JavaScript Комментарии
❮ Предыдущая Следующая Глава ❯
комментарии JavaScript могут быть использованы для объяснения кода JavaScript, и сделать его более удобным для чтения.
Комментарии JavaScript также могут быть использованы для предотвращения исполнения, при тестировании альтернативного кода.
ОДНОЛИНЕЙНАЯ Комментарии
Однолинейная комментарии начинаются с // .
Любой текст между // и концом строки, будет игнорироваться JavaScript (не будет выполняться).
Этот пример использует одну строку комментария перед каждой строкой, чтобы объяснить код:
пример
// Change heading:
document.getElementById(«myH»).innerHTML = «My First Page»;
// Change paragraph:
document.getElementById(«myP»).innerHTML = «My first
paragraph.»;
Попробуй сам «
В этом примере используется однострочный комментарий в конце каждой строки, чтобы объяснить код:
пример
var x = 5; // Declare x, give it the value of 5
var y = x + 2; // Declare y, give it the value of x + 2
Попробуй сам «
Многоканальный Комментарии
Многоканальный комментарии начинаются с /* и заканчиваются */ .
Любой текст между /* и */ будет проигнорирован JavaScript.
В этом примере используется многострочный комментарий к (комментарий блока), чтобы объяснить код:
пример
/*
The code below will change
the heading with id = «myH»
in my web page:
*/
document.getElementById(«myH»).innerHTML = «My First Page»;
document.getElementById(«myP»).innerHTML = «My first paragraph.»;
Попробуй сам «
Она является наиболее распространенным для использования однострочных комментариев.
Блоки комментариев часто используются для официальной документации.
Использование комментариев Предотвратить выполнение
Используя комментарии, чтобы предотвратить выполнение кода, подходит для тестирования кода.
Добавление , // в передней части строки кода изменяет код строки из исполняемого файла строки на комментарий.
В этом примере используется , // чтобы предотвратить выполнение одной из строк кода:
пример
//document.getElementById(«myH»).innerHTML = «My First Page»;
document.getElementById(«myP»).innerHTML = «My
first paragraph.»;
Попробуй сам «
В этом примере используется блок комментария, чтобы предотвратить выполнение нескольких линий:
пример
/*
document.getElementById(«myH»).innerHTML = «My First Page»;
document.getElementById(«myP»).innerHTML = «My first paragraph.»;
*/
Попробуй сам «
❮ Предыдущая Следующая Глава ❯
Как получить все HTML-комментарии на HTML-странице? — efim360.ru
Многие HTML-страницы содержат в своей разметке комментарии. Они нужны для разработчиков, но иногда они могут быть также полезны и для всех остальных пользователей интернета. В комментариях можно встретить полезную информацию. Как их получить? Как получить объекты HTML-элементов комментариев? Как получить строковое представление этих комментариев в виде массива?
Как их получить? Как получить объекты HTML-элементов комментариев? Как получить строковое представление этих комментариев в виде массива?
Давайте разбираться.
Решение
В решении нам поможет стандарт объектной модели документа (DOM) и стандарт языка разметки гипертекста (HTML).
И самым главным инструментом всех наших вычислений будут регулярные выражения RegExp из JavaScript.
За выборку данных будет отвечать стандарт (Fetch).
Также нам нужно хорошо понимать, что считается комментарием в HTML, как они оформляются, что можно и что нельзя.
Шаг № 1 — Получение всей разметки страницы в виде одной большой строки
Если мы находимся в стандартном вебе и пользуемся доступом к контенту через URI-схемы:
http, https, ipns, chrome-untrusted, ipfs, data, chrome, chrome-extension
то можно смело посылать запрос на выборку данных с сервера по текущему адресу
let str = await fetch(location.pathname).then(resp=>resp.text())
Эта команда вернёт нам нужную строковую разметку текущего открытого документа в браузере.
Получили HTML-разметку текущей открытой страницы в браузере в виде строки JavaScriptСтрока уже есть.
Шаг № 2 — Что считается HTML-комментарием?
Здесь нужно собрать немного информации из разных мест документации по HTML.
Справка № 1 — Раздел «13.1.6 Comments» — https://html.spec.whatwg.org/multipage/syntax.html#comments
Комментарии должны иметь следующий формат:
- Строка «<!—«.
- Опционально, текст с дополнительным ограничением: текст не должен начинаться со строки «>«, начинаться со строки «->» и содержать строки «
- Строка «—>«.
Примечание!
Текст может заканчиваться строкой «<!«, как в <!— Моими любимыми операторами являются > и <!—>.
HTML-комментарий использующий в тексте угловые скобки
Из этого следует то, что комментарии нельзя вкладывать один в один. Браузер это не распознает корректно.
Справка № 2 — ОШИБКА: Вложенный комментарий — https://html.spec.whatwg.org/#parse-error-nested-comment
Эта ошибка возникает, если синтаксический анализатор встречает вложенный комментарий (например, <!— <!— вложенный —> —>). Такой комментарий будет закрыт первой попавшейся последовательностью кодовых точек «—>
«, а все последующие будут рассматриваться как разметка.Вложенный HTML-комментарий развалился—Часть попала в видимую область документа — HTML
Справка № 3 — Неожиданный вопросительный знак вместо имени тега — https://html.spec.whatwg.org/#parse-error-unexpected-question-mark-instead-of-tag-name
Эта ошибка возникает, если синтаксический анализатор встречает кодовую точку U+003F (?), где ожидается первая кодовая точка имени начального тега. U+003F (?) и всё содержимое, следующее за кодовой точкой U+003E (>) (если присутствует) или до конца входного потока, рассматриваются как комментарий.
U+003F (?) и всё содержимое, следующее за кодовой точкой U+003E (>) (если присутствует) или до конца входного потока, рассматриваются как комментарий.
Например, рассмотрим следующую разметку:
<?xml-stylesheet type=»text/css» href=»style.css»?>
Распространенной причиной этой ошибки является инструкция по обработке XML (например, <?xml-stylesheet type=»text/css» href=»style.css»?>) или декларация XML (например, <?xml version=»1.0 » encoding=»UTF-8″?>) используется в HTML.
Конвертация уловых скобок с вопросами в комментарий HTML
Справка № 4 — Ограничения на содержимое элементов скрипта script — https://html.spec.whatwg.org/#restrictions-for-contents-of-script-elements
Самый простой и безопасный способ избежать довольно странных ограничений, описанных в этом разделе, — это всегда экранировать соответствие ASCII без учета регистра для:
- «<!—» как «\x3C!—«
- «<script» как «\x3Cscript«
- «</script» как «\x3C/script«
когда эти последовательности появляются в литералах в сценариях (например, в строках, регулярных выражениях или комментариях), и чтобы избежать написания кода, который использует такие конструкции в выражениях.
Это говорит о том, что в строке, полученной через JavaScript могут быть начальные символы «\x3C!—» для открывания комментария.
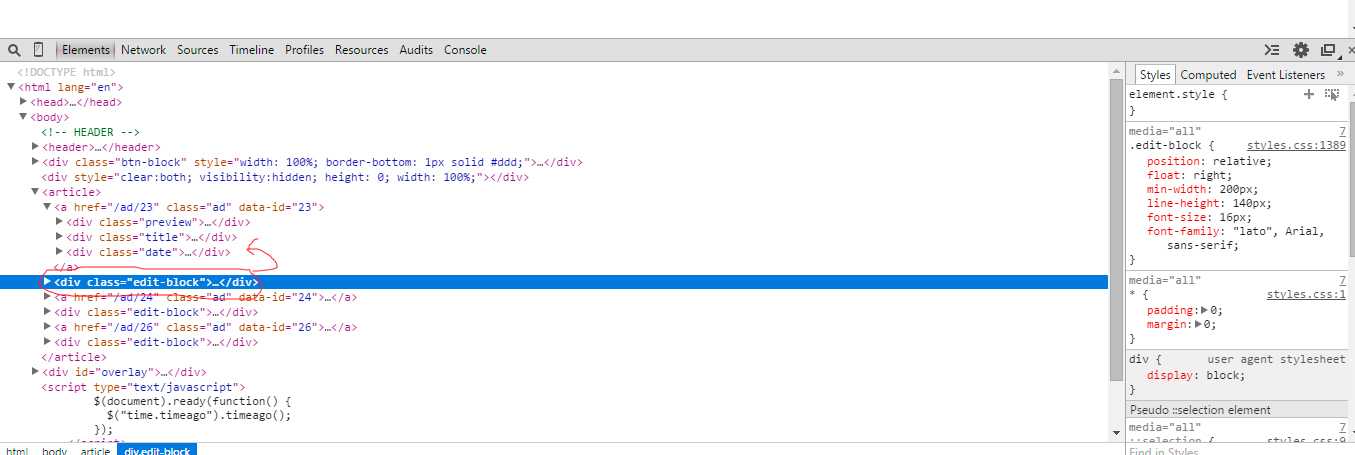
Самые первые комментарии HTML-документа и их место в строке разметки
Есть ещё моменты касающиеся doctype, но мы их не будем учитывать. Нам это мало интересно. Но если вам нужно, то придётся усчитывать.
Написание кода с учётом условий
Первое регулярное выражение:
/<!--.*?-->/g[Symbol.match](str)||[]
или
Второе регулярное выражение:
/\x3C!--.*?-->/g[Symbol.match](str)||[]
Каждое выражение должно возвращать одинаковый массив элементов. Если сопоставления не будут найдены, то метод [Symbol. match]() вернёт нам null. При сравнении null и пустого массива, нам вернётся пустой массив. То есть мы в любом случае получим массив.
match]() вернёт нам null. При сравнении null и пустого массива, нам вернётся пустой массив. То есть мы в любом случае получим массив.
Пример работы выражений:
Получили 19 HTML-комментариев из разметки документа, игнорируя невалидные последовательности символов — JavaScriptОбязательно добавляйте символ вопроса для квантификатора звёздочки. Так вы будете отбирать самые короткие последовательности сопоставления.
Тестовые строки для проверки
let str2 = 'Стол<!-- Петя -->Стул<-- Дима -->Кровать<!-- Коля --><-- Гриша --><!-- Иван --><-- Маша -->'Получили 3 HTML-комментария из разметки документа, игнорируя невалидные последовательности символов — JavaScript
Функция для извлечения HTML-комментариев из строки разметки
function getHTMLCommentsArr(str){return /<!—.*?—>/g[Symbol.match](str)||[]}
Собственный метод, расширяющий стандартный класс String
Мы можем написать свой собственный метод для расширения стандартного набора методов класса String.
String.prototype.getHTMLCommentsArr = function(){return /<!--.*?-->/g[Symbol.match](this)||[]}Пример работы метода:
Собственный метод для экземпляров строк на получение массива комментариев из HTML-разметки
Информационные ссылки
Стандарт ECMAScript — https://tc39.es/ecma262/multipage/
Стандарт ECMAScript — Раздел «22.2.5.8 RegExp.prototype [ @@match ] ( string )» — https://tc39.es/ecma262/multipage/text-processing.html#sec-regexp.prototype-@@match
Стандарт ECMAScript — Раздел «22.1.3.12 String.prototype.match ( regexp )» — https://tc39.es/ecma262/multipage/text-processing.html#sec-regexp.prototype-@@match
Стандарт DOM — https://dom.spec.whatwg.org
Стандарт DOM — Русская версия
комментариев JSDoc | Документация PhpStorm
PhpStorm также распознает шаблоны TODO, аннотации Closure Compiler и синтаксис TypeScript внутри комментариев к документации и использует их в автодополнении кода, намерениях и других видах помощи при написании кода.
Подробное описание синтаксиса JSDoc с примерами см. в разделе Начало работы с JSDoc и поддерживаемыми типами JSDoc.
Установите курсор перед объявлением метода/функции или поля для документа, введите комментарий к открывающему блоку
/**и нажмите Введите .PhpStorm генерирует комментарий JSDoc со списком параметров (
@param) и возвращаемых значений (@returns), где это применимо. Опишите перечисленные параметры, возвращаемые значения и т. д.Чтобы отключить автоматическое создание комментариев JSDoc, откройте диалоговое окно «Настройки» ( Ctrl+Alt+S ), перейдите в «Редактор | Общие | Smart Keys и снимите флажок Вставить заглушку комментария к документации в области ввода.

В качестве альтернативы можно использовать специальное действие «Исправить комментарий к документу». Поместите курсор на метод/функцию или поле для документирования, нажмите Ctrl+Shift+A и начните вводить
Fix Doc Comment. Затем выберите Исправить комментарий к документу из списка и нажмите Введите .
Вы можете использовать аннотации TypeScript, например, @type или @typedef , в комментариях JSDoc в файлах JavaScript. PhpStorm распознает синтаксические конструкции TypeScript, например, типы объединения или необязательные свойства в @typedef объявлений.
PhpStorm обеспечивает завершение кода для аннотаций TypeScript.
На основе аннотаций @type PhpStorm показывает подсказки параметров.
Также поддерживаются смешанные типы. Однако, когда синтаксис JSDoc и TypeScript противоречат друг другу, PhpStorm использует синтаксис JSDoc.
В PhpStorm комментарии JSDoc могут отображаться в удобном для чтения формате. В этом режиме визуализированного просмотра элементы отображаются сгруппированными по их тегам @ , а сами теги пропускаются. Вы можете открывать указанные веб-страницы, просматривать краткую документацию по указанным темам и настраивать размер шрифта для лучшей читабельности. ⌥ Q"> Ctrl+Alt+Q .
⌥ Q"> Ctrl+Alt+Q .
Чтобы включить режим визуализированного просмотра для всех комментариев JSDoc в текущем файле, выберите «Визуализировать все комментарии документа» в контекстном меню в поле.
При необходимости выберите «Настроить размер шрифта» из контекстного меню и измените размер шрифта с помощью ползунка.
Чтобы отобразить все комментарии JSDoc, отображаемые по умолчанию, откройте диалоговое окно «Настройки» ( Ctrl+Alt+S ), перейдите в «Редактор | Общие | Внешний вид и установите флажок Отображать комментарии к документации.
Чтобы скрыть значки желоба в визуализированном представлении, выберите «Настроить значки желоба» в контекстном меню в желобе, а затем снимите флажок «Отрисовка на месте комментариев к документации» в меню «Настройки | Редактор | Общие | Откроется страница Gutter Icons.
Последнее изменение: 13 февраля 2023 г.
Настройка библиотек JavaScript Отладка JavaScript в Chrome
Блог (с комментариями) — Vercel
← Назад к шаблонам
Next.js
CASTER
Блог
CSS
Tailwind
База данных
Upstash
Auth
Auth0
Publisher ing Verce
Auth
Auth0
ing Vercel
Auth
Auth0
0003Развернуть
Просмотреть репозиторий
Блог с комментариями
Этот проект добавляет функцию комментирования в приложение блога Next. js с использованием Upstash и Auth0.
js с использованием Upstash и Auth0.
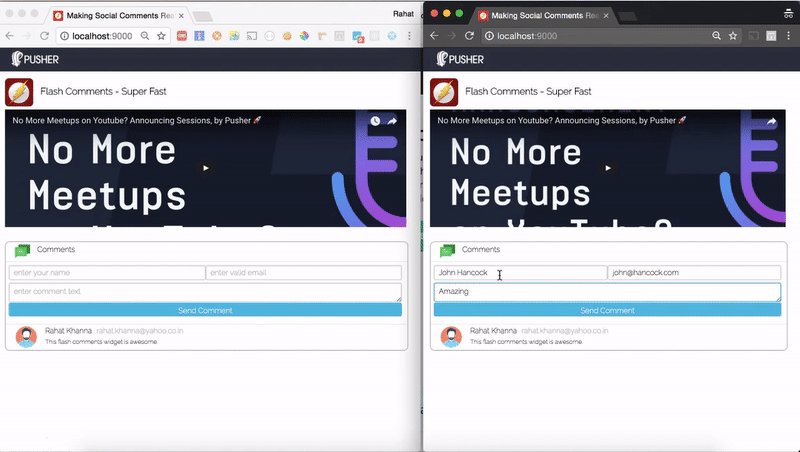
В поле комментариев требуется аутентификация Auth0, чтобы пользователи могли добавлять новые комментарии. Пользователь может удалить свой комментарий. Также администратор может удалить любой комментарий.
Комментарии хранятся в Serverless Redis (Upstash).
Демо
https://blog-with-comment.vercel.app/
1 Проект создан Выполнить создать следующее приложение с npm или Yarn для начальной загрузки
пример:
npx create-next-app --example blog-with-comment blog-with-comment-app
2 Настройка переменных среды Скопируйте файл . из этого каталога в  env.local.example
env.local.example .env.local (который будет игнорироваться Git):
cplocal .example .env.local
3 Настройка UpstashПерейдите в консоль Upstash и создайте новую базу данных
Среда Upstash
-
REDIS_URL: Найдите URL-адрес на странице сведений о базе данных в консоли Upstash, нажав кнопку Redis Connect .
4 Настройка Auth0- Перейдите на панель управления Auth0 и создайте новое приложение типа Одностраничное веб-приложение. Приложения .
- Перейти на страницу настроек приложения
- Настроить следующие параметры:
- Разрешенные URL-адреса обратного вызова : должно быть установлено значение
http://localhost:3000/при локальном или типичном тестировании. на
на https://myapp.com/при развертывании приложения. - Разрешенные URL-адреса выхода из системы : следует установить
http://localhost:3000/при локальном или обычном тестировании. наhttps://myapp.com/при развертывании приложения. - Разрешенные веб-источники : должно быть установлено на
http://localhost:3000при локальном или обычном тестировании наhttps://myapp.com/при развертывании приложения.
- Разрешенные URL-адреса обратного вызова : должно быть установлено значение
- Сохраните настройки.
Среда Auth0
-
NEXT_PUBLIC_AUTH0_DOMAIN: можно найти на панели инструментов Auth0 в настройках
-
NEXT_PUBLIC_AUTH0_CLIENT_ID: можно найти на панели управления Auth0 в настройках -
NEXT_PUBLIC_AUTH0_ADMIN_EMAIL: это адрес электронной почты администратора, который вы используете при входе в Auth0. Админ может удалить любой комментарий.
Разверните локальный проект
Чтобы развернуть локальный проект в Vercel, отправьте его на GitHub/GitLab/Bitbucket и импортировать в Vercel.
Важно : Когда вы импортируете свой проект в Vercel, обязательно щелкните Переменные среды и установите для них значение
соответствует вашему файлу .env.local .
← Вернуться к шаблонам
Блог-приложение Next. js с Auth0 и Upstash
js с Auth0 и Upstash
Framework
Next.js
ВСЕГДА ИСПОЛЬЗОВАНИЯ
Блог
CSS
Tailwind
База данных
UPSTASH
AUTH
AUTH0
Publisher ▲ Verce
Deploy
View Repo
9012. Forcemnels Advel Advel Adp. Forcemer. Блог-приложение Next.js с использованием Upstash и Auth0. В поле комментариев требуется аутентификация Auth0, чтобы пользователи могли добавлять новые комментарии. Пользователь может удалить свой комментарий. Также администратор может удалить любой комментарий.
Комментарии хранятся в Serverless Redis (Upstash).
Демонстрация
https://blog-with-comment.vercel.app/
1 Настройка проекта Выполнить create-next-app с npm или Yarn для начальной загрузки
пример:
npx create-next-app --example blog-with-comment blog-with-comment-app
2 Настройка переменных среды Скопируйте файл . env.local.example
env.local.example из этого каталога в .env.local (который будет игнорироваться Git):
cp .env.local.example .env.local
3 Настройка Upstash Перейдите в консоль Upstash и создайте новую базу данных.
4 Настройка Auth0- Перейдите на панель управления Auth0 и создайте новое приложение типа 9.0178 Одностраничный Интернет
Приложения .
- Перейдите на страницу настроек приложения
- Настройте следующие параметры:
- Разрешенные URL-адреса обратного вызова : должно быть установлено значение
http://localhost:3000/ при локальном или типичном тестировании.
на https://myapp. com/
com/ при развертывании приложения. - Разрешенные URL-адреса выхода из системы : следует установить
http://localhost:3000/ при локальном или обычном тестировании.
на https://myapp.com/ при развертывании вашего приложения. - Разрешенные веб-источники : должно быть установлено значение
http://localhost:3000 при локальном или типичном тестировании.
на https://myapp.com/ при развертывании приложения.
- Сохраните настройки.
Среда Auth0
-
NEXT_PUBLIC_AUTH0_DOMAIN : можно найти на панели инструментов Auth0 в настройках .

 pathname).then(resp=>resp.text())
pathname).then(resp=>resp.text())

 на
на 
 env.local.example
env.local.example  com/
com/