Цикл For Of — Учебник JavaScript — Schoolsw3.com
schoolsw3.com
САМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕ ДЛЯ ВЕБ РАЗРАБОТЧИКОВ
❮ Назад Далее ❯
For Of
JavaScript оператор for of перебирает значения итеративного объекта.
Это позволяет вам перебирать повторяющиеся структуры данных, такие как массивы, строки, карты, списки узлов и многое другое:
Синтаксис
for (переменная повторяемая) {
// блок кода, подлежащий выполнению
}
переменная — Для каждой итерации переменной присваивается значение следующего свойства. Переменная может быть объявлена с помощью const, let или var.
повторяемая — Объект, обладающий повторяющимися свойствами.
Поддержка браузера
For/of был добавлен в JavaScript в 2015 году (ES6)
Safari 7 был первым браузером, поддерживающим:
| Chrome 38 | Edge 12 | Firefox 51 | Safari 7 | Opera 25 |
| Oct 2014 | Jul 2015 | Oct 2016 | Oct 2013 | Oct 2014 |
For/of не поддерживается в Internet Explorer.
Зацикливание на массиве
Пример
const cars = [«БМВ», «Вольво», «Мини»];
let text = «»;
for (let x of cars) {
text += x;
}
Попробуйте сами »
Зацикливание на строке
Пример
let text = «»;
for (let x of language) {
text += x;
}
Попробуйте сами »
Цикл While
Цикл while и do/while объясняются в следующей главе.
❮ Назад Далее ❯
ВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.CSS Учебник
Bootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.
 CSS Справочник
CSS СправочникBootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.CSS Примеры
Bootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять
Условия к использованию,
Cookies и политика конфиденциальности.
Авторское право 1999- Все права защищены.
State of JS 2020
1St2At3E4OfJS520620
Каким бы ни был плохим 2020 год, JavaScript не стоит на месте. В самом языке появились такие новые возможности как опциональная цепочка и оператор объединения с null, в то время как широкое применение TypeScript поднимает разработку на качественно новый уровень, распространяя повсеместно статическую типизацию.
Когда мы только думали, что в мире фреймворков всё устаканилось, появился Svelte, который заставил по-новому взглянуть на фронтенд. Также в инструментах сборки после долгих лет господства webpack наблюдается приток свежей крови.
Однако старая гвардия не собирается никуда уходить. Хотя Svelte и Snowpack прекрасны, у нас по-прежнему есть не менее замечательные React и webpack. Конечно, однажды они станут жертвами очередного большого хайпа в JavaScript, но до этого ещё очень и очень далеко.
А пока давайте наслаждаться тем, что есть — хорошей и постоянно улучшающейся экосистемой!
Заходите к нам на стрим!
Вместе с ребятами из Twitch-канала CodeItLive мы будем проводить специальный стрим, посвящённый результатам опроса. Заходите к нам на огонёк, где мы с Сарой Драснер (Sarah Drasner), Джошем Комо (Josh W. Comeau) и Кентом Доддсом (Kent C. Dodds) обсудим тенденции развития JavaScript в этом году!
Заходите к нам на огонёк, где мы с Сарой Драснер (Sarah Drasner), Джошем Комо (Josh W. Comeau) и Кентом Доддсом (Kent C. Dodds) обсудим тенденции развития JavaScript в этом году!
Загрузка данных
Вы можете скачать JSON-исходник с данными по этому опросу. Дайте нам знать, если вы сделайте собственные визуализации этих данных!
State of CSS
Если вы ещё не смотрели, мы настоятельно рекомендуем ознакомиться с отчётом о трендах опроса State of CSS 2020, чтобы узнать о трех основных тенденций CSS за прошедший год.
Благодарности
Отдельная благодарность Алексею Пыльцыну (Alexey Pyltsyn) за помощь над переводами.
Также спасибо Амелии Ваттенбергер (Amelia Wattenberger) за улучшение созданной ею диаграммы «Изменения во времени» в прошлом году. Если вы хотите научиться создавать собственные крутые визуализации данных, то вряд ли найдёте что-либо лучшее, чем её видеокурс по D3.
Дополнительная информация
Опрос State of JavaScript создан и развивается Сашей Грайф (Sacha Greif) и Рафаэлем Бенитт (Raphaël Benitte).
Посмотрите данный видеообзор, чтобы узнать больше о технических деталях опроса — от сбора данных до визуализации данных. Есть вопрос? Хотите поделиться своим мнением? Напишите нам или загляните в наш чат на Discord.
А теперь давайте посмотрим, каким был JavaScript в этом году!
– Саша и Рафаэль
Будьте на связи
Если вы хотите узнать, когда мы опубликуем дополнительные результаты или объявим о начале опроса в следующем году, напишите свой адрес электронной почты:
Català
socunanena
Česky
adamkudrna
Deutsch
abaldeweg
Español
timbergusezakto
فارسی
fghamsary
Français
arnauddrainAvocadoVenom
Galego
nunhes
Hindi
jaideepghosh
Italiano
polettoweb
Português
danisal
Русский
lex111Omhetshramkoweb
Українська
shramkoweb
Svenska
m-hagberg
Türkçe
berkayyildiz
Indonesia
ervinismu
简体中文
TIOvOITscarsushadowings-zy
正體中文
ymcheungmingjunlu
日本語
myakuraSpice-Z
Polski
luk-str
한국어
eterv
Nederlands
MaxAltena
Română
magdaavram
Вперёд: Футболка »
Визуализация данных сделана с помощью Nivo. Сайт размещён на Netlify.
Сайт размещён на Netlify.
Есть вопрос? Нашли ошибку? Создайте ишью. Заходите к нам в Discord-чат.
Нажмите option/alt, чтобы активировать режим переводчика.
Что такое AWS SDK для JavaScript?
AWS SDK для JavaScript версии 3 (v3) — это переработанная версия версии 2 с некоторыми замечательными новыми функциями, включая модульную архитектуру. Дополнительные сведения см. в Руководстве разработчика AWS SDK для JavaScript v3.
AWS SDK для JavaScript предоставляет JavaScript API для сервисов AWS. Вы можете использовать JavaScript API для создания библиотеки или приложения для Node.js или браузер.
Не все службы сразу доступны в SDK. Чтобы узнать, какие сервисы в настоящее время поддерживаются AWS SDK для JavaScript, см. см. https://github.com/aws/aws-sdk-js/blob/master/SERVICES.md. Сведения о пакете SDK для JavaScript на GitHub см. в разделе Дополнительные ресурсы.
Обслуживание и поддержка основных версий SDK
Для получения информации об обслуживании и поддержке основных версий SDK и лежащих в их основе
зависимости см.
Использование SDK с Node.js
Node.js — это кроссплатформенная среда выполнения для запуска серверных приложений JavaScript. Ты можно настроить Node.js на экземпляре Amazon EC2 для работы на сервере. Вы также можете использовать Node.js для писать функции AWS Lambda по запросу.
Использование SDK для Node.js отличается от того, как вы используете его для JavaScript в веб-браузере. Разница исходит из способ, которым вы загружаете SDK и как вы получаете учетные данные, необходимые для доступа к определенным веб-сервисы. Когда использование определенных API отличается между Node.js и браузером, те различия будут вызваны.
Использование SDK с AWS Cloud9
Вы также можете разрабатывать приложения Node.js с помощью SDK для JavaScript в AWS Cloud9ИДЕ. Пример использования AWS Cloud9 для Node.js
см. пример Node.js для AWS Cloud9 в
Руководство пользователя AWS Cloud9 . Дополнительные сведения об использовании AWS Cloud9 с SDK для JavaScript см.
см. Использование AWS Cloud9 с AWS SDK для JavaScript.
Дополнительные сведения об использовании AWS Cloud9 с SDK для JavaScript см.
см. Использование AWS Cloud9 с AWS SDK для JavaScript.
Использование SDK с AWS Amplify
Для браузерных веб-приложений, мобильных и гибридных приложений можно также использовать библиотеку AWS Amplify на GitHub, которая расширяет SDK для JavaScript, предоставление декларативного интерфейса.
Примечание
Такие платформы, как AWS Amplify, могут не предлагать такую же поддержку браузера, как SDK для JavaScript. Подробности смотрите в документации по фреймворку.
Использование SDK с веб-браузерами
Все основные веб-браузеры поддерживают выполнение JavaScript. JavaScript код, который выполняется в веб-браузере, часто называется клиентским JavaScript .
Использование SDK для JavaScript в веб-браузере отличается от способа его использования для Node.js. Разница исходит из
способ, которым вы загружаете SDK и как вы получаете учетные данные, необходимые для доступа к определенным
веб-сервисы.
Список браузеров, поддерживаемых AWS SDK для JavaScript, см. в разделе Поддерживаемые веб-браузеры.
Общие варианты использования
Использование SDK для JavaScript в сценариях браузера позволяет реализовать ряд привлекательных вариантов использования. Здесь несколько идей того, что вы можете создать в браузерном приложении, используя SDK для JavaScript для доступа к различным веб-сервисы.
Создание пользовательской консоли для сервисов AWS, в которой вы получаете доступ и комбинируете функции по регионам и службам, чтобы наилучшим образом удовлетворить потребности вашей организации или проекта.
Используйте Amazon Cognito Identity, чтобы предоставить аутентифицированным пользователям доступ к приложениям вашего браузера и веб-сайты, включая использование сторонней аутентификации от Facebook и других.

Используйте Amazon Kinesis для обработки потоков кликов или других маркетинговых данных в режиме реального времени.
Используйте Amazon DynamoDB для бессерверного хранения данных, таких как индивидуальные настройки пользователя для посетителей сайта или пользователей приложения.
Используйте AWS Lambda для инкапсуляции проприетарной логики, которую можно вызывать из браузера скрипты без загрузки и раскрытия вашей интеллектуальной собственности пользователям.
О примерах
Вы можете просмотреть SDK для примеров JavaScript в Каталог примеров кода AWS.
Javascript отключен или недоступен в вашем браузере.
Чтобы использовать документацию Amazon Web Services, должен быть включен Javascript. Инструкции см. на страницах справки вашего браузера.
Поиск и устранение проблем в коде JavaScript — ESLint
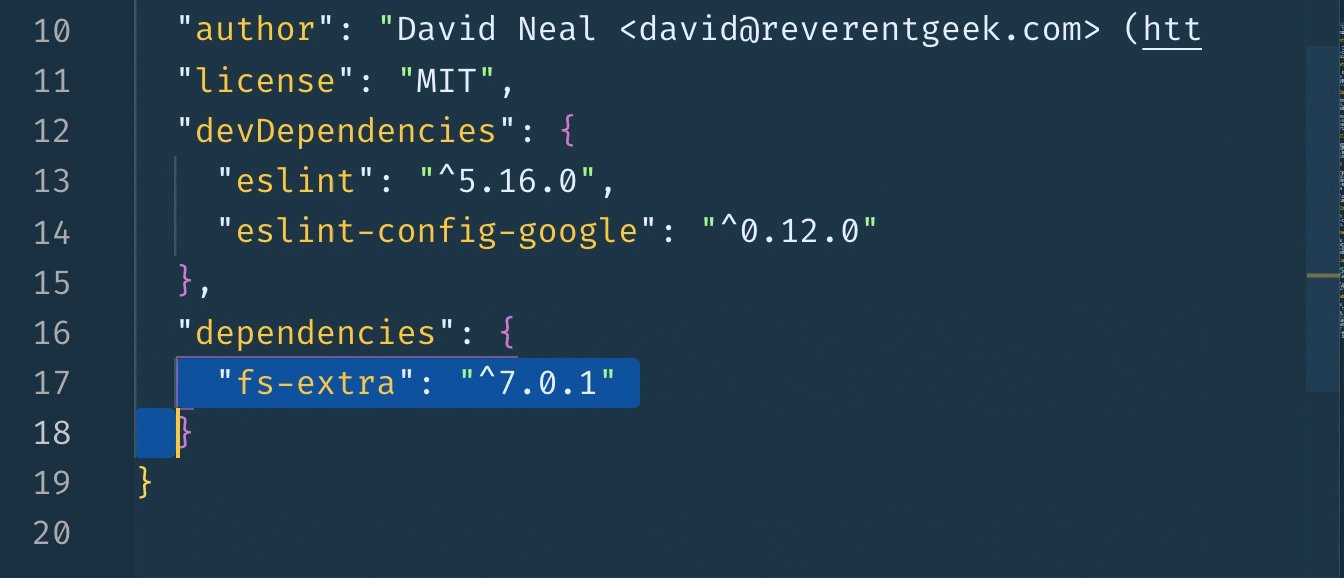
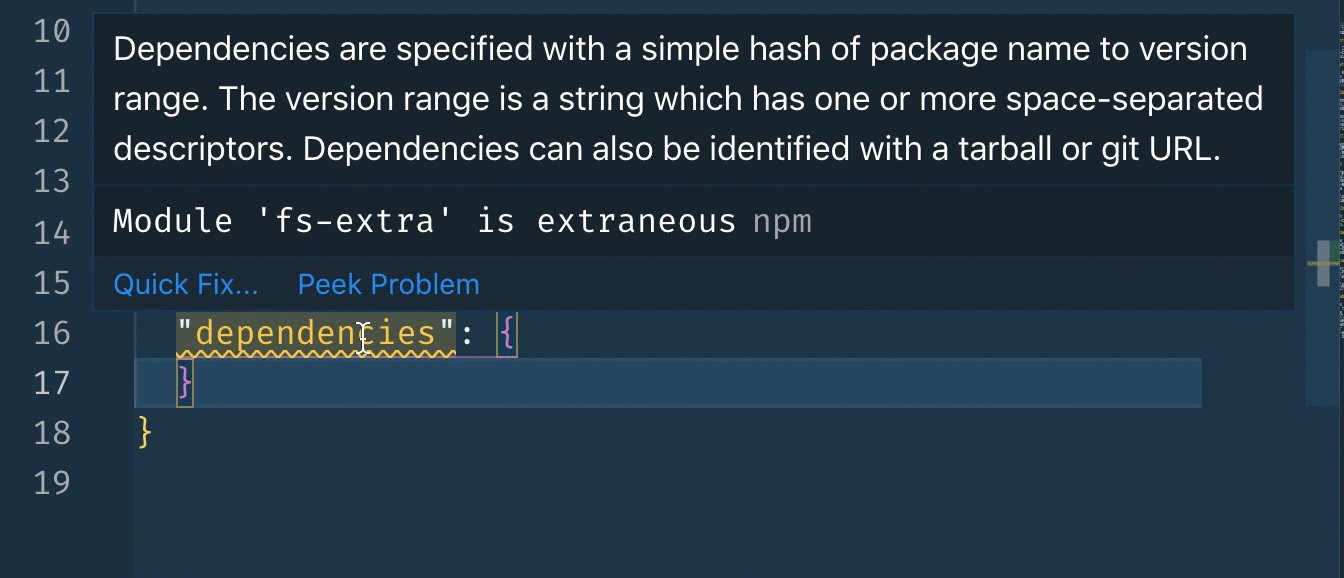
ESLint статически анализирует ваш код, чтобы быстро найти проблемы. Он встроен в большинство текстовых редакторов, и вы можете запускать ESLint как часть конвейера непрерывной интеграции.
Он встроен в большинство текстовых редакторов, и вы можете запускать ESLint как часть конвейера непрерывной интеграции.
Код быстрой установки ESLint
Начать Стать спонсором
- Версии ESLint
- Последняя версия
- v8.36.0 10 марта
- Предстоящая версия
- v8.37.0 24 марта
- Развитие
- ГЛАВА 18 мар
Подключаемая утилита linting для JavaScript и JSX
ESLint — это проект с открытым исходным кодом, который помогает вам находить и устранять проблемы с кодом JavaScript.
Найти проблемы
ESLint статически анализирует код для быстрого поиска проблем. ESLint встроен в большинство текстовых редакторов, и вы можете запускать ESLint как часть конвейера непрерывной интеграции.
Узнайте больше о поиске проблем с ESLintАвтоматическое устранение проблем
Многие проблемы, обнаруженные ESLint, могут быть исправлены автоматически. Исправления ESLint учитывают синтаксис, поэтому вы не столкнетесь с ошибками, вызванными традиционными алгоритмами поиска и замены.
Узнайте больше об автоматическом устранении проблем с помощью ESLint.Настроить все
Предварительно обработайте код, используйте собственные парсеры и напишите свои собственные правила, которые работают вместе со встроенными правилами ESLint. Настройте ESLint так, чтобы он работал именно так, как вам нужно для вашего проекта.
Настройте ESLint так, чтобы он работал именно так, как вам нужно для вашего проекта.
Новости и обновления
Последние новости ESLint, тематические исследования, учебные пособия и ресурсы.
Опубликовано в разделе: Примечания к выпуску 1 мин чтения
Выпущен ESLint v8.36.0
Мы только что выпустили версию ESLint v8.36.0, которая является небольшим обновлением версии ESLint. В этом выпуске добавлены некоторые новые функции и исправлено несколько ошибок, обнаруженных в предыдущем выпуске.
Опубликовано в разделе: Примечания к выпуску 1 мин чтения
Выпущен ESLint v8.35.0
Мы только что выпустили версию ESLint v8. 35.0, которая является небольшим обновлением версии ESLint. В этом выпуске добавлены некоторые новые функции и исправлено несколько ошибок, обнаруженных в предыдущем выпуске.
35.0, которая является небольшим обновлением версии ESLint. В этом выпуске добавлены некоторые новые функции и исправлено несколько ошибок, обнаруженных в предыдущем выпуске.
Опубликовано в разделе: Примечания к выпуску 1 мин чтения
Выпущен ESLint v8.34.0
Мы только что выпустили версию ESLint v8.34.0, которая является небольшим обновлением версии ESLint. В этом выпуске добавлены некоторые новые функции и исправлено несколько ошибок, обнаруженных в предыдущем выпуске.
Посмотреть все сообщения
Добро пожаловать в сообщество
ESLint — это линтер JavaScript №1 по количеству загрузок на npm (более 32,6 млн загрузок в неделю) и используется в таких компаниях, как Microsoft, Airbnb, Netflix и Facebook.
12,1 млн Иждивенцы
32,6 млн. Еженедельные загрузки
Еженедельные загрузки
22.4K Звезды
При поддержке фантастических людей
Мы получаем 143 148 долларов США в год в виде пожертвований от 176 спонсоров.
Просмотреть всех спонсоров
Последние разовые пожертвования
9 марта 2023 г.
+ 20 долларов США
17 февраля 2023 г.
+ 5,00 долл. США
17 февраля 2023 г.

+ 1,00 долл. США
17 февраля 2023 г.
+ 1,00 долл. США
14 февраля 2023 г.
+ $10.00
18 января 2023 г.
+ 100,00 долл. США
Просмотреть все пожертвования
отзывов
ESLint уже много лет помогает разработчикам писать высококачественный JavaScript.
Нам нравится, что он выявляет общие проблемы на ранней стадии и часто. Обладая высоким уровнем расширяемости, способность ESLint позволять командам применять настраиваемые правила, которые работают для них, отлично подходит для проектов с открытым исходным кодом и многого другого. Chrome с радостью спонсирует ESLint, чтобы помочь веб-разработчикам писать код неизменно высокого качества. Это неотъемлемая часть современного инструментария веб-разработки.
Nx использует ESLint для обеспечения качества кода, границ библиотек и ограничений видимости проекта. ESLint делает Nx более мощным, поэтому от имени сообщества Nx.dev мы гордимся тем, что вносим свой вклад и спонсируем дальнейший успех ESLint!
ESLint — чрезвычайно полезный инструмент для любого проекта JavaScript. Этот инструмент позволяет настроить единые правила форматирования кода, принятые всей командой с самого начала проекта, значительно облегчает проверку кода и облегчает интеграцию новых разработчиков в команду.



 Нам нравится, что он выявляет общие проблемы на ранней стадии и часто. Обладая высоким уровнем расширяемости, способность ESLint позволять командам применять настраиваемые правила, которые работают для них, отлично подходит для проектов с открытым исходным кодом и многого другого. Chrome с радостью спонсирует ESLint, чтобы помочь веб-разработчикам писать код неизменно высокого качества. Это неотъемлемая часть современного инструментария веб-разработки.
Нам нравится, что он выявляет общие проблемы на ранней стадии и часто. Обладая высоким уровнем расширяемости, способность ESLint позволять командам применять настраиваемые правила, которые работают для них, отлично подходит для проектов с открытым исходным кодом и многого другого. Chrome с радостью спонсирует ESLint, чтобы помочь веб-разработчикам писать код неизменно высокого качества. Это неотъемлемая часть современного инструментария веб-разработки.