Как создать фиксированное меню
schoolsw3.com
САМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕ ДЛЯ ВЕБ РАЗРАБОТЧИКОВ
❮ НазадВперед ❯
Фиксированное меню
Узнайте, как создать «фиксированное» меню с помощью CSS.
Редактор кода »
Cоздать фиксированное меню
Шаг 1) Добавить HTML:
Пример
<div>
<a href=»#home»>Главная</a>
<a href=»#news»>Новости</a>
<a href=»#contact»>Контакт</a>
</div>
<div>
<p>Какой-то текст какой-то текст.. какой-то текст какой-то текст..</p>
</div>
Шаг 2) Добавить CSS:
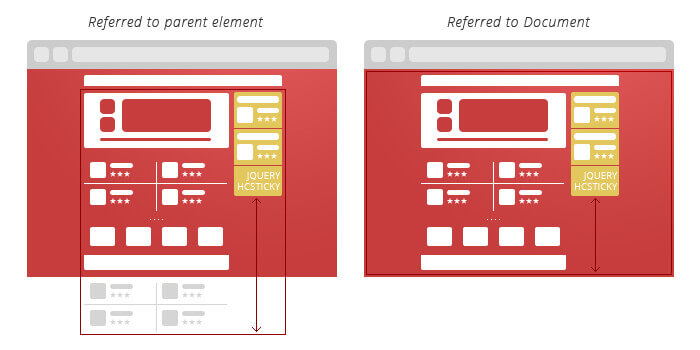
Чтобы создать фиксированное верхнее меню, используйте position:fixed и top:0. Примечание, что фиксированное меню будет накладываться на другой контент. Чтобы исправить это, добавьте margin-top (к содержимому), которое равно или больше высоты вашего меню.
Пример
/* Навигационная панель */
.navbar {
overflow: hidden;
background-color: #333;
position: fixed; /* Установите навигационную панель в фиксированное положение */
top: 0; /* Расположите навигационную панель в верхней части страницы */
width: 100%; /* Полная ширина */
}
/* Ссылки в панели навигации */
.navbar a {
float: left;
display: block;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* Изменение фона при наведении курсора мыши */
.navbar a:hover {
background: #ddd;
color: black;
}
/* Основное содержание */
.main {
margin-top: 30px; /* Добавить верхнее поле, чтобы избежать наложения */
}
Редактор кода »
Создать фиксированное нижнее меню
Чтобы создать фиксированное нижнее меню, используйте position:fixed и bottom:0:
Пример
/* Навигационная панель */
. navbar {
navbar {
position: fixed; /* Установите навигационную панель в фиксированное положение */
bottom: 0; /* Расположите навигационную панель в нижней части страницы */
width: 100%; /* Полная ширина */
}
/* Основное содержание */
.main {
margin-bottom: 30px; /* Добавить в нижнее поле, чтобы избежать наложения */
}
Редактор кода »
Совет: Зайдите на наш учебник CSS Навигации, чтобы узнать больше о навигационных панелях.
❮ НазадВперед ❯
ВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.CSS Учебник
Bootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.CSS Справочник
Bootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.
 CSS Примеры
CSS ПримерыBootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять Условия к использованию, Cookies и политика конфиденциальности.
Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
Как создать липкое плавающее меню навигации в WordPress
Как создать липкое плавающее меню навигации в WordPress
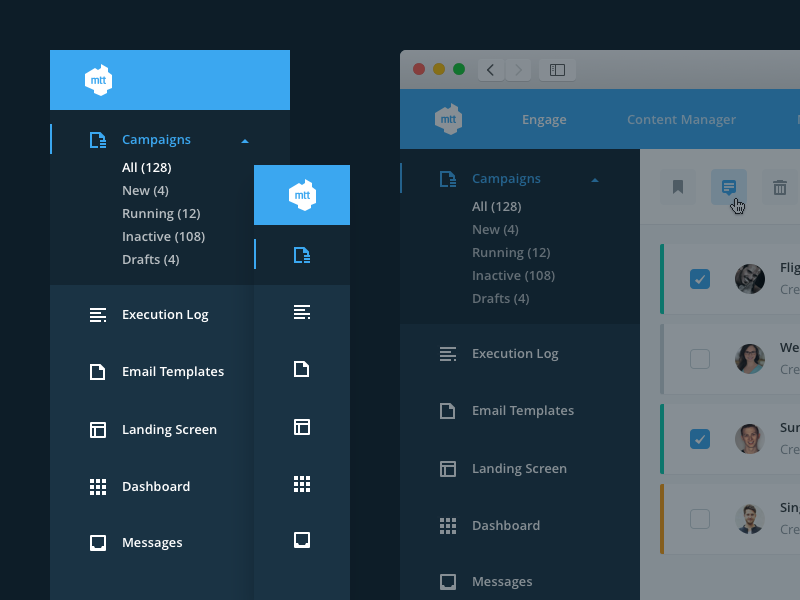
Многие популярные сайты сегодня используют липкое меню навигации. Обычные навигационные меню отображаются сверху и исчезают, когда пользователи прокручивают страницу вниз. Прикрепленные же навигационные меню плавают, когда пользователи прокручивают страницу вниз и всегда видны на экране. В этой статье я покажу, как легко создать липкое плавающее меню навигации в WordPress.
Обычные навигационные меню отображаются сверху и исчезают, когда пользователи прокручивают страницу вниз. Прикрепленные же навигационные меню плавают, когда пользователи прокручивают страницу вниз и всегда видны на экране. В этой статье я покажу, как легко создать липкое плавающее меню навигации в WordPress.
Способ 1: добавление липкого плавающего меню навигации с помощью плагина
Этот метод проще и рекомендуется для всех пользователей.
Первое, что вам нужно сделать, это установить и активировать плагин Sticky Menu (or Anything!) on Scroll.
После активации плагина вам необходимо перейти на страницу настроек »Sticky Menu (or Anything!) Для настройки параметров плагина.
Сначала вам нужно ввести идентификатор CSS меню навигации, которое вы хотите сделать липким.
Просто зайдите на свой веб-сайт и наведите курсор мыши на меню навигации. После этого вам нужно щелкнуть правой кнопкой мыши и выбрать подходящий пункт в выпадающем меню.
в Mozilla Firefox —
«Исследовать элемент»
в Chrome —
«Просмотреть код»
в Opera —
«Инспектировать элемент»
Вы сможете увидеть подобный исходный код для своего меню навигации:
<nav id=»site-navigation» class=»main-navigation» role=»navigation»>
В этом примере наш CSS-код нашего меню навигации site-navigation.
Идем дальше и вводим CSS-код навигации в настройках плагина, например #site-navigation.
Следующий пункт на странице настроек плагина позволяет настроить отступ между верхней частью экрана и липким меню навигации. Вы можете использовать этот параметр, если ваше меню перекрывает элемент, который вы не хотите скрывать. В обратном случае пропустите эту настройку.
После этого вам нужно установить флажок рядом с параметром «Проверить панель администратора» или «Check for Admin Bar». Это позволяет плагину добавлять отступ для панели администратора WordPress, которая видна только зарегистрированным пользователям.
Следующая опция на странице настроек позволяет разблокировать меню навигации, если пользователь просматривает ваш сайт на маленьком экране, например, экране мобильного телефона.
Вы можете проверить, как это выглядит на мобильных устройствах или планшетах. Если вам это не понравится, вы можете выставить 780px для этого пункта.
Не забудьте нажать кнопку сохранения, чтобы сохранить изменения.
Теперь вы можете увидеть липкое плавающее меню навигации на Вашем сайте в действии.
Способ 2. Добавить липкое плавающее меню навигации вручную с помощью стилей СSS
Этот метод требует добавления пользовательского CSS-кода к вашей теме.
Сначала вам нужно выбрать в админке: Внешний вид »Настроить для запуска настройки темы.
Далее выберите Нажмите «Дополнительные стили» или «Additional CSS» в левой панели:
А затем добавьте такой код в поле для CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
position:fixed;
|
Нажмите кнопку «Сохранить и опубликовать».
Теперь вы можете увидеть липкое плавающее меню навигации на вашем вебсайте в действии.
Если ваше меню навигации показывается после заголовка сайта, то такой код CSS может перекрыть заголовок.
Это можно легко скорректировать путем добавления отступа в область заголовка с помощью кода CSS, например:
1 2 3 |
|
Плавающее меню — потрясающее плавающее боковое меню — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Развитие
Опора
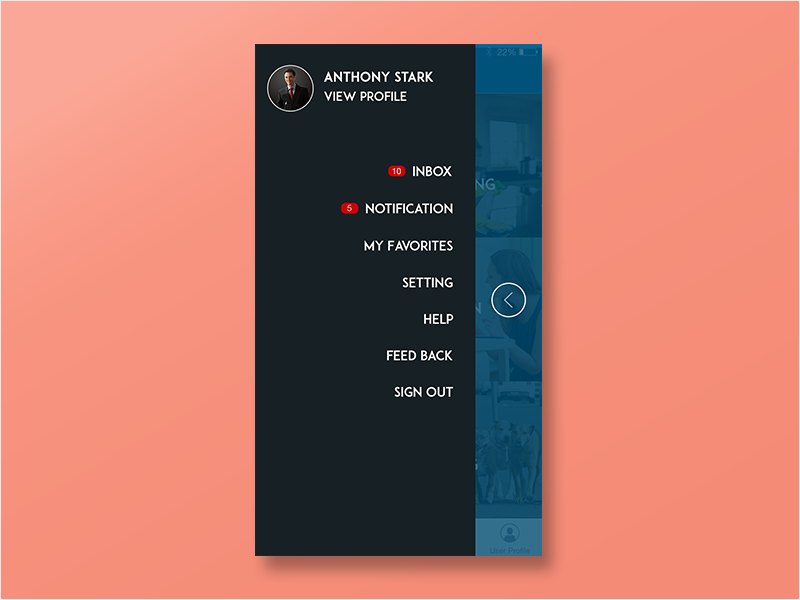
Float Menu — это бесплатный плагин WordPress для создания и размещения уникального плавающего меню на вашем веб-сайте. Расширение позволяет пользователям получать доступ к функциям панели вне зависимости от ее положения на ресурсе. Меню перемещается вместе с прокруткой страницы и всегда остается на виду.
Меню перемещается вместе с прокруткой страницы и всегда остается на виду.
Расширение Float Menu создаст удобное плавающее меню для вашего сайта. Панель не занимает много места на экране и всегда доступна пользователю. Подключение инструмента к веб-ресурсу даст возможность повысить его удобство использования и привлекательность. Меню легко настраивается под разные темы сайта.
Look Demo PRO
Основные функции
Плавающее меню делает взаимодействие пользователя с сайтом более удобным. Повысить конверсию можно за счет улучшения функционала веб-ресурса. Среди возможностей инструмента:
- создать неограниченное меню;
- 2 положения для отображения панели: слева или справа на странице;
- добавить и настроить метки кнопок;
- редактировать отступы между пунктами меню;
- квадратная форма кнопок;
- более 1600+ иконок Font Awesome 5;
- выберите цвет для каждой иконки;
- вставить любые ссылки;
- открыть ссылку в новом окне;
- установить цвет фона для кнопки.

Плавающее меню можно использовать для:
- навигации по сайту;
- главное меню;
- контактный блок;
- дополнительное меню;
- навигация по профилям пользователей и прочее.
Pro версия
Откройте доступ ко всем функциям расширения с Pro-версией плагина. С его помощью администратор веб-ресурса получает возможность:
- создавать неограниченное количество меню на сайте;
- добавить пункты подменю;
- создать пункт меню поиска;
- создавать элементы с функцией перевода страницы
- выровнять макет меню по вертикали;
- изменить форму отображения кнопки;
- добавить 7 анимационных эффектов для отображения меток и отредактировать скорость их вывода;
- установить детальную настройку элементов подменю;
- добавить 4 варианта анимации для отображения подменю;
- установить положение элементов: под основной кнопкой, сбоку или вокруг;
- подключить и отредактировать встроенное модальное окно, выровнять его, изменить цвет и стиль углов;
- использовать собственное изображение;
- подключить встроенное меню пользователя, функцию печати и социальные кнопки;
- элемента отображения по идентификатору или классу;
- редактировать заголовок и содержимое встроенного всплывающего блока;
- отображать различные формы, счетчики, калькуляторы, социальные кнопки и многое другое через модальное окно;
- изменить отображение меню в зависимости от статуса и роли пользователя;
- установить пределы выхода панели для больших и маленьких экранов;
- настроить отображение меню для сайтов с разными языками;
- настроить отображение навигации на всех страницах ресурса или в отдельных постах, использовать для вывода категории, идентификаторов и исключений, вставить панель через шорткод;
- И еще…
Предварительный просмотр версии Pro
Попробуйте наш новый плагин всплывающих окон для WordPress
Используйте с другими плагинами, чтобы добиться максимальных результатов
- Popup Box — новый всплывающий плагин WordPress
- Counter Box – мощный инструмент для создания счетчиков, таймеров и обратного отсчета
- Генератор кнопок – простой конструктор кнопок
- Herd Effects — поддельные уведомления и плагин социальных доказательств
- Плавающая кнопка
- Side Menu Lite — добавить фиксированные фиксированные кнопки
- Sticky Buttons – конструктор плавающих кнопок
- Пузырьковое меню – круговое плавающее меню
- Плавающее меню — потрясающее плавающее боковое меню
- Модальное окно – создать модальное окно
Поддержка
Ищите ответы и задавайте вопросы в центре поддержки
- Меню
- Вариант установки 1: Найдите и установите этот плагин в
Плагины->Добавить новый разделвашего wp-admin4 - Вариант установки 2: Загрузите zip-файл, затем загрузите плагин через wp-admin в
Плагины->Добавить новый 9раздел 0147. Или распакуйте архив и загрузите папку в папку plugins
Или распакуйте архив и загрузите папку в папку plugins /wp-content/plugins/через ftp НажмитеАктивируйте, когда вы установили плагин через панель инструментов, или нажмитеАктивируйтев спискеПлагиныПерейдите в разделПлавающего меню, который появится в главном меню слеваНажмитеДобавить новый, чтобы создать свое первое менюНастройка менюНажмите Сохранить
عالی1
Bien, mais les icônes ne sont pas moderne, pas jolies.
Это мой плагин goto для боковых панелей. Я действительно ненавижу всплывающие окна, но это элегантно и удобно. Клиенты всегда просят, чтобы несколько элементов были «сверху» или были более заметными. Вместо того, чтобы пытаться постоянно настраивать меню и баннеры, это решает всю проблему!
приятный дизайн, который пригодится для моего сайта
Прямо вверх - отличный плагин, и точка. Я думаю, что цена в 25 долларов идеальна, учитывая пандемию, глобальное потепление, всемирную инфляцию, начало глобальной термоядерной войны с Россией — 25 долларов были идеальной ценой для отличного плагина. Спасибо!
Я думаю, что цена в 25 долларов идеальна, учитывая пандемию, глобальное потепление, всемирную инфляцию, начало глобальной термоядерной войны с Россией — 25 долларов были идеальной ценой для отличного плагина. Спасибо!
После обычных нескольких часов установки и удаления плагинов я наткнулся на этот драгоценный камень. Отлично смотрится на моей странице. Всегда делает то, что мне нужно. Супер просто. Супер быстро. Любить это!
Прочитать 30 отзывов
«Плавающее меню — потрясающее плавающее боковое меню» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
Wow-Компания
5.0.1
Исправлено: мелкие ошибки
5.0
Добавлено: цвета при наведении для пунктов менюДобавлено: поддержка эмодзи в ярлыке предметаУлучшено: стили и скрипты
4.3.2
Исправлено: вставьте специальную ссылку
4.
 3.1
3.1- Исправлено: обновление безопасности
4.3
- Добавлено: добавлена возможность добавления шорткода на страницы
4.2
- Добавлено: функция «Экспорт/Импорт»
4.1.1
- Исправлено: Атрибут «ID» для пункта меню
4.1
- Добавлено: опция «Атрибут: rel» для ссылки
- Исправлено: опции «Тестовый режим» и «Активирован»
4.0
- Добавлено: опция «Активировать/Деактивировать»
- Добавлено: опция «Тестовый режим»
- Изменено: стиль администратора
3.5.3
- Исправлено: мелкие ошибки
3.5.2
- Исправлено: мелкие ошибки
3.5.1
- Исправлено: конфликт со старой библиотекой шрифтов Awesome Icons
3.5
- Обновлено: иконки FontAwesome до версии 5.15.3
- Исправлено: мелкие ошибки
3.
 4
4- Исправлено: ссылка с URL, который содержит #
- Обновлено: значки Font Awesome до версии 5.14
3.3.1
- Исправлено: конфликт FontAwesome со старой версией
3.3
- Изменено: обновление ajax
- Исправлено: мелкие ошибки
- Исправлено: конфликт FontAwesome со старой версией
- Оптимизировано: код для плагина кеша
3.2.2
- Исправлено: Конфликт со старой версией иконочного шрифта
3.2.1
- Исправлено: незначительная ошибка с переводом
3.2
- Обновлено: Значок Font Awesome до версии 5.11.2
3.1
- Добавлено: мобильные правила
3.0.1
- Исправлено: минимизация скриптов
3.0
- Добавлено: возможность отключения FontAwesome 5 из внешнего интерфейса
- Добавлено: пользовательские атрибуты CLASS и ID в пункт меню
- Обновлено: Font Awesome до версии 5.
 6
6 - Изменено: стиль администратора
- Исправлено: мелкие ошибки
2.2
- Исправлено: альфа-палитра цветов для WordPress 4.9
2.1.1
- Фиксированный: основной класс
- Исправлено: Обновление
- Исправлено: Страница поддержки
2.1
- Исправлено: мелкие ошибки
- Добавлено: страница поддержки
- Добавлено: Страница скидок
2.0
- Добавлено: функция скрытия меню на мобильном телефоне
- Изменено: стиль администратора
1.2.1
- Исправлено: стиль администратора
- Исправлено: переключение и сортировка пунктов меню
1.2
- Исправлено: незначительная ошибка
1.1
- Добавлено: функция сортировки;
- Исправлено: незначительная ошибка
1.0.1
- Исправлено: значок шрифта
1.
 0
0- Первый выпуск
Поддержка
Проблемы, решенные за последние два месяца:
0 из 1
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
Как создать липкое плавающее меню навигации в WordPress
Хотите создать липкое плавающее меню навигации в WordPress?
Верхнее меню навигации содержит ссылки на наиболее важные разделы вашего сайта. Сделав это меню липким, оно останется на экране, пока пользователь прокручивает страницу вниз, поэтому оно всегда находится в пределах легкой досягаемости.
В этой статье мы покажем вам, как легко добавить липкое плавающее меню навигации на ваш веб-сайт WordPress.
Что такое залипающее плавающее меню навигации?
Прикрепленное или плавающее меню навигации — это меню, которое «прилипает» к верхней части экрана, когда пользователь прокручивает его вниз. Это означает, что меню постоянно отображается на экране.
Обычно верхнее меню навигации в WordPress содержит ссылки на наиболее важные разделы вашего сайта. Сделав это меню липким, посетители могут нажимать на эти ссылки в любое время без прокрутки.
Это удобный пользовательский интерфейс, который может помочь увеличить количество просмотров страниц и снизить показатель отказов в WordPress.
Если вы управляете интернет-магазином, то в верхнем меню навигации, скорее всего, есть ссылки на корзину покупателя, категории товаров и поиск товаров. Делая верхнее меню липким, вы часто можете снизить количество брошенных корзин и увеличить продажи.
Некоторые из лучших тем WordPress имеют встроенную поддержку липких навигационных меню. При этом стоит проверить настройки темы, перейдя на Темы » Настройте на панели инструментов WordPress и найдите любые настройки с пометкой «Меню».
Если вы не уверены, поддерживает ли ваша тема липкие меню, вы можете проверить документацию темы или даже обратиться за помощью к разработчику. Для получения дополнительной информации ознакомьтесь с нашим руководством о том, как правильно запросить поддержку WordPress и получить ее.
Для получения дополнительной информации ознакомьтесь с нашим руководством о том, как правильно запросить поддержку WordPress и получить ее.
Если ваша тема не имеет встроенной поддержки липких меню, давайте посмотрим, как можно легко создать липкое плавающее меню навигации в любой теме WordPress или магазине WooCommerce. Просто используйте быстрые ссылки ниже, чтобы перейти к методу, который вы хотите использовать.
- Способ 1: добавьте липкое плавающее меню навигации с помощью плагина (рекомендуется)
- Способ 2: добавьте липкое плавающее меню навигации вручную (без плагина)
с помощью Sticky Menu (или чего угодно!) на прокрутке. Этот плагин позволяет сделать любой элемент липким, включая меню.
Во-первых, вам необходимо установить и активировать плагин. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
После активации перейдите в Настройки » Прилепленное меню (или что угодно!) .
Для начала вам нужно получить CSS ID меню навигации, которое вы хотите сделать липким, с помощью инструмента проверки вашего браузера.
Просто зайдите на свой веб-сайт и наведите указатель мыши на меню навигации. После этого просто щелкните правой кнопкой мыши и выберите «Проверить» в меню браузера.
Откроется новая панель внутри браузера, где вы сможете увидеть исходный код меню навигации.
Вам нужно найти строку кода, относящуюся к меню или шапке вашего сайта. Это будет выглядеть примерно так:
<пред>
<навигационная роль="навигация">
Если вам сложно найти код, наведите указатель мыши на разные строки кода на панели «Проверка». Браузер выделит меню навигации, когда вы найдете правильный код, как вы можете видеть на следующем изображении.
В этом случае идентификатор CSS меню навигации равен 9.0146 навигация по сайту .
Получив эту информацию, вернитесь на панель инструментов WordPress и добавьте ее в поле «Прилепленный элемент (обязательно)».
Вам также потребуется добавить символ решетки (#) в начале, чтобы site-navigation становился #site-navigation .
После этого нажмите кнопку «Сохранить изменения» внизу страницы, чтобы сохранить изменения.
Теперь, если вы зайдете на свой сайт WordPress и прокрутите страницу, меню должно оставаться вверху.
Иногда липкое меню может перекрывать некоторый контент, который вы не хотите скрывать.
В этом случае вам необходимо определить расстояние между верхней частью экрана и закрепленным меню навигации, введя число в поле «Пробел между верхней частью страницы…».
Залипание меню может вызвать проблемы на устройствах с меньшим экраном, таких как мобильные устройства. Имея это в виду, рекомендуется проверить мобильную версию вашего веб-сайта WordPress с рабочего стола.
Если вам не нравится, как выглядит меню, вы можете «отклеить» его для мобильных пользователей, найдя следующее поле: «Не прикреплять элемент, когда экран меньше чем»
Здесь введите «780px. ‘
‘
Есть еще несколько настроек, которые нужно изучить, но это все, что вам нужно для создания рабочего липкого навигационного меню.
Когда вы довольны тем, как настроено меню навигации, нажмите «Сохранить изменения», чтобы сохранить настройки.
Другой способ — добавить в тему собственный код CSS. Если вы сделаете ошибку в коде, это может вызвать множество распространенных ошибок WordPress, поэтому не рекомендуется для начинающих.
Если вы раньше не добавляли код на свой сайт, ознакомьтесь с нашим руководством о том, как легко добавить пользовательский CSS на свой сайт WordPress.
Во-первых, вам нужно посетить Внешний вид » Настроить , чтобы запустить настройщик темы WordPress.
Затем нажмите «Дополнительные CSS» в меню слева и добавьте следующий код CSS:
#навигация по сайту {
фон:#00000;
высота: 60 пикселей;
z-индекс: 170;
поле:0 авто;
нижняя граница: 1px сплошная #dadada;
ширина:100%;
положение: фиксированное;
верх:0;
слева:0;
справа: 0;
выравнивание текста: по центру;
}
Будет создано меню навигации с черным фоном. Если вы хотите другой цвет, измените шестнадцатеричный код рядом с фоном
Если вы хотите другой цвет, измените шестнадцатеричный код рядом с фоном на . Например, при использовании фона : #ffffff вы получите белый фон меню. Если вы не знаете, какой шестнадцатеричный код использовать, вы можете посмотреть такой ресурс, как цветовой код HTML.
Вам также необходимо заменить #site-navigation на идентификатор CSS вашего меню навигации. Чтобы найти этот код, просто следуйте тому же процессу, описанному выше.
После добавления кода нажмите кнопку «Опубликовать» в верхней части экрана. Теперь, если вы посетите свой блог или веб-сайт WordPress, вы увидите липкое плавающее меню навигации в действии.
В зависимости от темы меню навигации иногда может отображаться под заголовком сайта, а не над ним.
В этом случае липкое меню навигации может оказаться слишком близко к названию и шапке сайта или даже перекрывать их.
Если это произойдет, вам нужно будет добавить поле в область заголовка, используя следующий CSS:
<пред> .


 Или распакуйте архив и загрузите папку в папку plugins
Или распакуйте архив и загрузите папку в папку plugins  3.1
3.1 4
4 6
6 0
0
 Для получения дополнительной информации ознакомьтесь с нашим руководством о том, как правильно запросить поддержку WordPress и получить ее.
Для получения дополнительной информации ознакомьтесь с нашим руководством о том, как правильно запросить поддержку WordPress и получить ее.