Файл JS – чем открыть, описание формата
Чем открыть, описание – 2 формата файла
- Сценарий JavaScript — Интернет, web файлы
- Исполняемый скрипт JScript — Исполняемые файлы
 1. Сценарий JavaScript
1. Сценарий JavaScriptJavaScript File
Тип данных: Текстовый файл
Разработчик: Неизвестно
Подробное описание
Файл JS содержит код исполняемого сценария, написанного на языке JavaScript. JavaScript — это широко распространенный язык программирования, используемый при создании интерактивных и динамических веб-страниц, виджетов, плагинов, веб-приложений, прикладных программ, а также для автоматизации различных действий в веб-браузерах или офисных приложениях. Код на JavaScript представляет собой простой текст, поэтому файлы JS могут быть открыты в текстовом редакторе, например, Notepad++.
Как, чем открыть файл .js?
Инструкция — как выбрать программу из списка, скачать и использовать ее для открытия файла
Похожие форматы
.htm — Web-страница HTML.html — Web-страница HTML.cfm — Web-страница, скрипт ColdFusion.php — Файл исходного кода веб-страницы на языке PHP.css — Каскадная таблица стилей 2. Исполняемый скрипт JScript
2. Исполняемый скрипт JScriptJScript Executable Script
Тип данных: Неизвестно
Разработчик: Неизвестно
Подробное описание
Файл содержит код исполняемого сценария на языке JScript. JScript — это язык программирования, разработанный компании Microsoft, синтаксис которого схож с языком JavaScript, но имеющий более широкое применение. Сценарии JScript могут быть запущены из командной строки и используются для автоматизации различных действий в операционных системах Microsoft Windows. Содержимое файла JS представлено в текстовом формате, поэтому его можно просмотреть в текстовом редакторе, например, Notepad++ или PSPad.
Как, чем открыть файл .js?
Инструкция — как выбрать программу из списка, скачать и использовать ее для открытия файла
Для более точного определения формата и программ для открытия файла используйте функцию определения формата файла по расширению и по данным (заголовку) файла.
Чем открыть формат JS? Программы для чтения JS файлов
JS
 Что такое формат JS?
Что такое формат JS?Чем редактировать?
Скачать программу для открытия JS
Если вы не смогли открыть файл двойным нажатием на него, то вам следует скачать и установить одну из программ представленных ниже, либо назначить программой по-умолчанию, уже установленную (изменить ассоциации файлов). Наиболее популярным программным обеспечением для даного формата является программа Яндекс Браузер (для ОС Windows) и программа Adobe Dreamweaver (для ОС Mac) — данные программы гарантированно открывают эти файлы. Ниже вы найдете полный каталог программ, открывающих формат JS для операционной системы Windows, Mac.
Программы для открытия JS файлов
Общее описание расширения
Формат файла JS относится к расширениям из категории Веб форматы, его полное название — JavaScript File. Файл JS является текстовым файлом, который применяется в целях обслуживания кода, реализованного при помощи языка программирования JavaScript. Когда пользователю JavaScript требуется выполнить определенные операции на web-странице, он будет размещать код таких функций на языке JavaScript, посредством файлов .js.Узнать подробнее что такое формат JS
Что еще может вызывать проблемы с файлом?
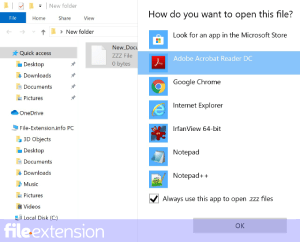
Наиболее часто встречаемой проблемой, из-за которой пользователи не могут открыть этот файл, является неверно назначенная программа. Чтобы исправить это в ОС Windows вам необходимо нажать правой кнопкой на файле, в контекстном меню навести мышь на пункт «Открыть с помощью», а выпадающем меню выбрать пункт «Выбрать программу…». В результате вы увидите список установленных программ на вашем компьютере, и сможете выбрать подходящую. Рекомендуем также поставить галочку напротив пункта «Использовать это приложение для всех файлов JS».
Другая проблема, с которой наши пользователи также встречаются довольно часто — файл JS поврежден. Такая ситуация может возникнуть в массе случаев. Например: файл был скачан не польностью в результате ошибки сервера, файл был поврежден изначально и пр. Для устранения данной проблемы воспользуйтесь одной из рекомендаций:
- Попробуйте найти нужный файл в другом источнике в сети интернет. Возможно вам повезет найти более подходящую версию. Пример поиска в Google: «Файл filetype:JS». Просто замените слово «файл» на нужное вам название;
- Попросите прислать вам исходный файл еще раз, возможно он был поврежден при передаче;
Знаете другие программы, которые могут открыть JS? Не смогли разобраться как открыть файл? Пишите в комментариях — мы дополним статью и ответим на ваши вопросы.
JS — Сценарий JavaScript (JavaScript File)
Расширение JS
Чем открыть файл JS
Файл JS можно открыть любым текстовым редактором.
В Windows: Adobe Dreamweaver CS6, Adobe ColdFusion Builder 2, Microsoft Visual Studio 2010, Jetbrains IntelliJ IDEA, ES-Computing EditPlus, Microsoft Notepad, Adobe Creative Suite, Adobe ExtendScript, NotePad++, любой текстовый редактор, любой вэб-браузер
В Mac OS: Adobe Dreamweaver CS6, Adobe ColdFusion Builder 2, Apple Dashcode, Bare Bones BBEdit, MacroMates TextMate, любой текстовый редактор, любой вэб-браузер
В Linux: любой текстовый редактор, любой вэб-браузер
Описание расширения JS
Популярность:
Раздел: Интернет, веб файлы, Скрипты, файлы с кодом
Расширение JS – это текстовый файл, содержащий код JavaScript, который используется во время загрузки веб-страницы. Примерами JS скриптов могут быть функции, которые открывают и закрываю окна, проверка полей формы, позволяющая изменять изображения, или создавать выпадающее меню.
На файлы JS ссылаются HTML файлы внутри секции HEAD, которые используют функции JavaScript.
MIME тип: application/x-javascript ,text/javascript, application/javascript
Другие программы, связанные с расширением JS
- Исполняемый файл JScript
JScript – это версия JavaScript от Microsoft. JScript основан на реализации стандарта ECMAScript. Синтаксис JScript во многом похож на язык JavaScript. Так же используется при создании вэб-страниц ASP. Относится к разделу Исполняемые файлы.
Популярность:
- Скрипт JACOsub
Расширение .JS связано с JACOsub, редактором для Amiga, разработанный Alex Matulich. Относится к разделу Скрипты, файлы с кодом.
Популярность:
- Файл ECMAScript
.JS расширение используется для файлов, написанных на языке ECMAScript. ECMA стандарт основан на нескольких технологиях, наиболее известными являются JavaScript (Netscape) и JScript (Microsoft). Язык был изобретен Brendan Eich в Netscape и впервые появился в браузере Navigator 2.0 этой компании. Стандарт так же поддерживался во всех последующих браузерах от Netscape и во всех браузерах от Microsoft, начиная с Internet Explorer 3.0. Развитие этого стандарта началась в ноябре 1996 года. Первое издание ECMA стандартна была принята Генеральной Ассамблеей ECMA в июне 1997 года.
ECMA Стандарт был представлен ISO/IEC JTC 1 для принятия в рамках ускоренной процедуры, и утвержден в качестве международного стандарта ISO/IEC 16262, в апреле 1998 года. ECMA Генеральная Ассамблея в июне 1998 года утвердил второе издание ECMA-262, чтобы держать в полном соответствии с ISO/IEC 16262. Изменения между первым и вторым изданием являются редакционный характер.
Настоящий документ определяет третье издание стандарта и включает в себя мощный механизм регулярных выражений, лучшая обработка строк, новые управляющие конструкции, try/catch обработка исключений, жесткое определение ошибок, форматирование для числового вывода и незначительные изменения в ожидании предстоящего средства интернационализации и будущий язык роста.
Работа над языком не закончена. Технический комитет работает на значительными улучшениями, в том числе механизмов для скриптов, которые будут созданы и используются в Интернете.
Очень часто используется в качестве основы для построения других скриптовых языков таких, как JavaScript, JScript и ActionScript.
MIME тип: application/ecmascript
Относится к разделу Скрипты, файлы с кодом.
Популярность:
Как открыть файл JS? Расширение файла .JS
Что такое файл JS?
Файлы, которые содержат формат файла .JS, обычно связаны с файлами JavaScript. Эти расширения .JS состоят из кода JavaScript, который полезен при выполнении инструкций на веб-странице, использующей сценарии на стороне клиента. Общие функции могут состоять из сменяемых изображений, проверки полей формы, создания выпадающего меню и некоторых других.
Файлы .JS используются для файлов языка ECMAScript, файлов настроек Netscape, выходных файлов JetScript и файлов сценариев JACOsub.
Программы, которые поддерживают JS расширение файла
В следующем списке перечислены программы, совместимые с файлами JS, которые разделены на категории 3 в зависимости от операционной системы, в которой они доступны. Файлы с суффиксом JS могут быть скопированы на любое мобильное устройство или системную платформу, но может быть невозможно открыть их должным образом в целевой системе.
Как открыть файл JS?
Причин, по которым у вас возникают проблемы с открытием файлов JS в данной системе, может быть несколько. Что важно, все распространенные проблемы, связанные с файлами с расширением JS, могут решать сами пользователи. Процесс быстрый и не требует участия ИТ-специалиста. Приведенный ниже список проведет вас через процесс решения возникшей проблемы.
Шаг 1. Получить Adobe Dreamweaver
 Основная и наиболее частая причина, препятствующая открытию пользователями файлов JS, заключается в том, что в системе пользователя не установлена программа, которая может обрабатывать файлы JS. Этот легкий. Выберите Adobe Dreamweaver или одну из рекомендованных программ (например, Text editor, Adobe ColdFusion, IntelliJ IDEA) и загрузите ее из соответствующего источника и установите в своей системе. В верхней части страницы находится список всех программ, сгруппированных по поддерживаемым операционным системам. Если вы хотите загрузить установщик Adobe Dreamweaver наиболее безопасным способом, мы рекомендуем вам посетить сайт Adobe Systems Incorporated и загрузить его из официальных репозиториев.
Основная и наиболее частая причина, препятствующая открытию пользователями файлов JS, заключается в том, что в системе пользователя не установлена программа, которая может обрабатывать файлы JS. Этот легкий. Выберите Adobe Dreamweaver или одну из рекомендованных программ (например, Text editor, Adobe ColdFusion, IntelliJ IDEA) и загрузите ее из соответствующего источника и установите в своей системе. В верхней части страницы находится список всех программ, сгруппированных по поддерживаемым операционным системам. Если вы хотите загрузить установщик Adobe Dreamweaver наиболее безопасным способом, мы рекомендуем вам посетить сайт Adobe Systems Incorporated и загрузить его из официальных репозиториев.
Шаг 2. Проверьте версию Adobe Dreamweaver и обновите при необходимости
 Вы по-прежнему не можете получить доступ к файлам JS, хотя Adobe Dreamweaver установлен в вашей системе? Убедитесь, что программное обеспечение обновлено. Может также случиться, что создатели программного обеспечения, обновляя свои приложения, добавляют совместимость с другими, более новыми форматами файлов. Это может быть одной из причин, по которой JS файлы не совместимы с Adobe Dreamweaver. Последняя версия Adobe Dreamweaver должна поддерживать все форматы файлов, которые совместимы со старыми версиями программного обеспечения.
Вы по-прежнему не можете получить доступ к файлам JS, хотя Adobe Dreamweaver установлен в вашей системе? Убедитесь, что программное обеспечение обновлено. Может также случиться, что создатели программного обеспечения, обновляя свои приложения, добавляют совместимость с другими, более новыми форматами файлов. Это может быть одной из причин, по которой JS файлы не совместимы с Adobe Dreamweaver. Последняя версия Adobe Dreamweaver должна поддерживать все форматы файлов, которые совместимы со старыми версиями программного обеспечения.
Шаг 3. Назначьте Adobe Dreamweaver для JS файлов
Если проблема не была решена на предыдущем шаге, вам следует связать JS файлы с последней версией Adobe Dreamweaver, установленной на вашем устройстве. Следующий шаг не должен создавать проблем. Процедура проста и в значительной степени не зависит от системы

Выбор приложения первого выбора в Windows
- Выберите пункт Открыть с помощью в меню «Файл», к которому можно щелкнуть правой кнопкой мыши файл JS.
- Выберите Выбрать другое приложение → Еще приложения
- Наконец, выберите Найти другое приложение на этом… , укажите папку, в которой установлен Adobe Dreamweaver, установите флажок Всегда использовать это приложение для открытия JS файлы свой выбор, нажав кнопку ОК

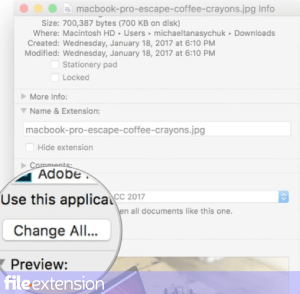
Выбор приложения первого выбора в Mac OS
- Щелкните правой кнопкой мыши на файле JS и выберите Информация.
- Перейдите к разделу Открыть с помощью . Если он закрыт, щелкните заголовок, чтобы получить доступ к доступным параметрам.
- Выберите из списка соответствующую программу и подтвердите, нажав « Изменить для всех» .
- Если вы выполнили предыдущие шаги, должно появиться сообщение: Это изменение будет применено ко всем файлам с расширением JS. Затем нажмите кнопку Вперед», чтобы завершить процесс.
Шаг 4. Убедитесь, что JS не неисправен
Вы внимательно следили за шагами, перечисленными в пунктах 1-3, но проблема все еще присутствует? Вы должны проверить, является ли файл правильным JS файлом. Отсутствие доступа к файлу может быть связано с различными проблемами.

1. Убедитесь, что JS не заражен компьютерным вирусом
Если случится так, что JS инфицирован вирусом, это может быть причиной, которая мешает вам получить к нему доступ. Немедленно просканируйте файл с помощью антивирусного инструмента или просмотрите всю систему, чтобы убедиться, что вся система безопасна. Если файл JS действительно заражен, следуйте инструкциям ниже.
2. Убедитесь, что файл с расширением JS завершен и не содержит ошибок
Если вы получили проблемный файл JS от третьего лица, попросите его предоставить вам еще одну копию. Возможно, файл был ошибочно скопирован, а данные потеряли целостность, что исключает доступ к файлу. Это может произойти, если процесс загрузки файла с расширением JS был прерван и данные файла повреждены. Загрузите файл снова из того же источника.
3. Убедитесь, что у вас есть соответствующие права доступа
Иногда для доступа к файлам пользователю необходимы права администратора. Переключитесь на учетную запись с необходимыми привилегиями и попробуйте снова открыть файл JavaScript Format.
4. Убедитесь, что в системе достаточно ресурсов для запуска Adobe Dreamweaver
Операционные системы могут иметь достаточно свободных ресурсов для запуска приложения, поддерживающего файлы JS. Закройте все работающие программы и попробуйте открыть файл JS.
5. Проверьте, есть ли у вас последние обновления операционной системы и драйверов
Последние версии программ и драйверов могут помочь вам решить проблемы с файлами JavaScript Format и обеспечить безопасность вашего устройства и операционной системы. Устаревшие драйверы или программное обеспечение могли привести к невозможности использования периферийного устройства, необходимого для обработки файлов JS.
JS Файл — Как открыть файлы JS
1 расширения(ы) и 1 псевдоним(ы) в нашей базе данных
Ниже вы можете найти ответы на следующие вопросы:
- Что такое .js файл?
- Какая программа может создать .js файл?
- Где можно найти описание .js формат?
- Что может конвертировать .js файлы в другой формат?
- Какие MIME-тип связан с .js расширение?

JavaScript
JS file is a JavaScript. JavaScript is an interpreted computer programming language. It was originally implemented as part of web browsers so that client-side scripts could interact with the user, control the browser, communicate asynchronously, and alter the document content that was displayed.
Категория: Развитие файлы
Название программы: —
MIME-тип: text/javascript
Магия байт (HEX): —
Магия строки (ASCII): —
Синонимы:
—
Ссылки:
—
Расширения, связанные с:
Hypertext Markup Language Document
Java Archive
Java Source Code
Cascading Style Sheets
JavaScript Style Sheet
Flash JavaScript
JavaScript Module
Handlebars Template
Rhino Compiled Javascript
.jss
JavaScript Style Sheet
JSS file is a JavaScript Style Sheet. JavaScript Style Sheets (JSSS) was a stylesheet language technology proposed by Netscape Communications Corporation in 1996 to provide facilities for defining the presentation of webpages.
Категория: Развитие файлы
Название программы: —
MIME-тип: application/octet-stream
Магия байт (HEX): —
Магия строки (ASCII): —
Синонимы:
js
Ссылки:
—
Расширения, связанные с:
Hypertext Markup Language Document
Cascading Style Sheets
JavaScript
Другие типы файлов могут также использовать .js расширение файла. Если у вас есть полезная информация о .js расширение, написать нам!
Возможно ли, что расширение файла с ошибками?
Мы нашли следующие похожие расширения в нашей базе:
JamesZhu Browser Database
Modula-3 Intermediate Assembly File
FlashGet Partial Download
Autodesk 3D Studio Max Script
.js Расширение файла часто дается неправильно!
Согласно поисках на нашем сайте, эти опечатки были наиболее распространенными в прошлом году:
hs (1), ys (1), sj (1), ms (1), jz (1), jw (1), is (1), us (1), ns (1), ks (1), jx (1), jc (1)
Не удается открыть .js файл?
Если вы хотите открыть .js файл на вашем компьютере, вам просто необходимо иметь соответствующие программы установлены. Если js Ассоциации установлены неправильно, вы можете получить следующее сообщение об ошибке:
Не удалось открыть этот файл:
файла: Например.js
Чтобы открыть этот файл, Windows необходимо знать, какую программу вы хотите использовать, чтобы открыть его. Окна могут выходить в интернет, чтобы искать его автоматически, или вы можете вручную выбрать из списка программ, установленных на вашем компьютере.
Чтобы изменить ассоциации файлов:
- Щелкните правой кнопкой мыши файл с расширением чье сотрудничество вы хотите изменить, а затем нажмите Открыть с.
- В Открыть с помощью диалоговое окно, выберите программу ти котором вы хотите, чтобы открыть файл, или нажмите Обзор, чтобы найти программу, которую вы хотите.
- Выберите Всегда использовать выбранную программу, чтобы открыть такой файл флажок.
Поддерживаемые операционные системы
Windows Server 2003/2008/2012/2016, Windows 7, Windows 8, Windows 10, Linux, FreeBSD, NetBSD, OpenBSD, Mac OS X, iOS, Android
Оцените эту страницу
 4 / 5 на основе 21 оценки пользователей.
4 / 5 на основе 21 оценки пользователей.работа с файловой системой / RUVDS.com corporate blog / Habr
Сегодня, в девятой части перевода руководства по Node.js, мы поговорим о работе с файлами. В частности, речь пойдёт о модулях fs и path — о файловых дескрипторах, о путях к файлам, о получении информации о файлах, об их чтении и записи, о работе с директориями.[Советуем почитать] Другие части циклаЧасть 1: Общие сведения и начало работыЧасть 2: JavaScript, V8, некоторые приёмы разработки
Часть 3: Хостинг, REPL, работа с консолью, модули
Часть 4: npm, файлы package.json и package-lock.json
Часть 5: npm и npx
Часть 6: цикл событий, стек вызовов, таймеры
Часть 7: асинхронное программирование
Часть 8: Руководство по Node.js, часть 8: протоколы HTTP и WebSocket
Часть 9: Руководство по Node.js, часть 9: работа с файловой системой
Часть 10: Руководство по Node.js, часть 10: стандартные модули, потоки, базы данных, NODE_ENV
Полная PDF-версия руководства по Node.js
Работа с файловыми дескрипторами в Node.js
Прежде чем вы сможете взаимодействовать с файлами, находящимися в файловой системе вашего сервера, вам необходимо получить дескриптор файла.
Дескриптор можно получить, воспользовавшись для открытия файла асинхронным методом open() из модуля fs:
const fs = require('fs')
fs.open('/Users/flavio/test.txt', 'r', (err, fd) => {
//fd - это дескриптор файла
})Обратите внимание на второй параметр,
r, использованный при вызове метода fs.open(). Это — флаг, который сообщает системе о том, что файл открывают для чтения. Вот ещё некоторые флаги, которые часто используются при работе с этим и некоторыми другими методами:r+— открыть файл для чтения и для записи.w+— открыть файл для чтения и для записи, установив указатель потока в начало файла. Если файл не существует — он создаётся.a— открыть файл для записи, установив указатель потока в конец файла. Если файл не существует — он создаётся.a+— открыть файл для чтения и записи, установив указатель потока в конец файла. Если файл не существует — он создаётся.
Файлы можно открывать и пользуясь синхронным методом
fs.openSync(), который, вместо того, чтобы предоставить дескриптор файла в коллбэке, возвращает его:const fs = require('fs')
try {
const fd = fs.openSync('/Users/flavio/test.txt', 'r')
} catch (err) {
console.error(err)
}После получения дескриптора любым из вышеописанных способов вы можете производить с ним необходимые операции.
Данные о файлах
С каждым файлом связан набор данных о нём, исследовать эти данные можно средствами Node.js. В частности, сделать это можно, используя метод
stat() из модуля fs.Вызывают этот метод, передавая ему путь к файлу, и, после того, как Node.js получит необходимые сведения о файле, он вызовет коллбэк, переданный методу stat(). Вот как это выглядит:
const fs = require('fs')
fs.stat('/Users/flavio/test.txt', (err, stats) => {
if (err) {
console.error(err)
return
}
//сведения о файле содержатся в аргументе `stats`
})В Node.js имеется возможность синхронного получения сведений о файлах. При таком подходе главный поток блокируется до получения свойств файла:
const fs = require('fs')
try {
const stats = fs.statSync ('/Users/flavio/test.txt')
} catch (err) {
console.error(err)
}Информация о файле попадёт в константу
stats. Что это за информация? На самом деле, соответствующий объект предоставляет нам большое количество полезных свойств и методов:- Методы
.isFile()и.isDirectory()позволяют, соответственно, узнать, является ли исследуемый файл обычным файлом или директорией. - Метод
.isSymbolicLink()позволяет узнать, является ли файл символической ссылкой. - Размер файла можно узнать, воспользовавшись свойством
.size.
Тут имеются и другие методы, но эти — самые употребимые. Вот как ими пользоваться:
const fs = require('fs')
fs.stat('/Users/flavio/test.txt', (err, stats) => {
if (err) {
console.error(err)
return
}
stats.isFile() //true
stats.isDirectory() //false
stats.isSymbolicLink() //false
stats.size //1024000 //= 1MB
})Пути к файлам в Node.js и модуль path
Путь к файлу — это адрес того места в файловой системе, где он расположен.
В Linux и macOS путь может выглядеть так:
/users/flavio/file.txtВ Windows пути выглядят немного иначе:
C:\users\flavio\file.txtНа различия в форматах записи путей при использовании разных операционных систем следует обращать внимание, учитывая операционную систему, используемую для развёртывания Node.js-сервера.
В Node.js есть стандартный модуль path, предназначенный для работы с путями к файлам. Перед использованием этого модуля в программе его надо подключить:
const path = require('path')▍Получение информации о пути к файлу
Если у вас есть путь к файлу, то, используя возможности модуля
path, вы можете, в удобном для восприятия и дальнейшей обработки виде, узнать подробности об этом пути. Выглядит это так:const notes = '/users/flavio/notes.txt'
path.dirname(notes) // /users/flavio
path.basename(notes) // notes.txt
path.extname(notes) // .txtЗдесь, в строке
notes, хранится путь к файлу. Для разбора пути использованы следующие методы модуля path:dirname()— возвращает родительскую директорию файла.basename()— возвращает имя файла.extname()— возвращает расширение файла.
Узнать имя файла без расширения можно, вызвав метод
.basename() и передав ему второй аргумент, представляющий расширение:path.basename(notes, path.extname(notes)) //notes▍Работа с путями к файлам
Несколько частей пути можно объединить, используя метод
path.join():const name = 'flavio'
path.join('/', 'users', name, 'notes.txt') //'/users/flavio/notes.txt'Найти абсолютный путь к файлу на основе относительного пути к нему можно с использованием метода
path.resolve():path.resolve('flavio.txt')
//'/Users/flavio/flavio.txt' при запуске из моей домашней папкиВ данном случае Node.js просто добавляет
/flavio.txt к пути, ведущем к текущей рабочей директории. Если при вызове этого метода передать ещё один параметр, представляющий путь к папке, метод использует его в качестве базы для определения абсолютного пути:path.resolve('tmp', 'flavio.txt')
// '/Users/flavio/tmp/flavio.txt' при запуске из моей домашней папкиЕсли путь, переданный в качестве первого параметра, начинается с косой черты — это означает, что он представляет собой абсолютный путь.
path.resolve('/etc', 'flavio.txt')
// '/etc/flavio.txt'Вот ещё один полезный метод —
path.normalize(). Он позволяет найти реальный путь к файлу, используя путь, в котором содержатся спецификаторы относительного пути вроде точки (.), двух точек (..), или двух косых черт:path.normalize('/users/flavio/..//test.txt')
// /users/test.txtМетоды
resolve() и normalize() не проверяют существование директории. Они просто находят путь, основываясь на переданным им данным.Чтение файлов в Node.js
Самый простой способ чтения файлов в Node.js заключается в использовании метода
fs.readFile() с передачей ему пути к файлу и коллбэка, который будет вызван с передачей ему данных файла (или объекта ошибки):fs.readFile('/Users/flavio/test.txt', (err, data) => {
if (err) {
console.error(err)
return
}
console.log(data)
})Если надо, можно воспользоваться синхронной версией этого метода —
fs.readFileSync():const fs = require('fs')
try {
const data = fs.readFileSync('/Users/flavio/test.txt')
console.log(data)
} catch (err) {
console.error(err)
}По умолчанию при чтении файлов используется кодировка
utf8, но кодировку можно задать и самостоятельно, передав методу соответствующий параметр.Методы fs.readFile() и fs.readFileSync() считывают в память всё содержимое файла. Это означает, что работа с большими файлами с применением этих методов серьёзно отразится на потреблении памяти вашим приложением и окажет влияние на его производительность. Если с такими файлами нужно работать, лучше всего воспользоваться потоками.
Запись файлов в Node.js
В Node.js легче всего записывать файлы с использованием метода
fs.writeFile():const fs = require('fs')
const content = 'Some content!'
fs.writeFile('/Users/flavio/test.txt', content, (err) => {
if (err) {
console.error(err)
return
}
//файл записан успешно
})Есть и синхронная версия того же метода —
fs.writeFileSync():const fs = require('fs')
const content = 'Some content!'
try {
const data = fs.writeFileSync('/Users/flavio/test.txt', content)
//файл записан успешно
} catch (err) {
console.error(err)
}Эти методы, по умолчанию, заменяют содержимое существующих файлов. Изменить их стандартное поведение можно, воспользовавшись соответствующим флагом:
fs.writeFile('/Users/flavio/test.txt', content, { flag: 'a+' }, (err) => {})Тут могут использоваться флаги, которые мы уже перечисляли в разделе, посвящённом дескрипторам. Подробности о флагах можно узнать здесь.
Присоединение данных к файлу
Метод
fs.appendFile() (и его синхронную версию — fs.appendFileSync()) удобно использовать для присоединения данных к концу файла:const content = 'Some content!'
fs.appendFile('file.log', content, (err) => {
if (err) {
console.error(err)
return
}
//готово!
})Об использовании потоков
Выше мы описывали методы, которые, выполняя запись в файл, пишут в него весь объём переданных им данных, после чего, если используются их синхронные версии, возвращают управление программе, а если применяются асинхронные версии — вызывают коллбэки. Если вас такое состояние дел не устраивает — лучше будет воспользоваться потоками.
Работа с директориями в Node.js
Модуль
fs предоставляет в распоряжение разработчика много удобных методов, которые можно использовать для работы с директориями.▍Проверка существования папки
Для того чтобы проверить, существует ли директория и может ли Node.js получить к ней доступ, учитывая разрешения, можно использовать метод
fs.access().▍Создание новой папки
Для того чтобы создавать новые папки, можно воспользоваться методами
fs.mkdir() и fs.mkdirSync():const fs = require('fs')
const folderName = '/Users/flavio/test'
try {
if (!fs.existsSync(dir)){
fs.mkdirSync(dir)
}
} catch (err) {
console.error(err)
}▍Чтение содержимого папки
Для того чтобы прочесть содержимое папки, можно воспользоваться методами
fs.readdir() и fs.readdirSync(). В этом примере осуществляется чтение содержимого папки — то есть — сведений о том, какие файлы и поддиректории в ней имеются, и возврат их относительных путей:const fs = require('fs')
const path = require('path')
const folderPath = '/Users/flavio'
fs.readdirSync(folderPath)Вот так можно получить полный путь к файлу:
fs.readdirSync(folderPath).map(fileName => {
return path.join(folderPath, fileName)
}Результаты можно отфильтровать для того, чтобы получить только файлы и исключить из вывода директории:
const isFile = fileName => {
return fs.lstatSync(fileName).isFile()
}
fs.readdirSync(folderPath).map(fileName => {
return path.join(folderPath, fileName)).filter(isFile)
}▍Переименование папки
Для переименования папки можно воспользоваться методами
fs.rename() и fs.renameSync(). Первый параметр — это текущий путь к папке, второй — новый:const fs = require('fs')
fs.rename('/Users/flavio', '/Users/roger', (err) => {
if (err) {
console.error(err)
return
}
//готово
})Переименовать папку можно и с помощью синхронного метода
fs.renameSync():const fs = require('fs')
try {
fs.renameSync('/Users/flavio', '/Users/roger')
} catch (err) {
console.error(err)
}▍Удаление папки
Для того чтобы удалить папку, можно воспользоваться методами
fs.rmdir() или fs.rmdirSync(). Надо отметить, что удаление папки, в которой что-то есть, задача несколько более сложная, чем удаление пустой папки. Если вам нужно удалять такие папки, воспользуйтесь пакетом fs-extra, который весьма популярен и хорошо поддерживается. Он представляет собой замену модуля fs, расширяющую его возможности.Метод remove() из пакета fs-extra умеет удалять папки, в которых уже что-то есть.
Установить этот модуль можно так:
npm install fs-extraВот пример его использования:
const fs = require('fs-extra')
const folder = '/Users/flavio'
fs.remove(folder, err => {
console.error(err)
})Его методами можно пользоваться в виде промисов:
fs.remove(folder).then(() => {
//готово
}).catch(err => {
console.error(err)
})Допустимо и применение конструкции async/await:
async function removeFolder(folder) {
try {
await fs.remove(folder)
//готово
} catch (err) {
console.error(err)
}
}
const folder = '/Users/flavio'
removeFolder(folder)Модуль fs
Выше мы уже сталкивались с некоторыми методами модуля
fs, применяемыми при работе с файловой системой. На самом деле, он содержит ещё много полезного. Напомним, что он не нуждается в установке, для того, чтобы воспользоваться им в программе, его достаточно подключить:const fs = require('fs')После этого у вас будет доступ к его методам, среди которых отметим следующие, некоторые из которых вам уже знакомы:
fs.access(): проверяет существование файла и возможность доступа к нему с учётом разрешений.fs.appendFile(): присоединяет данные к файлу. Если файл не существует — он будет создан.fs.chmod(): изменяет разрешения для заданного файла. Похожие методы:fs.lchmod(),fs.fchmod().fs.chown(): изменяет владельца и группу для заданного файла. Похожие методы:fs.fchown(),fs.lchown().fs.close(): закрывает дескриптор файла.fs.copyFile(): копирует файл.fs.createReadStream(): создаёт поток чтения файла.fs.createWriteStream(): создаёт поток записи файла.fs.link(): создаёт новую жёсткую ссылку на файл.fs.mkdir(): создаёт новую директорию.fs.mkdtemp(): создаёт временную директорию.fs.open(): открывает файл.fs.readdir(): читает содержимое директории.fs.readFile(): считывает содержимое файла. Похожий метод:fs.read().fs.readlink(): считывает значение символической ссылки.fs.realpath(): разрешает относительный путь к файлу, построенный с использованием символов.и.., в полный путь.fs.rename(): переименовывает файл или папку.fs.rmdir(): удаляет папку.fs.stat(): возвращает сведения о файле. Похожие методы:fs.fstat(),fs.lstat().fs.symlink(): создаёт новую символическую ссылку на файл.fs.truncate(): обрезает файл до заданной длины. Похожий метод:fs.ftruncate().fs.unlink(): удаляет файл или символическую ссылку.fs.unwatchFile(): отключает наблюдение за изменениями файла.fs.utimes(): изменяет временную отметку файла. Похожий метод:fs.futimes().fs.watchFile(): включает наблюдение за изменениями файла. Похожий метод:fs.watch().fs.writeFile(): записывает данные в файл. Похожий метод:fs.write().
Интересной особенностью модуля
fs является тот факт, что все его методы, по умолчанию, являются асинхронными, но существуют и их синхронные версии, имена которых получаются путём добавления слова Sync к именам асинхронных методов.Например:
fs.rename()fs.renameSync()fs.write()fs.writeSync()
Использование синхронных методов серьёзно влияет на то, как работает программа.
В Node.js 10 имеется экспериментальная поддержка этих API, основанных на промисах.
Исследуем метод fs.rename(). Вот асинхронная версия этого метода, использующая коллбэки:
const fs = require('fs')
fs.rename('before.json', 'after.json', (err) => {
if (err) {
return console.error(err)
}
//готово
})При использовании его синхронной версии для обработки ошибок используется конструкция
try/catch:const fs = require('fs')
try {
fs.renameSync('before.json', 'after.json')
//готово
} catch (err) {
console.error(err)
}Основное различие между этими вариантами использования данного метода заключается в том, что во втором случае выполнение скрипта будет заблокировано до завершения файловой операции.
Модуль path
Модуль path, о некоторых возможностях которого мы тоже уже говорили, содержит множество полезных инструментов, позволяющих взаимодействовать с файловой системой. Как уже было сказано, устанавливать его не нужно, так как он является частью Node.js. Для того чтобы пользоваться им, его достаточно подключить:
const path = require('path')Свойство
path.sep этого модуля предоставляет символ, использующийся для разделения сегментов пути (\ в Windows и / в Linux и macOS), а свойство path.delimiter даёт символ, используемый для отделения друг от друга нескольких путей (; в Windows и : в Linux и macOS).Рассмотрим и проиллюстрируем примерами некоторые методы модуля path.
▍path.basename()
Возвращает последний фрагмент пути. Передав второй параметр этому методу можно убрать расширение файла.
require('path').basename('/test/something') //something
require('path').basename('/test/something.txt') //something.txt
require('path').basename('/test/something.txt', '.txt') //something▍path.dirname()
Возвращает ту часть пути, которая представляет имя директории:
require('path').dirname('/test/something') // /test
require('path').dirname('/test/something/file.txt') // /test/something▍path.extname()
Возвращает ту часть пути, которая представляет расширение файла:
require('path').extname('/test/something') // ''
require('path').extname('/test/something/file.txt') // '.txt'▍path.isAbsolute()
Возвращает истинное значение если путь является абсолютным:
require('path').isAbsolute('/test/something') // true
require('path').isAbsolute('./test/something') // false▍path.join()
Соединяет несколько частей пути:
const name = 'flavio'
require('path').join('/', 'users', name, 'notes.txt') //'/users/flavio/notes.txt'▍path.normalize()
Пытается выяснить реальный путь на основе пути, который содержит символы, использующиеся при построении относительных путей вроде
., .. и //:require('path').normalize('/users/flavio/..//test.txt') ///users/test.txt▍path.parse()
Преобразует путь в объект, свойства которого представляют отдельные части пути:
root: корневая директория.dir: путь к файлу, начиная от корневой директорииbase: имя файла и расширение.name: имя файла.ext: расширение файла.
Вот пример использования этого метода:
require('path').parse('/users/test.txt')В результате его работы получается такой объект:
{
root: '/',
dir: '/users',
base: 'test.txt',
ext: '.txt',
name: 'test'
}▍path.relative()
Принимает, в качестве аргументов, 2 пути. Возвращает относительный путь из первого пути ко второму, основываясь на текущей рабочей директории:
require('path').relative('/Users/flavio', '/Users/flavio/test.txt') //'test.txt'
require('path').relative('/Users/flavio', '/Users/flavio/something/test.txt') //'something/test.txt'▍path.resolve()
Находит абсолютный путь на основе переданного ему относительного пути:
path.resolve('flavio.txt')
//'/Users/flavio/flavio.txt' при запуске из моей домашней папки.Итоги
Сегодня мы рассмотрели модули Node.js
fs и path, которые используются для работы с файловой системой. В следующей части этой серии, на которой она завершается, мы обсудим модули os, events, http, поговорим о работе с потоками и с системами управления базами данных в Node.js.Уважаемые читатели! Какими npm-пакетами вы пользуетесь при работе с файловой системой в Node.js?
Как создать Javascript (js) файл.
Многие начинающие веб-программисты, когда они начинают изучать Javascript, сталкиваются с проблемой:
Как создать файл с расширением js, в котором будет размещаться javascript код?

Помню, как я тоже на первых порах столкнулся с этой проблемой. Такой вопрос может возникать из-за непонимания того, что собой представляет Javascript код.
В первую очередь, нужно понимать, что javascript – это обычный текст, который написан по определенным правилам. Соответственно, храниться этот текст тоже должен в текстовом документе.
Единственное отличие этого текстового документа от простого текстового файла – это его расширение. Javascript файлы имеют расширение *.js.
Таким образом, вся задача состоит в том, чтобы создать текстовый документ и изменить его расширение.
Хочу рассказать о тех способах создания файла с расширением js, которыми я сам лично пользуюсь.
Все мои уроки по Javascript здесь.
Способ 1. Создание файла js из обычного текстового документа.
Открываем программу «Блокнот», которая входит в стандартный пакет операционной системы Windows.

Если у вас этой программы нет, то можете воспользоваться другим текстовым редактором.
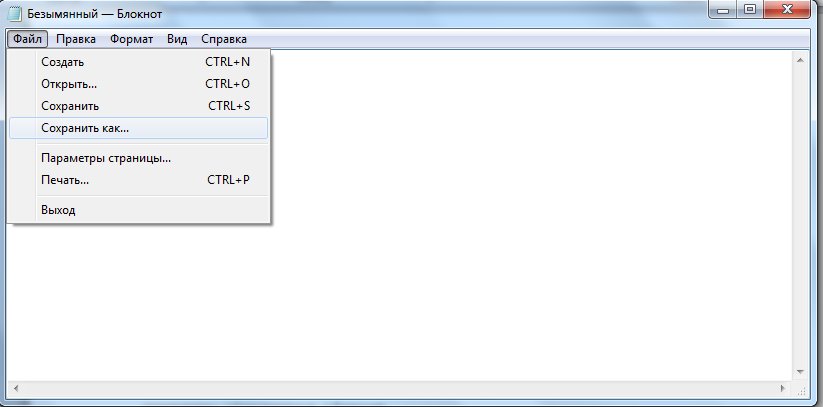
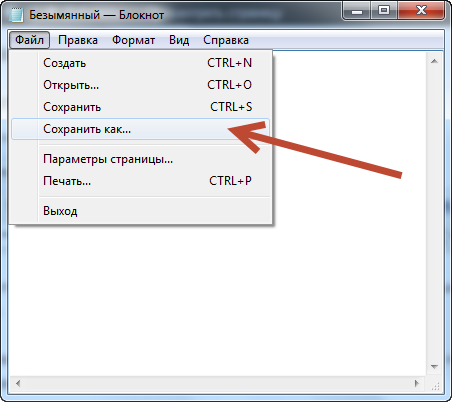
Создаем новый документ и сохраняем его, выбрав в главном меню команду «Файл-сохранить как…»

После того, как файл будет сохранен, нужно открыть папку, где вы его сохранили и переименовать файл, изменив его расширение на js.
Если расширение файлов у вас не отображается, то здесь можно почитать, как его можно включить.
Как включить отображение расширений файлов в Windows.
После этой операции, файл для работы с Javascript готов.
Способ 2. Создание файла js в редакторе кода Dreamweaver.
Этим способом я пользуюсь намного чаще, по причине того, что это просто быстрее и удобнее. Создать файл js можно с помощью универсального редактора кода Dreamweaver.
Имейте в виду, что Dreamweaver – это далеко не единственная программа, которая на это способна. Очень многие редакторы кода тоже позволяют также создавать файлы с расширением js.
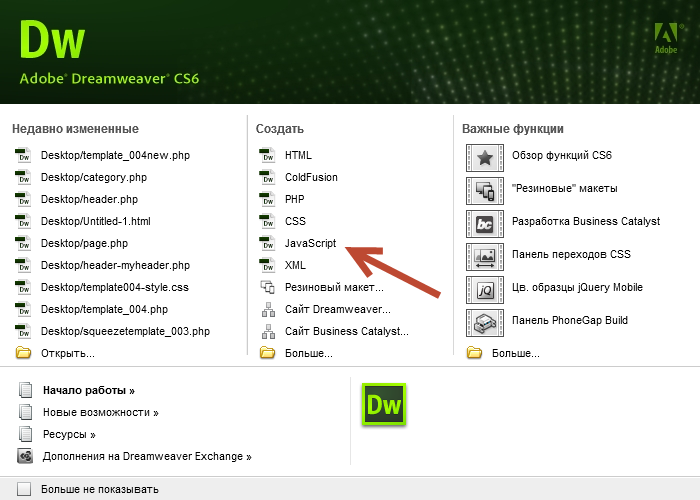
При первом запуске программы, появляется следующее окно, в котором можно выбрать, что мы хотим создать документ js.

Выбираем его и сохраняем документ.
Все файл готов.
Если такое окно приветствия у вас не открылось, то можно воспользоваться главным меню «Файл – Создать новый документ» и выбираем «Javascript».
Если у вас возникнут какие-то вопросы или проблемы с созданием, файлов js таким способом, прошу написать об этом в комментариях.
Все мои уроки по Javascript здесь.
