confirm() — JavaScript — Дока
- Кратко
- Пример
- Как пишется
- Как понять
- На практике
- Дока Дог советует
Кратко
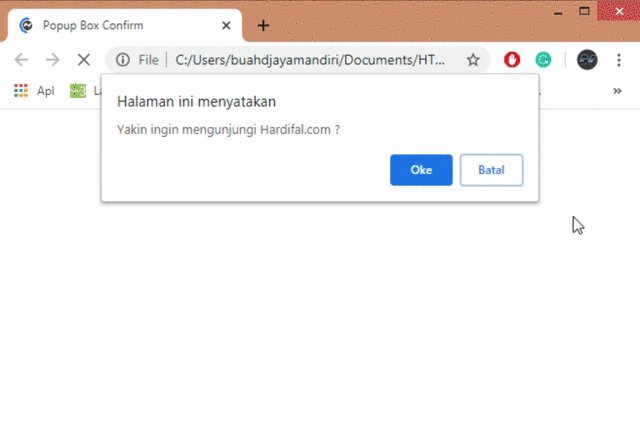
Секция статьи «Кратко»При помощи функции confirm можно вывести на экран пользователя модальное окно с текстом и кнопками «Ок» и «Отмена».
🤖
Из-за того, что окно модальное — работа с интерфейсом браузера и страницами будет заблокирована. Это неудобно, плюс может восприниматься пользователем как попытка ограничивать его свободу. Модальное окно для пользователя — окно, которое блокирует работу пользователя с браузером до тех пор, пока пользователь это окно не закроет.
Пример
Секция статьи «Пример» Открыть демо в новой вкладке💡 Это крайне быстрый вариант кода, который взаимодействует с пользователем, но окно созданное таким образом не изменяется через CSS, а значит использовать его лучше только для прототипирования интерфейса. В финальном варианте веб-страницы использовать модальное окно нежелательно.
В финальном варианте веб-страницы использовать модальное окно нежелательно.
Как пишется
Секция статьи «Как пишется»confirm принимает один аргумент — это текст, который появится в модальном окне.
Результат работы confirm можно записать в переменную:
var answer1 = confirm('Подтвердите удаление')
var answer1 = confirm('Подтвердите удаление')
Если не передать никакие аргументы, то пользователь увидит просто пустое окно с кнопками. Если появление окна следовало из какого-то действия, то пользователь может догадаться, что от него хотят. Но лучше, чтобы текст в модальном окне был написан — не надо бесить пользователей.
Как понять
Секция статьи «Как понять»Аргумент для confirm должен быть строкой. Если это не так, то JavaScript автоматически приведёт его к строке.
confirm('Подтвердите переход на страницу')// Текст: 'Подтвердите переход на страницу'confirm({ message: 'Подтвердите переход' })// '[object Object]'
confirm('Подтвердите переход на страницу')
// Текст: 'Подтвердите переход на страницу'
confirm({ message: 'Подтвердите переход' })
// '[object Object]'
💡 Результат вызова confirm — булево значение: true если нажать «Окей» и false если нажать «Отмена».
var result = confirm('Удалить элемент?')if (result) { alert('Элемент удален!')} else { alert('Операция прервана')}
var result = confirm('Удалить элемент?')
if (result) {
alert('Элемент удален!')
} else {
alert('Операция прервана')
}
Открыть демо в новой вкладкеНа практике
Секция статьи «На практике»Дока Дог советует
Секция статьи «Дока Дог советует»🛠 Пример использования confirm с самостоятельно созданным диалоговым окном:
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
Попробуйте ещё раз?
←
prompt
alt + ←
→
queue
alt + →
Safari 15 beta javascript подтверждение/предупреждение/подсказка
спросил
Изменено 1 год, 1 месяц назад
Просмотрено 594 раза
Кто-нибудь пробовал бета-версию Safari 15 с Salesforce, а также заметил, что предупреждение/подтверждение/запрос Javascript из подкадров не разрешено? Я ничего не могу найти в документации Salesforce или Apple об этом изменении. Похоже, что они взяли его из изменения webkit еще в феврале, которое с тех пор было отменено, но неясно, будет ли возврат поставляться с iOS / Safari 15.
Кажется, это почти идентично проблемам Chrome 92, которые мы видели до того, как это изменение также было отменено.
- javascript
- сафари
1
Для этого создана известная проблема, за которой вы можете следить:
Начиная с iOS 15 и Safari 15, страницы VF, использующие диалоговые окна предупреждений, подтверждений, подсказок, будут заблокированы
Первоначально кажется, что это будет проблема с IOS 15, но обходной путь гласит:
Это будет исправлено в следующем выпуске iOS 15
iOS 15 вызовет проблему, но iOS 15.1 отменит изменение аналогично тому, как в конечном итоге это сделал Chrome.
На данный момент, пока не выйдет версия 15.1, нет обходного пути для мобильных устройств, а обходной путь для настольных компьютеров/macOs —
.Для пользователей macOS, использующих Safari 15, вы можете временно обойти решить эту проблему, включив меню «Разработка» в настройках Safari>
Передовой.После включения вы можете выбрать пункт меню «Разработка». в верхней части экрана и установите флажок «Отключить перекрестное происхождение». Ограничения’. Перезагрузите страницу, на которой вы находитесь, и подсказки будут работать как ожидал.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Сделайте ваши оповещения и окна подтверждения JavaScript более привлекательными за 10 минут
В настоящее время веб-приложения очень привлекательны с точки зрения графики и отличного внешнего вида. В приложениях этого типа они сосредотачиваются на разработке своих всплывающих окон, всплывающих окон подтверждения или окон предупреждений, которые они должны соответствовать своей теме, а также придают приложению очаровательные виды.
В этом мы собираемся проверить, как мы можем превратить встроенное окно подтверждения браузера в модели Bootstrap и спроектировать его по-вашему, чтобы придать вашему приложению восхитительный вид. Для этого мы будем использовать гем «data-confirm-modal».
Начнем!
Шаг 1: Прежде всего создайте новое приложение Rails.
$ rails new CustomConfirmBox
Шаг 2: Добавьте следующие гемы в ваш gemfile:
Шаг 3: Включите следующие строки в ваш application. js.
js.
Шаг 4: Импортируйте начальную загрузку, добавив эту строку в application.scss.
@import "начальная загрузка";
Теперь перезагрузите браузер и вуаля!!
Вы можете увидеть огромную разницу в новых окнах подтверждения или предупреждений.
<%= link_to 'Уничтожить', пользователь, метод: :удалить, данные: { подтвердить: 'Вы уверены?' } %>
До:
После:
Давайте настроим окно подтверждения, используя атрибуты данных, указанные ниже:
Заголовок: Отображать текст как модальный заголовок.
Фиксация: Текст для кнопки успеха.
Отмена: Текст для кнопки отмены.
Проверка: Текст для проверки.
Verify Text: Информационное сообщение для пользователя, содержащее текст, который пользователь должен ввести для проверки.
Давайте посмотрим еще несколько примеров с настройкой с использованием вышеуказанных свойств.
<%= link_to 'Удалить', пользователь, метод: :delete, id: 'delete_link',data: { подтвердить: 'Вы действительно хотите удалить его?', title: 'Подтвердить удаление' } %>
Эта ссылка создает окно подтверждения, как показано на рисунке ниже.
Мы также можем изменить метки кнопок фиксации и отмены.
<%= link_to 'Удалить', пользователь, метод: :delete, id: 'delete_link',data: { подтвердить: 'Вы действительно хотите удалить его?', title: 'Подтвердить удаление', совершить: ' YES», отмена: «НЕТ» } %>
Если мы добавим подтверждение: «Да», verify_text: «Введите «Да», чтобы подтвердить атрибуты данных, вы увидите окно подтверждения, как показано на изображении ниже. По умолчанию кнопка подтверждения отключена, как только вы напишете действительный текст в данной текстовой области, тогда она активирует кнопку подтверждения.
*Обратите внимание, что здесь учитывается регистр.
Мы можем установить глобальные значения и также можем применить пользовательский класс CSS к модальным окнам всплывающих окон.

 После включения вы можете выбрать пункт меню «Разработка».
в верхней части экрана и установите флажок «Отключить перекрестное происхождение».
Ограничения’. Перезагрузите страницу, на которой вы находитесь, и подсказки будут работать как
ожидал.
После включения вы можете выбрать пункт меню «Разработка».
в верхней части экрана и установите флажок «Отключить перекрестное происхождение».
Ограничения’. Перезагрузите страницу, на которой вы находитесь, и подсказки будут работать как
ожидал.