5 популярных песочниц для веб-разработчиков — журнал «Доктайп»
Песочницы — это изолированное пространство, онлайн-редакторы кода. Их особенность в том, что вы можете сверстать страницу или написать программу и сразу же увидеть результат работы. В песочнице можно написать фрагмент кода или вести целый проект. Некоторые из таких сервисов, например, JSFiddle, дают возможность командной работы: над одной задачей работает сразу несколько людей.
Песочницы начали массово появляться в 2010–2013 гг. Сейчас часть таких сервисов уходит от привычного понимания песочницы как места для кодинга и развивается как сообщество веб-разработчиков. Внутри сервиса складываются группы пользователей. Можно общаться в Discord, размещать работы в галерее, подписываться на понравившихся разработчиков и дизайнеров.
Для чего нужны песочницы?
Главная задача песочниц — дать пользователю удобное и безопасное место для разработки. Здесь можно учиться кодить и выполнять рабочие задачи. Главное — помнить, что на некоторых сервисах доступы к проектам открыты, поэтому вашу работу могут увидеть остальные.
Код из песочницы можно добавлять на Stack Overflow, Хабр и их аналоги. Благодаря этому разработчик может показать свою работу другим пользователям, чтобы попросить помощи или совета. Или наоборот: помочь кому-то, объяснив решение проблемы.
Часть онлайн-редакторов вышли за рамки стандартных песочниц и создали ленты с трендами и примерами работ. В их числе Codepen и Plunker. На этих ресурсах можно подсмотреть реализацию современной верстки и стилизации, трендовой анимации, а также примеры программ других пользователей. Весь код в открытом доступе, поэтому можно черпать вдохновение и разбираться, как решена та или иная задача. А еще онлайн-редакторы позволяют сразу увидеть и структуру кода, и его отрисовку в браузере. Поэтому ссылки на свои лучшие работы можно добавлять не только в ленту с трендами, но и в портфолио.
Раздел «Тренды» на сайте CodePenCodePen
CodePen — онлайн-редактор и сообщество разработчиков. Он представляет собой страницу, разделенную на четыре окна. Первые три — рабочие области, редакторы для HTML, CSS и Javascript. Последнее — окно предпросмотра. В нем отображается результат выполнения кода.
Первые три — рабочие области, редакторы для HTML, CSS и Javascript. Последнее — окно предпросмотра. В нем отображается результат выполнения кода.
У CodePen гибкие настройки. Для CSS здесь можно выбрать препроцессор Less, Sass или PostCss. Для JavaScript — подключать библиотеки jQuery, Lodash и React.js, использовать фреймворки Angular и Vue.js и другие. Codepen также разрешает использовать пакеты JavaScript из npm, подключать Normalize.css, Autoprefixer или PrefixFree. Вы можете создавать новые шаблоны или экспортировать код.
Настройка проекта в CodePenОдна из особенностей CodePen — раздел «Тренды». Это лента с работами других разработчиков: версткой, анимацией, программами. Здесь можно черпать вдохновение, изучать реализацию, добавлять понравившиеся работы к себе в шаблоны и подписываться на других пользователей.
JSFiddle
JSFiddle — песочница с функциональностью, похожей на CodePen. Здесь также можно настроить редактор, включить валидатор для проверки кода, выбрать языки и препроцессоры. И главное — JSFiddle предлагает большой выбор библиотек и фреймворков.
И главное — JSFiddle предлагает большой выбор библиотек и фреймворков.
В JSFiddle нет блога с интересными работами, но зато её удобно использовать для совместной работы с другими разработчиками в режиме реального времени. Всё, что для этого нужно — отправить ссылку на проект.
Раньше у этой песочницы был недостаток: чтобы увидеть изменения в браузере, предпросмотр приходилось запускать вручную. Сейчас этой проблемы нет: разработчики добавили автоматическое обновление панели просмотра. А вот загрузка изображений пока не работает. Чтобы добавить иллюстрацию, её сначала нужно загрузить на сторонний сервис.
Стандартный шаблон проекта JSFiddlePlunker
Plunker похож на стандартный редактор кода, в который добавили окно предпросмотра. Чтобы приступить к работе, сначала нужно выбрать библиотеку/фреймворк Angular, React.js, AngularJS или Preact либо остаться на VanillaJS. После этого откроется редактор кода, в котором можно подключать библиотеки и устанавливать пакеты npm. Препроцессоры стилей тоже можно настроить, хотя для новичков это может оказаться непростой задачей.
Препроцессоры стилей тоже можно настроить, хотя для новичков это может оказаться непростой задачей.
Как и в CodePen, здесь есть галерея работ с открытым доступом к коду. И главное — в Plunker простая загрузка файлов. Не нужно загружать изображения на сторонние ресурсы: достаточно перетащить их с компьютера в файловое дерево онлайн-редактора.
Пример из галереи работ PlunkerStackBlitz
StackBlitz — это песочница на базе Visual Studio. Здесь можно создавать приложения на Angular, Vue.js, React.js или использовать другие библиотеки и фреймворки. Плюс этого редактора — простая установка npm зависимостей и компиляции, можно устанавливать сразу несколько пакетов. А если скопировать кусок кода и вставить в редактор, песочница сама найдет пропущенные пакеты.
StackBlitz удобен еще и тем, что работает оффлайн: вы сможете заниматься проектом даже без интернета. Еще один плюс этого редактора — простая загрузка файлов. Чтобы добавить картинку в проект, нужно перетянуть её в редактор.
CodeSandbox
Песочница CodeSandbox подходит как для создания небольших кусков кода, так и для работы над большим проектом с командой разработчиков. Сервис интегрирован с GitHub, поэтому можно импортировать файлы из существующего репозитория и работать с ними в песочнице. Или наоборот: создать в песочнице новый проект и загрузить на GitHub.
В CodeSandbox большой выбор фреймворков и удобный редактор кода. По желанию окно предпросмотра можно открыть в отдельной вкладке браузера.
Как и на других ресурсах, на CodeSandbox есть раздел с опубликованными проектами. Можно заглянуть в код других разработчиков и посмотреть, как написаны программы. А если появится вопрос — можно написать в Discord.
Пример проекта в CodeSandboxПеречисленные песочницы — только небольшая часть из размещенных в Сети. Есть еще Replit, JS Bin, CSSDeck и другие редакторы кода, о которых невозможно рассказать в одной статье.
Может ли песочница помочь программисту в работе?
Разработчики используют песочницы не только в личных проектах, но и в работе. Онлайн-редакторы позволяют работать над проектом в одиночку или целой командой, находить решения по созданию программ или элементов верстки, давать коллегам безопасный доступ к коду и тестировать идеи перед переносом в проект. Также песочницы помогают программистам взаимодействовать с заказчиками, когда нужно согласовать вариант реализации задачи. Например, выбрать анимацию или поведение кнопки.
Онлайн-редакторы позволяют работать над проектом в одиночку или целой командой, находить решения по созданию программ или элементов верстки, давать коллегам безопасный доступ к коду и тестировать идеи перед переносом в проект. Также песочницы помогают программистам взаимодействовать с заказчиками, когда нужно согласовать вариант реализации задачи. Например, выбрать анимацию или поведение кнопки.
Часть песочниц, в том числе CodeSandbox, ввели корпоративные тарифы для организаций. Компании получают приватный доступ, расширенные разрешения, частные пакеты npm и другие функции, недоступные в бесплатной версии.
В чем недостаток песочниц для начинающих разработчиков?
Проблема песочниц в том, что они позволяют писать код, но не объясняют, как это правильно делать. Поэтому перед использованием редактора нужно получить хотя бы начальные знания о верстке и программировании. Без этого никак.
Еще один недостаток песочниц для начинающих разработчиков — открытые шаблоны. Во-первых, появляется соблазн скопировать чужую работу, не разбираясь в ней. Это плохо, потому что на начальном этапе важно научиться понимать, как работает код. Во-вторых, учиться верстке и программированию, разбирая спонтанно выбранные работы — не очень хорошая идея. Знания должны быть структурированными, а учеба последовательной. Только так можно добиться результата в веб-разработке.
Это плохо, потому что на начальном этапе важно научиться понимать, как работает код. Во-вторых, учиться верстке и программированию, разбирая спонтанно выбранные работы — не очень хорошая идея. Знания должны быть структурированными, а учеба последовательной. Только так можно добиться результата в веб-разработке.
Если чувствуете, что знаний недостаточно, но хотите попробовать себя в верстке и программировании — пройдите обучающие тренажёры. Они последовательно познакомят вас с базовыми технологиями веб-разработки. С их помощью вы научитесь создавать страницы для сайта и напишете первые программы на JavaScript.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
Как вставить jQuery код в HTML — Продвинутый Вебмастер
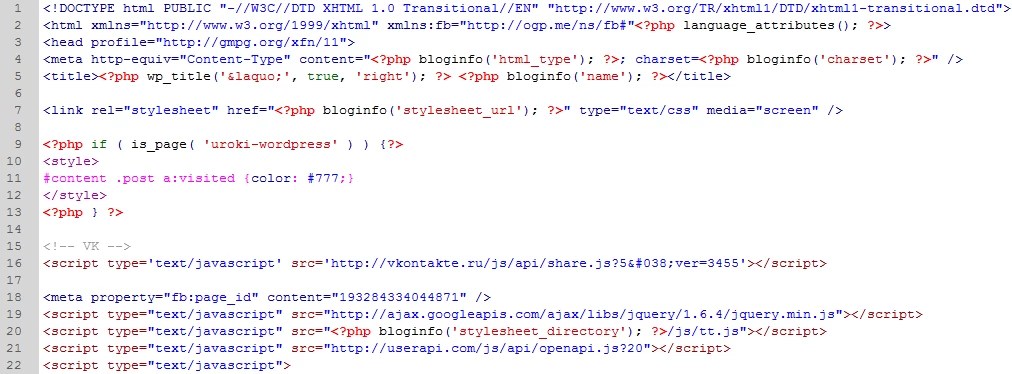
Если этот скрипт написан с использованием jQuery, то его нужно обязательно подключить (имеется ввиду сам jQuery, а не ваш скрипт). Сделать это очень просто, нужно всего лишь вставить строчку с ссылкой на файл. Гугл хранит подобные библиотеки, так что можно использовать с его серверов.
Гугл хранит подобные библиотеки, так что можно использовать с его серверов.
Всё готово! Теперь jQuery скрипты будут работать на вашей страничке!
Шаг 2.
Конечно же имеет значение куда вписывать и сам скрипт!
Если говорить по простому, то браузер читает код по строчках. И важно что прогрузится первым.
Вариант первыйДавайте рассмотрим вот такой вариант:
Данный скрипт, все заголовки h2 КОТОРЫЕ ОН НАЙДЕТ — делает красными. И так, смотрим как грузится страница…
- Первым загрузился head (потому что он в самом начале). Значит скрипт нужный для работы самого jQuery успешно подключен.
- Далее загрузился заголовок h2, который мы собираемся красить в красный.
- Следующим загрузился абзац “содержимое страницы”.
- После всего этого, грузится скрипт и выполняет своё задание (ищет все h2 и делает их красными).
Теперь рассмотрим вариант когда скрипт в начале кода. Еще не успел загрузится ни один h2, а скрипт уже ищет что красить в красный цвет. Конечно же он ничего не находит, и соответственно ничего не делает. После этого идет следующий шаг — загрузка уже самого h2, но не красного цвета т. к. скрипт уже сделал свою работу.
Конечно же он ничего не находит, и соответственно ничего не делает. После этого идет следующий шаг — загрузка уже самого h2, но не красного цвета т. к. скрипт уже сделал свою работу.
С этого выходит что скрипт всегда должен быть в конце страницы, перед закрывающим тегом body. Но на самом деле это не так. Это один из вариантов.
Вариант второй
Может быть, вам нужно чтобы скрипт был в head документа. Тогда нужно его немного видоизменить. Вот так:
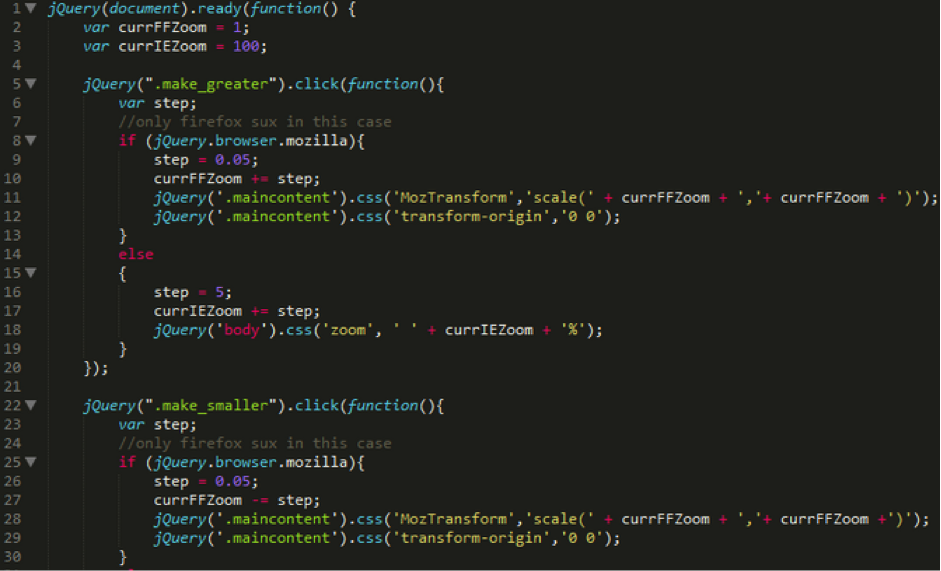
Как видим изменилось только то, что появились строчки с documment ready. А значит это что даже если скрипт загрузится первым, то он выполнится только после того как будет загружен КАЖДЫЙ элемент страницы!
Это конечно же также решает проблему с очередностью загрузки!
Вариант третий
Можно еще подключить файл с расширением *.js и поместить скрипт туда.
В примере написано просто script. js, но если файл со скриптом размещен в папке то нужно указать путь к папке (напр. js/script. js ). Название файла не имеет значения.
js ). Название файла не имеет значения.
Ну и здесь конечно такое же правило! Если файл подключен в конце документа, перед закрывающим тегом body, то внутри него можно просто писать jQuery скрипты. Если же он подключен в шапке, то в файле следует брать скрипты в document ready!
Надеюсь данная статья помогла вам Если что нибудь не понятно или не получилось, можете задавать вопросы в комментарии!
как в html скрипт
как удалить скрипт
где скачать скрипты
This entry was posted in Куда вставлять скрипты and tagged расширение, странице, теги, элементов. Bookmark the <a href=»http://iprowebber.ru/kak-vstavit-jquery-kod-v-html/» title=»Permalink to Как вставить jQuery код в HTML» rel=»bookmark»>permalink</a>.
Javascript Метод и свойство jQuery html
Щелкните следующие ссылки, чтобы просмотреть руководство по методу и свойству jQuery и html.
- Метод html()
- Создать внутренний HTML элемента
- Установить содержимое, возвращаемое функцией, в элемент
- Заменить < с < и > с >
- Получить данные из идентификатора ячейки таблицы
- Удалить .
 swf из HTML после воспроизведения, удалив тег
swf из HTML после воспроизведения, удалив тег - Получить элемент после удаления из DOM
- JQuery скрыть внутренний HTML, кроме тегов
- Передача ссылки на объект в анонимную функцию
- Добавление разрывов строк в div
- Изменение содержимого div с помощью jQuery
- Предотвращение jQuery() от выполнения javascript и добавление задержки
- определение атрибута title по имени класса
- ярлык jQuery для element.innerHTML+= с функцией()
- Загрузить .html в div с помощью панели поиска
- Установить содержимое div с помощью метода html()
- Загрузить html-файл
- Установить содержимое элемента div с помощью html
- Установить объект html в элемент html с помощью метода .html()
- Создание списка HTML с помощью цикла в Javascript
- включить боковую панель HTML в HTML-страницу?
- Html-страница с jquery и dir=rtl
- Включение отдельного html-файла не загружается
- Ссылка на HTML-элементы в Javascript по их идентификатору
- Установить innerHTML через функцию html()
- Добавить динамический родительский html с помощью wrap
- Построение HTML в javascript
- Получить содержимое тега
из запрошенного html с помощью jQuery</li><li> Разделить html с помощью jQuery внутри функции</li><li> Подсчитать переменную внутри innerHTML</li><li> Получить html и вывести после загрузки</li><li> Присвоение значения html из javascript элементу html</li><li> Вставка даты в любой элемент HTML</li><li> Встраивание URL-адреса в html с помощью jQuery</li><li> Отображение нескольких строк переменных с помощью тега html</li><li> Динамически внедрить код jquery в HTML-страницу</li><center><div class="advv"><ins class="adsbygoogle" style="display:inline-block;width:336px;height:280px" data-ad-client="ca-pub-1812626643144578" data-ad-slot="9935184599"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></div></center><center><div class="advv"><ins class="adsbygoogle" style="display:inline-block;width:336px;height:280px" data-ad-client="ca-pub-1812626643144578" data-ad-slot="9935184599"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></div></center><li> JQuery live() для HTML-элемента</li><li> JQuery для соответствия идентификатору продукта захвата HTML</li><li> WrapInner() устанавливает оболочку html возвращаемое значение из javascript в html</li><li> Вставить элемент html в другой элемент</li><li> HTML-блок, сохраненный как var javascript</li><li> InnerHTML vs jQuery html()</li><li> Jquery.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/drupalbook.org/sites/default/files/inline-images/23.png' /><noscript><img loading='lazy' src='/800/600/https/drupalbook.org/sites/default/files/inline-images/23.png' /></noscript> После получения кода из div html</li><li> jQuery Получите контент HTML внутри Div</li><li> jQuery html () Преобразовать HTML -код</li><li> Get html -элемент, чтобы быть переменной PHP</li><li> Снятие дубликатов из html elements</li><li>. html теги ссылок без преобразования любых других ссылок</li><li> вставка кода javascript в html</li><li> создание более одного экземпляра jquery html</li><li> отображение html ссылки с javascript</li><li> получение html каждого элемента p, кроме тех, которые содержат элемент img</li><div id="yandex_rtb_2" class="yandex-adaptive classYandexRTB"></div> <script type="text/javascript">if(rtbW>=960){var rtbBlockID="R-A-744004-3";} else{var rtbBlockID="R-A-744004-5";} window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo:"yandex_rtb_2",blockId:rtbBlockID,pageNumber:2,onError:(data)=>{var g=document.createElement("ins");g.className="adsbygoogle";g.style.display="inline";if(rtbW>=960){g.style.width="580px";g.style.height="400px";g.setAttribute("data-ad-slot","9935184599");}else{g.style.width="300px";g.style.height="600px";g.setAttribute("data-ad-slot","9935184599");} g.setAttribute("data-ad-client","ca-pub-1812626643144578");g.setAttribute("data-alternate-ad-url",stroke2);document.getElementById("yandex_rtb_2").appendChild(g);(adsbygoogle=window.adsbygoogle||[]).push({});}})});window.addEventListener("load",()=>{var ins=document.getElementById("yandex_rtb_2");if(ins.clientHeight =="0"){ins.innerHTML=stroke3;}},true);</script> <li> Влияет на HTML-код, вставленный jQuery во время выполнения</li><li> Появляется всплывающее окно html поверх основной html-страницы</li><li> Вывод значения jquery в html</li><li> Преобразование таблицы Html в CSV с помощью jQuery</li><li> Плавное изменение размера при изменении html</li><li> Подчеркните некоторые слова, используя jquery</li></ol><hr/><h2><span class="ez-toc-section" id="Serif_WebPlus_HTML-_java-_jquery"> Serif WebPlus Вставка HTML-кода с помощью java-скрипта или jquery </span></h2><p> Завершено Опубликовано 14 июля 2014 г.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/beginnersbook.com/wp-content/uploads/2019/04/jQuery_callback_function.jpg' /><noscript><img loading='lazy' src='/800/600/https/beginnersbook.com/wp-content/uploads/2019/04/jQuery_callback_function.jpg' /></noscript> Оплата при получении</p><p> 15–25 долларов США в час</p><p> Завершено</p><p> Лицо, принимающее этот проект, должно быть в состоянии обучаться английскому языку и обладать экспертными знаниями Serif WebPlus 4 и выше.</p><center><ins class="adsbygoogle" style="display:block; text-align:center;" data-ad-layout="in-article" data-ad-format="fluid" data-ad-client="ca-pub-1812626643144578" data-ad-slot="4491286225"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center><p> Мне нужен кто-то, кто обучит меня тому, как добавлять HTML-код с Java Script и/или jQuery, встроенный в существующий веб-сайт WebPlus.</p><p> Обычно это будет существующий jQuery, который необходимо внедрить.</p><p> Будет согласовано удобное время для меня и моего репетитора, и репетитор будет обучать меня по скайпу, чтобы потом я мог заниматься этим сам. При необходимости тьютор должен будет составить учебное пособие, чтобы обучение было проще.</p><p> Как только я смогу это сделать, я попробую свои силы, и мой репетитор поможет мне исправить ошибки.</p><p> Удачных торгов, и пусть это перерастет в длительные отношения, так как у меня больше запросов.. все для лучшего понимания WebPlus и создания более сложных веб-сайтов</p><p> HTML JavaScript jQuery/Прототип</p><div id="yandex_rtb_1" class="yandex-adaptive classYandexRTB"></div> <script type="text/javascript">if(rtbW>=960){var rtbBlockID="R-A-744004-3";} else{var rtbBlockID="R-A-744004-5";} window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo:"yandex_rtb_1",blockId:rtbBlockID,pageNumber:1,onError:(data)=>{var g=document.createElement("ins");g.className="adsbygoogle";g.style.display="inline";if(rtbW>=960){g.style.width="580px";g.style.height="400px";g.setAttribute("data-ad-slot","9935184599");}else{g.style.width="300px";g.style.height="600px";g.setAttribute("data-ad-slot","9935184599");} g.setAttribute("data-ad-client","ca-pub-1812626643144578");g.setAttribute("data-alternate-ad-url",stroke2);document.getElementById("yandex_rtb_1").appendChild(g);(adsbygoogle=window.adsbygoogle||[]).push({});}})});window.addEventListener("load",()=>{var ins=document.getElementById("yandex_rtb_1");if(ins.clientHeight =="0"){ins.innerHTML=stroke3;}},true);</script> <h4><span class="ez-toc-section" id="i-4"> О проекте </span></h4> 6 предложений</p> Удаленный проект</p><center><ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-1812626643144578" data-ad-slot="3076124593" data-ad-format="auto" data-full-width-responsive="true"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center> Активен 16 июля 2014 г.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/sun9-79.userapi.com/c841536/v841536898/38210/R5rERkdq8zA.jpg' /><noscript><img loading='lazy' src='/800/600/https/sun9-79.userapi.com/c841536/v841536898/38210/R5rERkdq8zA.jpg' /></noscript></div></div></div></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://xn--90abhccf7b.xn--p1ai/raznoe/razmer-snachala-shirina-ili-vysota-vysotu-ili-shirinu-yandeks-kyu.html" rel="prev">Размер сначала ширина или высота: высоту или ширину?» — Яндекс Кью</a></div><div class="nav-next"><a href="https://xn--90abhccf7b.xn--p1ai/raznoe/chastnyj-perevodchik-chastnyj-perevodchik-ili-byuro-perevodov.html" rel="next">Частный переводчик: Частный переводчик или бюро переводов?</a></div></div></nav><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/html/vstavka-html-koda-jquery-vstavka-html-v-jquery-programmirovanie-s-nulya-2.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://xn--90abhccf7b.xn--p1ai/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='78969' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div><div id="sidebar-primary" class="widget-area sidebar " role="complementary"><div class="sidebar-main"><div id="yandex_rtb_R-A-744004-7" class="yandex-adaptive classYandexRTB"></div> <script type="text/javascript"> window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo: "yandex_rtb_R-A-744004-7",blockId: "R-A-744004-7",pageNumber: 11,onError: (data) => { var g = document.createElement("ins"); g.className = "adsbygoogle"; g.style.display = "inline"; g.style.width = "300px"; g.style.height = "600px"; g.setAttribute("data-ad-slot", "9935184599"); g.setAttribute("data-ad-client", "ca-pub-1812626643144578"); g.setAttribute("data-alternate-ad-url", "https://chajnov.ru/back.php"); document.getElementById("yandex_rtb_[rtbBlock]").appendChild(g); (adsbygoogle = window.adsbygoogle || []).push({}); }})}); window.addEventListener("load", () => { var ins = document.getElementById("yandex_rtb_R-A-744004-7"); if (ins.clientHeight == "0") { ins.innerHTML = stroke2; } }, true); </script><section id="search-2" class="widget widget_search"><div class="zita-widget-content"><form role="search" method="get" id="searchform" action="https://xn--90abhccf7b.xn--p1ai/"><div class="form-content"> <input type="text" placeholder="search.." name="s" id="s" value=""/> <input type="submit" value="Search" /></div></form></div></section><section id="nav_menu-4" class="widget widget_nav_menu"><div class="zita-widget-content"><h2 class="widget-title">Рубрики</h2></div></section></div></div></div></div><footer id="zita-footer"><div class="footer-wrap widget-area"><div class="bottom-footer"><div class="bottom-footer-bar ft-btm-one"><div class="container"><div class="bottom-footer-container"> © Компания <a href="http://вебджем.рф"> Вебджем.рф </a> 2009 - 2025 | Все права защищены.</a></div></div></div></div></div></footer> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://xn--90abhccf7b.xn--p1ai/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://xn--90abhccf7b.xn--p1ai/wp-content/cache/autoptimize/js/autoptimize_a5525df7354e9c4926a53db2b62ba665.js"></script></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="5d30c23539d35e0e4d1b683d-|49" defer></script>

 swf из HTML после воспроизведения, удалив тег
swf из HTML после воспроизведения, удалив тег