Форматирование строк. Метод format | Python 3 для начинающих и чайников
Иногда (а точнее, довольно часто) возникают ситуации, когда нужно сделать строку, подставив в неё некоторые данные, полученные в процессе выполнения программы (пользовательский ввод, данные из файлов и т. д.). Подстановку данных можно сделать с помощью форматирования строк. Форматирование можно сделать с помощью оператора %, либо с помощью метода format.
Если для подстановки требуется только один аргумент, то значение — сам аргумент:
>>> 'Hello, {}!'.format('Vasya')
'Hello, Vasya!'А если несколько, то значениями будут являться все аргументы со строками подстановки (обычных или именованных):
>>> '{0}, {1}, {2}'.format('a', 'b', 'c')
'a, b, c'
>>> '{}, {}, {}'.format('a', 'b', 'c')
'a, b, c'
>>> '{2}, {1}, {0}'.format('a', 'b', 'c')
'c, b, a'
>>> '{2}, {1}, {0}'.format(*'abc')
'c, b, a'
>>> '{0}{1}{0}'.format('abra', 'cad')
'abracadabra'
>>> 'Coordinates: {latitude}, {longitude}'.
format(latitude='37.24N', longitude='-115.81W')
'Coordinates: 37.24N, -115.81W'
>>> coord = {'latitude': '37.24N', 'longitude': '-115.81W'}
>>> 'Coordinates: {latitude}, {longitude}'.format(**coord)
'Coordinates: 37.24N, -115.81W'Однако метод format умеет большее. Вот его синтаксис:
поле замены ::= "{" [имя поля] ["!" преобразование] [":" спецификация] "}"
имя поля ::= arg_name ("." имя атрибута | "[" индекс "]")*
преобразование ::= "r" (внутреннее представление) | "s" (человеческое представление)
спецификация ::= см. нижеНапример:
>>> "Units destroyed: {players[0]}".format(players = [1, 2, 3])
'Units destroyed: 1'
>>> "Units destroyed: {players[0]!r}".format(players = ['1', '2', '3'])
"Units destroyed: '1'"Теперь спецификация формата:
спецификация ::= [[fill]align][sign][#][0][width][,][.precision][type]
заполнитель ::= символ кроме '{' или '}'
выравнивание ::= "<" | ">" | "=" | "^"
знак ::= "+" | "-" | " "
ширина ::= integer
точность ::= integer
тип ::= "b" | "c" | "d" | "e" | "E" | "f" | "F" | "g" | "G" |
"n" | "o" | "s" | "x" | "X" | "%"Выравнивание производится при помощи символа-заполнителя. ‘
‘
Опция «знак» используется только для чисел и может принимать следующие значения:
| Флаг | Значение |
| ‘+’ | Знак должен быть использован для всех чисел. |
| ‘-‘ | ‘-‘ для отрицательных, ничего для положительных. |
| ‘Пробел’ | ‘-‘ для отрицательных, пробел для положительных. |
Поле «тип» может принимать следующие значения:
| Тип | Значение |
| ‘d’, ‘i’, ‘u’ | Десятичное число. |
| ‘o’ | Число в восьмеричной системе счисления. |
| ‘x’ | Число в шестнадцатеричной системе счисления (буквы в нижнем регистре). |
| ‘X’ | Число в шестнадцатеричной системе счисления (буквы в верхнем регистре). |
| ‘e’ | Число с плавающей точкой с экспонентой (экспонента в нижнем регистре). |
| ‘E’ | Число с плавающей точкой с экспонентой (экспонента в верхнем регистре). |
| ‘f’, ‘F’ | Число с плавающей точкой (обычный формат). |
| ‘g’ | Число с плавающей точкой. с экспонентой (экспонента в нижнем регистре), если она меньше, чем -4 или точности, иначе обычный формат. |
| ‘G’ | Число с плавающей точкой. с экспонентой (экспонента в верхнем регистре), если она меньше, чем -4 или точности, иначе обычный формат. |
| ‘c’ | Символ (строка из одного символа или число — код символа). |
| ‘s’ | Строка. |
| ‘%’ | Число умножается на 100, отображается число с плавающей точкой, а за ним знак %. |
И напоследок, несколько примеров:
>>> coord = (3, 5)
>>> 'X: {0[0]}; Y: {0[1]}'.format(coord)
'X: 3; Y: 5'
>>> "repr() shows quotes: {!r}; str() doesn't: {!s}".format('test1', 'test2')
"repr() shows quotes: 'test1'; str() doesn't: test2"
>>> '{:<30}'. 30}'.format('centered') # use '*' as a fill char
'***********centered***********'
>>> '{:+f}; {:+f}'.format(3.14, -3.14) # show it always
'+3.140000; -3.140000'
>>> '{: f}; {: f}'.format(3.14, -3.14) # show a space for positive numbers
' 3.140000; -3.140000'
>>> '{:-f}; {:-f}'.format(3.14, -3.14) # show only the minus -- same as '{:f}; {:f}'
'3.140000; -3.140000'
>>> # format also supports binary numbers
>>> "int: {0:d}; hex: {0:x}; oct: {0:o}; bin: {0:b}".format(42)
'int: 42; hex: 2a; oct: 52; bin: 101010'
>>> # with 0x, 0o, or 0b as prefix:
>>> "int: {0:d}; hex: {0:#x}; oct: {0:#o}; bin: {0:#b}".format(42)
'int: 42; hex: 0x2a; oct: 0o52; bin: 0b101010'
>>> points = 19.5
>>> total = 22
>>> 'Correct answers: {:.2%}'.format(points/total)
'Correct answers: 88.64%'
30}'.format('centered') # use '*' as a fill char
'***********centered***********'
>>> '{:+f}; {:+f}'.format(3.14, -3.14) # show it always
'+3.140000; -3.140000'
>>> '{: f}; {: f}'.format(3.14, -3.14) # show a space for positive numbers
' 3.140000; -3.140000'
>>> '{:-f}; {:-f}'.format(3.14, -3.14) # show only the minus -- same as '{:f}; {:f}'
'3.140000; -3.140000'
>>> # format also supports binary numbers
>>> "int: {0:d}; hex: {0:x}; oct: {0:o}; bin: {0:b}".format(42)
'int: 42; hex: 2a; oct: 52; bin: 101010'
>>> # with 0x, 0o, or 0b as prefix:
>>> "int: {0:d}; hex: {0:#x}; oct: {0:#o}; bin: {0:#b}".format(42)
'int: 42; hex: 0x2a; oct: 0o52; bin: 0b101010'
>>> points = 19.5
>>> total = 22
>>> 'Correct answers: {:.2%}'.format(points/total)
'Correct answers: 88.64%'Для вставки кода на Python в комментарий заключайте его в теги <pre><code>Ваш код</code></pre>
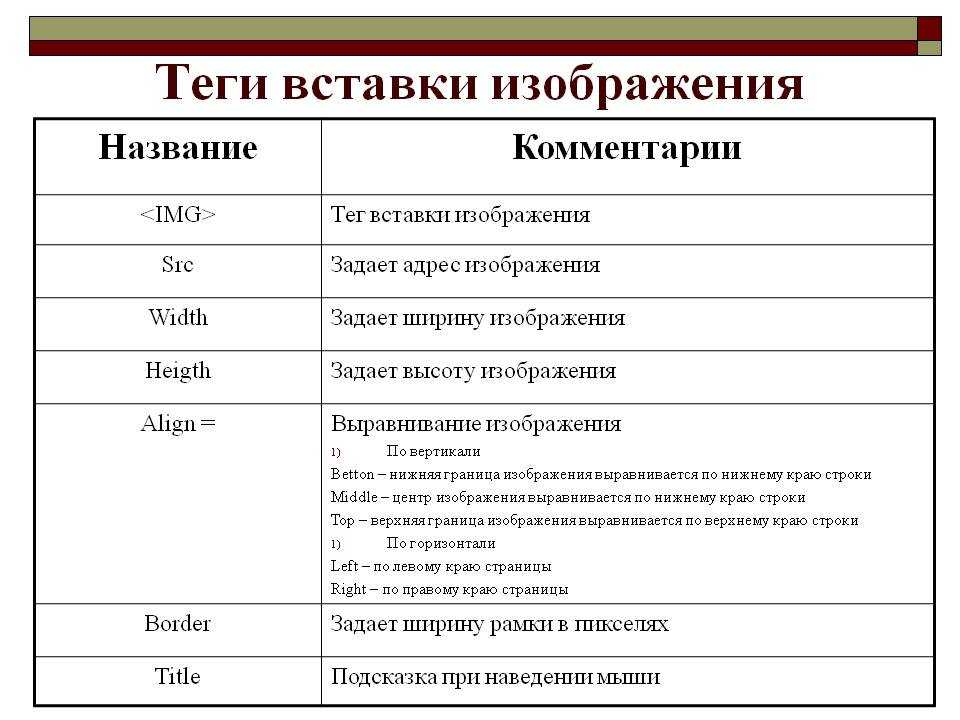
HTML | align Attribute
Улучшить статью
Сохранить статью
- Последнее обновление: 31 Дек, 2021
Улучшить статью
Сохранить статью
Атрибут HTML Синтаксис: Значения атрибутов: Примечание. Атрибут align Example: Output: Supported Browsers: Браузер, поддерживаемый HTML HTML | Статьи по теме Что нового Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство просмотра нашего веб-сайта. спросил Изменено
7 лет, 11 месяцев назад Просмотрено
14 тысяч раз Я хочу показать текст по ширине в таблице HTML (для использования в электронной подписи). То, что я надеюсь достичь, это: Однако то, что я получаю до сих пор, это: Код выглядит так:
ТЕЛЕФОН: + 12 3456 789012 Есть ли способ добиться того, что я пытаюсь сделать? Почему, несмотря на использование 3 Это из-за того, как вы его разложили с пример: ОБНОВЛЕНИЕ Хорошо, вот хак CSS, позволяющий использовать 1 строку текста по ширине: Демонстрация Ключевым моментом здесь является то, что теги 3 Это то, чего вы пытаетесь достичь? ** Я не являюсь владельцем кода http://jsfiddle. align используется для установки горизонтального выравнивания текстового содержимого внутри ячейки заголовка таблицы. 
не поддерживается HTML 5. < html > < head > < title > HTML th align Attribute 7 title > head > < body > < h2 >GeeksforGeeks h2 > < H3 > HTML TH Align Attribute H3 > > > > > > > > > 0073 < table width = "300" border = "1" > < tr > < TH Выравнивание = «Слева» > Имя TH > > > > > > 0073 < th align = "center" >AGE th > < th align = "right" > филиал TH > TR > .  0072 <
0072 < tr > < td >BITTU td > < td >22 td > < TD > CSE TD > 10073 tr > < tr > < td >RAKESH td > < т.  д.
д. >25 т.д.0072 >EC td > tr > table > > html > align attribute , перечислены ниже: align Attribute Улучшите свои навыки кодирования на практике
 Используя наш сайт, вы
подтверждаете, что вы прочитали и поняли наши Политика в отношении файлов cookie и Политика конфиденциальности
Используя наш сайт, вы
подтверждаете, что вы прочитали и поняли наши Политика в отношении файлов cookie и Политика конфиденциальности css - Выравнивание текста в таблице HTML
<голова>
 descRow{
}
.descField{
размер шрифта: 10;
семейство шрифтов: "Helvetica";
вес шрифта: 900;
цвет: #96989A;
}
.valueField{
размер шрифта: 10;
семейство шрифтов: "Helvetica";
вес шрифта: 900;
цвет: #606062;
выравнивание текста: по ширине;
}
<тело>
<таблица>
descRow{
}
.descField{
размер шрифта: 10;
семейство шрифтов: "Helvetica";
вес шрифта: 900;
цвет: #96989A;
}
.valueField{
размер шрифта: 10;
семейство шрифтов: "Helvetica";
вес шрифта: 900;
цвет: #606062;
выравнивание текста: по ширине;
}
<тело>
<таблица>
<тд>
<таблица>
ДЖОН ДОУ
<тд>
Адвокат
<таблица>
<тд>
ЭЛЕКТРОННАЯ ПОЧТА:
URL-адрес:
JOHN. [email protected]
[email protected]
[email protected]
WWW.BLAHBLAHJOHNDOE.COM.US
выравнивание текста: по ширине; Я не понимаю, чего хочу? . Если вы используете таблицу, то почему бы вам не использовать несколько строк?
<таблица>
<тд>
ТЕЛЕФОН:
<тд>
+ 12 3456 789012
<тд>
Электронная почта
<тд>
ДЖОН.
 Д@BLAHBLAH.COM.US
Д@BLAHBLAH.COM.US
.valueField p {
выравнивание текста: по ширине;
ширина: 100%;
высота: 10 пикселей;
высота строки: 10 пикселей;
маржа: 0;
}
.valueField p: после {
содержание: "";
отображение: встроенный блок;
ширина: 100%;
}



 30}'.format('centered') # use '*' as a fill char
'***********centered***********'
>>> '{:+f}; {:+f}'.format(3.14, -3.14) # show it always
'+3.140000; -3.140000'
>>> '{: f}; {: f}'.format(3.14, -3.14) # show a space for positive numbers
' 3.140000; -3.140000'
>>> '{:-f}; {:-f}'.format(3.14, -3.14) # show only the minus -- same as '{:f}; {:f}'
'3.140000; -3.140000'
>>> # format also supports binary numbers
>>> "int: {0:d}; hex: {0:x}; oct: {0:o}; bin: {0:b}".format(42)
'int: 42; hex: 2a; oct: 52; bin: 101010'
>>> # with 0x, 0o, or 0b as prefix:
>>> "int: {0:d}; hex: {0:#x}; oct: {0:#o}; bin: {0:#b}".format(42)
'int: 42; hex: 0x2a; oct: 0o52; bin: 0b101010'
>>> points = 19.5
>>> total = 22
>>> 'Correct answers: {:.2%}'.format(points/total)
'Correct answers: 88.64%'
30}'.format('centered') # use '*' as a fill char
'***********centered***********'
>>> '{:+f}; {:+f}'.format(3.14, -3.14) # show it always
'+3.140000; -3.140000'
>>> '{: f}; {: f}'.format(3.14, -3.14) # show a space for positive numbers
' 3.140000; -3.140000'
>>> '{:-f}; {:-f}'.format(3.14, -3.14) # show only the minus -- same as '{:f}; {:f}'
'3.140000; -3.140000'
>>> # format also supports binary numbers
>>> "int: {0:d}; hex: {0:x}; oct: {0:o}; bin: {0:b}".format(42)
'int: 42; hex: 2a; oct: 52; bin: 101010'
>>> # with 0x, 0o, or 0b as prefix:
>>> "int: {0:d}; hex: {0:#x}; oct: {0:#o}; bin: {0:#b}".format(42)
'int: 42; hex: 0x2a; oct: 0o52; bin: 0b101010'
>>> points = 19.5
>>> total = 22
>>> 'Correct answers: {:.2%}'.format(points/total)
'Correct answers: 88.64%'