Справочник по CSS : Тематический указатель : Справочник по свойствам и атрибутам : Позиционирование : max-width — Справочник Web-языков
Материал из Справочник Web-языков
Перейти к: навигация, поиск
Содержание
|
Атрибут max-width | Свойство maxWidth
Задает максимальную ширину объекта.
Синтаксис
| HTML | { max-width : sMaxWidth } |
| Скрипты | [ sMaxHeight = ] object.style.maxWidth[ =v ] |
Используемые значения
- sMaxWidth
- Строка, которая может определять и принимать от одно из следующих значений:
- length
- Задается вещественным числом, выраженным в абсолютных (cm, mm, in, pt или pc) или относительных (em, ex или px) единицах измерения.

- percentage
- Числовое значение, выраженное в процентах (%). Задает какой процент от ширина контекстного блока будет являться размером объекта. Если ширина контекстного блока точно не задана, то у элемента нет максимальной ширины, и свойство maxWidth интерпретируется как 0%.
Это свойство читается/записывается для всех объектов, кроме currentStyle (только чтение). Значением по умолчанию нет. Атрибут Каскадных таблиц стилей (CSS) не наследуется.
Замечания
Свойство maxWidth появилось в Internet Explorer 7.0.
Атрибуты min-width/max-width применяются к блочным элементам с относительным и абсолютным позиционированием в виде как бы встроенных внутренних ограничений. Эти атрибуты не применяются к неперемещаемым встроенным элементам, таким как столбцы таблицы или группы строк/столбцов.
Примеры
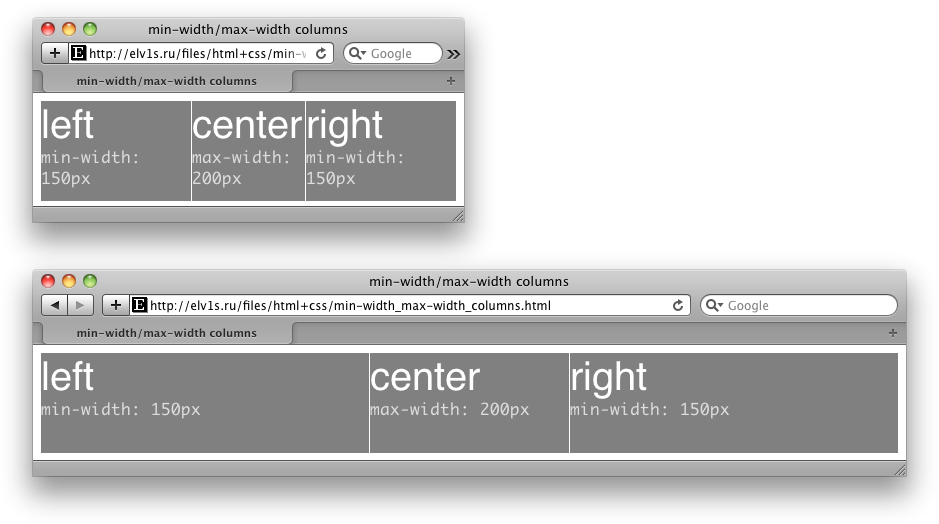
В примере показано как используются атрибуты min-width/ max-width для задания ширины объекта.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN">
<html>
<head>
<style>
.width {
width:50%;
min-width:200px;
max-width:400px;
background:#eee;
}
.content {
border:1px solid #c00;
padding:5px;
}
</style>
</head>
<body>
<div>
<div>
<h3>{ min-width:200px; max-width:400px }</h3>
<p>Этот блок div также имеет ширину 50%.
Изменяйте размеры окна для увеличения и уменьшения блока до максимальной и минимальной ширины.<br/><br/>
Внешний блок div влияет на размеры внутреннего блока div, который встроен в контент.
Заметьте, что высота блока div увеличивается, чтобы текст разместился в блоке.</p>
</div>
</div>
</body>
</html>
Стандарты
Это свойство описано в Cascading Style Sheets (CSS), Level 2 (CSS2)
Поддерживаемые браузеры
Internet Explorer 7.0, 8.0
Opera 7. 0, 8.0, 9.2, 9.5, 9.6, 10.0
0, 8.0, 9.2, 9.5, 9.6, 10.0
Safari 1.3, 2.0, 3.1
Firefox 1.5, 2.0, 3.0, 3.5
Ссылки на источники
https://msdn.microsoft.com/en-us/library/ms530811(VS.85).aspx
https://developer.mozilla.org/en/CSS/max-width
Минимальное и максимальное значения ширины: ‘min-width’ и ‘max-width’
Главная » CSS
Рубрика: CSSАвтор: w-admin
‘min-width’ Значение: <длина> | <проценты> | inherit
Начальное значение: зависит от пользовательского агента
Область применения: все элементы, кроме незамещаемых элементов строкового уровня и элементов таблиц
Наследование: нет
Процентное задание: относительно ширины контейнера
Устройства: визуального форматирования
‘max-width’
Значение: <длина> | <проценты> | none | inherit
Начальное значение: none
Область применения: все элементы, кроме незамещаемых элементов строкового уровня и элементов таблиц
Наследование: нет
Процентное задание: относительно ширины контейнера
Устройства: визуального форматирования
Эти два свойства позволяют разработчикам ограничивать диапазон значений ширины блоков. Значения этих свойств имеют следующий смысл:
Значения этих свойств имеют следующий смысл:
<длина>
Задает фиксированное минимальное и максимальное вычисляемое значение ширины.
<проценты>
Задает процентное соотношение для определения вычисляемого значения. Процентное соотношение вычисляется относительно ширины контейнера генерируемого блока.
non
(Только для свойства ‘max-width’) На ширину блока не накладывается никаких ограничений.
В следующим алгоритме описано, как эти два свойства влияют на вычисляемое значение свойства ‘width’:
- Значение ширины (кроме ‘min-width’ и ‘max-width’) вычисляется по правилам, описанным в разделе «Определение значений ширины и полей».
- Если вычисленное значение свойства ‘min-width’ превышает значение свойства ‘max-width’, то свойству ‘max-width’ присваивается значение свойства ‘min-width’.
- Если вычисленное значение ширины превышает значение свойства ‘max-width’, то применяются писанные выше правила, но на этот раз в качестве зарезервированного значения для свойства ‘width’ выступает значение свойства ‘max-width’.

- Если вычисленное значение ширины не превосходит значения свойства ‘min-width’, то применяются описанные выше правила, но на этот раз в качестве зарезервированного значения для свойства ‘width’ выступает значение свойства ‘min-width’.
У агента пользователя существует возможность определения минимального неотрицательного значения для свойства ‘min-width’, зависящего от рассматриваемого элемента и других свойств. Если значение свойства ‘min-width’ опустится ниже установленного минимума вследствие явного задания значения или вычисления в рамках значения ‘auto’ с использованием вышеописанных правил, агент пользователя может использовать этот минимум в качестве вычисляемого значения.
0 326 просмотров
Понравилась статья? Поделиться с друзьями:
html — Как установить максимальную ширину в процентах и пикселях?
спросил
Изменено 1 год, 5 месяцев назад
Просмотрено 51к раз
Как предотвратить расширение div по ширине за пределы процента и пикселя? Другими словами, браузер должен вычислить значение процента в пикселях, а затем выбрать меньшее из двух значений.
Если бы я установил их обоих следующим образом: {max-width:100px;max-width:20%;} конвейер ресурсов просто выбрал бы второй и проигнорировал бы первый.
- html
- css
- актив-конвейер
2
ширина:20%; максимальная ширина: 100 пикселей;
Это устанавливает ширину на 20%, но ограничивает ее до 100 пикселей.
6
Один из способов добиться этого — просто использовать два элемента div
<дел> Этот контент не будет превышать 100 пикселей или 20% ширины.
Это НЕ будет работать с изображениями разных размеров/соотношений сторон. Вы можете определить max-width и max-height отдельно, если знаете размеры изображений. Используйте этот метод для определенной группы изображений, но не как общее правило.
Используйте этот метод для определенной группы изображений, но не как общее правило.
Практический пример: у вас есть 5 фотографий с вашего телефона, которые нужно разместить на странице, и вам нужно, чтобы текст был на другой половине экрана. Вы уменьшаете размер изображений до 500 пикселей в ширину и 300 пикселей в высоту. Вы хотите, чтобы они не превышали половину экрана и не были шире 250 пикселей на планшете. Рассчитайте максимальную высоту: 250*300/500=150px.
.img-класс {
максимальная ширина: 50%;
}
@media (максимальная ширина: 800 пикселей) {
.img-класс {
максимальная высота: 150 пикселей;
}
}
Протестировано на последних версиях Chrome, Firefox и IE.
Теперь вы можете использовать css min. Но вы должны отметить, что IE не поддерживает его.
ширина: мин.(20%, 100px)
https://developer.mozilla.org/en-US/docs/Web/CSS/min()
3
У меня была конкретная проблема, которая требовала аналогичного решения.
ширина не удовлетворит требованиям.Чтобы расширить ответ @Kiaurutis:
img {
максимальная ширина: 400 пикселей;
}
@media (максимальная ширина: 400 пикселей) {
картинка {
максимальная ширина: 100%;
}
}
Рабочий пример можно увидеть здесь: https://jsfiddle.net/vrehxmpx/. В этом примере есть изображение размером более 400 пикселей (всегда уменьшенное) и изображение меньше порогового значения (уменьшенное только тогда, когда экран меньше изображения).
Чтобы настроить поля, границы и другие элементы, которые могут быть на изображении, просто увеличьте .
Не делай этого.
Я считаю, что выбранный ответ верен для сценария, описанного в ОП. Однако в некоторых комментариях утверждается, что OP попросил установить для свойства max-width меньшее из двух значений, а не ширину . Это также можно сделать, см. ниже.
Примечание: Это решение не имеет большого смысла для меня. Пожалуйста, используйте выбранный ответ, он правильно демонстрирует, для чего была создана максимальная ширина. Приведенный ниже код гарантирует, что свойство max-width меньше 20% или 100 пикселей.
изображение {
максимальная ширина: 20%;
}
@media (min-width: 500px){ /* при 500px 20% ширины будет 100px */
картинка {
максимальная ширина: 100 пикселей;
}
}
У меня на сайте была такая же ширина «обтекания страницы». Я хотел, чтобы ширина по умолчанию была 95%, но не более 1280 пикселей. вот как я сделал это с помощью CSS
.wrap{max-width:95%;margin:0px auto;}
Экран @media и (max-device-width:1280px),экран и (max-width:1280px){. wrap{max-width:1280px;margin:0px auto;}}
wrap{max-width:1280px;margin:0px auto;}}
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html — максимальная ширина без учета процентного значения
спросил
Изменено 6 лет, 6 месяцев назад
Просмотрено 3к раз
У меня есть две строки: первая имеет 5 кнопок, вторая имеет один div, который должен быть такой же длины, как кнопки.
Вот мой код:
ТЕЛО * {
box-sizing: граница-коробка;
}
.контейнер {
фон: синий;
ширина: 100%;
высота: 66 пикселей;
положение: родственник;
}
.лого {
фон: красный;
ширина: 65 пикселей;
высота: 65 пикселей;
}
.rightcontainer {
положение: абсолютное;
справа: 0;
сверху: 0;
цвет фона: зеленый;
}
.кнопки > DIV {
отображение: встроенный блок;
отступ: 5px;
пробел: nowrap;
переполнение текста: многоточие;
переполнение: скрыто;
}
.buttons > DIV: первый дочерний элемент {
максимальная ширина: 30%;
}
.поиск {
ширина: 100%;
цвет фона: желтый;
} ОК:
<дел>
<дел>
<дел>
<дел>
Кнопки 1
Кнопки 2
Кнопки 3
Кнопки 4



 wrap{max-width:1280px;margin:0px auto;}}
wrap{max-width:1280px;margin:0px auto;}}
 эту скрипту: https://jsfiddle.net/7a50j4oa/1/
эту скрипту: https://jsfiddle.net/7a50j4oa/1/ buttons > DIV:first-child { max-width: 30%; }
buttons > DIV:first-child { max-width: 30%; }
