JavaScript | Оператор break — efim360.ru
Зачем нужен оператор break в JavaScript?
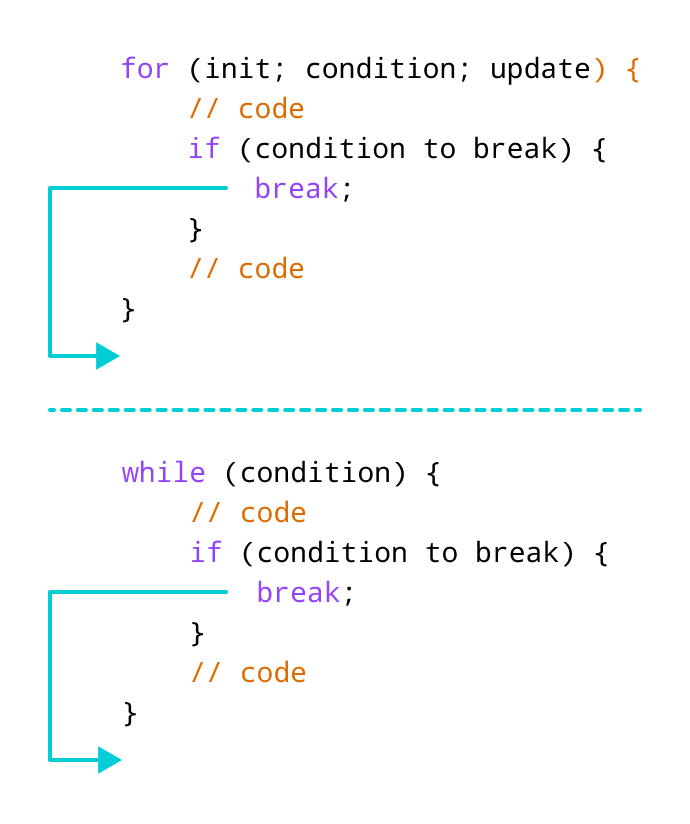
Оператор break нужен для прерывания работы цикла и выхода из него.
Представьте, что у вас есть сканер сайта, который отслеживает нахождение пользователя на определённой странице сайта в данный момент времени. Пока пользователь активен и смотрит на страницу мы будем обновлять для него содержимое новостей, но как только он перестанет быть активным, через 2 минуты мы прекратим посылать ему информацию о новых публикациях.
Обновление информации на странице похоже на работу цикла. Когда пользователь неактивен, тогда цикл прерывается. В данном случае «не активность» является условием выхода(прерывания).
Пример работы прерывания
Есть массив:
var massiv = [1, 5, 2, 8, 3, 9, 4, 5, 6, 12, 10, 5, 11]
Мы хотим ОТБИРАТЬ из этого массива все элементы, пока не встретим значение 9.
for(i=0, x=[]; i<massiv.length; i++){
if(massiv[i]==9){break}else{x. push(massiv[i])}
}
push(massiv[i])}
}После работы цикла в переменной x будет лежать массив:
[1, 5, 2, 8, 3]
Массив не был заполнен до конца. Сработало прерывание цикла.
Прекращение работы цикла при помощи оператора break — JavaScript
Синтаксис оператора break
BreakStatement [Yield, Await]:
break ;
break [не LineTerminator здесь] LabelIdentifier [?Yield, ?Await];
Статическая семантика: ранние ошибки
BreakStatement : break ;
Это синтаксическая ошибка, если этот BreakStatement не вложен, прямо или косвенно (но не пересекает границы функции), в IterationStatement или SwitchStatement.
Семантика времени выполнения: оценка
BreakStatement : break ;
1. Вернуть Completion { [[Type]]: break, [[Value]]: empty, [[Target]]: empty }.
BreakStatement : break
1. Пусть label будет StringValue из LabelIdentifier.
2. Вернуть Completion { [[Type]]: break, [[Value]]: empty, [[Target]]: label }.
Информационные ссылки
Что такое внезапное завершение? (abrupt completion)
Зарезервированные слова (ReservedWord)
Стандарт ECMAScript — Раздел «12.6.2 Keywords and Reserved Words» — https://tc39.es/ecma262/#prod-ReservedWord
Оператор continue
Стандарт ECMAScript — Раздел «14.8 The continue Statement» — https://tc39.es/ecma262/#sec-continue-statement
Стандарт ECMAScript — Раздел «14.9 The break Statement» — https://tc39.es/ecma262/#sec-break-statement
Оператор return
Стандарт ECMAScript — Раздел «14.
Стандарт ECMAScript — Раздел «14.14 The throw Statement» — https://tc39.es/ecma262/#sec-throw-statement
Алгоритмические обозначения
Условные обозначения
Оператор JavaScript break
❮ Справочник по операторам JavaScript Далее ❯
Примеры
Выход из цикла, когда i равно 3:
let text = «»;
for (пусть i = 0; i < 5; i++) {
if (i === 3) break;
text += i + «
«;
}
Попробуйте сами »
let text = «»;i = 0;
в то время как (i < 5) {
text += i + «
«;
я++;
if (i === 3) перерыв;
}
Попробуйте сами »
Дополнительные примеры ниже.
Определение и использование
Оператор break прерывает переключатель или цикл.
В выключателе вырывается из блока выключателя. Это останавливает выполнение дополнительного кода внутри коммутатора.
Это останавливает выполнение дополнительного кода внутри коммутатора.
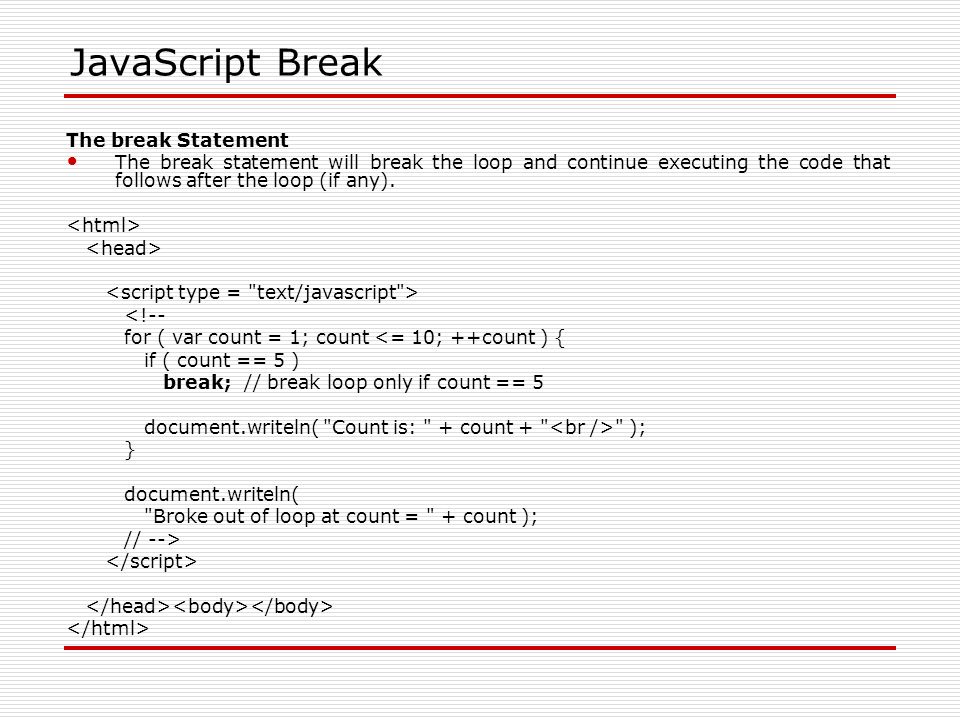
В цикле он выходит из цикла и продолжает выполнение кода после цикла (если есть).
Использование меток
Оператор break может использовать ссылку на метку для выхода из любого блока кода JavaScript (см. «Дополнительные примеры»
ниже).
Без метки разрыв можно использовать только внутри цикла или переключателя.
Синтаксис
перерыв;
Использование дополнительной ссылки на метку:
break labelname;
Дополнительные примеры
Выйти из блока переключателя, когда верно значение case:
let day;
switch (new Date().getDay()) {
case 0:
день = «Воскресенье»;
перерыв;
case 1:
day = «Понедельник»;
перерыв;
case 2:
day = «вторник»;
case 3:
день = «Среда»;
перерыв;
case 4:
день = «Четверг»;
перерыв;
случай 5:
день = «Пятница»;
перерыв;
случай 6:
день = «Суббота»;
перерыв;
}
Попробуйте сами »
Вырваться из списка:
пусть текст = «»;
машин = [«BMW», «Volvo», «Saab», «Ford»];
список: {
text += cars[0] + «
«;
text += cars[1] + «
«;
text += cars[2] + «
«;
список перерывов;
text += cars[3] + «
«;
}
Попробуйте сами »
Пример
Выход из вложенного цикла:
// Первый цикл for помечен как «Loop1»
Loop1:
for (let i = 0; i < 3; i++) {
// Второй цикл for помечен как «Loop2»
Loop2:
for (let i = 10; i < 15; i++) {
}
}
Попробуйте сами »
Связанные страницы
Учебник по JavaScript: JavaScript Break and Continue
Учебник по JavaScript: JavaScript For Loop 3
Справочник по JavaScript: JavaScript продолжить Заявление
Справочник по JavaScript: JavaScript for Statement
Справочник по JavaScript: JavaScript while Заявление
Справочник по JavaScript: JavaScript switch Заявление
Поддержка браузера
break — это функция ECMAScript1 (ES1).
ES1 (JavaScript 1997) полностью поддерживается во всех браузерах:
| Хром | Край | Фаерфокс | Сафари | Опера | ИЭ |
| Да | Да | Да | Да | Да | Да |
❮ Справочник по операторам JavaScript Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
9000 3
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.
 CSS Reference
CSS Reference Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
901 93 Лучшие примеры Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры How To
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности. Авторское право 1999-2023 по данным Refsnes. Все права защищены.
W3Schools работает на основе W3.CSS.
Управление циклом с помощью оператора break в JavaScript
Из этого туториала вы узнаете, как использовать оператор break в JavaScript.
Оператор break позволяет управлять циклом в JavaScript, останавливая его выполнение.
Это утверждение полезно в самых разных случаях. Например, часто используется цикл для перебора данных для поиска значения. Когда нужное значение найдено, вы можете использовать break в JavaScript, чтобы остановить выполнение цикла.
Кроме того, что оператор break полезен для циклов, он также важен для оператора switch в JavaScript.
Если вы хотите только пропустить текущую итерацию цикла, а не остановить его полностью, вам следует изучить оператор continue в JavaScript.
В следующих нескольких разделах мы покажем вам, как вы можете использовать этот оператор в своем скрипте.
Синтаксис оператора break в JavaScript
В этом первом разделе будет рассмотрено, как именно оператор break записывается в JavaScript. К концу этого у вас должно быть хорошее понимание того, как он используется.
Чтобы использовать этот оператор, все, что вам нужно сделать, это написать слово « break », а затем точку с запятой (; ). Тем не менее, он поддерживает метки. Используя метки, вы можете точно контролировать, откуда выходит JavaScript.
Тем не менее, он поддерживает метки. Используя метки, вы можете точно контролировать, откуда выходит JavaScript.
Далее в этом руководстве мы рассмотрим, как метки работают с оператором break.
Ниже приведен общий синтаксис написания оператора break в JavaScript. Этот синтаксис включает необязательное поле метки.
Вы также можете увидеть базовый пример использования оператора break для выхода из помеченного цикла ниже. В приведенном ниже примере мы используем цикл while JavaScript.
Кроме того, ниже вы можете увидеть базовый пример использования оператора break для выхода из помеченного цикла.
Наконец, оператор break в JavaScript имеет решающее значение для оператора switch. Ниже вы можете увидеть, как оператор break обычно используется в этой структуре.
JavaScript Примеры использования оператора break
В следующих разделах мы рассмотрим, как оператор break JavaScript используется в различных случаях.
В этом руководстве рассказывается, как оператор break используется в циклах for и while. Кроме того
Кроме того
Использование оператора break в цикле while
В этом первом примере мы покажем вам, как оператор break языка JavaScript используется в цикле while.
В верхней части этого скрипта мы создадим переменную с именем « count », которая будет увеличиваться в каждом цикле. Начнем с присвоения ей значения 0.
После создания этой переменной мы напишем простой бесконечный цикл while , используя « true » в качестве условия. Оператор break — это единственный способ выйти из этого цикла.
В этом цикле мы увеличиваем переменную count. Затем мы используем условный оператор JavaScript JavaScript, чтобы проверить, больше ли « count », чем 10 . JavaScript выполнит оператор break и выйдет из цикла, если значение больше.
Если цикл продолжается, мы используем функцию « console.log() » для вывода значения.
Ниже вы можете видеть вывод, полученный из этого цикла. Вы можете видеть, что цикл закончился на «
Вы можете видеть, что цикл закончился на « 10 », как только значение было увеличено до 9.0031 11 , JavaScript выполнил оператор break.
Как JavaScript-оператор break используется в цикле for
Использование оператора break в цикле for такое же, как и в цикле while. Все, что вам нужно сделать, это написать « break ».
Чтобы продемонстрировать поведение оператора break в JavaScript, мы напишем простой цикл for, который считает от 0 до 10 .
Однако внутри этого цикла мы проверим, больше ли значение нашего цикла 5 . Как только значение превысит 5 , JavaScript выполнит оператор break и выйдет из цикла.
В каждом цикле значение count будет записываться в консоль.
После запуска приведенного выше кода вы должны получить следующий результат. С этим результатом вы можете видеть, что оператор break завершил цикл for досрочно.
Выход из вложенного цикла в JavaScript
Оператор break в JavaScript позволяет выходить из вложенных циклов с помощью меток. Пометив цикл, вы можете перейти к этому конкретному циклу при использовании разрыва.
Пометив цикл, вы можете перейти к этому конкретному циклу при использовании разрыва.
Во-первых, вы должны пометить нужный цикл, используя имя, за которым следует двоеточие ( : ) перед определением вашего цикла. В этом примере мы назовем наш первый цикл for « external: ».
Внутри помеченного цикла у нас есть еще один цикл for. Оба цикла будут просто считать от 0 до 3. Как только значения « x » плюс « y » превысят 3 , мы выйдем из вложенного цикла, используя « break external; »
Путем регистрации » looped » в конце каждого цикла, мы можем легко сказать, когда мы выходим из вложенных циклов. Например, как показано в приведенном ниже результате, оба цикла завершались, как только значение превышало 3.
Использование оператора break в переключателе JavaScript
Оператор break является важным компонентом для управления потоком оператора break в JavaScript.

 push(massiv[i])}
}
push(massiv[i])}
}