Урок 5. HTML тег для вставки картинок
Наконец, у нас есть мини сайтик из 3-5 страничек да при этом с навигацией, с помощью которой мы можем побродить по нему, перемещаясь от страницы к странице.
Давайте теперь наводить красоту и, первое что мы сделаем, это добавим картинки! С изображениями любая страничка становится гораздо лучше и информативнее. Запомните – картинки нужны любой статье. Без них информация не воспринимается, глазу не за что зацепиться. Человек читает сайты по диагонали, вернее, даже не читает, а просматривает и здесь нужны «якоря», например, картинки, которые будут притягивать взгляд и задерживать пользователя на странице.
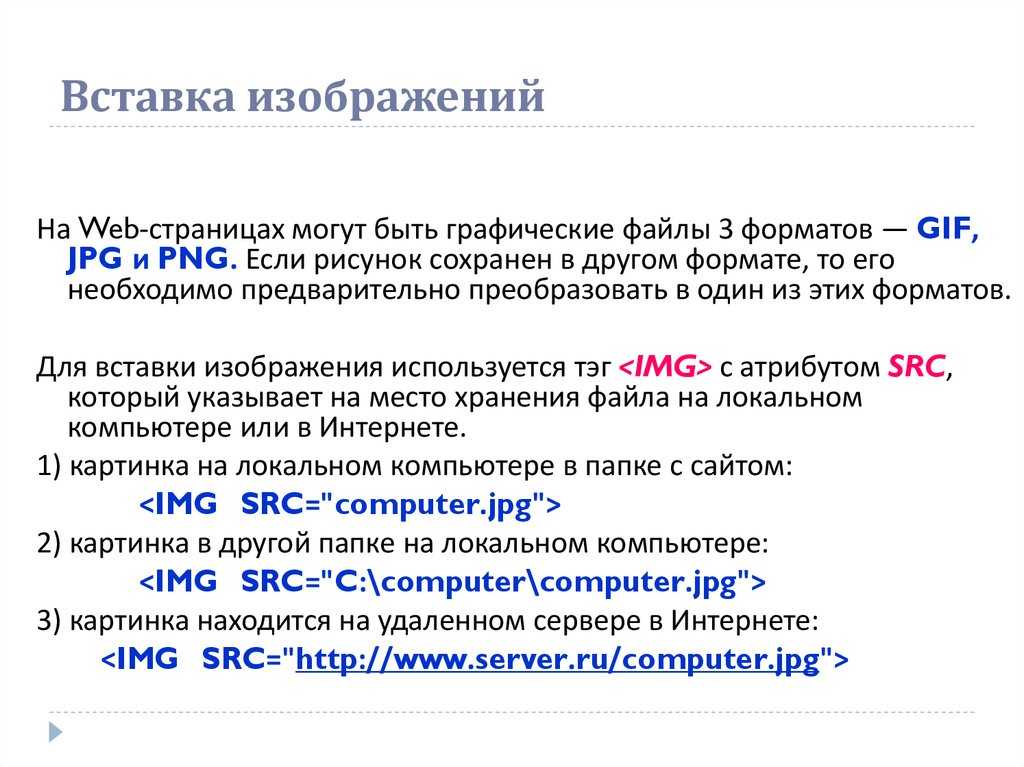
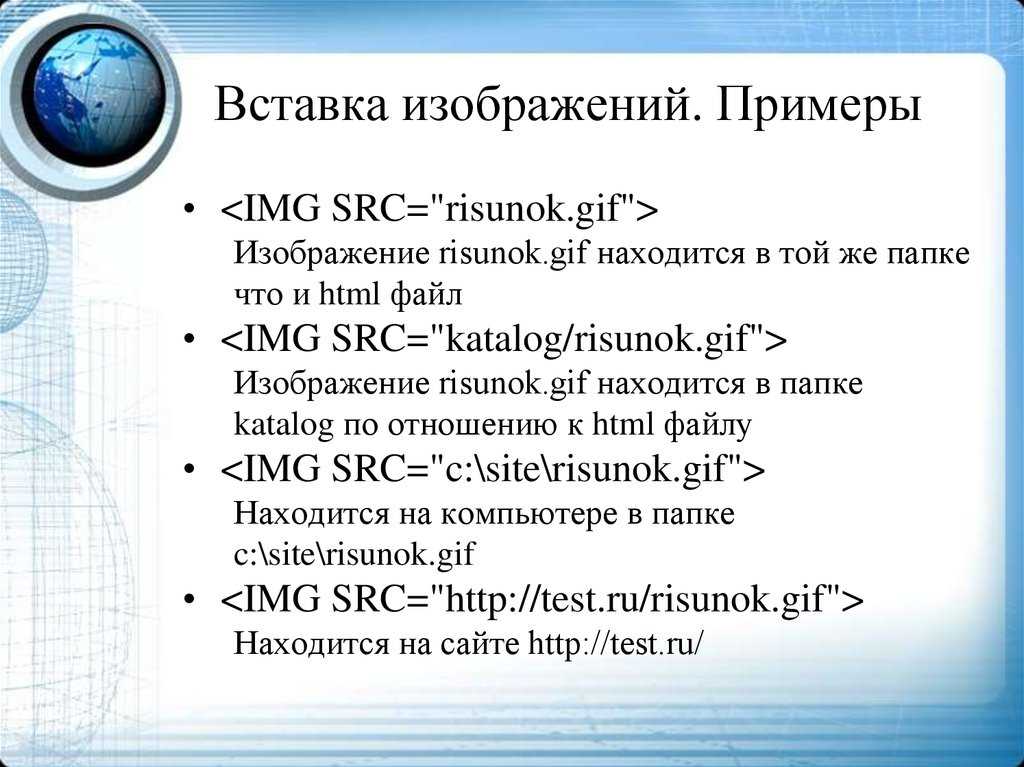
Для вставки картинки используется тег img, который идет в связке с обязательным атрибутом src, которому мы присваиваем путь до изображения. Тег img не требует закрывающего тега, как и наш первый знакомый, br, если помните из начальных уроков.
<img src="img/giraffe.jpg" alt="Жираф" title="Это жираф" />
Вот вам и пример.
Атрибуты alt и title из примера не являются обязательными, но желательно их применять, чтобы поисковые системы благосклонно относились к вашему сайту. Например, alt задает альтернативный текст, то есть здесь вы задаете содержание вашей картинки, чтобы поисковая система поняла, что на ней изображено. Title — это просто всплывающая подсказка, как и в случае со ссылкой из прошлого урока.
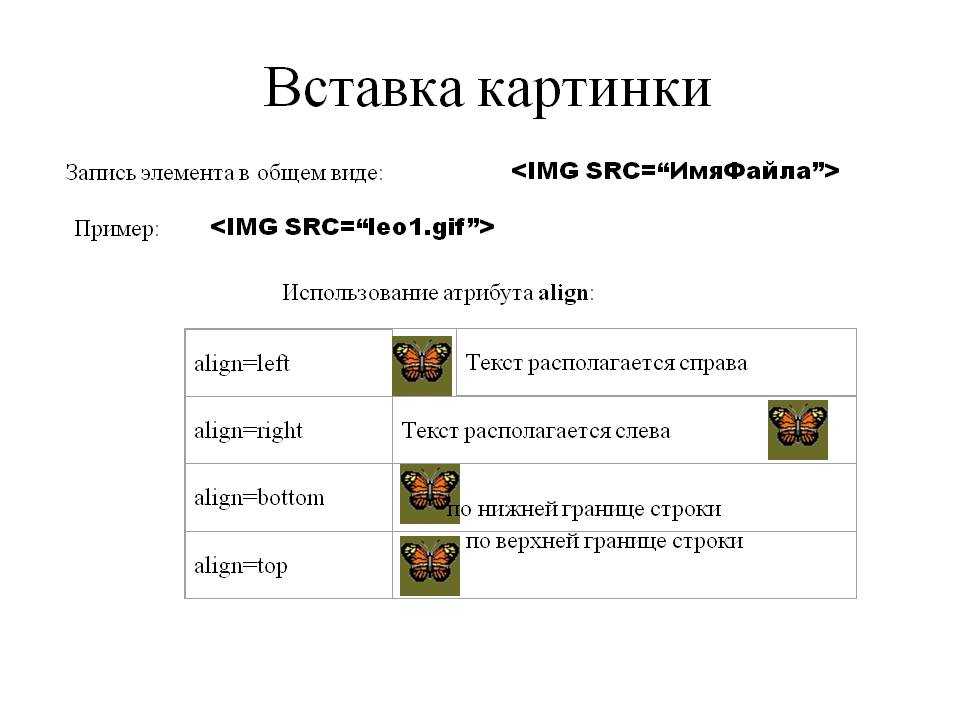
И вот, на своей странице про жирафа, я вставил картинку сразу после заголовка. Она была большой, и смотрелось это не красиво. Что же делать? Уменьшить ее. Но так как CSS мы пока не изучали, то обойдемся средствами самого тега img, а именно атрибутами height, width и align.
Вот что я сделал:
<img src="img/giraffe.jpg" alt="Жираф" title="Это жираф" align="left" />
- Width – ширина картинки (слева направо) в пикселях.

- Height – высота картинки (сверху вниз).
- Align – атрибут для обтекания текста вокруг картинки. Может принимать значения top, left, right, bottom, middle. В моем примере картинка будет располагаться слева, а текст будет обтекать ее справа.
С возможностями CSS это не сравнится, но мы хотя бы как-то настроили внешний вид нашего изображения, уже совсем другое дело, верно?
Ну и напоследок еще один момент насчет картинок. Они могут быть ссылками. Например, так:
<a href="giraffe.html"><img src="img/giraffe.jpg" /></a>
То есть вместо того, чтобы прописать анкор ссылки текстом, мы вставили туда картинку. Теперь при нажатии на нее – будет открываться страничка giraffe.html.
На этом остановимся, и я даю вам задание – вставьте на свои странички хотя бы по одному изображению. Так вы их хорошенько освежите. Увидимся в следующем уроке.
← Урок 4. Навигация, ссылки | Содержание | Урок 6. Поздравляю! →
css — Html Изображение поверх изображения
спросил
Изменено 6 лет, 6 месяцев назад
Просмотрено 97 тысяч раз
Может ли кто-нибудь сказать мне, как я могу добавить изображение поверх другого изображения, не используя Z-индекс или Z-порядок ?
- html
- css
- image
Трудно ответить правильно, не зная точно, чего вы хотите достичь, z-index, вероятно, не то, что вам действительно нужно.
#контейнер { должность: родственница; } #img2 { положение: абсолютное; слева: 50 пикселей; верх: 50 пикселей; }

Кроме того, используете ли вы теги или
background-images зависит от семантической ценности изображений, т.е. являются ли они презентационными или фактическим содержанием страницы?
2
Самый простой способ — убедиться, что они оба одинакового размера, у одного есть прозрачность, и вы используете этот фрагмент:
1
Установите фоновое изображение основного изображения в CSS с помощью фоновое изображение свойство
Вы также можете использовать текст поверх изображения, используя следующий код:
| jpg" VALIGN="нижняя часть"> Образец текста |