Javascript: работа со строками, функции
Объектно-ориентированные возможности и ассоциативные массивы JavaScript как семантические «каркасы» использования функций и конструкций для обработки строк представляют особенный интерес для программирования процессов обработки информации по её смысловому содержанию. На языке JavaScript функции работы со строками можно комбинировать в собственные смысловые конструкции, упрощая код и формализуя предметную область задачи.

В классическом варианте обработка информации — это, прежде всего, строковые функции. Каждая функция и конструкция языка имеет свои особенности в синтаксисе и семантике JavaScript. Методы работы со строками здесь имеют свой стиль, но в обычном применении это просто синтаксис в пределах простой семантики: поиск, замена, вставка, извлечение, контенкация, смена регистра…
Описание строковых переменных
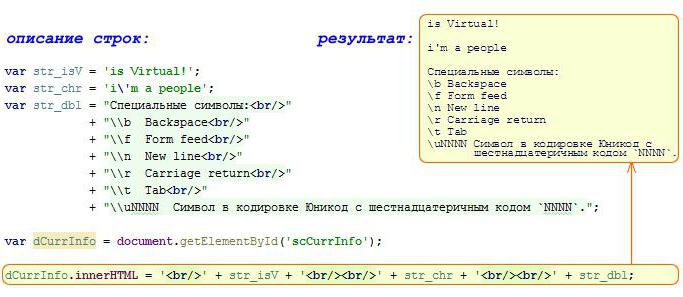
Для объявления строки используется конструкция var. Можно сразу задать ее значение или формировать его в ходе исполнения алгоритма. Для строки можно использовать одинарные или двойные кавычки. Если в ней должна быть кавычка, её необходимо экранировать символом «\».
Строка, обозначенная двойными кавычками, требует экранирования внутренних двойных кавычек. Аналогично та, что обозначена одинарными, критична к наличию внутри одинарных кавычек.

В данном примере в строке «str_dbl» перечислены полезные специальные символы, которые можно использовать в строке. При этом сам символ «\» экранирован.
Строка — это всегда массив
Работа JavaScript со строками может выполняться множеством способов. Синтаксис языка предоставляет много вариантов. В первую очередь никогда не следует забывать, что (в контексте сделанных описаний):
- str_isV[3] => «V»;
- str_chr[1] => «’»;
- str_dbl[5] => «a».
То есть символы строки доступны как элементы массива, при этом каждый специальный символ — это один символ. Экранирование — это элемент синтакиса. В реальную строку никакой «экран» не помещается.
Использование функции charAt() дает аналогичный эффект:
- str_isV.charAt(3) => «V»;
- str_chr.charAt(1) => «’»;
- str_dbl.charAt(5) => «a».
Программист может использовать любой вариант.
Основные строковые функции
В JavaScript работа со строками выполнена несколько иначе, чем в других языках. К имени переменной (или непосредственно строки) через точку записывается имя функции. Обычно строчные функции именуют методами в стиле синтаксиса языка, но первое слово привычнее.

Самый важный метод строки (правильнее — свойство) — её длина.
- var xStr = str_isV.length + ‘/’ + str_chr.length + ‘/’ + str_dbl.length.
Результат: 11/12/175 по строкам приведенного выше описания.
Самая важная строчная пара функций — разделение строки на массив элементов и слияние массива в строку:
В первом случае строка разбивается по символу-разделителю «s» на массив элементов, в котором количество элементов не превышает значения «l». Если количество не задано, то разбивается вся строка.
Во втором случае массив элементов сливается в одну строку через заданный разделитель.
Примечательная особенность данной пары: разбиение можно производить по одному разделителю, а слияние — по другому. В этом контексте в JavaScript работа со строками может быть «выведена за пределы» синтаксиса языка.
Классические строчные функции
Обычные функции обработки строк:
- поиск;
- выборка;
- замена;
- преобразование.
Представлены методами: indexOf(), lastIndexOf(), substr(), substring(), toLowerCase(), toUpperCase(), concan(), charCodeAt() и другими.

В JavaScript работа со строками представлена большим множеством функций, но они либо дублируют друг друга, либо оставлены для старых алгоритмов и совместимости.
Например, использование метода concat() допустимо, но проще написать:
- str = str1 + str2 + str3;
Применение функции charAt() тоже имеет смысл, а вот применение charCodeAt() имеет реальное практическое значение. Аналогично, для JavaScript перенос строки имеет особенный смысл: в контексте вывода на экран, например, в сообщении alert() — это «\n», в конструкции формирования контента страницы это «<br/>». В первом случае это просто символ, а во втором — строка символов.
Строки и регулярные выражения
В JavaScript работа со строками включает в себя механизм регулярных выражений. Это позволяет выполнять внутри браузера сложные поиски, выборки и преобразования строк без обращения к серверу.

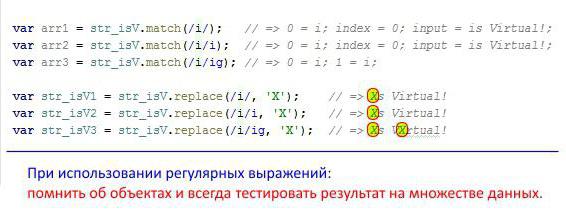
Метод match находит, а replace заменяет найденное совпадение нужным значением. Регулярные выражения реализованы в JavaScript на высоком уровне, по сути своей, являются сложными, а ввиду специфики применения переносят центр тяжести с сервера в браузер клиента.

При применении методов match, search и replace следует не только уделить должное внимание тестированию на всём спектре допустимых значений исходных параметров и искомых строк, но и оценить нагрузку на браузер.
Примеры регулярных выражений
Область применения регулярных выражений для обработки строк обширна, но требует большой аккуратности и внимательности от разработчика. В первую очередь регулярки находят применение при тестировании ввода пользователя в полях форм.

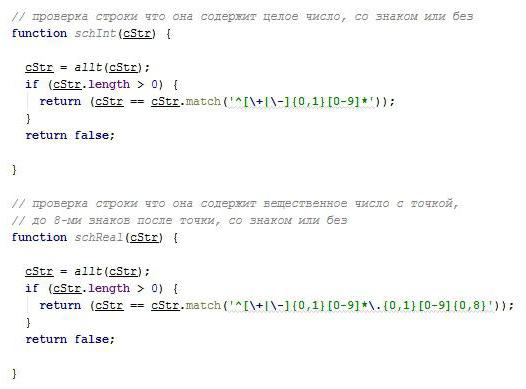
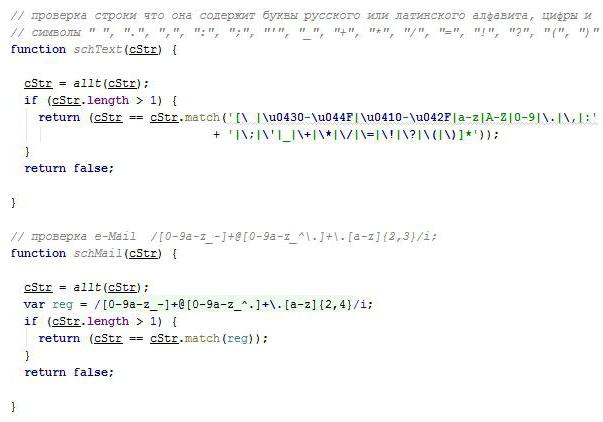
Здесь представлены функции, которые проверяют, ввод содержит целое число (schInt) или число вещественное (schReal). Следующий пример показывает, насколько эффективно обрабатывать строки, проверяя их на наличие только допустимых символов: schText — только текст, schMail — правильный адрес электронной почты.

Очень важно иметь в виду, что в JavaScript символы и строки требуют повышенного внимания к локали, особенно когда нужно работать с кириллицей. Во многих случаях целесообразно указывать реальные коды символов, нежели их значения. Русских букв это касается в первую очередь.

Следует особенно отметить, что далеко не всегда следует выполнять задачу, как она поставлена. В частности, в отношении проверки целых чисел и вещественных: можно обойтись не классическими строчными методами, а обычными конструкциями синтаксиса.
Объектно-ориентированные строки
В JavaScript работа со строками представлена широким ассортиментом функций. Но это не является веским основанием для использования их в первозданном виде. Синтаксис и качество функций безупречны, но это универсальное решение.
Любое применение строчных функций предполагает обработку реального смысла, который определяется данными, областью применения, конкретным назначением алгоритма.

Идеальное решение всегда состоит в том, чтобы интерпретировать данные по их смыслу.
Представляя каждый параметр в виде объекта, можно сформулировать функции для работы с ним. Всегда речь идет об обработке символов: числа или строки — это конкретным образом организованные последовательности символов.
Есть общие алгоритмы, а есть частные. Например, фамилия или номер дома — это строки, но если в первом случае допустимы только русские буквы, то во втором случае допустимы цифры, русские буквы и могут встречаться дефисы или индексы через наклонную черту. Индексы могут быть буквенными или цифровыми. Дом может иметь корпуса.
Все ситуации не всегда можно предусмотреть. Это важный момент в программировании. Редкий алгоритм не требует доработки, а в большинстве случаев приходится систематически корректировать функционал.

Формализация обрабатываемой строчной информации в виде объекта улучшает читабельность кода, позволяет вывести его на уровень смысловой обработки. Это другая степень функциональности и значительно лучшее качество кода при большей надежности разработанного алгоритма.
Урок 15 по JScript — объект String, строковые функции
Приветствую всех читателей блога scriptcoding.ru В этой статье мы рассмотрим встроенный объект jscript – String, который отвечает за обработку текста.
Внутренний класс js String языка программирования JSCRIPT сервера сценариев Windows Script Host предоставляет методы для работы со строками, например, поиск подстроки, парсинг или замена. У него есть одно свойство length, которое возвращает длину строки. Нужно помнить, что нумерация символов начинается с нуля. Для объявления класса нет необходимости использовать ключевое слово new и String.
Давайте рассмотрим простой пример:
//*************************************
// Объект js String
// js строковые функции
// length_string.js
//*************************************
var s1, s2;
s1 = "простой текст";
s2 = new String("простой текст");
WScript.Echo (s1.length + "\n" + s2.length); |
Видим, что тут мы объявили две переменные s1 и s2, обе хранят текстовое значение «
Давайте рассмотрим основные методы класса String.
Методы класса String JS
s.charAt(index) – Получить символ с заданным индексом (index) из s.
//************************************* // Класс js String // функции работы со строками js // charAt_string.js //************************************* var MyStr = "С Новым Годом", MyChar; MyChar = MyStr.charAt(5); WScript.Echo (MyChar); |
s.charCodeAt(index) – Извлекаем заданный код символа в кодировке Unicode через его индекс (index) из s.
//************************************* // Объект js String // получение кода символа из строки // Юникод формат // charCodeAt_string.js //************************************* var my_str = "Программирование скриптов", MyChar; MyChar = my_str.charCodeAt(5); WScript.Echo (MyChar); |
s1.concat(s2) – Конкатенация (объединение) s1и s2.
//************************************* // Класс js String // конкатенация строк // concat_string.js //************************************* var MyStr1 = "один ", MyStr2 = "два", MyStrResult; MyStrResult = MyStr1.concat(MyStr2); WScript.Echo (MyStrResult); |
String.fromCharCode(c1,…,cN) — Сформировать unicode-строку. Вместо символов мы прописывает коды Unicode.
//************************************* // Объект js String // Формирование строки // js строковые функции // fromCharCode_string.js //************************************* var MyResult; //вернет hello MyResult = String.fromCharCode(104, 101, 108, 108, 111); WScript.Echo (MyResult); |
s.indexOf(substr, startindex) – Данный метод js String класса позволяет производить поиск подстроки substr в строке s. Параметр startindex задает номер знака, с которого следует начинать поиск, если данный параметр отсутствует, то поиск производится с самого начала. Сам процесс происходит слева на право. indexOf возвращает число – индекс знака, начиная с которого найдено вхождение, если ничего не найдено, то будет возвращено значение -1. Не забываем, что нумерация символов начинается с нуля.
//*************************************
// объект js String
// Поиск в строке
// indexOf_string.js
//*************************************
var MyStr= "один, два, три и четыре", MyResult;
MyResult= MyStr.indexOf("два", 2);
WScript.Echo (MyResult); |
s.lastIndexOf(substr, startindex) – Аналогично indexOf, но искать будем в обратном порядке.
//*************************************
// js String
// ищем слово
// функции работы со строками js
// lastIndexOf_string.js
//*************************************
var MyStr2 = "один, два, три и четыре";
MyResult 1= MyStr2.lastIndexOf("два");
WScript.Echo (MyResult1); |
s.match(rgExp) – Данный метод js класса String позволяет искать в тексте s, используя регулярные выражения (rgExp). В результате, будет получен массив, содержащий результат. Первый элемент массива – найденный текст, второй – подстрока соответствующая первому подвыражению, третий — подстрока соответствующая второму подвыражению, и так далее. Для примера, мы рассмотрим сценарий, который производит парсинг url адреса.
//*************************************
// String js
// парсинг url адреса
// match_string.js
//*************************************
var url = /(\w+):\/\/([\w.]+)\/(\S*)/;
var text = "интернет страница http://www.scriptcoding.ru/~vladimir";
var result = text.match(url), index, list=""
if (result != null) {
for (var index in result){
list+=result[index] + "\n";
}
}
WScript.Echo (list); |
s.slice(start, [end]) – Получить часть из текста s, параметры start и end задают соответственно начальную и конечную позицию, и являются целыми числами.
//************************************* // String js // js строковые функции // извлечение части текста // slice_string.js //************************************* var MyStr1 = "первый, второй и третий", result; MyStr1.slice(3,10); WScript.Echo (result); |
s.split(str) – Разбить текст s на подстроки, и прописать их как элементы массива. Параметр str определяет символьный знак, являющийся признаком начала разбиения. На выходе мы получаем массив.
//*************************************
// объект String js
// парсинг строки в массив
// split_string.js
//*************************************
var MyStr2, MyResult1, index, list="";
MyStr2 = "первый, второй, третий, четвертый";
MyResult1 = MyStr2.split(", ");
for (var index in MyResult1){
list+= MyResult1[index] + "\n";
}
WScript.Echo (list); |
s.substr(start [, length]) – Аналогично slice, но тут мы указываем не конечный индекс, а длину.
//************************************* // объект String js // js строковые функции // извлечение части строки // substr_string.js //************************************* var MyString = "первый, второй и третий", MyRes; MyRes = MyString.substr(3,5); WScript.Echo (MyRes); |
s.substring(index1, index2) – Позволяет получить подстроку из заданной s строчки. substring не изменяет исходного значения. Параметры задают позиции начального и конечного знака.
//************************************* // объект String js // получаем часть текста // substring_string.js //************************************* var mystr2 = "Всем привет", result1; result1 = mystr2.substring(3,8); WScript.Echo (result1); |
s.toLowerCase() – Эта функция String JS языка преобразовывает все символы к нижнему регистру.
s.toUpperCase() – Аналог toLowerCase, только тут все знаки преобразовываются к верхнему регистру
//************************************* // JS String // функции работы со строками js // верхний и нижний регистр // up_low_case_string.js //************************************* var MyString = "Это ПРОСТОй Текст", Low, Up; Low = MyString.toLowerCase(); Up = MyString.toUpperCase(); WScript.Echo (Low + "\n" + Up); |
Скачать архив с примерами
И так, в этой статье я рассмотрел основные методы объекта JS String языка программирования jscript, есть и другие, но они практически не будут применяться в сценариях, а если и будут, то я их обязательно опишу.
Javascript: работа со строками, функции
Объектно-ориентированные возможности и ассоциативные массивы JavaScript как семантические «каркасы» использования функций и конструкций для обработки строк представляют особенный интерес для программирования процессов обработки информации по её смысловому содержанию. На языке JavaScript функции работы со строками можно комбинировать в собственные смысловые конструкции, упрощая код и формализуя предметную область задачи.

В классическом варианте обработка информации — это, прежде всего, строковые функции. Каждая функция и конструкция языка имеет свои особенности в синтаксисе и семантике JavaScript. Методы работы со строками здесь имеют свой стиль, но в обычном применении это просто синтаксис в пределах простой семантики: поиск, замена, вставка, извлечение, контенкация, смена регистра…
Описание строковых переменных
Для объявления строки используется конструкция var. Можно сразу задать ее значение или формировать его в ходе исполнения алгоритма. Для строки можно использовать одинарные или двойные кавычки. Если в ней должна быть кавычка, её необходимо экранировать символом «\».
Строка, обозначенная двойными кавычками, требует экранирования внутренних двойных кавычек. Аналогично та, что обозначена одинарными, критична к наличию внутри одинарных кавычек.

В данном примере в строке «str_dbl» перечислены полезные специальные символы, которые можно использовать в строке. При этом сам символ «\» экранирован.
Строка — это всегда массив
Работа JavaScript со строками может выполняться множеством способов. Синтаксис языка предоставляет много вариантов. В первую очередь никогда не следует забывать, что (в контексте сделанных описаний):
- str_isV[3] => «V»;
- str_chr[1] => «’»;
- str_dbl[5] => «a».
То есть символы строки доступны как элементы массива, при этом каждый специальный символ — это один символ. Экранирование — это элемент синтакиса. В реальную строку никакой «экран» не помещается.
Использование функции charAt() дает аналогичный эффект:
- str_isV.charAt(3) => «V»;
- str_chr.charAt(1) => «’»;
- str_dbl.charAt(5) => «a».
Программист может использовать любой вариант.
Основные строковые функции
В JavaScript работа со строками выполнена несколько иначе, чем в других языках. К имени переменной (или непосредственно строки) через точку записывается имя функции. Обычно строчные функции именуют методами в стиле синтаксиса языка, но первое слово привычнее.

Самый важный метод строки (правильнее — свойство) — её длина.
- var xStr = str_isV.length + ‘/’ + str_chr.length + ‘/’ + str_dbl.length.
Результат: 11/12/175 по строкам приведенного выше описания.
Самая важная строчная пара функций — разделение строки на массив элементов и слияние массива в строку:
В первом случае строка разбивается по символу-разделителю «s» на массив элементов, в котором количество элементов не превышает значения «l». Если количество не задано, то разбивается вся строка.
Во втором случае массив элементов сливается в одну строку через заданный разделитель.
Примечательная особенность данной пары: разбиение можно производить по одному разделителю, а слияние — по другому. В этом контексте в JavaScript работа со строками может быть «выведена за пределы» синтаксиса языка.
Классические строчные функции
Обычные функции обработки строк:
- поиск;
- выборка;
- замена;
- преобразование.
Представлены методами: indexOf(), lastIndexOf(), substr(), substring(), toLowerCase(), toUpperCase(), concan(), charCodeAt() и другими.

В JavaScript работа со строками представлена большим множеством функций, но они либо дублируют друг друга, либо оставлены для старых алгоритмов и совместимости.
Например, использование метода concat() допустимо, но проще написать:
- str = str1 + str2 + str3;
Применение функции charAt() тоже имеет смысл, а вот применение charCodeAt() имеет реальное практическое значение. Аналогично, для JavaScript перенос строки имеет особенный смысл: в контексте вывода на экран, например, в сообщении alert() — это «\n», в конструкции формирования контента страницы это «<br/>». В первом случае это просто символ, а во втором — строка символов.
Строки и регулярные выражения
В JavaScript работа со строками включает в себя механизм регулярных выражений. Это позволяет выполнять внутри браузера сложные поиски, выборки и преобразования строк без обращения к серверу.

Метод match находит, а replace заменяет найденное совпадение нужным значением. Регулярные выражения реализованы в JavaScript на высоком уровне, по сути своей, являются сложными, а ввиду специфики применения переносят центр тяжести с сервера в браузер клиента.

При применении методов match, search и replace следует не только уделить должное внимание тестированию на всём спектре допустимых значений исходных параметров и искомых строк, но и оценить нагрузку на браузер.
Примеры регулярных выражений
Область применения регулярных выражений для обработки строк обширна, но требует большой аккуратности и внимательности от разработчика. В первую очередь регулярки находят применение при тестировании ввода пользователя в полях форм.

Здесь представлены функции, которые проверяют, ввод содержит целое число (schInt) или число вещественное (schReal). Следующий пример показывает, насколько эффективно обрабатывать строки, проверяя их на наличие только допустимых символов: schText — только текст, schMail — правильный адрес электронной почты.

Очень важно иметь в виду, что в JavaScript символы и строки требуют повышенного внимания к локали, особенно когда нужно работать с кириллицей. Во многих случаях целесообразно указывать реальные коды символов, нежели их значения. Русских букв это касается в первую очередь.

Следует особенно отметить, что далеко не всегда следует выполнять задачу, как она поставлена. В частности, в отношении проверки целых чисел и вещественных: можно обойтись не классическими строчными методами, а обычными конструкциями синтаксиса.
Объектно-ориентированные строки
В JavaScript работа со строками представлена широким ассортиментом функций. Но это не является веским основанием для использования их в первозданном виде. Синтаксис и качество функций безупречны, но это универсальное решение.
Любое применение строчных функций предполагает обработку реального смысла, который определяется данными, областью применения, конкретным назначением алгоритма.

Идеальное решение всегда состоит в том, чтобы интерпретировать данные по их смыслу.
Представляя каждый параметр в виде объекта, можно сформулировать функции для работы с ним. Всегда речь идет об обработке символов: числа или строки — это конкретным образом организованные последовательности символов.
Есть общие алгоритмы, а есть частные. Например, фамилия или номер дома — это строки, но если в первом случае допустимы только русские буквы, то во втором случае допустимы цифры, русские буквы и могут встречаться дефисы или индексы через наклонную черту. Индексы могут быть буквенными или цифровыми. Дом может иметь корпуса.
Все ситуации не всегда можно предусмотреть. Это важный момент в программировании. Редкий алгоритм не требует доработки, а в большинстве случаев приходится систематически корректировать функционал.

Формализация обрабатываемой строчной информации в виде объекта улучшает читабельность кода, позволяет вывести его на уровень смысловой обработки. Это другая степень функциональности и значительно лучшее качество кода при большей надежности разработанного алгоритма.
| Метод | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|
| charAt() | Возвращает символ по заданному индексу внутри строки. | Да | Да | Да | Да | Да | Да |
| charCodeAt() | Возвращает числовое значение символа по указанному индексу в стандарте кодирования символов Unicode (Юникод). | Да | Да | Да | Да | Да | Да |
| codePointAt() | Возвращает неотрицательное целое число, являющееся значением кодовой точки в стандарте кодирования символов Unicode (Юникод). | 41.0 | 29.0 | 28.0 | 10.0 | Нет | Да |
| concat() | Используется для объединения двух, или более строк в одну, при этом метод не изменяет существующие строки, а возвращает новую строку. | Да | Да | Да | Да | Да | Да |
| endsWith() | Определяет, совпадает ли конец данной строки с указанной строкой, или символом, возвращая при этом логическое значение. | 41.0 | 17.0 | 28.0 | 9.0 | Нет | Да |
| fromCharCode() | Преобразует значение или значения кодовых точек в стандарте кодирования символов UTF-16 (Юникод) в символы и возвращает строковое значение. | Да | Да | Да | Да | Да | Да |
| fromCodePoint() | Преобразует значение или значения кодовых точек в стандарте кодирования символов Юникод в символы и возвращает строковое значение. Позволяет работать со значениями выше 65535. | 41.0 | 29.0 | 28.0 | 10.0 | Нет | Да |
| includes() | Определяет, содержится ли одна строка внутри другой строки, возвращая при этом логическое значение. | 41.0 | 40.0* | 28.0 | 9.0 | Нет | Да |
| indexOf() | Возвращает позицию первого найденного вхождения указанного значения в строке. | Да | Да | Да | Да | Да | Да |
| lastIndexOf() | Возвращает позицию последнего найденного вхождения указанного значения в строке. | Да | Да | Да | Да | Да | Да |
| localeCompare() | Сравнивает две строки и определяет являются ли они эквивалентными в текущем языковом стандарте. | Да | Да | Да | Да* | Да | |
| match() | Производит поиск по заданной строке с использованием регулярного выражения (глобальный объект RegExp) и возвращает массив, содержащий результаты этого поиска. | Да | Да | Да | Да | Да | Да |
| normalize() | Возвращает форму нормализации в стандарте кодирования символов Unicode (Юникод) для указанной строки. | 34.0 | 31.0 | Да | 10.0 | Нет | Да |
| padEnd() | Позволяет дополнить текущую строку, начиная с её конца (справа) с помощью пробельного символа (по умолчанию), или заданной строкой, таким образом чтобы результирующая строка достигла заданной длины. | 57.0 | 48.0 | 44.0 | 10.0 | Нет | 15.0 |
| padStart() | Позволяет дополнить текущую строку, начиная с её начала (слева) с помощью пробельного символа (по умолчанию), или заданной строкой, таким образом чтобы результирующая строка достигла заданной длины. | 57.0 | 48.0 | 44.0 | 10.0 | Нет | 15.0 |
| raw() | Возвращает необработанную строковую форму строки шаблона. | 41.0 | 34.0 | 28.0 | 10.0 | Нет | Да |
| repeat() | Возвращает новый строковый объект, который содержит указанное количество соединённых вместе копий строки на которой был вызван метод. | 41.0 | 24.0 | 28.0 | 9.0 | Нет | Да |
| replace() | Выполняет внутри строки поиск с использованием регулярного выражения (объект RegExp), или строкового значения и возвращает новую строку, в которой будут заменены найденные значения. | Да | Да | Да | Да | Да | Да |
| search() | Выполняет поиск первого соответствия (сопоставления) регулярному выражению (объект RegExp) внутри строки. | Да | Да | Да | Да | Да | Да |
| slice() | Позволяет возвратить новую строку, которая содержит копии символов, вырезанных из исходной строки. | Да | Да | Да | Да | Да | Да |
| split() | Позволяет разбить строки на массив подстрок, используя заданную строку разделитель для определения места разбиения. | Да | Да | Да | Да | Да | Да |
| startsWith() | Определяет, совпадает ли начало данной строки с указанной строкой, или символом, возвращая при этом логическое значение. | 41.0 | 17.0 | 28.0 | 9.0 | Нет | Да |
| substr() | Позволяет извлечь из строки определенное количество символов, начиная с заданного индекса. | Да | Да | Да | Да | Да | Да |
| substring() | Позволяет извлечь символы из строки (подстроку) между двумя заданными индексами, или от определенного индекса до конца строки. | Да | Да | Да | Да | Да | Да |
| toLocaleLowerCase() | Преобразует строку в строчные буквы (нижний регистр) с учетом текущего языкового стандарта. | Да | Да | Да | Да | Да | Да |
| toLocaleUpperCase() | Преобразует строку в заглавные буквы (верхний регистр) с учетом текущего языкового стандарта. | Да | Да | Да | Да | Да | Да |
| toLowerCase() | Преобразует строку в строчные буквы (нижний регистр). | Да | Да | Да | Да | Да | Да |
| toString() | Возвращает значение строкового объекта. | Да | Да | Да | Да | Да | Да |
| toUpperCase() | Преобразует строку в заглавные буквы (верхний регистр). | Да | Да | Да | Да | Да | Да |
| trim() | Позволяет удалить пробелы с обоих концов строки. | Да | Да | Да | Да | 9.0 | Да |
| valueOf() | Возвращает примитивное значение строкового объекта в виде строкового типа данных. | Да | Да | Да | Да | Да | Да |
