line-height | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/visudet.html#propdef-line-height |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает интерлиньяж (межстрочный интервал) текста, отсчет ведется от
базовой линии шрифта. При обычных обстоятельствах расстояние между строками
зависит от вида и размера шрифта и определяется браузером автоматически. Отрицательное
значение межстрочного расстояния не допускается.
Синтаксис
line-height: множитель | значение | проценты | normal | inherit
Значения
Любое число больше нуля воспринимается как множитель от размера шрифта текущего текста. Например, значение 1.5 устанавливает полуторный межстрочный интервал. В качестве значений принимаются также любые единицы длины, принятые в CSS — пикселы (px), дюймы (in), пункты (pt) и др. Разрешается использовать процентную запись, в этом случае за 100% берется высота шрифта.
- normal
- Расстояние между строк вычисляется автоматически.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>line-height</title>
<style>
h2 {
line-height: 60%;
}
p {
line-height: 1.5;
}
</style>
</head>
<body>
<h2>Duis te feugifacilisi</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства line-height
Объектная модель
[window.]document.getElementById(«elementID»).style.lineHeight
Браузеры
Internet Explorer до версии 7.0 неправильно вычисляет высоту строк для изображений и элементов форм. Также в этом браузере не поддерживается значение inherit.
Текст
CSS по теме
- line-height
Статьи по теме
- Нестандартный вид текстовых полей
- Почти стандартный режим
Рецепты CSS
- Как изменить расстояние между строками текста?
- Как разместить слитно два изображения друг под другом?
css властивість line-height
- Головна
- css
- властивості
- line-height
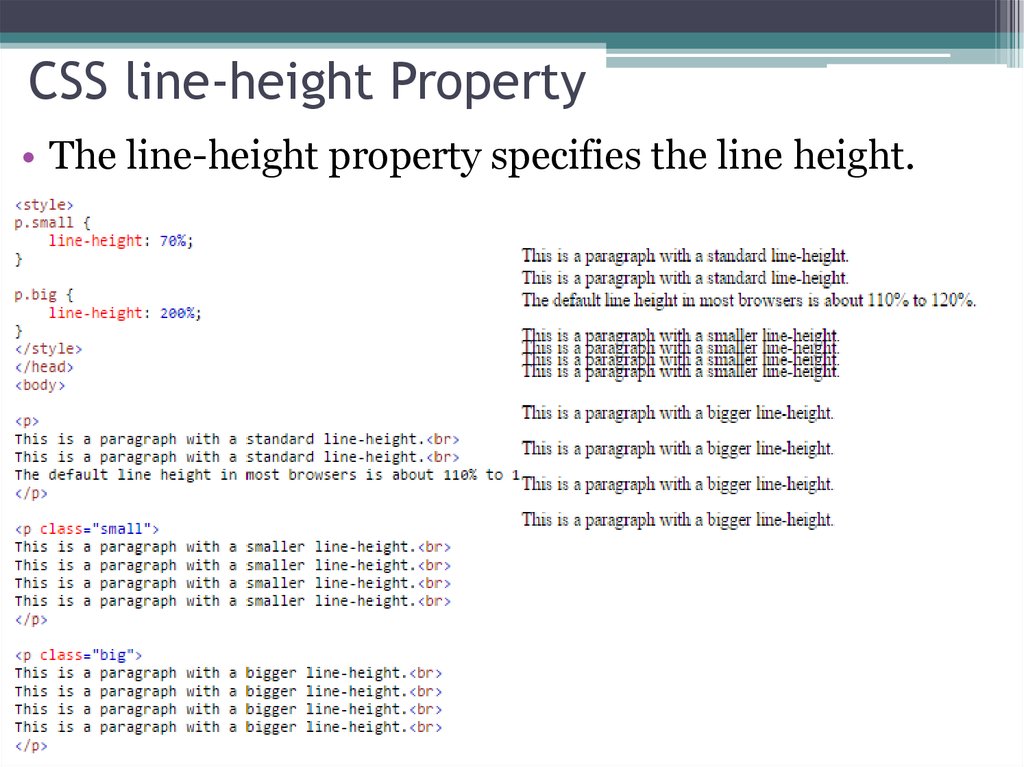
Властивість line-height встановлює висоту рядка.
За звичайних обставин відстань між рядками залежить від виду і розміру шрифту і визначається, браузером, автоматично. Властівість line-height примусово встановлює висоту рядка. Для блокових елементів ця властивість визначає мінімальну висоту рядка тексту. На елементи, що вбудовуються (типу <img>) властивість line-height ніяк не впливає, для рядкових елементів властивість line-height задає висоту рядка блоку.
Будь-яке число більше нуля сприймається як множник від розміру шрифту поточного тексту. Наприклад, значення 1.5 встановлює полуторний міжрядковий інтервал. Як значення приймаються також будь-які одиниці довжини, прийняті в CSS — пікселі (px), дюйми (in), пункти (pt) та ін. Дозволяється використовувати процентний запис, в цьому випадку за 100% береться висота шрифту.
| Нотатка: | Від’ємні значення не підтримуються. |
| Порада: | Також зверніть увагу на такі властивості як |
Запропонувати свою пораду чи нотатку
ПорадаНотатка
Синтакс
line-height: normal|number|length|initial|inherit;
Властивість line-height може отримувати 6 значень:
normalЗвичайна висота рядка. Без задання.
numberЧисло, яке буде множитися на поточний розмір шрифту, щоб встановити висоту рядка
lengthФіксована висота рядка в px, pt, cm та інші величини прийняті в CSS.
%Висота рядка у відсотках. Залежить від розміру шрифту.
initialВстановлює властивість у значення без задання
inheritВказує на спадковість властивості від свого батьківського елемента.

| Значення без задання: | normal |
|---|---|
| Наслідує: | Так |
| Анімується: | Так |
| JavaScript синтаксис: | object.style.lineHeight=»30px» |
Переглядачі
- Стаціонарні переглядачі
- Мобільні переглядачі
| Переглядач | ||||||
|---|---|---|---|---|---|---|
| line-height | 1.0 | 4.0 | 1.0 | 1.0 | 7.0 | 12. |
| Переглядач | |||
|---|---|---|---|
| line-height | 1.0 | 1.0 | 1.0 |
Приклади
- Приклад 1
- Приклад 2
- Приклад 3
Приклад впливу різних значень на рядок тексту
Простий приклад використання властивості
Встановлює висоту рядка в відсотках
p.small {
line-height: 90%;
}
p.big {
line-height: 200%;
}Додаткові посилання
text-align
word-wrap
white-space
text-indent
word-break
word-spacing
tab-size
text-align-last
text-transform
hanging-punctuation
text-justify
direction
letter-spacing
user-select
writing-mode
line-height — CSS: каскадные таблицы стилей
Свойство CSS line-height задает высоту строки. Он обычно используется для установки расстояния между строками текста. Для элементов уровня блока он указывает минимальную высоту строковых блоков внутри элемента. Для незаменяемых встроенных элементов он указывает высоту, которая используется для вычисления высоты строки.
Он обычно используется для установки расстояния между строками текста. Для элементов уровня блока он указывает минимальную высоту строковых блоков внутри элемента. Для незаменяемых встроенных элементов он указывает высоту, которая используется для вычисления высоты строки.
/* Значение ключевого слова */ высота строки: нормальная; /* Безразмерные значения: используйте это число, умноженное на по размеру шрифта элемента */ высота строки: 3,5; /* значения <длины> */ высота строки: 3em; /* <процент> значения */ высота строки: 34%; /* Глобальные значения */ высота строки: наследовать; высота строки: начальная; высота строки: вернуться; высота строки: обратный слой; высота строки: не задана;
Свойство line-height указывается как одно из следующих:
- a
- a
<длина> - a
<процент> - ключевое слово
обычный.
Значения
-
нормальный Зависит от пользовательского агента.
 Настольные браузеры (включая Firefox) используют значение по умолчанию примерно
Настольные браузеры (включая Firefox) используют значение по умолчанию примерно 1,2, в зависимости от семейства шрифтовэлемента.-
<номер>(безразмерный) Используемое значение равно этому безразмерному
<число>, умноженному на собственный размер шрифта элемента. Вычисленное значение совпадает с указаннымвысоту строкии избежать непредвиденных результатов из-за наследования.-
<длина> Указанный
<длина>используется при расчете высоты строки строки. Значения, указанные в единицах em , могут привести к неожиданным результатам (см. пример ниже).-
<процент> Относительно размера шрифта самого элемента. Вычисленное значение равно
 Процент 9Значения 0006 могут привести к неожиданным результатам (см. второй пример ниже).
Процент 9Значения 0006 могут привести к неожиданным результатам (см. второй пример ниже).-
-moz-блок-высотаНестандартный Устанавливает высоту строки равной высоте содержимого текущего блока.
Используйте минимальное значение 1,5 для line-height для содержимого основного абзаца. Это поможет людям со слабым зрением, а также людям с когнитивными проблемами, такими как дислексия. Если страница масштабируется для увеличения размера текста, использование безразмерного значения гарантирует, что высота строки будет масштабироваться пропорционально.
W3C Понимание WCAG 2.1
| Начальное значение | нормальный |
|---|---|
| Применяется ко всем элементам | . Это также относится к ::first-letter и ::first-line . |
| Унаследовано | да |
| Проценты | относятся к размеру шрифта самого элемента0116 |
| Тип анимации | число или длина |
line-height =
normal |
<номер> |
">
=
|
Базовый пример
/* Все приведенные ниже правила имеют одинаковую результирующую высоту строки */
/* число/безразмерное */
дел {
высота строки: 1,2;
размер шрифта: 10pt;
}
/* длина */
дел {
высота строки: 1.2em;
размер шрифта: 10pt;
}
/* процент */
дел {
высота строки: 120%;
размер шрифта: 10pt;
}
/* сокращение шрифта */
дел {
шрифт: 10pt/1.2 Georgia, "Bitstream Charter", с засечками;
}
Часто бывает удобнее установить line-height , используя сокращение font , как показано выше, но для этого также необходимо указать свойство font-family .
Предпочитать безразмерные числа для значений высоты строки
Этот пример показывает, почему лучше использовать BCD tables only load in the browser with JavaScript enabled. Включите JavaScript для просмотра данных. Хотите принять участие? Узнайте, как внести свой вклад. Последний раз эта страница была изменена участниками MDN. HTML: CSS: Однако, когда я указываю больший размер шрифта Хотя есть РЕДАКТИРОВАТЬ: добавить еще одну демонстрацию на https://jsfiddle.net/cjvpLfv2/12/ Если я применю Мой вопрос заключается в том, как 4 Этот ответ немного запоздал, но ваш вопрос меня заинтриговал, поэтому я решил поиграть с ним. Высота div равна высоте строки. Причина, по которой высота строки становится отличной от 0, заключается в том, что у вас разные размеры шрифта. Неважно, что эта разница в размерах между div и span, у вас может быть 2 разных размера шрифта в элементе span. Дело в том, что как только у вас есть 2 разных размера шрифта, высота строки становится отличной от 0. Я не знаю точной формулы, но, похоже, она основана на разнице в размерах, а точнее на разнице в расстоянии между серединами обоих размеров. Вы увидите, что нижняя и верхняя границы div будут совмещены с серединой наименьшего и наибольшего размера шрифта соответственно. Вы можете легко продемонстрировать это, добавив AaGg между открывающим тегом div и span вашего второго блока html-кода, как таковой: Я не знаю ни почему, ни точных деталей вычисления, но эта вновь вычисленная высота строки в основном переопределяет указанную вами высоту строки: 0; Несмотря на то, что стиль CSS https://jsfiddle.net/cjvpLfv2/4/ Получается, что браузер не поддерживает высоту строки, равную 0, для больших размеров шрифта. Размер шрифта, в котором высота строки превышает 0, в Chrome составляет 17 пикселей. Если вы установите для свойства display span значение https://jsfiddle.net/cjvpLfv2/6/ Если вы установите свойство отображения spans для блока https://jsfiddle.net/cjvpLfv2/7/ Я не нашел никакой документации по этому поведению, а на странице блочной модели на mdn просто утверждается, что: для незаменяемых встроенных элементов, количество занимаемого места (значение
вклад в высоту линии) определяется
свойство line-height 1) Размер шрифта определяет высоту строки. 2) Высота строки определяет высоту автоматического блока независимо от размера шрифта. (Во многих случаях люди не определяют высоту строки, таким образом, по сути, «размер шрифта плюс коэффициент выдумки» определяют высоту блока, что кажется естественным). Обновление: Конечно, это то, что требуется внутри. Спрос на коробки выходит на первое место. (И, встроенный или нет, пробел - это коробка...). Честно говоря, я до сих пор упускаю часть головоломки. 3) Если вы используете размер шрифта 0 и высоту строки 100, я получаю поле нулевой высоты: см. codepen здесь (в последнем поле указан ваш вариант использования). Вставки с 4 по 6 доказывают пункт (2). Высота строки, которую вы получаете, связана с приданием части стиля внутреннему значений вместо значений. Мы будем использовать два элемента line-height , определенное в em s. HTML
Избегайте неожиданных результатов, используя безразмерную высоту строки.
Длина и процент высоты строки имеют плохое поведение наследования.
Избегайте неожиданных результатов, используя безразмерную высоту строки.
Длина и процент высоты строки имеют плохое поведение наследования
CSS
.зеленый {
высота строки: 1,1;
кайма: сплошной лаймово-зеленый;
}
.красный {
высота строки: 1.1em;
граница: сплошная красная;
}
ч2 {
размер шрифта: 30px;
}
.коробка {
ширина: 18см;
отображение: встроенный блок;
вертикальное выравнивание: сверху;
размер шрифта: 15px;
}
Result
Specification CSS Inline Layout Module Level 3
# line-height-property шрифт , размер шрифта Обнаружили проблему с содержанием этой страницы?

css — Как высота: авто взаимодействует с высотой строки: 0 и другим размером шрифта
раздел {
высота строки: 0;
}
div получает height: 0 в этом случае. , например span {
размер шрифта: 100 пикселей;
}
line-height: 0 , div получает ненулевую высоту. Вы можете проверить демо на https://jsfiddle.net/cjvpLfv2/ font-size: 100px к обоим span и div , div получит div height: 0px снова height: auto взаимодействует с line-height и font-size в этой простой ситуации (контейнер блочного уровня только с одним встроенным элементом) Через некоторое время я обнаружил, что ответ на самом деле довольно прост:
Через некоторое время я обнаружил, что ответ на самом деле довольно прост:
line-height равен 0 для всех элементов, включая элементы span , в браузере он отображается по-разному. Я попытался добавить несколько строк в диапазоны, и высота внешнего
Я попытался добавить несколько строк в диапазоны, и высота внешнего div соответственно умножается: inline-block , строки больше не будут складываться, но высота строки останется: , line-height: 0 применяется, как и ожидалось: Если ничего не определено, нормальный коэффициент для высоты строки будет равен 1,2.
Если ничего не определено, нормальный коэффициент для высоты строки будет равен 1,2.
, а не 




 0
0 Настольные браузеры (включая Firefox) используют значение по умолчанию примерно
Настольные браузеры (включая Firefox) используют значение по умолчанию примерно  Процент 9Значения 0006 могут привести к неожиданным результатам (см. второй пример ниже).
Процент 9Значения 0006 могут привести к неожиданным результатам (см. второй пример ниже).