JavaScript For Loop
❮ Предыдущая Следующая Глава ❯
Loops может выполнить блок кода несколько раз.
JavaScript Loops
Петли удобны, если вы хотите запустить тот же код снова и снова, каждый раз с другим значением.
Часто это бывает при работе с массивами:
Вместо того чтобы писать:
text += cars[0] + «<br>»;
text += cars[1] + «<br>»;
text += cars[2] + «<br>»;
text += cars[3] + «<br>»;
text += cars[4] + «<br>»;
text += cars[5] + «<br>»;
Ты можешь написать:
for (i = 0; i < cars.length; i++) {
text += cars[i] +
«<br>»;
}
Попробуй сам «
Различные виды Loops
JavaScript поддерживает различные виды петель:
- for — петли через блок кода несколько раз
- for/in — перебирает свойства объекта
- в while — перебирает блок кода , пока заданное условие истинно
- do/while в do/while — также перебирает блок кода , пока заданное условие истинно
For Loop
for цикла часто инструмент вы будете использовать , когда вы хотите создать цикл.
for цикла имеет следующий синтаксис:
for (statement
1; statement 2; statement 3) {
code block to be executed
}
Заявление 1 выполняется до начала цикла (блок кода).
Заявление 2 определяет условия для запуска цикла (код блока).
Заявление 3 выполняется каждый раз после того, как петля (код блока) был выполнен.
пример
for (i = 0; i < 5; i++) {
text += «The number is » + i + «<br>»;
}
Попробуй сам «
Из приведенного выше примера, вы можете прочитать:
Заявление 1 устанавливает переменную перед началом цикла (var i = 0) .
Заявление 2 определяет условия для запуска цикла (я должен быть не менее 5).
Заявление 3 увеличивает значение (i++) каждый раз , когда блок кода в цикле была выполнена.
Утверждение 1
Обычно вы будете использовать оператор 1 , чтобы инициировать переменную , используемую в петле (i = 0) .
Это не всегда так, JavaScript не заботится. Утверждение 1 является необязательным.
Можно инициировать множество значений в ведомости 1 (через запятую):
пример
for (i = 0, len = cars.length, text = «»; i < len; i++) {
text += cars[i] + «<br>»;
}
Попробуй сам «
И вы можете опустить оператор 1 (например, когда ваши значения установлены до начала цикла):
пример
var i = 2;
var len = cars.length;
var text = «»;
for (; i < len; i++) {
text += cars[i] + «<br>»;
}
Попробуй сам «
Заявление 2
Часто утверждение 2 используется для оценки состояния исходной переменной.
Это не всегда так, JavaScript не заботится. Утверждение 2 также является необязательным.
Если утверждение 2 возвращает истину, цикл начинается снова, если он возвращает ложь, цикл завершится.
Если опустить утверждение 2, вы должны предоставить
Утверждение 3
Часто утверждение 3 увеличивает начальную переменную.
Это не всегда так, JavaScript не имеет значения, и утверждение 3 не является обязательным.
Заявление 3 может сделать что — нибудь подобное отрицательное приращение (i—) , положительное приращение (i = i + 15) , или что — нибудь еще.
Заявление 3 также могут быть опущены (например, когда вы увеличиваем свои значения внутри цикла):
пример
var i = 0;
var len = cars.length;
for (; i < len; ) {
text += cars[i] + «<br>»;
i++;
}
Попробуй сам «
For/In Loop
JavaScript for/in заявлении перебирает свойства объекта:
пример
var person = {fname:»John», lname:»Doe», age:25};
var text = «»;
var x;
for (x in person) {
text += person[x];
}
Попробуй сам «
While Loop
В while петли и do/while в do/while цикл будет объяснено в следующей главе.
Проверьте себя с упражнениями!
Упражнение 1 » Упражнение 2» Упражнение 3 » Упражнение 4» Упражнение 5 » Упражнение 6»
❮ Предыдущая Следующая Глава ❯
JS JavaScript loop
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Циклы могут выполнять блок кода несколько раз.
JavaScript петли
Петли удобны, если вы хотите запускать один и тот же код снова и снова, каждый раз с другим значением.
Часто это происходит при работе с массивами:
Вместо написания:
text += cars[0] + «<br>»;
text += cars[1] + «<br>»;
text += cars[2] + «<br>»;
text += cars[3] + «<br>»;
text += cars[4] + «<br>»;
text += cars[5] + «<br>»;
Вы можете написать:
var i;
for (i = 0; i <cars.length; i++) {
text += cars[i] + «<br>»;
}
Различные виды петель
JavaScript поддерживает различные виды циклов:
- for — циклы по блоку кода несколько раз
- for/in — циклический перебор свойств объекта
- while — циклы через блок кода, в то время как указанное условие истинно
- do/while — также циклы через блок кода, в то время как указанное условие истинно
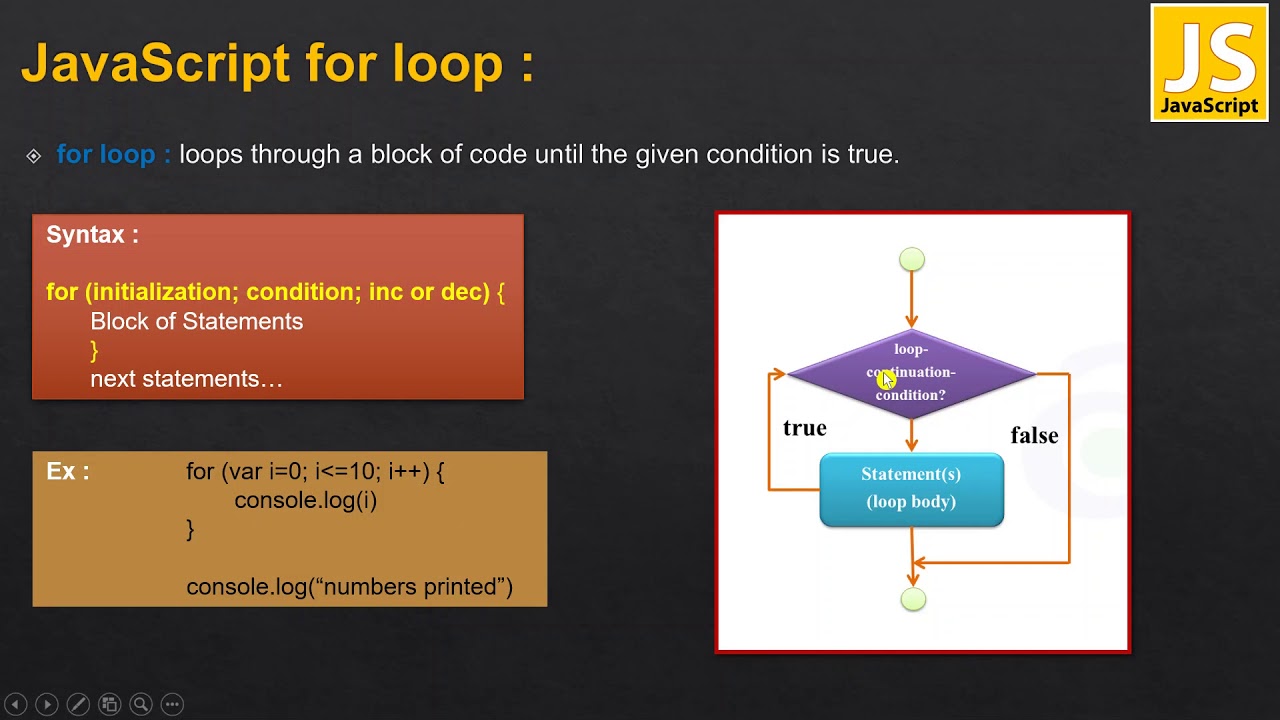
Цикл for
Цикл for имеет следующий синтаксис:
for (statement 1; statement 2; statement 3) {
code block to be executed
}
Инструкция 1 выполняется (один раз) перед выполнением блока кода.
Инструкция 2 определяет условие для выполнения блока кода.
Инструкция 3 выполняется (каждый раз) после выполнения блока кода.
Пример
for (i = 0; i <5; i++) {
text += «The number is » + i + «<br>»;
}
Из приведенного выше примера можно прочитать:
Инструкция 1 задает переменную перед началом цикла (var i = 0).
Инструкция 2 определяет условие для выполнения цикла (я должен быть меньше 5).
Инструкция 3 увеличивает значение (i + +) каждый раз, когда блок кода в цикле был выполнен.
Заявление 1
Обычно вы будете использовать инструкцию 1 для инициализации переменной, используемой в цикле (i = 0).
Это не всегда так, JavaScript не волнует. Инструкция 1 является необязательной.
В инструкции 1 можно инициировать множество значений (разделенных запятой):
Пример
for (i = 0, len = cars.length, text = «»; i <len; i++) {
text += cars[i] + «<br>»;
}
И вы можете опустить инструкцию 1 (например, когда ваши значения задаются до начала цикла):
Пример
var i = 2;
var len = cars. length;
length;
var text = «»;
for (; i <len; i++) {
text += cars[i] + «<br>»;
}
Заявление 2
Часто Инструкция 2 используется для оценки состояния исходной переменной.
Это не всегда так, JavaScript не волнует. Инструкция 2 также является необязательной.
Если инструкция 2 возвращает true, цикл будет начинаться снова, если он возвращает false, цикл завершится.
Если опустить инструкцию 2, необходимо предоставить разрыв внутри цикла. В противном случае цикл никогда не завершится. Это будет крах вашего браузера. Читайте о перерывах в более поздней главе этого учебника.
Заявление 3
Часто Инструкция 3 увеличивает значение начальной переменной.
Это не всегда так, JavaScript не волнует, и инструкция 3 является необязательным.
Инструкция 3 может делать что-либо вроде отрицательного приращения (i—), положительного приращения (i = i + 15) или чего-либо еще.
Инструкция 3 также может быть опущена (например, при увеличении значений внутри цикла):
Пример
var i = 0;
var len = cars. length;
length;
for (; i <len; ) {
text += cars[i] + «<br>»;
i++;
}
Цикл for/in
Инструкция JavaScript for/in выполняет циклический перебор свойств объекта:
Пример
var person = {fname:»John», lname:»Doe», age:25};
var text = «»;
var x;
for (x in person) {
text += person[x];
}
Цикл while
Цикл while и цикл do/while будут описаны в следующей главе.
❮ Назад Дальше ❯
PHP\CSS\JS\HMTL Editor
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
Написание цикла for…in в JavaScript
В этом уроке мы покажем вам, как написать цикл for…in в JavaScript.
В JavaScript цикл for…in позволяет легко перебирать перечисляемые имена свойств объекта. Иногда эти имена также называют ключами свойств.
В отличие от цикла foreach в PHP, цикл for…in в JavaScript возвращает имена/ключи свойств объекта, а не их значения.
Этот тип цикла полезен, когда вы хотите быстро перебрать свойства объекта. Однако это не лучшее решение, если вы хотите перебирать массив.
Если вы хотите выполнить итерацию по массиву в JavaScript, вам следует вместо этого использовать цикл for…of, функцию « .forEach() » или простой цикл for.
В следующих разделах мы покажем вам, как можно использовать цикл for…in.
Синтаксис цикла for…in в JavaScript
Давайте начнем это руководство с изучения того, как написать цикл for…in в JavaScript.
Вы запускаете цикл, используя ключевое слово « вместо ». В скобках вы сначала объявите переменную, которую будете использовать для хранения имени свойства в каждом цикле. Вы можете использовать « var «, « let » или « const «, чтобы объявить эту переменную.
Затем используйте ключевое слово « в », а затем имя объекта, который вы хотите повторить.
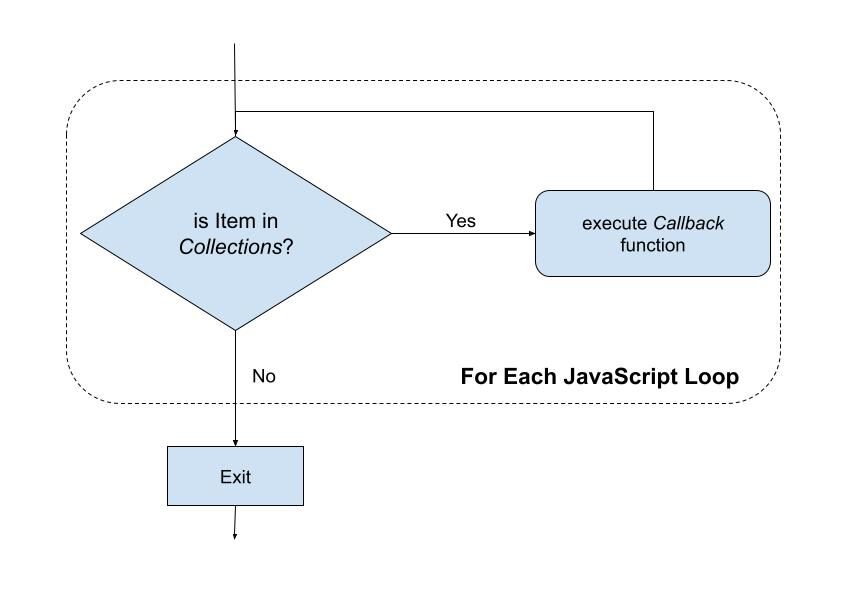
Для каждого цикла JavaScript будет перебирать указанный объект. Он присвоит имя свойства для этой итерации указанной переменной.
Он присвоит имя свойства для этой итерации указанной переменной.
Использование цикла for…in в JavaScript
Мы рассмотрим различные примеры, чтобы показать вам, как цикл for…in работает в JavaScript.
Эти примеры также покажут вам некоторые из различных вариантов использования этого цикла. Тем не менее, его основное использование заключается в циклическом просмотре свойств объекта.
Перебор объекта с помощью цикла for…in в JavaScript
Начнем с одного из наиболее простых способов использования цикла for…in в JavaScript. Мы будем использовать цикл для перебора указанного объекта.
Мы начинаем код этого примера с создания объекта с именем « веб-сайт » (объект определяется фигурными скобками {} ). Внутри этого объекта мы создаем три свойства с именами « url », « name » и « tutorial ».
Затем мы создаем наш JavaScript для… в цикле. Начнем с объявления переменной как const с именем « key ». Затем мы используем ключевое слово «
Затем мы используем ключевое слово « в » и указываем « веб-сайт » в качестве объекта, который мы хотим повторить.
В этом цикле мы используем функцию console.log() для вывода имени свойства в каждом цикле. Используя этот ключ, вы также можете получить значение этого свойства.
После запуска этого JavaScript вы должны получить следующий результат. При этом вы можете увидеть, как цикл for…in повторяется над объектом, печатая каждое свойство.
Использование цикла for…in для перебора массива с помощью JavaScript
Вы можете использовать цикл for…in JavaScript для перебора ключей массива, поскольку они считаются объектами.
Однако, прежде чем приступить к этому примеру, мы должны отметить, что обычно не следует использовать цикл for..in для перебора массива. Вместо этого вы должны использовать цикл JavaScript for или цикл for…of.
Причина этого в том, что этот тип цикла выполняет итерацию по всем перечислимым элементам массива, и есть некоторые сложные правила, о которых вам нужно беспокоиться, чтобы гарантировать порядок массива.
В этом примере мы запускаем сценарий, объявляя массив с именем « пример », в нем мы используем значения «Привет» , «Мир» , «PiMyLifeUp» , «Учебник» 9001 4 .
Затем мы используем цикл for…in для перебора имен свойств нашего массива. В нашем случае это будет индекс массива.
У нас есть два случая использования функции console.log() . Первый журнал печатает текущее значение ключа, а второй использует ключ для печати этого значения массива.
После выполнения этого примера кода JavaScript вы должны получить следующий результат.
Перебор строки с использованием цикла for…in
В этом примере мы будем использовать цикл for…in для перебора строки. Это возможно, поскольку строки по существу обрабатываются внутри как массив.
В верхней части скрипта мы создаем переменную с именем « example_string » и присваиваем ей значение « Hello ».
Затем мы используем цикл for…in для перебора свойств переменной « example_string ». В каждом цикле мы печатаем имя текущего свойства (ключ), а затем букву в этой позиции в массиве.
В каждом цикле мы печатаем имя текущего свойства (ключ), а затем букву в этой позиции в массиве.
Используя приведенный выше пример JavaScript, вы должны получить результат, аналогичный тому, что мы показали ниже.
Вывод
В этом руководстве мы показали, как писать и использовать цикл for..in в JavaScript.
Этот тип цикла позволяет быстро и эффективно перебирать свойства объекта. Однако обычно его не следует использовать для перебора массива.
Если у вас есть какие-либо вопросы о цикле for…in, оставьте комментарий ниже.
Обязательно ознакомьтесь с другими нашими руководствами по JavaScript или, если вы хотите выучить новый язык, с нашими многочисленными другими руководствами по программированию.
For-In против For-Of | Кевин Чизхолм
for-in и for-of обеспечивают способ перебора объекта или массива. Разница между ними заключается в том, что оператор for-in обеспечивает доступ к ключам объекта,
, тогда как оператор for-of предоставляет доступ к значениям этих ключей.
Перебор объекта или массива — довольно рутинная задача в JavaScript, на самом деле трудно представить день, когда вам не нужно выполнять это действие. При итерации по массиву все немного проще, потому что вы можете использовать свойство «длина» массива для настройки вашей итерации. Но когда вам нужно перебрать свойства объекта, все становится немного запутанным.
Почему For-In против For-Of
В своей статье я продемонстрирую разницу между операторами JavaScript for-in и for-of . Хотя может показаться, что эти два метода обеспечивают одинаковую функциональность, на самом деле это не так. На самом деле, можно сказать, что они полярные противоположности. Оператор for-in возвращает ключей объекта массива, тогда как оператор for-of обеспечивает доступ к значениям этих ключей.
Для лучшего понимания рассмотрим несколько примеров.
for-in — Пример № 1
В примере № 1 мы используем цикл for-in для перебора элементов массива days. Теперь, поскольку мы создаем переменную: « дней в днях », на каждой итерации цикла у нас есть доступ к переменной дней , которая представляет элемент, по которому мы в данный момент итерируем. Результат этого примера можно увидеть в строках 8-15, и цель этого примера — продемонстрировать, что оператор for-in предоставляет ключи объекта, а не значения этих ключей. Эти значения можно получить, что мы вскоре увидим, но сейчас я просто хотел указать, что for-in обеспечивает прямой доступ к ключам объекта, над которым мы итерируемся.
Теперь, поскольку мы создаем переменную: « дней в днях », на каждой итерации цикла у нас есть доступ к переменной дней , которая представляет элемент, по которому мы в данный момент итерируем. Результат этого примера можно увидеть в строках 8-15, и цель этого примера — продемонстрировать, что оператор for-in предоставляет ключи объекта, а не значения этих ключей. Эти значения можно получить, что мы вскоре увидим, но сейчас я просто хотел указать, что for-in обеспечивает прямой доступ к ключам объекта, над которым мы итерируемся.
Использование квадратных скобок — пример № 2
Пример № 2 практически идентичен примеру № 1 в том смысле, что мы используем почти тот же самый код для перебора массива days. Разница здесь в том, что нам удается получить ключевые значения с помощью записи в квадратных скобках. Итак, вместо вывода console.log(day) мы выводим console.log(days[day] ). В виде псевдокода мы говорим: « дайте мне значение свойства days, которое имеет этот ключ ».


 Теперь, поскольку мы создаем переменную: « дней в днях », на каждой итерации цикла у нас есть доступ к переменной дней , которая представляет элемент, по которому мы в данный момент итерируем. Результат этого примера можно увидеть в строках 8-15, и цель этого примера — продемонстрировать, что оператор for-in предоставляет ключи объекта, а не значения этих ключей. Эти значения можно получить, что мы вскоре увидим, но сейчас я просто хотел указать, что for-in обеспечивает прямой доступ к ключам объекта, над которым мы итерируемся.
Теперь, поскольку мы создаем переменную: « дней в днях », на каждой итерации цикла у нас есть доступ к переменной дней , которая представляет элемент, по которому мы в данный момент итерируем. Результат этого примера можно увидеть в строках 8-15, и цель этого примера — продемонстрировать, что оператор for-in предоставляет ключи объекта, а не значения этих ключей. Эти значения можно получить, что мы вскоре увидим, но сейчас я просто хотел указать, что for-in обеспечивает прямой доступ к ключам объекта, над которым мы итерируемся.