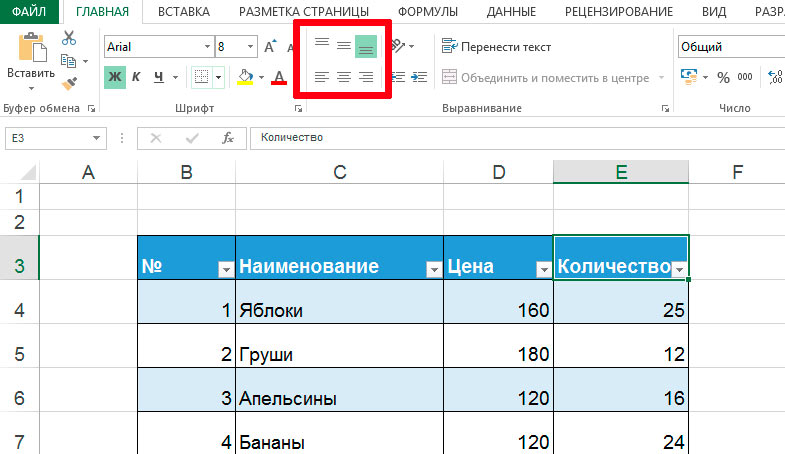
VBA Excel. Выравнивание текста в ячейке
Выравнивание текста и других значений в ячейке по горизонтали и вертикали из кода VBA Excel. Свойства HorizontalAlignment и VerticalAlignment. Примеры.
Выравнивание по горизонтали
Для выравнивания текста в ячейках рабочего листа по горизонтали в VBA Excel используется свойство HorizontalAlignment объекта Range. Оно может принимать следующие значения:
| Выравнивание | Константа | Значение |
|---|---|---|
| По левому краю | xlLeft | -4131 |
| По центру | xlCenter | -4108 |
| По правому краю | xlRight | -4152 |
| Равномерно по ширине | xlJustify | -4130 |
| По умолчанию | xlGeneral | 1 |
Константу использовать удобнее, так как ее можно выбрать из подсказок и легче запомнить. Но и присвоение свойству HorizontalAlignment непосредственно числового значения константы будет работать точно так же.
Пример 1
Заполним три первые ячейки листа Excel текстом, соответствующим предполагаемому выравниванию. Затем применим к ним выравнивание по горизонтали, а в ячейках ниже выведем соответствующие значения констант.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | Sub Primer1() ‘Заполняем ячейки текстом Range(«A1») = «Левая сторона» Range(«B1») = «Центр ячейки» Range(«C1») = «Правая сторона» ‘Применяем горизонтальное выравнивание Range(«A1»).HorizontalAlignment = xlLeft Range(«B1»).HorizontalAlignment = xlCenter Range(«C1»).HorizontalAlignment = xlRight ‘Выводим значения констант Range(«A2») = «xlLeft = » & xlLeft Range(«B2») = «xlCenter = » & xlCenter Range(«C2») = «xlRight = » & xlRight End Sub |
Выравнивание по вертикали
Для выравнивания текста в ячейках рабочего листа по вертикали в VBA Excel используется свойство VerticalAlignment объекта Range.
| Выравнивание | Константа | Значение |
|---|---|---|
| По верхнему краю | xlTop | -4160 |
| По центру | xlCenter | -4108 |
| По нижнему краю | xlBottom | -4107 |
| Равномерно по высоте | xlJustify | -4130 |
Точно так же, как и по горизонтали, при выравнивании по вертикали свойству VerticalAlignment можно присваивать как значение в виде константы, так и непосредственно ее числовое значение.
Пример 2
Заполним три первые ячейки третьей строки листа Excel текстом, соответствующим предполагаемому выравниванию. Затем применим к ним выравнивание по вертикали, а в ячейках ниже выведем соответствующие значения констант.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | Sub Primer2() ‘Заполняем ячейки текстом Range(«A3») = «Верх» Range(«B3») = «Центр» Range(«C3») = «Низ» ‘Применяем вертикальное выравнивание Range(«A3»). Range(«B3»).VerticalAlignment = xlCenter Range(«C3»).VerticalAlignment = xlBottom ‘Выводим значения констант Range(«A4») = «xlTop = » & xlTop Range(«B4») = «xlCenter = » & xlCenter Range(«C4») = «xlBottom = » & xlBottom End Sub |
Двойное выравнивание
В следующем примере рассмотрим выравнивание из кода VBA одновременно по горизонтали и вертикали. Причем, применим выравнивание ко всем ячейкам рабочего листа Excel, которые были задействованы в предыдущих примерах.
Пример 3
Записываем в ячейки диапазона «A1:C4» текст «Всё по центру», применяем горизонтальное и вертикальное выравнивание по центру для всего диапазона.
1 2 3 4 5 6 7 | Sub Primer3() With Range(«A1:C4») .Value = «Всё по центру» . .VerticalAlignment = xlCenter End With End Sub |
Обратите внимание, что выравнивание текста применяется как при использовании константы, так и соответствующего ей числового значения.
Содержание рубрики VBA Excel по тематическим разделам со ссылками на все статьи.
НОУ ИНТУИТ | Лекция | Использование таблиц
< Лекция 12 || Лекция 8: 123456789101112
Аннотация: Табличная организация данных в строки и столбцы может при просмотре больших объемов данных помочь понять их общую структуру и содержание. Поэтому таблицы являются полезным инструментом представления информации в содержательной форме. В то же самое время, таблицы можно использовать для структуризации компоновки страницы Web, независимо от ее содержимого. Можно создать различные варианты страницы, применяя просто различные табличные структуры, в которых размещается информационное содержимое страницы. Можно сказать, что таблицы являются важным средством представления и об их использовании необходимо знать как можно больше.
Ключевые слова: Web, ‘table-caption’, table row, вложенная таблица, ‘outset’, контекстный селектор, таблица, ‘border-bottom’, ‘border-left’, ‘border-collapse’, collapse, ‘inset’, ‘caption-side’, ‘background-image’, ‘background-repeat’, ‘background-position’, эквивалентное свойство, пространство, расстояние, ‘border-spacing’, ‘vertical-align’, ‘white-space’, ячейка, вывод, определение столбца, quantity, shipping, e-taxes, ссылка на ячейку, тело документа, компоновка, баннер, меню, информация
Создание таблиц
Табличная организация данных в строки и столбцы может при просмотре больших объемов данных помочь понять их общую структуру и содержание. Поэтому таблицы являются полезным инструментом представления информации в содержательной форме. В то же самое время, таблицы можно использовать для структуризации компоновки страницы Web, независимо от ее содержимого. Можно создать различные варианты страницы, применяя просто различные табличные структуры, в которых размещается информационное содержимое страницы. Можно сказать, что таблицы являются важным средством представления и об их использовании необходимо знать как можно больше.
Можно сказать, что таблицы являются важным средством представления и об их использовании необходимо знать как можно больше.
Тег <pre>
Следующий код из редактора, например, показывает таблицу, созданную с помощью клавиши Enter для создания отдельных строк и пробела (Space Bar) для выравнивания столбцов данных. Эта компоновка таблицы выводится на странице Web точно в таком же формате, как она введена внутри тегов <pre>.
<pre>
Таблица 1
Продажи по регионам
----------------------------------------------
Регион/Год 2000 2001 2002 2003
----------------------------------------------
Восток 35. 2 37.4 39.8 40.0
Запад 28.0 25.6 27.4 29.8
Юг 102.3 86.1 98.6 100.2
Север 10.5 8.6 9.8 10.4
----------------------------------------------
</pre>
2 37.4 39.8 40.0
Запад 28.0 25.6 27.4 29.8
Юг 102.3 86.1 98.6 100.2
Север 10.5 8.6 9.8 10.4
----------------------------------------------
</pre>Листинг 8.1. Код для создания таблицы с помощью тега <pre>
Этот метод предоставляет ограниченные возможности для организации и оформления таблицы. Он будет полезен только для создания достаточно простых таблиц, не требующих оформления в соответствии с общим стилем страницы. Более удобным методом является создание таблиц с помощью специальных тегов XHTML, предназначенных для этой цели.
Простая таблица
Таблица, созданная с помощью тегов таблицы XHTML, как и любое другое табличное представление, содержит строки и столбцы, их пересечением являются ячейки таблицы, в которые помещается информация.
Рис. 8.1. Таблица 3 x 3
Строки, столбцы и ячейки таблицы определяются с помощью трех основных тегов. Тег <table> охватывает все описание таблицы; теги <tr> (table row) определяют строки таблицы; а теги <td> (table data) определяют ячейки, или столбцы, которые появляются в каждой строке. Тег <td> охватывает содержимое, которое появляется в ячейке. Эти теги показаны в их общем структурном формате на листинге 8.2.
<table>
<tr>
<td>содержимое ячейки</td>
<td>содержимое ячейки</td>
...
</tr>
...
</table> Листинг 8.2. Общий формат основных тегов таблицы
Для задания таблицы используется столько тегов <tr>, сколько имеется строк в таблице, и столько тегов <td>, сколько имеется ячеек (столбцов) в каждой строке. При создании таблиц надо внимательно следить за правильным расположением открывающих и закрывающих тегов. Небольшая ошибка в организации может приводить к полному разрушению таблицы. Желательно также аккуратно организовать код, чтобы структура таблицы была легко видна. Следующий код, например, используется для таблицы, показанной выше на рисунке 8.1.
При создании таблиц надо внимательно следить за правильным расположением открывающих и закрывающих тегов. Небольшая ошибка в организации может приводить к полному разрушению таблицы. Желательно также аккуратно организовать код, чтобы структура таблицы была легко видна. Следующий код, например, используется для таблицы, показанной выше на рисунке 8.1.
<table> <tr> <td>Cell 1.1</td> <td>Cell 1.2</td> <td>Cell 1.3</td> </tr> <tr> <td>Cell 2.1</td> <td>Cell 2.2</td> <td>Cell 2.3</td> </tr> <tr> <td>Cell 3.1</td> <td>Cell 3.2</td> <td>Cell 3.3</td> </tr> </table>
Листинг 8.3. Код для создания таблицы 3 x 3
Отметим, что теги <table>, <tr>, и <td> являются контейнерными тегами, которые требуют как открывающего, так и закрывающего тега. Тег <table> ограничивает весь код таблицы; теги <tr> ограничивают каждую строку таблицы; теги <td> ограничивают каждую ячейку строки таблицы.
Тег <table> ограничивает весь код таблицы; теги <tr> ограничивают каждую строку таблицы; теги <td> ограничивают каждую ячейку строки таблицы.
Код на листинге 8.3 организован с построчной иерархией тегов, напоминающей о структуре таблицы. Такая манера кодирования полезна для визуализации таблицы, хотя теги таблицы можно кодировать в свободном стиле, как и любой другой код XHTML. Например, эту же таблицу вверху можно закодировать следующим образом:
<table> <tr><td>Cell 1.1</td><td>Cell 1.2</td><td>Cell 1.3</td></tr> <tr><td>Cell 2.1</td><td>Cell 2.2</td><td>Cell 2.3</td></tr> <tr><td>Cell 3.1</td><td>Cell 3.2</td><td>Cell 3.3</td></tr> </table>
Листинг 8.4. Альтернативный код создания таблицы 3 x 3
Границы таблицы и ячеек
По умолчанию теги таблицы не создают границы вокруг таблицы или вокруг ее ячеек. Код на листингах 8.3 и 8.4 создает в действительности таблицу, показанную ниже на листинге 8.5. Данные выровнены по столбцам и строкам, однако, никакие границы не выводятся. В некоторых случаях границы таблиц выводить нежелательно, но в большинстве случаев их выводят. Поэтому, чтобы выводить вокруг таблицы и ее ячеек границы, необходимо применять таблицы стилей.
Cell 1.1 Cell 1.2 Cell 1.3 Cell 2.1 Cell 2.2 Cell 2.3 Cell 3.1 Cell 3.2 Cell 3.3
Листинг 8.5. Стандартная таблица 3 x 3
intuit.ru/2010/edi»>Границу вокруг всей таблицы задают оформлением тега <table> ; границы, окружающие отдельные ячейки, задают оформлением тега <td>. Показанный ниже код создает таблицу с границами, показанную на рисунке 8.1. Вся таблица окружена внешней границей толщиной 1 пиксель, а каждая из ячеек окружена внутренней границей толщиной 1 пиксель. Такое оформление типично для стандартной таблицы XHTML.<style type="text/css">
table {border:outset 1px}
td {border:inset 1px}
</style>
<table>
<tr>
<td>Cell 1.1</td>
<td>Cell 1.2</td>
<td>Cell 1.3</td>
</tr>
<tr>
<td>Cell 2.1</td>
<td>Cell 2.2</td>
<td>Cell 2.3</td>
</tr>
<tr>
<td>Cell 3.1</td>
<td>Cell 3.2</td>
<td>Cell 3.3</td>
</tr>
</table> Листинг
8. 6.
Код создания таблицы 3 x 3 с границами
6.
Код создания таблицы 3 x 3 с границами
Встроенная таблица стилей является самым удобным методом оформления элементов таблицы. Однако можно использовать линейную таблицу стилей, при этом отдельные таблицы стилей должны появиться в каждом из множества тегов <td>. Значительно проще объявить встроенную таблицу стилей для селекторов table и td. Таблицы могут иметь любой стиль для внешних границ, а ячейки могут иметь свои собственные стили границ. Оформление границ рассматривается дальше.
Размер таблицы
По умолчанию размер таблицы зависит от размера данных, появляющихся в его ячейках. Столбец имеет ширину самого широкого элемента в столбце; все строки имеют ширину, равную сумме значений ширины ячеек строки. Фактически ячейки таблицы сжимаются вокруг содержащихся в них данных. Хотя это не очевидно в приведенных выше примерах, но данные выравниваются в ячейках по горизонтали влево и по вертикали по центру. Настройки стиля для управления размерами таблицы и ячеек и выравниванием данных описаны дальше.
Настройки стиля для управления размерами таблицы и ячеек и выравниванием данных описаны дальше.
Вложенные таблицы
Таблицы могут быть вложенными; то есть таблица может находиться внутри ячейки другой таблицы. Такая организация не включает никаких особенных усложнений кода — спецификации таблицы просто вставляются как содержимое ячейки. Ячейка расширяется в размере, чтобы обеспечить полный вывод вложенной таблицы, как показано в следующей таблице и коде XHTML.
Рис. 8.2. Вложенные таблицы
<style type="text/css">
table {border:outset 1px}
td {border:inset 1px}
</style>
<table>
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
</tr>
<tr>
<td>Cell 3</td>
<td>
<table>
<tr>
<td>Cell A</td>
<td>Cell B</td>
</tr>
<tr>
<td>Cell C</td>
<td>Cell D</td>
</tr>
</table>
</td>
</tr>
</table> Листинг
8. 7.
Код, создающий вложенную таблицу
7.
Код, создающий вложенную таблицу
В этом примере можно также видеть используемое по умолчанию выравнивание данных в ячейках. Обратите внимание в Cell 2, что запись по горизонтали выровнена в ячейке влево; в Cell 3 запись по вертикали выровнена по центру ячейки.
Оформление нескольких таблиц
Так как таблицы являются одним из наиболее эффективных методов организации содержимого на странице Web, то часто на одной странице встречаются две и больше таблиц либо вложенные таблицы или несколько таблиц, содержащих различные данные. При этом часто необходимо оформить эти таблицы различным образом. Поэтому встроенная таблица стилей должна различать таблицы, чтобы каждая из них могла иметь свое собственное специальное оформление.
Вспомните из предыдущего обсуждения, что элементам страницы могут присваиваться для уникальной идентификации эначения id. Эти id нужны затем во встроенной таблице стилей для указания, какому уникальному элементу соответствует какой стиль. Эту технику можно использовать для применения различных стилей к разным таблицам на одной странице.
Эти id нужны затем во встроенной таблице стилей для указания, какому уникальному элементу соответствует какой стиль. Эту технику можно использовать для применения различных стилей к разным таблицам на одной странице.
Две таблицы на рисунке 8.3, например, имеют различные стили границы и размеры. Первая таблица оформлена со стандартными границами; вторая таблица использует стиль outset для границ таблицы и ячеек и другую толщину границ.
Рис. 8.3. Оформление нескольких таблиц на одной странице
Таблица стилей и определения этих двух таблиц показаны на листинге 8.8.
<style type="text/css">
table#Table1 {border:outset 1px}
table#Table1 td {border:inset 1px}
table#Table2 {border:outset 3px}
table#Table2 td {border:outset 2px}
</style>
<table>
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
</tr>
<tr>
<td>Cell 3</td>
<td>Cell 4</td>
</tr>
</table>
<table>
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
</tr>
<tr>
<td>Cell 3</td>
<td>Cell 4</td>
</tr>
</table> Листинг
8. 8.
Код оформления нескольких таблиц на одной странице
8.
Код оформления нескольких таблиц на одной странице
Селекторы ID используются для раздельного оформления тегов <table> для двух таблиц. Контекстные селекторы применяются для оформления их тегов <td>. Таким образом можно оформить различными стилями любое число таблиц без конфликтов оформления.
Это введение в таблицы дает общий обзор таблиц и подходов на основе таблиц стилей для их оформления. Далее подробно рассмотрены различные аспекты проектирования и форматирования таблиц.
Дальше >>
< Лекция 12 || Лекция 8: 123456789101112
html — Вертикальное выравнивание текста в ячейке таблицы
спросил
Изменено 2 года, 5 месяцев назад
Просмотрено 232 тысячи раз
Вот часть моей таблицы (это форма):
Это всего два Как мне это сделать? 1 , где ИЛИ встроенный (юк!) 2 Попробуйте Установите желаемое значение высоты строки. 1 Если вы используете Bootstrap, добавьте следующие настраиваемые параметры стиля для вашей таблицы: 1 У меня была такая же проблема, но я решил ее с помощью Просто добавьте vertical-align:top только для первого td, а не для всех td. CSS {vertical-align: top;} или атрибут html {valign=»top»} Для вертикального выравнивания таблицы у нас есть 2 варианта. 1 Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и пароль Электронная почта Требуется, но не отображается Электронная почта Требуется, но не отображается Задай вопрос спросил Изменено
5 лет, 8 месяцев назад Просмотрено
13 тысяч раз Я создаю веб-сайт для школьного проекта с использованием HTML и CSS. Это код HTML и это код CSS , но это не работает так, как я хочу, поэтому я изменил код CSS на и текст центрирован по вертикали, но не справа (он слева). Я читал, что я могу использовать Я также пробовал другой код из предложений в Интернете, но я не пишу его, иначе вопрос будет слишком длинным. 3 вы можете использовать:
положение: родственник;
справа: значение%;
(или слева: значение%)
как хотите .. проверьте это Удалите в .  Я пытаюсь получить Описание вверху, в верхней части ячейки таблицы, а не на дне.
Я пытаюсь получить Описание вверху, в верхней части ячейки таблицы, а не на дне. td.description {vertical-align: top;}
описание — это имя класса td с этим текстом в нем td.description {
вертикальное выравнивание: сверху;
}
Описание
Описание td.description {
высота строки: 15px
}
Описание .таблица>tbody>tr>td,
.table>tbody>tr>th,
.
 table>tfoot>tr>td,
.table>tfoot>tr>th,
.таблица>thead>tr>td,
.table>thead>tr>th {
вертикальное выравнивание: посередине;
}
table>tfoot>tr>td,
.table>tfoot>tr>th,
.таблица>thead>tr>td,
.table>thead>tr>th {
вертикальное выравнивание: посередине;
}
valign="top" должно работать.
Описание
!важно . Я забыл про наследование в CSS . Просто совет проверить сначала. tr>td:first-child {
вертикальное выравнивание: сверху;
}
Описание
больше текста
.table td,
.таблица {
граница: 1px сплошная #161b21;
выравнивание текста: по левому краю;
отступ: 8px;
ширина: 250 пикселей;
высота: 100 пикселей;
/* стиль для таблицы */
}
.таблица-тело-текст {
вертикальное выравнивание: сверху;
} <таблица>
Заголовок 1
Заголовок 2
текст
текст

Зарегистрируйтесь или войдите в систему
Опубликовать как гость
Опубликовать как гость
html — Невозможно центрировать текст по вертикали в ячейке таблицы
 В заголовке есть таблица, и мне нужно, чтобы текст (который находится внутри ячейки) был выровнен по центру по вертикали и справа по горизонтали.
В заголовке есть таблица, и мне нужно, чтобы текст (который находится внутри ячейки) был выровнен по центру по вертикали и справа по горизонтали. <таблица>
........
Текст

h2
{
семейство шрифтов: Arial;
размер шрифта: 50px;
цвет:#009ED9;
выравнивание текста: вправо;
}
.centerV
{
дисплей: таблица-ячейка;
вертикальное выравнивание: посередине;
}
ч2
{
семейство шрифтов: Arial;
размер шрифта: 50px;
цвет:#009ED9;
дисплей: таблица-ячейка;
вертикальное выравнивание: посередине;
выравнивание текста: вправо;
}
line-height или padding сверху, но, на мой взгляд, более чисто и элегантно использовать вертикальное выравнивание (скажите, если я ошибаюсь).
Текст
![]()
h2{
семейство шрифтов: Arial;
размер шрифта: 50px;
цвет:#009ЭД9;
дисплей: таблица-ячейка;
отступ: 100 пикселей;
вертикальное выравнивание: посередине;
должность: родственница;
справа: 30%; }
display:table-cell из заголовков h2 и просто примените text-align:right к элементам td. h2 {
семейство шрифтов: Arial;
размер шрифта: 50px;
цвет: #009ED9;
выравнивание текста: вправо;
} .

 VerticalAlignment = xlTop
VerticalAlignment = xlTop HorizontalAlignment = -4108
HorizontalAlignment = -4108 2 37.4 39.8 40.0
Запад 28.0 25.6 27.4 29.8
Юг 102.3 86.1 98.6 100.2
Север 10.5 8.6 9.8 10.4
----------------------------------------------
</pre>
2 37.4 39.8 40.0
Запад 28.0 25.6 27.4 29.8
Юг 102.3 86.1 98.6 100.2
Север 10.5 8.6 9.8 10.4
----------------------------------------------
</pre>