FONT SIZE="+2">больших</FONT> <FONT COLOR="green">зелёных</FONT> свистка.
создаст текст
Сигналом к началу атаки являются три больших зелёных свистка.
Списки
<UL> <LI> первый элемент </LI> <LI> второй элемент </LI> <LI> третий элемент </LI> </UL>
создаёт список
- первый элемент
- второй элемент
- третий элемент
Если вместо <UL> (Unordered List — ненумерованный список) поставить <OL> (Ordered List — нумерованный список), список получится нумерованным:
- первый элемент
- второй элемент
- третий элемент
У этих тегов есть параметры:
type = "тип"
где тип — форма:
в <UL> — символов
square— квадратcircle— окружностьdisk— круг: по умолчанию
а в <OL> — цифр или букв
- A или а (латинскими буквами) — буквенный список: соответственно заглавными или строчными буквами
- I или i — римские цифры: соответственно заглавными или строчными буквами (римскими цифрами отображаются числа с 1 по 3999, остальные — арабскими)
- 1 — арабские цифры: по умолчанию
пишется так:
<ol type="i"> <li> Первое </li> <li> Второе </li> <li> И т.д. </li> </ol>
и создаст следующее:
- Первое
- Второе
- И т. д.
Параметр start=»начало» (только для <OL> ), определяющий начало нового отсчёта: например, если нужно не 1, 2, 3, а 24, 25, 26
Пишется так:
<ol start="24"> <li> Двадцать четыре </li> <li> Двадцать пять </li> <li> И т.д. </li>
и создаст следующее:
- Двадцать четыре
- Двадцать пять
- И т. д.
и, наконец для тега <LI> параметр value="следующий" — если необходимо перескочить с одной цифры на другую: например, не 1, 2, 3, 4, а 1, 2, 22, 23
<ol> <li> Один </li> <li> Два </li> <li value="22"> Двадцать два </li> <li> Двадцать три </li>
создаст следующее:
- Один
- Два
- Двадцать два
- Двадцать три
Наконец, третьим, и последним, списком является список определений:
<DL> <DT> Кошка </DT> <DD> мяукающее домашнее животное </DD> <DT> Кот </DT> <DD> муж кошки </DD> <DT> Крокодил </DT> <DD> большой африканский зверь с острыми зубами </DD> </DL>
создаст следующее:
- Кошка
- мяукающее домашнее животное
- Кот
- муж кошки
- Крокодил
- большой африканский зверь с острыми зубами
Между прочим, теги <LI>, <DT>, <DD> можно и не закрывать.
Различия в отображении нумерованных списков
При неположительных значениях в нумерации браузеры ведут себя по-разному. Например, Internet Explorer игнорирует value=0, value=-1 и т.д., другие же браузеры, как Chrome, Firefox, отображают заданное значение. При этом Internet Explorer не игнорирует start=0, start=-1 и т.д., т.е. начать список с неположительного значения он может, но перескочить в нумерации на неположительное значение не может.
| HTML-разметка | Данный браузер | Chrome, Firefox | Internet Explorer |
|---|---|---|---|
<ol start=-2><li><li value=0><li value=2></ol> | -2, 0, 2 | -2, -1, 2 |
В буквенном списке (type=A или type=a) неположительные значения одни браузеры, как Chrome, Firefox, отображают цифрами, а Internet Explorer (в режиме Quirks mode, т.е. если на странице не указана версия HTML 4.01 или 5 в тэге !DOCTYPE HTML) отрицательные значения отображает буквами со знаком “минус”, а ноль — символом @.
| HTML-разметка | Данный браузер | Chrome, Firefox | Internet Explorer (Quirks mode) |
|---|---|---|---|
<ol type=A start=-1><li><li><li></ol> | -1, 0, A | -A, @, A |
Пустое или нечисловое значение (value=, value=A, value=B) одни браузеры, как Chrome, Firefox, игнорируют, а Internet Explorer воспринимает как value=1.
| HTML-разметка | Данный браузер | Chrome, Firefox | Internet Explorer |
|---|---|---|---|
<ol start=-2><li><li value=B><li value=2></ol> | -2, -1, 2 | -2, 1, 2 |
Имеются различия при отображении чисел римскими цифрами (type=I или type=i), т.к. Internet Explorer (в режиме Quirks mode, т.е. если на странице не указана версия HTML 4.01 или 5 в тэге !DOCTYPE HTML) некоторые числа отображает неправильно.
| HTML-разметка | Данный браузер | Chrome, Firefox | Internet Explorer (Quirks mode) |
|---|---|---|---|
<ol type=I start=3300><li><li><li><li></ol> | MMMCCC MMMCCCI MMMCCCII MMMCCCIII | MMMCCC MMMCCC MMMCCC MMMCCC |
Все числа из интервала с 1 по 1880 Internet Explorer отображает правильно, а из интервала с 1881 по 3999 — не все. Для 603 чисел, 67 групп по 9 чисел (xxx1—xxx9), в запись римскими цифрами не попадает младшая цифра. И это, скорее всего, не для того, чтобы укоротить длинную запись, т.к. 3888 — число с самой длинной (в интервале с 1 по 3999) записью римскими цифрами (MMMDCCCLXXXVIII) — отображается правильно.
В таблице крестиком отмечены группы неправильно отображаемых в Internet Explorer (в режиме Quirks mode) чисел:
| 01-09 | 11-19 | 21-29 | 31-39 | 41-49 | 51-59 | 61-69 | 71-79 | 81-89 | 91-99 | |
| 1800 | ✘ | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| 2300 | ✘ | ✘ | ✘ | |||||||
| 2700 | ✘ | ✘ | ✘ | |||||||
| 2800 | ✘ | ✘ | ✘ | ✘ | ✘ | ✘ | ✘ | ✘ | ✘ | |
| 3100 | ✘ | |||||||||
| 3200 | ✘ | ✘ | ✘ | ✘ | ✘ | ✘ | ✘ | |||
| 3300 | ✘ | ✘ | ✘ | ✘ | ✘ | ✘ | ✘ | ✘ | ✘ | |
| 3400 | ✘ | ✘ | ✘ | ✘ | ✘ | ✘ | ✘ | |||
| 3500 | ✘ | |||||||||
| 3600 | ✘ | ✘ | ✘ | ✘ | ✘ | ✘ | ✘ | |||
| 3700 | ✘ | ✘ | ✘ | ✘ | ✘ | ✘ | ✘ | ✘ | ✘ | |
| 3800 | ✘ | ✘ | ✘ | |||||||
| 3900 | ✘ | ✘ | ✘ | ✘ | ✘ | ✘ | ✘ |
Объекты
EMBED— вставка различных объектов: не-HTML документов и media-файловAPPLET— вставка Java-апплетовSCRIPT— вставка скриптов.
Изображения
IMG— вставка изображения. Этот тег не закрывается.SRC— имя или URLALT— альтернативное имя (отобразится, если в браузере запретить отображать картинки)TITLE— краткое описание изображения (отобразится при наведении курсора на картинку)WIDTH,HEIGHT— размеры (если не совпадают с истинными размерами картинки, то изображение «растянется» или «сожмётся»)ALIGN— задаёт параметры обтекания текстом (top, middle, bottom, left, right)VSPACE,HSPACE— задают размеры вертикального и горизонтального пространства вокруг изображения
Пример:
<IMG SRC=url ALT="текст" TITLE="текст">
Изображение можно сделать ссылкой:
<A HREF=url ><IMG SRC=url></A>
Карта изображений
<MAP>…</MAP>— создание карты изображений позволяющей хранить в одном изображении несколько ссылок.
Пример:
<IMG usemap="#somemap" src="url">
<MAP name="somemap">
<AREA shape="rect" coords="6, 7, 140, 196" href="url1">
<AREA shape="circle" coords="239, 98, 92" href="url2">
<AREA shape="polygon" coords="386,16, 344,56, 350,189, 385,132, 489,190, 496,74" href="url3">
</MAP>
Таблицы
TABLE— создание таблицы. Параметры тега:BORDER— толщина разделительных линий в таблицеCELLSPACING— расстояние между клеткамиCELLPADDING— отступ от рамки до содержимого ячейки.
CAPTION— заголовок таблицы (этот тег необязателен)TR— строка таблицыTH— заголовок столбца таблицы (этот тег необязателен)TD— ячейка таблицыheight— высота таблицыwidth— ширина таблицы
Так, например,
<TABLE BORDER="1" CELLSPACING="0">
<CAPTION> Улов крокодилов в Мумбе-Юмбе </CAPTION>
<TH> Год </TH>
<TH> Улов </TH>
<TR>
<TD> 1997 </TD>
<TD> 214 </TD>
</TR>
<TR>
<TD> 1998 </TD>
<TD> 216 </TD>
</TR>
<TR>
<TD> 1999 </TD>
<TD> 207 </TD>
</TR>
</TABLE>
Создаст таблицу:
Улов крокодилов в Мумбе-Юмбе Год Улов 1997 214 1998 216 1999 207
У тега TABLE есть ещё параметр CELLPADDING. Он определяет расстояние в пикселях между рамкой ячейки и её содержимым. Например, если заменить первую строку таблицы на
<TABLE BORDER="1" CELLSPACING="0" CELLPADDING="5">
таблица получится такой:
Улов крокодилов в Мумбе-Юмбе Год Улов 1997 214 1998 216 1999 207
Другой параметр тегов TABLE, TR, TH, TD — ALIGN. Он определяет выравнивание. Возможные значения — center (по центру), left (по левому краю), right (по правому краю).
Параметр ALIGN в TD или TH определяет выравнивание для содержимого внутри данной ячейки, в TR — для содержимого всех ячеек строки, TABLE — для самой таблицы на страничке. Для каждой ячейки берётся выравнивание из TD или TH, если оно не задано — из TR, если и оно не задано — по центру для TH или по левому краю для TD.
Например, если заменить первые строки таблицы на
<TABLE BORDER="1" CELLSPACING="0" ALIGN="center"> <CAPTION> Улов крокодилов в Мумбе-Юмбе </CAPTION> <TH> Год </TH> <TH> Улов </TH> <TR> <TD> 1997 </TD> <TD ALIGN="CENTER"> 214 </TD>
таблица получится такой:
Улов крокодилов в Мумбе-Юмбе Год Улов 1997 214 1998 216 1999 207
Незакрытые теги TD, TR и TH приводят к некорректному отображению, особенно при работе со вложенными таблицами.
Формы
Создание форм в HTML является довольно сложным делом. Здесь приводятся только названия основных тегов.
FORM— создание формыINPUT— элемент ввода (может иметь разные функции — от ввода текста до отправки формы)TEXTAREA— текстовая область (многострочное поле для ввода текста)SELECT— список (обычно в виде выпадающего меню)OPTION— пункт списка
Символы
Чтобы создать символ, необязательно искать его на клавиатуре: можно просто набрать тег; например, чтобы получить ¢, надо набрать ¢, неразрывный пробел — , ударение — ́ и т. д.
Названия цветов
В HTML определены следующие цвета.
| Название | Шестнадцатиричный цвет |
|---|---|
| black | #000000 |
| silver | #c0c0c0 |
| maroon | #800000 |
| red | #ff0000 |
| navy | #000080 |
| blue | #0000ff |
| purple | #800080 |
| fuchsia | #ff00ff |
| green | #008000 |
| lime | #00ff00 |
| olive | #808000 |
| yellow | #ffff00 |
| teal | #008080 |
| aqua | #00ffff |
| gray | #808080 |
| white | #ffffff |
Основные символы
| Код | Символ | Смысл |
|---|---|---|
| < | < | меньше |
| > | > | больше |
| & | & | амперсанд |
| | неразрывный пробел (на этом пробеле строка не разрывается для переноса) | |
| § | § | параграф |
| № | № | номер |
| © | © | копирайт (copyright) |
| ® | ® | зарегистрированный товарный знак (registered trademark) |
| ™ | ™ | товарный знак (trademark) |
| ° | ° | градусы |
| « | « | открывающая кавычка в русском языке |
| » | » | закрывающая кавычка в русском языке |
| … | … | многоточие |
| — | — | тире |
| • | • | жирная точка |
| ± | ± | плюс-минус |
| − | − | минус |
Клавиатурные символы ‘ и » в русском языке кавычками не являются. Также неправильно на сайтах заменять №, ©, ®, ™, °C на N, (c), (R), TM, C.
Дефис, тире и минус — три разных знака.
- Клавиатурный символ — называется дефис и используется внутри слов.
- Минус шире дефиса. Он используется для записи отрицательных чисел и операции вычитания.
- Тире ещё шире, чем минус. Оно используется между словами и отбивается пробелами, причём спереди — неразрывным. Для обозначения числовых интервалов тоже используется тире, но пробелами не отбивается.
Более подробно: Артемий Лебедев. Тире, минус и дефис, или Черты русской типографики. Ководство (15 января 2003). Архивировано 24 августа 2011 года.
В электронной переписке, чатах и форумах все эти упрощения допустимы: можно заменять тире и минусы дефисами, знак номера на N, кавычки теми, что есть на клавиатуре и т. д.
Символы <, > и & нельзя отобразить в HTML обычным образом, потому что они имеют специальный смысл. Для их отображения всегда используются <, > и & соответственно.
Большинство спецсимволов см. на сайте about.com.
Ссылки
HTML5 — Википедия
HTML5 (англ. HyperText Markup Language, version 5) — язык для структурирования и представления содержимого всемирной паутины. Это пятая версия HTML. Хотя стандарт был завершён (рекомендованная версия к использованию) только в 2014 году[1][2] (предыдущая, четвёртая, версия опубликована в 1999 году[3]), уже с 2013 года[4] браузерами оперативно осуществлялась поддержка, а разработчиками — использование рабочего стандарта (англ. HTML Living Standard). Цель разработки HTML5 — улучшение уровня поддержки мультимедиа-технологий с одновременным сохранением обратной совместимости, удобочитаемости кода для человека и простоты анализа для парсеров.
Во всемирной паутине долгое время использовались стандарты HTML 4.01, XHTML 1.0 и XHTML 1.1. Веб-страницы на практике оказывались свёрстаны с использованием смеси особенностей, представленных различными спецификациями, включая спецификации программных продуктов, например веб-браузеров, а также сложившихся общеупотребительных приёмов. HTML5 был создан как единый язык разметки, который мог бы сочетать синтаксические нормы HTML и XHTML. Он расширяет, улучшает и рационализирует разметку документов, а также добавляет единый API для сложных веб-приложений[5].
В HTML5 реализовано множество новых синтаксических особенностей. Например, элементы <video>, <audio> и <canvas>, а также возможность использования SVG и математических формул. Эти новшества разработаны для упрощения создания и управления графическими и мультимедийными объектами в сети без необходимости использования сторонних API и плагинов. Другие новые элементы, такие как <section>, <article>, <header> и <nav>, разработаны для того, чтобы обогащать семантическое содержимое документа (страницы). Новые атрибуты были введены с той же целью, хотя ряд элементов и атрибутов был удалён. Некоторые элементы, например <a>, <menu> и <cite>, были изменены, переопределены или стандартизированы. API и DOM стали основными частями спецификации HTML5[5]. HTML5 также определяет некоторые особенности обработки ошибок вёрстки, поэтому синтаксические ошибки должны рассматриваться одинаково всеми совместимыми браузерами[6].
История
WHATWG начал работу над новым стандартом в 2004 году[7], когда World Wide Web Consortium (W3C) сосредоточился на будущих разработках XHTML 2.0, а HTML 4.01 не изменялся с 2000 года[8]. В 2009 году W3C признал, что срок работы у рабочей группы XHTML 2.0 истёк, и решил не возобновлять его. Впоследствии W3C и WHATWG совместно разрабатывали HTML5[9].
Даже несмотря на то, что HTML5 был хорошо известен среди веб-разработчиков в течение нескольких лет, он стал основной темой СМИ только в апреле 2010 года. После этого глава компании Apple Inc. Стив Джобс[10][11][12][13] написал публичное письмо, заголовок которого гласил: «мысли по поводу Flash», где он заключил, что с разработкой HTML5 нет больше необходимости смотреть видеоролики или использовать другие виды приложений с помощью Adobe Flash[14]. По этому поводу вспыхивали дебаты в кругу веб-разработчиков, причём некоторые намекали, что, хотя HTML5 и обеспечивает расширенную функциональность, разработчики должны принимать во внимание различия браузеров и необходимость поддержки различных частей стандартов, равно как и функциональные различия между HTML5 и Flash[15].
Процесс стандартизации
WHATWG начал работу над спецификацией в июне 2004 года под названием Web Applications 1.0[16]. С января 2011 года спецификация в Draft Standard (Стандартизация проекта) утверждается в WHATWG, Working Draft (рабочий проект) утверждается в W3C. Ян Хиксон из компании Google является редактором спецификации HTML5[17].
Спецификация HTML5 была принята в качестве точки начала работы над новым HTML рабочей группой W3C в 2007 году. Эта рабочая группа опубликовала спецификацию как первый публичный рабочий проект (working draft) 22 января 2008 года[18]. Рабочий проект — это текущая работа, она оставалась на несколько лет, её части HTML5 были закончены и реализованы в браузерах до того момента, когда вся спецификация достигла финального статуса «Рекомендовано»[19].
Ян Хиксон ожидал достижения Candidate Recommendation в течение 2012 года[19].
Чтобы спецификация получила статус W3C Рекомендации, необходимы две законченные на 100 % и полностью взаимодействующие реализации[19].
В интервью TechRepublic Хиксон предполагал, что это случится в 2012 году или позже[20][21]. Однако многие части спецификации были стабильны и могли быть реализованы в продуктах:
«Некоторые части уже относительно стабильны, и сегодня решения, которые уже вполне близки к завершению, могут быть использованы».— WHAT Working Group, Когда HTML5 будет закончен?[19], FAQ
В декабре 2009 года WHATWG переключилась на универсальную модель разработки для спецификации HTML5[22]. W3C всё ещё продолжала публиковать снимки со спецификацией HTML5[23].
14 февраля 2011 года W3C увеличил срок работы для рабочей группы HTML с промежуточными снимками для HTML5. Рабочая группа предполагала продвинуть HTML5 в Last Call, приглашая сообщества к сотрудничеству с W3C, чтобы подтвердить техническое отсутствие дефектов в спецификации в мае 2011 года. Затем группа переключилась на тестирование своей реализации. W3C также разрабатывала всестороннюю проверку, чтобы добиться широкой функциональной совместимости для финальной спецификации 2014 года — ожидаемой даты для Рекомендации[24].
«Даже как инновационное продолжение, продвижение HTML5 в «Рекомендации» обеспечивает всю веб-экосистему стабильным, проверенным и взаимодействующим стандартом. Решение наметить внедрение HTML5 в Last Call в мае 2011 года было важным шагом для урегулирования производственных ожиданий. Сегодня мы сделали следующий шаг, объявив о намерении осуществления цели с получением рекомендации к 2014 году.»— Джеф Джэйф, Генеральный директор W3C[24]
С 28 октября 2014 года W3C официально рекомендует использовать HTML5 — это значит, что стандарт окончательно финализирован и готов к широкому использованию.[2]
План выпуска новых версий стандартов
| 2012 | 2013 | 2014 | 2015 | 2016 | 2017 | 2018 | |
|---|---|---|---|---|---|---|---|
| HTML 5.0[36][37] | Candidate Rec | Call for Review | Recommendation | ||||
| HTML 5.1[38] | 1st Working Draft | Last Call | Candidate Recommendation | Recommendation | |||
| HTML 5.2[39] | W3C First Public Working Draft | Candidate Recommendation, Recommendation | |||||
| HTML 5.3[40] | W3C First Public Working Draft |
Свойства
Разметка
HTML5[41][42][43] вводит несколько новых элементов и атрибутов, которые отражают типичное использование разметки на современных веб-сайтах. Некоторые из них — семантические замены для использования универсальных блочных (<div>) и строчных (<span>) элементов, например, <nav> (блок навигации по сайту), <footer> (обычно относится к нижней части страницы или последней строке HTML кода) или <audio> и <video> вместо <object>[44][45]. Некоторые устаревшие элементы, которые можно было использовать в HTML 4.01, были исключены, включая чисто оформительские элементы, такие как <font> и <center>, чьи эффекты выполняются с помощью каскадных таблиц стилей. Также в поведении веб снова заострено внимание на важности скриптов DOM (например, Javascript).
Синтаксис HTML5 больше не базируется на SGML, несмотря на подобие его разметки. Однако он был разработан обратно совместимым с обычным парсингом более старых версий HTML. В HTML5 применяется новая вводная строка, которая выглядит как объявление типа документа в SGML, <!DOCTYPE html>, запускающая соответствующий стандартам режим рендеринга[46]. С 5 января 2009 года HTML5 также включает в себя Web Forms 2.0, ранее бывшие отдельной спецификацией WHATWG.
Новые API
В дополнение к определению разметки HTML5 устанавливает API[5][47], который может быть использован с JavaScript. Возможности DOM расширены и фактически используемые свойства задокументированы. Также добавлены новые API, например:
 HTML5 APIs and related technologies taxonomy and status
HTML5 APIs and related technologies taxonomy and status- элемент холст для непосредственного метода рисования в 2D. См. спецификацию Canvas 2D API Specification 1.0[48];
- контроль над проигрыванием медиафайлов, который может использоваться, например, для синхронизации субтитров с видео[49];
- хранение данных в браузере[50];
- File API: возможность загрузки документа через выбор (тег
<input type="file">) или перетаскиванием (Drag-and-drop) - Drag-and-drop: предоставляет набор событий для каждого элемента DOM, таких как появление и нахождение в его зоне, благодаря которым разработчик может информировать пользователя о необходимых действиях и идентификаторе перетаскиваемого файла, содержащего адрес, имя, тип, размер и дату изменения;
- управление историей браузера;
- тип MIME и регистрация обработчика протокола;
- микроданные.
Не все выше перечисленные технологии включены в спецификацию W3C HTML5, хотя они есть в спецификации WHATWG HTML[51]. Немного связанных технологий, которые не являются частью ни одной из спецификаций, следуют далее. W3C публикует спецификации для них отдельно.
- геолокация;
- база данных SQL для Web, внутренняя база данных (больше не поддерживаемая)[52];
- Индексированная база данных (IndexedDB) API, индексирование по типу ключ-значение (прежде — WebSimpleDB)[53];
- Файл API, дескриптор обновления файлов и управления ими[54];
- Работа с системой. Этот API предназначен для того, чтобы обеспечить хранение информации со стороны клиента без управления базами данных[55];
- Запись в файл, использование API для записи в файл информации из приложения[56].
XHTML5
XHTML5 — это XML-сериализация языка HTML5. Документы XML должны быть снабжены XML Internet media type, например, application/xhtml+xml или application/xml[5]. XHTML5 требует строгого и правильно оформленного синтаксиса XML. Выбор между HTML5 и XHTML5 сводится к выбору типа MIME/содержимого: тип медиа, который будет выбран, определит, какой тип документа должен быть использован[57]. В XHTML5 doctype <html> необязателен и может быть просто пропущен[58]. HTML, который был написан, чтобы соответствовать техническим требованиям и HTML и XHTML — и который производит то же DOM дерево, разбирающее HTML или XML, — назван многоязычным[59].
Обработка ошибок
Спецификация HTML5 предъявляет требования как к юзер-агентам (браузерам), так и к документам. Документы могут содержать не всегда корректный синтаксис, но HTML5-совместимые браузеры, так же, как и их предшественники, применяют алгоритмы разбора ошибок разметки в документах для построения правильной объектной модели (DOM). Чёткое определение требований к юзер-агентам делается с целью достижения совместимости между браузерами разных производителей. Так же, как и требования к синтаксису разметки документов с целью корректного отображения их в различных браузерах[60]. В старых версиях браузеров новые теги HTML5 просто игнорируются.
Отличия HTML5 от HTML4.01 и XHTML1.0
Ниже представлен список отличий:
|
|
Полный список изменений в HTML5 представлен в обновляющемся рабочем проекте W3C «Отличия HTML5 от HTML4» (последняя версия от 9 декабря 2014 года)[5].
Логотип HTML5

18 января 2011 года W3C ввёл логотип, чтобы представить использование или добавить интерес к HTML5. В отличие от других знаков, выпущенных ранее компанией W3C, он не подразумевает соответствие определённому стандарту. С 1 апреля 2011 года этот логотип считается официальным[63].
Во время первого показа его публике, W3C объявил логотип HTML5 как символ «универсальной визуальной идентификации данных для широкого набора открытых Веб-технологий, включая HTML, CSS, SVG, WOFF и другие»[64]. Некоторые защитники веб-стандартов, включая и The Web Standards Project, раскритиковали это определение HTML5 как обобщённое и размытое понятие[64]. Тремя днями позже W3C ответил на отзыв сообщества и изменил определение логотипа, убрав перечисление связанных технологий[65]. Затем W3C заявил, что логотип «представляет HTML5, краеугольный камень для современных Веб приложений»[63].
Пример веб-страницы HTML5

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
(Это title) Пример страницы на HTML5
</title>
</head>
<body>
<header>
<hgroup>
<h2>
Заголовок "h2" из hgroup
</h2>
<h3>
Заголовок "h3" из hgroup
</h3>
</hgroup>
</header>
<nav>
<menu>
<li>
<a href="link1.html">
Первая ссылка из блока "nav"
</a>
</li>
<li>
<a href="link2.html">
Вторая ссылка из блока "nav"
</a>
</li>
</menu>
</nav>
<section>
<article>
<h2>
Заголовок статьи из блока "article"
</h2>
<p>
Текст абзаца статьи из блока "article"
</p>
<details>
<summary>
Блок "details", текст тега "summary"
</summary>
<p>
Абзац из блока "details"
</p>
</details>
</article>
</section>
<footer>
<time>
Содержимое тега "time" блока "footer"
</time>
<p>
Содержимое абзаца из блока "footer"
</p>
</footer>
</body>
</html>
См. также
Примечания
- ↑ HTML5 is a W3C Recommendation
- ↑ 1 2 Анонс HTML5
- ↑ HTML4.01 Specification
- ↑ W3C Working Draft 29 October 2013. Working Draft. World Wide Web Consortium (29 октября 2013 года).
- ↑ 1 2 3 4 5 HTML5 Differences from HTML4. World Wide Web Consortium (19 Октября 2010 года). Проверено 4 Декабря 2010 года. Архивировано 7 июня 2012 года.
- ↑ 1.9.2 Syntax Errors. HTML5 (16 Ноября 2010 года). Проверено 4 Декабря 2010 года. Архивировано 7 июня 2012 года.
- ↑ A feature history of the modern Web Platform
- ↑ HTML 4 Errata. World Wide Web Consortium. Проверено 4 Декабря 2010 года. Архивировано 7 июня 2012 года.
- ↑ Frequently Asked Questions (FAQ) About the Future of XHTML. World Wide Web Consortium. Проверено 4 Декабря 2010 года. Архивировано 7 июня 2012 года.
- ↑ FOX News: No Flash on the iPhone? Apple’s Steve Jobs Finally Explains Why
- ↑ TIME: Steve Jobs: ‘Flash is No Longer Necessary’ and Other Musings
- ↑ CBS News: Steve Jobs: Why Apple Banned Flash
- ↑ FastCompany: Steve Jobs: Adobe’s Flash Is Old PC History, Open Web Is the Future
- ↑ «Thoughts on Flash», by Steve Jobs, CEO of Apple, Inc.
- ↑ Is HTML5 Replacing Flash?
- ↑ [whatwg] WHAT open mailing list announcement. lists.whatwg.org Mailing Lists. Проверено 4 Марта 2010 года. Архивировано 7 июня 2012 года.
- ↑ HTML5: A vocabulary and associated APIs for HTML and XHTML (Editor’s Draft).. World Wide Web Consortium. Проверено 12 Апреля 2010 года. Архивировано 7 июня 2012 года.
- ↑ HTML5: A vocabulary and associated APIs for HTML and XHTML.. World Wide Web Consortium. Проверено 28 января 2009 года. Архивировано 7 июня 2012 года.
- ↑ 1 2 3 4 When Will HTML5 Be Finished?. WHATWG. WHATWG Wiki. Проверено 10 Сентября 2009 года. Архивировано 7 июня 2012 года.
- ↑ HTML 5 Editor Ian Hickson discusses features, pain points, adoption rate, and more
- ↑ HTML 5 Editor Ian Hickson discusses the spec’s current status
- ↑ Ян Хиксон. WHATWG: Switching to an Unversioned Development Model. Проверено 21 Января 2011 года. Архивировано 7 июня 2012 года.
- ↑ Ян Хиксон. HTML Is the New HTML5. Проверено 21 Января 2011 года. Архивировано 7 июня 2012 года.
- ↑ 1 2 W3C Confirms May 2011 for HTML5 Last Call, Targets 2014 for HTML5 Standard. World Wide Web Consortium (14 Февраля 2011 года). Проверено 18 Февраля 2011 года. Архивировано 7 июня 2012 года.
- ↑ HTML5 W3C Recommendation
- ↑ Open Web Platform Milestone Achieved with HTML5 Recommendation
- ↑ Начало разработки версии 5.1 W3C
- ↑ HTML 5.1 W3C Working Draft 17 December 2012
- ↑ HTML 5.1 W3C Recommendation
- ↑ HTML 5.1 is a W3C Recommendation | W3C News
- ↑ HTML 5.1 2nd Edition is a W3C Recommendation | W3C News
- ↑ HTML 5.1 is the gold standard | W3C Blog
- ↑ HTML 5.2 W3C Recommendation
- ↑ HTML 5.2 is now a W3C Recommendation | W3C News
- ↑ HTML 5.2 is done, HTML 5.3 is coming | W3C Blog
- ↑ HTML Working Group Charter
- ↑ HTML Media Extensions Working Group Charter
- ↑ Web Platform Working Group Charter
- ↑ Web Platform Working Group Charter
- ↑ HTML 5.3 W3C First Public Working Draft, 14 December 2017
- ↑ Новые элементы в HTML 5
- ↑ Новые структурные теги HTML5
- ↑ Основы HTML5: Часть 1-4
- ↑ Introduction to HTML5 Video
- ↑ Введение в видео HTML5
- ↑ HTML5: Worth the Hype?
- ↑ Differences from HTML4 — APIs WHATWG.
- ↑ «HTML Canvas 2D Context». World Wide Web Consortium.
- ↑ Доступное видео в HTML5 с субтитрами на JavaScript (13 Января 2010 года). Архивировано 7 июня 2012 года.
- ↑ «Web Storage Specification». World Wide Web Consortium.
- ↑ HTML Standard
- ↑ «Web SQL Database». World Wide Web Consortium.
- ↑ «Indexed Database». World Wide Web Consortium.
- ↑ «File API». World Wide Web Consortium.
- ↑ «Filesystem API». World Wide Web Consortium.
- ↑ «File API: Writer». World Wide Web Consortium.
- ↑ Сергей Анатольевич Мавроди «Sergey’s HTML5 & CSS3 Quick Reference». Belisso Corp., 2010. ISBN 978-0-615-43321-9
- ↑ The XHTML syntax ― HTML5. WHATWG. Проверено 1 Сентября 2009 года. Архивировано 7 июня 2012 года.
- ↑ Polyglot Markup: HTML-Compatible XHTML Documents, W3C Working Draft 05 April 2011
- ↑ FAQ – WHATWG Wiki. WHATWG. Проверено 2 декабря 2010. Архивировано 7 июня 2012 года.
- ↑ Б. Лоусон Р. Шарп. Изучаем HTML5. Библиотека специалиста / Перевод Т. Качковская, Е. Шикарева. — СПб.: Питер, 2011. — С. 272. — (Библиотека специалиста). — 2000 экз. — ISBN 978-5-459-00269-0.
- ↑ HTML5: The Markup Language Reference: Input Control. World Wide Web Consortium. Проверено 17 Февраля 2011 года. Архивировано 7 июня 2012 года.
- ↑ 1 2 W3C HTML5 Logo FAQ. World Wide Web Consortium. — «Is this W3C’s «official» logo for HTML5? Yes, as of 1 April 2011.». Проверено 21 Января 2011 года. Архивировано 7 июня 2012 года.
- ↑ 1 2 HTML5 Logo: Be Proud, But Don’t Muddy the Waters!. The Web Standards Project. Проверено 22 Января 2011 года. Архивировано 7 июня 2012 года.
- ↑ The HTML5 Logo Conversation. World Wide Web Consortium. Проверено 21 Января 2011 года. Архивировано 7 июня 2012 года.
Литература
- Питер Лабберс, Брайан Олберс, Фрэнк Салим. HTML5 для профессионалов: мощные инструменты для разработки современных веб-приложений = Pro HTML5 Programming: Powerful APIs for Richer Internet Application Development. — М.: «Вильямс», 2011. — С. 272. — ISBN 978-5-8459-1715-7.
- Дженнифер Нидерст Роббинс. HTML5, CSS3 и JavaScript. Исчерпывающее руководство = Learning Web Design, 4th Edition / пер. англ. М.А. Райтман. — 4-е издание. — М.: «Эксмо», 2014. — С. 528. — ISBN 978-5-699-67603-3.
- Стивен Хольцнер. HTML5 за 10 минут, 5-е издание = Sams Teach Yourself HTML5 in 10 Minutes, 5th Edition. — М.: «Вильямс», 2011. — ISBN 978-5-8459-1745-4.
- Арсений Мирный. HTML5 против Flash-видео // UP Special : журнал. — 2010. — № 5. — С. 42—45.
Ссылки
HTML — Википедия
В информатике Язык разметки гипертекста (traduzione letterale: linguaggio a marcatori per ipertesti), comunemente noto con l’acronimo HTML , en un linguaggio di markup. Национальное соглашение о документах и документах для веб-сайтов 1.0, основанное на принципах дисконтной логики и разметки страниц (определенное приложение разметки), и его представление о ситуации, сложившейся и изменяемой в этом направлении comunicazione e pubblicazione all’interno di Internet [3] .
L’HTML и общеобразовательная школа, консорциум World Wide Web (W3C). È производная dG’SGML, окончательная металлическая версия, используемая в письменной форме, в форме электронного письма. Свернутая версия, la quinta, é stata rilasciata dal W3C nell’ottobre 2014.
Принципы работы с другими приложениями HTML5 и версия для HTML5, в которой необходимо указывать принципы работы, прежде всего в браузере Adobe Flash, например.Во второй половине дня вы можете увидеть, что вы делаете, не забывая о своей приверженности браузеру, независимому браузеру, независимому программному обеспечению, основному мировому сообществу. [3]
L’HTML и статическое свидание, посвященное новой истории XX века Тима Бернерса-Ли и ЦЕРН-ди-Джиневры (Свиззера), протокол протокола HTTP, посвященный документам, представленным в формате сказки. Нель 1989 Бернерс-Ли предлагает проект «Всемирная паутина».Весь внутренний проект в веб-сервере «httpd» (HyperText Transfer Protocol Daemon), клиент WorldWideWeb (простой браузер), в том числе и в 1990 году; Выступать в качестве международного директора ЦЕРН, в конечном итоге, в Интернете, посвященном Интернет-изданию 1991 года. совместно с Даниэлем Конноли и его коллегами по работе с Интернетом (IETF) chiamato Интеграция информационных ресурсов интернета («Интеграция информационных ресурсов Интернета»), согласно стандарту IETF. [1]
Nel 1994, посвященный распространению информации в коммерческих целях, веб-сайт, консорциум Всемирной паутины, новый сценарий развития событий, связанных с прерогативой.
Nel 1995 и W3C определена в версии 3.0, HTML, в версии 3.2 nel 1997, в конце 1998 года приведена основная специфика HTML4.
La versione 4.01, Publblicata il 24 decembre 1999 e penultima versione ufficiale ,остоит из лучших и разнообразных способов, предшествующих предшествующим, в частности, в виде документов, представленных в качестве документа, как таковой, в своем сознании, в своем духе ‘Rightà Separata Dall’ HTML, я думаю, что каска (CSS), определенно, нет, нет, не так просто, как я живу 1 [4] .Различия в истории, в том числе и в финале, подтверждают, что браузер и дисплеи различаются в разных категориях, и различаются по емкости и размерам. Вы должны принять участие в создании веб-сайта, посвященного личным интересам, и получить доступ к массовой информации в Интернете.
Nel gennaio 2000, viene pubblicato поставляются в стандарте XHTML 1.0 [5] , разное HTML4 и США XML 2.0 анонимный SGML с разметкой языка, с разным языком взаимодействия с другими языками [6] Il W3C решают проблемы ди продолжа ло свилуппо соло су XHTML [7] e nel maggio 2011 XHTML 1.1 diventa uno standard ufficiale [8] .
Nel corso del nuovo millennio, il W3C comincií a lavorare a nu nui progetti, un or orientato ad estendere l’XHTML, and l’altro Destinato ‘s определенное новое слово в языке, без каких-либо предварительных версий, совместимых с HTML, версией HTML; Конвертный номер 2 XHTML 2 (задание для многих проектов, посвященных стандартным правилам и нормам 2010 года).
Nel 2004, раздел «Идея создания студии», «Альтернативная группа альтернативных решений»: Apple, Фонд Mozilla, Opera Software e, по второму сценарию, Google, Si Riuniscono nel Рабочая группа по технологиям гипертекстовых приложений (WHATWG) ) e cominciano lo sviluppo di una nuova versione dell’HTML, preoccupatial disinteresse per l’HTML dimostrato dal consorzio [9] . Nel 2006 il W3C решает, какие условия должны быть представлены в формате HTML5 и 2007 в формате WHATWG, в связи с тем, что группа сотрудничает в конце 2011 года, в том числе и в недопустимом виде: в общем виде, в том числе и в других версиях, которые могут быть опубликованы специально для этой публикации стандарт, ментр ил WHATWG voleva uno стандарт в продолжении evoluzione [7] .Ил W3C опубликовал новую редакцию 28 октября 2014 г. [2] .
Attualmente i Documentmenti HTML sono in grado di incrarere melte tecnologie, che offrono la aguliungere al документов, содержащаяся в документах, подтверждающих его правильное управление, интерактивные и динамичные, интерактивные и интерактивные. Вы можете использовать CSS, JavaScript, XML, JSON, мультимедийные приложения и видео для потокового аудио или видео.
Al giorno d’oggi molti веб-дизайнер, работающий с HTML-кодом и приложением к нему, редактор WYSIWYG человек, работающий над дизайном, готовый к печати и открытию automaticamente. Сводная таблица предпочтений и правил HTML, in modo da avere un maggior control, sul risultato финал и сценарий, сценарий, редактор которого не имеет смысла. Dei Browser Sulle Parti Di Codice HTML.
L’HTML и документ языковой формат , описывающий современное графическое оформление (тестирование), тестирование и создание веб-сайта тегов форматирования . Sebbene l’HTML поддерживает различные сценарии и готовит к просмотру фильмы, не связанные с языком программирования: без предварительных условий, с различными направлениями деятельности, программами контроля над программами в области естественных и общественных наук Grad Soltanto Di Strutturare и Decorare Dati Testuali. [10] [11]
Описание языка HTML, о котором идет речь XHTML, и то и другое, что связано с тем или иным языком обучения (верстка), все внутренние делопроизводства, веб-сайты и программы 900 для всех 18. Тег Ogni (ad esempio Quando un document для создания стандартного сценария в HTML и запоминания в файле под давлением и типового исполнения Я документирую HTML. Виртуальный учебный план (компьютер-сервер). Студенческий колледж и общедоступный Интернет.Например, установите и установите программное обеспечение (веб-сервер), чтобы узнать, как он работает, и документировать браузер, чтобы узнать больше о том, как он использует протокол и HTTP для передачи данных. Специальный документ HTML, содержащий общие сведения о коде и коде постоянного доступа к Интернет-серверу (подробный сервер) в режиме реального времени, в том числе и в обычном браузере, в том числе и в обычном режиме. il risultato finale, realizzando le cosiddette веб-сайт, динамический , непрерывный доступ к интерактивным операциям (ad es.Фильтрация глицериков в интернете, регистрация и регистрация, тарифы и т. д.). В документах есть несколько языков: ASP, PHP, Perl o Java. В альтри кейсы есть все, что нужно для JavaScript и JavaScript. Принципиальная составляющая делопроизводства и письменности 9001 стихия , базовая структура и возможности делегирования для ознакомления с данными и данными браузера. Ogni elemento è racchiuso all’interno di marcature dette tag , объединяющий в себе все виды рациона из-за парентезии ангольских или непроизвольных (<>), последние и вторые годы (Es .: Quando il tag deve essere Applicato and tesz o di codice, l’ambito di Applicazione deve essere delimitato fra un tag apertura ed un un di di chiusura (chiusura esplicita), чьи совпадают с тегом a apertura preduduto da una barra ( /) dopo la parentesi angolare aperta (Es.: Alcuni tag presentano un’applicazione puntuale, приходите за однозначное обозначение Документы HTML, приведенные ниже, содержат подробные сведения, приведенные в тексте, посвященном версиям сценариев, в частности HTML 4.0 Strict. Информационная история и необходимый браузер для каждого конкретного документа, подходящего для конкретного документа, редактируемого для любого конкретного документа и предшествующего документа. Версия для ознакомления HTML предшествующий, полный текст объявления 4.01 o XHTML 1.1, возможный только в официальной форме (DTD) che, publblicata sul web version of W3C, indica, per ogni Elementi, приписываемые права в конце квази; Вы можете найти документы, написанные в формате XML (compitre anche l'URL di tale risorsa). Версия HTML, встроенная, не имеющая возможности DTD, pertanto in quis casi la dichiarazione iniziale indica la mera dicitura "HTML". Для каждого документа и стандартного тега заданий: Дополнительные документы, относящиеся к документам и документам HTML, представленные в единой структуре и разграничении между тегами и условными обозначениями, обозначающими разделитель разметки. Документация, основанная на документах, выдвинутых DTD, и т. Д. Comparea Tra i All'interno dei tag Генеральное правление, стандартное, непревзойденное, неповторимое, неповторимое, количественное и количественное определение, общее положение дел заголовок , окружение , тело , часть суда annidamenti (le sottosezioni non si devono sovrapporre, Ossia ogni sottosezione deve essere chiusa prima di iniziare la sottosezione successive), lasciando così полная свобода действий в целом, свободная от условностей правопреемника в этом направлении. I tag утилизатри nella sezione голова sono tipicamente di tipo diverso da quelli utilizzati nella sezione тело , essendo destinati scopi diff. Я помечаю утилизированную голову головой в обычном режиме, не являясь венгерским, визуализирую браузер и обслуживай меня: All'interno della sezione di body , включая подробные визуальные документы, в том числе специальные теги, которые можно найти в финале, в конце концов: Tra quelli eleccati sopra, il tag HTML , siglas en inglés de Язык разметки гипертекста. Вы можете найти референсную версию программного обеспечения и разработки программного обеспечения для веб-сайтов и различных версий, определить базовую версию и код HTML (условное обозначение HTML) для определения веб-сайтов, а также видео, текстов и изображений Juegos, Entre Oros.Это основной груз Консорциума Всемирной паутины (W3C) или Консорциум WWW, организация, посвященная развитию бизнеса, в том числе и в сети, и референтная оценка. HTML с учетом важности веб-сайтов, имеющих важное значение для развития, разработки и развертывания Всемирной паутины (WWW). Это является обязательным условием визуализации веб-сайтов и задач, которые должны быть приняты. [1] Эль-Ленгуае HTML HTML-код. Para añadir un elemento externo a la página (imagen, video, script , entre otros.), Без ограничений, в том числе и в референцсвязи, как и в любом другом случае. Веб-сайт, посвященный веб-интерфейсу, представляет собой веб-сайт, посвященный веб-сайту (интерпретатору), который представляет собой окончательную версию документа.Все это, HTML-версия, разрешающая и разрешающая возможности для веб-сайта и определенная версия, представляет собой толкование с точки зрения правильного восприятия веб-сайта. ¿Как вы думаете, сын HTML-код? HTML-код документа, подтверждающего подлинность документа, удостоверяющего подлинность, и другие документы. Este lenguaje nos ofrece una gran adaptabilidad, una estructuración lógica y es fácil de interpretar tanto por Human Human Como Por Máquinas. «Греховое эмбарго», несколько вариантов версий, которые включают в себя различные виды деятельности, общие и эффективные веб-совместимые веб-сайты и другие интеллектуальные и компьютерные технологии (PC). , tabletas, и т. д.) Нет подробных, правильных и правильных версий, связанных с версией HTML, веб-сайт, включающий веб-сайт и веб-сайт.Нормальная жизнь в семье, в которой он работает (Firefox, Chrome) и работает в режиме реального времени и имеет официальную информацию, в том числе в сети Интернет (Internet Explorer). Вы не имеете ничего общего с интерпретацией правильной веб-страницы и версией HTML, превосходящей интерпретацию, но обязательной для многих проблем, связанных с разрешением проблем, связанных с визуальными проблемами толкование кодиго HTML.С другой стороны, последние версии документов, представленных на английском языке, не содержат никаких сомнений. Обязательная проверка подлинности HTML-версий. Что касается различий, то в настоящее время существуют различные различия, связанные с различными версиями веб-сайтов. Тим Бернерс-Ли (TBL) ru 1991 [2] [3] описывает 18 элементов, включающих в себя простой и относительный простой HTML.Trece de estos elementos todavía существует в HTML 4. [4] Бернерс-Ли рассматривает HTML-код для SGML, предоставляя бесплатную официальную информацию о своей организации в 1993 году, в рамках IETF (en espaol: Grupo de Trabajo de Ingeniería de Internet), в качестве основного предложения Особые условия HTML: язык разметки гипертекста Язык разметки гипертекста от Berners-Lee и Dan Connolly, включая определение типа документа SGML, для определения грамматики. [5] Истечение срока действия, в частности, изложение фактов проповеди и мозаики Мозаика в США с точки зрения истории и философии, с точки зрения философии и основополагающих принципов. [6] Де ла Мизма Манера, конкурент бордавра Дейва Раггетта HTML + (формат гипертекстовой разметки) (формат Marcaje de Hipertexto), окончательный вариант 1993 года, sugería estandarizar características ya impmentadas, como las tablas. [7] El HTML se escribe en forma de «etiquetas», rodeadas por corchetes angulares (<,>, /). Описание HTML-кода, приведенное ниже, документация, документация, документация и сценарий сценарий , версия для печати на веб-сайте HTML. [8] HTML-версия с указанием контекста MIME text / html или todavía mall a ampliamente com com to the genérico para el el HTML, который вы можете увидеть в XML (como XHTML 1.0 лет постерно) Прямое руководство SGML (como HTML 4.01 y anteriores). HTML-версия содержит элементов и атрибутов , типовых данных и деклараций типового документа . Los Elementos son la estructura básica de HTML. Los elementos tienen dos propiedades básicas: атрибуты и содержание. Атрибуты и условия, связанные с ограничениями, должны быть представлены в HTML.Unlemento generalmente tiene una etiqueta de inicio (por ejemplo, El marcado estructural описывают el propósito del texto. Por ejemplo, El marcado Presentacional описывают текстовое описание, sin importar su función. Por ejemplo, El marcado гипертекстовый se использование данных по документам и документам по документам.Параллельно с созданием обязательного атрибута 9001 <900> <>> атрибутов Признаки подлинного атрибута сына, принадлежащего к номенклатуре, отделены от имени «=» и отмечены символами, обозначенными как элемент, обозначенный как элемент права. El valor puede estar rodeado por comillas do простыми, неповторимыми ссылками pueden estar sin comillas en HTML (pero no en XHTML). [9] [10] De todas maneras, dejar los valores sin comillas es cendrado poco seguro. [11] En contraste con los pares nombre-elemento, hay algunos atributes que afectan al elemento simplemente por su Presencia [12] (таль como el atributo Английский язык HTML-редактор и текстовый редактор,текстовый редактор,графический редактор GNU/Linux,графический блок Windows,профессиональный редактор приложений,текстовый редактор GNU Emacs,Microsoft Wordpad,TextPad,Vim,Блокнот++,антре отрос. Existen,además,otros editores para la realisacion de sitios web con características WYSIWYG(«Что видишь,то и получаешь»,o es espaol:«lo que ves es lo que quetienes»).Эстос редакторы разрешают делать верные результаты и редактируют настоящие,средние и правовые документы.Ahora bien,конечно же,не имеет большого значения,как веб-сайт,так и простой,простой и понятный программы,предварительный просмотр,предварительный просмотр HTML-кода и т.д.Тодо-эль-Кодиго Медида Ке се ва трабаджандо.Algunos ejemplos de editores WYSIWYG,сын KompoZer,Microsoft FrontPage или Adobe Dreamweaver. Combinar estos dos métodos resulta muy интересно,что ты любишь.Изучая текст статьи на английском языке,вы сможете найти его в своем роде.Он всегда в восторге от того,что вы слышите,и как только вы получите разрешение на трудоустройство в прямой форме.де альгуна característica que el usuario desea adherir al sitio que buscar la opción en el programa mismo. Существующий отредактированный тип HTML HTML-кодов Важное значение для всей визуальной визуальности.Entre los objetivos que tienen estos editores es la separación del contenido y la Presentación,основополагающий принцип всей сети. HTML используется для окончательной и окончательной подготовки,окончательной,средней и четкой формы,а также для текстов,в том числе элементов,относящихся к языкам мира ordenador. .В настоящее время в этом городе есть все,что вам нужно(<>),а также все атрибуты.В общем и целом,это касается: . Párrafo de ejemplo Веб-сайт редактора текстовых сообщений.Это нормальное явление,которое он имеет в своем распоряжении.Существуют актуальные вещи,такие как:Notepad++,Adobe Dreamweaver,Sublime text,entre otros. Выбор в пользу «подробного описания» в полном объеме,в том числе реальный уровень информированности о существовании нового веб-сайта и в устном переводе. Por ejemplo:en Internet Explorer или En Firefox,простой и понятный вариант меню,похожий на «fuente»,текущий вариант Chrome Presionar Ctrl+U.По сути,он является главным редактором текстовой конфигурации и предустановленных систем и правил,а также показывает,что сейчас в нем есть опыт.С другой стороны,он состоит из нескольких слов,в которых есть все,что нужно для пунта. Веб-браузер,Internet Explorer,Firefox и Google Chrome,включающий веб-браузер и веб-инспекторы F12. Constas herramientas es posible visualis una página web y selecionar dentro de ella un elemento concreto del quére quéreos conocer cuál es el código.Все,конечно,в общем и целом,особенно на английском языке,в том числе HTML-код(версия для печати),статьи,HTML-код и конкретный HTML-код.Сводный отчет по учебным пособиям в формате HTML. Para Firefox Firefox,además,existe como alternativa a la herramienta nativa el plugin Firebug,очень похожий на аналогичный Firefox с дефектом. В 1989 году существуют различные виды деятельности,в которых разрешено извещение о прибылях и убытках(гиперссылок,илиссылок,)и другие документы SGML.Тим Бернерс-Ли(Tim Berners-Lee),доброжелатель-ный член Европейского центра исследований и разработок ЦЕРН,выступающий в качестве посредника в создании трагеджо в системе,в которой он принимает участие в конкурсе по сбору средств для проведения выборов протокол протокола TCP/IP.Изначальное время в поисковом порядке сравнивается с информацией об объектах научного и исследовательского института.[17] Принципы 1990 года,определяющие часть HTML-кода и субконъюнктуры контрацепции SGML и создание такого подхода,World Wide Web. Тим Бернерс-Ли Creo El Proyecto Всемирная паутина(Tejido o Telaraña Mundial),а также система информации и информации,медиана и программа обучения.Sería el primer navegador web,llamado WorldWideWeb,y desarrollado durante la segunda mitad del año 1990;siendo tiempo después rebautizado como Nexus,para evitar confusiones por su nombre que эра igual al de la tecnología que представительство.Обозначения от предыдущих пользователей:браузер линейного режима и ViolaWWW.Este último,desarrollado en 1992,Fue El Primer Navegador En Popularizarse Entre Los Primeros Usuarios de la World Wide Web.[18] Pei-Yuan Wei present-el ViolaWWW,[19]и действующие тексты и системы UNIX. Пояснения к действию и исходному тексту HTML,деноминация HTML+,окончательная версия 1993 года.Официальная специфика формальности HTML+se le dio,por lo tanto,el número de versión 2 отличий между ними.Los trabajos sobre HTML+Continaron,pero nunca se conivtió en un estándar,является базовым формальным документом,содержащим и составным аспектом. Эль-Брадор-дель-Эстандар HTML 3.0 в настоящее время готовится к созданию W3C и маршу за 1995 год.por ejemplo,facilidades para crear tablas,hacer que el texto fluyese alrededor de las figuras y mostrar elementos matemáticos completejos.В настоящий момент он совместим с HTML 2.0,в то же время готов к внедрению технологий и технологий,в конце 1995 года,когда он выйдет в свет и будет выпущен на веб-сайте.HTML 3.1 и другие документы,представленные в официальном тексте,в том числе HTML 3.2,оставленные без изменений,и HTML 3.0.Это может быть сделано в соответствии с HTML 3.0 и является неотъемлемой частью MathML. Ru 1997,HTML 4.0 se public-como una recomendación del W3C.HTML 4.0 берет на вооружение все,что угодно,в первую очередь веб-сайт,посвященный общему правилу HTML,и тому подобное. HTML 4.0 características como реализовано в XForms 1.0 нет обязательных реализаций несовместимых с веб-HTML.В 2004 году W3C обсуждает дебаты по HTML,и вы видите,что у вас есть все основания для HTML5.Никаких подробностей,как и раньше,когда речь заходит о W3C и о предпочтениях XML и XML. Apple,Mozilla и Opera anunciaron su interés en seguir trabajando en el proyecto bajo el nombre de WHATWG,[20] En 2006,el W3C,представляющий интерес для HTML5,y en 2007,объединенный группой по изучению вопросов,касающихся единого проекта. ru en HTML,aparte de cumplir con las especificaciones propias del lenguaje,debe respetar ciertos критерий доступа к сети,подпись в полном объеме.Se encuentra disonible and desarrollado por el W3C través de las Pautas de Accesibilidad al Contenido Web 1.0 WCAG(actualizadas recientemente con la especificación 2.0),[21]непродолжительных сроков оплаты услуг по предоставлению услуг,связанных с испанскими условиями,Norma UNE 139803.[22] Muchos caracteres especiales,letras conilde,diéresis of símbolos de escritura del lenguaje pueden,представляющих документы в формате HTML,в том числе ссылки,относящиеся к единой среде.Entre las ventajas de usar una referencia a entidad,están la de poder представляет символику Unicode usando una codificación de caracteres diftata,o para suplir la falta de algunos caracteres en el teclado usado. HTML был создан Консорциумом World Wide Web(W3C).Существует несколько версий HTML.По состоянию на сентябрь 2018 года нынешний стандарт HTML получил название HTML 5 и,в частности,версии 5.2. HTML использует специальные кусочки языка программирования,называемые «тегами»,чтобы дать браузеру понять,как должна выглядеть веб-страница.Тегиобычноидут парами:открывающий тегопределяет начало блока контента,а закрывающийтегопределяет конец этого блока контента.Существует много разных типов тегов,и у каждого из них свое назначение.См.Основные теги HTMLниже для примеров тегов. Некоторые теги работают только в определенных браузерах.Например,тег Вот пример страницы в HTML. Это абзац. Простая HTML-страница была бы такой:один абзац с"Hello world!"написано на нем. Привет,мир! .html или .htm . Archiviazione e Manapolazione [Модификация | modifica wikitesto]
Синтасси [Модифика | modifica wikitesto]
; il tag diuesto esempio подача по показателю и капитуляции).
testo testo testo , в задании «Тест для детей», «Тест на тестирование» в браузере grassetto dal). <900> че подать за одно задание в недетерминированной паголе делла, e in quanto tali non richiedono il tag di chiusura; в квесте "casi si parla di " отметьте импровизированную версию . В XHTML, invece, la impicita implicita é proibita e tutti i tag тег devono essere semper chiusi esplicitamente tramite un tag di chiusura o, nel caso dei tag puntuali, usando il carattere '/' alla fine del tag stesso (per esempio > ).По запросу, я думаю, что браузер в настоящее время в обязательном порядке, по мотивам совместимости. Документация общего характера в HTML.
Документация общего характера в HTML. e . стандартное и окончательное решение в порядке очередности: e , стандартное управление браузером, не визуализирующее браузер, с элементами, , e , , информация о частной жизни, ossia il testo, школа им. браузер. тег делла голова [модифика | modifica wikitesto]
Tag del кузов [модифика | modifica wikitesto]
и quello che gioca un ruolo chiave in quanto описывать и собирать (o ссылка ) и документально подтверждать свое согласие, нажимать мышью или нет. , не говоря уже о том, что вы работаете с Интернет-сайтом. ( EN ) Дженнифер Нидерст Роббинс, Обучение веб-дизайну, O'Reilly, 2007, с. 4, ISBN 978-0-596-52752-5.
« HTML не является языком программирования; это язык разметки ».
,






спецификаций HTML [editar]
Marcador HTML [редактор]
Elementos [editar]
) и una etiqueta de cierre (por ejemplo, ). Наименование атрибута предмета контекста предмета и принципа исчисления предмета убития предмета (por ejemplo, ). Algunos elementos, сказки como , без всяких сомнений.Разберитесь со списком различных типов элементов HTML и HTML.

Гольф
negrita , веб-версия веб-сайта Deben Mostrar El Texto EN , веб-сайт Negrita , веб-сайт, посвященный созданию веб-сайтов, посвященных созданию веб-сайтов (Por Ejemplo, Los Que leen el texto en voz alta). Приблизительно negrita e italylic , существующие элементы, относящиеся к разделу «Миссионерская деятельность в области естественных наук и естественных наук: » Enfasis Fuerte и энфасис .Вы также можете прочитать, что такое истолкование истолкования. Греховное эмбарго, сын эквивалентен соответствующему элементу, представленному в следующих частях: не лектор, но и не все, и не все либроко, 9 0005 итальянский ан уна панталла. Презентация в рамках проекта «Майя дель Маркадо», посвященная версии 4.01, в пользу каскадного представления. и , URL-адресов и ссылок URL-адресов и ссылок. Извините, вы не найдете ничего, кроме того, что вы пишете, и что вы хотите, чтобы Википедия поделилась с вами формой http://www.wikipedia.org . También se pueden crear включает в себя sobre otros objetos, рассказы como imágenes .
атрибутов [editar]
ismap para el elemento img ). [13] Этикет HTML-код [editar]

: определите исходный документ HTML, оставив при этом постоянную интерпретацию HTML-кода. На самом деле, как де-факто , так и есть определение типа документа DOCTYPE, значение которого вы видите как DOCTYPE el tag de raíz. .Nociones básicas de HTML[editar]
123<голова>45
Editores de textos[editar]
Aprender HTML analizando páginas reales[editar]
Исторический музей[editar]
Accesibilidad Web[Editar]
ссылок HTML[editar]
Véase también[editar]
Referencias[editar]
Библиография[editar]
Enlaces externos[editar]
,
Язык гипертекстовой разметки(HTML)является языком разметки[1]для создания веб-страницы.Веб-страницы обычно просматриваются в веб-браузере.Они могут включать в себя написание,ссылки,изображения и даже звук и видео.HTML используется для маркировки и описания каждого из этих видов контента,чтобы веб-браузер мог правильно их отображать.HTML также можно использовать для добавления метаинформации на веб-страницу.Мета-информация обычно не отображается веб-браузерами и представляет собой данныеовеб-странице,т.е.г.,имя человека,который создал страницу.Каскадные таблицы стилей(CSS)используются для стилизации элементов HTML,а JavaScript-для управления элементами HTML и стилями CSS.,который используется для отображения чего-либо,когда человек нажимает правую кнопку мыши,работает только в браузере Mozilla Firefox.[2]Другие браузеры просто игнорируют этот тег и отображают текст нормально.Многие создатели веб-страниц избегают использования этих «нестандартных» тегов,поскольку хотят,чтобы их страницы выглядели одинаково во всех браузерах.123<голова>4
 1011
1011123<голова>4
