10+ лучших библиотек анимации JavaScript для использования в 2023 году
Если вы хотите привлечь внимание посетителя вашего сайта, что может быть лучше анимации? Используя множество движков приложений, свободно доступных в Интернете, вы можете легко заставить элементы вашего веб-сайта исчезать, подпрыгивать или свистеть. В сегодняшнем посте мы увидим , как библиотеки анимации JavaScript могут помочь со всем этим.
Сначала немного об анимациях JavaScript
Одно дело — добавить простые анимации, требующие всего одного действия (например, переключения). Для этого всегда можно использовать простую анимацию CSS. Но для более сложных или продвинутых эффектов лучше использовать JavaScript. Само собой разумеется, что использование JavaScript для создания анимации сложнее, чем использование CSS.
Тем не менее, JavaScript может обрабатывать то, что не может CSS. Это дает разработчикам гораздо больше возможностей для управления сложными анимациями, которые должны координировать несколько движущихся частей.
Анимации JavaScript реализуются путем постепенного изменения стиля элемента. Вы можете добавить их в строку кода или включить в другие объекты. При рендеринге эти изменения вызываются таймером. Кроме того, вы можете контролировать непрерывность анимации, регулируя временной интервал изменений.
Вот список анимационных библиотек JavaScript, которые вы можете использовать, чтобы добавить потрясающую анимацию на свой веб-сайт:
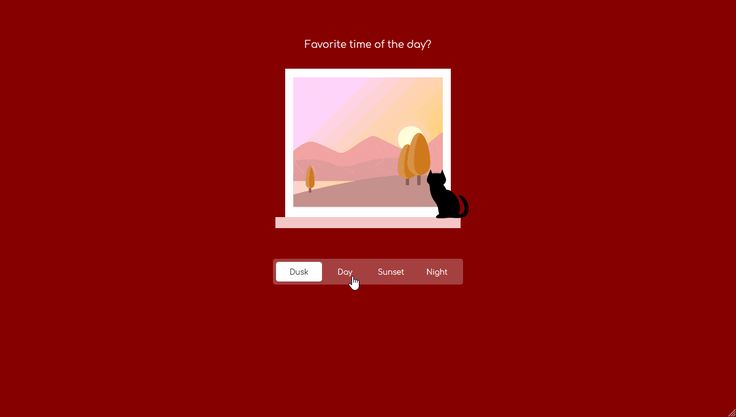
1. Anime.js
Давайте начнем этот список анимационных библиотек JavaScript с Anime.js. Эта легкая библиотека анимации набрала более 43 тысяч звезд на GitHub. Работая с одним мощным API, вы можете использовать его для анимации атрибутов HTML, CSS, JS, SVG и DOM. Благодаря встроенной системе ошеломления он может сделать создание ряби, направленных движений, последовательных и перекрывающихся эффектов простым. Эта система может использоваться как для таймингов, так и для свойств.
Помимо потрясающих анимаций, Anime.js также предлагает плавную анимацию, сферическую, многоуровневую анимацию и анимацию логотипа. Вы сможете анимировать несколько свойств преобразования CSS в ключевых кадрах одновременно с разным временем для одного элемента HTML.
Вы сможете анимировать несколько свойств преобразования CSS в ключевых кадрах одновременно с разным временем для одного элемента HTML.
Вы можете многое сделать, используя встроенные функции обратного вызова и управления. Например, вы можете синхронно воспроизводить, приостанавливать, контролировать, реверсировать и запускать события. Чтобы увидеть, что еще возможно с помощью этой библиотеки, вы можете посетить Codepen.
2. Velocity.js
Velocity.js сочетает в себе лучшее из переходов jQuery и CSS. Его рейтинг составляет более 17 тысяч звезд на GitHub и может похвастаться такими известными пользователями, как WhatsApp и Mailchimp. Зацикливание, реверсирование, задержка, скрытие/отображение элементов, математические свойства (+, -, *, /) и аппаратное ускорение — все это часть функций.
Вы можете использовать Velocity.js для прокрутки окон браузера. Он может работать как с jQuery, загруженным в ваш браузер, так и независимо от него, и даже отменять предыдущие анимации.
Velocity использует собственный стек анимации, заменяя все экземпляры jQuery $.animate() на Velocity $.animate() для повышения производительности во всех браузерах и устройствах, особенно на мобильных устройствах.
3. Theatre.js
Theatre.js — это библиотека анимации для высококачественной движущейся графики. Это помогает вам разрабатывать микровзаимодействия, которые позволяют вам создавать сложные движения и передавать нюансы. Работая визуально или с кодом, вы можете создавать генеративное интерактивное искусство и легко выполнять итерации, используя передовой редактор последовательностей. Используя свои собственные инструменты или официальные расширения, вы сможете делать множество вещей, например управлять ракурсами камеры, регулировать освещение или тени и многое другое.
Theatre.js — это незавершенный инструмент проектирования, подходящий для создания любых анимаций, от простых взаимодействий с пользовательским интерфейсом до сложных кинематографических сцен. Он направлен на то, чтобы стереть грань между дизайнером и разработчиком; автор и потребитель; и художник и ученый. Он работает путем изменения переменных JS и, следовательно, может работать с любым стеком, таким как Three.js, или с любой внешней библиотекой или фреймворком. Он имеет звездный рейтинг, близкий к 8K на GitHub.
Он направлен на то, чтобы стереть грань между дизайнером и разработчиком; автор и потребитель; и художник и ученый. Он работает путем изменения переменных JS и, следовательно, может работать с любым стеком, таким как Three.js, или с любой внешней библиотекой или фреймворком. Он имеет звездный рейтинг, близкий к 8K на GitHub.
4. Popmotion
Пришел с рейтингом чуть выше 19К звёздам, Popmotion — это функциональная библиотека анимации для любой среды JavaScript. Он может работать практически с любым API, который принимает числа в качестве входных данных, например React, Three.js, A-Frame и PixiJS.
Библиотеки Popmotion отлично подходят для создания восхитительных пользовательских интерфейсов. Он написан на TypeScript, и каждая функция индивидуально переносима в любую среду JavaScript.
Popmotion весит всего 11,7 КБ, но тем не менее производит впечатление. Он включает анимацию, такую как ключевые кадры, затухание, временную шкалу для синхронизации нескольких экземпляров и многое другое. Вы можете чередовать любые серии анимаций или функций, а также использовать чистые функции для создания собственных конфигураций.
Вы можете чередовать любые серии анимаций или функций, а также использовать чистые функции для создания собственных конфигураций.
5. Three.js
Three.js возглавляет этот список библиотек анимации JavaScript с почти 88 тысячами звезд на GitHub. Создание и рендеринг 3D-анимации в браузере зависит от WebGL. Three.js помогает создавать сцены, источники света, тени, материалы, текстуры и многое другое. Это помогает вам делать вещи, которые вам пришлось бы кодировать, если бы вы использовали WebGL. Еще одна приятная особенность Three.js в том, что в его системе анимации вы можете анимировать различные свойства ваших моделей.
Существует множество документации, которая поможет вам, и как только вы преодолеете кривую обучения, с этой библиотекой вы не сможете многого добиться. Сначала с помощью редактора Three.js вы создаете сцену. После этого можно добавить геометрические фигуры, настроить освещение и камеру. Материал, текстура, объект, цвет и запотевание могут быть изменены, а окончательный файл опубликован в вашем проекте.
6. GreenSock JS
GSAP GreenSock работает с набором небольших файлов JavaScript, благодаря которым анимация отлично выглядит во всех основных браузерах. Он плавно связывает несколько свойств анимации и устраняет ошибки браузера. Кроме того, он поддерживает плавную и быструю работу с потрясающими возможностями последовательности, элементами управления во время выполнения и нулевыми зависимостями.
Действия GSAP включают создание анимации на холсте и анимацию любого объекта в сцене. Также постепенно раскрывайте, трансформируйте или перемещайте любой объект по пути. Для этой цели он работает с набором программных приложений, таких как SVGPlugins, PixiPlugin, WebGL, Adobe Animate и EaseJS. Его модульная структура поможет вам выбрать именно те функции, которые вам нужны. Эта мощная библиотека имеет 8 миллионов пользователей и около 15 тысяч звезд на GitHub.
7. AniJS
Среди библиотек JavaScript в этом списке AniJS несколько уникальна. Проще говоря, его лучше всего можно описать как библиотеку взаимодействия с пользовательским интерфейсом для веб-дизайнеров. Он позволяет добавлять анимацию к элементам в виде простой структуры, похожей на предложение, что отлично подходит для новичков в анимации. Более того, его неспецифический характер позволяет почти всем использовать его в повседневном UX-дизайне.
Проще говоря, его лучше всего можно описать как библиотеку взаимодействия с пользовательским интерфейсом для веб-дизайнеров. Он позволяет добавлять анимацию к элементам в виде простой структуры, похожей на предложение, что отлично подходит для новичков в анимации. Более того, его неспецифический характер позволяет почти всем использовать его в повседневном UX-дизайне.
На GitHub AniJS оценивается более чем в 3,8 тысячи звезд. Он не зависит от какой-либо сторонней библиотеки и обычно помогает ускорить разработку. Он одинаково хорошо работает на Android и iOS, а также во всех популярных браузерах.
8. Mo.js
Моушн-графика играет большую роль в анимации, и Mo.js — это один из вариантов, с помощью которого вы можете оказать влияние. Благодаря ряду руководств и демонстраций новичкам не составит труда создать геометрические фигуры и анимацию времени в точности.
API-интерфейсы могут показаться простыми, но с ними можно многое сделать. В наборе инструментов вы найдете редактор кривых и редактор временной шкалы, которые помогут вам создавать анимацию, а также проигрыватель для управления анимацией. Существуют различные модули для ошеломления, смягчения, временной шкалы и многого другого, и вы можете загрузить только те модули, которые вам нужны для вашего текущего проекта. Эффекты, не зависящие от плотности экрана, позволяют вашим анимациям хорошо выглядеть на любом устройстве. Все это приносит Mo.js почти 18 тысяч звезд на GitHub.
Существуют различные модули для ошеломления, смягчения, временной шкалы и многого другого, и вы можете загрузить только те модули, которые вам нужны для вашего текущего проекта. Эффекты, не зависящие от плотности экрана, позволяют вашим анимациям хорошо выглядеть на любом устройстве. Все это приносит Mo.js почти 18 тысяч звезд на GitHub.
9. Vivus.js
Если вы хотите имитировать рисунок пером на экране в режиме реального времени, Vivus вам подойдет. Он позволяет анимировать SVG, создавая впечатление нарисованного. Поскольку он не имеет зависимостей, он быстрый и легкий.
Вы можете выбрать любую из доступных анимаций — отложенную, синхронную или по очереди. В противном случае вы также можете создать собственный скрипт для рисования SVG. Для большей гибкости вы можете переопределить анимацию каждого пути, используя простую функцию JavaScript. Кроме того, функция Scenarize позволяет вам создавать сценарии анимации вашего SVG. Более 14 тысяч пользователей положительно оценили эту библиотеку на GitHub.
10. ScrollReveal JS
Если вы хотите анимировать веб-элементы по мере их прокрутки, ScrollReveal вас не разочарует. Эта простая в освоении библиотека анимации не имеет зависимостей и имеет более 21,5 тыс. звезд на GitHub.
ScrollReveal поддерживает различные типы эффектов и хорошо работает с веб-браузерами и мобильными браузерами. Он намеренно работает с базовой конфигурацией, поэтому вы можете использовать его в качестве холста для своего творчества. Чтобы добиться максимального эффекта от анимации, создатели советуют использовать ее экономно.
Также есть возможность включить/отключить анимацию в настольных браузерах. ScrollReveal.js использует единую 3D-матрицу для создания анимации. Это помогает избежать любых существующих стилей преобразования CSS. В то же время это означает, что ScrollReveal понимает только несколько типов юнитов.
11. Typed.js
Typed.js — это простая библиотека (на самом деле, скорее плагин) для анимации набора текста на экране. Как только вы вводите любую строку, посетитель может наблюдать, как она набирается с заданной скоростью. Мало того, вы можете работать с кнопкой Backspace, а также начинать новое предложение. Если вы хотите, чтобы посетители с отключенным JS также могли его просматривать, вам просто нужно разместить HTML-элемент div на странице. Таким образом, боты и поисковые системы также могут просматривать введенные слова.
Как только вы вводите любую строку, посетитель может наблюдать, как она набирается с заданной скоростью. Мало того, вы можете работать с кнопкой Backspace, а также начинать новое предложение. Если вы хотите, чтобы посетители с отключенным JS также могли его просматривать, вам просто нужно разместить HTML-элемент div на странице. Таким образом, боты и поисковые системы также могут просматривать введенные слова.
Эта библиотека оценивается более чем в 12,3 тысячи звезд на GitHub. Его можно использовать с ReactJS, VueJS и в качестве веб-компонента. Опытные пользователи включают Slack и Envato.
12. Lottie от AirBnB
Lottie — это облегченный формат анимированной графики, в котором высокое качество графики сочетается со стоимостью ее рендеринга. Рабочий процесс в Lottie позволяет моушн-дизайнерам работать в AfterEffects, а затем экспортировать свою работу в промежуточный формат json и в папку ресурсов приложения. Его можно использовать для Интернета, Android, iOS и Интернета вещей без необходимости в дополнительном программном обеспечении.
Lottie может работать в любом браузере, поддерживающем JavaScript. Анимации хранятся в виде обычного текста и удобочитаемы для человека. Поскольку текстовые данные хранятся в формате JSON, они легко адаптируются к любой среде JavaScript. Это делает его популярным форматом анимированной графики для улучшения мобильных интерфейсов. Одна только версия для Android имеет более 33 тысяч звезд на GitHub.
Если вы дошли до конца этого списка анимационных библиотек JavaSCript, возможно, вас также заинтересует поиск других библиотек и фреймворков JavaScript. Или ознакомьтесь с этими лучшими библиотеками компонентов пользовательского интерфейса React.
…
Не забудьте присоединиться к нашему ускоренному курсу по ускорению вашего сайта WordPress. Узнайте больше ниже:
Макет и презентация Karol K.
11 библиотек анимации JavaScript на 2019 год | Джонатан Саринг
Одни из лучших библиотек анимации JS-CSS.

Просматривая Интернет в поисках удобной библиотеки анимации Javascript, я обнаружил, что многие из «рекомендуемых» некоторое время не поддерживались.
После некоторых исследований я собрал 11 лучших библиотек для использования в вашем приложении. Я также добавил еще несколько, в основном не поддерживаемых, полезных библиотек.
При создании пользовательского интерфейса с помощью компонентов используйте Bit ( GitHub ) , чтобы легко обмениваться и повторно использовать компоненты между вашими приложениями. Это экономит ваше время и позволяет вашей команде совместно использовать компоненты для более быстрой совместной работы. Попробуйте, это бесплатно.
Простой общий доступ и повторное использование компонентов в приложениях С помощью Bit вы даже можете одновременно разрабатывать компоненты из разных проектов и легко синхронизировать изменения в кодовой базе. Он работает с Git и NPM, поэтому вы можете выбрать правильный рабочий процесс для совместного использования кода. Смотреть.
Смотреть.
Узнайте больше:
Как мы создаем микроинтерфейсы и Как мы создаем дизайн-систему .
Прежде чем погрузиться в эти библиотеки, давайте не будем забывать об использовании чистого CSS. Почему? поскольку он является стандартным, он может повысить производительность (GPU), обеспечить обратную и прямую совместимость и может оказаться наиболее эффективным способом создания анимации. Вот 10 примеров аккуратной анимации на чистом CSS.
Pure CSS Saturn Hula HoopingЭта популярная библиотека, набравшая более 43 тысяч звезд, является отличным способом создания 3D-анимации в браузере с помощью интуитивно понятного WebGL. Предоставляя средства визуализации
mrdoob/three.js
three.js — 3D-библиотека JavaScript.
github.com
Аниме — это библиотека анимации JavaScript, набравшая более 20 тысяч звезд, которая работает со свойствами CSS, отдельными преобразованиями CSS, SVG или любыми атрибутами DOM и объектами JavaScript. Эта библиотека позволяет вам связывать несколько свойств анимации, синхронизировать несколько экземпляров вместе, создавать временные шкалы и многое другое.
juliangarnier/anime
anime — JavaScript Animation Engine
github.com
Эта библиотека, получившая 14 тысяч звезд, представляет собой набор инструментов для веб-графики с простым декларативным API, совместимостью с разными устройствами и более чем 1500 единицами измерения. тесты. Вы можете перемещать предметы по DOME или SVG DOME или создавать уникальные объекты mo.js. Хотя документация несколько скудна, примеров много, и вот введение в приемы CSS.
legomushroom/mojs
mojs — набор инструментов для создания анимационной графики для Интернета
github. com
com
Velocity — это быстрый анимационный движок Javascript с тем же API, что и $.animate() из jQuery. Он включает в себя цветную анимацию, преобразования, циклы, смягчение, поддержку SVG и прокрутку. Вот описание высокопроизводительного движка Velocity и введение в анимацию SVG с использованием библиотеки.
юлианшапиро/скорость
Velocity — Ускоренная анимация JavaScript.
github.com
При 14 тысячах звезд эта функциональная и реактивная библиотека анимации весит всего 11 КБ. Это позволяет разработчикам создавать анимации и взаимодействия из действий , , которые представляют собой потоки значений, которые можно запускать и останавливать, а также создавать с помощью CSS, SVG, React, three.js и любого API, который принимает число в качестве входных данных.
Popmotion/popmotion
popmotion — Функциональная библиотека реактивной анимации.
github.com
Набравший более 10 тысяч звезд, Vivus — это класс JavaScript с нулевой зависимостью, который позволяет анимировать SVG, придавая им вид нарисованных. Вы можете использовать одну из многих доступных анимаций или создать собственный сценарий для рисования SVG. Проверьте Vivus-instant, чтобы получить живой пример, практический.
Вы можете использовать одну из многих доступных анимаций или создать собственный сценарий для рисования SVG. Проверьте Vivus-instant, чтобы получить живой пример, практический.
maxwellito/vivus
vivus — библиотека JavaScript для создания анимации рисования на SVG более 4 миллионов веб-сайтов. GSAP является гибким и работает с React, Vue, Angular и vanilla JS. GSDevtools также может помочь дублировать анимации, созданные с помощью GSAP.
greensock/GreenSock-JS
GreenSock-JS — библиотека анимации GreenSock GSAP JavaScript (включая Draggable).
github.com
Эта библиотека с 15 тысячами звездочек и нулевыми зависимостями обеспечивает простую анимацию прокрутки для веб-браузеров и мобильных браузеров, чтобы отображать элементы при прокрутке анимированным способом. Он поддерживает несколько изящных типов эффектов и даже позволяет вам определять анимацию с использованием естественного языка. Вот краткое руководство по SitePoint.
jlmakes/scrollreveal
scrollreveal — Простая анимация прокрутки для веб-браузеров и мобильных браузеров.
github.com
Ну, это библиотека CSS. Набрав 20 тысяч звезд, Hover предоставляет набор эффектов наведения на основе CSS3, которые можно применять к ссылкам, кнопкам, логотипам, SVG, избранным изображениям и многому другому, доступным в CSS, Sass и LESS. Вы можете скопировать и вставить эффект, который хотите использовать, в свою собственную таблицу стилей или сослаться на таблицу стилей.
IanLunn/Hover
Hover — Набор эффектов наведения на основе CSS3 для применения к ссылкам, кнопкам, логотипам, SVG, избранным изображениям и т. д.
github.com
Полноценный анимационный движок JavaScript с необходимыми функциями для кросс-браузерной анимации. Основное внимание уделяется качеству кода, гибкости, производительности и размеру (основной движок составляет 17 КБ в минуту и 5,5 КБ в сжатом виде) — вот демонстрация. Библиотека также расширяема, поэтому вы можете добавлять свои собственные функции.
Библиотека также расширяема, поэтому вы можете добавлять свои собственные функции.
thednp/kute.js
kute.js — KUTE.js — это собственный движок анимации Javascript с отличным качеством кода, потрясающей производительностью, SVG…
github.com
Эта библиотека с 6K звездами в основном позволяет создавать анимацию набора текста для строк с выбранной скоростью. Вы также можете поместить на страницу элемент HTML div и прочитать его, чтобы предоставить доступ поисковым системам и пользователям с отключенным JavaScript. Эта библиотека, используемая Slack и другими, одновременно популярна и удивительно полезна.
mattboldt/typed.js
typed.js — Библиотека анимации ввода JavaScript
github.com
- Также ознакомьтесь: iTyped
Последнее добавление: Lottie от Airbnb
Lottie — это мобильная библиотека для Интернета и iOS, которая анализирует анимацию Adobe After Effects, экспортированную в виде json, с помощью Bodymovin, и визуализирует их нативно.
airbnb/lottie-web
lottie-web — рендеринг анимации After Effects изначально в Интернете, Android и iOS, а также React Native… Забота.
- Частицы
Винсенгарро/частицы. JS
. — Восхитительные, ориентированные на производительность анимации загрузки чистого css.
github.com
- Parallax JS
begerfield/parallax
parallax — Parallax Engine, реагирующий на ориентацию смарт-устройства
github.com
- Bounce.js
tictail/bounce.js
bounce.js — Создавайте красивые анимации на основе CSS3 в кратчайшие сроки.
github.com
- CTA JS
Chinchang/CTA.JS
CTA.JS-Animate Your ‘Action-tefcect’ Paths
GithUB.com 9000
- 88888888888888888999899999999999999999999999999999999999999999999999999999999999998989н. ytiurin/html5tooltipsjs
- Pace JS
- Anijs
- p5js
html5tooltipsjs — всплывающие подсказки с плавной 3D-анимацией
github. com
com
HubSpot/pace
темп — автоматическое добавление индикатора выполнения на ваш сайт. #hubspot-open-source
github.com
anijs/anijs
anijs — библиотека для улучшения веб-дизайна без программирования.
github.com
p5.js | home
p5.js клиентская библиотека JS для создания графических и интерактивных приложений, основанная на основных принципах…
p5js.org
Как мы создаем микроинтерфейсы
Создание микроинтерфейсов для ускорения и масштабирования процесса веб-разработки.
blog.bitsrc.io
Как мы создаем дизайн-систему
Создание дизайн-системы с компонентами для стандартизации и масштабирования нашего процесса разработки пользовательского интерфейса.
blog.bitsrc.io
5 инструментов для ускорения разработки в React
5 инструментов для ускорения разработки вашего приложения React с упором на компоненты.