Курсы — HTML Academy
Подходит ли вам курс
Этот курс подойдёт для полных новичков, для тех, кто не сталкивался ни с миром веб-разработки, ни с технологиями HTML, CSS и JavaScript. Мы изучим основы веб-технологий, и вы попробуете себя в роли верстальщика и фронтендера.
Ваш уровень после курса
Когда вы пройдёте курс, вы сможете на любительском уровне верстать простые странички и оживлять небольшие компоненты на сайте. А также будете готовы осваивать продвинутые темы и начать прокачку до уровня фрилансера или стажёра в небольшой веб-студии.
Чему вы научитесь:
- изучите базовые конструкции языков HTML, CSS и JavaScript,
- разберётесь с тегами и их параметрами, CSS-свойствами, селекторами и каскадностью,
- изучите команды JavaScript, переменные условия, циклы,
- попробуете себя в роли фронтендера:
- внесёте правки в вёрстку и скрипты страницы,
- сверстаете с нуля сайт из графического макета,
- напишете с нуля интерактивные компоненты по техническому заданию.

Раздел 1. Знакомство с фронтендом
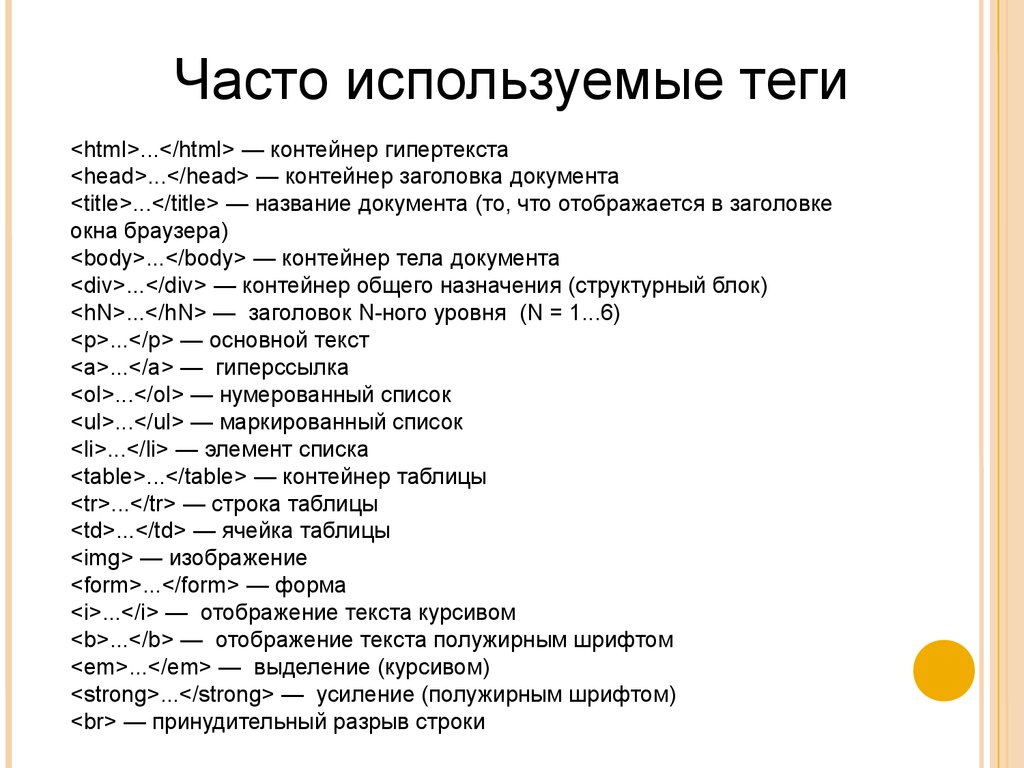
- Что такое HTML? Основные понятия: теги, одиночные и парные теги, атрибуты тегов.
- Что такое CSS? Основные понятия: CSS-свойства и их значения, CSS-правила, селекторы.
- Пробуем себя в роли верстальщика, вносим правки в содержание и оформление существующей веб-страницы.
- Отрабатываем приёмы стилизации по классам и миксование классов.
- Что такое JavaScript? Основные понятия: скрипт, программа, команда, переменная, консоль, методы, события и их обработчики.
- Приёмы для работы с элементами страницы: поиск элементов по селектору, управление списком классов, реагирование на событие, получение и изменение значений атрибутов.
- Пробуем себя в роли фронтендера, оживляем компонент для переключения тем и программируем уведомление в форме.
Раздел 2. Знакомство с HTML и CSS
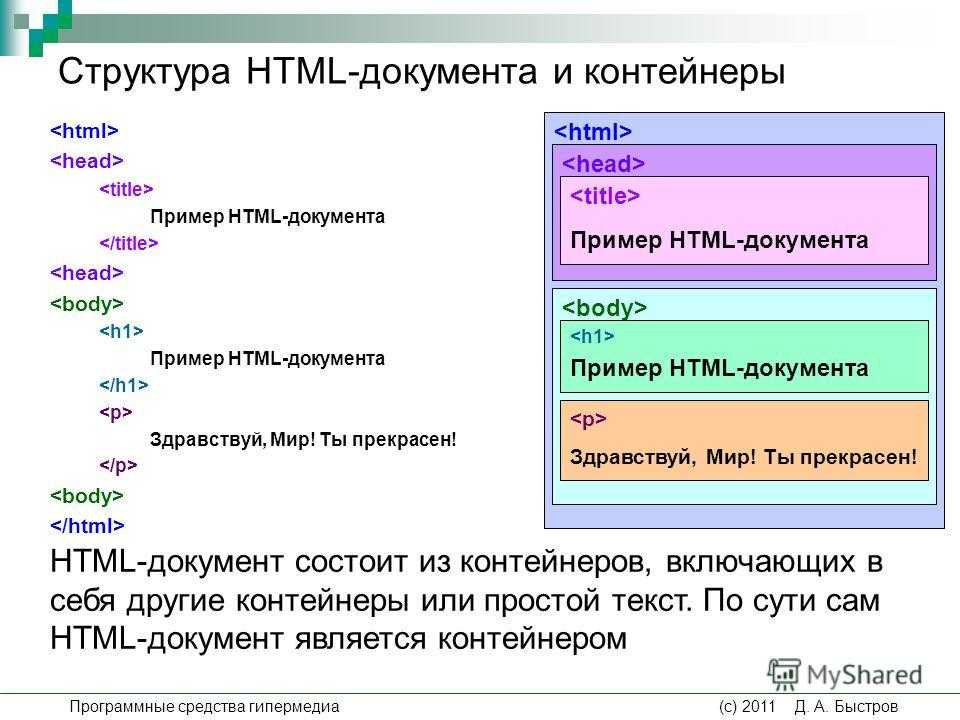
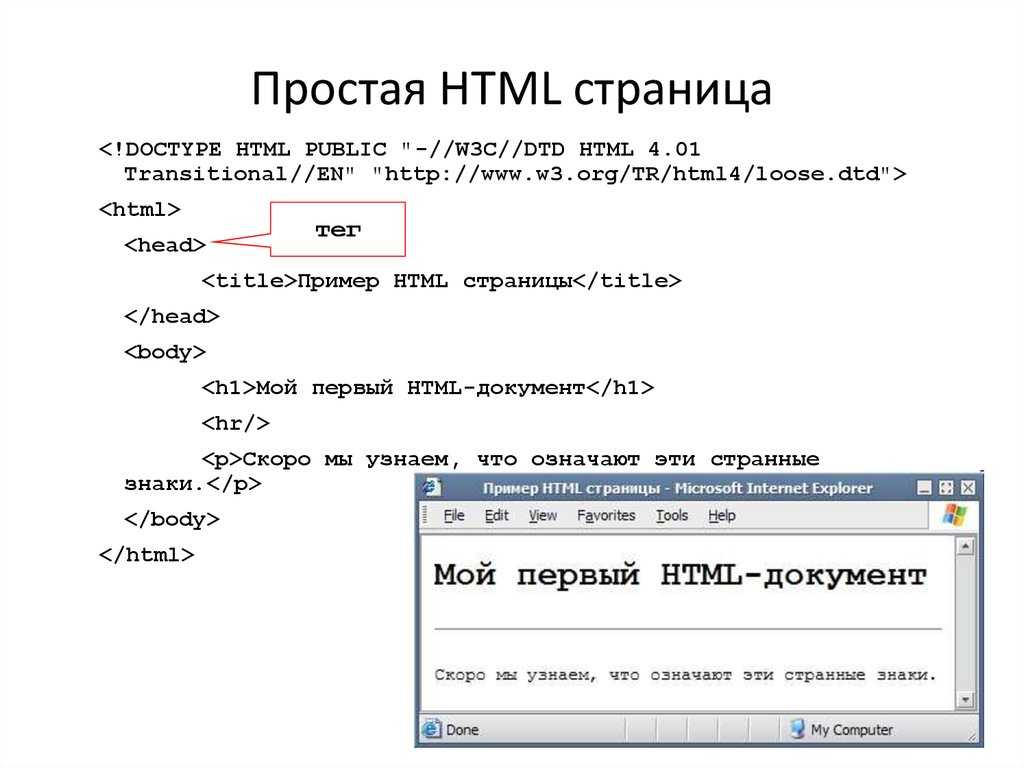
- Doctype в HTML. Основные теги страницы
html,head,body. Теги для описания служебной информации.
Теги для описания служебной информации. - Теги для описания смысловых разделов, навигации.
- Заголовки, параграфы, списки. Вложенные списки.
- Цитаты, фрагменты кода, дата и время.
- Нижний и верхний индекс, акцентирование внимания, важная информация.
- Универсальные теги
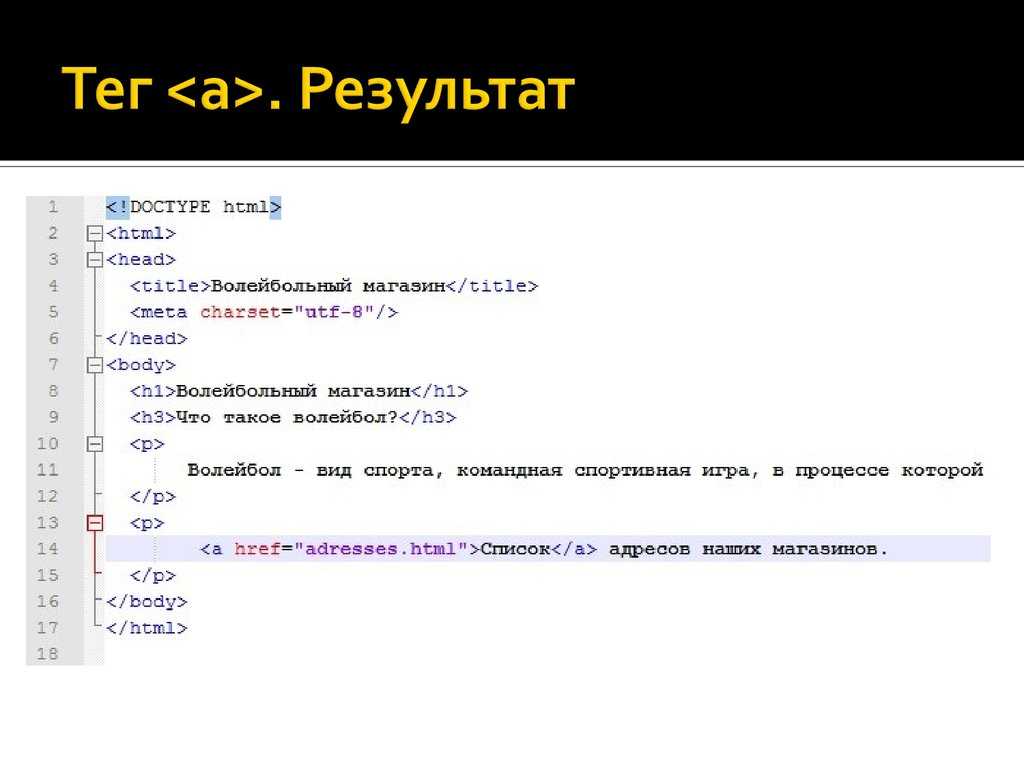
divиspan. - Ссылки, адреса ссылок. Относительные и абсолютные адреса. Ссылка-якорь.
- Тег
img, изображение. Обзор основных форматов. Управление размерами изображений. - Теги
figureиfigcaption, демонстративный материал. - Синтаксис CSS-правил, селекторов, свойств и значений. Обычные и составные свойства.
- Типы значений: абсолютные и относительные.
- Стили по умолчанию, каскад и конфликт свойств.
- Встроенные стили, атрибут
style. Встраивание и подключение внешних стилей. - CSS-свойства для управления текстовыми параметрами: семейство, размер и насыщенность шрифта, высота строки, цвет, курсив.

- Абсолютные и относительные размеры шрифта и высоты строк.
- Горизонтальное и вертикальное выравнивание текста, отступы.
- Управление пробелами и регистром символов, подчёркивание, зачёркивание и другие текстовые эффекты.
- Doctype в HTML. Основные теги страницы
- Раздел 3. Мастер-класс «Создание семантической разметки по макету»
- Что такое разметка и что такое разметка по макету. Качества хорошей разметки: валидность и семантичность.
- Пошаговый алгоритм создания разметки по макету.
- Разбираем примеры разметки страниц и отдельных компонентов на основе графического макета.
- Практикуемся самостоятельно делать разметку страницы по макету в тренажёре-мастерской.
- Работаем с учебным проектом: создаём разметку страницы.
- Раздел 4. Базовые механики стилизации
- Селекторы по тегам, по классам и по id. Селекторы атрибутов.
- Контекстные, соседние и дочерние селекторы.
- Псевдоклассы. Псевдоклассы
:nth-child,:hover,:focus,:link,:visitedи:active.
- Динамические эффекты с помощью
:hover. - Наследование. Наследуемые и ненаследуемые свойства. Принудительное наследование. «Перекрёстное» наследование.
- Каскадирование. Специфичность селекторов. Расчёт значения специфичности.
- Управление цветом фона и фоновыми изображениями.
- Расположение, повторение и режим прокрутки фоновых изображений.
- Задание нескольких фонов. Эффекты с повторяющимся фоном.
- Использование растровых спрайтов.
- Раздел 5. Мастер-класс «Экспорт графики и базовая стилизация по макету»
- Что такое стилизация по макету, какие задачи решаются во время базовой стилизации. Что такое экспорт графики.
- Графический редактором Figma. Интерфейсы редактора, инструменты редактора для экспорта графики и параметров стилизации из макета.
- Использование абсолютных и относительных путей в проекте.
- Пошаговые алгоритмы экспорта графики и выбора формата изображения.
- Примеры экспорта графики и параметров CSS-свойств из графического макета.

- Раздел 6. Боксовая модель и позиционирование
- Боксовая модель и поток. Свойство
display, управление типом бокса. - Особенности блочных, строчных и блочно-строчных типов бокса.
- Ширина, высота, рамки, внутренние и внешние отступы боксов. Особенности внешних отступов блочных боксов.
- Стандартный режим расчёта размеров блочных боксов. Управление этим режимом с помощью
box-sizing. - Знакомство с семейством табличных боксов.
- Режимы позиционирования: статичное, относительное, абсолютное и фиксированное.
- Управление координатами позиционированных элементов.
- Точка отсчёта координат. Явная и неявная точка отсчёта.
- Свойство
z-index, управление «глубиной» позиционированных элементов.
- Боксовая модель и поток. Свойство
- Раздел 7. Базовые механики построения сеток
- Сетка и макет страницы. Отличия сеток страниц от сеток компонентов (микросеток).
- Основные понятия гридов: грид-шаблон, грид-контейнер и грид-элемент.

- Описание грид-шаблонов, управление размерами грид-областей и отступами между ними.
- Создание ассиметричных грид-шаблонов. Грид-шаблоны с динамическим количеством колонок.
- Распределение грид-элементов по грид-областям, ручное и автоматическое. Режимы автозаполнения грид-контейнера.
- Управление выравниванием грид-элементов.
- Основные понятия флексов: флекс-контейнер, флекс-элемент, оси, флекс-ряды.
- Управление размерами и отступами флекс-элементов. Автоматические внешние отступы.
- Выравнивание флекс-элементов вдоль главной и поперечной осей.
- Многострочный флекс-контейнер, выравнивание флекс-рядов.
- Управление визуальным порядком флекс-элементов.
- Примеры вёрстки типовых сеток страниц и компонентов на флексах и гридах.
- Раздел 8. Мастер-класс «Создание сеток страниц по макету с помощью флексбоксов»
- Выделим базовые типы сеток, способы их создания и тонкости, которые надо учитывать.
- Затем научимся комбинировать базовые типы для создания более сложных сеток страницы.

- Рассмотрим приемы для получения размеров, нужных для создания сеток, из редактора Figma.
- Раздел 9. Мастер-класс «Вёрстка компонентов интерфейса по макету»
- Завершаем стилизацию страницы.
- Научимся строить сетки отдельных компонентов, стилизовать интерфейсные тексты.
- Разберемся с тонкостями стилизации текстового потока.
- Познакомимся с особенностями создания мелких декоративных элементов.
- Раздел 10. Базовые механики «оживления» интерфейсов
- Условия. Булевы значения. Операторы сравнения: больше, меньше, равенство, строгое равенство, неравенство, строгое неравенство.
- Комбинирование условий с помощью операторов «логическое И» и «логическое ИЛИ».
- Проверка наличия класса у элемента с помощью
classList.contains. - Создание элементов с помощью
createElementи добавление их на страницу с помощьюappend. - Поиск элементов с помощью
querySelectorAll, коллекции, доступ к элементам коллекции по индексу.
- Цикл
for of. Перебор коллекций с помощью цикла. - Добавление обработчиков событий внутри цикла.
- Работа с data-атрибутами.
- Обработка события отправки формы.
- Обработчик событий
oninput, получение значений из текстовых полей, обработка текста во время ввода. - Обработчик событий
onchange, получение значений из раскрывающихся списков. - Отличия
onchangeиoninput. - Свойство
checked. Получение значения чекбокса. - Обработка событий прокрутки страницы. Работа с координатами прокрутки.
- Управление прокруткой c помощью метода
scrollTo, плавная прокрутка. - Управление стилями элемента с помощью
style.
- Раздел 11. Мастер-класс «Создание интерактивных компонентов интерфейса»
- Научимся создавать динамические страницы, которые реагируют на действия пользователя.
- Узнаем, как управлять элементами веб-страницы через JavaScript.

- Рассмотрим полезные свойства и методы элементов для работы с содержанием.
- Запрограммируем несколько типовых компонентов.
рейтинг топ-10 по версии КП
HTML и CSS нельзя назвать полноценными языками программирования. Они, в отличие от JavaScript или Python, выступают в качестве фундамента для создания сайтов. HTML ответственный за содержание страниц, а CSS за качественное оформление
| Выбрать курс |
Содержание статьи
HTML Academy
Otus
Skillbox
Irs.academy
Hexlet
Shultais.education
Codecademy
Специалист.ру
Inordic
Loftschool
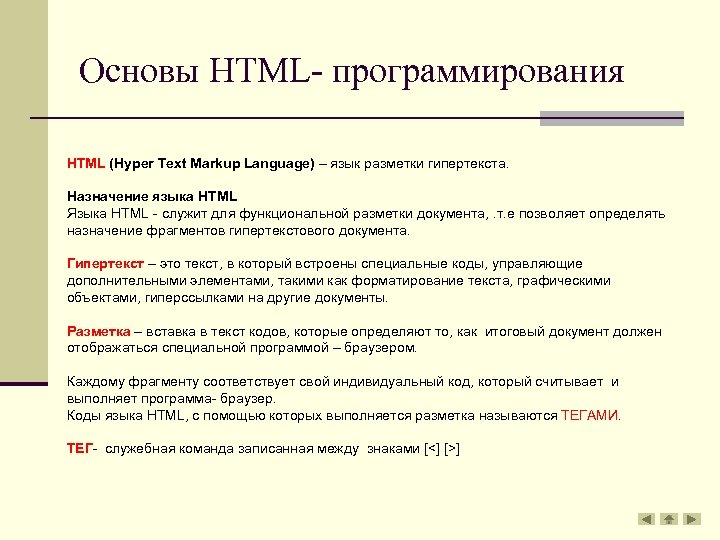
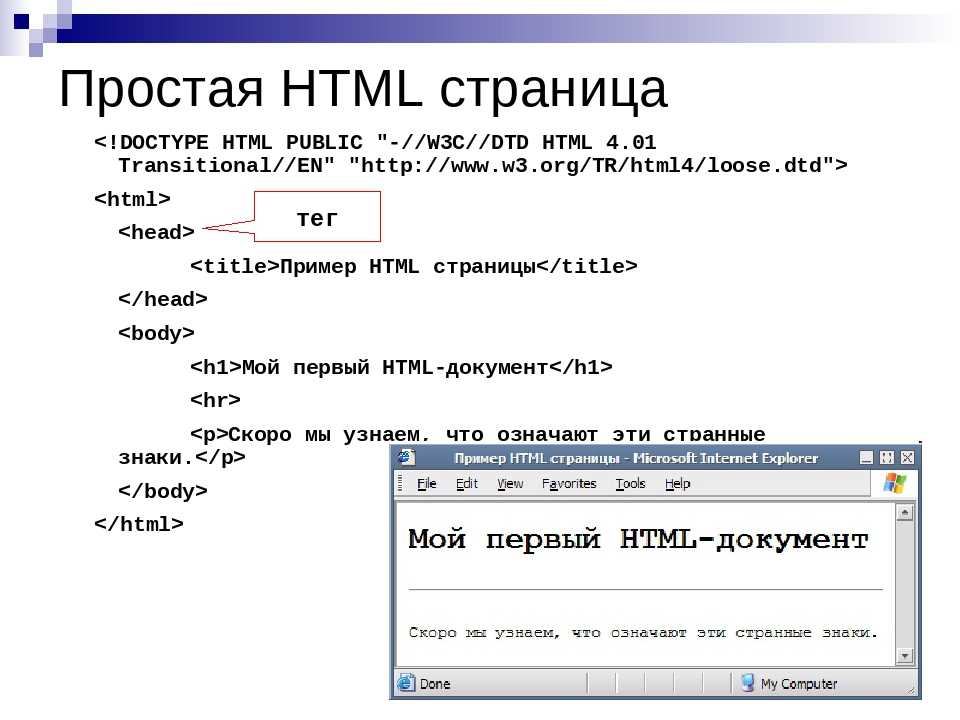
В основе любых сайтов в сети лежит разметка. Самым популярным языком, отвечающим за ее содержание, является HTML. Он необходим для того, чтобы браузер воспринимал и отображал сайт как можно понятнее для пользователя. Язык HTML состоит из тегов (команд), формирующих структуру документа.
CSS берет на себя полную ответственность за внешний вид веб-страниц, используется в качестве средства описания. Зачастую HTML и CSS применяются в паре: первый «рабочий» формирует базу, с помощью которой браузер воспроизводит страницу, а второй приводит все созданное в презентабельный вид.
Рейтинг топ-10 лучших курсов по HTML и CSS
HTML AcademyКурс от HTML Academy — идеальный вариант для новичков. Материал в нем подается доступным языком, есть лайвы и разборы выполненных заданий наставником. На выбор предоставляется 2 вида тарифов — продвинутый и базовый. На 1-м обучению понадобится уделять 10 часов в неделю, на базовом — 15. На занятиях студенты больше узнают о разметке, графике, базовой стилизации, слайдерах и формах. В общей сложности курс длится 5,5 месяцев, а по окончании выдается электронный сертификат.
Курс длится 3 месяца и проходит в формате онлайн. На нем учат создавать семантическую разметку веб-сайтов, интерпретировать макеты дизайнеров, работать с различными фреймворками. Формат курса очень удобный: он состоит из живых вебинаров, домашних заданий и видеозаписей, которые можно посмотреть в любое время. Также нужно вовремя выполнять домашние задания. Если что-то не получается, на помощь всегда придет ментор. По окончании выдают сертификат и помогают с трудоустройством.
Формат курса очень удобный: он состоит из живых вебинаров, домашних заданий и видеозаписей, которые можно посмотреть в любое время. Также нужно вовремя выполнять домашние задания. Если что-то не получается, на помощь всегда придет ментор. По окончании выдают сертификат и помогают с трудоустройством.
Если вы давно мечтаете создавать сайты, но не знаете, с чего начать — курс от Skillbox вам точно подойдет. Он длится 4 месяца, в течение которых преподаватели рассказывают об обработке действий пользователей, о системе контроля версий Git, о блочной, резиновой и адаптивной верстке, а также цветах, анимации и шрифтах. Обучение проходит на удобной платформе в формате онлайн, есть поддержка от кураторов и большое комьюнити студентов. Среди спикеров — тимлид, который в разработке уже более 20 лет, верстальщик со стажем работы более 5 лет. Приятный бонус от Skillbox — бесплатный годовой доступ к онлайн-платформе по изучению английского языка.
Занятия проходят в формате вебинаров, домашние задания можно выполнять в любое время, а при необходимости обращаться к координаторам и экспертам курса. В конце все студенты защищают собственный проект и получают именной сертификат. В Irs.Academy отмечают, что после прохождения курса вы сможете верстать сайты, вносить коды в страницу и создавать текстовые блоки, а также менять стиль всего сайта или отдельных его частей. Выпускники пишут, что обучение удобно совмещать с работой, ведь просматривать уроки и выполнять задания можно когда угодно: главное — укладываться в дедлайн.
Отличительная черта курса — большое количество практики. Студенты выполняют более 130 упражнений в браузере, около 150 тестовых заданий от партнеров, а также добавляют в портфолио 3 полноценных проекта — по одному для каждого учебного модуля. Наставники курса — практикующие верстальщики с большим опытом работы. Многие выпускники делают акцент именно на качественной подаче материала от людей, знающих свое дело. При этом курс охватывает все важные темы — HTML, адаптивность, CSS, доступность, инструменты автоматизации, фреймворки и инфраструктуру.
Многие выпускники делают акцент именно на качественной подаче материала от людей, знающих свое дело. При этом курс охватывает все важные темы — HTML, адаптивность, CSS, доступность, инструменты автоматизации, фреймворки и инфраструктуру.
Обучение состоит из просмотра видеоуроков с закрепляющими практическим заданиями прямо в браузере. В программе курса 10 блоков — погружение в формы, таблицы, работа с изображениями, основы CSS, HTML-документ и другие. Это хороший вариант как для новичка, так и для работающего веб-мастера или верстальщика. Выпускники отмечают отличную подачу материала без воды, много практики и заданий. Хоть Shultais.education и не обещают помочь с трудоустройсвом, они дают практические знания, с которыми в разы проще попасть в команду мечты.
Это курс на английском языке для тех, кто хочет попробовать себя в верстке сайтов и только начинает путь в IT. Есть бесплатный вариант обучения — там всего лишь 6 уроков, но и они несут в себе множество полезной информации. Время прохождения платной версии курса зависит от вас — доступ к нему открывается навсегда. Спикеры рассказывают о базовом и промежуточном CSS, адаптивном дизайне, анимации. Итоговый проект студенты выполняют на GitHub.
Есть бесплатный вариант обучения — там всего лишь 6 уроков, но и они несут в себе множество полезной информации. Время прохождения платной версии курса зависит от вас — доступ к нему открывается навсегда. Спикеры рассказывают о базовом и промежуточном CSS, адаптивном дизайне, анимации. Итоговый проект студенты выполняют на GitHub.
Проходить обучение можно как в формате онлайн, так и офлайн — в студиях от учебного центра при МГТУ имени Н. Э. Баумана. Всего в курсе 11 модулей, среди которых создание гиперссылок, структура страницы, формы сбора данных, подготовка и размещение сайта в сети. Выпускники оставляют много положительных отзывов и о дистанционных уроках, и об обучении в центре. Чаще всего упоминают хорошую подачу материала и умение преподавателей найти к каждому индивидуальный подход. В конце выдают не только сертификат об окончании, но и удостоверение о повышении квалификации.
Inordic также предлагает 2 формата обучения на выбор: онлайн или же обучение в небольших группах в специально оборудованных для этого классах. Длительность дистанционного курса — 1.5 месяца или 60 академических часов. Очные занятия проходят 2 раза в неделю, каждое длится 4 часа. У студентов на постоянной основе есть доступ к личному кабинету, а также поддержка преподавателей даже во внеурочное время. На курсе изучают анимации CSS3, адаптивную верстку, каскадные таблицы стилей, введение в jQuery.
Длительность дистанционного курса — 1.5 месяца или 60 академических часов. Очные занятия проходят 2 раза в неделю, каждое длится 4 часа. У студентов на постоянной основе есть доступ к личному кабинету, а также поддержка преподавателей даже во внеурочное время. На курсе изучают анимации CSS3, адаптивную верстку, каскадные таблицы стилей, введение в jQuery.
5 недель — именно столько требуется, чтобы изучить основы HTML и CSS на курсе от Loftschool. Вы разберетесь в том, что такое хостинг, IP, HTTP, DNS, научитесь самостоятельно верстать сайты любой сложности, работать с макетами при помощи Figma и размещать сайты на собственном хостинге. Из плюсов — поддержка практикующего IT-специалиста, пара проектов для портфолио, доступ в Telegram-чат, сертификат с уникальным ID. У курса много положительных отзывов, но некоторые выпускники пишут, что с нулевыми знаниями не получается успевать за быстрым темпом.
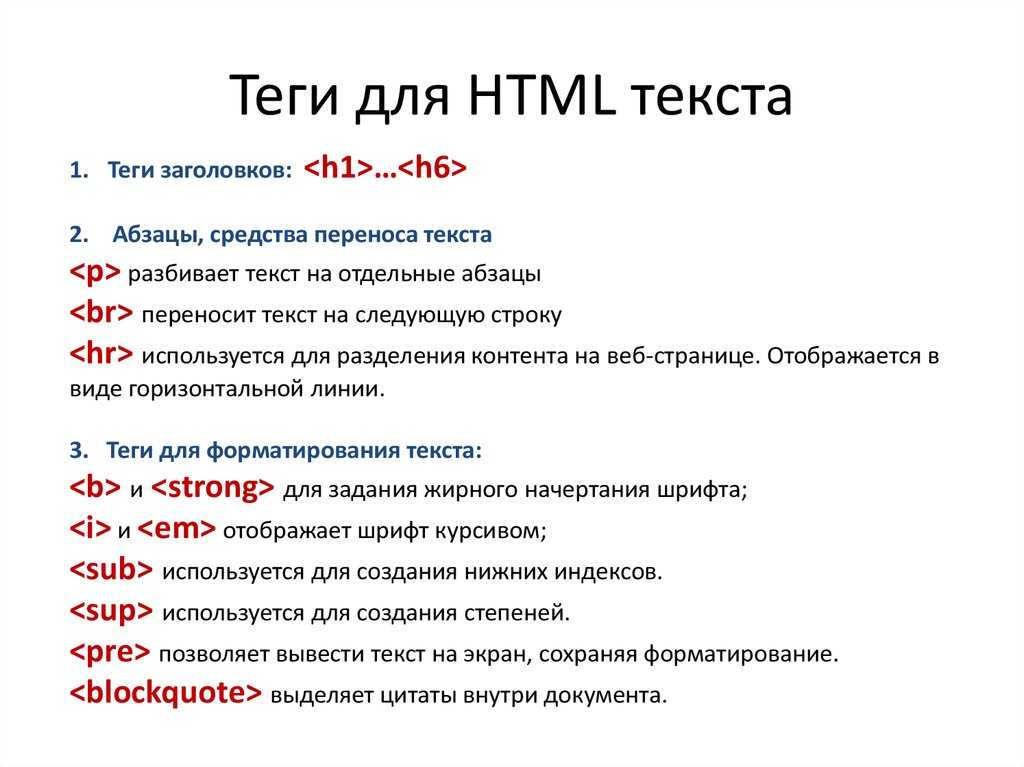
HTML и CSS не так сложны в изучении, как может показаться на первый взгляд. Начать погружение в мир разметки и оформления элементов можно самостоятельно, с помощью специальной литературы или статей, написанных для новичков. Во-первых, стоит разобраться с тегами и атрибутами. Теги дают браузеру команду, что именно показывать на странице, а атрибуты — составляющая тегов, содержащая более точные характеристики.
Начать погружение в мир разметки и оформления элементов можно самостоятельно, с помощью специальной литературы или статей, написанных для новичков. Во-первых, стоит разобраться с тегами и атрибутами. Теги дают браузеру команду, что именно показывать на странице, а атрибуты — составляющая тегов, содержащая более точные характеристики.
Осваивать CSS лучше после изучения основ HTML. Элементы оформляются при помощи каскадных таблиц стилей – определенный стандарт, с помощью которого осуществляется работа. Новичку нужно понимать, что для изучения CSS необходимо разобраться в параметрах, с помощью которых можно оформлять различные элементы (шрифт, отступы, расстояние).
Пройти обучение можно и на курсах. Есть варианты изучения HTML и CSS в комплекте с другими языками, но существуют и узконаправленные курсы. Кроме того, многие сервисы время от времени предлагают бесплатные интенсивы и вебинары.
Не обойтись на начальном этапе и без справочников. Достойные варианты – htmlbase. ru (есть множество тегов и атрибутов, примеров кода), css-live.ru (о теории и практике, сложностях в работе), сoding-space.ru (учебник с подробным разбором основных этапов обучения).
ru (есть множество тегов и атрибутов, примеров кода), css-live.ru (о теории и практике, сложностях в работе), сoding-space.ru (учебник с подробным разбором основных этапов обучения).
Вопросы и ответы
Отвечает Илья Лужецкий, программист, совладелец Русской Студии «Сокол»
Вопрос:
Стоит ли изучать HTML и CSS в 2023 году?
Ответ:
Все зависит от потребностей и желаний. Если вы хотите обучаться строению сайтов или веб-приложений (от сайтов они отличаются более сложной технической структурой), то, безусловно, это необходимо – эти языки являются базовым набором молодых специалистов. Если же хотите отправиться по пути разработки программ, то нет, эти языки не пригодятся, и вы просто потратите свое время.
Вопрос:
Можно ли освоить HTML и CSS с нуля?
Ответ:
Да, конечно.
 Освоить данные языки можно в любом возрасте. На данный момент существует бессчетное количество платных и бесплатных учебников, курсов, уроков. Так что обучиться этим языкам можно и с нуля. Опять же многое зависит от желания начинающего программиста.
Освоить данные языки можно в любом возрасте. На данный момент существует бессчетное количество платных и бесплатных учебников, курсов, уроков. Так что обучиться этим языкам можно и с нуля. Опять же многое зависит от желания начинающего программиста.До того, как я обратил внимание на строение сайтов, учил Pascal и Delphi. Писал на них школьные тесты, простые игры. Путь в веб начал как раз с HTML и CSS – они выступили в качестве прекрасной базы для работы над созданием страниц сайтов. Следующим шагом стало обучение PHP и JavaScript. Технологий в каждом языке множество, и каждый год выходят новые дополнения.
Вопрос:
Сколько времени занимает обучение HTML и CSS?
Ответ:
Можно написать свой первый простой сайт за один вечер изучения данных языков. Вопрос достаточно сложный, так как у всех разное количество времени и способность понимать новый материал.
 Возьмем входные условия, когда у нас есть два часа вечером каждый день: при таком раскладе понимать данные языки мы сможем уже через месяц-полтора. Дальнейшее развитие в сфере программирования будет зависеть от практики. Зависимость понятна: чем больше работаешь с реальными задачами, тем быстрее погружаешься в процесс, получаешь необходимые для работы знаний.
Возьмем входные условия, когда у нас есть два часа вечером каждый день: при таком раскладе понимать данные языки мы сможем уже через месяц-полтора. Дальнейшее развитие в сфере программирования будет зависеть от практики. Зависимость понятна: чем больше работаешь с реальными задачами, тем быстрее погружаешься в процесс, получаешь необходимые для работы знаний. Вопрос:
Стоит ли выбирать для изучения HTML и CSS в качестве первого языка программирования?
Ответ:
HTML и CSS все же не языки программирования, а языки разметки и стилей. Язык разметки позволяет наметить на странице элементы, будь то текст или поле ввода. Отличие его от языка программирования в том, что на нем нельзя в привычном понятии «программировать». На HTML не создаются переменные, не пишется логика работы программы, ничего из тех параметров, которые присущи, например, JavaScript.

CSS – это таблица стилей. С помощью свойств и обозначений (классов) можно задавать элементам HTML различные визуальные свойства: цвет текста, размер, расположение относительно чего-либо.
Как и в ответе на первый вопрос, отмечу: многое зависит от потребностей. Если хотите попробовать себя в работе над веб-сайтами, то да, это можно использовать как входной этап. Но если вы еще не определились с дальнейшим развитием в данной сфере, то я бы не рекомендовал эти языки, как первые в мире IT. Посоветовал бы начать с PHP или Python – эти языки программирования достаточно простые для понимания и освоения с нуля.
Я бы сразу брался за такие большие и сложные языки, как Java или C++. Они имеют очень высокий порог вхождения и в большинстве своем отбивают желание к программированию у новичков.
Автор: Анна Стрельцова
Фото на обложке: shutterstock.com
Читайте также
Лучшие курсы по программированию
Современный человек не представляет жизни без интернета, ведь многое сейчас делается онлайн. Почти у любой компании есть свой сайт или приложение. А помогают их делать те, кто успешно окончил лучшие курсы по программированию
Почти у любой компании есть свой сайт или приложение. А помогают их делать те, кто успешно окончил лучшие курсы по программированию
| Подробнее |
Изучение HTML: Шпаргалка по семантическому HTML
Семантический HTML
Семантический HTML привносит смысл в код, который мы пишем. До семантического HTML элементы не имели никакого значения в отношении того, что они делают или какой контент в них помещается. Такой элемент, как это нижний колонтитул это нижний колонтитул Семантический HTML вводит элементы, которые могут сообщить разработчикам, что именно делает элемент или где он размещен на основе имя этого элемента. Семантический HTML знакомит нас с Элемент < артикул> Одной из ведущих спортивных лиг является НБА. Элемент 7 Mini Arrow Left IconPrevious Курс С сертификатом Новичок Дружелюбный 6 Уроки Элемент строки таблицы ... Элемент данных таблицы 7 Элемент заголовка таблицы, Подобно < td>столбец 1 Элемент тела таблицы, Элемент заголовка таблицы, <таблица> Атрибут Элемент нижнего колонтитула таблицы, < /tfoot> В HTML элемент
Размещение элемента
 Некоторые из этих элементов
Некоторые из этих элементов , . . Он может включать логотип, навигационные ссылки или строку поиска. инкапсулирует навигационные ссылки страницы. Его часто помещают внутри . включает содержимое нижнего колонтитула страницы в нижней части . Встраивание мультимедиа
, и . , и . позволяет нам внедрять аудио на наш веб-сайт. можно использовать для реализации любого типа носителя. Эти элементы универсальны тем, что все они используют
Эти элементы универсальны тем, что все они используют src атрибут для ссылки на источник контента. требует закрывающего тега, а является самозакрывающимся тегом.
 Таким образом, если разработчик решит изменить положение носителя, описание будет следовать вместе с ним.
Таким образом, если разработчик решит изменить положение носителя, описание будет следовать вместе с ним.

<статья> <раздел> определяет элементы в документе, такие как главы, заголовки или любые другие области документа с той же темой.
Высшая спортивная лига Америки

Элемент Aside используется для обозначения дополнительной информации, которая может улучшить другой элемент, но не требуется для понимания основного содержания. Обычно эта информация находится на боковой панели или в месте, где она не загораживает основную часть контента. Примером этого может быть статья, в которой обсуждается, как ухаживать за собакой, а рядом со статьей может появиться реклама продукта для ухода за собакой.
Изучение HTML
Начните с изучения основ HTML — важной основы для создания и редактирования веб-страниц. Checker DenseCertificate Icon Изучение HTML: Таблицы Cheatsheet | Codecademy
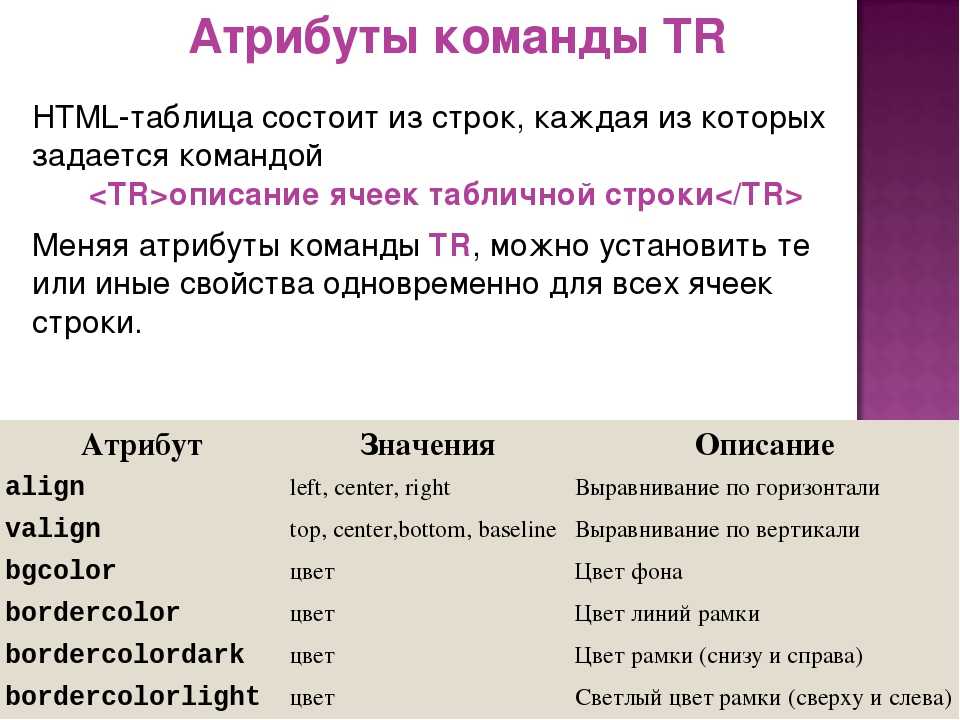
Элемент строки таблицы используется для добавления строк в таблицу перед добавлением данных таблицы и заголовков таблицы. 
Элемент данных таблицы может быть вложен в элемент строки таблицы для добавления ячейки данных в таблицу.
данные первой ячейки данные второй ячейки Элемент заголовка таблицы определяет заголовки столбцов таблицы, инкапсулированные в строки таблицы.
заголовок 1 заголовок 2 col 1 col 2 rowspan Атрибут colspan , атрибут rowspan в заголовке таблицы или элементе данных таблицы указывает, сколько строк эта конкретная ячейка должна охватывать в таблице. Значение
Значение rowspan по умолчанию равно 1 и принимает любое положительное целое число до 65534. 1col 2 строка 2 (эта строка будет занимать 2 строки): столбец 2 столбец 1 столбец 2 строка 3: столбец 1 col 2 Элемент тела таблицы , является семантическим элемент, который будет содержать все данные таблицы, кроме содержимого заголовка и нижнего колонтитула. Если используется, будет содержать все строки таблицы элементов и указывает, что элементов составляют тело таблицы. не может иметь как
, так и в качестве непосредственных дочерних элементов. 
строка 1 90 строка 2 ряд 3 Элемент заголовка таблицы , используется для добавления заголовков к строкам и столбцам таблицы и должен быть заключен в элемент строки таблицы, .
первый столбец второй столбец 2
2 colspan Атрибут colspan в заголовке таблицы или табличных данных указывает, сколько столбцов или данных таблицы0 ячейка должна охватывать таблицу.  Значение
Значение colspan по умолчанию равно 1 и принимает любое положительное целое число от 1 до 1000.0005столбец 1 столбец 2 столбец 3 строка 2: столбец 1 (будет занимать 2 столбца) столбец 2 столбец 3 Элемент нижнего колонтитула таблицы , использует строки таблицы для предоставления содержимого нижнего колонтитула или для суммирования содержимого в конце таблицы.
заголовок 1 заголовок 2 col 1 col 2 сводка столбца 1 сводка столбца 2 Элемент таблицы
имеет содержимое, которое используется для представления двумерной таблицы, состоящей из строк и столбцов.



 Теги для описания служебной информации.
Теги для описания служебной информации.






 Освоить данные языки можно в любом возрасте. На данный момент существует бессчетное количество платных и бесплатных учебников, курсов, уроков. Так что обучиться этим языкам можно и с нуля. Опять же многое зависит от желания начинающего программиста.
Освоить данные языки можно в любом возрасте. На данный момент существует бессчетное количество платных и бесплатных учебников, курсов, уроков. Так что обучиться этим языкам можно и с нуля. Опять же многое зависит от желания начинающего программиста. Возьмем входные условия, когда у нас есть два часа вечером каждый день: при таком раскладе понимать данные языки мы сможем уже через месяц-полтора. Дальнейшее развитие в сфере программирования будет зависеть от практики. Зависимость понятна: чем больше работаешь с реальными задачами, тем быстрее погружаешься в процесс, получаешь необходимые для работы знаний.
Возьмем входные условия, когда у нас есть два часа вечером каждый день: при таком раскладе понимать данные языки мы сможем уже через месяц-полтора. Дальнейшее развитие в сфере программирования будет зависеть от практики. Зависимость понятна: чем больше работаешь с реальными задачами, тем быстрее погружаешься в процесс, получаешь необходимые для работы знаний.