Как учиться самостоятельно — Блог HTML Academy
Если вы попробовали проходить тренажёры, поняли, что вам интересно кодить и у вас уже что-то получается, пора двигаться дальше.
Теперь перед вами открылся дикий и огромный мир фронтенда, в котором есть языки разметки и программирования, много инструментов и программ. И первое, что нужно понять: полностью всё это изучить невозможно. Сама веб-платформа, разные библиотеки и фреймворки развиваются, стареют, забываются, перерождаются во что-то новое. Поэтому «выучить» фронтенд раз и навсегда не получится. Придётся всё время держать себя в тонусе и следить за обновлениями.
Определите траекторию развития
Для начала нужно обозначить цель — куда вы идёте. Например, вы стремитесь устроиться на стажировку фронтендером или научиться верстать по макету. Попробуйте расписать шаги, которые вам нужно сделать, чтобы достичь этой цели. Например, можно пойти от конечной точки к началу:
- Устроиться на работу;
- Успешно пройти собеседование;
- Сделать сайт-портфолио и разместить на нём свои работы;
- Сверстать 10 сайтов;
- Сделать свой первый проект.

Когда у вас есть цель и траектория движения, вы можете отбросить всё ненужное, просто задав себе вопрос:
Могу ли я завершить текущий этап без этого?
Представьте себя в джунглях с небольшим набором припасов и инструментов. Если вы будете изучать каждый цветок и отвлекаться на каждую букашку на своём пути, то рано или поздно ваши припасы исчерпаются, и вы бросите эту затею, так и не увидев леса за деревьями. Да, фронтенд интересный, классный и большой, но у вас ведь нет задачи узнать всё. Нужен только необходимый минимум для достижения цели.
Запишите задачи, которые вам нужно решить
Теперь надо заполнить промежутки между этапами мелкими, решаемыми за 1-2 дня задачами. Например, установить на компьютер редактор кода, изучить теорию и сверстать HTML-форму, посмотреть туториал по пользованию графическим редактором Figma и разобрать один макет. Полученная структура — это описание вашего маршрута.
Чтобы составить такую структуру, необязательно использовать какие-нибудь особенные сервисы. Достаточно записать всё по пунктам на бумаге или в документе. А если напротив задач вы будете ставить галочки или зачеркивать выполненные пункты — наблюдать своё движение будет проще.
Достаточно записать всё по пунктам на бумаге или в документе. А если напротив задач вы будете ставить галочки или зачеркивать выполненные пункты — наблюдать своё движение будет проще.
Приготовьтесь к препятствиям
Цель и траектория — это не всё. Есть ещё стартовая точка, откуда вы отправляетесь в путь. Это вы сами. И если цели и траектории у разных людей могут быть похожими, то любой из нас — уникален.
У каждого человека своя неповторимая история жизни, стартовые навыки и компетенции, опыт, установки и самоощущение. И главные препятствия в обучении, с которыми люди сталкиваются, они создают себе сами. Неуспех, как и успех, зависит только от вас, от того, как вы будете себе помогать или мешать в процессе.
У меня по образованию абсолютно не техническая специальность. Я врач, да ещё и в декрете, но проект успешно защитила. Сказал бы мне кто-нибудь год назад, что я с нуля сделаю сайт за 9 недель, не поверила бы. Все только в наших руках!
Анна Гуменюк, 29 поток «HTML и CSS.Профессиональная вёрстка сайтов»
Лучше заранее понимать, что может мешать обучению.
- Установки на данность, а не результат. «У меня нет талантов», «Мне уже поздно что-то начинать», «Ошибаться — плохо» и другие отговорки. Чаще всего они надуманы, возникают из-за страха и неуверенности в себе.
- Разочарование. В мыслях всё казалось просто и ярко, но на деле — сложно и рутинно. Времени не хватает, появляется чувство вины, ощущение низкой самоэффективности. Так обычно склонны думать все люди, когда сталкиваются с реальностью.
- Неблагоприятный фон для обучения. Проблемы со здоровьем, питанием, отсутствие времени или сил.
- Попытка взять на себя слишком много сразу. Обучение — это марафон, так что бросаться в многочасовые тренировки со старта не стоит. Нужно сберечь силы на весь путь.
Об всех этих препятствиях подробнее можно почитать здесь.
Помогайте себе
Вот шесть вещей, которые можно сделать, чтобы облегчить процесс обучения.
Делайте каждый день по чуть-чуть — это искусство маленьких шагов.
Относитесь к себе бережно. Не ругайте, если что-то не выходит, и хвалите, если получается.
Настройтесь на учёбу. Минимизируйте стресс, хорошо высыпайтесь и питайтесь, не отвлекайтесь на посторонние дела, фокусируйтесь на обучении в определённое время.
Делайте конспекты или ведите дневник обучения.
- Задействуйте больше органов чувств: слушайте, проговаривайте, пишите от руки, печатайте.
- Повторяйте материал время от времени. Сразу всё не запомнится, мозгу нужно время, чтобы разложить информацию по полочкам.
Оттачивайте навыки
Когда перед глазами есть траектория развития, вы чётко понимаете, какими умениями надо овладеть. Например, научиться экспортировать параметры и графику из Figma или строить сетки на флексах и гридах по макету и т. д. Чтобы прокачаться, можно воспользоваться готовыми инструкциями по овладению навыками веб-разработчика.
Они спроектированы специально для самостоятельного обучения, то есть можно брать отдельные навыки и встраивать их в ваш личный маршрут.
Порядок обучения
Сначала изучите теорию, необходимую для выполнения только типовой задачи навыка. Пусть это будет самая база, не надо перегружать мозг. Больше материала можно осваивать по мере необходимости.
Почитайте подробный рассказ, описание алгоритма того, как выполняется типовая задача. Эти инструкции помогут понять схему решения задачи, по которой нужно пойти во время практики. Алгоритмы останутся с вами и после обучения.
Посмотрите примеры, где пошагово показано, как изученное применять к реальной задаче. Лучше один раз посмотреть, чем сто раз прочитать.
Попытайтесь решить задачу сами, по образу и подобию предыдущей демонстрации. Чтобы что-то запомнить, нужно сделать это своими руками.
Если вы уверены, что освоили навык, проверьте свой код и сравните его с нашим эталонным решением.
Инструкции по овладению навыков помогут отточить конкретные умения, записать их в долговременную память, набить шишки. Они позволят в нужный момент самостоятельно освоить то, что вам необходимо. Воспринимайте каждый отдельный навык как заботливо укомплектованный «чемоданчик» для выживания в джунглях фронтенда на отдельном участке пути к вашей цели.
Итак, чтобы самостоятельное обучение было продуктивным, чётко сформулируйте свою цель. Распишите этапы, которые нужно пройти, чтобы достичь желаемого. Составьте список мелких задач и определите, какими навыками вам нужно овладеть. Осваивайте каждый навык планомерно, не уходите в частности, если на данном этапе это не важно. И не переживайте, если обучение окажется небыстрым. Главное — идти в нужном направлении.
Как Быстро Освоить HTML Для Начинающих
HTML или язык гипертекстовой разметки является одним из самых распространённых форм кода в мире. Он используется практически на каждой существующей на данный момент веб-странице и позволяет веб-дизайнерам представлять текст, изображения и видео в необходимой для них форме. Обычно новички выбирают в качестве своего первого языка именно HTML, так как он довольно прост для изучения. Тем не менее, у них всё равно возникают трудности с тем, чтобы выбрать лучший способ освоить HTML для начинающих.
Обычно новички выбирают в качестве своего первого языка именно HTML, так как он довольно прост для изучения. Тем не менее, у них всё равно возникают трудности с тем, чтобы выбрать лучший способ освоить HTML для начинающих.
Если вы хотите стать фронтенд веб-разработчиком, то вы обязаны выучить HTML. К счастью для вас, существует буквально сотни сайтов, которые предлагают вам изучить основы HTML и создать свою первую веб-страницу. Однако эти сайты не всегда являются самым лучшим и эффективным способом обучения, они также упускают множество важной информации в погоне за высокими строчками.
Целью нашего руководства является предоставление вам всей необходимой информации о том, что из себя представляет HTML, как его освоить, а также использовать. Мы расскажем почему вам стоит серьёзно воспринимать HTML, рассмотрим лучший способ начать изучение HTML и предоставим множество интересных источников для будущих веб-разработчиков.
Для начала давайте узнаем немного про HTML и расскажем про причины для его изучения.
Содержание
- 1. Что Такое HTML и Почему Его Стоит Изучать?
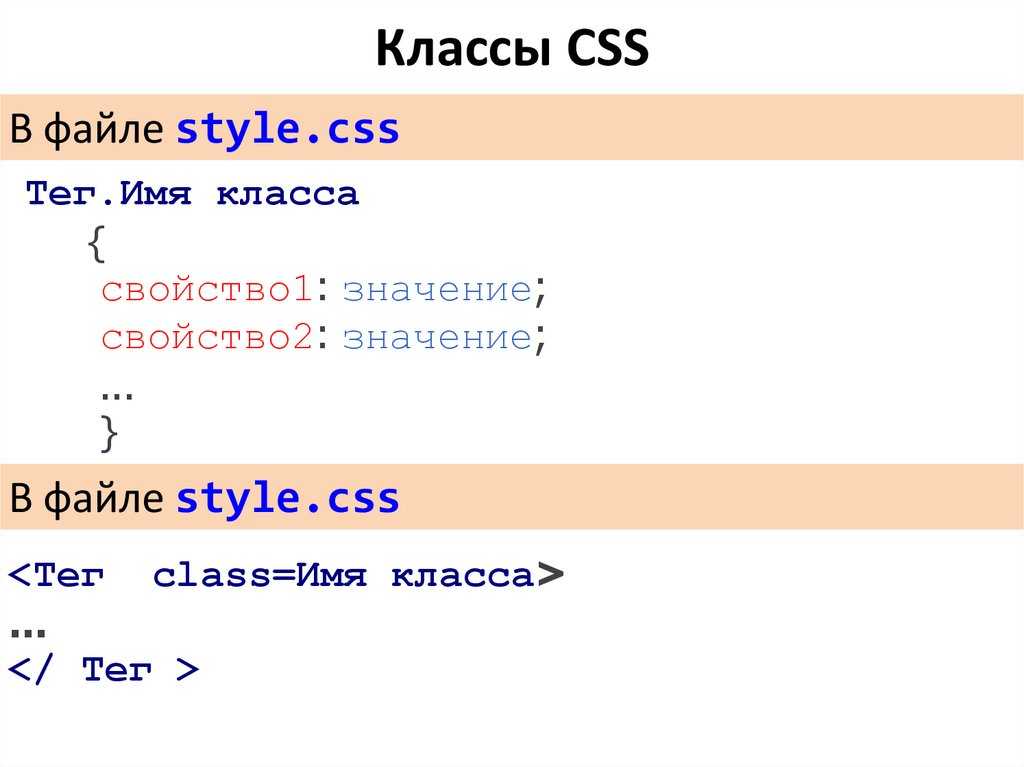
- 1.1. Теги HTML
- 1.2. HTML и CSS
- 2. Почему Стоит Изучать HTML Для Начинающих?
- 3. Кто Должен Учить HTML?
- 3.1. Начинающие Фронтенд Разработчики
- 3.2. Люди, Работающие с Контентом Или Других Смежных с Интернетом Сферах
- 3.3. Владельцы Блога Или Сайта
- 4. Какой Способ Изучения HTML Самый Лучший?
- 5. Какие Другие Источники Можно Использовать?
- 5.1. Видео На YouTube
- 5.2. Справочные Руководства
- 5.3. Онлайн Форумы
- 6. Бесплатные Источники Против Платных
- 6.1. Платные Источники
- 6.2. Бесплатные Источники
- 7. Как я Могу Практиковаться в Написании HTML-Кода?
- 8. Заключение
Что Такое HTML и Почему Его Стоит Изучать?
Как ранее упоминалось, HTML невероятно распространён. Он в основном используется фронтенд разработчиками для стилизации и представления веб-контента в читабельной форме.
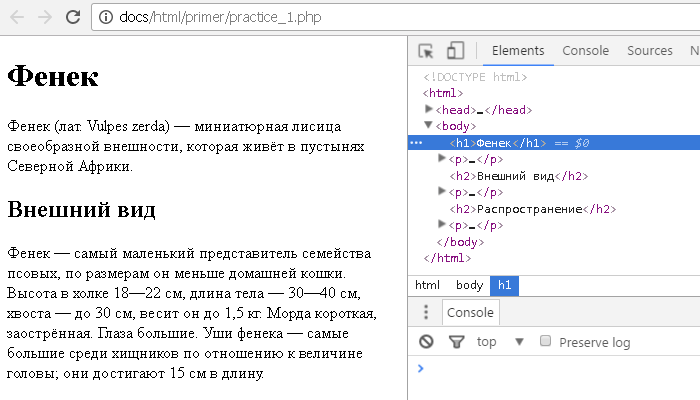
Теги HTML
Одной из главных особенностей языка HTML является использование тегов для стилизации текста и других визуальных элементов. Некоторые примеры этих тегов включают в себя:
- <p></p>, означающие теги параграфа. Они укажут браузеру на то, что всё внутри этих тегов должно быть в одном параграфе.
- <title></title>, которые подскажут браузеру каким должно быть название страницы.
- <video>, позволит вставить видео прямо на вашу страницу.
Вы скорее всего уже заметили, что HTML теги имеют несколько особенных и понятных признаков:
- Большая часть HTML тегов начинается с открывающего тега, <> и заканчиваются закрывающим тегом, </>. Однако только некоторые имеют открывающий тег.
- В большинстве случае, определяемый нами контент находится между открывающих и закрывающих тегов. Хотя иногда некоторые данные включаются внутри открывающего тега.

HTML и CSS
Несмотря на то, что он может использоваться сам по себе, такое происходит очень редко. В большинстве случаев HTML используется для определения макета и внешнего вида страницы, тогда как другой язык, CSS, используется для стилизации контента.
Главной причиной является то, что HTML ограничен в том, что он может делать. Используя только лишь HTML, у вас будут ограниченные возможности стилизации текста и изображений. Вы можете определить тип текста, вы можете сделать таблицы и списки, а также вставлять такие вещи как видео или изображения. Однако для вас будет сложно изменить шрифт, цвет текста и определить точное положение контента на странице.
По этой причине рекомендуется начинать изучать основы HTML вместе с CSS.
Самые Полюбившиеся Статьи
Ищете более подробную информацию по какой-либо связанной теме? Мы собрали похожие статьи специально, чтобы вы провели время с пользой. Взгляните!
Почему Стоит Изучать HTML Для Начинающих?
Мы уже говорили, что HTML для начинающих веб-разработчиков является начальной точкой. Причин для этого можно назвать много. Он используется практически на любой странице в Интернете и позволяет создавать чёткие формы контента, который может понять любой браузер.
Причин для этого можно назвать много. Он используется практически на любой странице в Интернете и позволяет создавать чёткие формы контента, который может понять любой браузер.
Давайте узнаем ещё несколько причин, по которым HTML для начинающих просто незаменим:
- Он простой. Если у вас нулевые знания программирования, но вы хотите стать кодером или программистом, то HTML станет отличной стартовой точкой. Благодаря ему у вас будет возможность получить что-то вроде введения в программирование, которое поможет вам продолжить своё обучение в дальнейшем.
- Он может помочь вам найти работу. Программирование и кодинг всегда были востребованными навыками для компаний по всему миру. Даже знаний языка HTML будет достаточно, чтобы выглядеть более привлекательно на фоне остальных кандидатов.
- Он может помочь вам получить повышение. Как было сказано ранее, навыки кодинга очень ценятся в наше время. Даже если ваша сфера далека от кодинга, работодатели с предпочтением относятся к тем, кто способен учиться чему-то новому.

Есть множество причин, по которым HTML для начинающих является отличным вариантом. Вы это уже прекрасно знаете. Однако давайте узнаем нужен ли он именно вам?
Кто Должен Учить HTML?
В прошлом разделе мы говорили, что HTML вполне может стать базовым введением в кодинг, а также помочь вам найти работу или получить повышение. По этой же логике мы представили три группы людей, которым изучение HTML будет наиболее выгодно:
Начинающие Фронтенд Разработчики
HTML, CSS и JavaScript формируют базу фронтенд веб-разработки. Это означает, что если вы всерьёз задумались стать фронтенд разработчиком, то вам нужно освоить HTML. Тот факт, что он является простым и лёгким для изучения, чаще всего становится главной причиной его выбора начинающими веб-разработчиками.
Люди, Работающие с Контентом Или Других Смежных с Интернетом Сферах
Любой человек, который работает и пишет различный контент или связан с цифровой сферой, должен изучить хотя бы основы HTML. Например, давайте предположим, что вам нужны статьи для сайта клиента, но вам нужно опубликовать их напрямую на сайте. Конечно, вы можете справиться с этим и без знаний HTML – системы управления содержимым, вроде WordPress и Joomla позаботились об этом – но у вас появится гораздо больше возможностей, если вы будете знать, как редактировать код HTML самостоятельно.
Например, давайте предположим, что вам нужны статьи для сайта клиента, но вам нужно опубликовать их напрямую на сайте. Конечно, вы можете справиться с этим и без знаний HTML – системы управления содержимым, вроде WordPress и Joomla позаботились об этом – но у вас появится гораздо больше возможностей, если вы будете знать, как редактировать код HTML самостоятельно.
Владельцы Блога Или Сайта
Если у вас есть свой собственный сайт или блог, то хотя бы базовый HTML для начинающих вам точно пригодится. Он позволит вам быть более оригинальным в вопросах форматирования и изменения вашего контента и сайта. Ведь будет гораздо лучше, если вам не нужно будет прибегать к чужой помощи при внесении небольших изменений в ваш код.
Какой Способ Изучения HTML Самый Лучший?
Перед тем как мы начнём этот раздел, у нас для вас есть одно важное замечание:
Не существует “идеального” способа освоить HTML для начинающих.
Некоторые люди более восприимчивы к одному типу обучения, поэтому лучший способ изучения HTML с нуля для них, может быть совсем неподходящим для других.
Что же, для большинства людей, по нашему мнению, лучшим способом изучения HTML для начинающих является прохождение интерактивных курсов. Так как язык разрабатывался для Интернета, то и учиться ему необходимо с его использованием. Несколько особенностей онлайн курсов, делающие изучение HTML с помощью них отличным вариантом:
- Чаще всего они интересны и актуальны. Это означает, что они помогают вам сохранять мотивацию, что поможет вам более эффективно осваивать материал и продолжать обучение до самого конца курса.
- Они охватывают основы HTML, что позволит вам начать их изучение с самого начала.
- Многие интерактивные курсы позволяют вам писать HTML-код прямо в вашем браузере, что помогает получить практические навыки в процессе обучения.
Если вы думаете, что такой способ изучения HTML вам подходит, то загляните на платформу BitDegree.
Если у вас не так много времени, и вы хотите пройти лишь краткий обзор HTML, то я бы порекомендовал начать с курса HTML для новичков. Этот курс научит вас базовому кодингу HTML с нуля всего за 1 час видеоуроков.
Этот курс научит вас базовому кодингу HTML с нуля всего за 1 час видеоуроков.
Альтернативным вариантом станет интерактивный курс по HTML. Он идеально подойдёт для тех, кто хочет начать свой путь на пути к полноценной фронтенд разработки. Здесь изучение HTML проходит вместе с CSS, что позволяет охватить больший объём информации всего за один курс.
Какие Другие Источники Можно Использовать?
Существует просто невероятное количество различных источников, если вас интересует HTML для начинающих. Некоторые из них бесплатны, другие предоставляются на платной основе (об этом в другом разделе), но вы должны быть внимательны при выборе.
Многие из них уже не актуальны и можно сказать бесполезны. Это не означает, что хороших источников не существует, просто вам нужно найти правильные. Мы предлагаем рассмотреть такие дополнительные источники информации:
Видео На YouTube
Просмотр видео на сложные или интересующие вас темы — это отличный способ получить дополнительную информацию для лучшего понимания. Если у вас возникли проблемы, а это зачастую случается, если вы изучаете HTML с нуля – или вы просто хотите получить более развернутый теоретический материал, чем в самом курсе – то смело ищите ответ на YouTube.
Если у вас возникли проблемы, а это зачастую случается, если вы изучаете HTML с нуля – или вы просто хотите получить более развернутый теоретический материал, чем в самом курсе – то смело ищите ответ на YouTube.
Справочные Руководства
Справочные руководства — отличный источник информации, где вы можете найти неизвестный вам код, вспомнить определённый синтаксис языка или просто узнать об определённой теме. Для этого вы можете воспользоваться сайтом MDN.
Онлайн Форумы
Если вы нигде не можете найти ответы на свои вопросы, то самым лучшим способом будет спросить других людей напрямую. Онлайн форумы или специализированные чаты всегда были неотъемлемой частью обучения многих языков программирования. Используйте их, чтобы задавать вопросы, учиться на чужих ошибках и находить решение сложных проблем.
Бесплатные Источники Против Платных
Мы рассмотрели типы доступных источников, но не можем обойти стороной одну из самых противоречивых тем на данный момент – бесплатные источники против платных источников. Сейчас в свободном доступе можно очень просто найти бесплатный курс и другие обучающие материалы, но стоят ли они вашего времени? Или вы должны заплатить за курсы, чтобы быть уверенным в качестве предоставляемого материала?
Сейчас в свободном доступе можно очень просто найти бесплатный курс и другие обучающие материалы, но стоят ли они вашего времени? Или вы должны заплатить за курсы, чтобы быть уверенным в качестве предоставляемого материала?
Чуть ниже мы сделали небольшой обзор преимуществ и недостатков каждого из вариантов:
Платные Источники
Исторически сложилось так, что людям приходилось платить для получения качественного материала. Существует различные виды подобных платных источников, начиная от онлайн курсов, уроков и заканчивая репетиторами.
Преимущества:
- Чаще всего вы будете учиться у опытных профессионалов, которые хорошо знакомы с тем, чему они собираются вас учить. Это позволяет снизить риск получения неправильной или устаревшей информации.
- Когда вы платите за что-то, то вы скорее всего воспользуетесь этим. Это своего рода мотивация для вас, которая позволит достичь результатов.
- Вы скорее всего замечали, что платные курсы имеют чёткую структуру и имеют более практический подход к обучению.

Недостатки:
- Платные источники, что же… они платные. Они стоят денег. Не каждый имеет или захочет тратить на них деньги.
- Некоторые люди хотят научиться программированию или освоить HTML для начинающих просто для себя. Для таких людей платные курсы скорее всего будут излишними.
- Платные курсы не всегда предоставляют ответы на вопросы быстро и эффективно. Если вы хотите научиться какой-то простой вещи оперативно, то лучше всего обратиться к бесплатным источникам.
Преимущества
- Огромное разнообразие курсов
- Простая навигация
- Нет технических проблем
Особенности
- Огромное разнообразие курсов
- Политика 30-дневного возврата средств
- Бесплатные сертификаты об окончании
Посмотреть На Все Купоны Лучших Платформ Для Онлайн Обучения
Преимущества
- Простой в использовании
- Предлагает качественный контент
- Очень открытый в своих ценах
Особенности
- Бесплатные сертификаты об окончании
- Фокус на навыки науки о данных
- Гибкое расписание занятий
Посмотреть На Все Купоны Лучших Платформ Для Онлайн Обучения
Бесплатные Источники
Рост альтернативных источников дохода, таких как реклама в Интернете и модель «freemium», привёл к тому, что в последние годы появилось огромное количество бесплатных курсов и других ресурсов! Давайте узнаем какие у них достоинства и недостатки.
Преимущества:
- Бесплатные источники бесплатны. Они не требуют денег, что привлекает множество людей.
- Если вам не понравился один бесплатный источник, то вы можете выбрать другой и так далее, не беспокоясь за финансовую составляющую.
- Бесплатные источники доступны для любого человека с подключением к Интернету и временем. Это означает, что люди могут освоить HTML для начинающих без необходимости записываться на целый курс.
Недостатки:
- Бесплатные источники в большинстве своём менее качественны. Это происходит потому что они создаются менее опытными специалистами. Они могут содержать неправильную информацию или упускать важную деталь при объяснении материала.
- Это может быть и преимуществом, но сейчас существует столько бесплатных источников, что порой бывает тяжело найти подходящий.
- Иногда легче заплатить кому-то за обучение, чем сомневаться в правильности полученного ответа или материала где-либо ещё.

Как платные, так и бесплатные источники имеют свои достоинства и недостатки. Здесь всё зависит от ваших целей и возможностей.
Как я Могу Практиковаться в Написании HTML-Кода?
Как только вы решили изучить HTML и освоить основы, все сводится к практике. Лучший способ изучить HTML на практике, и вы можете сделать это, создав свой сайт. Для этого есть несколько вариантов:
- Попробуйте создать собственный сайт с помощью редактора кода, добавьте необходимый CSS / JavaScript, чтобы он работал. Это также отражено в курсе «Интерактивный HTML и CSS», где вы шаг за шагом создаете свой сайт.
- Используйте конструктор перетаскивания сайтов, который устраняет необходимость в более сложных языках, таких как JavaScript или PHP, и сосредоточьтесь на синтаксисе HTML. Вы можете проверить это лучшее бесплатное руководство по созданию сайтов, чтобы найти варианты, которые не повредят вашему кошельку.
Если вы считаете, что еще не готовы к веб-сайту, вы можете найти способы изучения HTML и повысить свои навыки, выполняя небольшие задачи:
- Попробуйте примеры кода в BitDegree Learn и подправьте их по своему вкусу.

- Участвуйте в Code Playground и отправляйте свои творения.
- Найдите интересные сайты и попробуйте скопировать / воссоздать их самостоятельно.
- Участвуйте в задачах кодирования.
- Попробуйте решить проблемы HTML на StackOverflow.
- Изучите CSS и посмотрите, как он улучшает ваши навыки HTML.
Как только вы будете готовы к более сложным задачам, вы можете начать устраиваться на внештатные задания или, если вы изучаете CSS и JavaScript, даже начать пытаться найти подходящую работу в качестве внешнего разработчика.
Какой бы метод вы ни выбрали, помните об этом — если вы не практикуете навык, вы потеряете его.
Самые Популярные Статьи
Взгляните на нашу коллекцию руководств, статей и уроков про платформы для онлайн обучения и массовые открытые онлайн курсы. Всегда будьте в курсе и принимайте взвешенные решения!
Заключение
HTML — это язык Интернета. Лучший способ изучения HTML всегда интересовал многих людей, но на самом деле чёткого ответа на этот вопрос нет. Каждый человек уникален, и отличный способ обучения для одного человека может совершенно не подходить другому.
Каждый человек уникален, и отличный способ обучения для одного человека может совершенно не подходить другому.
Тем не менее, мы верим, что курсы на платформе BitDegree являются отличным источником знаний и именно они смогут помочь многим людям начать своё путешествие в мир HTML-кода. При правильном подходе, они могут стать самым эффективным методом обучения даже для зелёных новичков.
Некоторые люди сразу же стараются приобрести платный материал при начале их обучения, но это вовсе не обязательно. Бесплатные курсы и уроки тоже могут быть полезны, особенно, если вы не уверены в своём выборе и просто хотите попробовать свои силы.
Надеемся, что это руководство предоставило для вас достаточно полезной информации, чтобы вы смогли сделать свой выбор. Запомните, изучение языка программирования вовсе не простое занятие, но с практикой вам удастся этого достичь!
Оставьте ваше честное мнение
Оставьте ваше честное мнение и помогите тысячам людей выбрать лучшую платформу для онлайн обучения. Все отзывы, позитивные или негативные, будут приниматься, если они честны. Мы не публикуем предвзятые отзывы и спам. Поэтому, если вы хотите поделиться вашим опытом, мнением или дать совет — у вас есть всё необходимое!
Все отзывы, позитивные или негативные, будут приниматься, если они честны. Мы не публикуем предвзятые отзывы и спам. Поэтому, если вы хотите поделиться вашим опытом, мнением или дать совет — у вас есть всё необходимое!
Изучите HTML и CSS с нуля — 10 простых шагов | by ZeoLearn
Обучение веб-разработке еще никогда не было таким простым. Понимание концепций веб-разработки с ее истоков — самая важная вещь. Широко распространена концепция, согласно которой HTML и CSS являются ядром веб-разработки. Мы предоставляем вам самые надежные ресурсы, чтобы вы могли понять от основ до продвинутых уровней HTML и CSS.
Шаг 1 — Изучение основ HTML и CSS (для начинающих)
Этот материал знакомит вас с основами HTML и CSS. Для личной оценки вы можете попробовать викторины. Там достаточно примеров для практики, и вы также можете поэкспериментировать с кодами в его редакторе.
- http://www.w3schools.com/html/default.
 asp
asp - http://www.w3schools.com/css/
Шаг 2 — Обучение в процессе работы (для начинающих)
3
23
3 Хотите научиться учиться кодированию? тогда академия кода — ваш выбор
- https://www.codecademy.com/learn/web
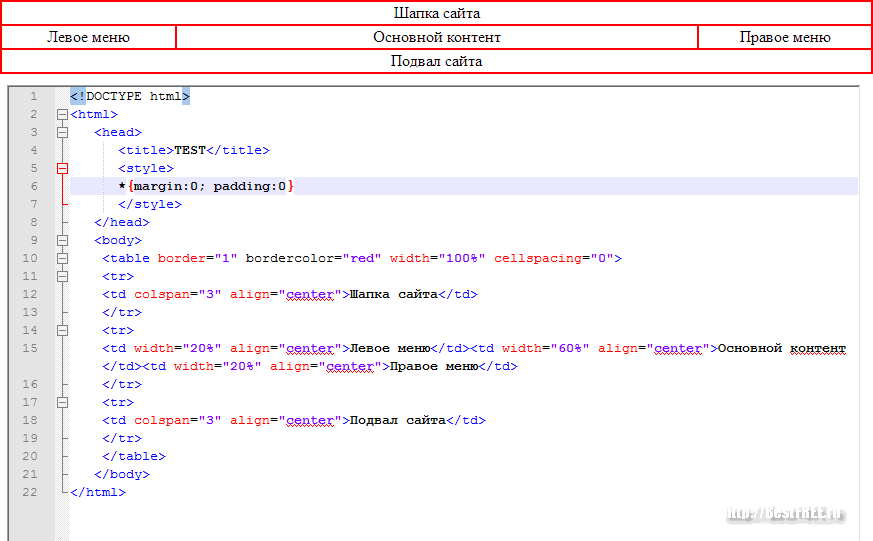
Шаг 3 — Понимание макетов HTML (дополнительно)
Строительство дома и строительство хорошо спланированного дома — две разные вещи, у нас есть хорошая фундаментальная сила, мы теперь готовы стать создателями, дизайнерами, чем нет !!!. Эта статья поможет вам найти методы создания красивых макетов. Макет играет очень важную роль для любого веб-сайта.
- https://www.codementor.io/css/tutorial/4- Different-layout-techniques-create-single-page
- http://learnlayout.com/
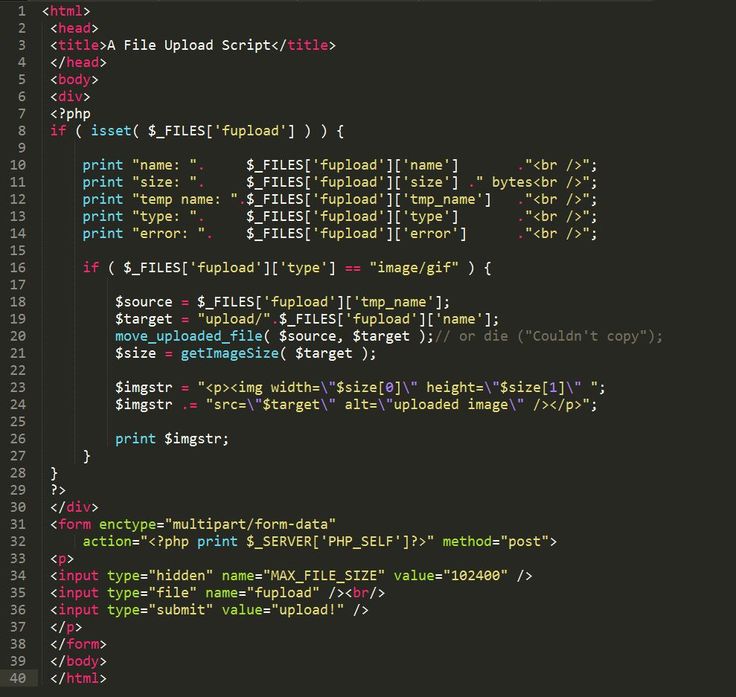
Шаг 4 — Понимание HTML-форм (дополнительно)
Очень важно, чтобы вы не испытывали терпение пользователя, запрашивая ввод, поэтому формы очень важны для любого веб-приложения. Регистрация, вход, обратная связь, комментарии… все должно быть представлено пользователю в четком и лаконичном стиле. Иди и играй с формами. Не забывайте !!! — Практика делает человека совершенным
Регистрация, вход, обратная связь, комментарии… все должно быть представлено пользователю в четком и лаконичном стиле. Иди и играй с формами. Не забывайте !!! — Практика делает человека совершенным
- http://learn.shayhowe.com/html-css/building-forms/
- http://www.javascript-coder.com/html-form/html-form-tutorial-p1.phtml
Шаг 5 — Понимание позиционирования CSS (дополнительно)
В чистом доме все правильно размещено — дизайн интерьера !!!, при создании сайта позиционирование элементов очень важно и требует особого внимания. Нет БЕЖАНИЯ от кодирования.. закодируйте его.. изучите его. расширенный-html-css/подробный-css-позиционирование/
Шаг 6 — Создание проекта с использованием HTML и CSS (средний) Lessons/html-css Шаг 7 — Узнайте об адаптивном (среднем уровне) Мобильные устройства, планшеты, настольные компьютеры — устройства с разными размерами экрана. Шаг 8 — Передовой опыт (расширенный) Когда вы пишете код, вы не хотите делать ошибок. Чтобы писать чистые и безошибочные коды, необходимо следовать некоторым процедурам, принятым разработчиками во всем мире. Вот несколько ресурсов для написания правильного кода без каких-либо ошибок. Шаг 9 — Время тестирования — Задания (кратчайший путь к успеху) Обучение не работает, если вы не проверили то, чему научились. Шаг 10 — Дополнительные ресурсы 37 Уроки 19 Quizzes Аааа… мой сайт работает только на десктопе, мне нужно создавать отдельные сайты для мобильных устройств и планшетов. Подожди Подожди Подожди!!! У нас есть адаптивные концепции веб-дизайна. Изучите их и сделайте свой веб-сайт гибким для работы на любом устройстве
Аааа… мой сайт работает только на десктопе, мне нужно создавать отдельные сайты для мобильных устройств и планшетов. Подожди Подожди Подожди!!! У нас есть адаптивные концепции веб-дизайна. Изучите их и сделайте свой веб-сайт гибким для работы на любом устройстве Чтобы ваше изучение HTML и CSS было плодотворным, вы должны проверить себя, выполнив несколько заданий. Вот несколько заданий для практики.
Чтобы ваше изучение HTML и CSS было плодотворным, вы должны проверить себя, выполнив несколько заданий. Вот несколько заданий для практики. Learn HTML, CSS и JavaScript от Scratch
Станьте разработчиком интерфейсов
Пройдите путь от полного новичка до создания интерактивных веб-сайтов с использованием HTML, CSS и JavaScript.
6 модулей
Путь изучения
Обзор курса
Научитесь программировать и создавать собственные веб-страницы с использованием HTML, CSS и JavaScript в этом интерактивном курсе веб-разработки для начинающих. Вместо того, чтобы смотреть утомительные видеоролики и размышлять о том, как преобразовать эти видеоролики в реальный код, вы будете практиковать то, чему научились, с помощью интерактивных… лучше плавать, наблюдая за другими. Кодирование ничем не отличается. Практикуйтесь, когда вы учитесь, в среде живого кода внутри вашего браузера.
Вместо того, чтобы смотреть утомительные видеоролики и размышлять о том, как преобразовать эти видеоролики в реальный код, вы будете практиковать то, чему научились, с помощью интерактивных… лучше плавать, наблюдая за другими. Кодирование ничем не отличается. Практикуйтесь, когда вы учитесь, в среде живого кода внутри вашего браузера.
Быстрее, чем видео
Видео сдерживают вас. В среднем видеоурок произносится со скоростью 150 слов в минуту, а вы можете читать со скоростью 250. Вот почему наши курсы основаны на тексте.
Настройка не требуется
Немедленно приступайте к обучению, вместо того, чтобы возиться с SDK и IDE. Это все в облаке.
Прогресс, который вы можете показать
Встроенные тесты позволяют проверить свои навыки. Сертификаты об окончании позволяют их показать.
Среды для практического программирования
Вы не станете лучше плавать, наблюдая за другими. Кодирование ничем не отличается. Практикуйтесь, когда вы учитесь, в среде живого кода внутри вашего браузера.
Кодирование ничем не отличается. Практикуйтесь, когда вы учитесь, в среде живого кода внутри вашего браузера.
Быстрее, чем видео
Видео сдерживают вас. В среднем видеоурок произносится со скоростью 150 слов в минуту, а вы можете читать со скоростью 250. Вот почему наши курсы основаны на тексте.
Настройка не требуется
Немедленно приступайте к обучению, вместо того, чтобы возиться с SDK и IDE. Это все в облаке.
Прогресс, который вы можете показать
Встроенные тесты позволяют проверить свои навыки. Сертификаты об окончании позволяют их показать.
Содержание курса
1. Макет семантической веб-страницы с помощью HTML
Что такое HTML? CSS?Введение в CascadeОсновные селекторы CSS Комбинации селекторовКоробочная модельЦветСтиль шрифта + веб-шрифтыВыравнивание текста + размер 3.


 Профессиональная вёрстка сайтов»
Профессиональная вёрстка сайтов»




 asp
asp