Как сделать зачеркнутый текст в html
Категория: Сайтостроение, Опубликовано: 2016-07-29
Автор: Юлия Гусарь
Приветствую вас, дорогой читатель, случайно или умышленно зашедший на мой блог!
В данной статье я покажу несколько способов как сделать в html зачёркнутый текст.
Навигация по статье:
- Использование тегов stike и s для зачёркивания текста
- Использование html тега del для зачёркнутого текса
- Как сделать зачеркнутый текст на css?
Выглядеть он будет вот так: зачеркнутый текст в html
Для чего это может понадобится?
- Такой текст можно использовать для задания акционных цен, когда старая зачёркнута, а новая нет.
- Для общения на форумах и в сосетях. Я не очень понимаю зачем, но люди часто используют этот приём =)
- Для размещения текстов на сайте.
Для создания такого зачёркнутого текста можно воспользоваться одним из специальных тегов.
Использование тегов
stike и s для зачёркивания текстаТег strike
Используется он аналогично любым другим строчным (инлайновым) тегам. То есть вы просто ставите этот тег в начале и в конце слова или фразы, которую нужно зачеркнуть.
Сам код для зачёркнутого текста будет выглядеть так:
<strike>html тег для зачеркнутого текста</strike>
<strike>html тег для зачеркнутого текста</strike> |
Вот что получится в итоге:
html тег для зачеркнутого текста
Тег s
Тот же тег stike, но в сокращённом виде.
html код зачеркнутого текста будет выглядеть так:
<s>html тег для зачеркнутого текста</s>
<s>html тег для зачеркнутого текста</s> |
Результат этого кода выглядит так:
html тег для зачеркнутого текста
В последней спецификации HTML данные теги не рекомендованы к использованию, так как они относятся к классу форматирования текста, а не к классу разметки страницы.
Конечно, в их использовании нет ничего критичного. Просто всё оформление текста лучше задавать через CSS. Данные теги считаются уже устаревшими так как сейчас для создания подчёркнутого текста стараются использовать не их, а стилизацию через CSS или тег del.
Использование html тега
del для зачёркнутого тексаВообще данный тег изначально был предназначен для пометки удалённого текста в новой версии документа.
Если честно, то я ещё не сталкивалась с необходимостью помечать какой-то текст как удалённый, поэтому на практике его чаще всего используют просто для зачёркивания текста.
Для того чтобы сделать зачёркнутый текст при помощи html можно воспользоваться следующим кодом:
<del>html тег для зачеркнутого текста</del>
<del>html тег для зачеркнутого текста</del> |
Результат его использования будет выглядеть так:
html тег для зачеркнутого текста
Как видите полученный результат ничем не отличается от того что мы получили при использовании тегов strike и s.
Использование тега del более предпочтительно для использования при вёрстке сайтов.
Как сделать зачеркнутый текст на css?
Самым оптимальным вариантом для создание зачёркнутого текста на html странице будет использование CSS. Правда этот способ немного дольше и длиннее, поэтому его применение не всегда оправдано.
Для создания зачёркнутого текста в CSS существует специальное CSS свойство text-decoration со значением line-through
Для того чтобы сделать зачёркнутый текст нужно его заключить в тег span или любой другой и присвоить этому тегу определённый класс, а затем в CSS для этого класса указать свойство text-decoration:line-through;
html код зачёркнутого текста будет выглядеть так:
<span class=”strike-text”>html тег для зачеркнутого текста</span>
<span class=”strike-text”>html тег для зачеркнутого текста</span> |
А вот CSS код:
. strike-text {
text-decoration:line-through;
}
strike-text {
text-decoration:line-through;
}
.strike-text { text-decoration:line-through; } |
Также можно задать это CSS свойство в самом теге при помощи атрибута style:
<span style=”text-decoration:line-through;”>html тег для зачеркнутого текста</span>
<span style=”text-decoration:line-through;”>html тег для зачеркнутого текста</span> |
Правда этот вариант тоже не всегда приветствуется. Но в любом случае выбирать вам!
Для создания зачёркнутого текста у нас есть аж целых 5 способов! Так что выбирайте любой из них и смело используйте у себя на сайте.
На этом у меня всё. Подписывайтесь на обновления блога и заходите на мой канал YouTube. Там много полезных видео уроков.
Желаю вам хорошего настроения и до встречи в следующих статьях!
С уважением Юлия Гусарь
Как сделать зачеркнутый текст html css
Зачеркнутый текст на сайте через CSS и теги html
Рассмотрим все способы как можно сделать зачеркнутый текст через html и CSS. Существует два варианта реализации:
Существует два варианта реализации:
- Через html теги <s> , <strike> и <del>
- Через свойство CSS text-decoration
1. Зачеркнутый текст через html теги <s>, <strike> и <del>
Весь текст заключенные в html теги <s></s> , <strike></strike> и <del></del> становится зачеркнутым. Необычная буква s произошло в сокращение от английского слова «strike».
Разница между всеми тремя тегами визуально отсутствуют. Однако последний вариант с использованием html тега <del></del> считается более предпочтительным, поскольку он поддерживается в стандарте HTML5. Другие теги не поддерживаются (они конечно будут отображаться корректно, но валидацию не пройдут).
Преобразуется на странице в
Обычный шрифт. Зачеркнутый текст через тег s
Обычный текст. Зачеркнутый текст через тег strike
Обычный текст. Зачеркнутый текст через тег del
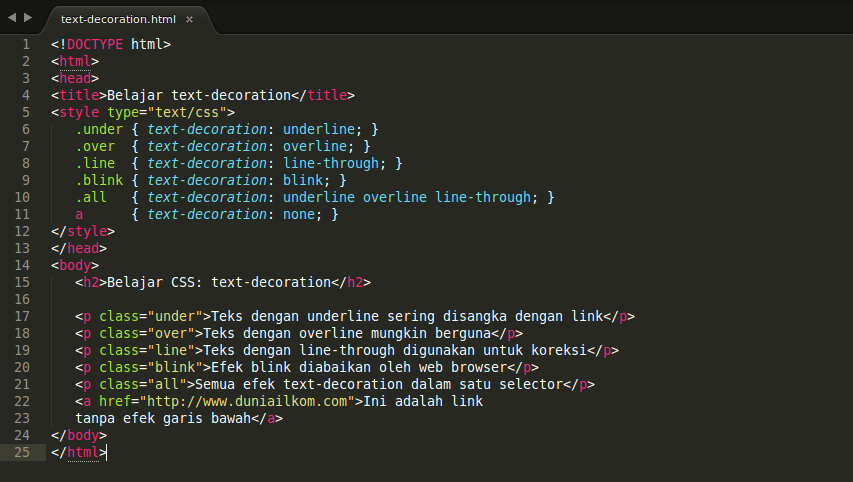
2. Зачеркнутый текст через свойство CSS text-decoration
В CSS есть свойство text-decoration, которое отвечает за подчеркивание текста.
Синтаксис CSS text-decoration
- none — текст без оформления
- underline — нижнее подчеркивание
- overline — верхнее подчеркивание
- line-through — зачеркивание текста
- blink — мерцающий текст (рекомендуется не применять это значение)
Нас интересует значение line-through , которое задает зачеркивание текста.
Подчеркнутый текст тег html – Свойство text-decoration, подчёркивание и другие эффекты — Оформление текста — HTML Academy
Элемент <u> (от англ. «underline» ‒ «подчёркивание») содержит в себе текст, который должен стилистически отличаться от обычного текста, например, слова с орфографическими ошибками или текст на другом языке. В некоторых случаях подчеркивание имеет смысловое значение, например, подчеркивание собственных имён в китайском языке, или указание неправильно написанного слова при проверке орфографии.
Примечание: Подчеркнутый текст легко спутать со ссылкой, и поэтому в целом следует избегать его использования, за исключением некоторых случаев.
Внимание: Этот тег был устаревшим в HTML 4 и XHTML 1, но затем вновь введен в HTML5 с другой семантикой. Если вы хотите подчеркнуть текст несемантическим образом, используйте соответствующие стили CSS.
Синтаксис
Закрывающий тег
Атрибуты
Для этого элемента доступны глобальные атрибуты и события.
Стилизация по умолчанию
Большинство браузеров отобразит элемент <u> со следующими значениями CSS по умолчанию:
Различия между HTML 4.01 и HTML5
В HTML 4.01 тег <u> считается устаревшим (определяет подчеркнутый текст).
В спецификацию HTML5 он был опять добавлен, но теперь тег <u> предназначен для определения текста, который должен стилистически отличаться от обычного текста, например, для определения слов с ошибками или собственные имена на китайском языке.
Пример использования:
Пример HTML:Спецификации
Поддержка браузерами
Попробуйте сами — ПримерыКак сделать текст жирным и привлечь к нему внимание:
Важный и жирный текст
Как сделать акцент на фрагменте текста:
Акцент и курсив
Как отобразить текст в нижнем или верхнем индексе:
Форматирование текста
Учебник HTML
HTML уроки: HTML Форматирование
Тег | htmlbook.
 ru
ru| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 3.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <strike> отображает текст как перечеркнутый. Этот тег аналогичен тегу <s>, который имеет сокращенную форму записи подобно тегам <b>, <i> и <u>. В любом случае, теги <strike> и <s> осуждаются спецификацией HTML, взамен них рекомендуется использовать стили.
Синтаксис
Закрывающий тег
Атрибуты
Аналог CSS
Валидация
Использование этого тега осуждается спецификацией HTML4, валидный код получается только при использовании переходного <!DOCTYPE>. В HTML5 использование <strike> запрещено.
В HTML5 использование <strike> запрещено.
Результат примера показан на рис. 1.
Рис. 1. Вид текста, оформленного с помощью тега <strike>
Как сделать зачеркнутый текст в html
Приветствую вас, дорогой читатель, случайно или умышленно зашедший на мой блог!
В данной статье я покажу несколько способов как сделать в html зачёркнутый текст.
Навигация по статье:
Выглядеть он будет вот так: зачеркнутый текст в html
Для чего это может понадобится?
- Такой текст можно использовать для задания акционных цен, когда старая зачёркнута, а новая нет.
- Для общения на форумах и в сосетях. Я не очень понимаю зачем, но люди часто используют этот приём =)
- Для размещения текстов на сайте.
Для создания такого зачёркнутого текста можно воспользоваться одним из специальных тегов.
Использование тегов
stike и s для зачёркивания текстаТег strike
Используется он аналогично любым другим строчным (инлайновым) тегам. То есть вы просто ставите этот тег в начале и в конце слова или фразы, которую нужно зачеркнуть.
То есть вы просто ставите этот тег в начале и в конце слова или фразы, которую нужно зачеркнуть.
Сам код для зачёркнутого текста будет выглядеть так:
<strike>html тег для зачеркнутого текста</strike>
Вот что получится в итоге:
html тег для зачеркнутого текста
Тег s
Тот же тег stike, но в сокращённом виде.
html код зачеркнутого текста будет выглядеть так:
<s>html тег для зачеркнутого текста</s>
<s>html тег для зачеркнутого текста</s>
Результат этого кода выглядит так:
html тег для зачеркнутого текста
В последней спецификации HTML данные теги не рекомендованы к использованию, так как они относятся к классу форматирования текста, а не к классу разметки страницы.
Конечно, в их использовании нет ничего критичного. Просто всё оформление текста лучше задавать через CSS. Данные теги считаются уже устаревшими так как сейчас для создания подчёркнутого текста стараются использовать не их, а стилизацию через CSS или тег del.
Использование html тега
del для зачёркнутого тексаВообще данный тег изначально был предназначен для пометки удалённого текста в новой версии документа.
Если честно, то я ещё не сталкивалась с необходимостью помечать какой-то текст как удалённый, поэтому на практике его чаще всего используют просто для зачёркивания текста.
Для того чтобы сделать зачёркнутый текст при помощи html можно воспользоваться следующим кодом:
<del>html тег для зачеркнутого текста</del>
<del>html тег для зачеркнутого текста</del>
Результат его использования будет выглядеть так:
html тег для зачеркнутого текста
Как видите полученный результат ничем не отличается от того что мы получили при использовании тегов strike и s.
Как сделать зачеркнутый текст на css?
Самым оптимальным вариантом для создание зачёркнутого текста на html странице будет использование CSS. Правда этот способ немного дольше и длиннее, поэтому его применение не всегда оправдано.
Для создания зачёркнутого текста в CSS существует специальное CSS свойство text-decoration со значением line-through
Для того чтобы сделать зачёркнутый текст нужно его заключить в тег span или любой другой и присвоить этому тегу определённый класс, а затем в CSS для этого класса указать свойство text-decoration:line-through;
html код зачёркнутого текста будет выглядеть так:
<span тег для зачеркнутого текста</span>
<span тег для зачеркнутого текста</span>
Также можно задать это CSS свойство в самом теге при помощи атрибута style:
<span style=”text-decoration:line-through;”>html тег для зачеркнутого текста</span>
<span style=”text-decoration:line-through;”>html тег для зачеркнутого текста</span>
Правда этот вариант тоже не всегда приветствуется. Но в любом случае выбирать вам!
Для создания зачёркнутого текста у нас есть аж целых 5 способов! Так что выбирайте любой из них и смело используйте у себя на сайте.
На этом у меня всё. Подписывайтесь на обновления блога и заходите на мой канал YouTube. Там много полезных видео уроков.
С уважением Юлия Гусарь
Изучаем курсивный, жирный, подчеркнутый и зачеркнутый текст
Время чтения: 3 мин.
Здравствуй, уважаемый читатель.
Это восьмой урок изучения html, в котором мы поговорим о изменении вида текста. Из данного урока вы узнаете как сделать шрифт жирным, курсивным и подчеркнутым. Этот урок небольшой и очень легкий, но и нужный.
Перед прочтением данного урока рекомендую пройти предыдущие уроки:
Урок 1. Что такое html?
Урок 2. Параграфы, заголовки
Урок 3. Списки
Урок 4. Изображения
Урок 5. Ссылки. Часть 1
Урок 5. Ссылки. Часть 2
Урок 6. Атрибуты
Урок 7. Таблицы
Теория и практика
При написании текста зачастую появляется необходимость выделить текст. Сделать его жирным или курсивом, чтобы на его обратили внимание. Сразу перейдем к примерам:
Как это выглядит в браузере:
Сейчас о каждом теге по порядку:
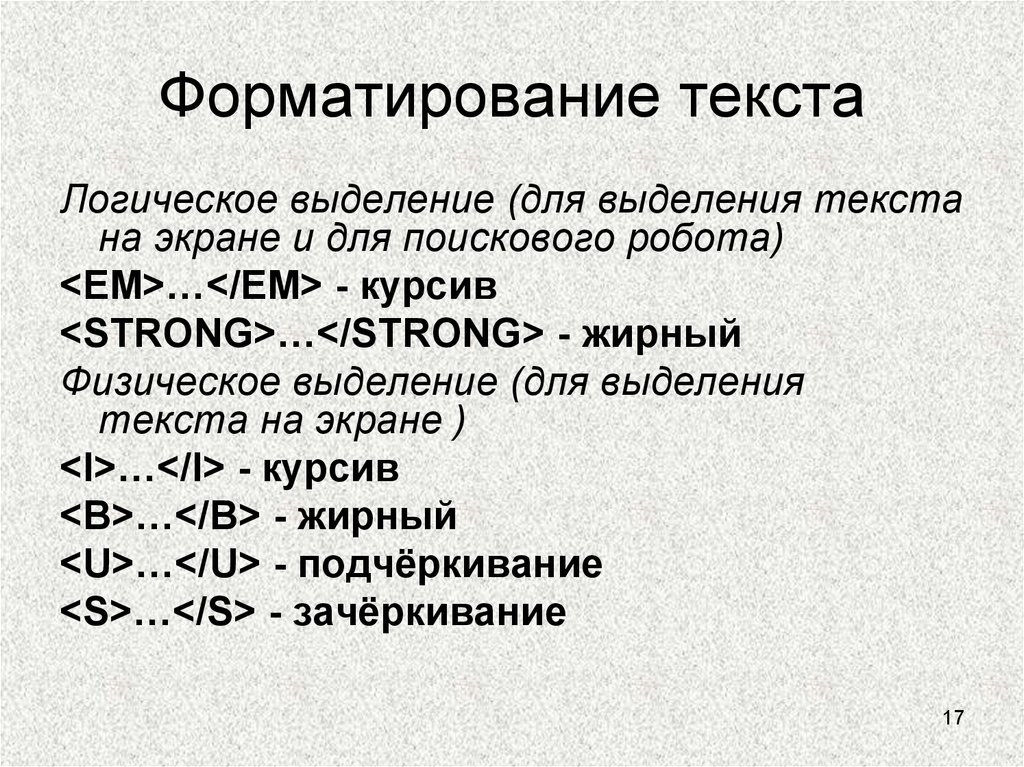
1. За выделение жирным шрифтом отвечают теги <b></b> и <strong></strong>. Дело в том что тег <b></b> является устаревшим, а вместо него рекомендуется использовать тег <strong></strong>.
За выделение жирным шрифтом отвечают теги <b></b> и <strong></strong>. Дело в том что тег <b></b> является устаревшим, а вместо него рекомендуется использовать тег <strong></strong>.
2. Чтобы выделить текст курсивом отвечают теги <i></i> и <em></em>. Но тег <i></i> также устарел как и тег <b>, поэтому вместо него используйте тег <em></em>.
3. Чтобы подчеркнуть текст, его необходимо взять в тег <ins></ins>.
4. Чтобы зачеркнуть текст, его необходимо взять в тег <del></del>.
Итак. Еще раз посмотрим, но только в виде таблицы:
Также данные теги можно комбинировать Но важно чтобы тег открывался и закрывался правильно. Далее в примере написано правильно! Нельзя допускать такого: <em><strong>eget aliquet</em></strong>. То есть тег сначала должен открываться, потом закрываться. А если хотите еще в один тег взять — необходимо брать все теги внутри в эту конструкцию. Например:
Например:
Как это будет выглядеть в браузере:
Сегодня мы рассмотрели как можно выделить текст на странице. Всё очень просто. Пробуйте всё прописать руками. Тогда вы лучше запомните их и будете помнить где и как их применить.
Как сделать в HTML и CSS зачеркнутый текст?
Периодически, при размещении на сайте какой-либо информации, возникает необходимость обратить внимание посетителей на какую-то часть текста, которая утратила свою уникальность, или на данный момент является не верной. В этом случае мы можем использовать такой элемент декорирования как перечеркнутый текст.
Навигация по статье:
Давайте рассмотрим, как сделать в HTML и CSS зачеркнутый текст.
Как сделать в CSS зачеркнутый текст?
Для декорирования текста перечеркнутой линией в CSS мы можем использовать CSS-свойство text-decoration со значением line-through. Во как это будет выглядеть в CSS-стилях:
зачеркнутый текст CSS
Данный вариант удобнее всего использовать для оформления какого-то большого блока. Или же вы можете сделать заготовку для определенного класс в CSS-стилях, а в дальнейшем просто присваивать для нужного блока, для которого удобнее сделать в CSS зачеркнутый текст.
Или же вы можете сделать заготовку для определенного класс в CSS-стилях, а в дальнейшем просто присваивать для нужного блока, для которого удобнее сделать в CSS зачеркнутый текст.
Как сделать в HTML зачеркнутый текст?
На много проще, на мой взгляд, для оформления каких-то отдельных фрагментов использовать специальные теги HTML для зачеркнутого текста. Нам доступно для использования три тега:
Свойства CSS для работы с текстом
Продолжаем изучение CSS для начинающих. В этом уроке поговорим о свойствах CSS, которые отвечают за внешний вид текста страницы.
Семьдесят процентов успеха в web-дизайне при создании сайта — это умение управлять текстом и шрифтами. Пользователей интересует текстовое наполнение сайта и то, с какой легкостью читается контент, влияет на длительность пребывания пользователя на сайте. И вернется ли он еще?
Для этого необходимо уметь правильно выбирать шрифты, грамотно их совмещать, а так же правильно управлять самим текстом.
text-indent — абзац с «красной строки», назначить любому абзацу отступ
letter-spacing — регулируем расстояние между буквами в слове (можно увеличить или уменьшить)
word-spacing — регулируем расстояние между словами в предложении
text-decoration — подчеркивание, зачеркивание, надчеркивание текста
text-align — выравнивание текста
line-height — расстояние между строками в тексте (но не меньше величины текста)
text-transform — различные изменения в тексте
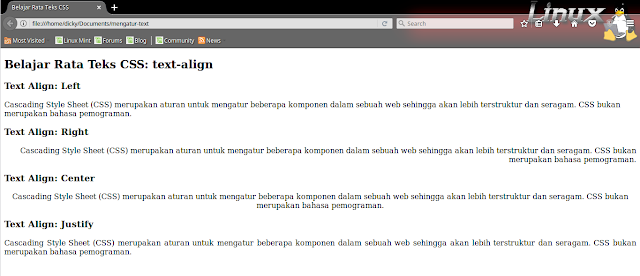
Самое используемое свойство css, связанное с текстом, это выравнивание текста
В html для выравнивания текста применяли атрибут align.
В CSS тоже есть свойство, которое отвечает за выравнивание текста — text-align. Это свойство может принимать четыре значения:
left — выравнивание текста по левому краю (по умолчанию)
right — выравнивание текста по правому краю
center — выравнивание текста по центру
justify — выравнивание текста по левому и правому краю (растягивание текста)
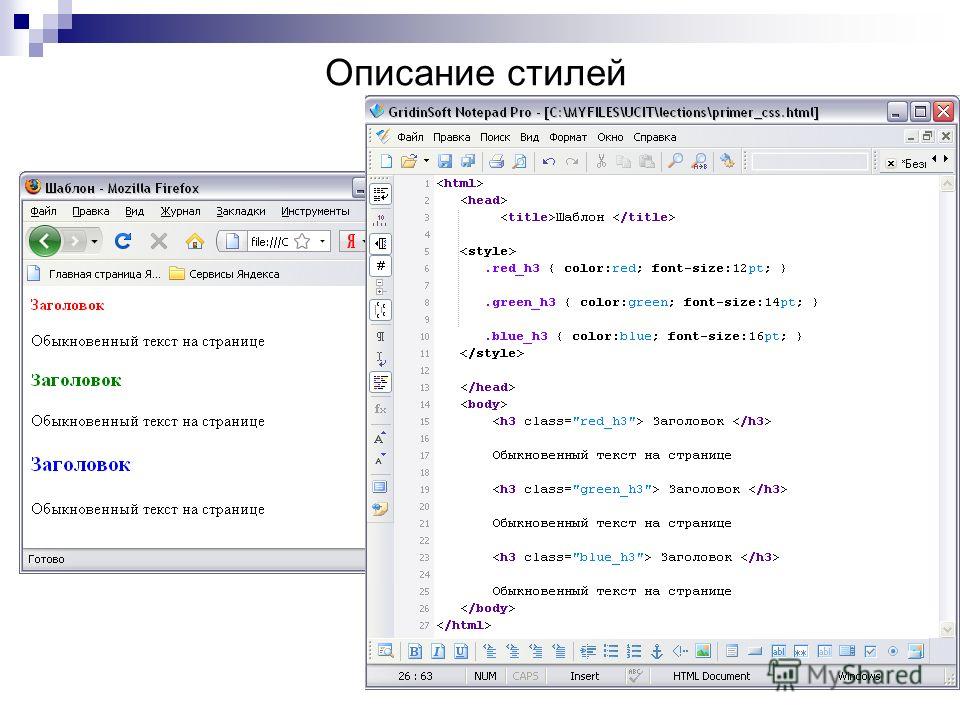
Давайте в нашем CSS-файле пропишем новый стиль для работы с текстом. Пусть это будет стиль text.
Пусть это будет стиль text.
Пример:
.text {
text-align:right;
}
Если в html-коде страницы прописать какому-нибудь абзацу этот стиль, то текст этого абзаца будет выровнен по правому краю.
Пример:
<p>Текст абзаца</p>
Следующее свойство CSS — отступ, так называемая «красная строка».
text-indent — свойство, отвечающее за написание абзаца с «красной строки». В значении этого свойства прописываем величину отступа в пикселях или других единицах измерения.
Пример:
.text {
text-align:left;
text-indent:30px;
}
Далее рассмотрим свойство css
text-decoration:line-through; — зачеркивание текста
Это свойство применяется, например, при написании цен. При изменении цены старое значение зачеркиваем и прописываем новое.
Но как же нам прописать это свойство одному слову из текста, а не всему абзацу. Для этого будем использовать тег <span>. Сам по себе этот тег никаких изменений в тексте не производит, но если ему прописать какой-либо стиль… Вот для этого и необходим этот тег — для придания какого-либо стиля отдельному объекту.
Для этого будем использовать тег <span>. Сам по себе этот тег никаких изменений в тексте не производит, но если ему прописать какой-либо стиль… Вот для этого и необходим этот тег — для придания какого-либо стиля отдельному объекту.
Давайте создадим новый стиль (например — cherta) и пропишем ему это свойство:
Пример:
.cherta {
text-decoration:line-through;
}
Теперь в абзаце зачеркнем любое слово:
<p>Цена: <span>150руб</span>120руб</p>
Изучим следующее свойство css — text-transform. Это свойство позволяет проделывать абзацам некоторые трансформации.
В каждом слове абзаца первую букву можно сделать заглавной, можно сделать весь текст абзаца заглавными буквами или прописными. И все это без ручного прописывания в html-коде.
Значения свойства text-transform:
capitalize — первая буква каждого слова абзаца будет заглавной
uppercase — весь текст будет написан заглавными буквами
lowercase — весь текст будет написан прописными буквами
Создадим новый стиль со свойством text-transform
Пример:
. tr {
tr {
text-transform: capitalize;
}
Пропишем абзацу этот стиль:
<p>Первая Буква Каждого Слова Абзаца — Заглавная</p>
Можно изменять расстояние между словами в тексте. Для этого применяем свойство css:
word-spacing — величина расстояния между словами в тексте
Пример:
.tr {
text-transform: capitalize;
word-spacing: 10px;
}
Можно изменять расстояние между буквами в словах применяя свойство:
letter-spacing — величина расстояния между буквами в словах
.tr {
text-transform: capitalize;
word-spacing: 10px;
letter-spacing: 4px;
}
И последнее свойство css, которое мы изучим, свойство применяемое для изменения расстояния между строк в тексте. Это свойство:
line-height — величина расстояния между строками в тексте
Расстояние между строками — это не расстояние от нижнего края верхней строки до верхнего края нижней строки. Здесь учитывается и высота букв, так что это расстояние между верхними (или нижними) краями строк. Имейте это ввиду.
Здесь учитывается и высота букв, так что это расстояние между верхними (или нижними) краями строк. Имейте это ввиду.
Пример:
.tr {
text-transform: capitalize;
word-spacing: 10px;
letter-spacing: 4px;
line-height: 25px;
}
как сделать зачеркнутый текст в html
Зачеркнутый текст на сайте через CSS и теги html
Рассмотрим все способы как можно сделать зачеркнутый текст через html и CSS. Существует два варианта реализации:
- Через html теги <s> , <strike> и <del>
- Через свойство CSS text-decoration
1. Зачеркнутый текст через html теги <s>, <strike> и <del>
Весь текст заключенные в html теги <s></s> , <strike></strike> и <del></del> становится зачеркнутым. Необычная буква s произошло в сокращение от английского слова «strike».
Разница между всеми тремя тегами визуально отсутствуют. Однако последний вариант с использованием html тега <del></del> считается более предпочтительным, поскольку он поддерживается в стандарте HTML5. Другие теги не поддерживаются (они конечно будут отображаться корректно, но валидацию не пройдут).
Однако последний вариант с использованием html тега <del></del> считается более предпочтительным, поскольку он поддерживается в стандарте HTML5. Другие теги не поддерживаются (они конечно будут отображаться корректно, но валидацию не пройдут).
Преобразуется на странице в
Обычный шрифт. Зачеркнутый текст через тег s
Обычный текст. Зачеркнутый текст через тег strike
Обычный текст. Зачеркнутый текст через тег del
2. Зачеркнутый текст через свойство CSS text-decoration
В CSS есть свойство text-decoration, которое отвечает за подчеркивание текста.
Синтаксис CSS text-decoration
- none — текст без оформления
- underline — нижнее подчеркивание
- overline — верхнее подчеркивание
- line-through — зачеркивание текста
- blink — мерцающий текст (рекомендуется не применять это значение)
Нас интересует значение line-through , которое задает зачеркивание текста.
Зачеркнутый текст HTML
В среде HTML зачеркнутый текст возможно прописать при помощи тегов и таблиц стилей CSS.
Чтобы просто отобразить перечеркнутый текст, нужно воспользоваться тегом.
Для более точной настройки визуализации контента лучшим будет применение свойств CSS, которые выполняются при назначении к элементу.
Зачеркнутый текст при помощи тегов
Первым тегом, применяющимся для зачеркивания текста, является <strike>. Аналог — тег <s>, который имеет сокращенную форму написания, как: <u> (подчеркнутый), <i> (курсив), <b> (выделенный). Использование тегов <s> и <strike> для зачеркивания текста не одобряется со спецификаций HTML 4, а в HTML 5 их применение вообще запрещено.
На их смену ввели тег <del>, который выделяет текст как удаленный, что по семантике более правильно. В отображении различий между тегами нет.
Перечеркнутый текст с применением CSS
Оформить зачеркнутый текст возможно при использовании стилей CSS. Для этого применяется свойство text-decoration. При использовании необходимых атрибутов возможно не только выводить перечеркнутый текст, но и подчеркнутый сверху, снизу или мигающий. Если необходимо отобразить несколько линий, значения необходимо вводить через пробел.
Если необходимо отобразить несколько линий, значения необходимо вводить через пробел.
Значения
- line-through — линия зачеркивает слово
- underline — линия подчеркивает слово
- overline — линия накрывает слово
- blink — задает мигание текста (1 раз в секунду)
- inherit — значение берется от родительского атрибута
- none — производит отмену всех эффектов, также и подчеркивание ссылок
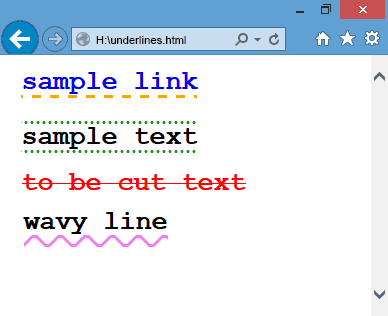
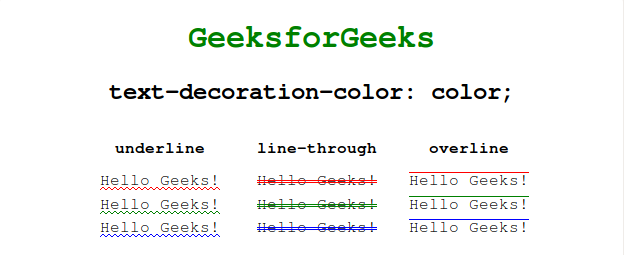
При необходимости возможно поменять вид линии. Используется свойство text-decoration-style с приведенными ниже атрибутами.
| Атрибут | Значение | Пример |
| solid | одинарная | слово |
| wavy | волнистая | слово |
| double | двойная | слово |
| dashed | пунктирная | слово |
| dotted | точечная | слово |
Изменение цвета линии
Есть возможность сделать линию определенного цвета с применением свойства text-decoration-color.
Задав цвет линии тегу <del>, возможно задать цвет текста вложенному тегу <span>.
Использовав псевдоэлемент :before можно установить нужную толщину линии, ее положение и цвет. При этом текст должен быть без переносов.
При этом появляется возможность расположения линии за текстом.
Выводы
Использование стилей CSS предоставляет наиболее полную визуализацию для отображения контента в HTML. С созданием библиотеки стилей CSS появляется возможность задавать определенные стили для вложений, классов, id. При создании документа необходимо всего-лишь правильно указать стиль для выбранного элемента. Это ускоряет работу и минимизирует повторения в коде, что отражается как на валидации, его длине, так и на визуальном восприятии.
Перечёркнутый текст
Первыми тегами для зачёркнутого текста были <strike> и <s> .
C приходом HTML 4 их использование стало осуждается, а в HTML 5 их вовсе запретили. В место них ввели <del> , он помечает текст как удаленный, что семантически правильнее.
По виду они не отличается:
Изменить цвет линии
Первый способ
С помощью CSS свойства text-decoration-color , который задаёт цвет линии (не поддерживается в Internet Explorer и Edge).
Также можно изменить стиль линии с помощью text-decoration-style .
| Значение | Описание | Пример |
|---|---|---|
| text-decoration-style: solid; | Одинарная линия | Текст |
| text-decoration-style: double; | Двойная линия | Текст |
| text-decoration-style: dotted; | Точечная линия | Текст |
| text-decoration-style: dashed; | Пунктирная линия | Текст |
| text-decoration-style: wavy; | Волнистая линия | Текст |
Второй способ
Тегу <del> задается цвет линии, вложенному <span> цвет текста.
Третий способ
Линия добавляется псевдо элементом :before , но у текста не должно быть переносов.
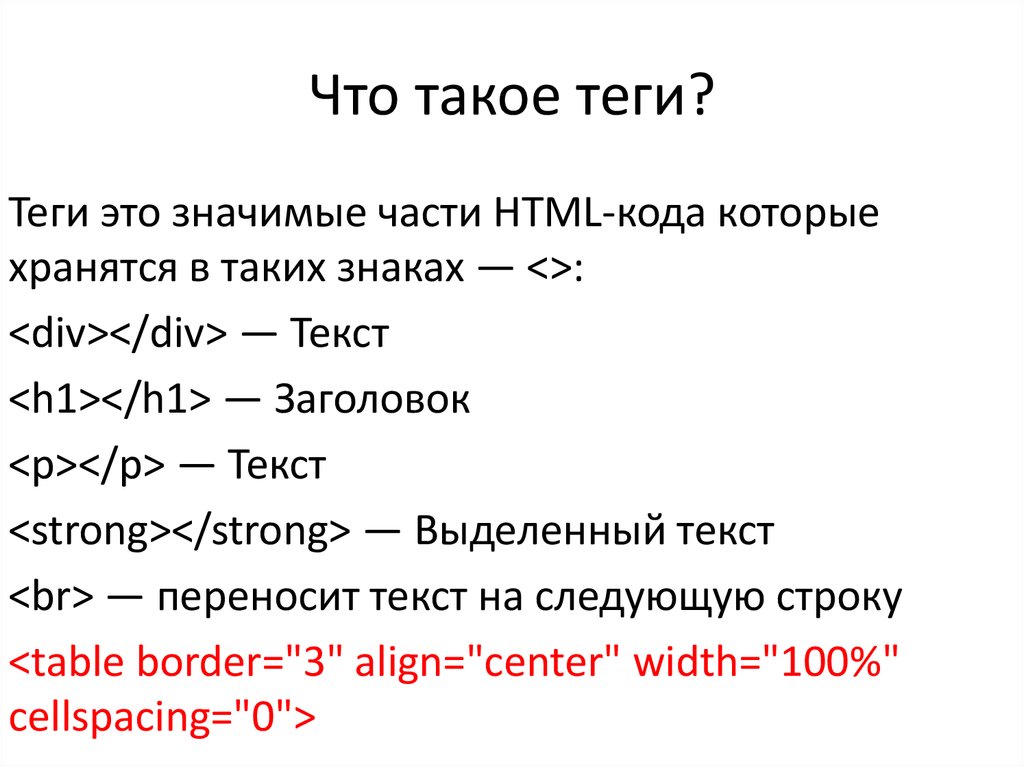
Форматирование текста в HTML — теги оформления контента
В HTML текст форматируется с помощью тегов. Чтобы задать ему определённый стиль, надо поместить текст в соответствующий контейнер.
Все теги форматирования можно разделить на три группы:
1. Теги заголовков (h2-h6).
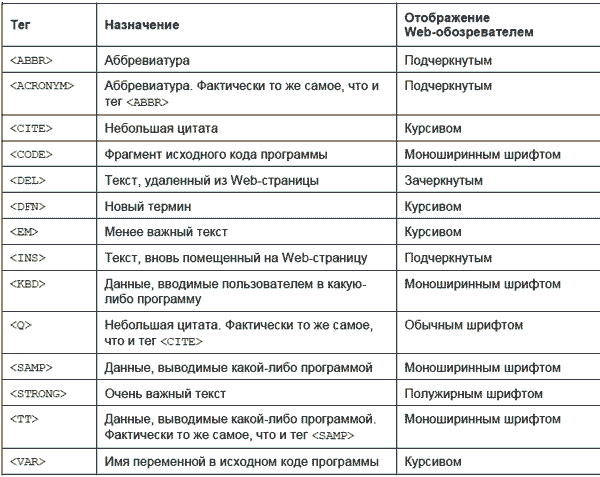
2. Теги оформления основного текста (<strong>, <sub>, <abbr>, <pre>, <code> и т. д.).
3. Теги группировки (<p>, <hr>, <br>)
Теги заголовков
Превращают обычный текст в заголовок определённого уровня. Тег <h2> создаёт заголовок первого уровня — самый большой и главный (обычно название статьи на странице), <h6> отвечает за заголовок шестого уровня — самый маленький и незаметный. Эти теги важны как для пользователей, так и для поисковиков — заголовки с подзаголовками любят и те, и другие. Иерархию уровней необходимо соблюдать, то есть за <h2> должен идти <h3>, и никак не наоборот.
Иерархию уровней необходимо соблюдать, то есть за <h2> должен идти <h3>, и никак не наоборот.
Чтобы понять, как это работает, впишите в html-файл следующий код:
<h2>Заголовок первого уровня</h2> <h3>Заголовок второго уровня</h3> <h4>Заголовок третьего уровня</h4> <h5>Заголовок четвёртого уровня</h5> <h5>Заголовок пятого уровня</h5> <h6>Заголовок шестого уровня</h6>
Выглядеть в браузере это будет вот так:
Теги оформления основного текста
Позволяют форматировать на уровне символов. Рассмотрим, что с помощью них можно делать.
Жирный шрифт
Нужен, чтобы акцентировать внимание на тексте. Для поисковиков тоже важен, им можно выделять ключевые слова.
Отвечают за жирное начертание теги <strong> и <b>.
Это <strong>жирный</strong> текст.И это <b>жирный</b> текст.
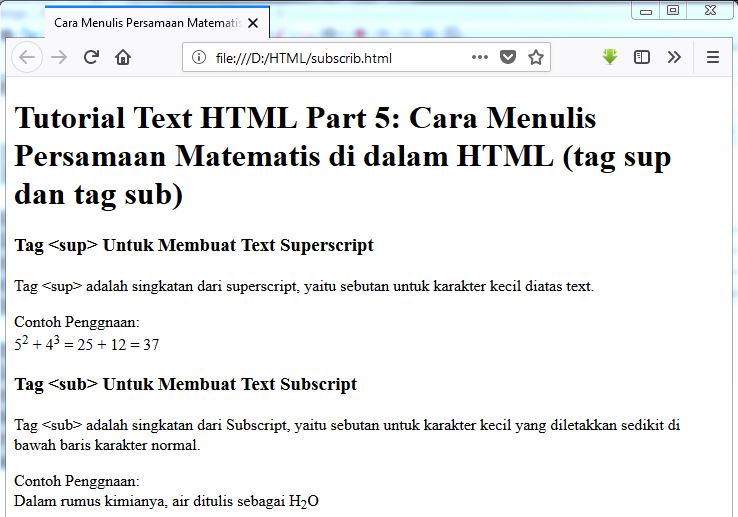
Верхний и нижний индексы
Могут использоваться в формулах, уравнениях, обозначении некоторых величин.
За создание нижних индексов отвечает тег <sub>, для верхних используется тег <sup>.
x<sub>1</sub>=32 м<sup>2</sup>
Уменьшение размера
Если нужно сделать текст на единицу меньше установленного по всей странице, то нужно использовать тег <small>
Обычный текст. <small>Уменьшенный текст.</small>
Подчёркивание
Этот тип выделения можно использовать для обозначения внесённых в документ изменений или просто чтобы акцентировать на тексте внимание.
Обычный текст. <s>Подчёркнутый текст.</s>
Зачёркивание
Зачеркнуть информацию можно, если она уже потеряла свою актуальность. Предназначен для этого тег <del>.
Это новая информация, а <del>это текст, который уже не нужен.</del>
Курсив
Нужен, чтобы акцентировать на тексте внимание, и может создаваться тегом <i> или <em>.
Первый <i>пример курсивного текста</i>, второй <em>пример курсивного текста</em>.
Ввод компьютерного текста
Бывает, что на веб-страницу нужно добавить исходный код программы и результаты её работы. Чтобы визуально разные части текста было легко друг от друга отличить, разработчики HTML и внедрили теги этой группы.
В контейнер <code> заключается код программы, при этом её переменные выделяются тегом <var>, а результат выполнения — <samp>. Контейнер <kbd> содержит текст, который при работе с программой должен с клавиатуры вводить пользователь, а всё, что заключено в теги <pre>, сохраняет исходный формат, включая лишние пробелы и переносы строк.
Программный код будет выглядеть <code> таким образом </code>, переменные обозначаются так: <var>a, b, c</var>, вот <samp>результат выполнения программы <samp>, а это – <kbd> введённый пользователем текст</kbd>.Сохранение исходного форматирования <pre>отображается примерно так</pre>.
Цитаты и определения
Программный код будет выглядеть <code> таким образом </code>, переменные обозначаются так: <var>a, b, c</var>, вот <samp>результат выполнения программы<samp>, а это – <kbd>введённый пользователем текст</kbd>. Сохранение исходного форматирования <pre> отображается примерно так </pre>.
<blockquote>Цитата в теге blockquote.</blockquote><cite>Цитата внутри контейнера cite.</cite><q>Короткая цитата с тегом q.</q><dfm>Выделенное определение.</dfm><abbr>Аббревиатура (НПО, ИП).</abbr>
Общий пример
Чтобы лучше понять, за что какой тег отвечает и как работает, посмотрите нижеследующий код и результат его выполнения.
<p><strong>Жирный</strong> текст можно сделать тегами <strong>strong</strong> и <b>b</b>. За <em>курсив</em> отвечают <em>em</em> и <i>i</i>. <p>Теги <sub>sub</sub> и <sup>sup</sup> используются для создания <sub>нижних</sub> (x<sub>1</sub>…x<sub>n</sub>) и <sup>верхних</sup> (4<sup>2</sup>=16) индексов. <del>Del</del> <del>зачёркивает</del>, <ins>ins</ins> — <ins>подчёркивает.</ins></p> <p>Теги <code>code</code>, <kbd>kbd</kbd>, <var>var</var> и <samp>samp</samp> используются редко и нужны для отображения листинга программ</p> <p> <abbr>abbr</abbr> нужен для обозначения аббревиатур (<abbr>HTML</abbr>). Теги blockquote, cite и q используются для оформления цитат (<q>Уж небо осенью дышало</q>)</p> <pre>Тег pre сохраняет изначальное форматирование текста, не удаляя пробелы и переносы строк.</pre></p>
Браузер интерпретирует этот код так:
Теги группировки
Нужны, чтобы текст не шёл одной сплошной строкой, а был разбит на логические составляющие.
- Внутри тегов <p></p> заключается абзац.
<p>Первый абзац</p> <p>Второй абзац</p>
- Тег <br> осуществляет переход на следующую строку внутри абзаца (отступа перед строкой не будет).
- <hr> позволяет нарисовать горизонтальную линию. Использовать его можно для более наглядного разделения текста. Атрибуты width, size, color, align и noshade задают ширину, толщину, цвет, выравнивание и отсутствие 3D-эффекта линии соответственно.
<p>Строка над линией. <hr width=”10” color=”#FE2E2E”>Строка под линией.</p>
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.
 0 — полноценный платный курс;
0 — полноценный платный курс; - Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (не для новичков).
html тег подчеркивание текста — Все о Windows 10
Название пришло от английского слова «underline». Html тег считается более новым.
Преобразуется на странице в
Обычный текст. Подчеркнутый текст через тег u
Содержание
- Подчеркнутый текст через свойство CSS text-decoration
- Подчеркнутый текст через свойство CSS border-bottom
- Другие способы подчеркивания в CSS
- border-bottom
- box-shadow
- background-image
- Подчеркнуть текст — CSS
Подчеркнутый текст через свойство CSS text-decoration
В CSS есть свойство text-decoration , которое отвечает за форматирование текста html для создания подчеркивания.
Синтаксис CSS text-decoration
- none — текст без оформления
- underline — нижнее подчеркивание
- overline — верхнее подчеркивание
- line-through — зачеркивание текста
- blink — мерцающий текст (рекомендуется не применять это значение)
Нас интересует значение underline
Преобразуется на странице в
Можно также задавать стиль линии и цвет. Более подробно про эту возможность читайте в статье: CSS text-decoration
Более подробно про эту возможность читайте в статье: CSS text-decoration
Подчеркнутый текст через свойство CSS border-bottom
Свойство CSS border-bottom создано для создании рамок (границ) объекта снизу. Естественно таким образом можно задавать и подчеркивание тексту.
Преобразуется на странице в
Текст со свойством border-bottom (красное подчеркивание)
Текст со свойством border-bottom (пунктирное подчеркивание)
Существует несколько способов реализовать подчеркивание в CSS. Форматирование текста в CSS реализуется с помощью свойства text-decoration. Оно позволяет реализовать подчеркнутый текст в CSS. Для этого необходимо установить значение underline. Если текст родительского элемента уже подчеркнут, можно также использовать значение inherit.
Например, этот код сначала убирает подчеркивание (с помощю значения none) ссылки, а потом – добавляет, если посетитель сайта наводит на нее мышью.
Плюсы стандартного метода следующие:
- Простота.

- Может подчеркивать многострочный текст.
- Используется на любом фоне.
Для примитивной реализации подчеркивания этого способа достаточно, но есть еще некоторые методы.
Другие способы подчеркивания в CSS
Стандартный метод хорош, но лишь для ограниченного количества возможностей. Так, с помощью этого метода невозможно изменять стиль линии. Также такое подчеркивание плохо выглядит на большом размере шрифта. Кроме этого, он не пропускает нижние выносные элементы почти в любом браузере (исключение – Safari для Mac и iOS).
border-bottom
Это старое свойство, позволяющее изменять нижнюю границу текста. Это свойство css подчеркивает текст пунктиром, сплошной линией и как душе угодно. Также метод позволяет регулировать толщину подчеркивания. Пример кода с использованием свойства border-bottom у строчных элементов.
Результат интерпретации браузером этого кода.
Недостаток способа – подчеркивание осуществляется слишком низко по сравнению с текстом, поэтому линия (или пунктир) появляются уже под выносными элементами. Чтобы исправить это, можно использовать свойство text-shadow, использовав цвет фона в качестве цвета тени. Но выделение будет очень уродливым.
Чтобы исправить это, можно использовать свойство text-shadow, использовав цвет фона в качестве цвета тени. Но выделение будет очень уродливым.
Также верстальщик имеет возможность применять переходы и анимации к подстрочной линии. Например, можно реализовать изменение цвета в течение какого-то времени. Если не использовать для пропуска выносных элементов свойство text-shadow, свойство может работать на любом фоне.
box-shadow
Это свойство использует две внутренние тени: первая рисует прямоугольник, а вторая прячет его часть. Метод может использоваться только на однотонном фоне. К этому свойству также можно добавить text-shadow для пропуска выносных элементов. Плюсы метода:
- Возможность позиционировать подчеркивание ниже базовой линии.
- Возможность изменять цвет и толщину линии.
- Можно использовать вместе с многострочным текстом.
Но у этого способа есть недостатки. Прежде всего, ограниченность в фоне. Также невозможно регулировать стиль подчеркивания.
Пример кода:
background-image
Этот метод почти не имеет недостатков, а его потенциал воистину огромен. Идея проста – создание радиального градиента совместно со свойством background-position. Это позволит создать изображение, которое будет находиться под текстом и повторяться по всей длине строчки.
Чтобы реализовать работу данного подхода, необходимо прописать режим отображения display: inline;
Выглядит это так.
Этот код, примененный к элементу, реализует подчеркивание длинным пунктиром. Если же точки остановки градиента установить в 50%, а не 75, то подчеркивание будет квадратиками. Свойство background-position в этом случае размещает фон под текстом, а background-repeat заставляет его повторяться.
Вместо градиента можно использовать готовое фоновое изображение и реализовать, например, подчеркивание звездочками.
Единственный недостаток – размер подчеркивания может отличаться в зависимости от используемого браузера, разрешения экрана и масштабирования.
Подчеркнутый текст в HTML выделяется с помощью тега u HTML (от слова underline). Применяется он следующим образом (нужная часть текста помещается между тегами ):
Но данный код считается невалидным, поэтому значительно эффективнее и правильнее использовать CSS-стили для декорации текста.
Подчеркнуть текст — CSS
Как мы уже говорили в статье Зачеркнутый текст, декорации текста задаются при помощи свойства text-decoration. Подчеркнутый текст задается параметром underline:
Подчеркнуть текст с помощью CSS можно не только сплошной линией. Посмотрим, какими вариантами можно подчеркнуть текст:
- Подчеркнуть текст пунктиром CSS:
- Подчеркивание точками:
- Двойная черта:
Как видно из приведенных примеров, управлять стилем подчеркивания можно при помощи свойства border-bottom (нижняя граница). С помощью этого параметра можно задать тип подчеркивания, цвет, толщину.
Будьте осторожны с зачеркиванием – Tempertemper
Опубликовано 20 апреля 2021 г. в Доступность, Разработка и HTML
Как и выделение, зачеркнутый текст ( ) не считывается программой чтения с экрана. Это верно для всех встроенных семантических элементов текстового уровня, но стоит обратить особое внимание на зачеркивание.
Зачем зачеркивать? Что ж, хотя это и не является частью официальной спецификации Markdown, это распространено в Markdown 9.0009 варианты . В этих вариантах синтаксис обычно состоит из двух тильд ( ~~ ) с каждой стороны текста, который нужно перечеркнуть. Это делает его очень простым в написании по сравнению с другими элементами HTML, которые должны быть написаны полностью.
Когда он вернулся из парикмахерской с ужасной стрижкой, моим первым побуждением было ~~рассмеяться вслух~~ утешить его.
Это предложение, содержащее зачеркнутый текст, будет составлять:
Когда он вернулся из парикмахерской с ужасной стрижкой, моим первым побуждением было
>рассмеятьсяутешить его.
Так что, несмотря на то, что забастовку так легко написать, с какими проблемами мы можем столкнуться?
Не всегда ожидаемый результат
Некоторые компиляторы/варианты Markdown неправильно создают элемент вместо . Главный виновник — GitHub Flavored Markdown, и они даже описывают его как «расширение Strikethough». Различия между и я рассматриваю отдельно.
Зачеркивание — сложное прогрессивное улучшение
Опять же, из моей статьи про выделение и программы чтения с экрана:
Семантика уровня текста, такая как курсив и жирный шрифт, должна рассматриваться как прогрессивное усовершенствование. Другими словами, ваши предложения должны иметь смысл без акцента; эти обертки
идолжны просто предлагать приятное дополнение для пользователей, которые знают, что они там есть.
В отличие от большинства семантик на уровне текста, зачеркивание добавляет содержимое , а не просто заключает текст в какие-то значимые теги, поэтому его практически невозможно постепенно улучшать.
Наш предыдущий пример будет читаться так:
Когда он вернулся из парикмахерской с ужасной стрижкой, моим первым побуждением было расхохотаться, утешить его
Как можно кого-то «рассмеяться вслух»? Без контекста зачеркивания это не имеет смысла.
Форсирование вопроса
Существует способ принудительного считывания семантики на уровне текста с помощью псевдоэлементов CSS ::before и ::after ; с требует дополнительного контента, который может изменить смысл предложения без семантики ( и тоже), это может быть правильным подходом здесь.
TPGi перечисляет некоторые недостатки метода:
- Стирает грань между CSS для презентации и HTML для контента
- Им можно злоупотреблять, и оно станет раздражающим, а не информативным
Последнее можно было простить за , учитывая сложность прогрессивного улучшения.  Был случай, когда программа чтения с экрана NVDA добавила поддержку выделения, но быстро удалила ее после негативной реакции пользователей, но зачеркивание используется не так часто, как
Был случай, когда программа чтения с экрана NVDA добавила поддержку выделения, но быстро удалила ее после негативной реакции пользователей, но зачеркивание используется не так часто, как и .
Меня больше всего беспокоит первая пуля; что, если:
- стиль не загружается, и пользователю остается только HTML?
- читатель использует режим чтения Safari, который удаляет стили?
- ваш посетитель сохраняет статью для последующего чтения в автономном режиме, используя такой сервис, как Instapaper или Pocket?
CSS — это прогрессивное улучшение, в конце концов…
Визуально трудно читать
Переходя от пользователей, которые слышат содержание документа, к тем, кто видит его, люди с такими нарушениями, как слабое зрение или дислексия, уже имеют вызов чтения текста. Добавьте строку через этот текст, и мы еще больше усложним им чтение нашего контента.
Зачеркивание не для меня
Подводя итог, зачеркивание:
- имеет непоследовательный — часто неверный — вывод при преобразовании из Markdown в HTML
- не читается программами чтения с экрана по умолчанию
- трудно (невозможно?) использовать в качестве прогрессивного улучшения
- может быть не прочитано, даже если CSS используется для форсирования вопроса
- скрывает текст с помощью этой строки, что затрудняет чтение для некоторых пользователей
Мне этого достаточно, чтобы полностью избежать этого.
Подписаться
В последний день каждого месяца я отправляю информационный бюллетень, содержащий:
- Обзор опубликованных мною статей
- Горячий выбор из моих архивов
- Несколько интересных сообщений из Интернета
Адрес электронной почты
Я не собираю никаких данных о том, когда, где и открывают ли люди электронные письма, которые я им отправляю. Ваша электронная почта будет использоваться только для отправки вам информационных бюллетеней и будет никогда не передается . Вы можете отписаться в любое время.
Еще сообщения
Вот еще пара постов для вашего удовольствия. Если этого недостаточно, взгляните на полный список.
Хорошо делать ошибки
Как дизайнер и разработчик я совершил бесчисленное количество ошибок, но это одна из причин, по которой я хорош в том, что делаю.

Объяснение внешнего вида фокуса
В WCAG 2.2 появятся кое-какие замечательные вещи, но есть одно правило, которое особенно сложно понять, поэтому здесь оно более подробно.
Тег HTML strike — зачеркнутый текстовый элемент
- « Все теги HTML
- Описание всех тегов HTML »
Тег HTML
HTML
Тегудален в спецификации HTML5.
Пример
<голова>HTML-тег предупреждения <тело>Этот абзац представляет текст
перечеркнутый.
Запустить его… »
Атрибуты тега
HTML Тег не поддерживает какие-либо определенные атрибуты.
Глобальные атрибуты
HTML Тег поддерживает следующие глобальные атрибуты.
| Атрибуты | Значение | Описание |
|---|---|---|
| идентификатор | уникальное_имя | Объявлен уникальный идентификатор элемента. |
| класс | имя_класса | Объявлено одно или несколько имен классов для элемента. |
| стиль | модели | Встроенные стили CSS определяют элемент. |
| название | Название | Укажите дополнительные сведения о содержании элемента, это будет отображаться как «подсказка» для элементов. |
Атрибуты событий
Тег HTML поддерживает следующие атрибуты событий.
| Атрибуты | Значение | Описание |
|---|---|---|
| онфокус | сценарий | Элементфокусируется на объекте при запуске скрипта. |
| размытие | сценарий | Элементтеряет фокус на объекте при запуске скрипта. |
| прерывание | сценарий | Элементпрерывается на объекте при запуске скрипта. |
| на смену | сценарий | Элементполучает любое изменение объекта при запуске скрипта. |
| перед выгрузкой | сценарий | Элемент выгружается на объект при запуске скрипта. |
| по клику | сценарий | щелкнул объект при запуске скрипта. |
| ondblclick | сценарий | двойной щелчок по объекту при запуске скрипта. |
| нажатие клавиши | сценарий | Клавишанажата при запуске скрипта. |
| нажатие клавиши | сценарий | Клавишанажимается на элемент, а затем отпускается при запуске скрипта. |
| onkeyup | сценарий | Ключотпускается над элементом при запуске скрипта. |
| сценарий | кнопка мыши была нажата над элементом при запуске скрипта. | |
| onmouseout | сценарий | Отпускание указателя мыши над элементом при запуске скрипта. |
| перемещение мыши | сценарий | Запуск Указатель мыши перемещается при запуске скрипта. |
| при наведении мыши | сценарий | выполнить перемещение указателя мыши при запуске сценария. |
| на мышке | сценарий | кнопка мыши отпускается при запуске скрипта. |
| при сбросе | сценарий | Формабыла сброшена при запуске скрипта. |
| по выбору | сценарий | Выберите содержимое при запуске скрипта. |
| при отправке | сценарий | Формабыла отправлена при запуске скрипта. |
| под нагрузкой | сценарий | объект загружается при запуске скрипта. |
| на смену | сценарий | позволяют изменить объект при запуске скрипта. |
| при разгрузке | сценарий | выгружаться в окно браузера при запуске скрипта. |
| ондраг | сценарий | Элемент перетаскивается при запуске скрипта. |
| ондрагенд | сценарий | элемент перестает перетаскиваться при запуске скрипта. |
| Драгентер | сценарий | Элементперетаскивается при запуске скрипта. |
| на накладке | сценарий | Элементостается перетаскиваемым при запуске скрипта. |
| ондраговер | сценарий | элемент находится над целью, перетаскиваемой при запуске скрипта. |
| ондрагстарт | сценарий | Элементначинает перетаскиваться при запуске скрипта. |
| сценарий | Элементудаляется при запуске скрипта. | |
| при ошибке | сценарий | Ошибка элемента возникает при запуске скрипта. |
| в сообщении | сценарий | Сообщение элементаотображается при запуске скрипта. |
| при ошибке | сценарий | Ошибка элементавозникает при запуске скрипта. |
| на колесике мыши | сценарий | колесо мыши будет вращаться при запуске скрипта. |
| при прокрутке | сценарий | полоса прокрутки прокручивается при запуске скрипта. |
| изменение размера | сценарий | 9Элемент 0222 должен изменять размер при запуске скрипта.|
| по выбору | сценарий | выбрано все содержимое элемента при запуске скрипта. |
| на складе | сценарий | Элементдолжен быть сохранен в цели при запуске скрипта. |
Совместимость с браузером
- Google Chrome
Да - Mozilla Firefox
Да - Microsoft Edge
Да - Опера
Да - Сафари
Да
- « Все теги HTML
- Описание всех тегов HTML »
> Как создать перечеркнутый текст в HTML — PeterElSt
Существует несколько способов создания перечеркнутого текста в HTML. Самый простой способ — использовать тег. Этот тег создаст линию через текст, заключенный в теги. Например, чтобы создать перечеркнутый текст, вы должны использовать следующий код: Этот текст будет перечеркнут. Другой способ создать перечеркнутый текст — использовать тег. Этот тег поддерживается не во всех браузерах, поэтому использовать его не рекомендуется. Чтобы использовать тег, вы должны использовать следующий код: Этот текст также будет перечеркнут. Вы также можете использовать свойство CSS text-decoration для создания перечеркнутого текста. Для этого вы должны добавить в таблицу стилей следующий код: p.strike { text-decoration: line-through; } Затем, чтобы применить стиль к тексту, вы должны использовать следующий код: Этот текст будет перечеркнут. Зачеркнутый или перечеркнутый может быть выполнен только одним способом. Текст стиля сквозной. Он должен присутствовать в теге для таких разделов, как «P», «DIV» и «SPAN». Забастовка уже давно является термином, используемым для обозначения HTML-тегов. Несмотря на то, что этот тег не поддерживает HTML 5, он написан для поддержки самой последней на тот момент версии. Важность тестирования на различных типах и версиях браузеров можно почувствовать по чувствительности зачеркивания как к программированию, так и к браузеру.
Этот тег поддерживается не во всех браузерах, поэтому использовать его не рекомендуется. Чтобы использовать тег, вы должны использовать следующий код: Этот текст также будет перечеркнут. Вы также можете использовать свойство CSS text-decoration для создания перечеркнутого текста. Для этого вы должны добавить в таблицу стилей следующий код: p.strike { text-decoration: line-through; } Затем, чтобы применить стиль к тексту, вы должны использовать следующий код: Этот текст будет перечеркнут. Зачеркнутый или перечеркнутый может быть выполнен только одним способом. Текст стиля сквозной. Он должен присутствовать в теге для таких разделов, как «P», «DIV» и «SPAN». Забастовка уже давно является термином, используемым для обозначения HTML-тегов. Несмотря на то, что этот тег не поддерживает HTML 5, он написан для поддержки самой последней на тот момент версии. Важность тестирования на различных типах и версиях браузеров можно почувствовать по чувствительности зачеркивания как к программированию, так и к браузеру. Поскольку на толщину линии влияют некоторые браузеры, убедитесь, что вы тщательно обдумываете свои комбинации; жирный текст важен. Если он вам нужен по нескольким причинам, вы должны использовать text-decoration: line-through непосредственно на теге. Также есть разница в толщина линии и размещение между размером шрифта и браузером, в зависимости от того, как используется браузер. В некоторых браузерах вы видите одну непрерывную линию, тогда как в других высота меняется. В результате вы должны знать о комбинационных эффектах, которые могут различаться в зависимости от вариантов программирования. Этот элемент содержит элемент s. Если данные были удалены, следует использовать элемент *del. Текст может быть зачеркнут с помощью свойства CSS text-decoration. После того, как вы выбрали весь зачеркнутый текст в редакторе, снова нажмите кнопку зачеркивания, и вы сможете удалить зачеркивание. Text In Html 5? Credit: kenjiisun.blogspot.comdel> — это HTML-элемент, определяющий удаленный текст.
Поскольку на толщину линии влияют некоторые браузеры, убедитесь, что вы тщательно обдумываете свои комбинации; жирный текст важен. Если он вам нужен по нескольким причинам, вы должны использовать text-decoration: line-through непосредственно на теге. Также есть разница в толщина линии и размещение между размером шрифта и браузером, в зависимости от того, как используется браузер. В некоторых браузерах вы видите одну непрерывную линию, тогда как в других высота меняется. В результате вы должны знать о комбинационных эффектах, которые могут различаться в зависимости от вариантов программирования. Этот элемент содержит элемент s. Если данные были удалены, следует использовать элемент *del. Текст может быть зачеркнут с помощью свойства CSS text-decoration. После того, как вы выбрали весь зачеркнутый текст в редакторе, снова нажмите кнопку зачеркивания, и вы сможете удалить зачеркивание. Text In Html 5? Credit: kenjiisun.blogspot.comdel> — это HTML-элемент, определяющий удаленный текст. Удаленный текст — это текст, удаленный из документа. Удаленный текст обычно отображается перечеркнутой линией. Зачеркнутый текст Html CssКредит: YouTubep>Перечеркнутый текст html css — отличный способ выделить текст. Это также отличный способ добавить визуальный интерес к вашему веб-сайту или блогу. Зачеркнутый текст html css можно использовать для добавления рамки к вашему тексту или для создания фона для вашего текста. Зачеркнутый текст html css также можно использовать для создания ссылки на другую страницу вашего сайта или блога. Зачеркнутый текст html css — отличный способ внести разнообразие в ваши веб-страницы. Зачеркнутый текст возможен различными способами в HTML и CSS. Text-decoration, strike, s, del теги и другие свойства CSS включены в эту категорию. Strike и s — это два варианта использования этих тегов, но в настоящее время они не поддерживаются в HTML5. Вы можете добавлять текстовое оформление к своему тексту различными способами. Существует несколько способов добавления текста в текстовую область.
Удаленный текст — это текст, удаленный из документа. Удаленный текст обычно отображается перечеркнутой линией. Зачеркнутый текст Html CssКредит: YouTubep>Перечеркнутый текст html css — отличный способ выделить текст. Это также отличный способ добавить визуальный интерес к вашему веб-сайту или блогу. Зачеркнутый текст html css можно использовать для добавления рамки к вашему тексту или для создания фона для вашего текста. Зачеркнутый текст html css также можно использовать для создания ссылки на другую страницу вашего сайта или блога. Зачеркнутый текст html css — отличный способ внести разнообразие в ваши веб-страницы. Зачеркнутый текст возможен различными способами в HTML и CSS. Text-decoration, strike, s, del теги и другие свойства CSS включены в эту категорию. Strike и s — это два варианта использования этих тегов, но в настоящее время они не поддерживаются в HTML5. Вы можете добавлять текстовое оформление к своему тексту различными способами. Существует несколько способов добавления текста в текстовую область. Задайте для свойства text-decoration одно из следующих значений: подчеркивание, надчеркивание, сквозная линия или их комбинация. Чтобы протестировать свойство text-decoration, откройте окно Chrome DevTools и выберите текст, который хотите изменить. На панели «Стили» щелкните вкладку «Украшение», затем выберите одно из свойств, перечисленных в раскрывающемся меню. Если вы хотите изменить оформление всего текста в документе, вы можете использовать свойство text-decoration элемента body. Вы можете сделать это, перейдя в окно Chrome DevTools и выбрав элемент body. Чтобы изменить значение свойства text-decoration на панели «Стили», щелкните вкладку «Украшение» и выберите одно из значений, перечисленных в раскрывающемся меню. Если вы хотите изменить оформление для определенного типа текста, можно использовать свойство text-decoration элемента p>. Для этого откройте окно Chrome DevTools и выберите символ *p. После настройки свойства text-decoration весь текст в документе будет виден. Инструмент выбора на панели «Стили» можно использовать для выбора текста, к которому нужно применить украшение.
Задайте для свойства text-decoration одно из следующих значений: подчеркивание, надчеркивание, сквозная линия или их комбинация. Чтобы протестировать свойство text-decoration, откройте окно Chrome DevTools и выберите текст, который хотите изменить. На панели «Стили» щелкните вкладку «Украшение», затем выберите одно из свойств, перечисленных в раскрывающемся меню. Если вы хотите изменить оформление всего текста в документе, вы можете использовать свойство text-decoration элемента body. Вы можете сделать это, перейдя в окно Chrome DevTools и выбрав элемент body. Чтобы изменить значение свойства text-decoration на панели «Стили», щелкните вкладку «Украшение» и выберите одно из значений, перечисленных в раскрывающемся меню. Если вы хотите изменить оформление для определенного типа текста, можно использовать свойство text-decoration элемента p>. Для этого откройте окно Chrome DevTools и выберите символ *p. После настройки свойства text-decoration весь текст в документе будет виден. Инструмент выбора на панели «Стили» можно использовать для выбора текста, к которому нужно применить украшение. Новые свойства CSS в Chrome Devtools. Когда вы добавляете новое свойство CSS в свою таблицу стилей, Chrome DevTools помечает старое свойство как устаревшее. Чем больше вы можете видеть, какие части страницы игнорируются и как решить проблему, тем лучше. Strike> Tag In Html With Example Тег использовался для создания линии через текст. Он больше не поддерживается в HTML5. Используйте тег или тег, чтобы создать линию через текст. Вот пример использования тега: Этот текст перечеркнут.
Новые свойства CSS в Chrome Devtools. Когда вы добавляете новое свойство CSS в свою таблицу стилей, Chrome DevTools помечает старое свойство как устаревшее. Чем больше вы можете видеть, какие части страницы игнорируются и как решить проблему, тем лучше. Strike> Tag In Html With Example Тег использовался для создания линии через текст. Он больше не поддерживается в HTML5. Используйте тег или тег, чтобы создать линию через текст. Вот пример использования тега: Этот текст перечеркнут.
Зачеркнутый текст | Программирование Lee Mac
| Синтаксис функций | забастовка / забастовка2 / забастовка3 / … (настраиваемый) |
| Текущая версия | 1,2 |
| Скачать | ЗачеркнутьV1-2.lsp |
| Просмотр HTML версии | ЗачеркнутьV1-2. html html |
| Пожертвовать |
Описание программы
Это приложение предоставляет функцию, позволяющую пользователю создавать собственные программы для генерации любого количества строк выше и ниже. или через выделенный текст или атрибутивные объекты, чтобы создать текстовые эффекты зачеркивания, подчеркивания или надчеркивания.
Основная функция LM:strikethrough принимает два аргумента (параметра): имя сущности объекта Text, MText или Attribute и список списков, в котором каждый элемент определяет полилинию, которая будет создана через предоставленный текстовый объект.
Функция имеет следующий синтаксис:
(LM:strikethrough'(( ) ... ))
Здесь Spacing Factor представляет собой числовое значение который определяет вертикальное положение полилинии
через текстовый объект как коэффициент высоты текста. Коэффициент интервала, равный нулю, приведет к полилинии, проходящей через центр
текстовый объект, дающий эффект зачеркивания; положительное значение поместит линию над центром, а отрицательное значение
ниже центра.
Коэффициент интервала, равный нулю, приведет к полилинии, проходящей через центр
текстовый объект, дающий эффект зачеркивания; положительное значение поместит линию над центром, а отрицательное значение
ниже центра.
Фактор ширины — положительное числовое значение, определяющее ширину или толщину полилиния через текстовый объект, опять же как коэффициент высоты текста.
Я включил двенадцать примеров программ (шесть с одним выбором, шесть с множественным выбором), которые продемонстрировано ниже в качестве примеров того, как оценить основную функцию с требуемыми параметрами.
Программа будет успешно работать с предоставленными объектами однострочного текста (DText), объектами многострочного текста (MText) с одной строкой текста,
Однострочные объекты атрибутов или многострочные объекты атрибутов с одной строкой текста при любом повороте,
нарисовано в любой плоскости со всеми настройками ПСК и вида.
Возможность зачеркивания многострочного текста, конечно же, теперь доступна в более поздних версиях AutoCAD, однако это приложение будет надеюсь, окажется полезным для тех, у кого нет доступа к более новым версиям программного обеспечения или кто хочет создать несколько зачеркнутых строк, подчеркните или надстрочные эффекты.
Примеры программ
Я включил следующие двенадцать примеров программ в приложение, чтобы продемонстрировать, как можно оценить основную функцию. с требуемыми параметрами для достижения различных результатов:
Зачеркнутый
;; Single Strikethrough - Single
(defun c:strike ( )
(LM: зачеркнуто: сингл
'(
(0,0 0,1)
)
)
)
;; Одиночное зачеркивание - несколько
(defun c:mstrike ( )
(LM:зачеркнутый:выбор
'(
(0,0 0,1)
)
)
)
Двойное зачеркивание ;; Двойное зачеркивание - Single (определ.Тройное зачеркиваниеc:strike2 ( ) (LM: зачеркнуто: сингл '( ( 0,15 0,1) (-0,15 0,1) ) ) ) ;; Двойное зачеркивание - несколько (определить c:mstrike2 ( ) (LM:зачеркнутый:выбор '( ( 0,15 0,1) (-0,15 0,1) ) ) )
;; Тройное зачеркивание - Single
(определ. c:strike3 ( )
(LM: зачеркнуто: сингл
'(
( 0,2 0,1)
( 0,0 0,1)
(-0,2 0,1)
)
)
)
;; Тройное зачеркивание - несколько
(определить c:mstrike3 ( )
(LM:зачеркнутый:выбор
'(
( 0,2 0,1)
( 0,0 0,1)
(-0,2 0,1)
)
)
)
Подчеркнуть
;; Подчеркивание - Single
(по определению c: под ( )
(LM: зачеркнуто: сингл
'(
(-0,8 0,1)
)
)
)
;; Подчеркивание — несколько
(определ. c:munder ( )
(LM:зачеркнутый:выбор
'(
(-0,8 0,1)
)
)
)
Двойное подчеркивание
;; Двойное подчеркивание - Single
(по определению c:under2 ( )
(LM: зачеркнуто: сингл
'(
(-0,8 0,05)
(-1,0 0,05)
)
)
)
;; Двойное подчеркивание — несколько
(определ. c:munder2 ( )
(LM:зачеркнутый:выбор
'(
(-0,8 0,05)
(-1,0 0,05)
)
)
)
c:munder2 ( )
(LM:зачеркнутый:выбор
'(
(-0,8 0,05)
(-1,0 0,05)
)
)
)
Двойное надчеркивание и подчеркивание
;; Двойное надчеркивание и подчеркивание - Single
(defun c:overunder2 ( )
(LM: зачеркнуто: сингл
'(
( 1,0 0,05)
(0,8 0,05)
(-0,8 0,05)
(-1,0 0,05)
)
)
)
;; Двойное надчеркивание и подчеркивание — несколько
(defun c:moverunder2 ( )
(LM:зачеркнутый:выбор
'(
( 1,0 0,05)
(0,8 0,05)
(-0,8 0,05)
(-1,0 0,05)
)
)
)
Инструкции по запуску
См. Как запустить программу AutoLISP.
как кодировать зачеркивания для программы чтения с экрана [SEC=UNCLASSIFIED] от HENTRY, Herin, 04 марта 2020 г. ([email protected] с января по март 2020 г.)
RE: как кодировать зачеркивания для программа для чтения с экрана [SEC=UNCLASSIFIED] от HENTRY, Herin, 04 марта 2020 г. ([email protected] с января по март 2020 г.)
([email protected] с января по март 2020 г.)главная страница W3C > Списки рассылки > Публичные > [email protected] > с января по март 2020 г.
Привет Чар, В HTML тегиспользуется для идентификации текста, который был удален из документа, но сохранен для отображения истории изменений, внесенных в документ. Соедините элементс элементом , чтобы идентифицировать вставленный текст, который заменил удаленный текст. Например:старый текст<дел> Новый текст
Использование стиля

 Сохранение исходного форматирования <pre>отображается примерно так</pre>.
Сохранение исходного форматирования <pre>отображается примерно так</pre>. </pre></p>
</pre></p> 0 — полноценный платный курс;
0 — полноценный платный курс;



 c:strike2 ( )
(LM: зачеркнуто: сингл
'(
( 0,15 0,1)
(-0,15 0,1)
)
)
)
;; Двойное зачеркивание - несколько
(определить c:mstrike2 ( )
(LM:зачеркнутый:выбор
'(
( 0,15 0,1)
(-0,15 0,1)
)
)
)
c:strike2 ( )
(LM: зачеркнуто: сингл
'(
( 0,15 0,1)
(-0,15 0,1)
)
)
)
;; Двойное зачеркивание - несколько
(определить c:mstrike2 ( )
(LM:зачеркнутый:выбор
'(
( 0,15 0,1)
(-0,15 0,1)
)
)
)
 c:munder2 ( )
(LM:зачеркнутый:выбор
'(
(-0,8 0,05)
(-1,0 0,05)
)
)
)
c:munder2 ( )
(LM:зачеркнутый:выбор
'(
(-0,8 0,05)
(-1,0 0,05)
)
)
)
 Чтобы ответить на ваш вопрос о передаче намерения, это зависит от контекста.
Например,
· Если это информация о цене, фразу «Было 40 долларов, и вы сэкономили 20 долларов» легче понять, чем использовать зачеркнутое.
· Для обновления обзора документа или консультации, чтобы указать, что текст изменился, вы можете добавить легенду модификации документа, подобную приведенной ниже.
Для чтения с экрана:
удалено означает, что текст удален.
вставленный указывает на обновленный текст.
Рекомендую попробовать с разными скринридерами, как работает легенда и зачеркивание в разных браузерах, АТ-комбинациях.
Для визуального пользователя (и скрыть его с помощью aria-hidden):
Красная заштрихованная перечеркнутая разметка указывает на удаленный текст, зеленая заштрихованная разметка с пунктирным подчеркиванием указывает на вставленный текст.
Надеюсь это поможет!
С уважением,
Херин
От: Фил Дженкинс [mailto:
Чтобы ответить на ваш вопрос о передаче намерения, это зависит от контекста.
Например,
· Если это информация о цене, фразу «Было 40 долларов, и вы сэкономили 20 долларов» легче понять, чем использовать зачеркнутое.
· Для обновления обзора документа или консультации, чтобы указать, что текст изменился, вы можете добавить легенду модификации документа, подобную приведенной ниже.
Для чтения с экрана:
удалено означает, что текст удален.
вставленный указывает на обновленный текст.
Рекомендую попробовать с разными скринридерами, как работает легенда и зачеркивание в разных браузерах, АТ-комбинациях.
Для визуального пользователя (и скрыть его с помощью aria-hidden):
Красная заштрихованная перечеркнутая разметка указывает на удаленный текст, зеленая заштрихованная разметка с пунктирным подчеркиванием указывает на вставленный текст.
Надеюсь это поможет!
С уважением,
Херин
От: Фил Дженкинс [mailto: com; Чар Истер
com; Чар Истер  В 2005 году в треде говорилось:
Теперь, с моими настройками «атрибутов», мой JAWS также читает
«перечеркнутый».
Если это неясно или вы получаете не то, что ожидали, пожалуйста,
проконсультируйтесь с вашей помощью для JAWS.
___________
С уважением,
Фил Дженкинс
[Неактивно скрыть подробности для --- 03.03.2020 17:08:32 --- Чар, Это очень интересный вопрос. Вот чем я занимаюсь] --- 03.03.2020 17:08:32 --- Чар, Это очень интересный вопрос. Вот то, что я делаю, отлично работает. На продукте
Откуда:
В 2005 году в треде говорилось:
Теперь, с моими настройками «атрибутов», мой JAWS также читает
«перечеркнутый».
Если это неясно или вы получаете не то, что ожидали, пожалуйста,
проконсультируйтесь с вашей помощью для JAWS.
___________
С уважением,
Фил Дженкинс
[Неактивно скрыть подробности для --- 03.03.2020 17:08:32 --- Чар, Это очень интересный вопрос. Вот чем я занимаюсь] --- 03.03.2020 17:08:32 --- Чар, Это очень интересный вопрос. Вот то, что я делаю, отлично работает. На продукте
Откуда:  Текст будет нуждаться в дальнейшем кодировании.
Как это проблема:
Невизуальные пользователи не поймут, что означают две разные цены, когда программа чтения с экрана объявит их. Это может быть во время чтения всей страницы, виртуального чтения текста или текста, объявленного по ссылке.
Как исправить:
Добавьте интервал перед зачеркнутой суммой со словами «первоначальная цена» (или эквивалентный термин). Пусть span будет вашим поддерживаемым визуально скрытым классом, чтобы он не отображался на экране.
Текст будет нуждаться в дальнейшем кодировании.
Как это проблема:
Невизуальные пользователи не поймут, что означают две разные цены, когда программа чтения с экрана объявит их. Это может быть во время чтения всей страницы, виртуального чтения текста или текста, объявленного по ссылке.
Как исправить:
Добавьте интервал перед зачеркнутой суммой со словами «первоначальная цена» (или эквивалентный термин). Пусть span будет вашим поддерживаемым визуально скрытым классом, чтобы он не отображался на экране.
 464.2945
е:
464.2945
е:  , 04:09:16 UTC
, 04:09:16 UTC Комментарии редактирования текста не меняют фактический текст в PDF. Вместо этого они указывают, какой текст следует удалить, вставить или заменить в исходном файле, из которого был создан PDF-файл.
Комментарии редактирования текста не меняют фактический текст в PDF. Вместо этого они указывают, какой текст следует удалить, вставить или заменить в исходном файле, из которого был создан PDF-файл.
 Другие комментарии
инструменты доступны только в PDF-файлах, в которых разрешено комментирование. PDF-файлы в
рабочий процесс обзора обычно включает права комментирования.
Другие комментарии
инструменты доступны только в PDF-файлах, в которых разрешено комментирование. PDF-файлы в
рабочий процесс обзора обычно включает права комментирования.