Лучшие плагины Front-End редактирования в Вордпресс
Большой популярностью WordPress является его простой в использовании интерфейс в административной панели сайта. Однако для некоторых пользователей, особенно нетехнических людей, создание записей и страниц с помощью панели инструментов WordPress может быть затруднительным. Тогда лучше использовать фронтэнд (Front-End) редактирование – редактирование контента непосредственно на сайте без входа в панель инструментов.
Существует множество функциональных плагинов для фронтэнд редактирования в вордпресс. Такие плагины позволяют легко создавать контент и настройки макетов, не затрагивая код WordPress. Поэтому технические знания здесь не нужны.
В этом посте мы рассмотрим девять плагинов:
- четыре для редактирования макета и контента,
- пять для редактирования только контента.
И укажем все плюсы и минусы каждого плагина. В итоге вы будете иметь четкую картину того, какие плагины подходят вам. Давайте начнем!
Давайте начнем!
Плагины компоновки макета страницы
Плагины макета страницы позволяют полностью контролировать дизайн вашего сайта. Вы можете использовать их для добавления и редактирования контента. Также с их помощью можно добавлять элементы макета, такие как строки и столбцы, слайдеры и другие элементы.
1. Visual Composer ($45 — бесплатно с Total WP Theme)
WPBakery Page Builder (ранее Visual Composer) является одним из самых известных плагинов для создания страниц для WordPress. Всего за 45 долларов вы можете добавить этот мощный плагин на свой сайт. Или рассмотреть тему Total WP Theme премиум-класса, которая включает в себя Visual Composer. Плагин был скачен более 300 тысяч раз и это говорит о его достоинствах.
Переключение на фронтэнд редактор Visual Composer и обратно осуществляется в один клик. Теперь вы можете изменить макеты сетки (зоны контента), добавить строки и столбцы, а затем перетащить элементы контента на страницу, переставляя их по мере необходимости. Все элементы также имеют несколько вариантов и варианты для настройки внешнего вида каждой зоны.
Все элементы также имеют несколько вариантов и варианты для настройки внешнего вида каждой зоны.
Особенности
- Более 45 элементов контента с перетаскиванием.
- Доступно более 150 сторонних дополнений.
- Более 60 готовых макетов
Плюсы: простой в использовании, предварительный просмотр в прямом эфире, совместимость с большинством тем WordPress.
Минусы: не обнаружены.
2. Elementor (бесплатный)
Когда речь идет о бесплатной настройке страниц и контента, Elementor подойдет как нельзя лучше. Этот мощный плагин для конструирования поставляется с полезными элементами построения контента, такими как столбцы, заголовки, изображения, интервалы, списки и другие ключевые функции. Плагин включает предварительно созданные шаблоны, которые можно использовать для еще более быстрого запуска, а также вариант для пользовательского CSS (для настроек стиля). Для тех, кто хорошо разбирается в коде, будет полезно: Elementor хорошо построен и он с открытым исходным кодом.
Особенности
- 23 бесплатных блока для конструирования.
- +24 блока pro builder.
- Простые в использовании предварительно отформатированные шаблоны.
- Перевод на необходимый язык.
Плюсы: простой в использовании, быстрый запуск шаблонов, совместимый с большинством тем.
Минусы: лучшие функции доступны с Pro (по желанию можно обновить до платной версии).
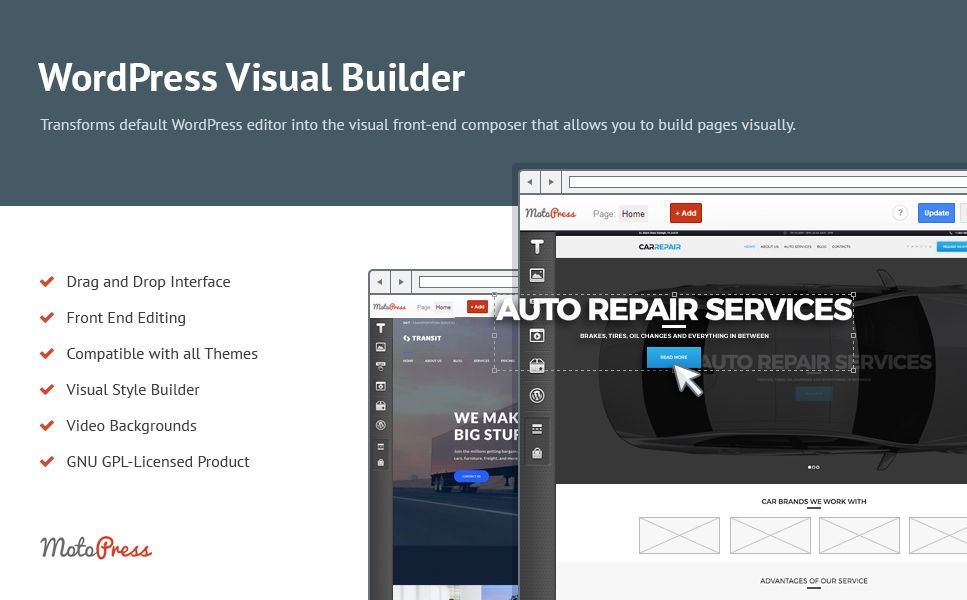
3. MotoPress Content Editor (бесплатный)
Бесплатный редактор контента MotoPress позволяет создавать веб-сайты визуально, перетаскивая элементы контента. Используемый на более чем 10 000 веб-сайтов, плагин имеет рейтинг 4,8 звезды, что делает его достойным вашего рассмотрения. Также доступна версия для плагина премиум-класса, которая предлагает дополнительные элементы контента и премиум-поддержку.
Хотя MotoPress Content Editor очень прост в использовании, плагин будет работать только с новыми страницами, а не с уже существующим контентом.
Особенности
- Более 30 элементов перетаскивания контента.
- Расширяемый через дополнения.
- Готовые макеты.
Плюсы: очень прост в использовании, доступны предварительные просмотры в прямом эфире, бесплатный.
Минусы: не работает с существующим контентом.
4. Live Composer (бесплатный)
Live Composer — это конструктор страниц с редактированием перетаскивания. Он используется на более чем 10 000 веб-сайтов и имеет рейтинг удовлетворенности 4,8 звезды.
Активировать редактор можно, щелкнув зеленую кнопку «Активировать редактор» на своей странице в нижнем правом углу экрана. Затем можно перетаскивать элементы на странице, создавая свой уникальный дизайн. В целом плагин прост в использовании, все элементы могут полностью настраиваться с точки зрения стиля и функциональности.
Особенности
- Более 30 элементов перетаскивания контента.

- Импорт и экспорт разделов или макетов.
Плюсы: простой в использовании, предварительный просмотр в прямом эфире, бесплатный, для создания элементов не используются шорт-коды.
Минусы: нельзя использовать с существующим контентом, добавляет настраиваемые типы постов при установке.
Перед установкой будет полезно узнать, какие вопросы могут возникнуть в процессе инсталляции плагина.
Плагины редактирования контента
В то время как предыдущий список плагинов позволяет редактировать контент и макеты, плагины для редактирования контента более ограничены. Проще говоря, эти плагины позволяют пользователям обновлять текст, изображения и другое содержимое постов и страниц без использования панели инструментов WordPress. Давайте посмотрим на пять лучших.
1. Editus (ранее Lasso) ($99)
Editus изначально был известен как Lasso, и пришел к нам от разработчиков Aesop Story Engine (ASE).
Редактирование в Editus доступно одним щелчком мыши с небольшой панели инструментов, отображаемой над постами и страницами.
Особенности
- Редактирование текста, ссылок, изображений и другого контента в режиме реального времени.
- Поддержка рекомендуемых изображений.
- Работает как на заметках, так и на страницах.
- Совместимость с несколькими устройствами.
Плюсы: простой в использовании интерфейс, может быть расширен через дополнения ASE, совместим с большинством тем.
Минусы: относительно дорого.
2. Front-end Editor (бесплатный)
Первоначально редактор был разработан как плагин для возможного включения в ядро WordPress. И хотя это не произошло, плагин по-прежнему доступен для использования: более 2000 установок с рейтингом удовлетворенности 4,2 звезды.
Front-end Editor прост в использовании, нужная конфигурация доступна после установки. После активации пользователю предоставляется разрешение на редактирование. Посещая любой пост или страницу вашего сайта, можете использовать ссылку «Редактировать страницу» на панели инструментов в верхней части экрана и ссылку «Редактировать» под содержимым, чтобы разрешить редактирование.
Особенности
- Редактирование текста и ссылок в режиме реального времени.
- Поддержка рекомендуемых изображений.
- Работает как на заметках, так и на страницах.
Плюсы: простой в использовании интерфейс, бесплатный.
Минусы: ограниченная функциональность (например, вы не можете редактировать изображения), не работает со всеми темами.
3. Content Manager for WordPress ($25)
С помощью Content Manager от разработчика OTWthemes можно быстро создавать гибкие макеты для заметок и страниц. В вашем распоряжении опции для пользовательского стиля, более 50 коротких кодов для упрощения создания страниц, редактирования интерфейса (конечно) и даже создания собственных коротких кодов. Просто вставьте короткие строчки для создания страниц, перетащите их на место, сделайте быстрые изменения стиля, а затем опубликуйте. Это так просто!
Просто вставьте короткие строчки для создания страниц, перетащите их на место, сделайте быстрые изменения стиля, а затем опубликуйте. Это так просто!
Дополнительные возможности Content Manager можно получить вместе с другими плагинами OTW, такими как Sidebar & Widget Manager или Portfolio Manager Pro.
Особенности
- 50+ коротких кодов.
- Редактирование спереди и сзади.
- Cusomtizable боковые панели.
Плюсы: легко дополняется другими плагинами OTW.
Смотрите также:
Какие плагинов для WordPress пригодятся любому коммерческому сайту
4. Frontier Post (бесплатный)
Бесплатный плагин, который позволяет полностью управлять почтовыми сообщениями с вашего сайта. Это выходит за рамки простого редактирования содержимого сообщений (записей), что позволяет пользователям с правильными правами доступа создавать и удалять записи. Плагин в настоящее время используется на более чем 2000 активных веб-сайтах и имеет рейтинг 4,9 звезды.
Плагин в настоящее время используется на более чем 2000 активных веб-сайтах и имеет рейтинг 4,9 звезды.
Используя этот плагин, администраторы могут контролировать, как и когда редактируются заметки (посты), а также какие параметры доступны для пользователей при фронтэнд редактировании. Кроме того, у вас есть полный контроль над полномочиями Frontier Post. Стандартные ссылки редактирования вызывают интерфейс Frontier, который является текстовым редактором, похожим на редактор WordPress TinyMCE. Вы также можете просмотреть свой пост перед публикацией.
Особенности
- Возможность редактирования текста, ссылок, изображений и т. д.
- Поддержка рекомендуемых изображений.
- Работает с заметками, страницами и настраиваемыми типами сообщений.
- Возможность добавления категорий и тегов.
Плюсы: знакомый интерфейс редактора WordPress, настраиваемый, бесплатный.
Минусы: нет предварительного просмотра.
5. Gutenberg (бесплатный)
Также мы должны упомянуть плагин Gutenberg. Этот бесплатный плагин для управления контентом вскоре будет встроен в ядро WordPress. Поэтому сейчас самое подходящее время, опробовать его. По сути, Gutenberg похож на многие другие редакторы разработчиков контента и страниц. Например, есть встроенные блоки, которые можно использовать для создания нужного макета.
Особенность
- Простые блоки контента.
- Совместимость с обратной записью.
Плюсы: бесплатный, скоро будет встроен в вордпресс.
Минусы: не такой интуитивный, как другие редакторы.
Хотя интерфейс администрирования WordPress прост в использовании, многие начинающие пользователи все же усложняют ситуацию. Использование плагинов, которые позволяют пользователям создавать и редактировать контент сайта фронтэнд, а не в панели инструментов WordPress, упрощает процесс и сокращает нагрузку для тех, кто перемещается по незнакомой среде.
Нам бы очень хотелось услышать о ваших впечатлениях, связанных с редактированием плагинов WordPress. Поделиться своими советами в разделе комментариев ниже!
Источник: wpexplorer.com
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
9 лучших плагинов для редактирования внешнего интерфейса WordPress
Плагины для внешнего оформления страницы
1 WPBakery (ранее известный как Visual Composer – включен в тему Total WP )
Ключевая особенность
2 Elementor (бесплатно)
Ключевая особенность
3 Редактор контента MotoPress (бесплатно)
Ключевая особенность
4 Live Composer (бесплатно)
Ключевая особенность
Плагины для редактирования контента переднего плана
1 Editus (ранее Lasso)
Ключевая особенность
2 Интерфейсный редактор (бесплатно)
Ключевая особенность
3 Контент-менеджер для WordPress
Ключевая особенность
4 Пограничный пост (бесплатно)
Ключевая особенность
5 Гутенберг (бесплатно)
Ключевая особенность
Заключение
Важной причиной популярности WordPress является простой в использовании интерфейс администрирования. Однако для некоторых пользователей (особенно нетехнических) создание сообщений и страниц с помощью панели управления WordPress может быть сложной задачей.
Однако для некоторых пользователей (особенно нетехнических) создание сообщений и страниц с помощью панели управления WordPress может быть сложной задачей.
К счастью, доступно множество внешних плагинов WordPress, предлагающих тем, у кого меньше технических знаний, способ создавать контент и настраивать макеты, даже не касаясь серверной части WordPress.
В этом посте мы рассмотрим ряд полезных плагинов – для макета и редактирования контента – и расскажем о плюсах и минусах каждого из них. К концу у вас будет четкое представление о том, какие плагины вам подходят. Давайте начнем!
Отказ от ответственности: TechBlogSD является партнером одного или нескольких продуктов, перечисленных ниже. Если вы перейдете по ссылке и совершите покупку, мы сможем получить комиссию.
Плагины для внешнего оформления страницы
Плагины внешнего интерфейса для макета страницы дают вам полный контроль над дизайном вашего веб-сайта. Хотя вы можете использовать их для добавления и редактирования содержимого, они также позволяют добавлять элементы макета, такие как строки и столбцы, а также другие элементы содержимого, например ползунки. Давайте посмотрим на трех лидеров.
Давайте посмотрим на трех лидеров.
1 WPBakery (ранее известный как Visual Composer – включен в тему Total WP )
WPBakery Page Builder (ранее Визуальная Composer), вероятно, один из самых известных создателей страницы плагин для WordPress. Всего за 45 долларов вы можете добавить этот мощный плагин на свой сайт. Или вы можете рассмотреть премиальную тему, которая включает Visual Composer. Некоторые темы, такие как тема Total WordPress, включают в себя дополнительные модули и настройки элементов страницы, что дает вам еще больше возможностей для создания.
Переключение между внутренним и внешним редакторами Visual Composer очень просто – просто щелкните, чтобы изменить макеты сетки, добавить строки и столбцы, затем перетащите элементы содержимого на страницу, переставляя их по мере необходимости. У всех элементов также есть несколько вариантов и вариантов для настройки внешнего вида и функциональности вашей страницы.
Нужна помощь в начале работы с Visual Composer? Ознакомьтесь с нашим полным руководством по Visual Composer, которое проведет вас через весь процесс установки, настройки и создания страниц.
Ключевая особенность
- Более 45 элементов содержимого с возможностью перетаскивания
- Доступно более 150 сторонних надстроек
- Более 60 готовых макетов
- Плюсы: простота использования, предварительный просмотр в реальном времени, совместимость с большинством тем WordPress.
- Минусы: может потребоваться некоторая кривая обучения, часто требуются надстройки тем или плагинов для дополнительной функциональности.
Получите конструктор страниц WPBakery
2 Elementor (бесплатно)
Когда дело доходит до бесплатной страницы и варианта создания контента, на ум приходит Elementor. Этот мощный плагин содержит полезные элементы для создания контента, такие как столбцы, заголовки, изображения, интервалы, списки и другие ключевые функции, которые вы, возможно, захотите добавить в свои сообщения. Плагин также включает в себя готовые шаблоны, которые можно использовать для еще более быстрого запуска, а также возможность настраивать CSS (для настройки стиля).
Для тех, кто разбирается в коде, Elementor хорошо построен и имеет открытый исходный код. Так что, если вы хотите внести несколько изменений и поделиться, не стесняйтесь (хотя это довольно надежно – так что это больше, если вам нужно индивидуальное решение).
Ключевая особенность
- 23 бесплатных строительных блока
- +24 Больше профессиональных строительных блоков
- Простые в использовании предварительно отформатированные шаблоны
- Готов к переводу
- Плюсы: простота использования, шаблоны быстрого запуска, совместимость с большинством тем.
- Минусы: лучшие функции доступны в Pro (так что вы захотите обновить).
Скачать Elementor Builder
3 Редактор контента MotoPress (бесплатно)
Бесплатный редактор содержимого MotoPress позволяет создавать веб-сайты визуально, перетаскивая элементы содержимого. Этот плагин используется более чем на 10 000 веб-сайтов и имеет 4,8-звездочный рейтинг удовлетворенности, что делает его достойным вашего внимания. Также доступна премиум-версия плагина, которая добавляет дополнительные элементы контента и премиум-поддержку.
Также доступна премиум-версия плагина, которая добавляет дополнительные элементы контента и премиум-поддержку.
Хотя редактор содержимого MotoPress очень прост в использовании, плагин будет работать только с вновь созданными страницами, а не с вашим существующим контентом. Вы можете узнать больше об этом плагине в нашем обзоре конструктора MotoPress.
Ключевая особенность
- Более 30 элементов содержимого с возможностью перетаскивания
- Возможность расширения за счет надстроек
- Готовые макеты
- Плюсы: очень проста в использовании, доступны предварительные просмотры в реальном времени, бесплатно.
- Минусы: не работает с существующим контентом.
Получите редактор содержимого MotoPress
4 Live Composer (бесплатно)
Live Composer – это интерфейсный конструктор страниц с возможностью редактирования перетаскиванием. Он используется на более чем 10 000 веб-сайтов и имеет 4,8-звездочный рейтинг удовлетворенности, поэтому его стоит проверить.
Чтобы включить редактор, нажмите зеленую кнопку «Активировать редактор» на странице, которая затем позволяет перетаскивать элементы на страницу. В целом, он прост в использовании, и все элементы можно полностью настроить с точки зрения стиля и функциональности.
Ключевая особенность
- Более 30 элементов содержимого с возможностью перетаскивания
- Импорт и экспорт разделов или макетов
- Плюсы: Простота использования, Предварительный просмотр в реальном времени, Бесплатно, Для создания элементов не используются короткие коды.
- Минусы: не может использоваться с существующим контентом, добавляет пользовательские типы сообщений при установке.
Загрузите Live Composer
Плагины для редактирования контента переднего плана
В то время как предыдущий выбор плагинов позволяет редактировать ваш контент и макеты, плагины для редактирования внешнего интерфейса немного более ограничены. Проще говоря, эти плагины позволяют пользователям обновлять текст, изображения и другое содержимое ваших сообщений и страниц без использования панели управления WordPress. Давайте взглянем на трех лучших из существующих.
Давайте взглянем на трех лучших из существующих.
1 Editus (ранее Lasso)
Editus изначально был известен как Lasso и пришёл к нам от разработчиков Aesop Story Engine (ASE). Это интерфейсный редактор, который позволяет просматривать изменения в режиме реального времени. Editus – мощный инструмент, начиная с 99 долларов за использование на трех сайтах.
Использовать Editus просто, и к нему можно получить доступ одним щелчком мыши с небольшой панели инструментов, отображаемой над вашими сообщениями и страницами. Оттуда при выборе соответствующего содержимого отображается панель инструментов форматирования для дальнейшего редактирования.
Ключевая особенность
- Редактирование текста, ссылок, изображений и другого контента в реальном времени
- Поддержка избранных изображений
- Работает как с сообщениями, так и со страницами
- Совместимость с несколькими сайтами
- Плюсы: простой в использовании интерфейс, возможность расширения с помощью надстроек ASE, совместимость с большинством тем.

- Минусы: относительно дорого.
Получить Editus WP
2 Интерфейсный редактор (бесплатно)
Форматировать текст легко с помощью плагина Front-End Editor.
Front-end Editor изначально разрабатывался как функциональный плагин для возможного включения в ядро WordPress. Хотя это больше не похоже на план, плагин по-прежнему доступен для использования – по последним подсчетам, было установлено более 2000 установок с рейтингом удовлетворенности 4,2 звезды.
Интерфейсный редактор прост в использовании и не требует настройки после установки. После активации пользователь с разрешениями на редактирование, посещающий любую публикацию или страницу на вашем веб-сайте, может использовать как ссылку «Изменить страницу» на панели инструментов в верхней части экрана, так и ссылку «Изменить» под содержимым, чтобы разрешить редактирование.
Ключевая особенность
- Редактирование текста и ссылок в реальном времени
- Поддержка избранных изображений
- Работает как с сообщениями, так и со страницами
- Плюсы: простой в использовании интерфейс, бесплатно
- Минусы: ограниченная функциональность (например, вы не можете редактировать изображения), не работает со всеми темами.

Загрузите интерфейсный редактор
3 Контент-менеджер для WordPress
С помощью OTW Content Manager для WordPress вы можете быстро создавать адаптивные макеты для своих сообщений и страниц. Используйте параметры для пользовательского стиля, 50+ шорткодов для легкого создания страниц, редактирование интерфейса (конечно) и даже создавайте свои собственные шорткоды для использования. Просто вставьте шорткоды сборки страницы, перетащите их на место, внесите быстрые изменения стиля на лету и опубликуйте. Это так просто!
Для получения дополнительных возможностей Content Manager можно объединить с другими плагинами OTW, такими как их боковая панель и менеджер виджетов или Portfolio Manager Pro.
Ключевая особенность
- 50+ шорткодов
- Внешнее и внутреннее редактирование
- Настраиваемые боковые панели
- Плюсы: легко расширяется с помощью других плагинов OTW.
- Минусы: устаревший дизайн пользовательского интерфейса.

Получите Content Manager для WordPress
4 Пограничный пост (бесплатно)
Frontier Post – это бесплатный плагин, предназначенный для обеспечения полного управления публикациями из внешнего интерфейса вашего веб-сайта. Это выходит за рамки простого редактирования содержимого сообщений, позволяя пользователям с соответствующими разрешениями также создавать и удалять сообщения. Плагин в настоящее время используется более чем на 2000 активных веб-сайтах и имеет 4,9-звездочный рейтинг удовлетворенности.
Используя плагин, администраторы могут контролировать, как и когда редактировать сообщения, а также какие параметры доступны пользователям в интерфейсе. Кроме того, у вас есть полный контроль над разрешениями пользователей Frontier Post. Стандартные ссылки редактирования вызывают интерфейс Frontier, который представляет собой текстовый редактор, похожий на редактор WordPress TinyMCE. Вы также можете предварительно просмотреть свой пост перед публикацией.
Ключевая особенность
- Возможность редактировать текст, ссылки, изображения и т.д.
- Поддержка избранных изображений
- Работает с сообщениями, страницами и пользовательскими типами сообщений
- Возможность добавлять категории и теги
- Плюсы: знакомый интерфейс редактора WordPress, настраиваемый, бесплатный.
- Минусы: нет предварительного просмотра
Скачать Frontier Post
5 Гутенберг (бесплатно)
Наконец, нельзя не упомянуть Гутенберга. Этот бесплатный плагин для управления контентом скоро будет встроен в ядро WordPress, так что сейчас отличное время, чтобы попробовать. По сути, Gutenberg похож на многие другие конструкторы контента и страниц. Включены блоки, которые вы можете вставить, чтобы создать нужный макет.
Ключевая особенность
- Простые блоки содержимого
- Обратная совместимость сообщений
- Плюсы: Бесплатно и скоро станет основным.

- Минусы: не такой интуитивный, как у других строителей.
Скачать Gutenberg
Заключение
Хотя интерфейс администрирования WordPress спроектирован таким образом, чтобы его было легко использовать, многие пользователи, не обладающие техническими знаниями, по-прежнему считают его сложным. Использование плагинов, которые позволяют пользователям создавать и редактировать контент сайта из внешнего интерфейса, а не из панели управления WordPress, упрощает процесс и снижает нагрузку на тех, кто перемещается в незнакомой среде.
Мы хотели бы услышать о вашем опыте работы с плагинами для редактирования внешнего интерфейса WordPress, поэтому поделитесь своими советами и рекомендациями в разделе комментариев ниже!
Источник записи: https://www.wpexplorer.com
Руководство для начинающих по текстовому редактору WordPress
Вордпресс Эксперт
20 февраля 2023 г.
Ratna
6min Read
Если вы новичок в WordPress, вам может быть интересно, для чего нужен текстовый редактор WordPress и чем он отличается от своего визуального аналога.
Текстовый редактор отображает содержимое в формате HTML, что позволяет использовать дополнительные параметры настройки для тех, кто знаком с этим языком. Он также предлагает функции для более быстрого редактирования HTML, такие как кнопки для вставки часто используемого кода форматирования.
В этой статье объясняется, как использовать текстовый редактор WordPress, и предлагаются альтернативные плагины текстового редактора, если вас не устраивает вариант по умолчанию.
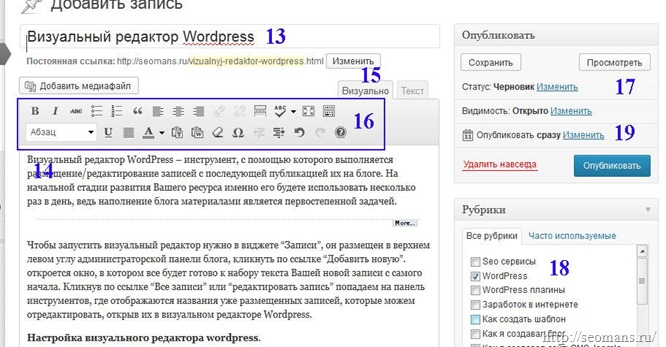
Текстовый редактор WordPress и визуальный редактор
Текстовый редактор WordPress, также известный как HTML-редактор, генерирует и отображает HTML-код записи или страницы, что очень удобно для форматирования обычного текста.
При настройке с помощью текстового редактора пользователи также могут исправлять нежелательные изменения стилей и форматирования, которые WordPress может применить автоматически.
Однако важно отметить, что если вы хотите настроить свой веб-сайт WordPress с помощью текстового редактора, знание HTML необходимо.
Для сравнения, визуальный редактор основан на принципе What You See Is What You Get (WYSIWYG). Это означает, что дизайн и стиль контента отображаются точно так, как он будет выглядеть при публикации.
Новейшая версия WordPress использует Gutenberg в качестве визуального редактора. Он реализует функцию перетаскивания, имеет определенный макет и предлагает систему блоков контента с интуитивно понятной панелью инструментов.
Эти функции делают его очень простым в использовании, что делает его отличным выбором для среднего пользователя.
Хотя можно использовать только один тип редактора, визуальный и текстовый редакторы WordPress могут создавать гораздо более аккуратные и профессиональные записи в блоге, если их использовать одновременно.
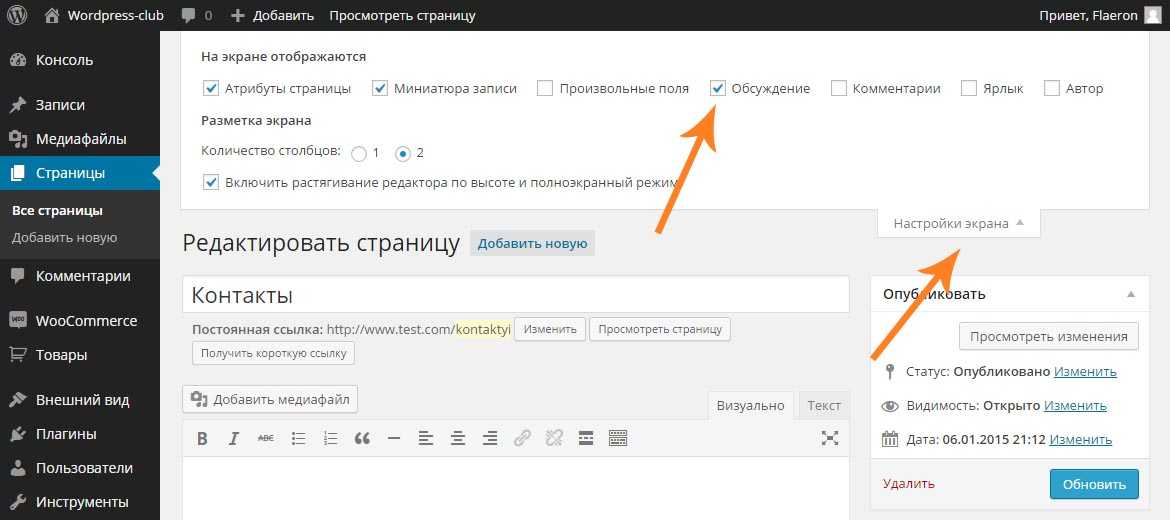
Чтобы получить доступ к текстовому редактору Gutenberg, нажмите три точки (Параметры) в правом верхнем углу экрана, затем выберите Редактор кода .
Если вы используете редактор WordPress Classic, просто нажмите кнопку Текст вкладка на панели инструментов, чтобы открыть текстовый редактор.
Текстовый редактор WordPress и HTML-теги
Как упоминалось ранее, для редактирования записи или страницы с помощью текстового редактора требуются базовые знания HTML.
HTML-документ состоит из набора HTML-элементов или тегов в текстовом режиме. Обратите внимание, что HTML-тег состоит из открывающего и закрывающего тегов со следующим синтаксисом:
Содержимое добавляется между тегами. Например:
напишите здесь предложение
Кроме того, в текстовом режиме существует два типа HTML-тегов — блочные и встроенные.
Элементы уровня блока начинаются с новой строки и занимают все пространство страницы по горизонтали. Вертикальное пространство равно высоте содержимого.
Три тега блочного уровня, которые должен содержать каждый HTML-документ:
- HTML —, заключает HTML-страницу
- Голова —, содержит метаинформацию
- Body —, оборачивает все содержимое страницы
Вот еще несколько примеров тегов блочного уровня:
- Заголовки —,
/
, и т.
 д.
д. - Параграф –
- Таблица – <таблица>
- Нижний колонтитул – <нижний колонтитул>
- Упорядоченный список –
Встроенный тег не начинает новую строку и занимает ровно столько места, сколько необходимо. Он форматирует содержимое внутри элементов блочного уровня.
Некоторые из наиболее распространенных:
Вот простой пример HTML-документа, использующего как блочные, так и встроенные теги:
<голова>Мой первый HTML-документ
<тело>Привет, мир!
При редактировании веб-сайта WordPress с помощью текстового редактора HTML обязательно правильно форматируйте теги и код. Если вы сделаете этот шаг неправильно, у вас могут получиться беспорядочные страницы и посты.
Если вы сделаете этот шаг неправильно, у вас могут получиться беспорядочные страницы и посты.
Не стесняйтесь загружать наш файл HTML Cheat Sheet для справки.
Pro Tip
Ознакомьтесь с нашим руководством о WordPress и HTML, чтобы понять разницу между ними и какой из них выбрать при создании веб-сайта.
Использование быстрых тегов в текстовом редакторе WordPress
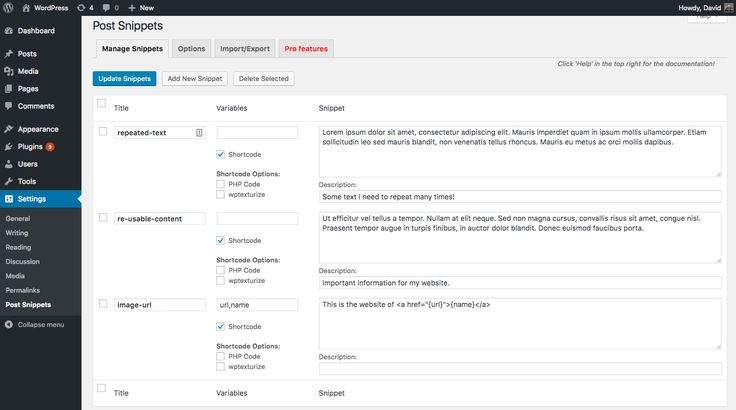
Быстрый тег — это кнопка, которая добавляет теги HTML к вашему сообщению, что означает, что вам не нужно каждый раз вводить их вручную в текстовом режиме. Например, кнопка b добавляет полужирный открывающий и закрывающий теги. Их можно использовать в текстовом редакторе Classic.
По умолчанию текстовый редактор WordPress предоставляет 12 быстрых тегов, включая полужирный, выделенный текст, неупорядоченный/упорядоченный список и цитату.
Так как вам могут понадобиться быстрые теги для других элементов, рассмотрите возможность использования плагина быстрых тегов для дополнительной функциональности.
Имейте в виду, что редактор кода Gutenberg вообще не использует быстрые теги.
Альтернативы и инструменты для текстового редактора WordPress
Текстовые редакторы WordPress могут быть сложными для понимания и использования, в то время как редактор Gutenberg может показаться ограниченным, когда речь идет о параметрах настройки.
Если ни один из этих вариантов редактора не обеспечивает желаемого вида, может быть хорошей идеей рассмотреть другие альтернативы.
Вот список рекомендуемых нами плагинов, которые помогут вам расширить функциональность редакторов WordPress.
1. Ultimate Blocks
Статистика плагина:
- Загрузки : Более 20 000
- Рейтинг : 4,9/5
- Примечательные особенности : Предоставляет дополнительные блоки контента для Gutenberg 9.0064
- Лучше всего подходит для : блог-проекты или владельцы контентных веб-сайтов
- Цена : Бесплатно
Ultimate Blocks — один из самых простых плагинов для начала работы. Он поставляется с 20 дополнительными настройками ведения блога и контента, которые вы можете добавить в редактор Gutenberg.
Он поставляется с 20 дополнительными настройками ведения блога и контента, которые вы можете добавить в редактор Gutenberg.
Например, Table of Contents , Countdown , Content Filter и Testimonial — это уникальные элементы, которые можно использовать в ваших проектах. Эти элементы также совместимы с большинством тем WordPress и другими плагинами WordPress.
Расширенные блоки, предоставляемые Гутенбергом, также получают новые возможности настройки. Блок «Кнопка» получает больше размера, стиля и значков кнопок, а блок «Поделиться в социальных сетях» будет иметь значки для LinkedIn, Pinterest и Reddit.
Если вам когда-нибудь понадобится помощь с использованием плагина Ultimate Blocks, не стесняйтесь посетить форум поддержки или их группу в Facebook.
2. WP Table Builder
Статистика плагина:
- Загрузки : 30 000+
- Рейтинг : 4,9/5
- Примечательные функции : Удобный редактор и настройки скорости отклика
- Лучше всего подходит для : веб-сайты для управления персоналом, обзоры и бизнес-сайты
- Цена : Freemium
WP Table Builder — один из лучших плагинов для создания таблиц для вашего сайта WordPress. Он представляет функцию перетаскивания и более интуитивно понятный интерфейс. Благодаря этим функциям создание различных таблиц цен, множественных сравнений и других списков будет быстрым и легким.
Он представляет функцию перетаскивания и более интуитивно понятный интерфейс. Благодаря этим функциям создание различных таблиц цен, множественных сравнений и других списков будет быстрым и легким.
Пользователи могут добавлять в таблицу семь способов: с помощью Text , Image , List, Button , Star Rating , Custom HTML и Shortcode . Каждый элемент имеет свои собственные параметры настройки, которые могут еще больше улучшить ваши сообщения.
Общие настройки управления ячейками позволяют добавлять новые строки/столбцы и объединять/разделять ячейки. Кроме того, вы можете импортировать готовые таблицы из файлов .CSV и .XML или экспортировать те, которые вы создали с помощью плагина.
Когда дело доходит до отклика, WP Table Builder имеет возможность изменить внешний вид таблицы на экранах мобильных устройств, планшетов и настольных компьютеров. Эта функция не только позволяет вам обслуживать более широкую аудиторию, но также позволяет адаптировать ваш веб-сайт для различных целей.
Чтобы получить дополнительные функции, такие как шаблоны таблиц, полное дублирование столбцов/строк и цвета границ, необходимо выполнить обновление. Премиум-версия WP Table Builder начинается с $ 39,99 в год 9.0034, включая обновления плагинов и приоритетную поддержку от команды разработчиков.
Плагин также имеет форум поддержки, если вы предпочитаете самостоятельно найти решение своей проблемы.
3. Контент-менеджер для WordPress
Статистика плагинов:
- Скачиваний : 800+
- Рейтинг : 4,6/5
- Примечательные особенности : Интерфейсный редактор сетки
- Лучше всего подходит для : люди, которым нужна сложная функциональность без использования HTML
- Цена : 34 долл. США/обычная лицензия ( 130 долл. США/расширенная лицензия )
Менеджер контента для WordPress упрощает создание сложных страниц и записей. Он позволяет редактировать и упорядочивать макеты страниц из внешнего интерфейса вашего сайта WordPress.
Он позволяет редактировать и упорядочивать макеты страниц из внешнего интерфейса вашего сайта WordPress.
Благодаря системе перетаскивания и диспетчеру сетки вы можете быстро получить красиво оформленную страницу. Макеты также будут адаптивными, поэтому посетители смогут пользоваться вашим сайтом на своих мобильных устройствах.
Content Manager для WordPress поставляется с более чем 50 готовыми к использованию шорткодами элементов. Каждый шорткод имеет свой удобный интерфейс и параметры настройки.
Таким образом, добавление кнопок, значков социальных сетей и галерей в любом месте вашего сайта не составит труда. Кроме того, также доступны анимированные шорткоды для флип-боксов, индикаторов выполнения и ползунков.
Кроме того, этот плагин поставляется с шаблонами блогов и портфолио. Его также можно перевести на любой язык, используя 9Файлы 0033 .PO и .MO .
Плагин хорошо интегрируется с WordPress и использует AJAX. После того, как он будет установлен за разовый платеж в размере 39 долларов США / обычная лицензия , вы найдете кнопку в редакторе WordPress для добавления шорткодов.
Заключение
Подводя итог, текстовый редактор WordPress используется для редактирования HTML-кода постов и страниц. Это удобно для добавления дополнительных изменений стиля и исправления различных проблем с форматированием.
Хотя использование текстового редактора WordPress предоставляет вам больше возможностей настройки, знание HTML-кода является обязательным.
С другой стороны, визуальный редактор позволяет вам вносить изменения в темы и сообщения вашего веб-сайта без какого-либо кода. Его легко использовать, так как все изменения отображаются сразу после их внесения.
Хотя этот метод удобен для начинающих, он гораздо более ограничен. Это означает, что вариантов настройки будет не так много, как в текстовых редакторах.
Если вы можете взаимозаменяемо использовать визуальный и текстовый редакторы, настройка записей и страниц в соответствии со стилем и темой вашего веб-сайта должна быть простой.
К счастью, существует множество различных текстовых редакторов, визуальных редакторов и плагинов, платных и бесплатных. Все сводится к тому, чтобы найти комбинацию, которая удовлетворит ваши потребности.
Все сводится к тому, чтобы найти комбинацию, которая удовлетворит ваши потребности.
Откройте для себя другие руководства по WordPress
Добавление PHP-кода в запись или страницу WordPress
Учебное пособие по WordPress
Все о хуках WordPress
Как добавить пользовательский CSS в WordPress
Как создать пользовательский тип записи WordPress
Как создать пользовательские виджеты WordPress
WordPress Шпаргалка
»
Ратна — эксперт по веб-хостингу. Благодаря своему опыту работы со всеми технологиями и SEO, она всегда готова поделиться. В свободное время Ратна любит почитать хорошую книгу или возобновить свой проект по вышиванию крестиком.
Еще от Ratna Siti N.
Топ-5 плагинов для текстового редактора WordPress 2022
Обновлено 3 июля 2020 г.
по Neeraj Agarwal
Каждый из технических специалистов знает о стандартном визуальном текстовом редакторе WordPress.
В WordPress есть два раздела «Визуальный» и «Текстовый».
В визуальной части отображается внешний вид вывода, а в текстовой части можно добавить форматирование, такое как курсив, полужирный шрифт, выравнивание и т. д., вручную с помощью HTML-кода.
В текстовом редакторе по умолчанию почему-то не хватает функций. Итак, чтобы преодолеть это, у нас есть плагины для текстового редактора WordPress, которые управляют панелью инструментов редактора и добавляют к ней некоторые новые функции.
Эти плагины позволяют управлять кнопками панели инструментов (скрывать ненужные кнопки или располагать их в произвольной последовательности).
Кроме того, с помощью этих плагинов вы можете вставлять видео с Youtube одним щелчком мыши.
В репозитории WordPress есть множество плагинов для текстового редактора WordPress. Подавляющее большинство из них имеют функциональность, которую вы ищете и ожидаете от плагина.
Имея это в виду, мы собрали несколько лучших плагинов для текстового редактора, которые расширяют функциональность стандартного редактора WordPress. Следовательно, экономит ваше время и делает вашу работу легкой!. Давайте посмотрим.
Следовательно, экономит ваше время и делает вашу работу легкой!. Давайте посмотрим.
Плагин WP Quick Front-end Editor для WordPress — это самый быстрый и мощный онлайн-текстовый редактор WYSIWYG (то, что вы видите, это то, что вы получаете). Этот плагин предоставляет вам простой в использовании интерфейс текстового редактора.
Он заменяет редактор WordPress WYSIWYG по умолчанию и предлагает более продвинутые функции. Плагин полностью настраивается и его легко реализовать. Более того, он обеспечивает лучшее качество благодаря поддержке всех популярных веб-браузеров.
Цены
Этот плагин для текстового редактора обойдется вам в 26 долларов.
Дополнительные возможности
- Этот плагин поддерживает создание и редактирование таблиц. В один клик вы можете создавать таблицы в своих сообщениях.
- Это дает вам возможность установить семейство шрифтов и размер шрифта.
- Вы можете вставить видео или видео Youtube, щелкнув значок Youtube в редакторе.

- Он также поддерживает перетаскивание для добавления изображений из галереи WordPress с помощью кнопки загрузки.
- Вы можете прикрепить файлы PDF одним щелчком мыши.
- Этот плагин совместим со всеми темами.
Нажмите здесь для получения более подробной информации
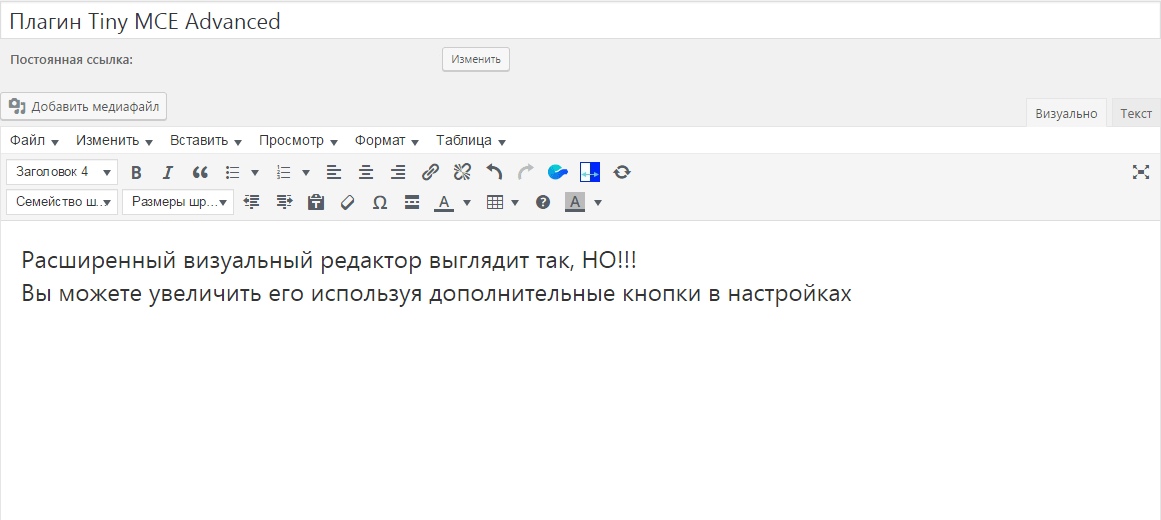
TinyMCE Advanced — это плагин для редактора WordPress, который позволяет добавлять, упорядочивать и удалять кнопки, доступные на панели инструментов визуального редактора. Вы можете настроить до четырех рядов кнопок, включая размер шрифта, семейство шрифтов, цвет фона и т. д.
Кроме того, плагин добавляет некоторые другие функции, такие как сохранение паратегов
в текстовом редакторе и импорт CSS. классы из файла style.css темы.
Бесплатно
Это абсолютно бесплатный плагин, который не будет стоить вам ни копейки. Загрузите его с WordPress.org.
Дополнительные возможности
- Плагин позволяет добавить меню TinyMCE на панель инструментов, что делает редактор еще более мощным.

- Обеспечивает 100% безопасность. Поскольку этот плагин не хранит и не собирает данные пользователя.
- Неиспользуемые кнопки можно перетаскивать с панели инструментов. Кроме того, вы также можете вернуть его, когда вам нужна кнопка, просто перетащив ее.
- Он имеет встроенную проверку доступности, которая гарантирует, что ваш контент может быть прочитан тысячами читателей.
- Плагин никоим образом не влияет на соблюдение вашим веб-сайтом закона о конфиденциальности.
Нажмите здесь для получения более подробной информации
Ultimate Blocks — это плагин Gutenberg, который помогает вам добавлять больше блоков в последний редактор Gutenberg.
Этот плагин позволяет вам добавлять оглавление, фильтр содержимого, окно просмотра, кнопки, отзывы, таймер обратного отсчета, содержимое с вкладками и т. д. в ваши сообщения или страницы WordPress. Он имеет более 15 пользовательских блоков Гутенберга.
Сделать так, чтобы ваш контент выглядел так хорошо, больше не сложно. Вам не нужно нанимать разработчика/дизайнера, и для вас также нет крутой кривой обучения.
Вам не нужно нанимать разработчика/дизайнера, и для вас также нет крутой кривой обучения.
Бесплатно
Я упоминал, что все это можно делать бесплатно? Да, вы можете загрузить его прямо из каталога плагинов WordPress.
Дополнительные функции
- Работает со всеми темами после включения редактора Гутенберга.
- Вы можете настроить цвет и внешний вид каждого блока, чтобы он соответствовал дизайну вашего контента.
- Добавьте аккордеон к своему содержимому, функциональное поле, окно уведомлений, числовое поле, ползунок изображения, фильтр содержимого, щелчок для твита, индикатор выполнения, разделитель, обзор (схема включена) и многое другое.
- Вам не нужно трогать код HTML или CSS.
Нажмите здесь для получения более подробной информации
Если у вас уже есть редактор TinyMCE и вы хотите управлять кнопками, отображаемыми на панели инструментов. Тогда этот плагин идеально подходит для этого. Плагин позволяет добавлять кнопки в редактор TinyMCE WordPress.
Плагин позволяет добавлять кнопки в редактор TinyMCE WordPress.
С помощью этого плагина вы можете добавлять такие кнопки, как вырезание, копирование, вставка, исходный код и цвет фона в редактор WordPress по умолчанию.
Бесплатно
Загрузите этот плагин бесплатно с официального сайта WordPress.
Дополнительные функции
- Вы можете выбрать нужные кнопки на странице настроек, и они будут доступны в редакторе TinyMCE.
- Позволяет добавить кнопку верхнего и нижнего индекса.
- Этот плагин хорошо работает с любой темой WordPress.
- Также позволяет добавить пустую кнопку документа.
Нажмите здесь для получения более подробной информации
Это очень простой в использовании плагин для текстового редактора WordPress, который предлагает расширенный текстовый редактор с индивидуальным интерфейсом для каждого пользователя. Он позволяет фильтровать доступные инструменты в соответствии с ролями пользователей.
Кроме того, этот плагин поставляется с полезными инструментами, такими как менеджер таблиц, файловый менеджер, менеджер столбцов и так далее.
Он поставляется с настраиваемым редактором стилей, так что предоставьте своим посетителям улучшенный пользовательский интерфейс с помощью настраиваемого стиля.
Бесплатно
Этот плагин доступен бесплатно.
Дополнительные функции
- Он поставляется со встроенным менеджером маркеров, поэтому создавайте свой список маркеров с помощью значков.
- Этот плагин имеет расширенную версию codemirror (раскрашивание кода).
- Он имеет потрясающую функциональность поиска и замены кода.
- Вы также можете создавать кнопки с помощью встроенного диспетчера кнопок.
- Создавайте и настраивайте макеты столбцов с помощью диспетчера столбцов без кода HTML.
Нажмите здесь для получения более подробной информации
Заключительные мысли
Все вышеперечисленное является лучшим в своем классе и популярным плагином для текстового редактора WordPress.






 д.
д.