Добавить кастомный js-код на сайт (различные метрики и др.)
ivnish 29 июля 2020 в 16:14
1
Довольно часто у владельцев сайтов возникает потребность разместить на сайте кастомный js-код. Это могут быть различные метрики или вспомогательные скрипты. Рассмотрим наиболее популярные варианты.
Способ 1: кастомный блок
- Идем в «Схему блоков -> Пользовательские блоки»
- Создаем новый блок
- Переключаем редактор в режим «источник» и размещаем код
- Идем в «Схему блоков» и размещаем блок в регион
Плюсы данного метода:
- Прост как 5 копеек, любой контентщик/сайтбилдер справится
Минусы данного метода:
- Скрипты, добавленные таким образом, не будут сжиматься (агрегироваться). При большом обилии таких скриптов не ждите 100 баллов в google pagespeed
- Контентщик/сайтбилдер может случайно удалить блок и скрипт пропадет (были такие случаи)
- Некоторые форматы ввода или визуальные редакторы могут съедать код.

Способ 2: правка шаблона темы оформления
- Идем в каталог с шаблонами темы оформления
- Редактируем шаблон, например html.html.twig
- Добавляем в шаблон необходимый код
Плюсы данного метода:
- Возможность быстро добавить скрипты на все страницы сайта и не переживать что контентщик/сайтбилдер случайно удалит их
Минусы данного метода:
- Скрипты, добавленные таким образом, не будут сжиматься (агрегироваться). При большом обилии таких скриптов не ждите 100 баллов в google pagespeed
- Контентщик/сайтбилдер не сможет самостоятельно добавить/удалить эти скрипты без привлечения разработчика
Способ 3: модуль интеграции
- Ищем на https://drupal.org необходимый модуль интеграция
- Устанавливаем и настраиваем его
Плюсы данного метода:
- Скрипты, добавленные таким образом, будут сжиматься (агрегироваться)
- Простота настройки (хотя это зависит от модуля интеграции)
Минусы данного метода:
- Он всего один.
 Модуля-интеграции для вашего скрипта может и не быть
Модуля-интеграции для вашего скрипта может и не быть
Способ 4: программный
- Описываем наш .js файл в файле MYTHEME|MYMODULE.libraries.yml
- Включаем его на нужных страницах добавив
['#attached']['library'][]=...в любом удобном хуке.
Плюсы данного метода:
- Скрипты, добавленные таким образом, будут сжиматься (агрегироваться)
- Можно очень тонко настроить на каких страницах скрипт будет подключаться
Минусы данного метода:
- Нужно немножко уметь программировать (или хотя бы копипастить) на PHP.
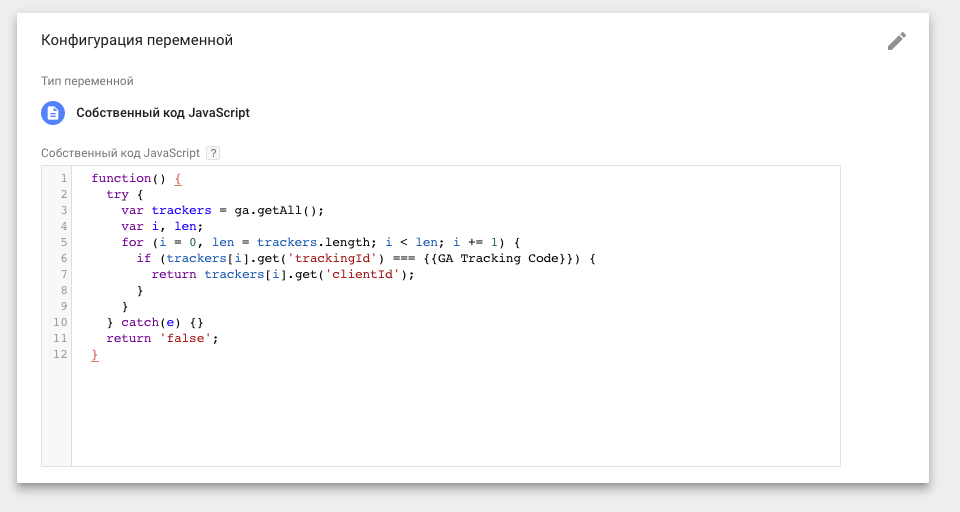
Способ 5: Google Tag Manager
- Ставим Google Tag Manager (хоть этим модулем или этим, хоть в теме)
- И уже там добавляем все скрипты без программиста и затрагивания кода сайта.
Плюсы данного метода:
- Контентщик/сайтбилдер сможет самостоятельно добавить/удалить эти скрипты без привлечения разработчика
Минусы данного метода:
- Нужно иметь аккаунт Google
Авторы
ivnish Drupal FullStack Developer, модератор drupal. ru
ru
marassa Друпалист-любитель
pselfin Разработка и поддержка сайтов на Drupal. Интернет-маркетинг под ключ
JS JavaScript Куда
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
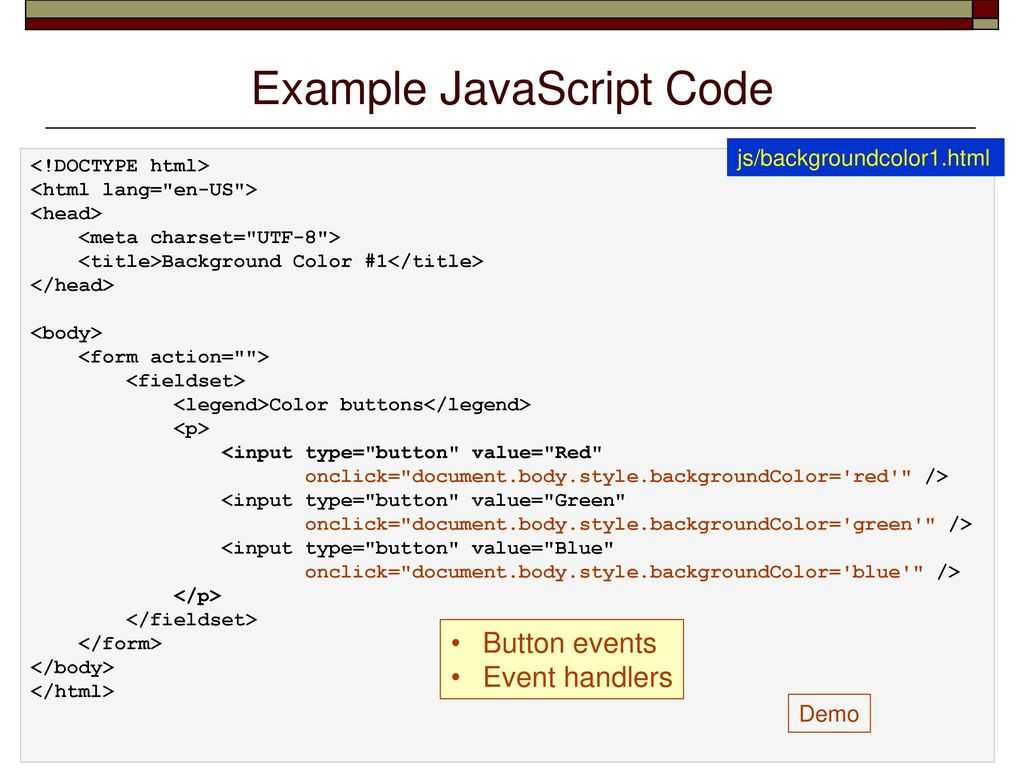
Тег <script>
В HTML код JavaScript должен быть вставлен между тегами <script> и </script>.
Пример
<script>
document.getElementById(«demo»).innerHTML = «My First JavaScript»;
</script>
В старых примерах JavaScript может использоваться атрибут Type: <тип скрипта = «Text/JavaScript»>.
Атрибут Type не является обязательным. JavaScript является языком сценариев по умолчанию в HTML.
Функции и события JavaScript
функция JavaScript — это блок кода JavaScript, который может быть выполнен при вызове.
Например, функция может быть вызвана при возникновении события , например при нажатии пользователем кнопки.![]()
Вы узнаете гораздо больше о функциях и событиях в более поздних главах.
JavaScript в <head> или <BODY>
В документ HTML можно поместить любое количество скриптов.
Скрипты можно размещать в <BODY> или в разделе <head> страницы HTML или в обоих.
JavaScript в <head>
В этом примере функция JavaScript помещается в раздел <head> страницы HTML.
Функция вызывается (вызывается) при нажатии кнопки:
Пример
<!DOCTYPE html>
<html>
<head>
<script>
function myFunction() {
document.getElementById(«demo»).innerHTML = «Paragraph changed.»;
</script>
</head>
<body>
<h2>A Web Page</h2>
<p>A Paragraph</p>
<button type=»button»>Try
it</button>
</body>
</html>
JavaScript в <BODY>
В этом примере функция JavaScript помещается в раздел <BODY> страницы HTML.
Функция вызывается (вызывается) при нажатии кнопки:
Пример
<!DOCTYPE html>
<html>
<body>
<h2>A Web Page</h2>
<p>A Paragraph</p>
<button type=»button»>Try
it</button>
<script>
function myFunction() {
document.getElementById(«demo»).innerHTML = «Paragraph changed.»;
}
</script>
</body>
</html>
Размещение скриптов в нижней части элемента <BODY> улучшает скорость отображения, поскольку компиляция скриптов замедляет отображение.
Внешний JavaScript
Скрипты также могут быть размещены во внешних файлах:
Внешний файл: myScript.js
function myFunction() {
document.getElementById(«demo»).innerHTML = «Paragraph changed.»;
}
Внешние сценарии являются практичными, когда один и тот же код используется на многих различных веб-страницах.
Файлы JavaScript имеют файл Extension . js.
js.
Чтобы использовать внешний сценарий, поместите имя файла сценария в атрибут src (Source) тега <script>:
Пример
<script src=»myScript.js»></script>
Можно поместить ссылку на внешний скрипт в <head> или <BODY>, как вам нравится.
Сценарий будет вести себя так, как если бы он находился именно там, где находится тег <script>.
Внешние скрипты не могут содержать теги <script>.
Внешние преимущества JavaScript
Размещение скриптов во внешних файлах имеет ряд преимуществ:
- Он отделяет HTML и код
- Это упрощает чтение и поддержку HTML и JavaScript
- Кэшированные файлы JavaScript могут ускорить загрузку страниц
Чтобы добавить несколько файлов скриптов на одну страницу-используйте несколько тегов script:
Пример
<script src=»myScript1.js»></script>
<script src=»myScript2.js»></script>
Внешние ссылки
Внешние сценарии можно ссылаться с полным URL-адресом или с помощью пути относительно текущей веб-страницы.
В этом примере используется полный URL-адрес для связывания с сценарием:
Пример
<script src=»https://www.html5css.com/js/myScript1.js»></script>
В этом примере используется сценарий, расположенный в указанной папке на текущем веб-узле:
Пример
<script src=»/js/myScript1.js»></script>
Этот пример связывается с сценарием, расположенным в той же папке, что и текущая страница:
Пример
<script src=»myScript1.js»></script>
Подробнее о путях к файлам можно прочитать в разделе пути к файлам HTMLглавы.
❮ Назад Дальше ❯
PHP\CSS\JS\HMTL Editor
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
JavaScript Snippets — 30 seconds of code
Start of main content
- All
- Algorithm
- Array
- Browser
- Date
- Function
- Math
- Node
- Object
- String
- Type
Анатомия кода — циклы, сокращение массива и объединение методов
JavaScript, массив
В JavaScript существует множество способов итерации и преобразования данных массива.
 Узнайте, как каждый из них работает и где вы должны их использовать.
Узнайте, как каждый из них работает и где вы должны их использовать.Общие регулярные выражения
JavaScript, строка
Набор регулярных выражений, которые можно использовать для решения общих задач.
Структуры данных JavaScript — двусвязный список
JavaScript, объект
Двусвязный список — это линейная структура данных, в которой каждый элемент указывает как на следующий, так и на предыдущий.
Структуры данных JavaScript — график
JavaScript, объект
Граф — это структура данных, состоящая из набора вершин, соединенных набором ребер.
Структуры данных JavaScript — связанный список
JavaScript, объект
Связанный список — это линейная структура данных, в которой каждый элемент указывает на следующий.
Что такое итераторы JavaScript и где их можно использовать?
JavaScript, Array
Узнайте, как работают новые итераторы JavaScript ES6 и как вы можете использовать их для повышения уровня своих программных проектов, изучив эти краткие примеры кода.

Могу ли я использовать объект как массив, не изменяя его в JavaScript?
JavaScript, Object
Узнайте, как использовать объект Proxy для использования объекта JavaScript так же, как вы используете обычный массив.
Собственные структуры данных JavaScript
JavaScript, объект
JavaScript предоставляет несколько собственных структур данных, которые вы можете начать использовать в своем коде прямо сейчас.
Что такое цикл событий в JavaScript?
JavaScript, Браузер
Цикл событий является источником путаницы для многих разработчиков, но это фундаментальная часть механизма JavaScript.
Логические ловушки и как их избежать
JavaScript, функция
Логические ловушки могут вызвать проблемы с читабельностью и ремонтопригодностью вашего кода. Узнайте, что это такое, как их обнаружить и исправить в этой статье.
Могу ли я использовать функцию стрелки в качестве обратного вызова для прослушивателя событий в JavaScript?
JavaScript, браузер
Узнайте о различиях между стрелочными функциями JavaScript ES6 и обычными функциями и о том, как они влияют на обратные вызовы прослушивателя событий.

Где и как я могу использовать мемоизацию в JavaScript?
JavaScript, Функция
Узнайте о различных способах запоминания вызовов функций в JavaScript, а также о том, когда использовать запоминание для достижения наилучших результатов производительности.
Использование функций генератора JavaScript для диапазонов
JavaScript, Функция
Узнайте, как использовать генераторы и итераторы JavaScript ES6 для перебора диапазонов чисел.
Создайте статический файловый сервер с помощью Node.js
JavaScript, Node
Создайте свой собственный статический файловый сервер с помощью Node.js, написав всего 70 строк кода.
Кластеризация K-средних
JavaScript, Алгоритм
Группирует данные в
kкластеров, используя алгоритм кластеризации k-средних.
1247Далее
Найдите и устраните проблемы в вашем коде JavaScript — ESLint
ESLint статически анализирует ваш код, чтобы быстро найти проблемы. Он встроен в большинство текстовых редакторов, и вы можете запускать ESLint как часть конвейера непрерывной интеграции.
Он встроен в большинство текстовых редакторов, и вы можете запускать ESLint как часть конвейера непрерывной интеграции.
Код быстрой установки ESLint
Начать Стать спонсором
- Версии ESLint
- Последняя версия
- v8.27.0 6 ноября
- Предстоящая версия
- v8.28.0 18 ноября
- Разработка
- ГОЛОВА 12 ноя
Подключаемая утилита linting для JavaScript и JSX
ESLint — это проект с открытым исходным кодом, который помогает вам находить и устранять проблемы с кодом JavaScript. Неважно, пишете ли вы JavaScript в браузере или на сервере, с фреймворком или без него, ESLint может помочь вашему коду жить лучшей жизнью.
Неважно, пишете ли вы JavaScript в браузере или на сервере, с фреймворком или без него, ESLint может помочь вашему коду жить лучшей жизнью.
Найти проблемы
ESLint статически анализирует код для быстрого поиска проблем. ESLint встроен в большинство текстовых редакторов, и вы можете запускать ESLint как часть конвейера непрерывной интеграции.
Узнайте больше о поиске проблем с ESLintАвтоматическое устранение проблем
Многие проблемы, обнаруженные ESLint, могут быть исправлены автоматически. Исправления ESLint учитывают синтаксис, поэтому вы не столкнетесь с ошибками, вызванными традиционными алгоритмами поиска и замены.
Узнайте больше об автоматическом устранении проблем с помощью ESLint.Настроить все
Предварительно обработайте код, используйте настраиваемые синтаксические анализаторы и напишите свои собственные правила, которые работают вместе со встроенными правилами ESLint.
Новости и обновления
Последние новости ESLint, тематические исследования, учебные пособия и ресурсы.
Опубликовано в разделе: Примечания к выпуску 1 мин чтения
Выпущен ESLint v8.27.0
Мы только что выпустили версию ESLint v8.27.0, которая является небольшим обновлением версии ESLint. В этом выпуске добавлены некоторые новые функции и исправлено несколько ошибок, обнаруженных в предыдущем выпуске.
Опубликовано в разделе: Примечания к выпуску 1 мин чтения
Выпущен ESLint v8.26.0
Мы только что выпустили версию ESLint v8. 26.0, которая является небольшим обновлением версии ESLint. В этом выпуске добавлены некоторые новые функции и исправлено несколько ошибок, обнаруженных в предыдущем выпуске.
26.0, которая является небольшим обновлением версии ESLint. В этом выпуске добавлены некоторые новые функции и исправлено несколько ошибок, обнаруженных в предыдущем выпуске.
Опубликовано в разделе: Тематические исследования 3 мин чтения
Использование ESLint в Cesium через годы меняющейся экосистемы
Понимание использования ESLint для большого 3D-геопространственного движка с открытым исходным кодом.
Посмотреть все сообщения
Добро пожаловать в сообщество
ESLint — это линтер JavaScript №1 по количеству загрузок на npm (более 30,6 млн загрузок в неделю) и используется в таких компаниях, как Microsoft, Airbnb, Netflix и Facebook.10,4М Иждивенцы
30,6 млн. Еженедельные загрузки
21.6K Звезды
При поддержке фантастических людей
Мы получаем 143 184 доллара США в год в виде пожертвований от 184 спонсоров.
Просмотреть всех спонсоров
Последние разовые пожертвования
5 ноября 2022 г.
+ 1,30 доллара США
20 октября 2022 г.
+ 21,36 долл. США
31 августа 2022 г.
+ 100,00 долл. США
12 августа 2022 г.

+ $12 500,00
9 августа, 2022
+ 5,00 долл. США
25 июля 2022 г.
+ 1,75 долл. США
Просмотреть все пожертвования
отзывов
ESLint уже много лет помогает разработчикам писать высококачественный JavaScript. Нам нравится, что он выявляет общие проблемы на ранней стадии и часто. Обладая высоким уровнем расширяемости, способность ESLint позволять командам применять настраиваемые правила, которые работают для них, отлично подходит для проектов с открытым исходным кодом и многого другого.
Chrome с радостью спонсирует ESLint, чтобы помочь веб-разработчикам писать код неизменно высокого качества. Это неотъемлемая часть современного инструментария веб-разработки.
Nx использует ESLint для обеспечения качества кода, границ библиотек и ограничений видимости проекта. ESLint делает Nx более мощным, поэтому от имени сообщества Nx.dev мы гордимся тем, что вносим свой вклад и спонсируем дальнейший успех ESLint!
ESLint — чрезвычайно полезный инструмент для любого проекта JavaScript. Этот инструмент позволяет настроить единые правила форматирования кода, принятые всей командой с самого начала проекта, значительно облегчает проверку кода и облегчает интеграцию новых разработчиков в команду. Я знаю, что я не одинок в оценке его гибкости и простоты использования.
Большинство проектов JavaScript напрямую или транзитивно зависят от ESLint.


 Модуля-интеграции для вашего скрипта может и не быть
Модуля-интеграции для вашего скрипта может и не быть Узнайте, как каждый из них работает и где вы должны их использовать.
Узнайте, как каждый из них работает и где вы должны их использовать.


 Chrome с радостью спонсирует ESLint, чтобы помочь веб-разработчикам писать код неизменно высокого качества. Это неотъемлемая часть современного инструментария веб-разработки.
Chrome с радостью спонсирует ESLint, чтобы помочь веб-разработчикам писать код неизменно высокого качества. Это неотъемлемая часть современного инструментария веб-разработки.