Альтернатива if/else и switch: литералы объектов в JavaScript
Сложные условия в JS всегда были источником лишнего кода. Однако использование литералов объектов в JavaScript может избавить вас от этой проблемы. Давайте разберёмся, как это работает.
Литерал объекта в JavaScript — это список пар ключ-значение, перечисленных через запятую и обёрнутый фигурными скобками.
Допустим у нас есть функция, которая принимает на вход рифмованную фразу на английском сленге кокни и возвращает её значение. Если использовать конструкцию if/else, то код будет выглядеть следующим образом:
function getTranslation(rhyme) {
if (rhyme.toLowerCase() === "apples and pears") {
return "Stairs";
} else if (rhyme.toLowerCase() === "hampstead heath") {
return "Teeth";
} else if (rhyme.toLowerCase() === "loaf of bread") {
return "Head";
} else if (rhyme.toLowerCase() === "pork pies") {
return "Lies";
} else if (rhyme. toLowerCase() === "whistle and flute") {
return "Suit";
}
return "Rhyme not found";
}
toLowerCase() === "whistle and flute") {
return "Suit";
}
return "Rhyme not found";
}Выглядит так себе. Этот код не только плохо читается, но и использует повторяющийся вызов функции toLowerCase().
Чтобы уменьшить количество кода, мы можем использовать дополнительную переменную или конструкцию switch.
function getTranslation(rhyme) {
switch (rhyme.toLowerCase()) {
case "apples and pears":
return "Stairs";
case "hampstead heath":
return "Teeth";
case "loaf of bread":
return "Head";
case "pork pies":
return "Lies";
case "whistle and flute":
return "Suit";
default:
return "Rhyme not found";
}
}Такой код выглядит чище, но это не предел. К тому же, в случае использования более сложных условий, можно случайно пропустить break и спровоцировать баги.
Альтернатива
Мы можем достичь той же функциональности используя объект.
function getTranslationMap(rhyme) {
const rhymes = {
"apples and pears": "Stairs",
"hampstead heath": "Teeth",
"loaf of bread": "Head",
"pork pies": "Lies",
"whistle and flute": "Suit",
};
return rhymes[rhyme.toLowerCase()] ?? "Rhyme not found";
}Мы используем объект, ключи которого выполняют роль условий, а значения — результатов. Затем, с помощью квадратных скобок, мы проверяем наличие нужной строки. Так как полученная строка может быть null или undefined, то мы используем оператор Nullish coalescing (??). Таким образом мы избавляемся от null-значения, но не исключаем случай, что результат может быть равен нулю или false.
function stringToBool(str) {
const boolStrings = {
"true": true,
"false": false,
};
return boolStrings[str] ?? "String is not a boolean value";
}Это немного надуманный пример, но он иллюстрирует то, как использование ?? помогает избежать багов.
Подробнее о способах обработки undefined в JavaScript.
Сложная логика
Для организации более сложных условий вы можете использовать в качестве значений свойств функции.
function calculate(num1, num2, action) {
const actions = {
add: (a, b) => a + b,
subtract: (a, b) => a - b,
multiply: (a, b) => a * b,
divide: (a, b) => a / b,
};
return actions[action]?.(num1, num2) ?? "Calculation is not recognised";
}В этом коде мы выбираем необходимую функцию по ключу, а затем вызываем её с двумя аргументами. Так как мы используем опциональную цепочку, то функция вызовется только, если она существует. В противном случае вернётся дефолтное значение.
Вывод
Каждая условная конструкция имеет свою область применения. Для литералов объектов в JavaScript это длинные списки условий и сложные условия, которые можно реализовать с помощью функций.
Источник Don’t Use If-Else and Switch in JavaScript, Use Object Literals
Реклама на Tproger: найдем для вас разработчиков нужного стека и уровня.
Подробнее
Реклама на tproger.ru
Загрузка
javascript несколько условий ИЛИ в операторе IF
спросил
Изменено 4 года назад
Просмотрено 131 тысяч раз
идентификатор переменной = 1; если (id == 1) // правда если(id != 1)//ложь if(id != 1 || id != 2 || id != 3) // возвращает true. Почему?
Спасибо.
- JavaScript
7
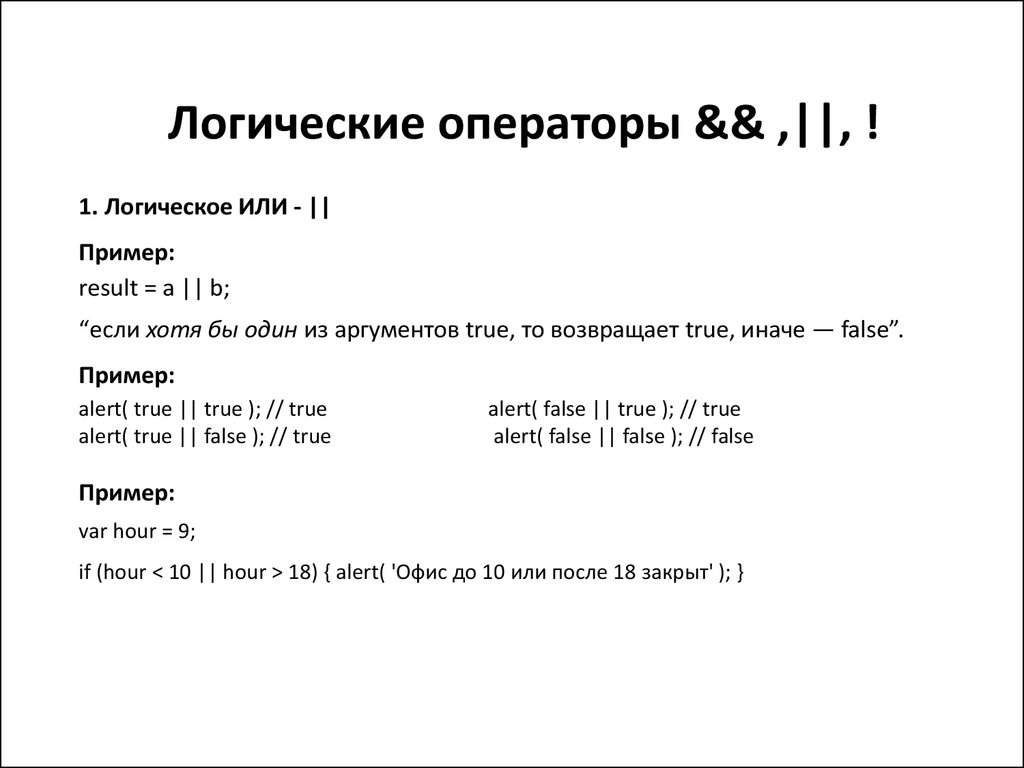
При выполнении операции ИЛИ (||), если хотя бы одно из условий истинно, результат будет истинным.
Я думаю, вам нужна операция И (&&).
4
Вы хотите выполнить код, где идентификатор не равен (1, 2 или 3), но оператор ИЛИ не распределяет идентификатор. Единственный способ сказать, что вы хотите, это сказать
идентификатор не равен 1, идентификатор не равен 2 и идентификатор не равен 3.
, что переводится как
if (id !== 1 && id !== 2 && id !== 3)
или, в качестве альтернативы, для чего-то более питоновского:
if (!(id in [1,2,3]))
4
Каждое из трех условий оценивается независимо[1]:
id != 1 // ложь идентификатор != 2 // правда идентификатор != 3 // правда
Затем он оценивает false || правда || true , что истинно ( a || b истинно, если либо a , либо b истинно). Я думаю, вы хотите
Я думаю, вы хотите
id != 1 && id != 2 && id != 3
, что верно только в том случае, если ID не 1, И не 2, И не 3.
[1]: Это не совсем так, посмотрите оценку короткого замыкания. В действительности оцениваются только первые два предложения, потому что это все, что необходимо для определения истинности выражения.
При проверке id!=2 возвращает true и прекращает дальнейшую проверку
1
, потому что оператор ИЛИ вернет истину, если хотя бы одно из условий истинно, а в вашем коде есть два истинных условия.
Вот пример:
ложь && истина || истина // возвращает истину false && (true || true) // возвращает false (true || true || true) // возвращает true ложно || истина // возвращает истину правда || ложь // возвращает истину
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Использование && и || вне предложения if в JavaScript
ByPanu Pitkamaki
НАВИГАЦИЯ
Предложение if работает с истинными и ложными значениями
Используйте && для защиты от неопределенного
Использовать || для предоставления значения по умолчанию
Читаемость
Возможно, вы использовали && и || Операторы при написании условия в предложении if . Но знаете ли вы, что в JavaScript они оценивают значения выражений, такие как строки и числа, вместо логических значений
Но знаете ли вы, что в JavaScript они оценивают значения выражений, такие как строки и числа, вместо логических значений true и false ?
Позволяет использовать && и || оператора в выражениях за пределами если -п. Он предоставляет короткие способы выражения ранней остановки с помощью && и выражения значения по умолчанию с помощью || .
Предложение If работает с истинными и ложными значениями
Тот факт, что && и || Операторы вычисляют строки, а числа не нарушают условие if , поскольку в JavaScript условия оцениваются по-разному.
Вместо if -предложения, определяющего его следующий ход на основе условия true или false , он принимает решение на основе условия true или false .
Определение
Значение false если
false,null,undefined,'',0 3 Na 9.902 0
0 истинное значение — это любое значение, не считающееся ложным.
Давайте воспользуемся этой информацией.
Используйте && для защиты от undefined
Обычная ситуация — доступ к свойствам вложенных объектов с использованием записи через точку. Например, request.session.id . В этом случае, если какой-либо объект на этом пути является неопределенным , возникает ошибка «Uncaught TypeError: Cannot read property of undefined».
Ошибки можно избежать, используя && для защиты от undefined.
const sessionId = request.session && request.session.id;
Здесь выражение оценивается как undefined безопасно, без ошибки.
Определением для && является
Оператор
&&вычисляет левостороннее выражение, если оно ложно, в противном случае - правостороннее выражение.
Использование || для предоставления значения по умолчанию
Другим распространенным вариантом использования является получение значения и, если оно не существует, использование значения по умолчанию.

 toLowerCase() === "whistle and flute") {
return "Suit";
}
return "Rhyme not found";
}
toLowerCase() === "whistle and flute") {
return "Suit";
}
return "Rhyme not found";
} 902 0
902 0