Введение в HTML — тест 1
Главная / Программирование / Введение в HTML / Тест 1
Упражнение 1:
Номер 1
Укажите, что является интерпретатором языка HTML?
Ответ:
 (1) функции интерпретатора разделены между Web-сервером и интерфейсом пользователя 
 (2) только web-сервер гипертекстовой базы данных 
 (3) только интерфейс пользователя 
Номер 2
HTML - это:
Ответ:
 (1) язык гипертекстовой разметки  
 (2) язык структурной разметки  
 (3) язык редактирования  
 
Упражнение 2:
Номер 2
В чем разница между понятиями "элемент разметки" и "контейнер"?
Ответ:
 (1) разницы нет 
 (2) «контейнер» — это реализация «элемента разметки» 
 (3) это два разных понятия 
Упражнение 3:
Номер 2
В каких случаях необходимо применение CER (Character Entity Reference)?
Ответ:
 (1) для описания символов, отсутствующих в кодировке US ASCII  
 (2) для описания служебных символов языка разметки HTML, которые могут быть неверно обработаны браузером  
 (3) в случае необходимости указания знаков «<» и «>»
 
Номер 3
Что означает DTD (Document Type Definition)? <!DOCTYPE HTML PUBLIC "- //W3C//DTD HTML 4.0 Transitional//EN">
Ответ:
 (1) указание браузеру соблюдать стандарт HTML 4.0 при отображении документа  
 (2) указывает, что документ соответствует стандарту HTML 4.0, используемый язык английский  
 (3) говорит о необходимости привести документ к стандарту HTML 4.0, используя английский язык  
Упражнение 4:
Номер 1
Найдите ошибочные примеры описания гиперссылки:
Ответ:
 (1) <A HREF="http://www.intuit.ru/help/index.html">гипертекстовая ссылка</A>  
 (2) <A HREF="http::www.   intuit.ru/help/index.html">гипертекстовая ссылка</A>
intuit.ru/help/index.html">гипертекстовая ссылка</A>
 (3) <A href="http::/www.intuit.ru/help/index.html">гипертекстовая ссылка</A>  
Номер 2
Отметьте верное утверждение:
Ответ:
 (1) все теги HTML состоят из начального и конечного компонентов  
 (2) каждому тегу необходимо указывать атрибуты  
 (3) порядок задания атрибутов для тега не имеет значения  
Упражнение 5:
Номер 1
Укажите основные группы тегов языка HTML:
Ответ:
 (1) теги, определяющие структуру документа  
 (2) оформление блоков гипертекста  
 (3) оформление формул 
 (4) специальные символы 
Номер 2
Найдите неверные фрагменты кода:
Ответ:
 (1) <html>
<body>
<center>
<a href=»doc. htm»>Гиперссылка</a>
</center>
</body>
</html>  
htm»>Гиперссылка</a>
</center>
</body>
</html>  
 (2) <html> <body> <center> <a href=»doc.htm»>Гиперссылка<a> </center> <body> <html>  
 (3) </html> </body> <center> <ahref=»doc.htm»>Гиперссылка</a> </center> </body> </html>  
Главная / Программирование / Введение в HTML / Тест 1
НОУ ИНТУИТ | Лекция | Общие сведения
< Лекция 7 || Лекция 1: 123
Аннотация: В этой лекции рассказывается о принципах построения гипертекстовых информационных систем, определяется роль языка гипертекстовой разметки HTML в построении сайтов глобальной компьютерной сети Internet, определяются формат и структура HTML-документов.
Ключевые слова: WWW, World Wide Web, всемирная паутина, Web, стиль оформления, затраты, инструментарий, Internet, товар, реклама, ПО, информация, запрос, достоверность, ресурс, поиск, место, HTML, представление, разделы, права, логотип, связность, очередь, пользователь, путь, корректность, точность, целый, сервер, исключение, время задержки, модем, компьютер, доступ, поддержка, провайдер, server side, SSI, файл, CGI, gateway, interface, интерфейс, сценарий, Basic, Pascal, Windows, mac, FTP, transfer, protocol, CERN, сеть, TCP/IP, transmission, control, сетевая технология, язык гипертекстовой разметки, hypertext, markup language, HTTP, SGML, standard, type definition, тег, язык разметки, электронный документ, Z39. 50, база данных, гипермедиа, базы данных, Java, отображение, w3c, мультимедиа, перевод строки, список, запись, таблица, поле, значение, слово, длина, регистр, URL, uniform, resource, locator, унифицированный указатель, конечные, область действия, элемент разметки, контейнер, CER, Character, entity, браузер, pound, ссылка, адрес, URI, identifier, идентификатор, anchor, атрибут, href, hypertext reference, INDEX, help, тело документа, пробел, dtd, определение
50, база данных, гипермедиа, базы данных, Java, отображение, w3c, мультимедиа, перевод строки, список, запись, таблица, поле, значение, слово, длина, регистр, URL, uniform, resource, locator, унифицированный указатель, конечные, область действия, элемент разметки, контейнер, CER, Character, entity, браузер, pound, ссылка, адрес, URI, identifier, идентификатор, anchor, атрибут, href, hypertext reference, INDEX, help, тело документа, пробел, dtd, определение
Общие принципы создания Web-узла
Вы решили создать и разместить в информационном пространстве WWW ( World Wide Web, Всемирная паутина) собственный Web-узел. Какие же шаги надо предпринять, чтобы он был интересен, полезен и, что немаловажно, посещаем. Первый вопрос, на который необходимо дать четкий ответ: с какой целью создается Web-узел? От этого зависит многое: стиль оформления, необходимые для создания и последующего функционирования затраты, формат представления информации для размещения в Web, инструментарий и требования, предъявляемые к программному обеспечению Web-сервера и каналам связи с Internet.
Если вы создаете Web-узел для компании, реализующей какой-то товар, то основной целью может быть распространение информации о фирме и реклама продукции, а также организация Web-магазина. При этом будут решены следующие задачи:
- продвижение торговой марки;
- доступность информации о продукции и ценах для клиентов;
- поддержка дилерской сети, доступность информации о продукции и ценах для дилеров;
- прямая продажа продукции в Internet, организация Web-магазина;
- доступность внутренней информации для сотрудников, работающих вне офиса.
И последний рассматриваемый вариант — когда вы считаете необходимым разместить в Internet свою личную страницу.
Для того, чтобы правильно ответить на поставленные вопросы, необходимо сформировать категории пользователей, на которые рассчитан Web-узел. Исходя из их психологии, должна строиться информационная структура, которая будет привлекать и удерживать клиентов. В дальнейшем все вопросы о целесообразности каких-либо действий, связанных с Web-узлом, должны рассматриваться в соответствии с тем, как отреагируют на них посетители и насколько они будут способствовать достижению главной цели.
intuit.ru/2010/edi»>После того как сформулированы цели и определены категории пользователей, необходимо распределить подготовленную информацию по Web-документам, продумать связи между ними и предусмотреть дополнительные навигационные возможности, например, поисковую систему по содержимому Web-узла.Типичная структура Web-узла фирмы обычно представлена так:
Информация о компании. Следует рассказать о целях и деловом облике фирмы, ее истории и т.д. Покажите, какую выгоду получат клиенты от сотрудничества именно с вами, а не с другими компаниями.
Информация о продукции и услугах. Разместите на Web-странице фотографии или рисунки своей продукции. Опишите ее свойства и преимущества, приведите примеры использования. Если имеется бумажный каталог продукции, то можно перенести его структуру и содержание в Web-узел. Это облегчит создание и дальнейшее обновление электронного варианта каталога.
Информационная поддержка. В этом разделе публикуется дополнительная техническая информация, часто задаваемые вопросы, советы по устранению неисправностей и т.п.
Новости. Проинформируйте клиентов о новых товарах и услугах, предоставляемых фирмой, опубликуйте пресс-релизы и т.п.
Обратная связь. Сообщите, как с вами можно связаться, где вы находитесь. Поместите форму для отзыва, гостевую книгу, адреса электронной почты, на которые клиент может отправить запрос, и т.п.
При наполнении Web-узла всегда нужно помнить два принципа: уникальность и достоверность публикуемых материалов.
Уникальность является первоочередным требованием к содержанию. В WWW уже может существовать немало страниц с похожими материалами. Ваш Web-узел должен чем-то отличаться от серверов с аналогичной тематикой, хотя бы для того, чтобы привлечь к себе внимание. Наличие уникальных материалов на вашей странице увеличит ее посещаемость. Для того, чтобы создать уникальный информационный ресурс, не обязательно изобретать что-то принципиально новое, можно по-другому оформить уже существующие ресурсы, но при этом не заставлять клиента тратить много времени на их поиск. Проверить же ресурсы на уникальность можно с помощью поисковых серверов. Что касается авторитетности, то все зависит от того, насколько тщательно вы подберете информацию, проверите ее и будете своевременно обновлять.
В WWW уже может существовать немало страниц с похожими материалами. Ваш Web-узел должен чем-то отличаться от серверов с аналогичной тематикой, хотя бы для того, чтобы привлечь к себе внимание. Наличие уникальных материалов на вашей странице увеличит ее посещаемость. Для того, чтобы создать уникальный информационный ресурс, не обязательно изобретать что-то принципиально новое, можно по-другому оформить уже существующие ресурсы, но при этом не заставлять клиента тратить много времени на их поиск. Проверить же ресурсы на уникальность можно с помощью поисковых серверов. Что касается авторитетности, то все зависит от того, насколько тщательно вы подберете информацию, проверите ее и будете своевременно обновлять.
При создании Web-узла необходимо помнить, что составляющие его отдельные документы должны быть объединены общим стилем оформления и средствами навигации. Единый стиль оформления — один из показателей, отличающих профессиональный Web-узел от любительского. Благодаря единообразно сделанным документам пользователи будут отличать ваш Web-узел от других и запомнят его. Это не значит, что документы должны быть похожи друг на друга как две капли воды, но общая идея, единый стиль, должны присутствовать непременно.
Благодаря единообразно сделанным документам пользователи будут отличать ваш Web-узел от других и запомнят его. Это не значит, что документы должны быть похожи друг на друга как две капли воды, но общая идея, единый стиль, должны присутствовать непременно.
То же относится и к средствам навигации по страницам. Не стоит рассчитывать, что посетитель знает структуру Web-узла так же хорошо, как вы. Он должен без труда понимать, где он находится сейчас и как можно попасть в любое другое место. Необходимо предусмотреть возможность перехода к первому документу, программе поиска или к схеме Web-узла.
Кроме того, единство стиля позволяет использовать шаблоны — страницы, содержащие только общие элементы оформления и навигации (без информационного наполнения). С их помощью можно быстро и эффективно создавать новые страницы и распределять работу по их созданию между несколькими людьми. При использовании шаблона для получения готовой страницы достаточно лишь внести в него необходимую информацию. Последовательность, логичность, постоянство — вот необходимые качества хорошего Web-узла. Значительно упростят работу по формированию и изменению стиля вашего Web-узла каскадные таблицы стилей, появившиеся в HTML 4.0. О некоторых их возможностях будет рассказано ниже, а полностью им посвящена отдельная глава.
Последовательность, логичность, постоянство — вот необходимые качества хорошего Web-узла. Значительно упростят работу по формированию и изменению стиля вашего Web-узла каскадные таблицы стилей, появившиеся в HTML 4.0. О некоторых их возможностях будет рассказано ниже, а полностью им посвящена отдельная глава.
После того как определены цели, задана структура и собрана текстовая и графическая информация, необходимо разработать внешний вид Web-узла. Он также зависит от тех целей, которые необходимо достичь. Спектр возможных решений здесь очень широк: от просмотра уже существующих страниц и создания подобных, до обращения за помощью к профессиональным дизайнерам и художникам. В то же время, необходимо помнить о некоторых уже сложившихся правилах построения Web-документов, из которых состоит Web-узел.
Структура. На сегодня представление о структуре документа достаточно устоялось. Web-документ должен содержать в себе следующие разделы: заглавие, название компании, навигационную панель, собственно содержание, контактную информацию, дату и время обновления, авторские права и статус документа.
Логотип. Создавая Web-страницу, необходимо позаботиться о том, чтобы название фирмы всегда присутствовало на экране. Для этого в начале каждого Web-документа обычно помещается красочно оформленный логотип фирмы. Кроме того, название компании должно присутствовать и в выходных данных ко всем документам.
Навигационная панель. Одним из наиболее важных разделов Web-документа является навигационная панель или панель управления. WWW завоевала весь мир во многом благодаря тому, что гипертекстовые ссылки обеспечивают полную связность публикуемых материалов. Но эти же ссылки таят в себе опасность погружения в полный хаос, когда, пройдя цепочку из трех-четырех документов, вы уже не сможете вернуться обратно, запутавшись в обилии ссылок. Ваш Web-узел должен обеспечивать пользователю ясные и интуитивно понятные навигационные маршруты.
Многочисленные исследования показали, что посетители Web-серверов очень нетерпеливы и дальше, чем на два уровня документов, углубляться в содержание сервера не хотят. Поэтому, создавая Web-узел большого объема, следует предусмотреть промежуточные документы, обычно находящиеся на первом-втором уровнях, от которых любая информация находится не далее, чем в двух переходах.
Поэтому, создавая Web-узел большого объема, следует предусмотреть промежуточные документы, обычно находящиеся на первом-втором уровнях, от которых любая информация находится не далее, чем в двух переходах.
Навигационная панель вашего Web-узла должна присутствовать в каждом документе. В первую очередь, она должна включать в себя направляющие ссылки типа «Вперед»-«Назад» («Следующий»-«Предыдущий»), указывающие на соседние документы в структуре Web-узла. Далее от панели управления обязательно должны идти ссылки на все крупные разделы Web-узла — так называемые разделы первого уровня. И, наконец, пользователь всегда должен иметь возможность мгновенно вернуться на главную страницу Web-узла. Помимо ссылок следует указать путь к локальной поисковой системе и индексу.
Содержание. Прежде всего, следует отметить, что содержание Web-документов должно в полной мере отвечать всем требованиям, предъявляемым к обычным газетным или журнальным публикациям: грамматическая и орфографическая корректность, точность и достоверность предлагаемых материалов и многое другое. Кроме того, появляется целый ряд специфических требований, которым должен удовлетворять Web-документ.
Кроме того, появляется целый ряд специфических требований, которым должен удовлетворять Web-документ.
Часто возникает вопрос о размерах документа: какое число страниц является оптимальным? Ответ на первый взгляд может показаться странным: одна экранная страница или вообще никаких ограничений. Многочисленные исследования показали, что пользователи не любят работать с полосами прокрутки браузеров. Больше всего им нравятся документы, которые размещаются на одной экранной странице. Так и в WWW — вы никоим образом не сможете дать пользователю больше информации, чем в концентрированном изложении на одной странице. Если все-таки вы не укладываетесь в эти рамки, создайте еще один документ.
Одна экранная страница оказалась подходящей мерой представления информации. Если размер документа превышает одну страницу, то в большинстве случаев он может быть поделен на несколько логических частей, каждая из которых будет занимать не более одной страницы. Если же логического деления информации произвести не удается, то необходимо переработать стиль изложения, а может быть, и сами материалы. Сейчас выработалось единое мнение, что Web-сервер необходимо строить на основе одноэкранных документов. Есть только два исключения из этого правила. Оно не распространяется на статьи, публикуемые в WWW, и второе исключение — анкетные формы, которые, естественно, нельзя разрывать.
Если же логического деления информации произвести не удается, то необходимо переработать стиль изложения, а может быть, и сами материалы. Сейчас выработалось единое мнение, что Web-сервер необходимо строить на основе одноэкранных документов. Есть только два исключения из этого правила. Оно не распространяется на статьи, публикуемые в WWW, и второе исключение — анкетные формы, которые, естественно, нельзя разрывать.
Графика. При разработке Web-страницы нужно очень внимательно выбирать оптимальное соотношение графических и текстовых материалов. Одна хорошая картинка может заменить тысячу строк текста, но и загружаться по сети она будет в тысячу раз дольше. Поэтому графикой нужно пользоваться осторожно. Можно исходить из того, что графики на странице должно быть чуть меньше, чем хочется Web-мастеру. Пользователям может просто не хватить терпения, и они закроют документ еще до того как он полностью загрузится. Задержка отклика системы вызывает у пользователя раздражение. Все понимают, как тяжело сейчас обстоят дела с канальной инфраструктурой в Internet. Поэтому время задержки возрастает в зависимости от времени суток, по разным оценкам до 15-60 секунд. Теперь представьте, что у клиента только модем на 19200 бит/с. Тогда за минуту, то есть до того как клиент потеряет терпение, можно передать только около 170 Кбайт данных. Следовательно, размер
документа не должен превышать этого значения.
Все понимают, как тяжело сейчас обстоят дела с канальной инфраструктурой в Internet. Поэтому время задержки возрастает в зависимости от времени суток, по разным оценкам до 15-60 секунд. Теперь представьте, что у клиента только модем на 19200 бит/с. Тогда за минуту, то есть до того как клиент потеряет терпение, можно передать только около 170 Кбайт данных. Следовательно, размер
документа не должен превышать этого значения.
Следует отметить, что обычно панель управления, логотип и название фирмы выполняются в виде графических элементов. После создания макета можно приступить к его реализации с помощью языка HTML и иных средств, предлагаемых современными технологиями WWW.
Завершив создание Web-узла, необходимо разместить его в Internet. Здесь возможны два варианта: первый — использовать компьютер, который вместе с Web-сервером и Web-узлом находится в вашем офисе и подключается к Internet по выделенной или коммутируемой линии; второй — воспользоваться для размещения Web-узла услугами специальных организаций.
Рассмотрим второй вариант. Правильный выбор провайдера, предоставляющего доступ к Web-странице, позволит вашим клиентам с максимальным удобством получать необходимую информацию. Кроме того, поддержка Web-сервером специальных возможностей значительно облегчит разработку Web-узла.
На что следует обратить внимание при выборе провайдера, размещающего ваш Web-узел на своем сервере?
Пропускная способность каналов. Чтобы вашим посетителям не пришлось слишком долго ждать загрузки страниц, провайдер должен обладать надежным высокоскоростным соединением порядка 1-2 Мбит в секунду.
Поддержка сервером провайдера SSI (Server Side Includes, вставки на стороне сервера). Использование SSI позволяет Web-серверу вставлять небольшие объемы динамических данных непосредственно в пересылаемый пользователю HTML -документ. Запрошенная HTML -страница «просматривается» в поисках элементов SSI. Обнаружив такой элемент, сервер вставляет требуемую динамическую информацию. С помощью SSI можно включать один файл в состав другого, исполнять CGI-сценарии и передавать другую информацию. Необходимо уточнить, какие именно функции SSI поддерживаются на сервере провайдера.
Запрошенная HTML -страница «просматривается» в поисках элементов SSI. Обнаружив такой элемент, сервер вставляет требуемую динамическую информацию. С помощью SSI можно включать один файл в состав другого, исполнять CGI-сценарии и передавать другую информацию. Необходимо уточнить, какие именно функции SSI поддерживаются на сервере провайдера.
Поддержка сервером провайдера CGI-сценариев. CGI (Common Gateway Interface, общий шлюзовой интерфейс) — спецификация, позволяющая Web-серверу выполнять произвольные прикладные программы. В результате работы таких программ (сценариев, или «скриптов») создаются HTML -документы. С помощью CGI-сценариев могут приниматься данные от пользователя, они позволяют организовать диалог на Web-страницах, запросы к базам данных и т.д. Создать CGI-сценарий можно с помощью любого популярного языка программирования: Perl, Basic, C, C++, Pascal и т.п.
Поддержка моментальной перекодировки. К сожалению, для русского языка в Internet при работе на разных платформах (Windows, Mac, Unix и т.д.) приняты различные кодировки. Чтобы пользователю было легко просматривать страницы, Web-сервер провайдера должен уметь автоматически перекодировать документы в зависимости от поступившего запроса. В противном случае либо содержание вашего Web-узла для некоторых посетителей будет нечитаемым, либо придется обеспечивать несколько копий Web-узла — по одной на каждую поддерживаемую кодировку.
К сожалению, для русского языка в Internet при работе на разных платформах (Windows, Mac, Unix и т.д.) приняты различные кодировки. Чтобы пользователю было легко просматривать страницы, Web-сервер провайдера должен уметь автоматически перекодировать документы в зависимости от поступившего запроса. В противном случае либо содержание вашего Web-узла для некоторых посетителей будет нечитаемым, либо придется обеспечивать несколько копий Web-узла — по одной на каждую поддерживаемую кодировку.
Способ обновления страниц. Обычно страницы обновляются по протоколу FTP (File Transfer Protocol, протокол передачи файлов). Некоторые FTP-клиенты позволяют работать с файлами на компьютере провайдера так же, как с собственным диском, — копировать, удалять, переименовывать и т.п.
Как правило, возможность размещения Web-узла провайдер предоставляет своим пользователям за небольшую плату или бесплатно.
intuit.ru/2010/edi»>Существуют службы, которые предоставляют место под Web-узлы бесплатно вместе с адресом электронной почты и другими услугами. Как правило, условием такого «бесплатного» размещения является выделение на ваших страницах некоторого места под рекламу, кроме того, накладываются ограничения на размер ваших файлов.Дальше >>
< Лекция 7 || Лекция 1: 123
HTML-элементов
❮ Назад Далее ❯
Элемент HTML определяется начальным тегом, некоторым содержимым и конечный тег.
HTML-элементы
HTML-элемент — это все, от начального тега до конечного тега:
Примеры некоторых элементов HTML:
Мой Первый заголовок
Мой первый абзац.
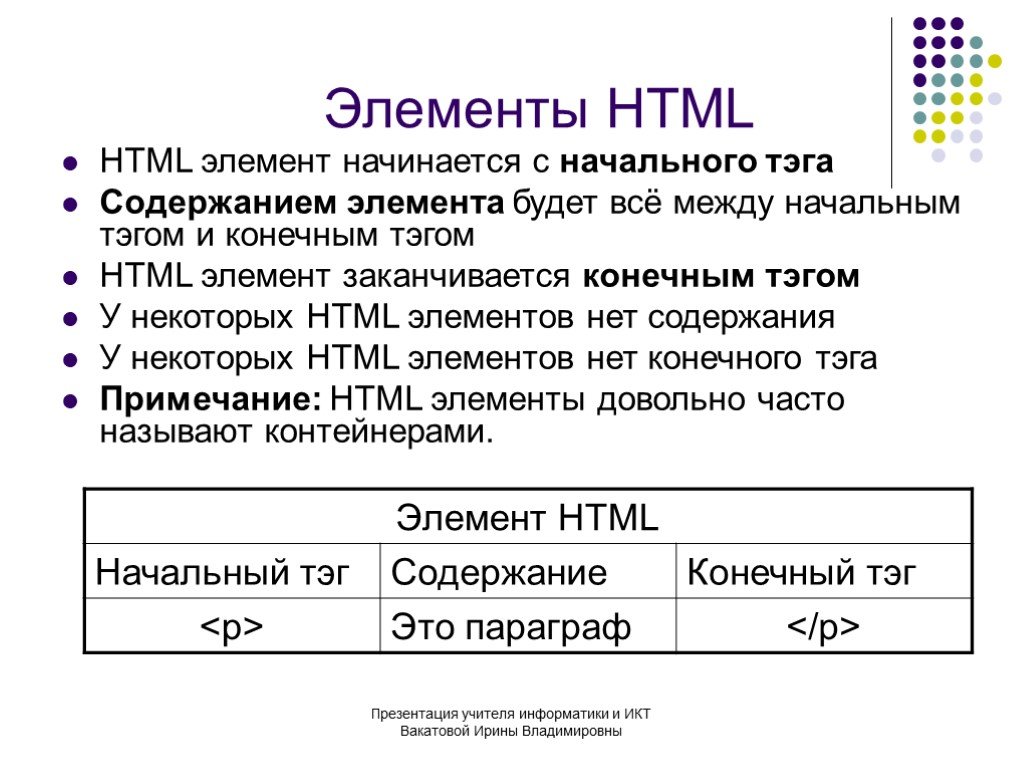
| Начальный тег | Содержимое элемента | Конечный тег |
|---|---|---|
| Мой первый заголовок | ||
Мой первый абзац. | ||
| | нет | нет |
Примечание: Некоторые элементы HTML не имеют содержимого (например,
элемент). Эти элементы называются пустыми элементами. Пустые элементы не имеют закрывающего тега!
Вложенные элементы HTML
Элементы HTML могут быть вложенными (это означает, что элементы могут содержать другие элементы).
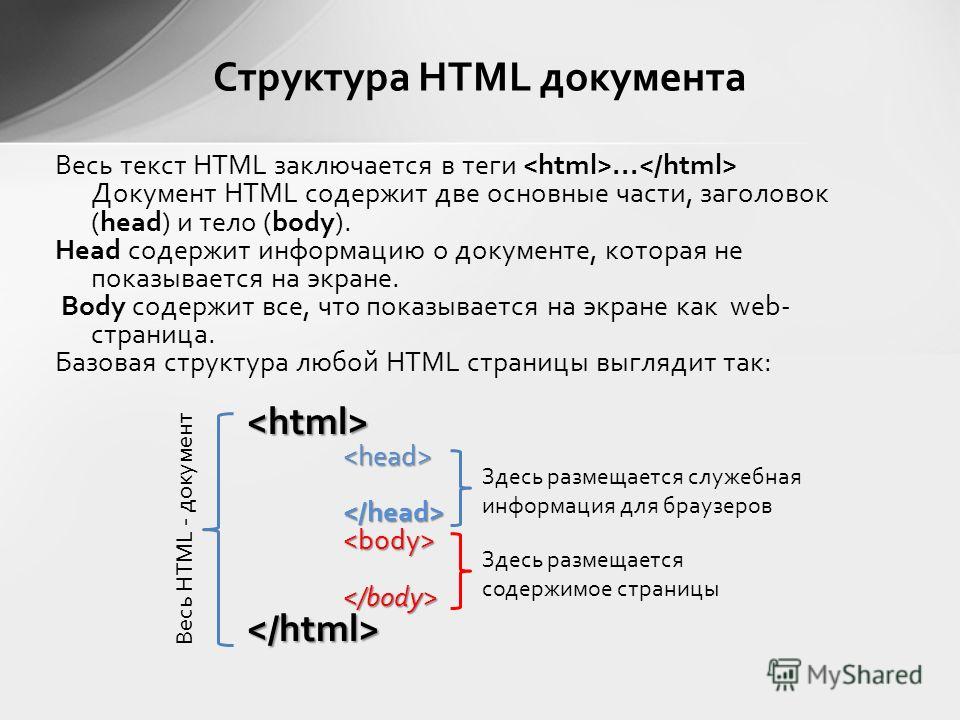
Все документы HTML состоят из вложенных элементов HTML.
Следующий пример содержит четыре элемента HTML ( , , и
Пример
Мой первый заголовок
Мой первый абзац.
Попробуйте сами »
Объяснение примера
Элемент является корневым элементом
и он определяет весь HTML-документ.
Он имеет начальный тег и конечный тег .
Затем внутри элемента есть <тело> элемент:
<тело>
Мой первый заголовок
Мой первый абзац.
Элемент определяет
тело документа.
Он имеет начальный тег и конечный тег .
Затем внутри элемента есть
два других элемента: и
Мой первый заголовок
Мой первый абзац.
Элемент определяет заголовок.
Он имеет начальный тег и конечный тег :
Мой первый заголовок
Элемент
Он имеет начальный тег
Мой первый абзац.
Никогда не пропускайте конечный тег
Некоторые элементы HTML будут отображаться правильно, даже если вы забудете конечный тег:
Пример
Это абзац
Это абзац
Попробуйте сами »
Однако никогда не полагайтесь на это ! Если вы забудете конечный тег, могут возникнуть неожиданные результаты и ошибки!
Пустые элементы HTML
Элементы HTML без содержимого называются пустыми элементами.
Тег определяет разрыв строки и
является пустым элементом без закрывающего тега:
Пример
Это абзац
с разрывом строки.
Попробуйте сами »
HTML не чувствителен к регистру
HTML теги не чувствительны к регистру: 
Стандарт HTML не требует строчных тегов, но W3C рекомендует строчные буквы в HTML, а требует строчных букв для более строгих типов документов, таких как XHTML.
В W3Schools мы всегда используем имена тегов в нижнем регистре.
Справочник по тегам HTML
Справочник по тегам W3Schools содержит дополнительную информацию об этих тегах и их атрибутах.
| Тег | Описание |
|---|---|
| Определяет корень документа HTML | |
| <тело> | Определяет тело документа |
Отдо | Определяет заголовки HTML |
Полный список всех доступных тегов HTML см. в нашем справочнике по тегам HTML.
❮ Предыдущий Далее ❯
Что это такое и как их использовать
Когда вы начнете изучать HTML, первое, что вы поймете, это то, что веб-страница — это не просто один объект. На самом деле она состоит из десятков или даже сотни строительных блоков, собранных вместе, чтобы предоставить вам опыт работы с веб-сайтом.
В HTML эти стандартные блоки называются элементами. Элементы HTML сообщают браузеру, как отображать текст, изображения и другой контент на странице, а также сообщают браузеру другую полезную информацию. Если вы хотите понять, как работают веб-сайты, вам необходимо знать основы HTML-элементов.
В этой записи блога мы познакомим вас с элементами HTML и научим правильно их писать. Мы также предоставим список некоторых наиболее распространенных HTML-элементов, которые вы будете использовать на своих веб-страницах. Давайте начнем.
Что такое элементы HTML?
В HTML элемент — это раздел HTML-документа. Некоторые элементы HTML представляют видимые компоненты веб-страницы, такие как текст, изображения или кнопки, в то время как другие обозначают различные разделы страницы или предоставляют метаинформацию о документе.
В самом коде элементы HTML создаются с помощью тегов. Тег HTML состоит из текста, заключенного в угловые скобки (<>). Например, элемент абзаца HTML (p) выглядит так:
См. HTML-элементы Pen:
HTML-элементы Pen:
от HubSpot (@hubspot) на CodePen.
Большинство HTML-элементов состоят из трех частей:
- Открывающий тег (или открывающий тег) отмечает, где начинается содержимое элемента (
в приведенном выше примере). - Закрывающий тег (или закрывающий тег) отмечает конец содержимого элемента ( выше). Закрывающий тег идентичен открывающему с добавлением косой черты (/) после первой угловой скобки.
- Содержимое помещается между открывающим и закрывающим тегами элемента ( Это текст абзаца. выше).
Обратите внимание, что теги HTML не чувствительны к регистру. Вы можете написать
Пустые HTML-элементы
Хотя большинство элементов HTML записываются с открывающим и закрывающим тегом, некоторые элементы состоят из одного тега и не имеют закрывающих тегов или содержимого. Такие элементы называются пустыми.
Такие элементы называются пустыми.
Часто встречающийся пустой элемент — это элемент разрыва строки, который добавляет разрыв строки между текстом. Элемент разрыва строки создается с помощью пустого тега
, как показано ниже:
См. HTML-элементы Pen:
by HubSpot (@hubspot) на CodePen.
Как видите, простое использование
создает разрыв строки, закрывающий тег не требуется. Другие распространенные пустые элементы включают (изображение), , <ссылка> и <ввод> .
Атрибуты HTML
Элементы HTML также могут содержать атрибуты. Атрибуты — это дополнительный код, помещаемый внутри открывающего тега элемента, который предоставляет дополнительную информацию об элементе. Атрибут может быть необязательным или обязательным.
Например, мы можем использовать атрибут стиля , чтобы изменить цвет элемента абзаца.
См. HTML-элементы Pen:
со стилем от HubSpot (@hubspot) на CodePen.
Вложение элементов HTML
Элементы HTML также можно размещать внутри других элементов — это называется вложением и является ключом к сборке HTML-документов.
Возвращаясь к нашему примеру
См. HTML-элементы Pen: ссылка внутри абзаца от HubSpot (@hubspot) на CodePen.
Также обратите внимание, что ко всему тексту между и автоматически применяется стиль, чтобы он выглядел как гиперссылка.
В этом примере мы называем элемент абзаца «родительским» элементом, а элемент привязки — «дочерним» элементом. Дочерние элементы также могут содержать вложенные элементы и, таким образом, сами быть родительскими элементами. Вы можете вкладывать элементы столько уровней, сколько вам нужно в HTML, если каждый родительский элемент правильно заканчивается закрывающим тегом.
На самом деле все HTML-документы имеют как минимум два уровня вложенности из-за того, как они настроены. HTML-документ обычно имеет следующую структуру:
.
<голова>
<тело>
Это пример абзаца.
Давайте распакуем то, что мы здесь видим:. В каждом файле HTML все элементы вложены в тег . Он называется корневым элементом, поскольку содержит все остальные элементы документа.
обычно содержит два прямых дочерних элемента. Это
, который содержит информацию о документе (например, его заголовок, ключевые слова, автор и/или любые необходимые сценарии), и , который содержит все видимые элементы страницы (например, ,,
Вы можете разместить элементы HTML внутри или , и эти элементы могут иметь собственные дочерние элементы. Наконец, обратите внимание, что каждый элемент в приведенном выше примере закрывается до того, как закрывается его родительский тег. Это означает, что теги правильно вложены и необходимы для правильного отображения страницы в браузере.
Чтобы узнать больше о важности вложенности в HTML, ознакомьтесь с нашим вводным руководством по объектной модели документа в HTML.
Блочные и встроенные элементы HTML
При изучении HTML-элементов также важно различать блочные и встроенные элементы. Большинство элементов HTML попадают в одну из этих двух категорий.
Большинство элементов HTML попадают в одну из этих двух категорий.
Элементы уровня блока
Элемент уровня блока создает новый раздел на странице. По умолчанию блочный элемент растягивается, чтобы заполнить 100% области просмотра (т. е. видимой области веб-страницы) и всегда начинается с новой строки.
Общие элементы блочного уровня включают Вот пример трех блочных элементов на странице с цветным фоном, чтобы показать, как они заполняют пространство. См. HTML-элементы Pen: элементы блочного уровня от HubSpot (@hubspot) на CodePen. Несмотря на то, что содержимое не занимает всю ширину окна просмотра, блочные элементы охватывают его. Элементы встроенного уровня существуют в соответствии с их родительским элементом. И ширина, и высота элемента встроенного уровня задаются его содержимым. Кроме того, элементы встроенного уровня не начинают новую строку, что означает, что вы можете поместить несколько из них в одну строку. Общие элементы Inline-level включают , Вот еще один пример блочных элементов с некоторыми встроенными элементами, чтобы вы могли увидеть, как эти два типа элементов работают вместе. См. Несмотря на то, что в HTML5 более 100 элементов, вам действительно нужно знать только дюжину или две, чтобы эффективно писать HTML. Также помогает то, что большинство имен тегов описывают, что делает элемент, что облегчает их запоминание. Вот некоторые распространенные теги HTML, которые вы можете увидеть на веб-страницах: … Если подумать, действительно интересно, что каждый веб-сайт и веб-страница, которые вы когда-либо посещали, состоят из нескольких элементов страницы, а также некоторого творческого использования CSS и JavaScript. Но в этом и суть — чтобы создать эффективную страницу, нужно максимально использовать имеющиеся в вашем распоряжении элементы. И лучший способ выучить элементы — это, конечно же, их использовать. от
до (заголовки страниц), ,
(неупорядоченный список),
(нумерованный список) и <дел> . Также обратите внимание, что, в отличие от ширины, высота каждого элемента определяется его содержимым.
Также обратите внимание, что, в отличие от ширины, высота каждого элемента определяется его содержимым. Элементы встроенного уровня
, (выделение; курсивом элемент), (жирный элемент), <кнопка> и <диапазон> .
 HTML-элементы Pen: элементы встроенного уровня от HubSpot (@hubspot) на CodePen.
HTML-элементы Pen: элементы встроенного уровня от HubSpot (@hubspot) на CodePen. Список тегов HTML
Тег Описание Блочный или встроенный уровень? … корень документа HTML, который содержит все остальные элементы Н/Д <голова>… содержит метаданные о HTML-документе Н/Д <тело>… содержит содержимое страницы документа HTML Н/Д создает абзац текста блочный уровень .
 ..,
..,…
и т. д. создает заголовок страницы; варианты варьируются от до
, от самого важного до наименее важного
блочный уровень встраивает изображение на страницу встроенный уровень <видео>… встраивает медиаплеер на страницу и отображает видео встроенный уровень … создает гиперссылку из включенного текста встроенный уровень … указывает выделенный текст; выделяет текст курсивом по умолчанию встроенный уровень … указывает на важный текст; выделяет текст жирным шрифтом по умолчанию встроенный уровень создает разрыв строки встроенный уровень …
создает упорядоченный список, обычно нумерованный список по умолчанию блочный уровень .
 ..
.. создает неупорядоченный список, обычно маркированный список по умолчанию блок-уровень <кнопка>… создает интерактивную кнопку встроенный уровень обозначает область основного содержимого страницы блочный уровень <заголовок>… обозначает область заголовка страницы блочный уровень <нижний колонтитул>… обозначает область нижнего колонтитула страницы блочный уровень обозначает навигационную область страницы блочный уровень общий элемент блочного уровня блочный уровень … общий элемент встроенного уровня встроенный уровень <название>.  ..
.. содержит заголовок документа, который отображается на вкладке страницы Н/Д <стиль>… содержит стиль (в виде CSS) для документа Н/Д <ссылка>… сигнализирует о том, что документ HTML использует другой документ; чаще всего используется для ссылки на внешний файл CSS Н/Д <мета>… указывает любые другие соответствующие метаданные Н/Д Learn HTML Elements


 0 Transitional//EN">
0 Transitional//EN">