размер шрифта — это… Что такое размер шрифта?
- размер шрифта
- n
1) comput. Schriftgröße
2) polygr. Schriftzeichengroße
3) IT. Textgröße
Универсальный русско-немецкий словарь. Академик.ру. 2011.
- размер шпули
- размер штрафа
Смотреть что такое «размер шрифта» в других словарях:
размер шрифта — — [http://www.iks media.ru/glossary/index.html?glossid=2400324] Тематики электросвязь, основные понятия EN font size … Справочник технического переводчика
Размер шрифта — 1.1. Размер шрифта h величина, определенная высотой прописных букв в миллиметрах. 1.2. Высота прописных букв h измеряется перпендикулярно к основанию строки. Высота строчных букв с определяется из отношения их высоты (без отростков k) к размеру… … Словарь-справочник терминов нормативно-технической документации
размер — размер: Числовое значение линейной величины (диаметра, длины и т.п.) в выбранных единицах измерения. [ГОСТ 25346 89, статья 1.1.1] Источник … Словарь-справочник терминов нормативно-технической документации
кегль (кегель) шрифта — 3.3 кегль (кегель) шрифта: Размер шрифта, соответствующий расстоянию между верхней и нижней гранями литеры, измеряемому в пунктах. Источник … Словарь-справочник терминов нормативно-технической документации
удобочитаемость шрифта — (Readability) Мера комфортабельности при чтении. Зависит прежде всего от рисунка шрифта (различимости отдельных знаков), от кегля [высота шрифта, размер] шрифта (например, наиболее удобочитаемым для взрослых читателей считается шрифт кг. 10… … Шрифтовая терминология
кегль (кегель) шрифта — Размер шрифта, соответствующий расстоянию между верхней и нижней гранями литеры, измеряемому в пунктах. Примечание Различают кегли: бриллиант 3 пункта, диамант – 4 пункта, перл 5 пунктов, нонпарель – 6 пунктов, миньон 7 пунктов, петит … Справочник технического переводчика
кегль шрифта — Размер шрифта. Расстояние между верхней и нижней гранями литеры. Измеряется в пунктах (1 п. = 1/72 дюйма). [http://www.morepc.ru/dict/] Тематики информационные технологии в целом EN body sizefont sizepoint bodyprimersize of typetype bodytype size … Справочник технического переводчика
параметры шрифта — Ориентация, размер, цвет символов данного шрифта. [http://www.morepc.ru/dict/] Тематики информационные технологии в целом EN character attributes … Справочник технического переводчика
Font size — Размер шрифта; Кегль … Краткий толковый словарь по полиграфии
Элементы HTML — Эта статья или раздел нуждается в переработке. Пожалуйста, улучшите статью в соответствии с правилами написания статей. Эта статья посвящена в основном элемен … Википедия
em space — Эм, Круглая (Em space, Mutton, Quad) Ширина самой широкой прописной буквы латинского алфавита «М». Традиционно считается, что она равна кеглю [высота шрифта, размер] шрифта, то есть в шрифте кегля 10 эм равна 10 пунктам [единица измерения… … Шрифтовая терминология
размер шрифта — это… Что такое размер шрифта?
- размер шрифта
1) Information technology: font size
2) Special term: text size
Универсальный русско-английский словарь. Академик.ру. 2011.
- размер шлица
- размер шрифта по умолчанию
Смотреть что такое «размер шрифта» в других словарях:
размер шрифта — — [http://www.iks media.ru/glossary/index.html?glossid=2400324] Тематики электросвязь, основные понятия EN font size … Справочник технического переводчика
Размер шрифта — 1.1. Размер шрифта h величина, определенная высотой прописных букв в миллиметрах. 1.2. Высота прописных букв h измеряется перпендикулярно к основанию строки. Высота строчных букв с определяется из отношения их высоты (без отростков k) к размеру… … Словарь-справочник терминов нормативно-технической документации
размер — размер: Числовое значение линейной величины (диаметра, длины и т.п.) в выбранных единицах измерения. [ГОСТ 25346 89, статья 1.1.1] Источник … Словарь-справочник терминов нормативно-технической документации
кегль (кегель) шрифта — 3.3 кегль (кегель) шрифта: Размер шрифта, соответствующий расстоянию между верхней и нижней гранями литеры, измеряемому в пунктах. Источник … Словарь-справочник терминов нормативно-технической документации
удобочитаемость шрифта — (Readability) Мера комфортабельности при чтении. Зависит прежде всего от рисунка шрифта (различимости отдельных знаков), от кегля [высота шрифта, размер] шрифта (например, наиболее удобочитаемым для взрослых читателей считается шрифт кг. 10… … Шрифтовая терминология
кегль (кегель) шрифта — Размер шрифта, соответствующий расстоянию между верхней и нижней гранями литеры, измеряемому в пунктах. Примечание Различают кегли: бриллиант 3 пункта, диамант – 4 пункта, перл 5 пунктов, нонпарель – 6 пунктов, миньон 7 пунктов, петит … Справочник технического переводчика
кегль шрифта — Размер шрифта. Расстояние между верхней и нижней гранями литеры. Измеряется в пунктах (1 п. = 1/72 дюйма). [http://www.morepc.ru/dict/] Тематики информационные технологии в целом EN body sizefont sizepoint bodyprimersize of typetype bodytype size … Справочник технического переводчика
параметры шрифта — Ориентация, размер, цвет символов данного шрифта. [http://www.morepc.ru/dict/] Тематики информационные технологии в целом EN character attributes … Справочник технического переводчика
Font size — Размер шрифта; Кегль … Краткий толковый словарь по полиграфии
Элементы HTML — Эта статья или раздел нуждается в переработке. Пожалуйста, улучшите статью в соответствии с правилами написания статей. Эта статья посвящена в основном элемен … Википедия
em space — Эм, Круглая (Em space, Mutton, Quad) Ширина самой широкой прописной буквы латинского алфавита «М». Традиционно считается, что она равна кеглю [высота шрифта, размер] шрифта, то есть в шрифте кегля 10 эм равна 10 пунктам [единица измерения… … Шрифтовая терминология
размер шрифта — это… Что такое размер шрифта?
- размер шрифта
1) Information technology: font size
2) Special term: text size
Универсальный русско-английский словарь. Академик.ру. 2011.
- размер шлица
- размер шрифта по умолчанию
Смотреть что такое «размер шрифта» в других словарях:
размер шрифта — — [http://www.iks media.ru/glossary/index.html?glossid=2400324] Тематики электросвязь, основные понятия EN font size … Справочник технического переводчика
Размер шрифта — 1.1. Размер шрифта h величина, определенная высотой прописных букв в миллиметрах. 1.2. Высота прописных букв h измеряется перпендикулярно к основанию строки. Высота строчных букв с определяется из отношения их высоты (без отростков k) к размеру… … Словарь-справочник терминов нормативно-технической документации
размер — размер: Числовое значение линейной величины (диаметра, длины и т.п.) в выбранных единицах измерения. [ГОСТ 25346 89, статья 1.1.1] Источник … Словарь-справочник терминов нормативно-технической документации
кегль (кегель) шрифта — 3.3 кегль (кегель) шрифта: Размер шрифта, соответствующий расстоянию между верхней и нижней гранями литеры, измеряемому в пунктах. Источник … Словарь-справочник терминов нормативно-технической документации
удобочитаемость шрифта — (Readability) Мера комфортабельности при чтении. Зависит прежде всего от рисунка шрифта (различимости отдельных знаков), от кегля [высота шрифта, размер] шрифта (например, наиболее удобочитаемым для взрослых читателей считается шрифт кг. 10… … Шрифтовая терминология
кегль (кегель) шрифта — Размер шрифта, соответствующий расстоянию между верхней и нижней гранями литеры, измеряемому в пунктах. Примечание Различают кегли: бриллиант 3 пункта, диамант – 4 пункта, перл 5 пунктов, нонпарель – 6 пунктов, миньон 7 пунктов, петит … Справочник технического переводчика
кегль шрифта — Размер шрифта. Расстояние между верхней и нижней гранями литеры. Измеряется в пунктах (1 п. = 1/72 дюйма). [http://www.morepc.ru/dict/] Тематики информационные технологии в целом EN body sizefont sizepoint bodyprimersize of typetype bodytype size … Справочник технического переводчика
параметры шрифта — Ориентация, размер, цвет символов данного шрифта. [http://www.morepc.ru/dict/] Тематики информационные технологии в целом EN character attributes … Справочник технического переводчика
Font size — Размер шрифта; Кегль … Краткий толковый словарь по полиграфии
Элементы HTML — Эта статья или раздел нуждается в переработке. Пожалуйста, улучшите статью в соответствии с правилами написания статей. Эта статья посвящена в основном элемен … Википедия
em space — Эм, Круглая (Em space, Mutton, Quad) Ширина самой широкой прописной буквы латинского алфавита «М». Традиционно считается, что она равна кеглю [высота шрифта, размер] шрифта, то есть в шрифте кегля 10 эм равна 10 пунктам [единица измерения… … Шрифтовая терминология
размер шрифта — с русского на английский
См. также в других словарях:
размер шрифта — — [http://www.iks media.ru/glossary/index.html?glossid=2400324] Тематики электросвязь, основные понятия EN font size … Справочник технического переводчика
Размер шрифта — 1.1. Размер шрифта h величина, определенная высотой прописных букв в миллиметрах. 1.2. Высота прописных букв h измеряется перпендикулярно к основанию строки. Высота строчных букв с определяется из отношения их высоты (без отростков k) к размеру… … Словарь-справочник терминов нормативно-технической документации
размер — размер: Числовое значение линейной величины (диаметра, длины и т.п.) в выбранных единицах измерения. [ГОСТ 25346 89, статья 1.1.1] Источник … Словарь-справочник терминов нормативно-технической документации
кегль (кегель) шрифта — 3.3 кегль (кегель) шрифта: Размер шрифта, соответствующий расстоянию между верхней и нижней гранями литеры, измеряемому в пунктах. Источник … Словарь-справочник терминов нормативно-технической документации
удобочитаемость шрифта — (Readability) Мера комфортабельности при чтении. Зависит прежде всего от рисунка шрифта (различимости отдельных знаков), от кегля [высота шрифта, размер] шрифта (например, наиболее удобочитаемым для взрослых читателей считается шрифт кг. 10… … Шрифтовая терминология
кегль (кегель) шрифта — Размер шрифта, соответствующий расстоянию между верхней и нижней гранями литеры, измеряемому в пунктах. Примечание Различают кегли: бриллиант 3 пункта, диамант – 4 пункта, перл 5 пунктов, нонпарель – 6 пунктов, миньон 7 пунктов, петит … Справочник технического переводчика
кегль шрифта — Размер шрифта. Расстояние между верхней и нижней гранями литеры. Измеряется в пунктах (1 п. = 1/72 дюйма). [http://www.morepc.ru/dict/] Тематики информационные технологии в целом EN body sizefont sizepoint bodyprimersize of typetype bodytype size … Справочник технического переводчика
параметры шрифта — Ориентация, размер, цвет символов данного шрифта. [http://www.morepc.ru/dict/] Тематики информационные технологии в целом EN character attributes … Справочник технического переводчика
Font size — Размер шрифта; Кегль … Краткий толковый словарь по полиграфии
Элементы HTML — Эта статья или раздел нуждается в переработке. Пожалуйста, улучшите статью в соответствии с правилами написания статей. Эта статья посвящена в основном элемен … Википедия
em space — Эм, Круглая (Em space, Mutton, Quad) Ширина самой широкой прописной буквы латинского алфавита «М». Традиционно считается, что она равна кеглю [высота шрифта, размер] шрифта, то есть в шрифте кегля 10 эм равна 10 пунктам [единица измерения… … Шрифтовая терминология
Единицы измерения размеров шрифтов CSS :: SYL.ru
Существует множество способов настройки размера шрифта CSS. Значительная часть верстальщиков по-прежнему пользуется пикселями, но это не совсем верный подход. Пиксель – слишком простой вариант, который не всегда пригоден для верстки адаптивных страниц. Рассмотрим все существующие методы изменения размера шрифта CSS.
Что вообще такое этот «размер шрифта»?
Есть мнение, что под размером понимается величина самого большого символа указанного шрифта. Это не так. На самом деле величина встроена в шрифт, и померить ее вручную, линейкой, вряд ли получится. Обычно размер чуть больше, чем расстояние от верхней части самой большой буквы до нижней части самой маленькой. Это делается для того, чтобы в заданном пространстве поместилось любое сочетание символов. Также важно указывать параметр «размер строки» (line-height), иначе буквы p, q и им подобные могут выйти за пределы.

Пиксели
Самый распространенный вариант. Устанавливается следующим образом:
font-size: 16px;
Преимущество у пикселей только одно – никаких сложностей с величиной. Ничего не надо подсчитывать. Какой размер указан, такими и будут символы на экране. Недостаток – трудности с адаптивным размером шрифта CSS. Не получится установить соотношения между разными размерами.
К числу «пиксельных» можно отнести устаревшие единицы измерения. К ним относятся pc, cm, mm и pt. Так, mm – это миллиметр, cm – сантиметр. Pt и pc – типографский пункт и типографская пика. Почему эти способы устарели? Потому что они не были «самостоятельными» – браузер автоматически пересчитывал значения в пиксели. Соответственно, проблемы были такими же, как и в случае с px. Кстати, в одном cm с точки зрения браузера содержится 38px.
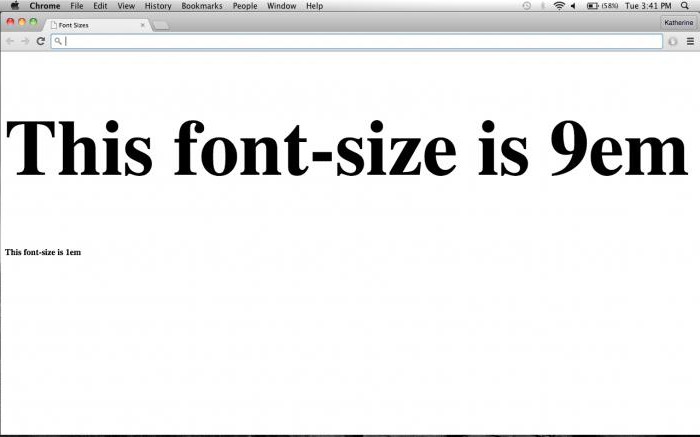
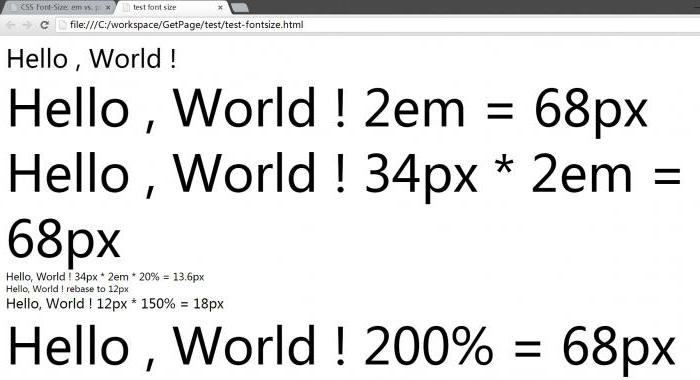
Em: величина зависит от размера шрифта родительского элемента
Все просто. Допустим, у вас есть div, для которого задан font-size 16px. В нем находится еще один div, для которого размер шрифта CSS установлен как 2em. Соответственно, 1em – это будет 16px (т. е. размер шрифта родительского элемента), а 2em – вдвое больше, т. е. 32px.

В родительском элементе можно также задавать величину в em. В таком случае она будет зависеть от базового размера, заданного в body или html. Em – это относительный размер шрифта CSS, который будет увеличиваться и уменьшаться вместе с величиной знаков родительского элемента. Это удобно – чтобы изменить величину в большом количестве мест, надо только поменять параметры родителя.
Для профессионалов: ex и ch
Практически не используются обычными верстальщиками и frontend-разработчиками. Ex – это величина символа «Х», а ch – символа «0». В выбранном шрифте может не иметься таких знаков, но параметры все же можно использовать. Доподлинно неизвестно, для каких случаев лучше всего подходят такие размеры. Попробуйте поэкспериментировать – может, вам так будет удобнее? Однако помните, что ex и ch являются «условными» единицами, так что точная настройка параметров будет затруднительной.
Проценты: самый запутанный вариант
Как задать размер шрифта в CSS в процентах? Казалось бы, все просто – нужно только указать желаемый параметр и поставить после него символ «%». Но тут в дело вступает важный вопрос: «Процентом от чего будет являться заданный размер?»

В большинстве случаев параметр высчитывается в зависимости от величины родителя, но не всегда. Если задать свойство margin-left, процент будет вычисляться в зависимости от ширины родительского блока. Если установить line-height, то процент будет браться в зависимости от текущего размера шрифта.
Настройка параметров в процентах требует тщательных экспериментов. Будьте осторожны с этой единицей измерения, поскольку она легко может изменить внешний вид вашей верстки.
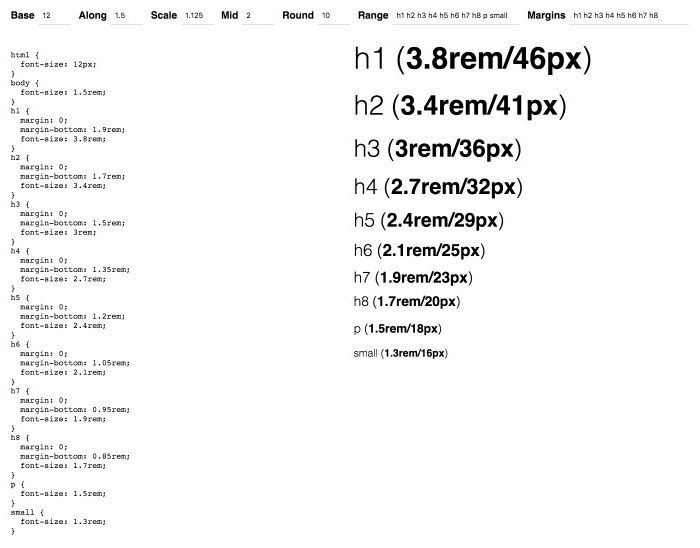
Rem: простая и универсальная единица
Выше перечислено множество способов настройки размеров шрифта в CSS, но ни один из них не является действительно удобным. Для упрощения работы был придуман параметр rem, который вычисляется в зависимости от заданной для тега html величины.
Это проще, чем кажется на первый взгляд. Например, для тега html, в который обернут весь контент страницы, вы задали в CSS font-size 16px. Соответственно, 1rem теперь будет являться 16px. 2rem – это 32px, и т. д. Можно использовать любые пропорции: 0,2rem, 1,1rem, 100rem… Браузер аккуратно пересчитает параметры.

В html можно вообще ничего не трогать, поскольку браузеры сами устанавливают для обертки определенный размер шрифта. Но для более тщательной настройки лучше все-таки переопределить показатель. Главное достоинство rem в том, что можно легко масштабировать шрифты в определенном месте, не влияя на другие элементы. Однако помните, что старые браузеры (IE ниже 9-й версии) не поддерживают этот показатель.
Vw и vh: экзотические параметры
Новейшие единицы измерения, созданные для мобильных устройств. Vw – это 1 % от ширины окна, на котором пользователь просматривает ваш сайт. Vh – 1 % от его высоты. Величина символов будет автоматически масштабироваться в зависимости от экрана устройства посетителя. Чтобы выбрать подходящий размер во время верстки, увеличивайте и уменьшайте размер экрана.
Подводим итоги
Уже давно можно не задавать размеры шрифтов CSS только через px. Гораздо удобнее использовать rem, vh и vw (особенно при адаптивном дизайне), а также em. Каждый из этих вариантов имеет свои достоинства и недостатки, так что перед использованием проверьте несколько методов. Современные верстальщики часто прибегают к rem, поскольку это один из самых простых способов сменить размер шрифта. Однако у него есть недостаток – компоненты становятся менее модульными.

Рекомендуется соблюдать 2 правила:
- если свойства надо масштабировать относительно font-size, лучшим выбором станет em;
- в остальных случаях рекомендуется применять rem.
Em часто применяется для установки размеров padding и margin. Будьте осторожны, если указываете в нем величину символов для списков, поскольку из-за большой вложенности знаки могут оказаться нечитаемыми.
высота шрифта — это… Что такое высота шрифта?
- высота шрифта
- printing height
Большой англо-русский и русско-английский словарь. 2001.
- высота шлюзования
- высота штабелевки
Смотреть что такое «высота шрифта» в других словарях:
высота строчных знаков — Высота строчных знаков, Рост строчных (x height) Расстояние от линии шрифта [воображаемая линия, на которой располагаются буквы] до верхней линии строчных, то есть высота строчных букв без свисаний [часть контура, выступающая ниже базовой… … Шрифтовая терминология
высота прописных знаков — Высота прописных знаков, Рост прописных (Cap height) Расстояние от линии шрифта [воображаемая линия, на которой располагаются буквы] до верхней линии прописных [заглавные буквы, A B C D …], то есть высота прописных букв без учета свисаний… … Шрифтовая терминология
высота символа — Максимальная высота символов данного шрифта от самой нижней части до верха, измеряемая в миллиметрах. [http://www.morepc.ru/dict/] Тематики информационные технологии в целом EN character height … Справочник технического переводчика
Высота строчных знаков — Высота строчной буквы без верхних и нижних выносных элементов (строчной «х»). Одна из наиболее важных характеристик шрифта, гарнитурный признак … Краткий толковый словарь по полиграфии
удобочитаемость шрифта — (Readability) Мера комфортабельности при чтении. Зависит прежде всего от рисунка шрифта (различимости отдельных знаков), от кегля [высота шрифта, размер] шрифта (например, наиболее удобочитаемым для взрослых читателей считается шрифт кг. 10… … Шрифтовая терминология
рост шрифта — Высота литер и других печатающих элементов наборной печатной формы способа высокой печати от основания до печатающей поверхности (очка) в мм. Стандартный рост литер шрифта в России – 25,10 мм (66 3/4 пункта). Помимо типографского шрифта при… … Краткий толковый словарь по полиграфии
Линии шрифта — воображаемые горизонтальные параллельные линии, проходящие через верхние или нижние окончания букв в строке (не считая выносных элементов): верхняя линия шрифта строчных букв, верхняя линия шрифта прописных букв, линия шрифта (нижняя линия… … Издательский словарь-справочник
рост шрифта — (Type height, Height to paper) Высота литер [буква в металле] и других печатающих элементов наборной печатной формы металлического набора от основания до печатающей поверхности (очка [отпечаток литеры на бумаге, изображение буквы]) в… … Шрифтовая терминология
очко шрифта — (x height) Употребляется в выражениях «шрифт с крупным очком» (large x height) и «шрифт с мелким очком» (small x height). Характеризует величину строчного знака относительно кегля шрифта и величины прописного знака. Рост строчных букв, Высота … Шрифтовая терминология
Размер шрифта — 1.1. Размер шрифта h величина, определенная высотой прописных букв в миллиметрах. 1.2. Высота прописных букв h измеряется перпендикулярно к основанию строки. Высота строчных букв с определяется из отношения их высоты (без отростков k) к размеру… … Словарь-справочник терминов нормативно-технической документации
рост шрифта — Высота литер и других печатающих элементов наборной печатной формы способа высокой печати, от основания до печатающей поверхности (очка) в миллиметрах. Стандартный рост литер шрифта в России 25,10 мм (66 3/4 пункта). Помимо типографского шрифта… … Справочник технического переводчика
Размер шрифта, высота и длина строки по Золотому Сечению

В течение нескольких последних дней я прокручивал в своей голове вопрос “какова же идеальная высота строки для размера шрифта в 14px на моем экране?”
Я просмотрел множество сайтов, чтобы определить, как же люди её вычисляют, и обнаружил несколько интересных цифр:
Высота строки
Фреймворк Twitter Bootstrap использует цифру (1.42857) как отношение между размером шрифта и высотой строки (line-height = font-size * 1.42857).
HTML5 boilerplate используе почти ту же цифру: (1.4).
Medium и zurb foundation фреймворк используют одно и то же значение для высоты строки, которое равно (1.5).
Возможно вам также будет интересно, что adobe topcoat остановился на цифре (1.313), а yahoo purecss использует (1.58). Так какое же отношение выбрать?
Помните, что отношение 1.5 – это то значение, которое является рекомендованным в классических типографических книгах.
Основы типографики для начинающих дизайнеров
Лично я не знаю, какое отношение использовать, и откуда взялись те цифры, которые используют в примерах выше. Могу ли я использовать своё собственное число?
Природа дала нам невероятную пропорцию, которая окружает нас повсюду, под названием золотое сечение (1.618), так что я планирую использовать его для определения высоты строки (14px * 1.618). Таким образом, я нашел ответ на свой первоначальный вопрос, но тут сразу же возник следующий:
“Какова же лучшая ширина строки для размера шрифта в 14px и высоты строки в 23px?”
Ширина строки
Так как же определить взаимосвязь размера шрифта и ширины строки? Всё что я знаю – это то, что ширина строки значительно больше высоты. Для начала неплохо!
Прочитав несколько исследований о лучшем количестве символов в строке (СВС), я обнаружил, что более 60% всех людей читают быстрее с 70 СВС. Вот краткий вывод:
Текст с длиной строки в 55 СВС лучше и быстрее читается, а информация усваивается лучше, чем при длине строки в 25 или 100 символов.
Оптимальная ширина строки в одной колонке варируется от 45 до 75 СВС. Для нескольких колонок длина строки должна быть от 30 до 50 СВС.
Ширина строки должна быть примерно в 30 раз (от 20 до 40) больше размера шрифта.
Люди предпочитают короткие строки в 8-10 слов или от 45 до 60 символов.
Никакого фиксированного значения для ширины строки не существует, но идеальное значение находится где-то между (30-90 СВС) или (8-12 словами).
Давайте рассчитаем ширину строки:
ширина строки = средняя ширина символа * СВС
Средняя ширина символа = размер шрифта / константа (1.618)
В итоге имеем:
Размер шрифта = 14px
Высота строки = (14 * 1.618) = 23px
Ширина строки на 50 СВС = 50 * (14 / 1.618) = 433px
Ускорить процесс вычисления оптимальной высоты и ширины строки в вашем следующем проекте можно с помощью SASS операторов и переменных.
Демо
В этой демо вы можете испытать разные комбинации высоты и ширины строки.
Перевод статьи: Font size, line height and line width the golden ratio way
