html — Как правильно указать высоту div?
Как правильно задать высоту родительскому block-1 так, чтобы он был минимум 100px, но мог растягиваться при наличии большего в нем контента? При этом, дочерний block-2 должен всегда иметь максимальную высоту.
В настоящем исполнении, либо дочерний не растягивается в высоту на 100px, либо родителю указываем height: 100px; — дочерний растягивается, но теперь родитель у нас лишь на 100px в высоту, и рано или поздно контент вылезает за рамки.
.block-1 {
background: blanchedalmond;
padding: 50px 0;
min-height: 100px;
}
.block-1 .block-2 {
height: 100%;
background: azure;
}<div> <div>test</div> </div>
- html
- css
2
Вариант 1 — position: absolute
. block-1 { background: blanchedalmond; padding: 50px 0; min-height: 100px; position: relative; } .block-2 { background: azure; position: absolute; top: 0; bottom: 0; }
<div> <div>test</div> </div>
Вариант 2 — display: flex
.block-1 {
background: blanchedalmond;
padding: 50px 0;
min-height: 100px;
display: flex;
flex-direction: column;
}
.block-2 {
height: 100%;
background: azure;
flex-grow: 1;
}<div> <div>test</div> </div>
Вариант 3 — display: table
.block-1 {
background: blanchedalmond;
padding: 50px 0;
min-height: 100px;
display: table;
width: 100%;
}
.block-2 {
height: 100%;
background: azure;
display: table-cell;
} <div> <div>test</div> </div>
2
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
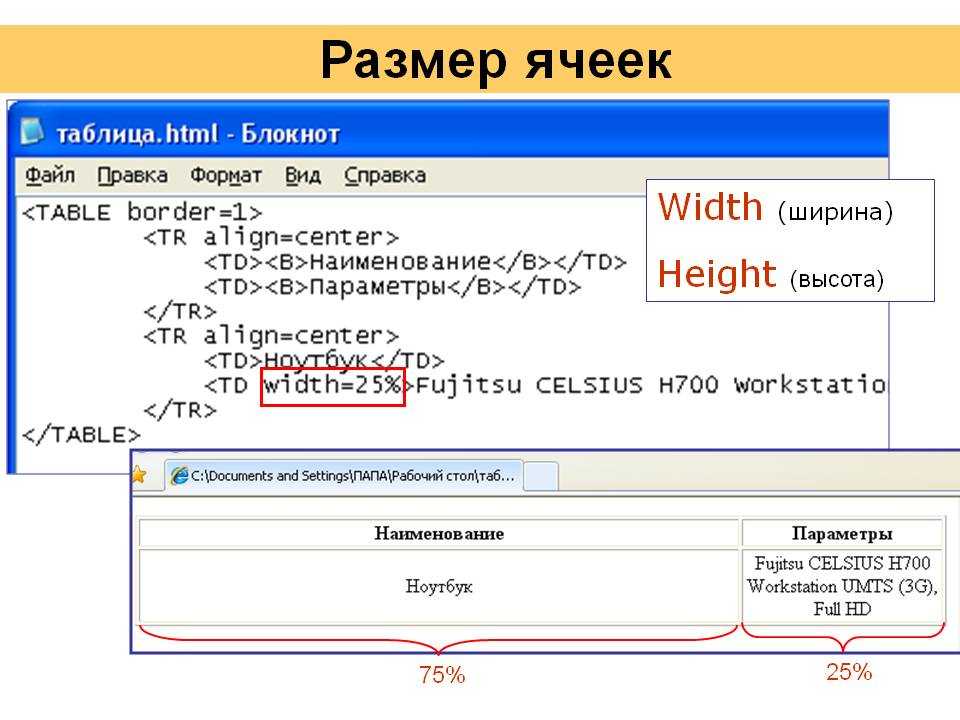
HTML/Атрибут height (Элемент td)
Синтаксис
(X)HTML
<td height="[значение]"> ... </td>
Описание
Атрибут / параметр height (от англ. «height» ‒ «высота») указывает рекомендуемую высоту ячейки.
Примечание
Значение данного атрибута используется только в случаях, когда оно не противоречит требованиям к высоте других ячеек в той же строке. (Высота всех ячеек строки, как правило, устанавливается по значению самой высокой ячейки.)
CSS
Аналог: height: <значение>;
Поддержка браузерами
ChromeПоддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| Верс. | Раздел |
|---|---|
| HTML | |
2. 0 0 | |
| 3.2 | Tables |
| 4.01 | 11.2.6 Table cells: The TH and TD elements height = length [CN]…[1] DTD: Transitional |
| 5.0 | |
| 5.1 | |
| XHTML | |
| 1.0 | Extensible HyperText Markup Language[1] DTD: Transitional |
| 1.1 | |
- [1] ‒ помечен как «устаревший».

Значения
В качестве значения указывается высота ячейки. Значение высоты ячейки может быть выражено в виде:
- <число>
- Если в качестве значения указывается только число, то высота ячейки таблицы рассчитывается в пикселях . (Например, «
height="35"».) - <процент>%
- Если в качестве значения указывается число со «
%» ЗНАКОМ ПРОЦЕНТА [U+0025], то высота ячейки таблицы рассчитывается в процентах на основе доступного вертикального пространства. (Например, «height="32%"».)
Пример использования
Листинг кода
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title>Параметр height (Элемент td)</title>
</head>
<body>
<h2>Пример использования атрибута «height»</h2>
<table border=»1″>
<caption>Математическая матрица</caption>
<tbody align=»center»>
<tr> <td>1</td> <td>0</td> <td>4</td> <td>2</td> </tr>
<tr> <td>2</td> <td>2</td> <td>0</td> <td>3</td> </tr>
<tr> <td>3</td> <td>2</td> <td>6</td> <td>0</td> </tr>
</tbody>
</table>
</body>
</html>
Параметр height (Элемент td)
Атрибут высоты HTML
❮ Предыдущий Все атрибуты HTML Далее ❯
Определение и использование
Атрибут height определяет высоту элемента в пикселях.
Применяется к
Атрибут height можно использовать для следующих элементов:
| Элементы | Атрибут | |||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| <холст> | высота | |||||||||||||||||||||||||||||||||||||||||||||||
| <вставить> | высота | |||||||||||||||||||||||||||||||||||||||||||||||
| Попробуйте сами » Пример изображенияИзображение высотой и шириной 42 пикселя: Попробуйте сами » Пример вводаОпределите изображение как кнопку отправки с атрибутами высоты и ширины: Попробуйте сами » Пример объектаFlash-анимация высотой и шириной 400 пикселей::
Попробуйте сами » Пример видеоВидеоплеер с указанной высотой и шириной: <элементы управления видео> Поддержка браузера Атрибут
❮ Предыдущий Все атрибуты HTML Следующий ❯ ПИКЕР ЦВЕТАЛучшие учебникиУчебник по HTMLУчебник по CSS Учебник по JavaScript Учебник How To Учебник по SQL Учебник по Python Учебник по W3.  CSS CSS Учебник по Bootstrap Учебник по PHP Учебник по Java Учебник по C++ Учебник по jQuery Лучшие ссылкиСправочник по HTMLСправочник по CSS Справочник по JavaScript Справочник по SQL Справочник по Python Справочник по W3.CSS Справочник по Bootstrap Справочник по PHP Справочник по Java Справочник по Angular Справочник по jQuery Основные примерыПримеры HTMLПримеры CSS Примеры JavaScript Примеры инструкций Примеры SQL Примеры Python Примеры W3.CSS Примеры Bootstrap Примеры PHP Примеры Java Примеры XML Примеры jQuery FORUM | О W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Copyright 1999-2022 Refsnes Data. Все права защищены. html tutorial — атрибут height в HTML — html5 — html code — html form — In 30Sec by Microsoft Award MVP —html tutorial — height Attribute in HTML — html5 — html code — html form — In 30Sec by Microsoft Award MVP — | викитехнологияLearn html — руководство по html — атрибут высоты в html — примеры html — программы
|

 block-1 {
background: blanchedalmond;
padding: 50px 0;
min-height: 100px;
position: relative;
}
.block-2 {
background: azure;
position: absolute;
top: 0;
bottom: 0;
}
block-1 {
background: blanchedalmond;
padding: 50px 0;
min-height: 100px;
position: relative;
}
.block-2 {
background: azure;
position: absolute;
top: 0;
bottom: 0;
} .. </td>
.. </td>

 Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.