css — я не могу установить границу для таблицы HTML
спросил
Изменено 1 год, 10 месяцев назад
Просмотрено 481 раз
Я изучаю HTML и немного CSS. У меня возникла проблема при установке границы таблицы для границы HTML. Я набираю коды CSS, а также коды ширины и высоты и коды выравнивания текста работают нормально, но код границы не работает. Вот мои коды:
<таблица>
<стиль>
стол,
й,
тд {
выравнивание текста: по левому краю;
граница: 10px красная;
граница коллапса: коллапс;
ширина: 800 пикселей;
высота: 100 пикселей;
}
Фамилия игрока
Номер на майке игрока
национальность
Реус
11
Германия
ХааландНорвегия
Кобель
<тд>1
Швейцария
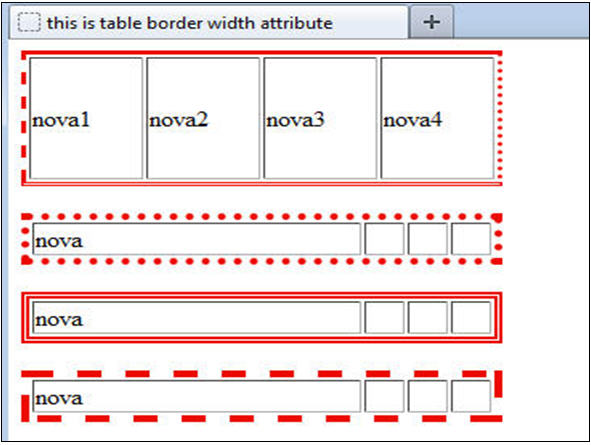
и вот результат в моей сети: результат на моей веб-странице
- html
- css
- html-таблица
1 Удачи на пути изучения HTML и CSS.
При использовании Сокращение границы ‘всегда следуйте синтаксису, в вашем коде отсутствует тип границы. Ссылка здесь: https://www.w3schools.com/css/css_border_shorthand.asp
Используйте этот код CSS:
таблица,
й,
тд {
выравнивание текста: по левому краю;
граница: 10 пикселей, сплошной красный цвет;
ширина: 800 пикселей;
высота: 100 пикселей;
}
Вы должны добавить границу стиль к вашему определению границы (сплошной, пунктирной или другой): граница: 10px сплошной красный;
(И вы должны закрыть свой тегов!) таблица,
й,
тд {
выравнивание текста: по левому краю;
граница: 10 пикселей, сплошной красный цвет;
граница коллапса: коллапс;
ширина: 800 пикселей;
высота: 100 пикселей;
} <таблица>
Фамилия игрока
Номер на майке игрока
национальность
Реус
11
Германия
Хааланд
<тд>9
Норвегия
Кобель
<тд>1
Швейцария
Вам необходимо определить тип границы. Например,
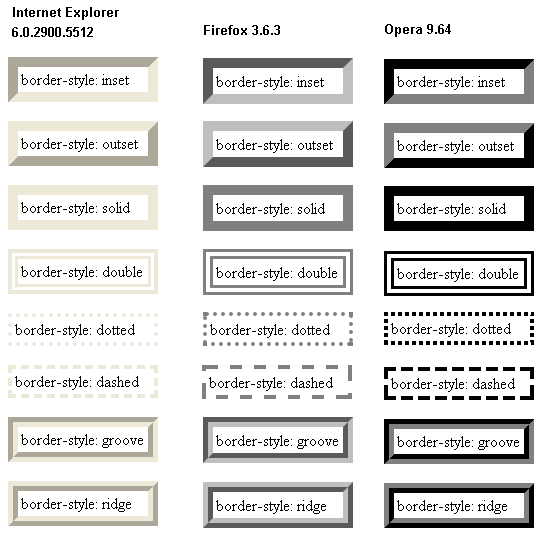
Например, сплошной или пунктирный . См. здесь для получения дополнительной информации о свойстве границы
<стиль>
стол,
й,
тд {
выравнивание текста: по левому краю;
граница: 10 пикселей, сплошной красный цвет;
ширина: 800 пикселей;
высота: 100 пикселей;
}
Фамилия игрока
Номер на майке игрока
национальность
Реус
11
Германия
Хааланд
<тд>9
Норвегия
Кобель
<тд>1
Швейцария
Вы не упомянули тип границы:
Вот обновленный код CSS, используйте следующий код CSS
table,th,td {
выравнивание текста: по левому краю;
граница: 10 пикселей сплошная красная;
ширина: 800 пикселей;
высота: 100 пикселей;
}
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и пароль Опубликовать как гость
Электронная почта Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
Граница таблицы
Граница таблицы - Общий
- строки
- Заголовки
- Границы
- Поведение
- Макеты действий
Стили, которые вы определяете здесь, применяются к границам макетов сетки, дерева и сетки дерева.
Для следующих форматов, а также пользовательских форматов укажите стили Граница таблицы и Граница ячейки :
- По умолчанию
- Электронная таблица
- Прозрачный
Справа отображается предварительный просмотр текущего выбранного формата.
Вы также можете предварительно просмотреть форматы, выбрав «Действия» > «Запустить» на панели инструментов, а затем выбрав один из следующих параметров предварительного просмотра: 9. В предварительном просмотре скина перейдите на вкладку «Сетки». Выберите формат для предварительного просмотра: По умолчанию , Электронная таблица , Прозрачный или пользовательский формат. Граница стола
Использовать границу по умолчанию для этого формата сетки Установите этот флажок, чтобы использовать границу по умолчанию, указанную в области Граница по умолчанию на вкладке Общие.
Использовать примесь Выберите этот параметр, чтобы использовать миксин для определения внешнего вида этого элемента. В поле Mixin отображается имя и предварительный просмотр текущего выбранного миксина.
В поле Mixin отображается имя и предварительный просмотр текущего выбранного миксина.
В разделе Переопределения миксина вы можете указать верхнюю, левую, правую или нижнюю границу как нет , сплошная , пунктирная или точечная , а не наследовать стиль от выбранного миксина.
Укажите стили Выберите этот параметр, а затем установите или снимите флажок «Применить ко всем сторонам», чтобы задать пользовательскую границу:
- Применить ко всем сторонам — Установите этот флажок, чтобы указать одинаковый стиль границы для верхней, левой, правой и нижней границ. Выберите из нет , сплошной , штриховой или пунктирный .

- Если снять флажок Применить ко всем сторонам , выберите стиль границы для Верх , Лев , Прав и Низ границы. Для каждой из этих границ вы можете выбрать нет , сплошной , штриховой или
пунктирный . Укажите ширину в пикселях и цвет границы, если применимо.
Границы ячеек
Использовать границу по умолчанию для этого формата сетки Установите этот флажок, чтобы использовать границу по умолчанию, указанную в Область границы по умолчанию на вкладке Общие.
Использовать примесь Выберите этот параметр, чтобы использовать миксин для определения внешнего вида этого элемента. В поле Mixin
В поле Mixin
отображается имя и предварительный просмотр текущего выбранного миксина. В разделе Переопределения Mixin вы можете указать верхнюю, левую, правую или нижнюю границу как нет , сплошной , пунктирный или пунктирный , вместо наследования стиля от выбранного миксина.
Укажите стили Выберите этот параметр, а затем установите или снимите флажок «Применить ко всем сторонам», чтобы определить пользовательскую границу:
- Применить ко всем сторонам — Установите этот флажок, чтобы указать одинаковый стиль границы для верхней, левой, правой и нижней границ. Выберите из нет , сплошной
, пунктирный или пунктирный .
- Если снять флажок Применить ко всем сторонам , выберите стиль границы для границ Верхняя , Левая , Правая и Нижняя границы. Для каждой из этих границ вы можете выбрать нет , сплошной , штриховой или пунктирный . Укажите ширину в пикселях и цвет границы, если применимо.
Оформление границ сетки
Используйте следующую таблицу, чтобы решить, как установить границы таблицы и границы ячеек.
Если ваша сетка имеет… на границе таблицы… и на границах ячеек… 90 093 Одна ячейка
Выбрать : одинаково для всех сторон.
Установите для верхнего, левого, правого и нижнего полей значение «Нет».
Только строки Укажите левое, правое и нижнее поля. Установите для верхнего поля значение none. Укажите верхний ящик. Установите для левого, правого и нижнего полей значение none.
Только столбцы Укажите верхнее, правое и нижнее поля. Установите левое поле на none. Укажите левое поле. Установите для верхнего, правого и нижнего полей значение none.
Строка и столбцы
Укажите правое и нижнее поля. Установите для верхнего и левого полей значение none. Укажите верхнее и левое поля. Установите для правого и нижнего полей значение none.
Установите для правого и нижнего полей значение none.
Создание пользовательского формата сетки
Чтобы создать формат стиля:
- Нажмите Добавьте формат .
- В диалоговом окне Создать новый формат введите Отформатируйте имя , используя только буквенно-цифровые символы ( a-z и 0-9 ) и пробелы. Имя не может начинаться с цифры. Введенное имя формата преобразуется в имя класса или классов CSS.
- Необязательно: введите аннотацию Usage .
w3.org/1999/xhtml» value=»4″> Щелкните OK . Новый формат заполняется значениями по умолчанию.
Чтобы создать формат стиля путем копирования существующего формата, нажмите «Действия» и выберите «Сохранить как» из списка.
Использование пользовательского формата сетки
- Щелкните значок «Просмотр свойств» на повторяющемся макете сетки, чтобы открыть панель свойств повторяющегося макета сетки.
- На вкладке «Общие» выберите Other в качестве стиля.
- Нажмите стрелку вниз, чтобы выбрать пользовательский формат сетки, который вы хотите использовать.
Вы можете удалять созданные вами стили; щелкните значок Удалить.


 Например,
Например, 

 В поле Mixin отображается имя и предварительный просмотр текущего выбранного миксина.
В поле Mixin отображается имя и предварительный просмотр текущего выбранного миксина.
 В поле Mixin
В поле Mixin 

 Установите для правого и нижнего полей значение none.
Установите для правого и нижнего полей значение none.