Параметры шрифта и фона | Контейнеры
Начнем изучение возможностей языка CSS. Сначала рассмотрим атрибуты стилей, задающие параметры шрифта и фона элементов Web-страниц. Затем мы изучим новый элемент Web-страницы — встроенный контейнер — и соответствующий ему HTML-тег, который нам в дальнейшем весьма пригодится.
Заметим сразу, что все атрибуты стиля, описанные в этой главе, применимы к любым элементам Web-страниц — и блочным, и встроенным. Есть, правда, одно исключение, о котором мы предупредим особо.
Начнем с атрибутов стиля, задающих параметры шрифта, которым набран текст. Ведь текст на Web-страницах — всему голова.
Атрибут стиля font-family задает имя шрифта, которым будет выведен текст:
font-family: <список имен шрифтов, разделенных запятыми>|inherit
Имена шрифтов задаются в виде их названий, например, Arial или Times New Roman. Если имя шрифта содержит пробелы, его нужно взять в кавычки:
P { font-family: Arial }
h2 ( font-family: «Times New Roman» }
Если данный атрибут стиля присутствует во встроенном стиле, кавычки заменяют апострофами:
<P>
Если указанный нами шрифт присутствует на компьютере посетителя, Web-обозреватель его использует. Если же такого шрифта нет, то текст выводится шрифтом, заданным в настройках по умолчанию. И наша Web-страница, возможно,будет выглядеть не так, как мы задумывали. (Впрочем, шрифты Arial и Times New Roman присутствуют на любом компьютере, работающем под управлением Windows.)
Если же такого шрифта нет, то текст выводится шрифтом, заданным в настройках по умолчанию. И наша Web-страница, возможно,будет выглядеть не так, как мы задумывали. (Впрочем, шрифты Arial и Times New Roman присутствуют на любом компьютере, работающем под управлением Windows.)
Можно указать несколько наименований шрифтов через запятую:
P { font-family: Verdana, Arial }
Тогда Web-обозреватель сначала будет искать первый из указанных шрифтов, в случае неудачного поиска — второй, потом третий и т. д.
Вместо имени конкретного шрифта можно задать имя одного из семейств шрифтов, представляющих целые наборы аналогичных шрифтов. Таких семейств пять: serif (шрифты с засечками), sans-serif (шрифты без засечек), cursive (
шрифты, имитирующие рукописный текст), fantasy (декоративные шрифты) и monospace (моноширинные шрифты):h3 { font-family: Verdana, Arial, sans-serif }
Особое значение inherit указывает, что текст данного элемента Web-страницы должен быть набран тем же шрифтом, что и текст родительского элемента. Говорят, что в данном случае элемент Web-страницы «наследует» шрифт от родительского элемента. Это, кстати, значение атрибута стиля font-family по умолчанию.
Говорят, что в данном случае элемент Web-страницы «наследует» шрифт от родительского элемента. Это, кстати, значение атрибута стиля font-family по умолчанию.
Атрибут стиля font-size определяет размер шрифта:
font-size: <размер>|xx-small|x-small|small|medium|large|x-large|
-xx-large|larger|smaller|inherit
Размер шрифта можно задать в абсолютных и относительных величинах. Для этого используется одна из единиц измерения, поддерживаемая CSS (табл. 8.1).
Обозначение выбранной единицы измерения указывают после самого значения:
P { font-size: 10pt }
STRONG { font-size: 1cm }
EM { font-size: 150% }
Отметим, что все приведенные в табл. 8.1 единицы измерения подходят для задания значений других атрибутов стилей CSS.
Кроме числовых, атрибут font-size может принимать и символьные значения. Так, значения от xx-small до xx-large задают семь предопределенных размеров шрифта, от самого маленького до самого большого. А значения larger и smaller представляют следующий размер шрифта, соответственно, по возрастанию и убыванию. Например, если для родительского элемента определен шрифт размера medium, то значение larger установит для текущего элемента размер шрифта large.
А значения larger и smaller представляют следующий размер шрифта, соответственно, по возрастанию и убыванию. Например, если для родительского элемента определен шрифт размера medium, то значение larger установит для текущего элемента размер шрифта large.
Значение inherit указывает, что данный элемент Web-страницы должен иметь тот же размер шрифта, что и родительский элемент. Это значение атрибута стиля fontsize по умолчанию.
Атрибут стиля color задает цвет текста:
color: <цвет>|inherit
Ранее мы упоминали, что цвет можно задать так называемым RGB-кодом (Red, Green, Blue — красный, зеленый, синий). Он записывается в формате
#<доля красного цвета><доля зеленого цвета><доля синего цвета>,
где доли всех цветов указаны в виде шестнадцатеричных чисел от 00 до FF.
Зададим для текста красный цвет:
h2 { color: #FF0000 }
А теперь серый цвет:
ADDRESS { color: #CCCCCC }
Кроме того, CSS позволяет задавать цвета по именам.
Пример:
h2 { color: red }
Полный список имен и соответствующих им цветов можно посмотреть на Web-странице http://msdn.microsoft.com/en-us/library/aa358802%28v=VS.85%29.aspx.
Значение inherit указывает, что данный элемент Web-страницы должен иметь тот же цвет шрифта, что и родительский элемент. Это значение атрибута стиля fontsize по умолчанию.
ВНИМАНИЕ!
Значение inherit поддерживают практически все атрибуты стиля CSS. Оно говорит Web-обозревателю, что элемент Web-страницы, к которому привязан стиль, «наследует» значение соответствующего параметра у родительского элемента. У всех атрибутов это значение по умолчанию. В дальнейшем мы не будем описывать данное значение у каждого атрибута стиля; если же какой-то атрибут стиля не поддерживает его, мы специально об этом упомянем.
С помощью атрибута стиля color мы можем, например, задать цвет горизонтальной линии HTML.
Атрибут стиля opacity позволяет указать степень полупрозрачности элемента Web-страницы:
opacity: <числовое значение>|inherit
Значение полупрозрачности представляет собой число от 0 до 1. При этом 0 обозначает полную прозрачность элемента (т. е. элемент фактически не виден), а 1 — полную непрозрачность (это обычное поведение).
Вот пример задания половинной прозрачности (значение 0,5) для текста фиксированного форматирования:
PRE { opacity: 0.5 }
Отметим, как мы указали дробное число — вместо символа запятой здесь используется точка.
НА ЗАМЕТКУ
Полупрозрачность обычно целесообразна только для создания специальных эффектов. В обычном тексте применять ее не рекомендуется, т. к. это может обескуражить посетителя.
Атрибут стиля font-weight устанавливает «жирность» шрифта:
font-weight: normal|bold|bolder|lighter|100|200|300|400|500|600|
-700|800|900|inherit
Здесь доступны семь абсолютных значений от 100 до 900, представляющих различную «жирность» шрифта, от минимальной до максимальной; при этом обычный шрифт будет иметь «жирность» 400 (или normal), а полужирный — 700 (или bold). Значение по умолчанию — 400 (normal). Значения bolder и lighter являются относительными и представляют следующие степени «жирности» соответственно в б?льшую и меньшую сторону.
Значение по умолчанию — 400 (normal). Значения bolder и lighter являются относительными и представляют следующие степени «жирности» соответственно в б?льшую и меньшую сторону.
Пример:
CODE { font-weight: bold }
Атрибут font-style задает начертание шрифта:
font-style: normal|italic|oblique|inherit
Доступны три значения, представляющие обычный шрифт (normal), курсив (italic) и особое декоративное начертание, похожее на курсив (oblique).
Атрибут стиля text-decoration задает «украшение» (подчеркивание или зачеркивание), которое будет применено к тексту:
text-decoration: none|underline|overline|line-through|blink|inherit
Здесь доступны пять значений (не считая inherit):
— none убирает все «украшения», заданные для шрифта родительского элемента;
— underline подчеркивает текст;
— overline «надчеркивает» текст, т. е. проводит линию над строками;
— line-through зачеркивает текст;
— blink делает шрифт мерцающим (на данный момент не поддерживается Safari).
ВНИМАНИЕ!
Не следует без особой необходимости задавать для текста подчеркивание. Дело в том, что Web-обозреватели по умолчанию выводят гиперссылки подчеркнутыми, и подчеркнутый текст, не являющийся гиперссылкой, может обескуражить посетителя.
Атрибут стиля font-variant позволяет указать, как будут выглядеть строчные буквы шрифта:
font-variant: normal|small-caps|inherit
Значение small-caps задает такое поведение шрифта, когда его строчные буквы выглядят точно так же, как прописные, просто имеют меньший размер. Значение normal задает для шрифта обычные прописные буквы.
Атрибут стиля text-transform позволяет изменить регистр символов текста:
text-transform: capitalize|uppercase|lowercase|none|inherit
Мы можем преобразовать текст к верхнему (значение uppercase этого атрибута) или нижнему (lowercase) регистру, преобразовать к верхнему регистру первую букву каждого слова (capitalize) или оставить в изначальном виде (none).
Атрибут стиля line-height задает высоту строки текста:
line-height: normal|<расстояние>|inherit
Здесь можно задать абсолютную и относительную величину расстояния, указав соответствующую единицу измерения CSS (см. табл. 8.1). При ее отсутствии заданное нами значение сначала умножается на высоту текущего шрифта и затем используется. Таким образом, чтобы увеличить высоту строки вдвое по сравнению с обычной, мы можем написать:
P { line-height: 2 }
Значение normal этого атрибута возвращает управление высотой строки Web-обозревателю.
Атрибут стиля letter-spacing позволяет задать дополнительное расстояние между символами текста:
letter-spacing: normal|<расстояние>
Отметим, что это именно дополнительное расстояние; оно будет добавлено к изначальному, установленному самим Web-обозревателем.
Здесь также можно задать абсолютное и относительное расстояние, указав соответствующую единицу измерения CSS (см.
Атрибут стиля letter-spacing не поддерживает значение inherit.
Вот пример задания дополнительного расстояния между символами равного пяти пикселам:
h2 { letter-spacing: 5px }
Текст, набранный такими символами, будет выглядеть разреженным.
А здесь мы задали отрицательное дополнительное расстояние между символами равным двум пикселам:
H6 { letter-spacing: -2px }
Эти два пиксела будут вычтены из изначального расстояния, в результате символы сблизятся, а текст станет выглядеть сжатым. Возможно, символы даже налезут друг на друга.
Аналогичный атрибут стиля word-spacing задает дополнительное расстояние между отдельными словами текста:
word-spacing: normal|<расстояние>
Пример:
h2 { word-spacing: 5mm }
Ну, 5 мм, пожалуй, многовато. .. Хотя это всего лишь пример.
.. Хотя это всего лишь пример.
И напоследок рассмотрим атрибут стиля font, позволяющий задать одновременно сразу несколько параметров шрифта:
font: [<начертание>] [<вид строчных букв>] [<«жирность»>]
[<размер>[/<высота строки текста>]] <имя шрифта>
Как видим, обязательным является только имя шрифта — остальные параметры могут отсутствовать.
Задаем для текста абзацев шрифт Times New Roman размером 10 пунктов:
P { font: 10pt «Times New Roman» }
А для заголовков шестого уровня — шрифт Arial размером 12 пунктов и курсивного начертания:
H6 { font: italic 12pt Verdana }
Как выбрать шрифты и цвета для мобильной версии сайта
40073 2
| How-to | – Читать 14 минут |
Прочитать позже
АУДИТ САЙТА — СКОРОСТЬ ЗАГРУЗКИ
Для удобства пользователей мобильных устройств необходимо делать ссылки и кнопки на сайте достаточно крупными. Также важно правильно подобрать размер шрифта для мобильного сайта, обращая при этом внимание на межстрочный интервал.
Также важно правильно подобрать размер шрифта для мобильного сайта, обращая при этом внимание на межстрочный интервал.
Содержание
Что такое мобильная типографика
Рекомендации по веб-типографии для мобильных устройств
Какой размер шрифта использовать на сайте
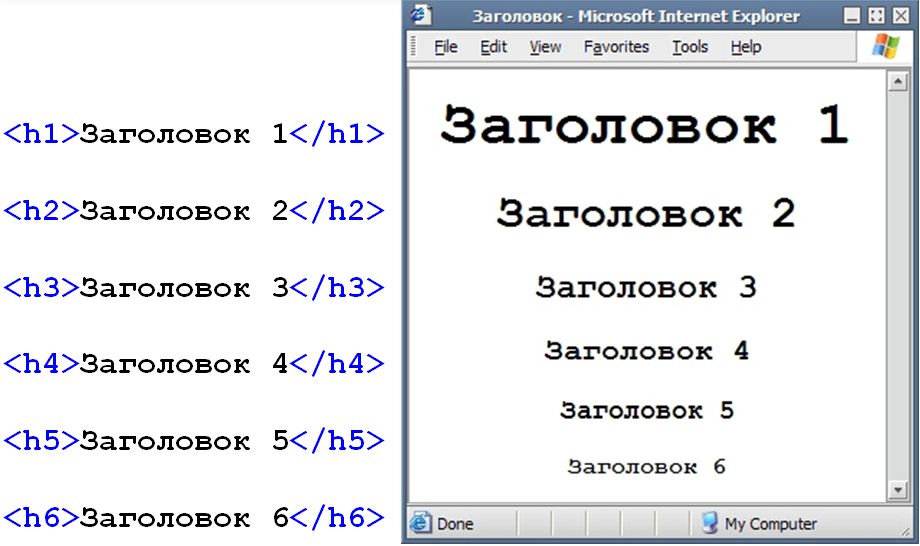
— Размер заголовков
— Размер основного текста
— Размер второстепенного текста
— Критические размеры текста
— Проверка текстов на самом устройстве
— Пустое пространство
— Отсутствие декоративных элементов
— Длина строки— Сочетания цветов
— Заголовки
Как узнать устройства, с которых просматривают сайт
Как установить в CSS размер шрифта для мобильных устройств
Какими должны быть размеры кнопок для мобильных устройств
Какие выбрать шрифты для мобильной версии
FAQ
Заключение
Что такое мобильная типографика
Мобильная типографика — это ответвление искусства оформления печатного текста, посвященное своду правил для максимально удобного восприятия напечатанной информации на портативных устройствах.
В данном примере слева сайт на мобильном устройстве отображается с достаточно разборчивыми шрифтами, вся информация помещается на экране по ширине.
На сайте справа текст слишком мелкий, используется неудачный вариант шрифта для информации об акции. Появляется горизонтальная полоса прокрутки, так как сайт не адаптирован под мобильные устройства:
Горизонтальная полоса прокрутки в мобильной версии
На мобильных устройствах контент должен подаваться таким образом, чтобы обеспечить легкую загрузку, разборчивость и читабельность. При этом не должен страдать функционал, чтобы пользователь мог осуществить все необходимые действия на смартфоне с такой же легкостью, как и на компьютере.
На примере слева все конверсионные кнопки расположены на видном месте, они достаточно крупного размера. На сайте справа слишком мелкие шрифты и не адаптивный дизайн:
Отсутствие адаптивного дизайна на сайте
Основной принцип мобильного веб-дизайна — предоставлять пользователю необходимый функционал, не перегружая его лишней информацией и призывами к действию. Контент в мобильной версии должен легко поглощаться на бегу, чтобы при необходимости вернуться к нему позже и ознакомиться более детально.
Контент в мобильной версии должен легко поглощаться на бегу, чтобы при необходимости вернуться к нему позже и ознакомиться более детально.
В варианте слева для основного текста используется разборчивый шрифт, длина строки и разделение на абзацы способствуют легкому восприятию материала. Справа текст не разделен на абзацы, шрифт слишком мелкий. Читать подобный контент с мобильного устройства очень сложно:
Отсутствие корректного форматирования текста
В мобильном дизайне необходимо обращать внимание на ряд элементов, которые рассмотрим далее.
Рекомендации по веб-типографии для мобильных устройств
Основные рекомендации по веб-типографике касаются следующих моментов:
- Шрифтов и их размера — они должны быть разборчивыми и соответствовать по стилистике контенту. При этом желательно не смешивать различные шрифты. Важно, чтобы текст был читабельным на любом устройстве.
- Интерлиньяжа, кернинга и трекинга — оптимального интервала между строчками, определенными парами букв и групп символов.

- Пустого пространства — помимо расстояния между строками, важно наличие отступов и абзацев, облегчающих восприятие текста.
- Длины строки — приемлемого количества символов в одной строке.
- Иерархии — сочетания заголовков и основного текста.
- Выравнивания — выбора правильного варианта из 4 возможных: по левому или правому краю, по центру либо по ширине.
- Контраста — подбора достаточно мягких сочетаний, ослабляющих контраст.
Более подробно об этом и других нюансах веб-типографики для мобильных устройств поговорим в следующем разделе.
Какой размер шрифта использовать на сайте
Рекомендации отличаются в зависимости от используемой операционной системы, однако в любом случае размер букв должен быть удобным для чтения:
Оптимальный размер шрифтов для мобильных устройств
Так как у всех разные устройства, уровень зрения, и условия просмотра, то стоит учесть, что единого идеального варианта вам все равно не удастся сделать. Поэтому нужна золотая середина, которую можно определить с помощью тестирования. Попросите коллег или пользователей посмотреть сайт на своем устройстве и дать обратную связь.
Поэтому нужна золотая середина, которую можно определить с помощью тестирования. Попросите коллег или пользователей посмотреть сайт на своем устройстве и дать обратную связь.
Также в зависимости от тематики сайта, стоит разобраться в каких условиях люди читают размещенные статьи, например, в общественном транспорте или пешком на работу. Это можно проследить в той же аналитике (просмотр времени посещения). Если основной трафик утром и вечером, значит, люди читают по дороге на работу и обратно.
Более подробные инструкции можно получать, используя информацию, размещенную на Material Design.
Размер заголовков
Важно правильно подобрать размеры для всех уровней заголовков, используемых в тексте, чтобы подчеркнуть иерархию. Если для основного текста используется размер 16 px, для заголовков можно применять такие параметры:
- 42 px — для основного заголовка h2;
- 36 px — для заголовков второго уровня;
- 30 px — для h4;
- 24 px — для h5;
- 20 px — для H5;
- 18 px — для H6.

Размер основного текста
Специалисты рекомендуют следующие диапазоны:
- для пользовательского ввода и основного текста: минимум 16 px;
- для менее важного текста: 14 px;
- межстрочный отступ — 24 px.
Размер второстепенного текста
Для второстепенного текста подойдет размер 13-14 пикселей, при этом желательно, чтобы этот размер отличался от основного текста более, чем на 1 px. В противном случае второстепенный текст будет слишком легко спутать с основным. При этом можно снизить яркость вторичного текста, используя более светлый серый оттенок.
Критические размеры текста
Минимальный текст, который можно использовать для мобильных устройств — 12px, однако он будет неудобен для пользователей со слабым зрением. Поэтому более предпочтительно остановиться на размере 14-16px. Слишком крупный шрифт может быть также неудобен пользователям, поэтому желательно протестировать внешний вид страниц на мобильных устройствах или с помощью специальных инструментов.
Проверка текстов на самом устройстве
Проверить, как выглядит текст на различных устройствах можно с помощью различных инструментов:
- Google Mobile Friendly — позволяет проверить адаптацию под мобильные устройства добавленного HTML-кода или страницы, размещенной по указанному URL-адресу;
- Bing mobile-friendliness — подходит для анализа адаптивности не только для Android-устройств, но и устройств с ОС Windows;
- Responsinator — позволяет посмотреть, как будет выглядеть сайт на устройствах с различными размерами экранов;
- Ipadpeek и iPhone Tester — данные эмуляторы позволяют проанализировать адаптацию под устройства Apple.
Пустое пространство
Между строками, абзацами, буквами и словами должны присутствовать интервалы, позволяющие с удобством читать текст:
Межстрочный интервал для удобного чтения на мобильном устройстве
Отсутствие декоративных элементов
Шрифты нужно выбирать без излишних декоративных элементов, которые могут затруднять чтение на маленьком экране. Также стоит учитывать, что на определенных операционных системах используются различные семейства шрифтов. Например, Apple традиционно использует шрифты San Francisco:
Также стоит учитывать, что на определенных операционных системах используются различные семейства шрифтов. Например, Apple традиционно использует шрифты San Francisco:
Семейство шрифтов San Francisco
Длина строки
Предпочтительно использовать не слишком большую длину строки, оптимально — 30-40 символов:
Оптимальная длина строки для мобильных устройств
Сочетания цветов
В мобильной версии должны присутствовать правильно подобранные сочетания цветов, которые содействуют восприятию информации. Достаточно часто используются монохромные цветовые сочетания:
Дизайн сайта в монохромной цветовой гамме
Проверить контрастность цветовых сочетаний на сайте можно с помощью онлайн-сервиса checkmycolours:
Сервис Checkmycolours для проверки цветовых сочетаний
Данный сервис дает подробный отчет об ошибках, которые делают надписи неразборчивыми из-за неправильно выбранных цветов фона и шрифта:
Список ошибок в цветовой гамме сайта
В сервисе можно сразу изменить цветовые сочетания и проверить полученный результат.
Заголовки
Для мобильных устройств лучше всего подходят заголовки одного уровня, которые позволяют разделить информацию на смысловые блоки без сложной иерархии. Такая структура оптимально подходит для быстрого чтения и поиска нужной информации:
Использование заголовков для структурирования текста
Как узнать устройства, с которых просматривают сайт
Прежде чем понять как должен выглядеть контент на сайте на мобильных устройствах, стоит проанализировать с каких устройств пользователи на него заходят. Это можно увидеть в Google Аналитике, раздел «Аудитория» — «Мобильные устройства» — «Устройства»:
Информация о мобильных устройствах аудитории сайта в Google Analytics
Кроме моделей, там можно узнать и разрешение экрана:
Информация о разрешении экрана мобильных устройств в Google Analytics
Проверить как ваш сайт выглядит на этих устройствах или определенных размерах можно в настройках Google Chrome, режим разработчика. Чтобы открыть данный режим нужно перейти в настройки, затем выбрать «Дополнительные инструменты» — «Инструменты разработчика»:
Чтобы открыть данный режим нужно перейти в настройки, затем выбрать «Дополнительные инструменты» — «Инструменты разработчика»:
Инструменты разработчика в Google Chrome
Здесь можно выбрать нужное устройство или указать разрешение:
Проверка отображения сайта на разных устройствах в инструментах разработчика
Как установить в CSS размер шрифта для мобильных устройств
Медиа-запросы — специальные коды, которые позволяют прописывать правила отображения для определенных диапазонов разрешений экрана в CSS.
Размер шрифта для мобильных устройств при этом должен позволять легко пользоваться сенсорным экраном, не вызывая неудобств при нажатии ссылок в тексте. Также необходимо подобрать подходящий межстрочный интервал, чтобы обеспечить читабельность текста.
Можно размещать медиа-запросы такими способами:
- внутри HTML-страницы, используя тег <style>. В данном примере для мобильных устройств с шириной экрана до 500px устанавливается шрифт 16 пикселей:
<style>
@media (max-width: 500px) {
body { font-size: 16px; }
}
</style>- во внешней таблице стилей CSS, такой вариант более предпочтителен:
@media (max-width: 500px) {
body { font-size: 16px; }
}Также можно добавить значение line-height, определяющее межстрочный интервал. Его можно установить в процентном отношении, пикселях, пунктах или использовать множителили, умножающие текущий размер текста. Например, значение 2 в данном примере означает, что для мобильных устройств устанавливается двойной межстрочный интервал:
Его можно установить в процентном отношении, пикселях, пунктах или использовать множителили, умножающие текущий размер текста. Например, значение 2 в данном примере означает, что для мобильных устройств устанавливается двойной межстрочный интервал:
@media (max-width: 600px) {
body {
line-height: 2;
}Какими должны быть размеры кнопок для мобильных устройств
Основное требование к кнопкам в мобильной версии — размер, позволяющий их с легкостью нажимать на сенсорном экране. Исследование показало, что наиболее предпочтительный размер кнопок с иконками для мобильных устройств находится в диапазоне от 42 до 72 пикселей (11-19 мм). Оптимальный вариант — 60 px (16 мм):
Оптимальный размер кнопок для мобильной версии
Если же целевая аудитория сайта — пожилые люди, то лучше использовать максимальный размер указанного диапазона — 72 px.
Используя различные размеры, можно указывать на степень приоритета кнопки. Например, использовать для кнопок с максимальным приоритетом размер 72 px, а с минимальным — 42 px. Также стоит устанавливать оптимальное расстояние между кнопками, которое вычисляется исходя из их размера:
Например, использовать для кнопок с максимальным приоритетом размер 72 px, а с минимальным — 42 px. Также стоит устанавливать оптимальное расстояние между кнопками, которое вычисляется исходя из их размера:
- 12-24 px (10-13 мм) — для больших кнопок;
- 24-36 px (6-10 мм) — для средних;
- 36-48 px (3-6 мм) — для маленьких.
Для кнопок с текстом используются аналогичные стандарты высоты (42-72 px), ширина при этом будет варьироваться. Расстояние между такими кнопками для оптимального визуального разделения должно быть минимум 12 px.
Помимо этого, стоит располагать конверсионные кнопки в центральной части экрана так, чтобы они были хорошо заметны:
Размер кнопок для мобильной версии
Какие выбрать шрифты для мобильной версии
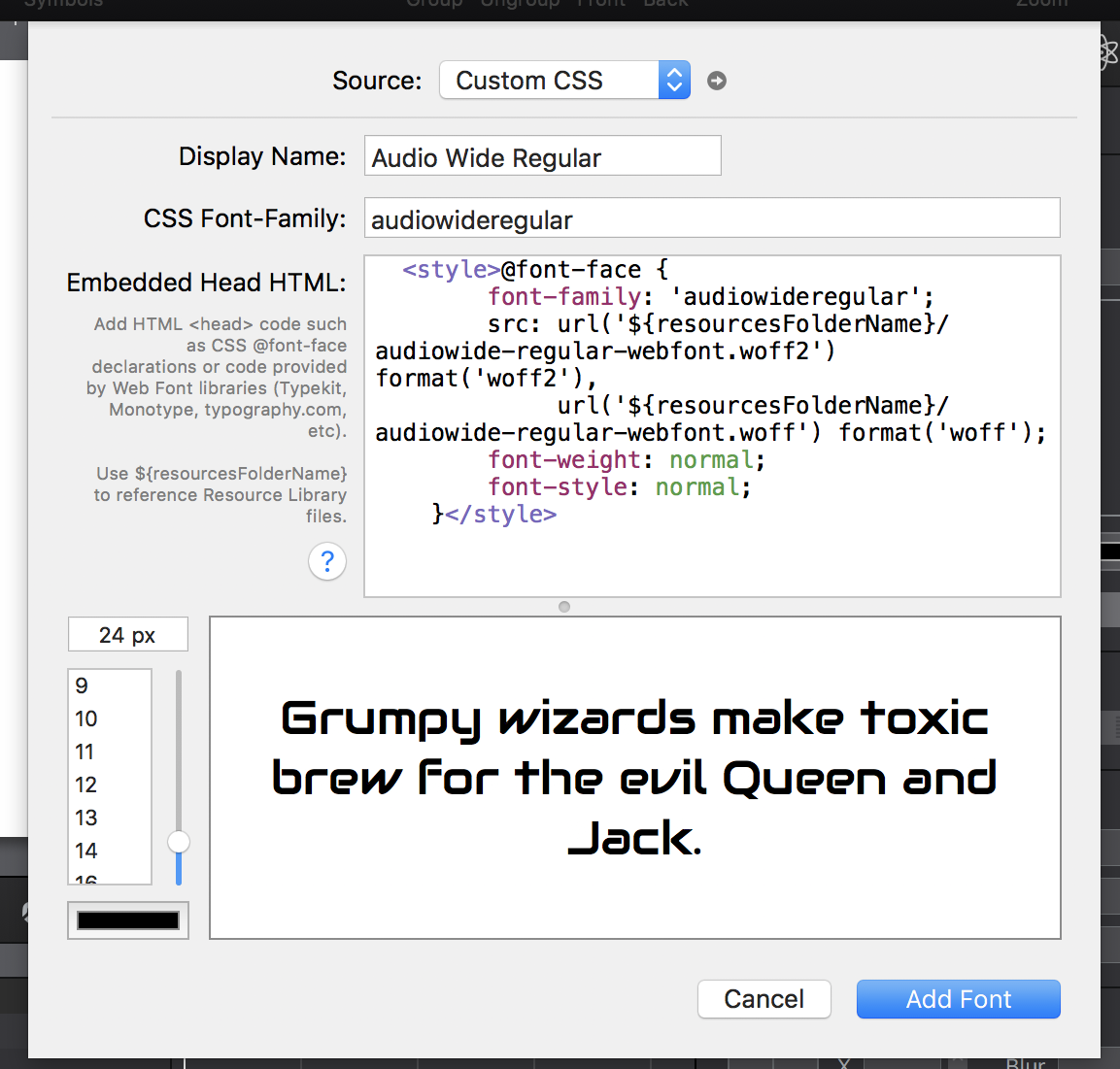
Специалисты рекомендуют использовать стандартные системные шрифты для основного текста и кнопок. Например, Book Antiqua:
Шрифты семейства Book Antiqua
Еще одно популярное семейство шрифтов, отличающееся лаконичным стилем и разборчивым начертанием, — Helvetica:
Шрифты семейства Helvetica
Для подчеркивания индивидуального стиля компании стоит выделить заголовки брендовыми шрифтами, например, использовать Avenir Next:
Шрифт Avenir Next
Также для заголовков и выделения больших чисел подойдет шрифт Geogrotesque:
Шрифт Geogrotesque для заголовков
Не стоит использовать более трех шрифтов на одной странице в мобильной версии, поскольку из-за этого снижается скорость загрузки.
Как изменить размер шрифта на сайте
Чтобы изменить размер шрифта определенного фрагмента текста, можно использовать встроенные стили в HTML-коде, например, установить размер 16px с помощью такой записи:. Еще один вариант — задать тексту класс, а затем прописать для него CSS-стили. Для CMS, например WordPress, доступно изменение шрифтов в редакторе записей.
Как определить размер шрифта на сайте
Чтобы определить размер шрифта какого-либо текста на сайте, выделите данный фрагмент в браузере и нажмите сочетание клавиш Ctrl+Shift+I или «Просмотреть код» в контекстном меню. Затем в открывшемся коде найдите атрибут font-family и посмотрите, какой размер шрифта там задан.
Какого размера кнопки должны быть на сайте
Чтобы кнопки были комфортными для нажатия, можно ориентироваться на минимальный размер 40px на 40px, при этом в них должен использоваться шрифт не меньше 16 px. Не стоит также забывать про вертикальные и горизонтальные отступы, их можно установить в 16 px и 32 px соответственно. Кнопки с призывом к действию должны быть крупными и заметными, чтобы пользователи обращали на них внимание.
Не стоит также забывать про вертикальные и горизонтальные отступы, их можно установить в 16 px и 32 px соответственно. Кнопки с призывом к действию должны быть крупными и заметными, чтобы пользователи обращали на них внимание.
Заключение
В мобильной версии контент должен подаваться в удобном виде, способствующем быстрому чтению и легкому использованию всех необходимых функций.
Чтобы не возникало проблем с юзабилити, важные конверсионные кнопки должны располагаться на самом видном месте и иметь удобный размер для нажатия.
Для мобильной версии шрифты должны быть разборчивыми и читабельными, минимальный размер основного текста — 16 px.
Для основного текста должны использоваться стандартные системные шрифты, заголовки при этом могут выделяться более креативными брендовыми шрифтами.
Размер кнопок на мобильных устройствах должен находиться в диапазоне от 42 до 72 пикселей. При этом кнопки с максимальным приоритетом делаются крупнее остальных.
Аудит всего сайта или отдельной страницы в один клик. Полный список ошибок, отсортированный по критичности, пути их устранения и рекомендации. Любая периодичность проверки и автоматическая рассылка отчетов на почту.
| Запустить аудит сайта |
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
7 дней бесплатно
Оцените статью по 5-бальной шкале
4.13 из 5 на основе 19 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
How-to
Анастасия Сотула
Что такое CDN и как его настроить
How-to
Анастасия Сотула
Как провести юзабилити-аудит сайта
How-to
Анастасия Сотула
Как создать внутренний поиск по словам на сайте
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Свойство CSS line-height
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установка высоты строки для различных элементов
div.a {
высота строки: нормальная;
}
дел.b {
высота строки: 1,6;
}
div.c {
высота строки:
80%;
}
div.d {
line-height: 200%;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство line-height определяет
высота строки.
Примечание: Отрицательные значения не допускаются.
Показать демо ❯
| Значение по умолчанию: | обычный |
|---|---|
| Унаследовано: | да |
| Анимация: | да. Читать про анимированный Попробуй |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.lineHeight=»30px» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| высота строки | 1,0 | 4,0 | 1,0 | 1,0 | 7,0 |
Синтаксис CSS
line-height: normal| номер | длина |начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| обычный | Нормальная высота строки. Это по умолчанию Это по умолчанию | Демонстрация ❯ |
| номер | Число, которое будет умножено на текущее размер шрифта для установки высоты строки | Демонстрация ❯ |
| длина | Фиксированная высота строки в px, pt, cm и т. д. | Демонстрация ❯ |
| % | Высота строки в процентах от текущего шрифта размер | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Другие примеры
Пример
Установите высоту строки в пикселях и сантиметрах для различных элементов
div. a {
a {
line-height: 10px;
}
div.b {
line-height: 30px;
}
дел.с {
высота строки:
0,5 см;
}
div.d {
высота строки: 1 см;
}
Попробуйте сами »
Пример
Установите высоту строки в виде числа для различных элементов
div.a {
line-height: 0,5;
}
div.b {
line-height: 1,6;
}
div.c {
line-height: 2;
}
Попробуйте сами »
Связанные страницы
Учебник по CSS: Интервалы в CSS
Ссылка HTML DOM: свойство lineHeight
❮ Назад Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
9000 3
Основные каталожные номера
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.
 CSS
CSS Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Top Примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
Установить высоту строки в Html, чтобы html выглядел как служебное слово при разных размерах шрифта
спросил
Изменено 2 года, 2 месяца назад
Просмотрено 171 тысяч раз
Как установить высоту строки в ОДНОМ HTML-теге
, когда у этого
два разных размера шрифта?
Если я установлю
. …
…
, то весь будет иметь только одну высоту строки.
Но я надеюсь, что он будет вести себя как Microsoft Office Word/(и Google Doc). то есть: разное содержимое с разными размерами шрифта будет иметь разную высоту строки.
Возможно ли для
добиться такого эффекта? Или мне нужно делать это построчно, как Google Doc? Есть ли способ проще?
- html
- шрифты
- css
2
На самом деле, сделать это довольно просто. Просто укажите высоту строки в виде числа:
Быстрая коричневая лиса перепрыгивает через ленивую собаку.
Быстрая коричневая лиса перепрыгивает через ленивую собаку.
Разница между числом и процентом в контексте свойства CSS line-height заключается в том, что числовое значение наследуется элементами-потомками, но процентное значение сначала вычисляется для текущего элемента с использованием его размера шрифта, а затем это вычисленное значение наследуется элементами-потомками.
Для получения дополнительной информации о свойстве line-height, которое на самом деле гораздо сложнее, чем кажется на первый взгляд, я рекомендую вам взглянуть на эту онлайн-презентацию.
Вы можете установить высоту строки в пикселях вместо процентов. Это то, что вы имели ввиду?
Я обнаружил, что в моем коде, когда я использовал соотношение или процент для высоты строки line-height;1.5;
Моя страница будет масштабироваться таким образом, что шрифт нижнего регистра и шрифт верхнего регистра будут занимать разную высоту страницы (т.е. все заглавные буквы занимают больше места, чем все нижние). Обычно я думаю, что это выглядит лучше, но мне пришлось перейти на фиксированную высоту высота строки: 24 пикселя; , чтобы я мог точно предсказать, сколько пикселей займет каждая страница с заданным количеством строк.
Я использовал подключаемый модуль Beaver Builder на веб-сайте, и высота строки не работала в параметрах Beaver Builder.