Подсказки. Компоненты · Bootstrap v5.0.2
Обзор
Вот что надо знать перед началом работы с плагином подсказок:
- Плагин использует стороннюю библиотеку Popper.js для позиционирования. Чтобы всплывающие подсказки работали Вы должны подключать popper.min.js перед bootstrap.js или использовать
bootstrap.bundle.min.js/bootstrap.bundle.js– содержащие Popper.js! - Подсказки не инициализируются и не используются по умолчанию по причинам производительности, так что вам надо сделать это самому.
- Подсказки с названием нулевой длины никогда не отображаются.
- Задайте
container: 'body'чтобы избежать проблем с отрисовкой более сложных компонентов (таких как группы ввода, кнопок и т.д.). - Нельзя запускать подсказки из скрытых элементов.
- Подсказки для элементов класса
.disabledили с атрибутомdisabledдолжны запускаться из элемента-«обертки».
- Когда подсказка запускается из многострочных ссылок, подсказки будут центрированы. Используйте
white-space: nowrap;в ваших<a>, чтобы избежать этого. - Подсказки должны быть спрятаны до того, как связанные с ними элементы удалены из DOM.
- Всплывающие подсказки могут запускаться благодаря элементу внутри теневой модели DOM.
По умолчанию этот компонент использует встроенное средство очистки содержимого, которое удаляет все элементы HTML, которые не разрешены явно. Дополнительные сведения смотрите в разделе очистки в нашей документации по JavaScript.
Вы всё поняли? Отлично, посмотрим, как это работает на конкретных примерах.
Пример: задействуйте подсказки везде
Один из способов инициализировать все подсказки на странице – обратиться к ним по атрибуту data-bs-toggle:
var tooltipTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="tooltip"]'))
var tooltipList = tooltipTriggerList. map(function (tooltipTriggerEl) {
return new bootstrap.Tooltip(tooltipTriggerEl)
})
map(function (tooltipTriggerEl) {
return new bootstrap.Tooltip(tooltipTriggerEl)
})
Примеры
Наведите курсор на ссылки – увидите подсказку:
Tight pants next level keffiyeh you probably haven’t heard of them. Photo booth beard raw denim letterpress vegan messenger bag stumptown. Farm-to-table seitan, mcsweeney’s fixie sustainable quinoa 8-bit american apparel have a terry richardson vinyl chambray. Beard stumptown, cardigans banh mi lomo thundercats. Tofu biodiesel williamsburg marfa, four loko mcsweeney’s cleanse vegan chambray. A really ironic artisan whatever keytar, scenester farm-to-table banksy Austin twitter handle freegan cred raw denim single-origin coffee viral.
Наведите курсор на кнопки, чтобы увидеть четыре разные расположения подсказок: сверху, справа, внизу и влево.
<button type="button" data-bs-toggle="tooltip" data-bs-placement="top" title="Подсказка вверху"> Подсказка вверху </button> <button type="button" data-bs-toggle="tooltip" data-bs-placement="right" title="Подсказка справа"> Подсказка справа </button> <button type="button" data-bs-toggle="tooltip" data-bs-placement="bottom" title="Подсказка внизу"> Подсказка внизу </button> <button type="button" data-bs-toggle="tooltip" data-bs-placement="left" title="Подсказка слева"> Подсказка слева </button>
И с добавлением обычного HTML:
<button type="button" data-bs-toggle="tooltip" data-bs-html="true" title="<em>Подсказка</em> <u>с</u> <b>HTML</b>"> Всплывающая подсказка с HTML </button>
С SVG:
Sass
Переменные
$tooltip-font-size: $font-size-sm; $tooltip-max-width: 200px; $tooltip-color: $white; $tooltip-bg: $black; $tooltip-border-radius: $border-radius; $tooltip-opacity: .9; $tooltip-padding-y: $spacer / 4; $tooltip-padding-x: $spacer / 2; $tooltip-margin: 0; $tooltip-arrow-width: .8rem; $tooltip-arrow-height: .4rem; $tooltip-arrow-color: $tooltip-bg;
Использование
Плагин всплывающих подсказок генерирует контент и разметку по запросу и по умолчанию помещает всплывающие подсказки после их триггерного элемента.
Запуск всплывающей подсказки через JavaScript:
var exampleEl = document.getElementById('example')
var tooltip = new bootstrap.Tooltip(exampleEl, options)
Переполнение
auto и scrollПоложение всплывающей подсказки пытается автоматически измениться, когда родительский контейнер имеет overflow: auto или overflow: scroll, как наш .table-responsive, но по-прежнему сохраняет исходное расположение размещения. Чтобы решить эту проблему, установите параметр
Чтобы решить эту проблему, установите параметр boundary (для модификатора переворота, использующего параметр popperConfig) для любого HTMLElement на переопределить значение по умолчанию 'clippingParents', например, document.body:
var exampleEl = document.getElementById('example')
var tooltip = new bootstrap.Tooltip(exampleEl, {
boundary: document.body // or document.querySelector('#boundary')
})
Разметка
Для использования подсказок требуется лишь атрибут data и title в том элементе HTML, который вы хотите оснастить подсказкой. Генерированная разметка подсказки – проще, хотя и требует установить позицию (по умолчанию позиция задается плагином как top).
Работа подсказок при использовании клавиатуры и юзеров вспомогательных технологий
Следует добавлять подсказки лишь в те элементы HTML, которые традиционно рассматриваются как пригодные для фокусировки с клавиатуры и интерактивные (такие как ссылки или органы управления форм).
<span>) можно оснастить той же возможностью – добавив атрибут tabindex="0" – это привнесет надоедливые баги при работе c не –интерактивными элементами с клавиатуры. Плюс – большинство вспомогательных технологий в настоящее время не объявляют и не видят содержимое подсказки в такой ситуации.Кроме того, не полагайтесь только на hover в качестве триггера для своих всплывающих подсказок, так как тогда они не будут работать для пользователей с клавиатуры.
<!-- HTML для записи -->
<a href="#" data-bs-toggle="tooltip" title="Текст всплывающей подсказки!">Наведите на меня</a>
<!-- Разметка, созданная плагином -->
<div role="tooltip">
<div></div>
<div>
Текст всплывающей подсказки!
</div>
</div>
Дезактивированные элементы
Элементы с атрибутом disabled не есть интерактивные, что означает, что подсказка (или поповер) не возникнут при фокусировании, наведении или клике на них юзеров. Как полумера в решении этого вопроса – можно запустить подсказки из оборачивающего элемента
Как полумера в решении этого вопроса – можно запустить подсказки из оборачивающего элемента <div> или <span>, в идеале придав им возможность фокусировки с клавиатуры атрибутом tabindex="0", и т.о. преодолев событие pointer-events в дезактивированном элементе.
<span tabindex="0" data-bs-toggle="tooltip" title="Отключенная подсказка"> <button type="button" disabled>Отключенная кнопка</button> </span>
Параметры
Параметры можно передавать через атрибуты или JavaScript. С атрибутами: добавьте название атрибута к data-bs-, как в data-bs-animation="".
Обратите внимание, что по соображениям безопасности параметры sanitize, sanitizeFn и whiteList не могут быть предоставлены с использованием атрибутов данных.
| Наименование | Тип | По умолчанию | Описание |
|---|---|---|---|
animation |
boolean | true |
Применить переход CSS fade к всплывающей подсказке |
container |
string | element | false | false |
Добавляет всплывающую подсказку к определенному элементу. container: 'body'. Этот параметр особенно полезен тем, что позволяет Вам размещать всплывающую подсказку в потоке документа рядом с элементом запуска, что предотвратит отрыв всплывающей подсказки от элемента запуска во время изменения размера окна.
|
delay |
number | object | 0 |
Задержка показа и скрытия всплывающей подсказки (мс) — не относится к ручному типу триггера Если указан номер, задержка применяется как к скрытию, так и к отображению. Структура объекта: |
html |
boolean | false |
Разрешить HTML во всплывающей подсказке.
Если `true`, HTML-теги в Используйте текст, если Вас беспокоят XSS-атаки. |
placement |
string | function | 'top' |
Как разместить всплывающую подсказку — auto | top | bottom | left | right. Когда функция используется для определения размещения, она вызывается с помощью узла DOM всплывающей подсказки в качестве первого аргумента и узла DOM триггерного элемента в качестве второго. Контекст |
selector |
string | false | false |
Если предусмотрен селектор, объекты всплывающей подсказки будут делегированы указанным целям. На практике это также используется для применения всплывающих подсказок к динамически добавляемым элементам DOM (поддержка На практике это также используется для применения всплывающих подсказок к динамически добавляемым элементам DOM (поддержка jQuery.on). Смотрите это и информативный пример. |
template |
string | '<div role="tooltip"><div></div><div></div></div>' |
Базовый HTML для использования при создании всплывающей подсказки.
Самый внешний элемент оболочки должен иметь класс |
title |
string | element | function | '' |
Значение заголовка по умолчанию, если атрибут Если задана функция, она будет вызываться со ссылкой |
trigger |
string | 'hover focus' |
Как запускается всплывающая подсказка — click | hover | focus | manual. Вы можете передать несколько триггеров; разделить их пробелом.
Само по себе |
fallbackPlacements |
array | ['top', 'right', 'bottom', 'left'] |
Определите резервные места размещения, предоставив список мест размещения в массиве (в порядке предпочтения). Для получения дополнительной информации смотрите документацию о поведении Popper. |
boundary |
string | element | 'clippingParents' |
Граница ограничения переполнения всплывающей подсказки. По умолчанию это 'clippingParents' и может принимать ссылку HTMLElement (только JavaScript). Дополнительную информацию смотрите в Popper документации preventOverflow. |
customClass |
string | function | '' |
Добавляйте классы во всплывающую подсказку, когда она отображается. Вы также можете передать функцию, которая должна возвращать одну строку, содержащую дополнительные имена классов. |
sanitize |
boolean | true |
Включите или отключите дезинфекцию. Если активированы параметры 'template' и 'title' , будут очищены. Смотрите раздел очистки в нашей документации по JavaScript. |
allowList |
object | Значение по умолчанию | Объект, содержащий разрешенные атрибуты и теги |
sanitizeFn |
null | function | null |
Здесь Вы можете предоставить свою собственную функцию дезинфекции. Это может быть полезно, если Вы предпочитаете использовать специальную библиотеку для выполнения очистки. Это может быть полезно, если Вы предпочитаете использовать специальную библиотеку для выполнения очистки. |
offset |
array | string | function | [0, 0] |
Смещение всплывающей подсказки относительно цели. Вы можете передать строку в атрибутах данных со значениями, разделенными запятыми, например: Когда функция используется для определения смещения, она вызывается с объектом, содержащим размещение popper, ссылку и popper rects в качестве первого аргумента. Узел DOM запускающего элемента передается в качестве второго аргумента. Функция должна возвращать массив с двумя числами: Дополнительную информацию смотрите в offset документации Popper. |
popperConfig |
null | object | function | null |
Чтобы изменить конфигурацию Popper по умолчанию для Bootstrap, смотрите конфигурацию Popper. Когда функция используется для создания конфигурации Popper, она вызывается с объектом, который содержит конфигурацию Popper по умолчанию для Bootstrap. Это поможет вам использовать и объединить настройки по умолчанию с вашей собственной конфигурацией. Функция должна возвращать объект конфигурации для Popper. |
Использование функции с
popperConfigvar tooltip = new bootstrap.Tooltip(element, {
popperConfig: function (defaultBsPopperConfig) {
// var newPopperConfig = {...}
// use defaultBsPopperConfig if needed...
// return newPopperConfig
}
})
Методы
Асинхронные методы и переходы
Все методы API асинхронны и запускают переход. Они возвращаются функции, вызвавшей их, с началом перехода, но до его конца. Плюс, вызов метода к компоненту, выполняющему переход, будет проигнорирован.
Смотрите документацию.
show
Показывает всплывающую подсказку элемента. Возвращается к функции-вызову до того, как модальный элемент показан (т.е. до того, как произойдет событие shown.bs.tooltip). Расценивается как «мануальный» запуск подсказки. Подсказки с названием нулевой длины никогда не отображаются.
tooltip.show()
hide
Скрывает подсказку элемента. Возвращается к функции-вызову до того, как модальный элемент скрыт (т.е. до того, как произойдет событие hidden.bs.tooltip). Это расценивается «мануальным» запуском подсказки.
tooltip.hide()
toggle
Изменяет состояние подсказки элемента. Возвращается к функции-вызову до того, как модальный элемент показан или скрыт (т.е. до того, как события shown.bs.tooltip or hidden.bs.tooltip наступят). Расценивается как «мануальный» запуск подсказки.
tooltip.toggle()
dispose
Прячет и уничтожает подсказку элемента. Подсказки, которые используют «делегирование» (которые созданы использованием параметра «селектор»), нельзя уничтожить по отдельности на «подчиненных» элементах-триггерах.
tooltip.dispose()
enable
Дает возможность подсказке элемента быть показанной. Подсказки включены по умолчанию.
tooltip.enable()
disable
Лишает подсказку элемента возможности быть показанной. Подсказка будет доступна к показу только если она будет ре-активирована.
tooltip.disable()
toggleEnabled
Переключает возможность подсказки элемента быть показанной или скрытой.
tooltip.toggleEnabled()
update
Обновляет позицию подсказки элемента.
tooltip.update()
getInstance
Static method which allows you to get the tooltip instance associated with a DOM element
var exampleTriggerEl = document.getElementById('example') var tooltip = bootstrap.Tooltip.getInstance(exampleTriggerEl) // Returns a Bootstrap tooltip instance
События
| Тип события | Описание |
|---|---|
show.bs.tooltip |
Это событие наступает немедленно, когда экземпляр метода show вызван. |
shown.bs.tooltip |
Это событие наступает, когда подсказка стала видимой юзеру (будет ждать завершения переходов CSS). |
hide.bs.tooltip |
Это событие наступает немедленно, когда экземпляр метода hide вызван. |
hidden.bs.tooltip |
Это событие наступает, когда подсказка только что прекратила быть скрытой от юзера (будет ждать завершения переходов CSS). |
inserted.bs.tooltip |
Это событие наступает после события show., когда шаблон подсказки добавлен в DOM. |
var myTooltipEl = document.getElementById('myTooltip')
var tooltip = new bootstrap.Tooltip(myTooltipEl)
myTooltipEl.addEventListener('hidden.bs.tooltip', function () {
// делайте что-нибудь...
})
tooltip.hide()
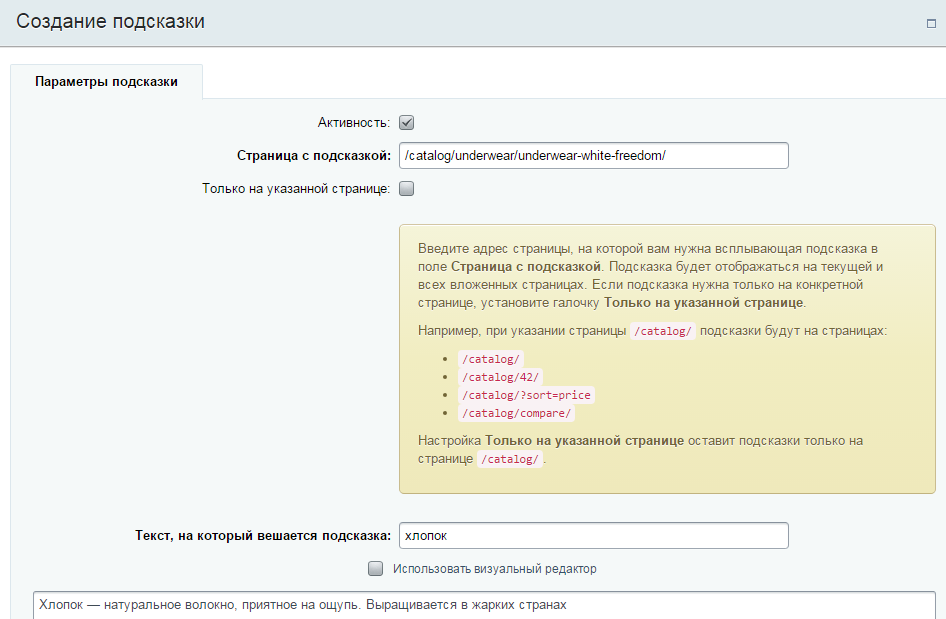
Создание всплывающего окна. Запись текста для всплывающего окна.
Информатика и выч. техника \ Информатика и программирование
Страницы работы
3 страницы (Word-файл)
Посмотреть все страницы
Скачать файл
Содержание работы
Пример: Создайте всплывающее окно
Используя Справку HTML ActiveX управление, Вы можете
создавать всплывающее окно, которое появляется, когда пользователь нажимает
определенное слово, фразу, или графический символ в разделе. Этот пример
основан на TextPopup
методе.
Этот пример
основан на TextPopup
методе.
Шаги процесса следующие:
Запишите текст для всплывающего окна.
Вставьте Справку HTML ActiveX управление в вашем файле HTML.
Создайте гиперсвязь, чтобы открыть всплывающее окно.
Примечания
· Вы можете использовать этот пример с и неоткомпилированный файлы HTML и откомпилированный справку (.chm) файлы.
Эта процедура не может использоваться, чтобы создать контекстно-зависимые разделы справки, которые пользователи открываются через внешнюю программу
Записывать текст для всплывающего окна
· Запишите текст для ваших всплывающих окон, используя любого текстового редактора, в следующем формате:
<SCRIPT Language=JavaScript> font_variable=»Facename[, point size[, charset[, PLAIN BOLD ITALIC UNDERLINE]]]» text_variable=»A Pop-up Window» text_variable2=»Another Pop-up Window» </SCRIPT>
Где font_variable — имя
переменной, которая определяет атрибуты шрифта для текста, и text_variable
— название(имя) переменной, которая определяет текст, чтобы появиться во
всплывающем окне.
Пример
Следующий сценарий определяет 10 курсивов пункта(точки) Helvetica как шрифт, чтобы использовать для текста и определяет одно всплывающее окно:
<SCRIPT Language=JavaScript>
MyFont=»Helvetica,10,,italic»
MyText=»This is a pop-up window.»
</SCRIPT>
Примечания
· Вы можете размещать всплывающие окна куда-нибудь в пределах начало <BODY> и заканчивать тэгы вашего файла HTML.
· Текст для всплывающих окон может также быть сохранен в текстовом файлес .js расширением имени файла, на которое Вы ссылаетесь от вашего файла HTML.
Пример: сохранять текст для всплывающих окон в текстовом файле
Текст для всплывающих окон может быть
сохранен в одном текстовом файле с .js расширением имени
файла. Это дает возможность Вам сохранить текст для всех всплывающих окон в
вашей полной системе справки в единственном (отдельном) местоположении. Это
также допускает, Вы, чтобы глобально определить шрифт приписываете, чтобы
использоваться для всплывающих окон.
Это
также допускает, Вы, чтобы глобально определить шрифт приписываете, чтобы
использоваться для всплывающих окон.
Создайте ваши всплывающие окна, использующие любого текстового редактора, в следующем формате:
popfont=»Facename[, point size[, charset[, PLAIN BOLD ITALIC UNDERLINE]]]« Text1=»The text for the first pop-up window.« Text2=»The text for the second pop-up window.«
Где popfont — имя переменной, которая определяет атрибуты шрифта для всплывающего текста и Text1, Text2, и так далее, являются переменными, которые определяют текст каждого всплывающего окна.
Сохраните файл с .js расширением имени файла.
Копируйте следующий код в каждый файл HTML, от которого Вы хотите открыть всплывающее окно. Разместите код между <body> началом и конечными тэгами:
<OBJECT
id=HHCTRL type=»application/x-oleobject»
classid=»clsid:adb880a6-d8ff-11cf-9377-00aa003b7a11″ >
</OBJECT>
<SCRIPT language=javascript
SRC=»terms. js»>
</SCRIPT>
js»>
</SCRIPT>
Где HHCTRL – ID управления, на который Вы ссылаетесь, и terms.js — имя вашего текстового файла. Вы могли бы хотеть включить обработчик ошибки, который вызван, если указанный текстовый файл не может быть найден.
Также копируйте этот код в вашем файле HTML, чтобы назвать TextPopup метод Справки HTML ActiveX управлением:
<A HREF=»JavaScript:HHCTRL.TextPopup(Text1,popfont,9,9,-1,-1)» Title=»Click for pop-up definition»>Word to be defined</A>
Примечания
· Вы должны добавить текстовый файл к секция [files] вашего проекта (.hhp) файл.
· Эта процедура не может использоваться, чтобы создать контекстно-зависимые разделы справки, которые пользователи открываются через внешнюю программу.
Вставлять Справку HTML ActiveX управляют в вашем файле HTML
· Копируйте следующую Справку HTML ActiveX синтаксис управления в вашем файле:
<OBJECT
id=popup
type=»application/x-oleobject»
classid=»clsid:adb880a6-d8ff-11cf-9377-00aa003b7a11″
>
</OBJECT>
Где всплывающее – ID управления, на который Вы
сошлетесь в шаге 3. Если ваш файл HTML
уже включает образец управления, Вы можете ссылаться на это один.
Если ваш файл HTML
уже включает образец управления, Вы можете ссылаться на это один.
Примечания
· Вы можете также вставлять контроль(управление), используя Справку HTML ActiveX, управляют Мастером, и затем удаляют <ПАРАМ.> тэгы вручную.
· Вы можете размещать Справку HTML ActiveX синтаксис контроля(управления) куда-нибудь в пределах начало <ТЕЛА> и заканчивать тэгы вашего файла HTML.
· Если Вы вставили множественные образцы Справки HTML ActiveX управление в том же самом файле HTML, убедитесь, что каждый образец имеет уникальный ИДЕНТИФИКАТОР.
Создавать гиперсвязь, чтобы открыть всплывающее окно
· Копируйте следующий код в вашем файле HTML, чтобы назвать TextPopup метод Справки HTML ActiveX управлением:
<A HREF=»JavaScript:popup.TextPopup(text_variable, font_variable,9,9,-1,-1)»>Click Here</a>
Где всплывающее
— ИДЕНТИФИКАТОР, который Вы определили в шаге 2,
text_variable и font_variable — имена переменной, которые Вы
определили в шаге 1, числовые значения — левые
и правые поля (9,9) и передний план и цвета фона (-1,-1) окна, и нажимают в
этом месте — текст связи.
Пример
Следующий пример ссылается на Справку HTML ActiveX контроль(управление), чей ИДЕНТИФИКАТОР всплывающий и отображает текстовую переменную MyText и переменную шрифта MyFont:
<A HREF=JavaScript:popup.TextPopup(MyText,MyFont,9,9,-1,-1)> Click to see a pop-up window.</A>
Выборка заканчивающейся связи показывается ниже:
Примечания
· Вы не должны создать текстовую связь, чтобы вызватьTextPopup. Вы можете также использовать сценарий, чтобы вызвать это.
Похожие материалы
Информация о работе
Скачать файл
Создание всплывающих окон с использованием редактирования исходного HTML-кода
Редактирование исходного HTML-кода теперь доступно для всплывающих окон в новом Map Viewer. Эта функция всегда была популярной в Map Viewer Classic, и мы с вами всегда хотели добавить ее в Map Viewer. Эта мощная функция дает вам дополнительную свободу при создании всплывающих окон. Вы можете настроить цвета, размеры, таблицы и многое другое. Давайте перейдем к тому, как это работает.
Вы можете настроить цвета, размеры, таблицы и многое другое. Давайте перейдем к тому, как это работает.
Опыт редактирования исходного кода HTML будет знаком тем, кто уже создавал Содержимое Text (ранее называвшееся Отображение настраиваемых атрибутов) в Map Viewer Classic. Чтобы начать работу, откройте панель «Всплывающие окна», нажав кнопку Настроить всплывающие окна на правой панели инструментов. На панели всплывающих окон вы увидите кнопку Добавить содержимое ; щелкните по нему и выберите Text . Это откроет редактор форматированного текста. На панели инструментов текстового редактора вы увидите новую кнопку под названием Source . Щелкнув Source , редактор переключится с представления форматированного текста на представление исходного кода. Представление исходного кода — это место, где вы пишете HTML для управления всплывающим окном. Повторное нажатие на 9Кнопка 0005 Source переключит редактор обратно в форматированный текстовый режим, что позволит вам предварительно просмотреть свой пользовательский контент и отобразить его во всплывающем окне.
Повторное нажатие на 9Кнопка 0005 Source переключит редактор обратно в форматированный текстовый режим, что позволит вам предварительно просмотреть свой пользовательский контент и отобразить его во всплывающем окне.
Вы можете заметить небольшие отличия в HTML-коде при повторном входе в исходное представление или при просмотре HTML-кода всплывающего окна, созданного в Map Viewer Classic. Эти различия включают добавление и замену тегов, а также перемещение атрибутов и их свойств. Есть две основные причины этих изменений. Во-первых, редактор форматированного текста Map Viewer соответствует стандартам и соглашениям HTML5. Во-вторых, чтобы уменьшить вероятность переопределения атрибутов отображающим их приложением, презентационные атрибуты иногда перемещаются во встроенные стили внутри тега. Это происходит автоматически независимо от того, редактируете ли вы форматированный текст или непосредственно источник.
А теперь самое интересное, примеры того, как редактирование исходного кода HTML можно использовать для улучшения всплывающих окон.
Соответствие цвета текста стилю карты
Один из самых популярных вариантов использования редактирования исходного HTML-кода во всплывающих окнах — сопоставление цвета текста всплывающего окна со стилем карты. Этот метод сочетает в себе редактирование исходного кода Arcade и HTML для создания всплывающего окна, которое лучше связано с картой и ее функциями. Чтобы узнать больше о том, как это сделать, посетите блог Лизы.
Таблицы
Иногда таблица является лучшим способом суммировать атрибуты объекта. Создание таблицы с нуля позволяет выйти за рамки предварительно отформатированного списка полей из двух столбцов, позволяя настраивать размер, стили и значения таблицы. Отличный пример этого можно увидеть на этой карте преобладания инвалидов в Сакраменто, Калифорния. Просмотрите исходное представление элемента текстового содержимого, чтобы увидеть, как можно создать такую же таблицу.
Просмотрите исходное представление элемента текстового содержимого, чтобы увидеть, как можно создать такую же таблицу.
Советы по работе с таблицами
Работа с таблицами может занять некоторое время, и мы все еще работаем над тонкой настройкой работы с таблицами, поэтому вот несколько советов, которые следует учитывать при создании таблиц или переносе существующих таблиц.
- Управляйте размером таблицы с помощью атрибутов ширины и высоты в теге
- Примените цвет текста к заголовкам и данным таблицы с помощью атрибута стиля , как показано ниже:
Еще одна вещь, которую вы можете заметить, это то, что текстовый редактор заключает ваши таблицы в тег
. Это способ текстового редактора определить таблицу как автономный контент, и он может помочь улучшить доступность. Вы также можете увидеть, как это происходит при включении изображений в ваш текстовый контент. В обоих случаях, если вы ранее установили ширину с помощью атрибута стиля, вам может потребоваться добавить ее обратно с помощью атрибута ширины непосредственно в тегеили
.

Изображения
Изображения можно легко добавить с помощью рабочего процесса Добавить содержимое > Изображение , но редактирование исходного HTML-кода — это универсальное средство. Вы можете установить ширину изображения, альтернативный текст, стиль и т. д., а также предоставить некоторую контекстную информацию об изображении за один раз, как на следующей карте.
Что дальшеМы знаем, что редактирование исходного HTML-кода уже какое-то время находится в верхней части вашего списка пожеланий в Map Viewer, и теперь, когда оно уже здесь, мы рады поделиться, что это еще не все. Вот несколько областей, на которых мы сосредоточимся в следующих нескольких выпусках.
- Улучшена совместимость при редактировании существующих всплывающих окон, созданных в Map Viewer Classic
- Подсветка синтаксиса при редактировании источника и автодополнении
- Шаблоны для упрощения вставки более сложного содержимого
Дополнительные сведения о возможностях редактирования исходного кода HTML см.
 в справочном документе Supported HTML. Кроме того, если вы интенсивно используете выражения атрибутов, прочитайте блог Пола, чтобы узнать, как использовать Arcade для возврата HTML для еще более гибкого контента. Как всегда, оставайтесь на связи с нами через страницу сообщества ArcGIS Online; мы любим получать ваши отзывы. Удачного картографирования!
в справочном документе Supported HTML. Кроме того, если вы интенсивно используете выражения атрибутов, прочитайте блог Пола, чтобы узнать, как использовать Arcade для возврата HTML для еще более гибкого контента. Как всегда, оставайтесь на связи с нами через страницу сообщества ArcGIS Online; мы любим получать ваши отзывы. Удачного картографирования!Лорен Баллантайн
Инженер по продукту в команде ArcGIS Online.
Настройка всплывающих окон—ArcGIS Pro | Документация
При настройке всплывающих окон для векторных слоев вы можете настроить содержимое и способ отображения содержимого. Всплывающие окна могут содержать произвольный текст, список полей, диаграммы, изображения, связанный список вложений и ряд диаграмм и изображений, отображаемых в карусели. Вы можете разделить, упорядочить и повернуть выбранные элементы, а также применить стиль границы.
Чтобы настроить всплывающее окно для слоя, щелкните слой правой кнопкой мыши на панели Содержание и выберите Настроить всплывающие окна, чтобы открыть панель Настроить всплывающие окна.

Всплывающие элементы
Всплывающее окно по умолчанию состоит из одного столбца со списком полей. Если к слою прикреплены изображения, добавляется элемент изображения. Эти элементы не имеют видимой границы. Варианты выбора элементов перечислены в виде кнопок в верхней части панели. Щелкните тип элемента, чтобы добавить его в конец списка определений всплывающего окна. При необходимости щелкните тип элемента и перетащите его в определенное положение по вертикали. Чтобы переключить элемент на другой тип, перетащите элемент поверх элемента в списке, например, чтобы изменить элемент изображения на текстовый элемент. Таким образом, вам не нужно удалять существующий элемент и, возможно, неожиданно изменять ваше пользовательское расположение.
Всплывающие элементы поддерживают связанные данные, гиперссылки, выражения ArcGIS Arcade и код HTML и включают заголовок и описание.
В следующей таблице перечислены доступные всплывающие элементы.
Заголовок
Текст или значения полей, определяющие имя всплывающего окна .
 Используйте раскрывающееся меню Поле, чтобы добавить динамический текст из слоя. Отображаемое имя, определенное в свойствах слоя, используется по умолчанию.
Используйте раскрывающееся меню Поле, чтобы добавить динамический текст из слоя. Отображаемое имя, определенное в свойствах слоя, используется по умолчанию.Текст
Добавьте пользовательский текст во всплывающее окно, включая гиперссылки. Доступны стандартные параметры форматирования текста. При необходимости включите режим HTML для дальнейшего улучшения текста.
- Пользовательские шрифты ArcGIS не поддерживаются во всплывающих окнах.
- Используйте сочетание клавиш Shift+Enter, чтобы установить одинарный интервал между абзацами.
Поля
Выберите поля для отображения во всплывающем окне. По умолчанию список отражает видимость полей в таблице.
 При необходимости отключите параметр «Использовать только видимые поля и выражения Arcade», чтобы дополнительно настроить список. Если для слоя установлены связанные записи, можно также включить статистику связанных числовых полей.
При необходимости отключите параметр «Использовать только видимые поля и выражения Arcade», чтобы дополнительно настроить список. Если для слоя установлены связанные записи, можно также включить статистику связанных числовых полей.Нажмите и перетащите выбранное поле, чтобы изменить порядок. Отсортируйте все поля, щелкнув правой кнопкой мыши заголовок Псевдоним поля {Имя поля}.
При необходимости включите режим HTML, чтобы преобразовать элемент в предварительно заполненный текстовый элемент для дальнейшего улучшения текста.
Изображение
Предоставьте изображение с URL-адреса, локального или веб-сайта, или вложения, и установите собственный заголовок или подпись. Для вложений изображений вы можете получить доступ к имени файла из раскрывающегося меню «Поле», чтобы вы могли различать заголовок или подпись для нескольких вложений.
 Изображения, полученные из вложения, не отображаются при публикации в качестве веб-карты или векторного слоя.
Изображения, полученные из вложения, не отображаются при публикации в качестве веб-карты или векторного слоя.При необходимости включите режим HTML, чтобы улучшить заголовок и текст подписи.
Диаграмма
Построение вертикальной или горизонтальной гистограммы, линейной или круговой диаграммы. Вы можете использовать только числовые поля как для диаграммы, так и для поля, используемого для нормализации диаграммы.
В диаграмму будут включены только первые 10 полей, а размеры меток по оси X будут изменены в соответствии с общим количеством включенных полей.
Диаграммы могут иметь название и заголовок. При необходимости включите режим HTML для дальнейшего улучшения текста.
Карусель
Контейнер, который может содержать несколько элементов диаграммы или изображения.
 Элементы отображаются в порядке сверху вниз. В появившемся всплывающем окне используйте стрелки навигации для просмотра списка. Элементы просматриваются в том же порядке, в котором они настроены.
Элементы отображаются в порядке сверху вниз. В появившемся всплывающем окне используйте стрелки навигации для просмотра списка. Элементы просматриваются в том же порядке, в котором они настроены.Arcade
Элемент, определяемый пользовательским выражением Arcade. Например, вы можете отформатировать шрифт отдельной метки или атрибута в элементе Field.
Для начала в раскрывающемся меню доступен список шаблонов, по одному для каждого типа элемента.
Вложения
Для слоев с включенными вложениями вы можете отобразить список вложений во всплывающем окне. На панели «Настройка всплывающих окон» установите флажок «Показать список вложений» внизу. После включения во всплывающем окне отображаются гиперссылки, которые открывают каждое вложение в обработчике файлов по умолчанию.
 Если вы отображаете всплывающее окно для объекта, у которого нет связанного вложения, когда установлен флажок Показать список вложений, во всплывающем окне появляется сообщение о том, что вложения не найдены.
Если вы отображаете всплывающее окно для объекта, у которого нет связанного вложения, когда установлен флажок Показать список вложений, во всплывающем окне появляется сообщение о том, что вложения не найдены.Выбрав элемент, дважды щелкните его, чтобы изменить его свойства, или нажмите кнопку Изменить всплывающий элемент . При необходимости нажмите F2 или Enter, чтобы отредактировать свойства.
Когда вы закончите редактирование свойств элемента, нажмите «Назад», чтобы вернуться на домашнюю страницу в области «Настроить всплывающие окна», чтобы зафиксировать изменения. Изменение выбранный слой на панели Содержание также фиксирует ваш изменения. В следующий раз, когда вы взаимодействуете с всплывающими окнами, обновления будут отражены.
Совет:
В нижней части панели Настроить всплывающие окна вы можете отключить всплывающие окна, создать поля с помощью выражений ArcGIS Arcade, изменить формат числового поля и поля даты и сбросить их до предыдущего состояния.

Режим HTML
Можно напрямую ввести HTML для дальнейшей настройки большинства элементов. Включите переключатель режима HTML, чтобы войти в этот режим.
В режиме HTML имейте в виду следующее:
- Элементы диаграммы и изображения поддерживают HTML только в заголовках и подписях.
- Элементы поля преобразуются в текстовые элементы, которые предварительно заполняются таблицей, содержащей текущий список видимых полей.
Тег Атрибут a
90 002 href, стиль аудио
автовоспроизведение, управление, цикл, приглушение звука, предварительная загрузка
img
src, ширина, высота, граница, alt, стиль
источник
901 23носитель, источник, тип
диапазон
стиль
таблица
ширина, высота, заполнение ячейки, интервал между ячейками, граница, стиль
div
9 0123стиль, выравнивание
шрифт
размер, цвет, стиль
tr
высота , valign, align, style
td, th
высота, ширина, valign, align, colspan, rowspan, nowrap, style
p
style
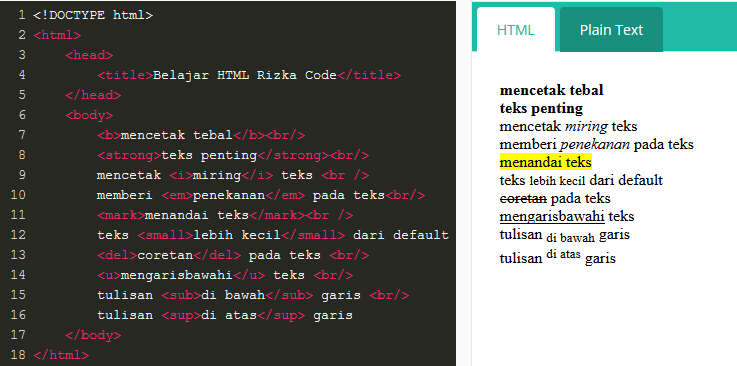
b, strong, i , em, u, ul, ol, li, tbody, br, hr
Рекомендации HTML
- Теги HTML, не указанные в таблице выше, не поддерживаются и отфильтровываются.

- Допустимыми протоколами для href и src являются https, http, tel и mailto.
- Теги автоматически закрываются, если не закрыты.
- <>& экранируются вне допустимых тегов, если не экранированы используя <>&".
- UNC и относительные пути не поддерживаются.
- При использовании тега a целевой URL-адрес href всегда открывается в новой вкладке браузера.
- Отключение режима HTML приводит к потере всех настроек HTML.
Разделить элемент
Каждый элемент, который вы добавляете в конфигурацию всплывающего окна, можно разделить пополам по вертикали или горизонтали, чтобы создать во всплывающем окне уникальную сетку. Выберите один или несколько элементов и нажмите «Разделить на два горизонтально расположенных элемента», чтобы создать два одинаковых элемента рядом друг с другом в исходном пространстве.
Элемент не может быть разделен на ширину менее 25 процентов или четверти строки.
 Команда «Разделить по горизонтали» также недоступна.
если какой-либо из выбранных элементов не имеет достаточно места для завершения
Действие.
Команда «Разделить по горизонтали» также недоступна.
если какой-либо из выбранных элементов не имеет достаточно места для завершения
Действие.Можно также нажать «Разделить на два вертикально расположенных элемента», чтобы дублировать выбранные элементы в виде двух вертикально расположенных рядов; любые невыбранные элементы в исходной строке затем охватывают эти две строки по вертикали.
Повернуть набор элементов
Выбранный набор элементов можно повернуть против часовой стрелки на 90 градусов. Это преобразует одну строку из нескольких элементов в несколько строк отдельных элементов, а также несколько строк элементов в одну строку.
При преобразовании нескольких строк в одну допускается не более четырех элементов.
Чтобы повернуть элементы, выберите два или более элемента одинаковой ширины или набор элементов, образующих область одинаковой ширины, и нажмите «Повернуть влево на 90°», чтобы повернуть выделение.
Обновление расположения всплывающих элементов
Горизонтальное распределение нескольких элементов в одной строке можно переопределить в любое время с помощью раскрывающегося меню расположения.
 Щелкните раскрывающееся меню рядом с кнопками разделения, чтобы просмотреть параметры распределения при выборе одного или нескольких элементов в одной строке. Разверните меню, чтобы увидеть список доступных конфигураций для этой строки. Наведите указатель мыши на параметр, чтобы увидеть конкретные проценты ширины. Выберите другое расположение, чтобы перераспределить элементы в этой строке, чтобы они совпадали.
Щелкните раскрывающееся меню рядом с кнопками разделения, чтобы просмотреть параметры распределения при выборе одного или нескольких элементов в одной строке. Разверните меню, чтобы увидеть список доступных конфигураций для этой строки. Наведите указатель мыши на параметр, чтобы увидеть конкретные проценты ширины. Выберите другое расположение, чтобы перераспределить элементы в этой строке, чтобы они совпадали.Вертикальное распределение элемента можно отрегулировать вручную. Чтобы переместить край элемента вручную, наведите указатель мыши на верхний или нижний край, где появляется синяя линия. Нажмите и перетащите эту линию в новое место. При перемещении края линия утолщается во всех доступных позициях. Отпустите кнопку мыши, чтобы изменить форму элемента и его соответствующих соседей в соответствии с новой конфигурацией.
Один элемент не может обогнать другой. Если перемещение по вертикали невозможно, синяя линия не появляется при наведении курсора на край элемента. Если доступно несколько позиций, а пункт назначения охватывает соседний элемент, толстая синяя линия не отображается, указывая на то, что перемещение недопустимо.



 map(function (tooltipTriggerEl) {
return new bootstrap.Tooltip(tooltipTriggerEl)
})
map(function (tooltipTriggerEl) {
return new bootstrap.Tooltip(tooltipTriggerEl)
})
 9;
$tooltip-padding-y: $spacer / 4;
$tooltip-padding-x: $spacer / 2;
$tooltip-margin: 0;
$tooltip-arrow-width: .8rem;
$tooltip-arrow-height: .4rem;
$tooltip-arrow-color: $tooltip-bg;
9;
$tooltip-padding-y: $spacer / 4;
$tooltip-padding-x: $spacer / 2;
$tooltip-margin: 0;
$tooltip-arrow-width: .8rem;
$tooltip-arrow-height: .4rem;
$tooltip-arrow-color: $tooltip-bg;

 Если `false`, свойство
Если `false`, свойство 

 Обратите внимание, что эти классы будут добавлены в дополнение к любым классам, указанным в шаблоне. Чтобы добавить несколько классов, разделите их пробелами:
Обратите внимание, что эти классы будут добавлены в дополнение к любым классам, указанным в шаблоне. Чтобы добавить несколько классов, разделите их пробелами: 
 getElementById('example')
var tooltip = bootstrap.Tooltip.getInstance(exampleTriggerEl) // Returns a Bootstrap tooltip instance
getElementById('example')
var tooltip = bootstrap.Tooltip.getInstance(exampleTriggerEl) // Returns a Bootstrap tooltip instance
 bs.tooltip
bs.tooltip
 в справочном документе Supported HTML. Кроме того, если вы интенсивно используете выражения атрибутов, прочитайте блог Пола, чтобы узнать, как использовать Arcade для возврата HTML для еще более гибкого контента. Как всегда, оставайтесь на связи с нами через страницу сообщества ArcGIS Online; мы любим получать ваши отзывы. Удачного картографирования!
в справочном документе Supported HTML. Кроме того, если вы интенсивно используете выражения атрибутов, прочитайте блог Пола, чтобы узнать, как использовать Arcade для возврата HTML для еще более гибкого контента. Как всегда, оставайтесь на связи с нами через страницу сообщества ArcGIS Online; мы любим получать ваши отзывы. Удачного картографирования!
 Используйте раскрывающееся меню Поле, чтобы добавить динамический текст из слоя. Отображаемое имя, определенное в свойствах слоя, используется по умолчанию.
Используйте раскрывающееся меню Поле, чтобы добавить динамический текст из слоя. Отображаемое имя, определенное в свойствах слоя, используется по умолчанию. При необходимости отключите параметр «Использовать только видимые поля и выражения Arcade», чтобы дополнительно настроить список. Если для слоя установлены связанные записи, можно также включить статистику связанных числовых полей.
При необходимости отключите параметр «Использовать только видимые поля и выражения Arcade», чтобы дополнительно настроить список. Если для слоя установлены связанные записи, можно также включить статистику связанных числовых полей. Изображения, полученные из вложения, не отображаются при публикации в качестве веб-карты или векторного слоя.
Изображения, полученные из вложения, не отображаются при публикации в качестве веб-карты или векторного слоя. Элементы отображаются в порядке сверху вниз. В появившемся всплывающем окне используйте стрелки навигации для просмотра списка. Элементы просматриваются в том же порядке, в котором они настроены.
Элементы отображаются в порядке сверху вниз. В появившемся всплывающем окне используйте стрелки навигации для просмотра списка. Элементы просматриваются в том же порядке, в котором они настроены. Если вы отображаете всплывающее окно для объекта, у которого нет связанного вложения, когда установлен флажок Показать список вложений, во всплывающем окне появляется сообщение о том, что вложения не найдены.
Если вы отображаете всплывающее окно для объекта, у которого нет связанного вложения, когда установлен флажок Показать список вложений, во всплывающем окне появляется сообщение о том, что вложения не найдены.

 Команда «Разделить по горизонтали» также недоступна.
если какой-либо из выбранных элементов не имеет достаточно места для завершения
Действие.
Команда «Разделить по горизонтали» также недоступна.
если какой-либо из выбранных элементов не имеет достаточно места для завершения
Действие. Щелкните раскрывающееся меню рядом с кнопками разделения, чтобы просмотреть параметры распределения при выборе одного или нескольких элементов в одной строке. Разверните меню, чтобы увидеть список доступных конфигураций для этой строки. Наведите указатель мыши на параметр, чтобы увидеть конкретные проценты ширины. Выберите другое расположение, чтобы перераспределить элементы в этой строке, чтобы они совпадали.
Щелкните раскрывающееся меню рядом с кнопками разделения, чтобы просмотреть параметры распределения при выборе одного или нескольких элементов в одной строке. Разверните меню, чтобы увидеть список доступных конфигураций для этой строки. Наведите указатель мыши на параметр, чтобы увидеть конкретные проценты ширины. Выберите другое расположение, чтобы перераспределить элементы в этой строке, чтобы они совпадали.