jQuery — Функции манипуляции с элементами
- Главная
- Туториалы
- Веб-программирование
- jQuery
jQuery позволяет производить различные манипуляции с элементами страницы: добавлять, изменять элементы и их содержимое, менять значения атрибутов, классов, идентификаторов и т.
Работа с атрибутами и свойствами
| Название | Описание |
| .attr() | возвращает/изменяет (в зависимости от числа параметров) значение атрибута у элементов на странице |
| .removeAttr() | удаляет атрибут у элементов на странице |
| .prop() | возвращает/изменяет (в зависимости от числа параметров) значение заданного свойства у элементов на странице |
| .removeProp() | удаляет заданное свойство у элементов на странице |
| .addClass() | добавляет класс элементам на странице |
| .removeClass() | удаляет класс(ы) у элементов на странице |
| .toggleClass() | изменяет наличие класса у элементов на противоположное (добавляет/удаляет) |
. hasClass(clName) hasClass(clName) |
проверяет наличие заданного класса хотя бы у одного из выбранных элементов |
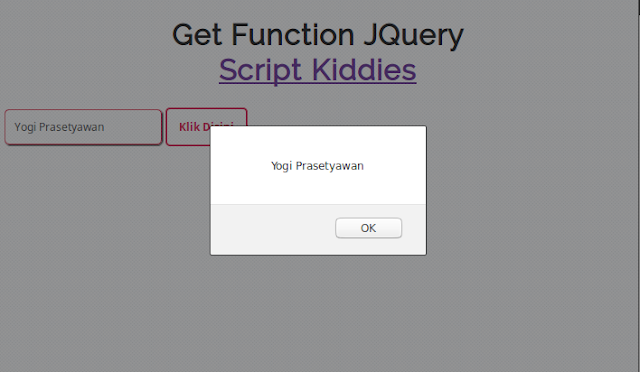
| .val() | возвращает/изменяет (в зависимости от числа параметров) значение атрибута value у элементов на странице |
Работа с параметрами и стилями
| Название | Описание |
| .css() | Возвращает/изменяет (в зависимости от числа входных параметров) CSS параметры элемента |
| .height() .innerHeight() .outerHeight() |
Возвращает/изменяет высоту элемента |
| .width() .innerWidth() |
Возвращает/изменяет ширину элемента |
| .position() .offset() |
Возвращает/изменяет позицию элемента |
. offsetParent() offsetParent() |
Возвращает ближайшего предка c позиционированием, отличным от static (позиционирование по умолчанию) |
| .scrollTop() .scrollLeft() |
Возвращает/изменяет величину скроллинга (прокрутку) элемента |
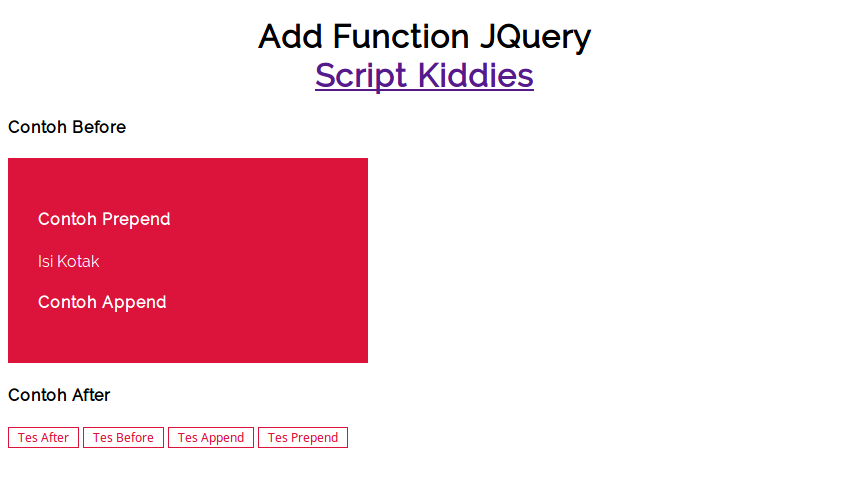
Добавление содержимого
| Название | Описание |
| .html() | Возвращает/изменяет (в зависимости от числа параметров) html-содержимое элементов на странице |
| .text() | Возвращает/изменяет (в зависимости от числа параметров) текст, находящийся в элементах на странице |
| .append() .appendTo() |
Добавляет заданное содержимое в конец элементов на странице |
| .prepend() .prependTo() |
Добавляет заданное содержимое в начало элементов на странице |
. after() after().insertAfter() |
Добавляет заданное содержимое после элементов на странице |
| .before() .insertBefore() |
Добавляет заданное содержимое перед элементами на странице |
| .wrap() .wrapAll() |
Окружает элементы на странице заданными html-элементами |
| .wrapInner() | Окружает содержимое элементов на странице заданными html-элементами |
Удаление содержимого
| Название | Описание |
| .detach() .remove() |
Удаляет элементы на странице |
| .empty() | Удаляет содержимое элементов на странице |
| .unwrap() | Удаляет родительские элементы, при этом их содержимое остается на месте |
Замена элементов
| Название | Описание |
. replaceWith() replaceWith().replaceAll() |
Заменяет одни элементы страницы на другие (новые или уже существующие). |
Клонирование элементов
| Название | Описание |
| .clone( ) | Возвращает копию выбранных элементов страницы. |
Использование искусственного интеллекта для создания сайта на WordPress с нуля — Machine learning на vc.ru
39 просмотров
Разработка веб-сайта с помощью ChatGPT:
В сегодняшней быстро меняющейся среде способность быстро и эффективно разрабатывать веб-сайты имеет решающее значение для бизнеса и организаций. Поэтому многие инструменты искусственного интеллекта, такие как ChatGPT, приобрели значительную популярность в последние годы.
Теперь пользователи могут использовать эту передовую технологию искусственного интеллекта для оптимизации и автоматизации различных задач веб-разработки. В этом руководстве мы углубимся в то, как создать веб-сайт с помощью ChatGPT.
Что такое ChatGPT?
ChatGPT — это чат-бот, разработанный OpenAI, который использует модель языковой обработки для генерации текста на основе вводимых пользователем данных. Он имеет широкий спектр применений, от создания контента и перевода текстов до написания кода.
Как работает ChatGPT?
С точки зрения пользователя, ChatGPT работает очень простым способом. Вам просто нужно ввести вопрос или подсказку в окне чата, и инструмент искусственного интеллекта предоставит соответствующий ответ.
Но процесс, лежащий в основе этого продвинутого реагирования искусственного интеллекта, довольно сложен.
ChatGPT использует метод машинного обучения, называемый моделью обработки естественного языка (NLP). Это позволяет компьютерам понимать, интерпретировать и генерировать человеческий язык, сочетая аспекты лингвистики и информатики.
Однако это не новая модель. Фактически, большинство инструментов, таких как Google Translate и Siri, которые обладали такими функциями, как предложение слов, обнаружение плагиата и корректура, также используют модель NLP.
Отличие OpenAI в том, что он обучает ChatGPT с использованием метода обучения с подкреплением на основе обратной связи с человеком (RLHF).
Кроме того, инженеры применяют алгоритм Proximal Policy Optimization (PPO) для точной настройки процедуры усиленного обучения и получения более реалистичных ответов от ChatGPT.
Согласно OpenAI, ChatGPT может имитировать разговорный паттерн, подобный человеческому. Формат диалога позволяет чат-боту отвечать на последующие вопросы, признавать свои ошибки, оспаривать неверные предпосылки и отклонять неуместные запросы.
Эти аспекты делают ChatGPT намного более продвинутым, чем существующие помощники на базе искусственного интеллекта, такие как Siri или Alexa, поскольку они не обучены вести настолько осмысленные разговоры.
Настройка ChatGPT
Пользователям необходимо создать учётную запись на веб-сайте OpenAI, прежде чем использовать ChatGPT. Процесс довольно прост – всё, что вам нужно сделать, это предоставить некоторую информацию, включая ваше имя, адрес электронной почты и номер телефона.
Без лишних слов давайте рассмотрим подробный пошаговый процесс создания новой учетной записи OpenAI.
1. Перейдите в чат OpenAI
Посетите страницу ChatGPT и нажмите Try ChatGPT, чтобы войти в систему или создать новую учётную запись. Вы также можете получить некоторую информацию об этом инструменте, включая его метод обучения, ограничения и примеры вариантов использования.
2. Введите свой адрес электронной почты и пароль
Создайте новую учётную запись, введя свой адрес электронной почты и пароль, и нажмите Continue.
3. Подтвердите свой адрес электронной почты и номер телефона
После этого вы получите запрос на подтверждение по электронной почте. Откройте его и нажмите Verify email address.
Откройте его и нажмите Verify email address.
Кнопка перенаправит вас на страницу регистрации учётной записи OpenAI, где вам необходимо ввести своё имя и номер телефона. Затем откройте «Я отправлю проверочный код на ваш номер телефона через WhatsApp или SMS».
4. Начните диалог с чат-ботом
Как только вы закончите процесс адаптации, вы можете начать использовать модель искусственного интеллекта, написав вопрос в окне чата искусственного интеллекта. Нажмите enter и дождитесь, пока чат-бот ответит на ваш запрос.
Скорость этого ответа зависит от того, сколько людей пользуется сервисом в данный момент.
Пользователи могут оценить ответ, щёлкнув большим пальцем вверх или вниз, помогая ИИ выбрать наилучший ответ для запроса.
Как создать сайт на WordPress с помощью ChatGPT
В качестве языковой модели ChatGPT может помочь с различными задачами в проекте веб-разработки. Например, fullstack-разработчик может использовать его для:
- Создания фрагментов кода и примеров, помогающих реализовать определённые функциональные возможности.

- Ответов на технические вопросы, связанных с проектом создания веб-сайта, такие как объяснение определённой концепции программирования.
- Получения рекомендаций по инструментам, библиотекам и ресурсам для оптимизации процесса разработки и повышения эффективности.
Кроме того, эта модель искусственного интеллекта может помочь пользователям написать основные контуры веб-сайта, спроектировать сайт и шаблоны, а также сгенерировать некоторые идеи контента.
Как использовать ChatGPT для создания страниц сайта WordPress
Для начала мы попросили ChatGPT создать простой набросок веб-сайта для небольшого бизнеса по веб-разработке, состоящего как минимум из пяти страниц.
ChatGPT предоставил нам простую схему и несколько кратких пояснений о том, что должна содержать каждая страница. Пользователи могут использовать эту рекомендацию в качестве основы для своей карты сайта.
Кроме того, вы можете расширить эту рекомендацию, чтобы сделать её более применимой к вашему сайту. Например, мы попросили модель искусственного интеллекта написать элементы домашней страницы, включая заголовок, слоган и кнопку призыва к действию.
Например, мы попросили модель искусственного интеллекта написать элементы домашней страницы, включая заголовок, слоган и кнопку призыва к действию.
Кроме того, модель искусственного интеллекта может помочь с некоторыми важными элементами веб-сайта, такими как хостинг-провайдер или бизнес-темы WordPress, основанные на ваших потребностях.
Эти идеи для веб-сайта могут упростить процесс первоначального исследования, сузив ваши возможности. Не забудьте провести дополнительные исследования, прежде чем применять их к вашему проекту веб-разработки.
Может ли ChatGPT помочь с созданием дизайна сайта?
Следующий шаг — проверить, может ли бот ChatGPT создавать код для базовых веб-страниц.
В этом примере мы попросили искусственный интеллект написать строки HTML-кода для создания некоторых нужных нам страниц. Первая подсказка — создать домашнюю страницу с использованием адаптивного дизайна Bootstrap.
Подсказка: Создайте шаблон домашней страницы, используя адаптивный дизайн Bootstrap. Включите в заголовок меню для домашней страницы, услуг, портфолио, блога и «О нас».
Включите в заголовок меню для домашней страницы, услуг, портфолио, блога и «О нас».
<!DOCTYPE html>
<html>
<head>
<title>My Website</title>
<link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css»>
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js»></script>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js»></script>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js»></script>
</head>
<body>
<header>
<nav>
<a href=»#»>My Website</a>
<button type=»button» data-toggle=»collapse» data-target=»#navbarNav» aria-controls=»navbarNav» aria-expanded=»false» aria-label=»Toggle navigation»>
<span></span>
</button>
<div>
<ul>
<li>
<a href=»index. html»>Home</a>
</li>
<li>
<a href=»services.html»>Services</a>
</li>
<li>
<a href=»portfolio.html»>Portfolio</a>
</li>
<li>
<a href=»blog.html»>Blog</a>
</li>
<li>
<a href=»about.html»>About Us</a>
</li>
</ul>
</div>
</nav>
</header>
<div>
<div>
<h2>Welcome to My Website</h2>
<p>This is a template for a simple website using Bootstrap.</p>
</div>
</div>
</body>
</html>
html»>Home</a>
</li>
<li>
<a href=»services.html»>Services</a>
</li>
<li>
<a href=»portfolio.html»>Portfolio</a>
</li>
<li>
<a href=»blog.html»>Blog</a>
</li>
<li>
<a href=»about.html»>About Us</a>
</li>
</ul>
</div>
</nav>
</header>
<div>
<div>
<h2>Welcome to My Website</h2>
<p>This is a template for a simple website using Bootstrap.</p>
</div>
</div>
</body>
</html>
Чат-бот ответил строками кода для домашней страницы в соответствии с запросом. Мы протестировали этот код, чтобы убедиться, что он работает должным образом, и вот как он выглядит в браузере:
Иногда чат-бот может перестать работать на полпути при попытке написать более длинный скрипт. Когда это произойдет, у вас есть три варианта:
Когда это произойдет, у вас есть три варианта:
- Продолжить сценарий – введите эту подсказку, чтобы заставить ChatGPT продолжить с того места, на котором он остановился. Мы рекомендуем использовать этот метод, если это возможно, чтобы сэкономить время.
- Восстановить ответ – нажмите эту кнопку над полем чата. Это заставит чат-бота переписать предыдущий ответ с самого начала. Однако вы можете получить ту же ошибку.
- Новый чат – нажмите эту кнопку в левом верхнем углу страницы, если предыдущие методы не работают. Обратите внимание, что, используя этот метод, вы не можете полагаться на последующие вопросы и должны начинать с самого начала.
Затем мы попросили ChatGPT создать шаблон страницы блога с макетом карточки, используя тот же метод.
Мы намеренно опустили подробности об адаптивном дизайне Bootstrap, чтобы проверить, может ли он понять контекст из предыдущей подсказки.
Подсказка: Создайте ещё одну страницу для блога. Здесь должны быть перечислены все записи в блоге на веб-сайте с макетом карточки.
Здесь должны быть перечислены все записи в блоге на веб-сайте с макетом карточки.
<!DOCTYPE html>
<html>
<head>
<title>My Blog</title>
<link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css»>
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js»></script>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js»></script>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js»></script>
</head>
<body>
<header>
<nav>
<a href=»#»>My Website</a>
<button type=»button» data-toggle=»collapse» data-target=»#navbarNav» aria-controls=»navbarNav» aria-expanded=»false» aria-label=»Toggle navigation»>
<span></span>
</button>
<div>
<ul>
<li>
<a href=»index. html»>Home</a>
</li>
</li>
<li>
<a href=»services.html»>Services</a>
</li>
<li>
<a href=»portfolio.html»>Portfolio</a>
</li>
<li>
<li>
<a href=»blog.html»>Blog</a>
</li>
<li>
<a href=»about.html»>About Us</a>
</li>
</ul>
</div>
</nav>
</header>
<div>
<div>
<div>
<div>
<img src=»https://via.placeholder.com/350×150″ alt=»Card image cap»>
<div>
<h5>Blog Post Title 1</h5>
<p>Some quick example text to build on the card title and make up the bulk of the card’s content.</p>
<a href=»#»>Read More</a>
</div>
</body>
</html>
html»>Home</a>
</li>
</li>
<li>
<a href=»services.html»>Services</a>
</li>
<li>
<a href=»portfolio.html»>Portfolio</a>
</li>
<li>
<li>
<a href=»blog.html»>Blog</a>
</li>
<li>
<a href=»about.html»>About Us</a>
</li>
</ul>
</div>
</nav>
</header>
<div>
<div>
<div>
<div>
<img src=»https://via.placeholder.com/350×150″ alt=»Card image cap»>
<div>
<h5>Blog Post Title 1</h5>
<p>Some quick example text to build on the card title and make up the bulk of the card’s content.</p>
<a href=»#»>Read More</a>
</div>
</body>
</html>
Чат-бот успешно ответил на последующий вопрос и сгенерировал строки кода в соответствии с запросом. Этот код также работает, когда мы загружаем его в браузер.
Этот код также работает, когда мы загружаем его в браузер.
Помимо написания кода для шаблонов веб-страниц, чат-бот также может генерировать определённые элементы. Вот пример того, как чат-бот создаёт простую контактную форму.
Подсказка: Создайте простую веб-страницу, содержащую контактную форму. Укажите следующие поля: имя, адрес электронной почты и номер телефона.
<!DOCTYPE html>
<html>
<head>
<title>Contact Form</title>
<link rel=»stylesheet» href=»https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css» integrity=»sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z» crossorigin=»anonymous»>
</head>
<body>
<div>
<form action=»submit-form.php» method=»post»>
<div>
<label for=»name»>Name:</label>
<input type=»text» name=»name»>
</div>
<div>
<label for=»email»>Email address:</label>
<input type=»email» name=»email»>
</div>
<div>
<label for=»phone»>Phone number:</label>
<input type=»tel» name=»phone»>
</div>
<input type=»submit» value=»Submit»>
</form>
</div>
<script src=»https://code. jquery.com/jquery-3.5.1.slim.min.js» integrity=»sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj» crossorigin=»anonymous»></script>
<script src=»https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js» integrity=»sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN» crossorigin=»anonymous»></script>
<script src=»https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js» integrity=»sha384-B4gt1jrGC7Jh5AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV» crossorigin=»anonymous»></script>
</body>
</html>
jquery.com/jquery-3.5.1.slim.min.js» integrity=»sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj» crossorigin=»anonymous»></script>
<script src=»https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js» integrity=»sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN» crossorigin=»anonymous»></script>
<script src=»https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js» integrity=»sha384-B4gt1jrGC7Jh5AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV» crossorigin=»anonymous»></script>
</body>
</html>
Обратите внимание, что этот код также использует Bootstrap, хотя мы и не указали его в подсказке. Чтобы убедиться, что код работает, мы протестировали его с помощью Replit:
Пользователи также могут использовать модель искусственного интеллекта для генерации CSS-кода для настройки определенных элементов дизайна, таких как шрифты, цветовые схемы веб-сайта и размеры элементов.
Рассмотрите возможность интеграции скриптов ChatGPT с существующими темами и шаблонами WordPress. Таким образом, вам не нужно создавать шаблоны и макеты с нуля, и вы можете сосредоточиться на добавлении новых элементов дизайна на свои страницы.
Вы можете вставить пользовательский CSS-код в тему WordPress, в том числе с помощью встроенной функции настройки, создав дочернюю тему или используя плагины, такие как Simple Custom CSS и Custom CSS Pro.
Как использовать ChatGPT для создания контента веб-сайта
Благодаря возможностям языковой обработки, использование ChatGPT для создания контента веб-сайта является одним из наиболее распространённых его применений. Искусственный интеллект может генерировать идеи и черновики за считанные секунды, экономя ваше время.
Мы будем использовать модель для создания контента для статических страниц и записей в блоге.
Давайте начнём с того, что попросим ChatGPT написать статический контент, подобный странице «О нас». Обязательно укажите всю важную информацию о вашем веб-сайте и бизнесе в подсказке, чтобы чат-бот мог понять контекст.
Обязательно укажите всю важную информацию о вашем веб-сайте и бизнесе в подсказке, чтобы чат-бот мог понять контекст.
ChatGPT также может помочь вам написать сообщение в блоге для вашего веб-сайта. Вы можете включить конкретные фразы, основанные на вашем исследовании ключевых слов, чтобы сделать блог более удобным для SEO. Здесь мы попросили его сгенерировать сообщение о выборе хорошего доменного имени.
Если вы имеете в виду конкретную демографическую аудиторию, попросите модель искусственного интеллекта создать контент веб-сайта в определённом языковом стиле, соответствующем его характеристикам и уровню знаний.
Например, вы можете попросить чат-бота объяснить ту же тему более простым языком для учащихся восьмого класса.
Также возможно использовать эту модель искусственного интеллекта, чтобы помочь вам создавать другие форматы контента, такие как видео или подкасты. Таким образом, пользователь может быстро сгенерировать скрипт, хотя ему, возможно, потребуется внести некоторые коррективы в стиль и формат.
Имейте в виду, что ChatGPT и другие генераторы контента с искусственным интеллектом не могут написать идеальный контент для вашего сайта. Человеческая корректура и редактирование по-прежнему имеют решающее значение для обеспечения высокого качества публикаций.
Проблемы и ограничения использования ChatGPT для создания веб-сайта
Несмотря на то, что ChatGPT превосходит возможности существующих инструментов на базе искусственного интеллекта, он все ещё обладает некоторыми ограничениями.
В настоящее время наиболее вопиющей проблемой является точность информации. Модель искусственного интеллекта может дать пользователю правдоподобно звучащий, но неточный ответ. Это происходит потому, что он не может проверить информацию.
Знания ChatGPT в основном получены из данных за 2021 год. Поскольку OpenAI вводит в модель информацию с 2022 года, она может выдавать ложную или устаревшую информацию для вопросов, связанных с более свежими темами.
Следовательно, пользователю необходимо проверить ответы из ChatGPT на наличие фактов, прежде чем применять их к своему проекту. Пренебрежение процессом редактирования человеком контента веб-сайта, созданного с помощью искусственного интеллекта, может привести к плохой репутации бренда из-за распространения дезинформации.
Пренебрежение процессом редактирования человеком контента веб-сайта, созданного с помощью искусственного интеллекта, может привести к плохой репутации бренда из-за распространения дезинформации.
То же самое касается и технического аспекта. Когда вы создаёте веб-сайт с использованием искусственного интеллекта, лучше всего протестировать весь генерируемый им код с помощью таких сервисов, как Replit, прежде чем добавлять его на свой веб-сайт.
Обязательно также перепроверьте, выдаёт ли ChatGPT вам тот же код, который вы запрашивали. В настоящее время модель искусственного интеллекта имеет тенденцию угадывать намерения пользователя вместо того, чтобы задавать уточняющий вопрос для неопределённого запроса.
Заключение
Значительный прогресс в технологии искусственного интеллекта делает возможной разработку веб-сайтов на базе искусственного интеллекта уже сегодня. ChatGPT может помочь в создании веб-сайтов, генерируя необходимые фрагменты кода и давая различные рекомендации по ускорению процесса разработки.
Модель искусственного интеллекта также доступна для всех, что делает её хорошим вариантом даже для абсолютных новичков.
Однако ChatGPT и другие инструменты на базе искусственного интеллекта имеют некоторые ограничения. Например, они могут дать ложный ответ на ваш вопрос или отреагировать на вредные инструкции.
Таким образом, хотя использование ChatGPT может помочь вам сэкономить время, редактирование человеком по-прежнему важно при создании веб-сайтов с использованием искусственного интеллекта.
Статья была взята из этого источника:
функция jquery val не эквивалентна этому значению
1 ответ на этот вопрос.
0 голосов
Метод val() в основном используется для получения значений элементов формы, таких как input , select и textarea . При вызове пустой коллекции он возвращает undefined . Когда первым элементом в коллекции является select-multiple (т. е. элемент select с установленным атрибутом Multiple)
ответил 14 июня 2022 г. к
раджата • 7 480 баллов
к
раджата • 7 480 балловСвязанные вопросы в JQuery
Самое простое, что можно сделать в … ПОДРОБНЕЕ
ответил 1 июня 2022 г. в JQuery к Эдурека • 13 630 баллов • 497 просмотров
- javascriptjqueryhtml
Мы можем исправить эту ошибку с помощью jQuery(). … ПОДРОБНЕЕ
ответил 1 июня 2022 г. в JQuery к Эдурека • 13 630 баллов • 2309Просмотры
- javascriptjquerywordpress
«$(…).datepicker не является функцией» jQuery… ПОДРОБНЕЕ
ответил 6 июня 2022 г. в JQuery к Эдурека • 13 630 баллов • 1074 просмотра
- асп
- нетто
- JavaScript
- jquery
- средство выбора даты
Ошибка типа: $ не является функцией… ПОДРОБНЕЕ
ответил 6 июня 2022 г. в JQuery к
Эдурека • 13 630 баллов • 170 просмотров
в JQuery к
Эдурека • 13 630 баллов • 170 просмотров
- JavaScript
- jquery
Если вы не знали, Microsoft планирует … ПОДРОБНЕЕ
ответил 15 октября 2018 г. в IoT (Интернет вещей) к Энни97 • 2 160 баллов • 284 просмотра
- jquery
- нетто
Я предлагаю вам проверить 2 вещи Этот jquery.sparkline.js на самом деле … ПОДРОБНЕЕ
ответил 9 ноября 2018 г. в Апач Спарк к Фрэнки • 9 830 баллов • 712 просмотров
- искра
- спарклайн
- jquery
Привет, jQuery — это быстрый и лаконичный JavaScript … ПОДРОБНЕЕ
ответил 14 февраля 2020 г. в JQuery к картик • 37 510 баллов • 492 просмотра
- HTML
- CSS
- JavaScript
- jquery
- угловой
Привет Картик,
Переменная, объявленная вне функции, имеет . .. ПОДРОБНЕЕ
.. ПОДРОБНЕЕ
ответил 19 февраля 2020 г. в PHP к Нирой • 82 840 баллов • 412 просмотров
- HTML
- PHP
- CSS
- угловой
- jquery
«$(…). validate не является функцией»… ПОДРОБНЕЕ
ответил 28 июня 2022 г. в JQuery к раджата • 7 480 баллов • 5781 просмотр
- JavaScript
- jquery
- jquery-проверка
Доступ к элементам массива осуществляется с помощью целого числа … ПОДРОБНЕЕ
ответил 13 июня 2022 г. в JQuery к раджата • 7 480 баллов • 520 просмотров
- jquery
- массивов
- Горизонтальная и вертикальная прокрутка в JqueryMobile 21 июня 2022 г.
- Jquery — использование .each() с переменными и оператором IF 21 июня 2022 г.
- почему $(window).load() не работает в jQuery? 21 июня 2022 г.

- Каковы преимущества и недостатки вызовов ajax с использованием jquery? 21 июня 2022 г.
- jQuery.inArray(), как правильно его использовать? 21 июня 2022 г.
- Все категории
- ЧатGPT (4)
- Апач Кафка (84)
- Апач Спарк (596)
- Лазурный (131)
- Большие данные Hadoop (1907)
- Блокчейн (1673)
- С# (141)
- С++ (271)
- Консультирование по вопросам карьеры (1060)
- Облачные вычисления (3446)
- Кибербезопасность и этичный взлом (147)
- Аналитика данных (1266)
- База данных (855)
- Наука о данных (75)
- DevOps и Agile (3575)
- Цифровой маркетинг (111)
- События и актуальные темы (28)
- IoT (Интернет вещей) (387)
- Джава (1247)
- Котлин (8)
- Администрирование Linux (389)
- Машинное обучение (337)
- Микростратегия (6)
- PMP (423)
- Power BI (516)
- Питон (3188)
- РПА (650)
- SalesForce (92)
- Селен (1569)
- Тестирование программного обеспечения (56)
- Таблица (608)
- Таленд (73)
- ТипСкрипт (124)
- Веб-разработка (3002)
- Спросите нас о чем угодно! (66)
- Другие (1947)
- Мобильная разработка (263)
Подпишитесь на нашу рассылку новостей и получайте персональные рекомендации.



