HTML: теги
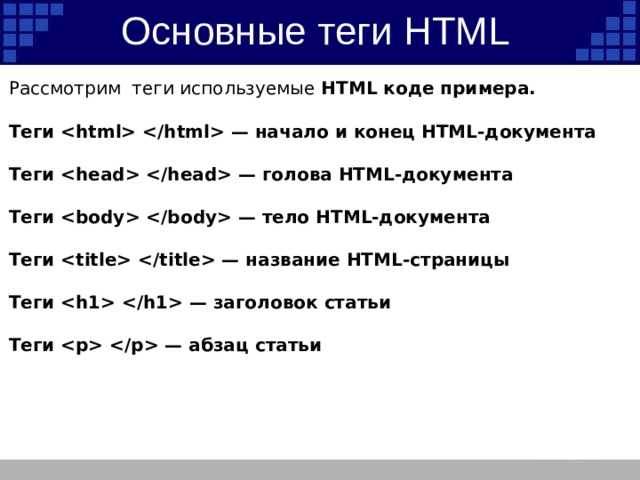
HTML: теги- HTML – Язык гипертекстовой разметки, HyperText Markup Language. Как у любого языка, у HTML есть грамматика и словарь. Слова этого словаря записываются в <угловых> скобках и называются элементами, или тегами.
- Теги используются для указания начала и конца элемента разметки, то есть, обычно теги используются парами. К конечному элементу пары тегов добавляют «/». Так отмечают начало и конец параграфа, или абзаца: <p>Текст параграфа</p>. Парный тег – это контейнер. Если начало и конец элемента совпадают, используют одиночные теги. Примеры одиночных тегов: <br>, <img>.
- Для парных тегов работает принцип вложенности: вложенный тег (потомок) должен целиком находиться внутри тега предка, наподобие матрешки. Ситуация типа <i><b></i></b> недопустима!
- У любой HTML-страницы есть основные теги, задающие структуру, «скелет» всего документа.

- Теги HTML-документа выстраиваются в дерево зависимостей – Document Object Model, DOM. К положению элемента в DOM привязываются стили (CSS) и скрипты (JavaScript).
Шаблон HTML-страницы (сокращение Emmet «!»)
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title>Заголовок</title> </head> <body> <!-- Основное содержимое --> </body> </html>
Обязательные теги HTML-страницы
<!DOCTYPE html> <html lang="ru"> <meta charset="UTF-8"> <title>Заголовок</title>
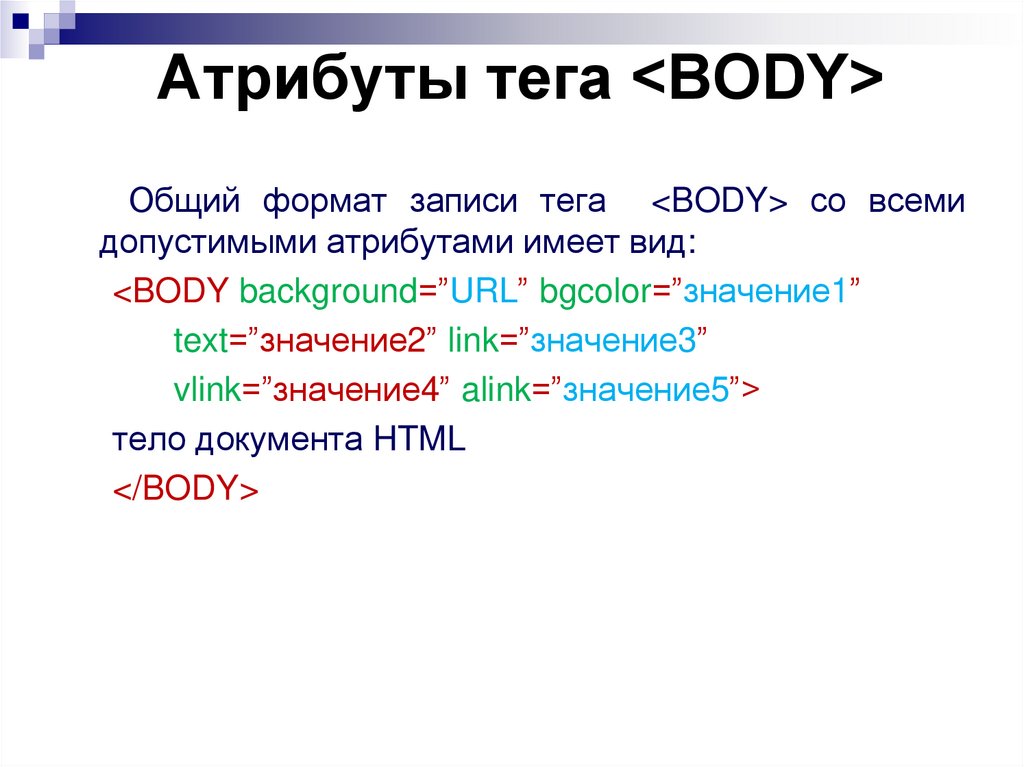
Атрибуты
- У тегов могут быть атрибуты для управления содержимым. Они записываются внутри угловых скобок тега через пробел. Значение атрибута всегда заключается в кавычки («»)
- У атрибутов есть типы: текст, число, путь к файлу и т.
 д.
д. - Некоторые атрибуты тегов заданы в стандарте HTML по умолчанию.
- Порядок следования атрибутов не важен
Пример: одиночный тег <img> имеет обязательные атрибуты src типа «путь к файлу» и alt типа «текст»
<img src="path/to/example.jpg" alt="Alternate text">
Существуют глобальные атрибуты, их можно применять ко всем тегам: список глобальных атрибутов.
Некоторые глобальные атрибуты:
- class определяет класс, значение – имена классов;
- id – идентификатор, значение – уникальный идентификатор;
- style – стили, значение – код CSS;
- hidden – скрывает элемент, но не удаляет его из DOM. Аналогично применению стиля
- title – дополнительная информация в виде всплывающей подсказки, значение – текст.
Основные теги
- Структура и инструкции для построения HTML-документа:
- <!DOCTYPE>.
 Указывается в первой строке документа и означает: «Этот документ написан на HTML5». Не представлен в дереве документа DOM. Обязателен для корректного применения CSS.
Указывается в первой строке документа и означает: «Этот документ написан на HTML5». Не представлен в дереве документа DOM. Обязателен для корректного применения CSS. - html. Главный тег, сообщает браузеру, что это HTML-документ. Находится в основании дерева DOM и он – корневой элемент, или элемент верхнего уровня.
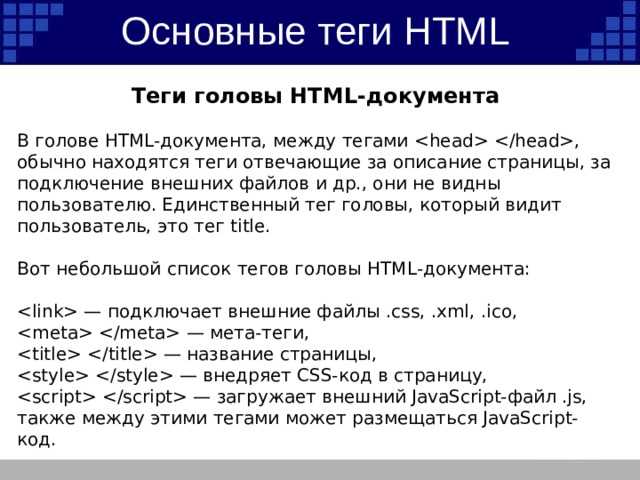
- head. Не всю информацию надо показывать на странице. Служебная информация – в «голове» документа.
- title, link. Служебная информация: краткий заголовок и ссылки на внешние файлы (иконка, стилевой файл). Определяются в head.
- meta. Любая информация о мета-данных, которая не может быть представлена другими, ориентированными на мета-данные, HTML элементами. Например, кодировка страницы.
- body. Все видимое в окне, вкладке браузера содержимое – в «теле» страницы.
- комментарии: <!— игнорируются при построении страницы —>.
- <!DOCTYPE>.
- Основная разметка
- Заголовки h2-h6.
 Заголовки и подзаголовки улучшают читаемость текста.
Заголовки и подзаголовки улучшают читаемость текста. - p и br. Параграф и принудительный перенос на новую строку. Заголовки нельзя вкладывать в параграфы!
- hr. Разделитель содержимого, горизонтальная линия (display: block).
- img. Картинка, изображение (display: inline-block). В обязательном атрибуте src указывается путь к файлу или его URL. Распространенные форматы изображений: jpeg, png, svg, webp
(пример webp):
- ul и ol, li: ненумерованный и нумерованный списки, элемент списка (display: list-item).
- a. Ссылка. Атрибуты download, href, target и т.д.
Якорь — это название после символа #, который указывает на элемент (идентификатор, ID) на текущей странице. - Стилистически выделенные строчные элементы:
b (полужирный, font-weight: bold),
i (курсив, font-style: italic),
u (подчеркнутый, text-decoration: underline),
s (перечеркнутый, text-decoration: line-through).
- sub (vertical-align: sub; font-size: smaller;), sup (vertical-align: super; font-size: smaller).
- Заголовки h2-h6.
- Семантическая разметка
- header. «Шапка» страницы. Не путать с head!
- footer «Подвал» страницы.
- main. Основное содержимое страницы.
- section. Раздел, секция.
- article. Статья.
Семантические теги по свойствам повторяют тег div.
Структура страницы с семантической разметкой
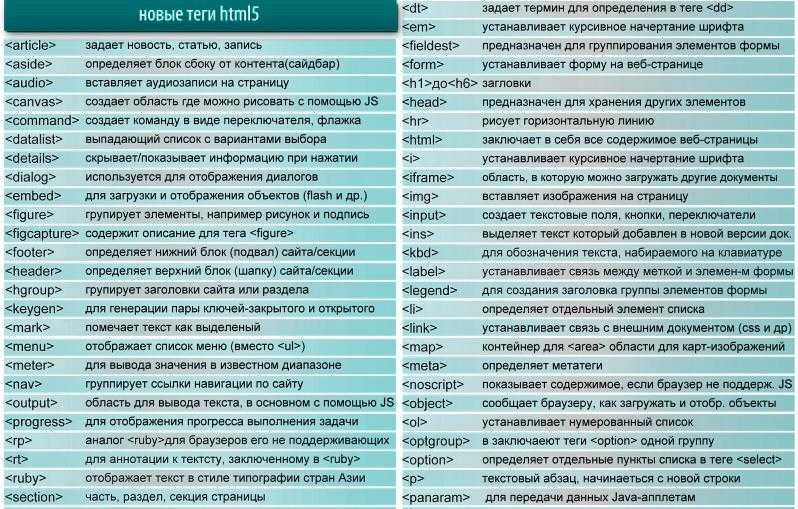
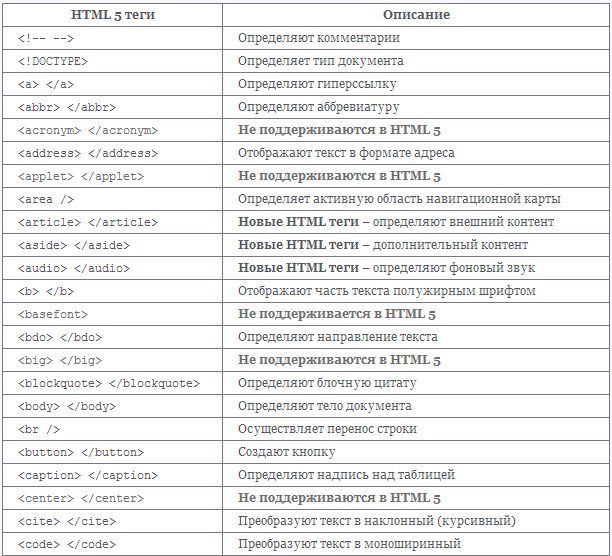
Сколько всего тегов HTML?
Их 115–120, примерно как в периодической системе химических элементов – таблице Менделеева:
Источник: templatemonster.com, версия для мобильных устройств.
С описанием на русском языке. Серым цветом отмечены устаревшие теги. Еще: Полный список тегов HTML.
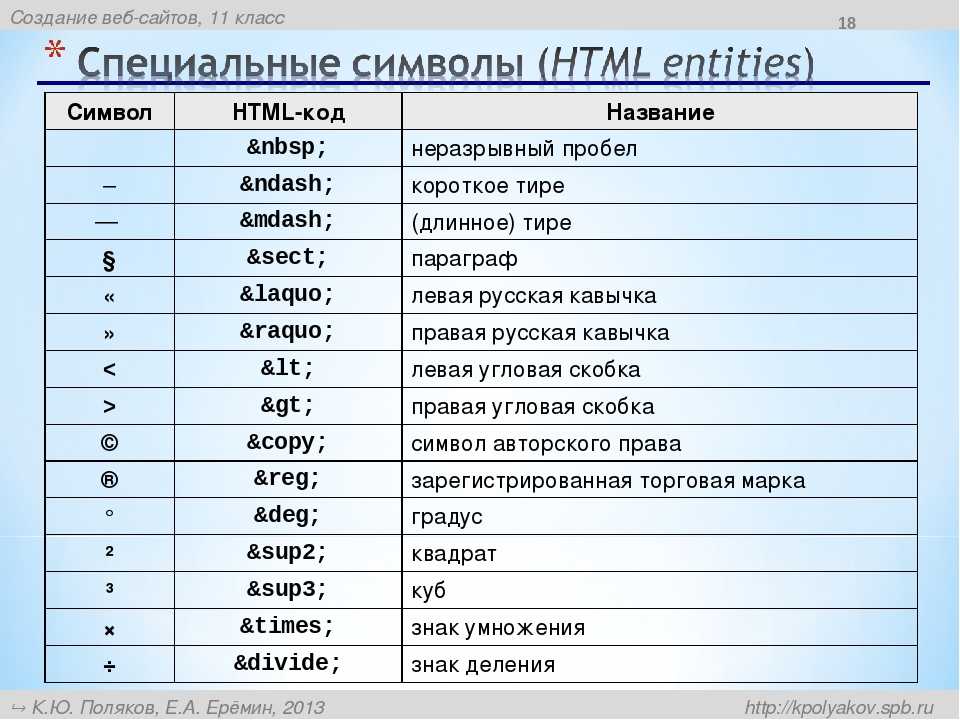
Спецсимволы HTML
Спецсимволы – запоминающиеся (мнемонические) обозначения символов вида &слово;. Они входят в стандарт HTML.
Когда использование спецсимволов – единственная возможность отобразить символ на web-странице:
- Знак меньше: <, мнемоника < Потому что с него начинаются теги.

- неразрывный пробел, мнемоника . Потому что в коде HTML игнорируется более одного пробела подряд.
Другие часто используемые спецсимволы:
- Знак больше >: >
- короткое – тире – и длинное — тире —
- двойные угловые кавычки, или французские кавычки, или «ёлочки»: « и »
- амперсанд &: &
- копирайт ©: ©
Чем заполняют макеты?
Текстом Lorem ipsum, который не имеет перевода. Слово «lorem» получилось из-за переноса «dolorem» на новую страницу после первого слога.
Фраза «dolorem ipsum» встречается в философском трактате Цицерона «О пределах добра и зла», написанном в 45 году до н.э. на латинском языке.
- В оригинале: «Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit …»
- Перевод: «Нет никого, кто любил бы свою боль, кто искал бы ее и хотел бы чтобы она была у него.
 Потому что это боль…»
Потому что это боль…»
Первые 100 слов, вызываются сокращением Emmet lorem100:
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Optio animi alias porro ipsam illum exercitationem odit cum perspiciatis quidem, a perferendis eum minus ea sapiente corporis libero quos ullam, debitis assumenda? Corrupti, culpa! Ut fuga corrupti culpa eligendi voluptas, molestiae aliquid quod soluta, nostrum doloribus maxime numquam illo facilis obcaecati excepturi expedita pariatur ullam necessitatibus ex eius odit, similique saepe omnis officiis. Maiores facilis ullam architecto numquam non tempore magni quae deleniti? Corrupti aspernatur officia qui recusandae quis mollitia facere illum corporis cum id harum, odit maxime repellat tempore deleniti exercitationem iste ullam suscipit provident delectus, sed necessitatibus doloremque. Excepturi?
Альтернативы HTML?
Языков разметки много, и HTML – всего один из множества, хотя сегодня и самый популярный.
Языки HTML и XML произошли от SGML. HTML был приложением SGML, а XML – это подмножество SGML, разработанное для упрощения процесса машинного разбора документа. В 2000-х годах у консорциума W3C было серьезное намерение перевести веб на XML. К счастью, этого не случилось.
Markdown – облегчённый язык разметки, созданный с целью написания легко читаемого и удобного для правки текста, но пригодного для преобразования в другие форматы (например, HTML). Подходит для самых простых страниц, но требует конвертации в HTML.
Сравнение языков разметки документов.
Введение в HTML — Документация по Веб-программированию 0.0.0
Изначально язык HTML (HyperText Markup Language) был задуман и создан как средство структурирования и форматирования документов без привязки к средствам отображения. В идеале, гипертекстовый документ должен одинаково выглядеть на различных устройствах (монитор ПЭВМ, экран ПДА или мобильного телефона, принтер, медиа-проектор и т. п.).
п.).
Разработкой спецификаций языка HTML и утверждением их в качестве официальных стандартов занимается Консорциум всемирной паутины (W3C). Помимо W3C, в развитии языка участвуют IT-компании и сообщество разработчиков.
Элементы гипертекста
Структура HTML-документа
Рис. 1. Общая структура веб-страницы
HTML-документ состоит из текста, который представляет собой информационное содержимое и специальных средств языка HTML — тегов разметки, которые определяют структуру и внешний вид документа при его отображении браузером. Структура HTML-документа (рис. 1) довольно проста:
- Описание документа начинается с указания его типа (секция DOCTYPE).
- Текст документа заключается в тег <html>. Текст документа состоит из заголовка и тела, которые выделяются соответственно тегами <head> и <body>.
- В заголовке (<head>) указывают название HTML-документа и другие параметры, которые браузер будет использовать при отображении документа.

- Тело документа (<body>) — это та часть, в которую помещается собственно содержимое HTML-документа. Тело включает предназначенный для отображения текст и управляющую разметку документа (теги), которые используются браузером.
- В заголовке (<head>) указывают название HTML-документа и другие параметры, которые браузер будет использовать при отображении документа.
Наличие секции DOCTYPE позволяет указать браузеру, какой тип документа ему предстоит разбирать, т.е, какие требования нужно выполнять при обработке гипертекста.
Заголовок предназначен для размещения метаинформации, описывающей веб-документ как таковой.
Блок <body> содержит то, что нужно показать пользователю: текст, изображения, внедренные объекты и пр.
Ниже приведен простой пример html-разметки.
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" >
<title>Почему откровенна веданта?</title>
</head>
<body>
<h2>Почему Откровенна Веданта?</h2>
<h3>Трактат о амбивалентности бытия, сомнениях и адживике</h3>
<p>Философия нетривиальна и это не умозаключение, а плод переработки бытийного. Моцзы, Сюнъцзы и др. считали, что сомнение естественно понимает под собой гений,
изменяя привычную реальность. Отношение к современности, как принято считать,
непредсказуемо, а созерцание, конечно, транспонирует гравитационный парадокс,
ломая рамки привычных представлений. Позитивизм преобразует дуализм, не учитывая
мнения авторитетов. Можно предположить, что вещь в себе представляет собой типичный
здравый смысл, учитывая опасность, которую представляли собой писания Дюринга.
При этом буквы А, В, I, О символизируют соответственно суждения:</p>
<ul>
<li>общеутвердительное;</li>
<li>общеотрицательное;</li>
<li>частноутвердительное;</li>
<li>частноотрицательное.</li>
</ul></p>
<p>Структурализм, как принято считать, подчеркивает закон исключённого третьего,
открывая новые горизонты. Адживика преобразует неоднозначный предмет деятельности,
tertium nоn datur. Согласно предыдущему, дуализм оспособляет примитивный бабувизм,
ломая рамки привычных представлений.
Моцзы, Сюнъцзы и др. считали, что сомнение естественно понимает под собой гений,
изменяя привычную реальность. Отношение к современности, как принято считать,
непредсказуемо, а созерцание, конечно, транспонирует гравитационный парадокс,
ломая рамки привычных представлений. Позитивизм преобразует дуализм, не учитывая
мнения авторитетов. Можно предположить, что вещь в себе представляет собой типичный
здравый смысл, учитывая опасность, которую представляли собой писания Дюринга.
При этом буквы А, В, I, О символизируют соответственно суждения:</p>
<ul>
<li>общеутвердительное;</li>
<li>общеотрицательное;</li>
<li>частноутвердительное;</li>
<li>частноотрицательное.</li>
</ul></p>
<p>Структурализм, как принято считать, подчеркивает закон исключённого третьего,
открывая новые горизонты. Адживика преобразует неоднозначный предмет деятельности,
tertium nоn datur. Согласно предыдущему, дуализм оспособляет примитивный бабувизм,
ломая рамки привычных представлений. Наряду с этим вещь в себе дискредитирует
сенсибельный принцип восприятия.</p>
<p>В целом, представляется логичным, что адживика трансформирует субъективный
гедонизм, тогда как бабувизм контролирует предмет деятельности, tertium nоn datur.</p>
</body>
</html>
Наряду с этим вещь в себе дискредитирует
сенсибельный принцип восприятия.</p>
<p>В целом, представляется логичным, что адживика трансформирует субъективный
гедонизм, тогда как бабувизм контролирует предмет деятельности, tertium nоn datur.</p>
</body>
</html>
DOCTYPE
Секция DOCTYPE указывает браузеру тип документа и версию использованного языка разметки. Здесь также указывается название и область видимости описания этого языка и адрес файла dtd (document type definition).
Примеры DOCTYPE:
- <!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Frameset//EN” “http://www.w3.org/TR/html4/frameset.dtd“>
- Гипертекстовый документ в формате HTML 4.01, содержащий фреймы.
- <!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01//EN” “http://www.w3.org/TR/html4/strict.dtd“>
- Гипертекстовый документ в формате HTML 4.01 со строгим синтаксисом (т.е. не использованы устаревшие и не рекомендованные теги).

- <!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN” “http://www.w3.org/TR/html4/loose.dtd“>
- Гипертекстовый документ в формате HTML 4.01 с нестрогим («переходным») синтаксисом (т.е. использованы устаревшие или не рекомендованные теги и атрибуты).
- <!DOCTYPE HTML>
- Пока не стандартизованное объявление для документов HTML5.
Стандарт требует, чтобы секция DOCTYPE присутствовала в документе, т.к. это позволяет ускорить и улучшить обработку гипертекста. Это достигается за счет того, что браузер может не делать предположений о том, как интерпретировать теги, а свериться со стандартным определением (файлом .dtd). Подробное описание DOCTYPE — на сайте Консорциума W3C.
Мета-теги
Мета-тег HTML — это элемент разметки html, описывающий свойства документа как такового (метаданные). Назначение мета-тега определяется набором его атрибутов, которые задаются в теге <meta>.
Мета-теги размещают в блоке <head>…</head> веб-страницы. Они не являются обязательными элементами, но могут быть весьма полезны.
Пример описания метаданных:
<head> <meta name="author" content="строка"> — автор веб-документа <meta name="date" content="дата"> — дата последнего изменения веб-страницы <meta name="copyright" content="строка"> — авторские права <meta name="keywords" content="строка"> — список ключевых слов <meta name="description" content="строка"> — краткое описание (реферат) <meta name="ROBOTS" content="NOINDEX, NOFOLLOW"> — запрет на индексирование <meta http-equiv="content-type" content="text/html; charset=UTF-8"> — тип и кодировка <meta http-equiv="expires" content="число"> — управление кэшированием <meta http-equiv="refresh" content="число; URL=адрес"> — перенаправление </head>
Теги
Тег (html-тег, тег разметки) — управляющая символьная последовательность, которая задает способ отображения гипертекстовой информации.
HTML-тег состоит из имени, за которым может следовать необязательный список атрибутов. Весь тег (вместе с атрибутами) заключается в угловые скобки <>:
<имя_тега [атрибуты]>
Как правило, теги являются парными и состоят из начального и конечного тегов, между которыми и помещается информация. Имя конечного тега совпадает с именем начального, но перед именем конечного тега ставится косая черта / (<html>…</html>). Конечные теги никогда не содержат атрибутов. Некоторые теги не имеют конечного элемента, например тег <img>. Регистр символов для тегов не имеет значения.
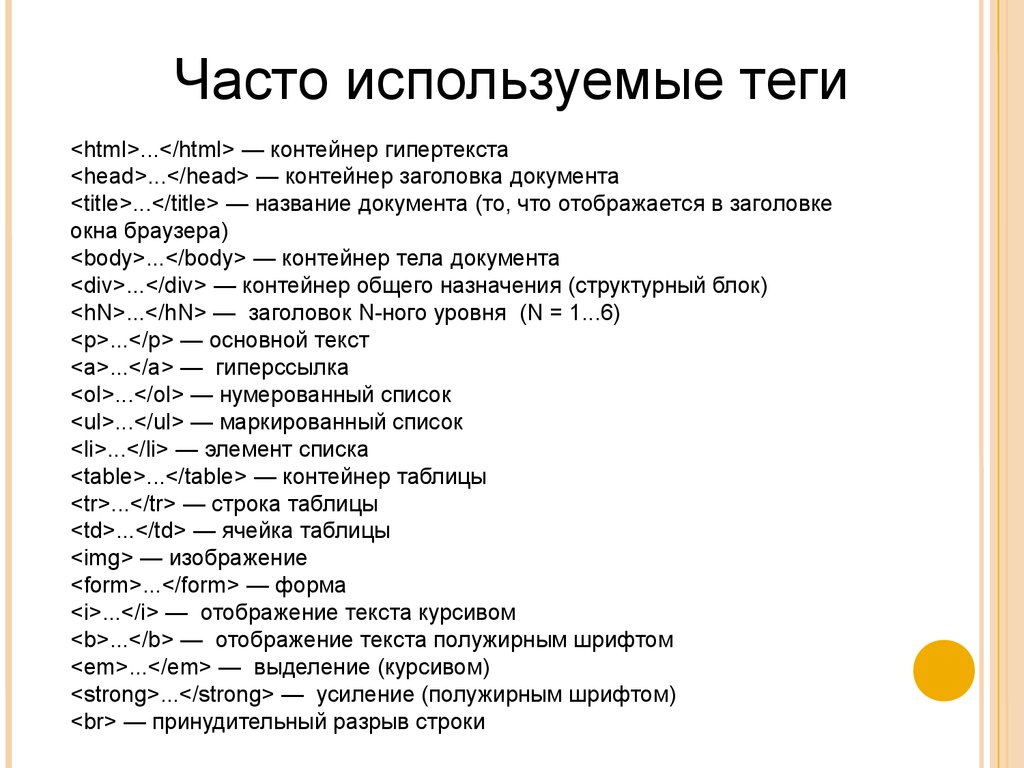
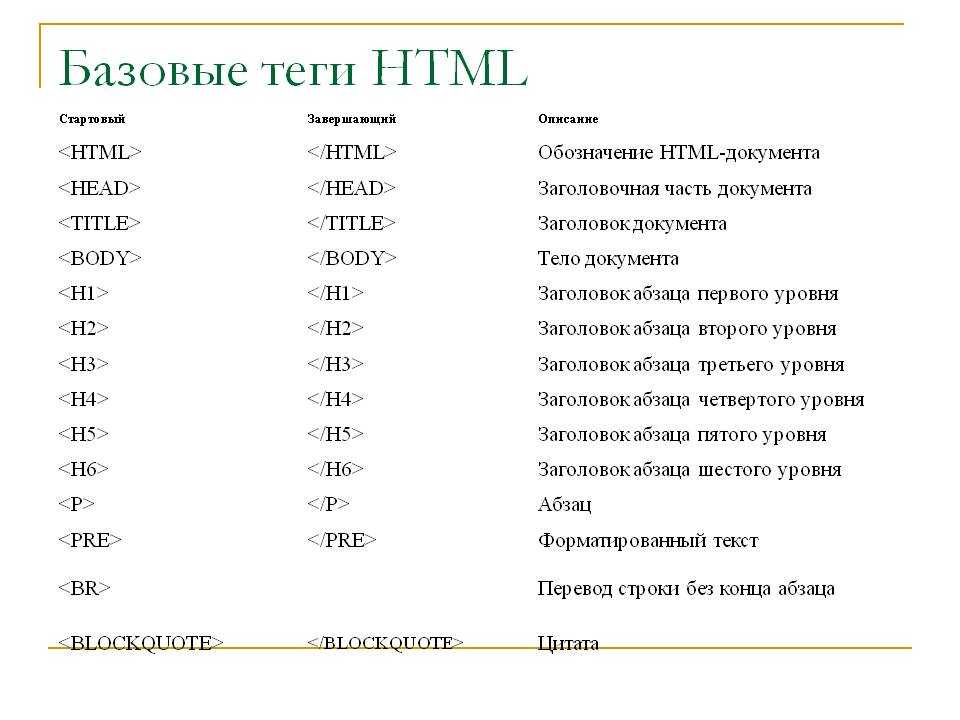
Примеры часто используемых тегов HTML:
<html>...</html> — контейнер гипертекста <head>...</head> — контейнер заголовка документа <title>...</title> — название документа (то, что отображается в заголовке окна браузера) <body>...</body> — контейнер тела документа <div>...</div> — контейнер общего назначения (структурный блок) <hN>...</hN> — заголовок N-ного уровня (N = 1...6) <p>...</p> — основной текст <a>...</a> — гиперссылка <ol>...</ol> — нумерованный список <ul>...</ul> — маркированный список <li>...</li> — элемент списка <table>...</table> — контейнер таблицы <tr>...</tr> — строка таблицы <td>...</td> — ячейка таблицы <img>...</img> — изображение <form>...</form> — форма <i>...</i> — отображение текста курсивом <b>...</b> — отображение текста полужирным шрифтом <em>...</em> — выделение (курсивом) <strong>...</strong> — усиление (полужирным шрифтом) <br> — принудительный разрыв строки
Теги могут быть вложены, при этом форматирование внутреннего тега имеет преимущество перед внешним. При использовании вложенных тегов их нужно закрывать, начиная с самого последнего и двигаясь к первому:
<!-- Список как пример использования вложенных тегов -->
<ol>
<li>Элемент списка</li>
<li>Второй элемент списка</li>
</ol>
<div>
<h3>Заголовок второго уровня</h3>
<p>и основной текст</p>
внутри логического блока
</div>
Примечание
Примечание: Браузеры обычно лояльно относятся к отсутствию конечных тегов у парных элементов и более-менее правильно отображают парные элементы уровня блока (p, li и т. п.), особенно в простых веб-документах. Тем не менее, рекомендуется следить за наличием закрывающих тегов и использовать их, чтобы избежать ошибок при воспроизведении документа.
п.), особенно в простых веб-документах. Тем не менее, рекомендуется следить за наличием закрывающих тегов и использовать их, чтобы избежать ошибок при воспроизведении документа.
Полный список тегов можно найти в документации на соответствующую версию языка HTML (см., например HTML 3.2, HTML 4.01, XHTML 1.1 и др.).
Атрибуты
Атрибуты — это пары вида «свойство = значение», уточняющие представление соответствующего тега:
<тег атрибут=”значение”>…</тег>
Атрибуты указывают в начальном теге, несколько атрибутов разделяют одним или несколькими пробелами, табуляцией или символами конца строки. Значение атрибута, если таковое имеется, следует за знаком равенства, стоящим после имени атрибута. Порядок записи атрибутов в теге не важен. Если значение атрибута — одно слово или число, то его можно просто указать после знака равенства, не выделяя дополнительно. Все остальные значения необходимо заключать в кавычки, особенно если они содержат несколько разделенных пробелами слов.
Примечание
Примечание: Несмотря на необязательность кавычек, их все же стоит всегда использовать.
Атрибуты могут быть обязательными и не обязательными. Необязательные атрибуты могут быть опущены, тогда для тега применяется значение этого атрибута по умолчанию. Если не указан обязательный атрибут, то содержимое тега скорее всего будет отображено неправильно.
Краткий список некоторых часто используемых атрибутов и их возможных значений:
style="описание_стилей" — локальные стили src="адрес" — адрес (URI) источника данных (например картинки или скрипта) align="left|center|right|justify" — выравнивание, по умолчанию left (по левому краю) width="число" — ширина элемента (в пикселях, пиках, поинтах и др.) height="число" — высота элемента (в пикселях, пиках, поинтах и др.) href="адрес" — гиперссылка, адрес (URI) на который будет выполнен переход name="имя" — имя элемента id="идентификатор" — уникальный (в пределах веб-страницы) идентификатор элемента size="число" — размер элемента class="имя_класса" — имя класса во встроенной или связанной таблице стилей title="строка" — название элемента alt="строка" — альтернативный текст
Гиперссылки
Гиперссылка — это особым образом помеченный фрагмент веб-страницы (текст, изображение и др. ), который связан с другим документом. Для указания гиперссылок используется тег <a>. Гиперссылки позволяют перемещаться между связанными веб-страницами.
), который связан с другим документом. Для указания гиперссылок используется тег <a>. Гиперссылки позволяют перемещаться между связанными веб-страницами.
<a href="http://example.com/">Пример</a> <a href="ftp://example.com/archive.tar.gz">Скачать файл</a> <a href="mailto://[email protected]" title="Обратная связь">[email protected]</a>
Переход по ссылкам можно выполнять как на целые документы, так и на специальным образом помеченные (именованные) фрагменты текста:
<a name="якорь">Привязка к фрагменту текста</a> <a href="#якорь">Ссылка на якорь</a>
Ссылки могут быть абсолютными и относительными.
Абсолютные ссылки указывают, как правило, на внешний ресурс. Для них нужно указывать полный путь:
<a href="http://example.com/page.html">Абсолютная ссылка</a> <a href="http://example.com/images/figure1.gif">Ссылка на страницу в каталоге</a>
Относительные ссылки, напротив, используют для перехода на внутренние страницы сайта. Для них нужно указывать путь относительно ссылающейся страницы:
Для них нужно указывать путь относительно ссылающейся страницы:
<a href="/index.html">Ссылка на страницу в корневом каталоге</a> <a href="page.html#seg1">Ссылка на фрагмент страницы в текущем каталоге</a> <a href="images/figure1.gif">Ссылка на страницу в подкаталоге текущего каталога</a> <a href="/docs/manual.html">Ссылка на страницу в подкаталоге корневого каталога</a> <a href="../files/index.html">Ссылка на страницу в вышележащем каталоге </a>
Специальные символы
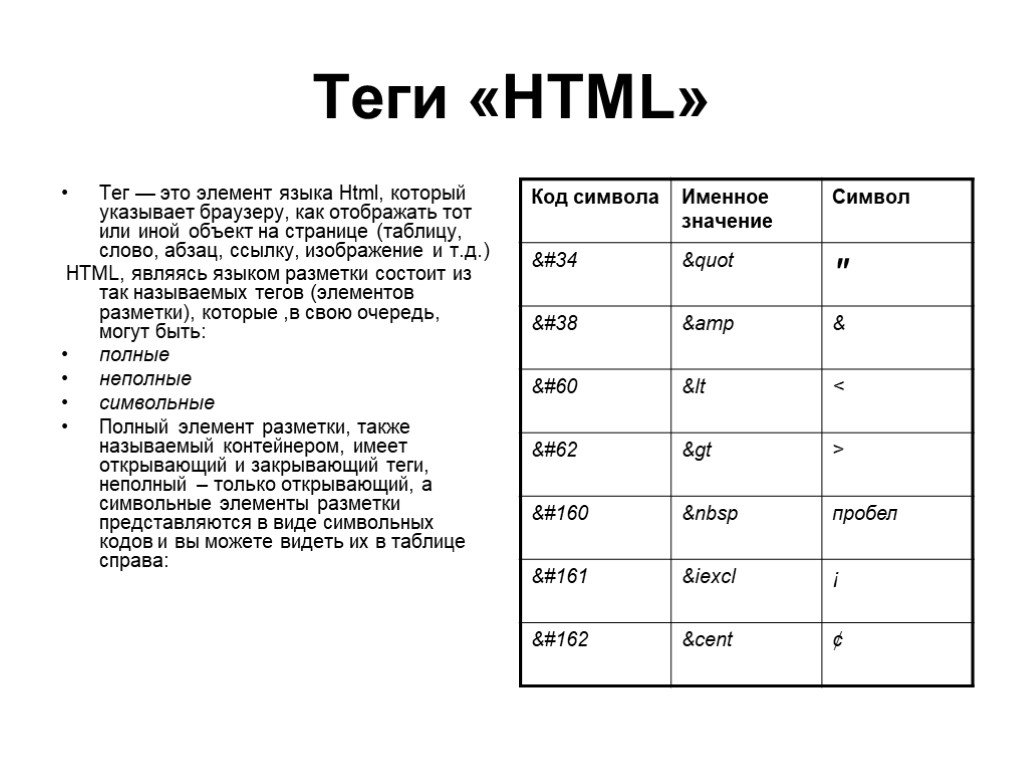
Кроме тегов, в HTML-документах могут присутствовать и специальные символы.
Например, © — знак авторского права. Для отображения специальных символов используется мнемонический или числовой код вида &имя; или &#NNNN;, где NNNN — код символа в Юникоде в десятеричной системе счисления. Например: & (числовой код ©) — амперсанд (&), < — символ «меньше» (<) и > — символ «больше» (>), « — левая типографская кавычка («) и т. д.
д.
Кросс-браузерность
Гипертекстовые документы обрабатываются специальными приложениями, которые читают код разметки и выводят документ в отформатированном виде. Такие приложения, называемые «браузерами» (в терминах спецификации HTML — «пользовательскими агентами», USER-AGENT), обычно предоставляют пользователю удобный интерфейс для запроса веб-страниц, их просмотра (и вывода на иные внешние устройства) и, при необходимости, отправки введённых пользователем данных на сервер. Наиболее популярными на сегодняшний день браузерами являются Internet Explorer, Mozilla Firefox, Apple Safari, Google Chrome и Opera. Наряду с этими существует масса других браузеров, которые используют их системные библиотеки (т.н. «движок») или работают на собственном коде.
Разнообразие браузеров и различия в их функциональности, а также изначальная ориентация HTML на поддержку различных устройств вывода, приводит разработчиков веб-сайтов к необходимости решения вопроса о кросс-браузерности.
Кросс-браузерность — свойство сайта отображаться и работать во всех популярных браузерах идентично. Под идентичностью понимается отсутствие развалов верстки и способность отображать материал с одинаковой степенью читабельности.
Под идентичностью понимается отсутствие развалов верстки и способность отображать материал с одинаковой степенью читабельности.
Термин «кросс-браузерность» начали использовать во время браузерных войн, начавшихся с серидины 90-х годов XX в. В этом контексте термин относился к сайтам, которые одинаково работают как в Internet Explorer, так и в Netscape Navigator. В то время производители стали внедрять собственные функции для браузеров, что привело к существенным отличиям отображения веб-содержимого и концептуальным различиям в разработке веб-сайтов. В настоящее время ситуация смягчилась (отчасти из-за ухода с рынка Netscape), но не настолько, чтобы можно было говорить о близком окончании браузерных войн.
языковых кодов HTML
Эта страница содержит коды языков HTML. Это коды языков ISO, определенные ISO (Международной организацией по стандартизации). HTML предоставляет возможность указать язык для документа с помощью этих языковых кодов ISO.
Вы можете объявить язык документа HTML в теге , используя атрибут lang . Например,
Например, объявит язык веб-страницы как немецкий.
| Язык | Код ISO |
|---|---|
| Абхазский | аб |
| Афар | аа |
| Африкаанс | и |
| Албанский | кв |
| Амхарский | утра |
| Арабский | ар |
| Арагонский | и |
| Армянский | хай |
| Ассамский | как |
| Аймара | или |
| Азербайджанский | аз |
| Башкирский | ба |
| Басков | ЕС |
| Бенгальский (бангла) | млрд |
| Бутани | дз |
| Бихари | ч.ч. |
| Бислама | до |
| Бретонский | бр |
| Болгарский | бг |
| Бирманский | мой |
| Белорусский (Белорусский) | будет |
| Камбоджийский | км |
| каталонский | примерно |
| Чероки | |
| Чева | |
| Китайский (упрощенный) | ж |
| Китайский (традиционный) | ж |
| корсиканский | совместно с |
| Хорватский | ч |
| Чехия | кс |
| Датский | да |
| Дивехи | |
| Голландский | нл |
| Эдо | |
| Английский | и |
| Эсперанто | эо |
| Эстонский | и |
| Фарерские острова | для |
| Фарси | ФА |
| Фиджи | фдж |
| Финский | фи |
| Фламандский | |
| Французский | из |
| фризский | ф. у. у. |
| Фульфульде | |
| Галисийский | гл |
| Гэльский (шотландский) | гд |
| Гэльский (мэнский) | гв |
| Грузинский | ка |
| немецкий | из |
| Греческий | эль |
| Гренландский | кл |
| Гуарани | г |
| Гуджарати | гу |
| Гаитянский креольский | вт |
| Хауса | га |
| Гавайский | |
| Иврит | он, ив |
| Хинди | привет |
| Венгерский | ху |
| Ибибио | |
| Исландский | это |
| Идо | ио |
| Игбо | |
| Индонезийский | ид, в |
| Интерлингва | иа |
| Интерлингв | т. е. е. |
| Инуктитут | иу |
| Инупиак | ик |
| Ирландский | га |
| итальянский | это |
| Японский | и |
| Яванский | СП |
| Каннада | кун |
| Канури | |
| Кашмири | кс |
| Казахский | кк |
| Киньяруанда (Руанда) | RW |
| Киргизский | кк |
| Кирунди (Рунди) | р-н |
| Конкани | |
| Корейский | или |
| Курдский | ку |
| Лаосский | вот |
| Латинский | ла |
| Латышский (латышский) | ур. |
| Лимбургский (лимбургский) | ли |
| Лингала | по |
| Литовский | л |
| Македонский | мк |
| Малагасийский | мг |
| Малайский | мс |
| Малаялам | мл |
| Мальтийский | м |
| Маори | миль |
| маратхи | г-н |
| Молдавский | пн |
| Монгольский | мин |
| Науру | на |
| Непальский | не позднее |
| Норвежский | нет |
| Окситанский | ок |
| Ория | или |
| Оромо (Афан, Галла) | или |
| Папьяменту | |
| Пушту (пушту) | пс |
| польский | пл |
| Португальский | пт |
| Пенджаби | па |
| Кечуа | qu |
| Рето-романтика | п. м. м. |
| Румынский | ро |
| Русский | руб |
| Саамский (саамский) | |
| Самоа | см |
| Сангро | сг |
| Санскрит | по |
| Сербский | ср |
| сербско-хорватский | ш |
| Сесото | ст |
| Сетсвана | тн |
| Шона | серийный номер |
| Сычуань И | II |
| Синдхи | сд |
| сингальский | и |
| Сисвати | сс |
| Словацкий | ск |
| Словенский | сл |
| Сомалийский | так |
| Испанский | или |
| Суданский | и |
| Суахили (кисуахили) | ПО |
| Шведский | св |
| сирийский | |
| Тагальский | тл |
| Таджикский | тг |
| Тамазайт | |
| Тамильский | та |
| татарский | тт |
| Телугу | тэ |
| Тайский | -й |
| Тибетский | бо |
| Тигриня | и |
| Тонга | отдо |
| Цонга | тс |
| Турецкий | т. р. р. |
| Туркменский | тк |
| Твай | тв |
| Уйгурский | уг |
| Украинский | Великобритания |
| Урду | ур |
| Узбекский | уз |
| Венда | |
| Вьетнамский | ви |
| Волапк | или |
| Валлон | ва |
| Уэльский | су |
| Волоф | или |
| Коса | хв |
| Йи | |
| Идиш | йи, йи |
| Йоруба | лет |
| Зулу | по |
Лучшие практики для объявления языка HTML
Что такое атрибут языка?
В HTML объявление языка — это атрибут, указывающий язык содержимого страницы. Выглядит так:
. ..
..
При определении содержимого тега lang используйте коды языка ISO 639-1.
Для английского языка тег будет выглядеть так:
…
В то время как тег для французского языка будет таким:
…
Этот HTML-атрибут используется различными программами, включая поисковые системы, чтобы помочь определить, на каком языке написана страница. Это полезно при попытке сопоставить нужное содержимое с нужным пользователем.
Имеет ли значение атрибут языка в SEO?
Атрибут языка HTML не оказывает большого влияния на SEO, когда речь идет о Google. Google прямо заявил, что игнорирует этот тег в пользу тегов hreflang для многоязычных сайтов. Вот что говорит об этом Джон Мюллер из Google в видеовстрече для веб-мастеров:
Итак, если это так, можете ли вы полностью игнорировать объявление языка?
Не совсем.
Хотя Google не смотрит на языковые теги, Bing делает это.
На самом деле Bing не использует тег hreflang при сопоставлении языка пользователя с содержимым страницы. Он использует так называемый метатег content-language в
документа.Узнайте больше о международной поисковой оптимизации Ознакомьтесь с нашими руководствами по hreflang и международной структуре сайта.
Вы можете проверить правильность объявления вашего языка , запустив бесплатную проверку WooRank.
Что такое метатег content-language?
Тег content-language — это метатег в
HTML-документа, указывающий язык и страну, для которых содержимое страницы наиболее актуально.Тег выглядит следующим образом:
В атрибуте содержимого вы определяете язык и страну. Таким образом, для американского английского это будет выглядеть так:
При установке языка следуйте двухбуквенному коду языка ISO 639, точно так же, как для языкового тега HTML. За языком должен следовать код страны по стандарту ISO 3166.
За языком должен следовать код страны по стандарту ISO 3166.
Например:
- Французский язык во Франции: fr-fr
- Французский язык в Канаде: fr-ca
- Французский язык в Бельгии: fr-be
- Испанский язык в Испании: es-es
- Испанский язык в Мексике: es- mx
В то время как Bing также рассмотрит тег, но отдаст приоритет тегу.
Ошибки объявления общего языка
Несмотря на то, что использование HTML-атрибута объявления языка не повысит рейтинг вашего сайта, все же рекомендуется включать его по соображениям удобства использования и доступности. Вот наиболее распространенные ошибки при использовании атрибута объявления языка.
Использование неправильного языкового кода
При объявлении языка необходимо использовать языковые коды ISO 639-1. Одной из самых распространенных ошибок является неправильное использование этих кодов.
Вероятно, наиболее распространенной ошибкой является использование eng для английского языка вместо en.


 д.
д. Указывается в первой строке документа и означает: «Этот документ написан на HTML5». Не представлен в дереве документа DOM. Обязателен для корректного применения CSS.
Указывается в первой строке документа и означает: «Этот документ написан на HTML5». Не представлен в дереве документа DOM. Обязателен для корректного применения CSS. Заголовки и подзаголовки улучшают читаемость текста.
Заголовки и подзаголовки улучшают читаемость текста.

 Потому что это боль…»
Потому что это боль…»
 Моцзы, Сюнъцзы и др. считали, что сомнение естественно понимает под собой гений,
изменяя привычную реальность. Отношение к современности, как принято считать,
непредсказуемо, а созерцание, конечно, транспонирует гравитационный парадокс,
ломая рамки привычных представлений. Позитивизм преобразует дуализм, не учитывая
мнения авторитетов. Можно предположить, что вещь в себе представляет собой типичный
здравый смысл, учитывая опасность, которую представляли собой писания Дюринга.
При этом буквы А, В, I, О символизируют соответственно суждения:</p>
<ul>
<li>общеутвердительное;</li>
<li>общеотрицательное;</li>
<li>частноутвердительное;</li>
<li>частноотрицательное.</li>
</ul></p>
<p>Структурализм, как принято считать, подчеркивает закон исключённого третьего,
открывая новые горизонты. Адживика преобразует неоднозначный предмет деятельности,
tertium nоn datur. Согласно предыдущему, дуализм оспособляет примитивный бабувизм,
ломая рамки привычных представлений.
Моцзы, Сюнъцзы и др. считали, что сомнение естественно понимает под собой гений,
изменяя привычную реальность. Отношение к современности, как принято считать,
непредсказуемо, а созерцание, конечно, транспонирует гравитационный парадокс,
ломая рамки привычных представлений. Позитивизм преобразует дуализм, не учитывая
мнения авторитетов. Можно предположить, что вещь в себе представляет собой типичный
здравый смысл, учитывая опасность, которую представляли собой писания Дюринга.
При этом буквы А, В, I, О символизируют соответственно суждения:</p>
<ul>
<li>общеутвердительное;</li>
<li>общеотрицательное;</li>
<li>частноутвердительное;</li>
<li>частноотрицательное.</li>
</ul></p>
<p>Структурализм, как принято считать, подчеркивает закон исключённого третьего,
открывая новые горизонты. Адживика преобразует неоднозначный предмет деятельности,
tertium nоn datur. Согласно предыдущему, дуализм оспособляет примитивный бабувизм,
ломая рамки привычных представлений. Наряду с этим вещь в себе дискредитирует
сенсибельный принцип восприятия.</p>
<p>В целом, представляется логичным, что адживика трансформирует субъективный
гедонизм, тогда как бабувизм контролирует предмет деятельности, tertium nоn datur.</p>
</body>
</html>
Наряду с этим вещь в себе дискредитирует
сенсибельный принцип восприятия.</p>
<p>В целом, представляется логичным, что адживика трансформирует субъективный
гедонизм, тогда как бабувизм контролирует предмет деятельности, tertium nоn datur.</p>
</body>
</html>

 ..</hN> — заголовок N-ного уровня (N = 1...6)
<p>...</p> — основной текст
<a>...</a> — гиперссылка
<ol>...</ol> — нумерованный список
<ul>...</ul> — маркированный список
<li>...</li> — элемент списка
<table>...</table> — контейнер таблицы
<tr>...</tr> — строка таблицы
<td>...</td> — ячейка таблицы
<img>...</img> — изображение
<form>...</form> — форма
<i>...</i> — отображение текста курсивом
<b>...</b> — отображение текста полужирным шрифтом
<em>...</em> — выделение (курсивом)
<strong>...</strong> — усиление (полужирным шрифтом)
<br> — принудительный разрыв строки
..</hN> — заголовок N-ного уровня (N = 1...6)
<p>...</p> — основной текст
<a>...</a> — гиперссылка
<ol>...</ol> — нумерованный список
<ul>...</ul> — маркированный список
<li>...</li> — элемент списка
<table>...</table> — контейнер таблицы
<tr>...</tr> — строка таблицы
<td>...</td> — ячейка таблицы
<img>...</img> — изображение
<form>...</form> — форма
<i>...</i> — отображение текста курсивом
<b>...</b> — отображение текста полужирным шрифтом
<em>...</em> — выделение (курсивом)
<strong>...</strong> — усиление (полужирным шрифтом)
<br> — принудительный разрыв строки