Более 70 плагинов jQuery скроллинга для вашего сайта
Содержание:
- Sly
- jQuery Scroll Path
- windows
- AnimateScroll
- ScrollMe
- stickUp
- Block Scroll
- Starscroll
- Scrolldeck
- Scrollocue
- scrollorama
- Stellar.js
- Super scroll orama
- Parallax
- Responsive 3d Fold Scroll
- jQuery Scrollify
- vivus.js
- jQuery slimScroll
- jQRangeSlider
- jQuery.pin
- Infinite AJAX Scroll
- Overscroll
- jQuery.localScroll
- Parallax ImageScroll – jQuery plugin
- fullPage.js
- Parallax.js
- Jarallax
- jInvertScroll
- Jquery fullContent.js
- jQuery One Page Scroll
- jQuery Parallax Plugin
- jquery.parallax.js
- jquery.
 arbitrary-anchor.js
arbitrary-anchor.js - Portfoliojs
- Scrolling Parallax Plugin
- Scrolltab
- Scrolly
- skrollr
- SMINT
- jQuery custom content scroller
- ScrollUpBar Plugin
- StickyTableHeaders
- jQuery panelSnap
- isInViewport.js
- Waterfall
- Scroller
- jQuery.SerialScroll
- jScroll
- FoldScroll
- scrollUp jQuery plugin
- multiScroll.js
- Any List Scroller
- qpScroll
- jQuery Stick ’em
- Parallax.js
- Slinky.js
- Infinity.js
- Arbitrary Anchor
- Waypoints
- jQuery.kinetic
- Scrolling Progress Bar
- jQuery Smooth Div Scroll
- jQuery Story Tale
- pagePiling.js
- AnimateScrollNavigation.js
- jQuery Animation Scroll Plugin
- jQuery.ScrollTo
- perfect-scrollbar
- Smooth Scroll Plugin
- Endless Scroll jQuery Plugin
Представляю огромный список плагинов прокрутки на jQuery для вашего сайта. Различные трюки с прокруткой пришли к нам из-за рубежа не так давно и оцепили ряд современных порталов и сайтов, которые хотели выделиться. Работа над вертикальной прокруткой вполне может повысить конверсию и несомненно впечатление пользователя. Благодаря интересным подходам JS + CSS3 Вы можете улучшить интерфейс своего сайта. Если добавить немного фантазии, то можно из любого плагина получить что-то уникальное для своего сайта. Ведь каждый сайт старается выделиться из серой массы разными способами. Благодаря прокрутке, можно некоторые страницы перенести на страницу, с реализованным плагином, что улучшит получение важной информации пользователем. Данная технология лучше всего подойдет для различных портфолио или же демонстрации какого-либо продукта и т.д.
Различные трюки с прокруткой пришли к нам из-за рубежа не так давно и оцепили ряд современных порталов и сайтов, которые хотели выделиться. Работа над вертикальной прокруткой вполне может повысить конверсию и несомненно впечатление пользователя. Благодаря интересным подходам JS + CSS3 Вы можете улучшить интерфейс своего сайта. Если добавить немного фантазии, то можно из любого плагина получить что-то уникальное для своего сайта. Ведь каждый сайт старается выделиться из серой массы разными способами. Благодаря прокрутке, можно некоторые страницы перенести на страницу, с реализованным плагином, что улучшит получение важной информации пользователем. Данная технология лучше всего подойдет для различных портфолио или же демонстрации какого-либо продукта и т.д.
Переходим непосредственно к делу.
к содержанию ↑
Sly
Sly — это библиотека JavaScript для расширенной однонаправленной прокрутки с поддержкой навигации по элементам. Его можно использовать как простую замену прокрутки, так и инструмент навигации, или как отличный интерфейс навигации и анимации для сайтов параллакса.
Демо Скачать
к содержанию ↑
Это плагин для определения пользовательских путей прокрутки.
Демо Скачать
к содержанию ↑
windows
Удобный, слабо связанный плагин jQuery для полноэкранных прокручивающих окон.
Демо Скачать
к содержанию ↑
AnimateScroll — это плагин jQuery, который позволяет вам прокручивать на любую часть страницы, просто вызывая функцию animatescroll () с идентификатором или классом элемента, на который вы хотите перейти.
Демо Скачать
к содержанию ↑
По мере прокрутки страницы ScrollMe может масштабировать, поворачивать, переводить и изменять прозрачность элементов на странице. Его легко настроить, и не требуется ни одна строка javascript.
Демо Скачать
к содержанию ↑
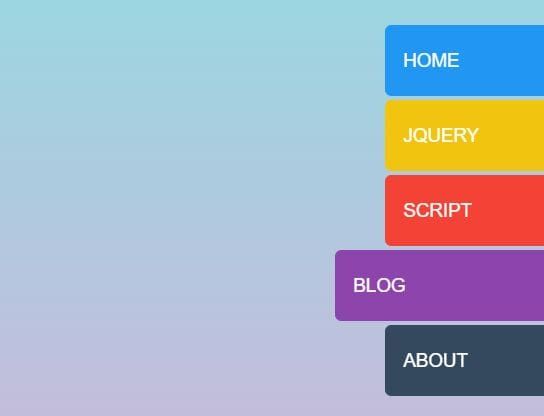
stickUp
Простой плагин, который «прикрепляет» элемент к верхней части окна браузера, прокручивая его, всегда сохраняя его в поле зрения. Этот плагин работает на многостраничных сайтах, но имеет дополнительные возможности для макетов с одним пейджером.
Этот плагин работает на многостраничных сайтах, но имеет дополнительные возможности для макетов с одним пейджером.
Демо Скачать
к содержанию ↑
Block Scroll — это плагин jQuery, который превращает набор элементов в блоки и отображает их по одному экрану за раз. Идея состоит в том, чтобы разбить вашу страницу на куски для лучшего представления и потока пользователей. Блокировка прокрутки автоматически изменяет вашу страницу.
Демо Скачать
к содержанию ↑
Создайте div в качестве фона … активируйте плагин; анимация при прокрутке. Плагин автоматически установит div, чтобы он работал невидимым.
Демо Скачать
к содержанию ↑
Плагин jQuery для создания прокручивающих презентационных колод
Демо Скачать
к содержанию ↑
Scrollocue — это плагин jQuery для создания простой системы autocue / teleprompter для прокрутки строк текста.
Демо Скачать
к содержанию ↑
Плагин jQuery для создания классных прокручиваемых материалов.
Демо Скачать
к содержанию ↑
Stellar.js
Stellar.js — это плагин jQuery, который обеспечивает эффекты прокрутки параллакса для любого элемента прокрутки.
Демо Скачать
к содержанию ↑
Плагин jQuery для анимации прокрутки supercool.
Демо Скачать
к содержанию ↑
Parallax
Экспериментальный легкий JS-скрипт для облегчения быстрой анимации на основе прокрутки.
Демо Скачать
к содержанию ↑
Отзывчивая анимация 3D Fold на прокрутке плагина jQuery.
Демо Скачать
к содержанию ↑
Плагин jQuery, который помогает прокручивать и привязывать к разделам. Совместим с Touch.
Демо Скачать
к содержанию ↑
vivus.js
Vivus — это легкий класс JavaScript (без зависимостей), который позволяет вам анимировать SVG, давая им возможность рисования.
Демо Скачать
к содержанию ↑
slimScroll — небольшой (4.6KB) плагин jQuery, который преобразует любой div в прокручиваемую область с красивой полосой прокрутки.
Демо Скачать
к содержанию ↑
jQRangeSlider
Мощный слайдер для выбора диапазонов значений, поддержка дат и многое другое.
Демо Скачать
к содержанию ↑
jQuery.pin
Вы когда-нибудь хотели прикрепить что-то к стороне текста? Вам когда-нибудь был нужен тонкий липкий элемент, который бы спокойно был закреплен, пока вы прокручиваете вниз?
jQuery.Pin здесь, чтобы помочь! Вставьте любой элемент в верхнюю часть контейнера. Легко отключите его для меньших размеров экрана, где нет места для такого рода махинаций.
Легко отключите его для меньших размеров экрана, где нет места для такого рода махинаций.
Демо Скачать
к содержанию ↑
Оптимизированный для SEO бесконечный плагин прокрутки для jQuery.
Демо Скачать
к содержанию ↑
Overscroll — это плагин jQuery и polyfill для стиля прокрутки Safari mobile. Он предназначен для использования в настольных браузерах с последней версией jQuery.
Демо Скачать
к содержанию ↑
Упрощенная якорная анимация.
Демо Скачать
к содержанию ↑
JQuery и совместимый с amd плагин для создания эффекта параллакса, как показано на сайте spotify.com.
Демо Скачать
к содержанию ↑
fullPage.js
Легкий и простой в использовании плагин для создания полноэкранных прокручивающихся веб-сайтов (также известных как веб-сайты одной страницы, landing page), также можно добавлять некоторые горизонтальные слайдеры внутри разделов сайта.
Демо Скачать
к содержанию ↑
Parallax.js
Библиотека для Javascript, которая позволяет легко параллаксировать страницы.
Демо Скачать
к содержанию ↑
Jarallax
Jarallax — это библиотека JavaScript с открытым исходным кодом, которая упрощает настройку css на основе взаимодействия. С Jarallax легко создать веб-сайт с прокруткой параллаксом
Демо Скачать
к содержанию ↑
Это легкий плагин для jQuery, который позволяет вам перемещаться по горизонтали с эффектом параллакса при прокрутке вниз.
Демо Скачать
к содержанию ↑
Jquery fullContent.js
JQuery Full Content позволяет полностью создавать веб-сайты.
Демо Скачать
к содержанию ↑
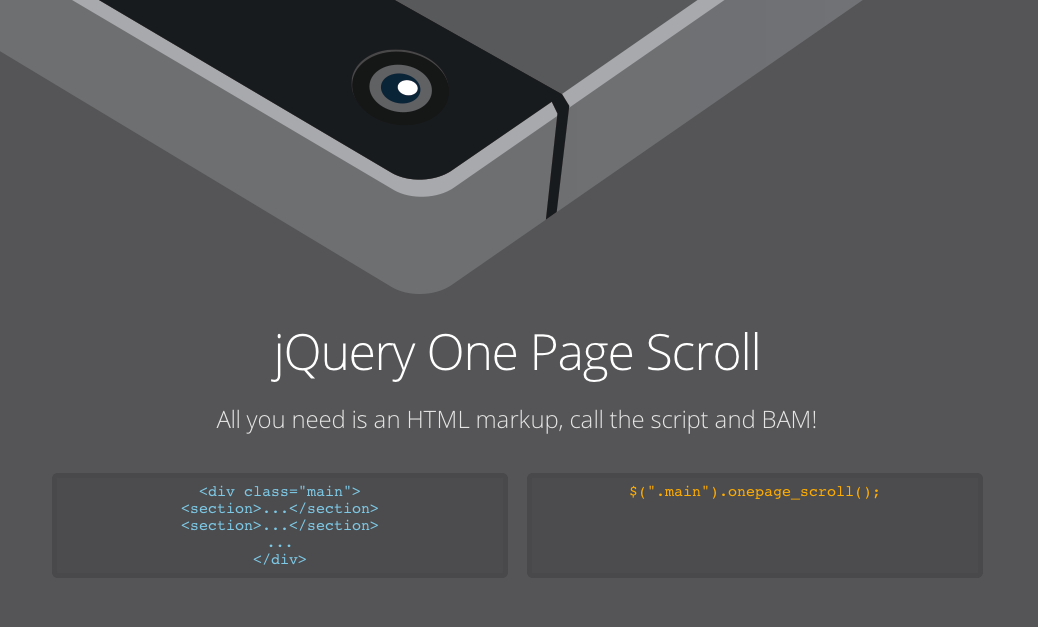
jQuery One Page Scroll
Создайте веб-сайт со скроллингом на одной странице (веб-сайт iPhone 5S) с плагином прокрутки одной страницы.
Демо Скачать
к содержанию ↑
jQuery Parallax Plugin
jQuery Parallax — это сценарий, который имитирует эффект параллакса, как показано на nikebetterworld.com.
Демо Скачать
к содержанию ↑
jquery.parallax.js
Плагин parallax jQuery.
Демо Скачать
jquery.arbitrary-anchor.js
Произвольные привязки для любого элемента на вашей странице, используя небольшую магию jQuery.
Демо Скачать
к содержанию ↑
Portfoliojs
Portfoliojs — это легкий плагин галереи jQuery для ваших красивых изображений с горизонтальной прокруткой, который поддерживает настольные, планшетные и мобильные браузеры.
Демо Скачать
к содержанию ↑
Scrolling Parallax — новый плагин jQuery, который связывает эффект параллакса с полосами прокрутки и колесиком мыши. Это позволяет фоновому изображению или чему-либо еще прокручиваться в разном темпе, чем веб-страница, когда пользователь прокручивает. Эффект параллакса, который является результатом, — это простой способ создать иллюзию глубины на вашем веб-сайте.
Это позволяет фоновому изображению или чему-либо еще прокручиваться в разном темпе, чем веб-страница, когда пользователь прокручивает. Эффект параллакса, который является результатом, — это простой способ создать иллюзию глубины на вашем веб-сайте.
Демо Скачать
к содержанию ↑
Плагин jQuery для добавления вкладок, визуально связанных с их положением относительно полосы прокрутки.
Демо Скачать
к содержанию ↑
Супер легкий и простой в использовании плагин parallax для jQuery.
Демо Скачать
к содержанию ↑
skrollr
Отдельная библиотека прокрутки параллакса для мобильных устройств (Android + iOS) и пк. Нет jQuery. Просто обычный JavaScript (и некоторая магия).
Демо Скачать
к содержанию ↑
SMINT
Smint — это простой плагин jQuery, который помогает при навигации на веб-сайтах с одной страницей.
Демо Скачать
к содержанию ↑
jQuery custom content scroller
Детально настраиваемый пользовательский плагин jQuery для прокрутки. Особенности включают в себя вертикальную и / или горизонтальную полосу прокрутки, настраиваемый импульс прокрутки, колесо мыши (через плагин jQuery mousewheel), поддержку клавиатуры и сенсорного экрана, готовые к использованию темы и настройку с помощью CSS, поддержку направления RTL, параметры опций для полного управление функциями прокрутки, методы запуска таких действий, как прокрутка, обновление, уничтожение и т. д.
Демо Скачать
к содержанию ↑
Плагин прокрутки вверх (jQuery) скрывает верхнюю панель при прокрутке вниз и показывает ее при прокрутке вверх. Это особенно полезно на мобильных интерфейсах, чтобы сэкономить драгоценное пространство.
Демо Скачать
к содержанию ↑
Плагин jQuery, который делает большие таблицы более удобными, если заголовок таблицы будет прикреплен к верхней части экрана при прокрутке.
Демо Скачать
к содержанию ↑
jQuery panelSnap
Плагин jQuery, который обеспечивает функциональность привязки к набору панелей в вашем интерфейсе.
Демо Скачать
к содержанию ↑
isInViewport.js
Сверхлегкий плагин jQuery, который сообщает вам, есть ли элемент в окне просмотра с завихрением.
Демо Скачать
к содержанию ↑
Waterfall
Плагин jquery waterfall, такой как Pinterest, huaban.com, faxianla.com
Демо Скачать
к содержанию ↑
Плагин jQuery для замены в браузерах прокрутки по умолчанию.
Демо Скачать
к содержанию ↑
Анимированная прокрутка серии.
Демо Скачать
к содержанию ↑
jScroll — это плагин jQuery для бесконечной прокрутки, написанный Филиппом Клаузинским. Бесконечная прокрутка; также известная как ленивая загрузка, бесконечная прокрутка, автопир, бесконечные страницы и т. д.
Бесконечная прокрутка; также известная как ленивая загрузка, бесконечная прокрутка, автопир, бесконечные страницы и т. д.
Демо Скачать
к содержанию ↑
Экспериментальный плагин jQuery для прокрутки CSS 3D.
Демо Скачать
к содержанию ↑
ScrollUp — это легкий плагин jQuery для создания настраиваемой функции «Прокрутка вверх», которая будет работать с любым веб-сайтом с легкостью.
Демо Скачать
к содержанию ↑
Создавайте разделенные страницы с двумя вертикальными панелями прокрутки. Совместимость с мобильными телефонами и устройствами и старыми баузерами, такими как IE 8.
Демо Скачать
к содержанию ↑
jQuery scrolling plugin by musings.it для прокрутки любого списка с любым контентом.
Демо Скачать
к содержанию ↑
qpScroll — это плагин jQuery, который создает фон параллакса для любой страницы или div. Его очень легко настроить. Он может быть добавлен на любую существующую страницу без необходимости изменения маркировки HTML.
Его очень легко настроить. Он может быть добавлен на любую существующую страницу без необходимости изменения маркировки HTML.
Демо Скачать
к содержанию ↑
jQuery Stick ’em
Сделайте контент липким в прокрутке, в точку.
Демо Скачать
Parallax.js
Parallax Engine реагирует на ориентацию смарт-устройства. Там, где нет оборудования для обнаружения гироскопа или обнаружения движения, вместо этого используется позиция курсора.
Демо Скачать
к содержанию ↑
Slinky.js — это плагин jQuery для создания красивых списков навигации для прокрутки с заголовками штабелирования.
Демо Скачать
к содержанию ↑
Infinity.js
Infinity.js — это UITableView для Интернета: он ускоряет прокрутку по длинным спискам и сохраняет ваши бесконечные каналы бесперебойными и стабильными для ваших пользователей. Он небольшой, проверенный временем и высокоэффективный.
Он небольшой, проверенный временем и высокоэффективный.
Демо Скачать
к содержанию ↑
Arbitrary Anchor
Этот плагин позволяет странице прокручивать любой произвольный объект на странице на основе селектора jQuery / CSS.
Демо Скачать
к содержанию ↑
Waypoints
Waypoints — это библиотека, которая упрощает выполнение функции всякий раз, когда вы переходите к элементу.
Демо Скачать
к содержанию ↑
jQuery.kinetic
Добавьте функциональность кинетической прокрутки в контейнер с помощью мыши или сенсорных устройств.
Демо Скачать
к содержанию ↑
Есть два компонента этого эффекта. Содержание и бары. Каждый раздел содержимого имеет идентификатор, который помогает вычислять процент. Каждый бар имеет ссылку, чтобы сгладить прокрутку к этому разделу.
Демо Скачать
к содержанию ↑
Smooth Div Scroll — это плагин jQuery, который прокручивает содержимое по горизонтали влево или вправо.
Демо Скачать
к содержанию ↑
jQuery Story Tale
CSS 3 Анимация запускается в прокрутке, но с твистом истории.
Демо Скачать
к содержанию ↑
pagePiling.js
pagePiling — плагин от Alvaro Trigo. Создайте прокрутку огромного числа разделов.
Демо Скачать
к содержанию ↑
Простой плагин jQuery, расширяющий плагин animateScroll с возможностями одиночной страницы.
Демо Скачать
к содержанию ↑
Мобильный дружественный viewport активирует анимацию jQuery Plugin, используя greensock.
Демо Скачать
к содержанию ↑
Простая прокрутка элементов с помощью jQuery.
Демо Скачать
к содержанию ↑
Крошечный, но совершенный плагин прокрутки jQuery
Демо Скачать
к содержанию ↑
Автоматически проецирует одинаковые ссылки на страницы.
Демо Скачать
к содержанию ↑
Бесконечная прокрутка (или infinite scrolling) является популярным методом среди веб-сайтов 2.0, таких как Google Reader и Live Image Search, где вместо подкачки через элементы, используя традиционную технику разбиения на страницы, страница просто продолжает загружать новые элементы, прикрепленные к концу.
Демо Скачать
Плагин рейтинга создан автором этого блога. Буду очень признателен, если вы сможете его поддержать (ссылка)
p.s. Если статья была полезной и вас переполняет чувство благодарности, можете поддержать меня долларом на патреоне
10 лучших плагинов прокрутки одной страницы для мобильных устройств (обновление 2023 г.
 )
)Что такое прокрутка одной страницы?
Прокрутка одной страницы — это веб-технология, которая позволяет использовать возможности прокрутки мобильного приложения в Интернете.
С помощью One Page Scroll ваши посетители могут плавно прокручивать разделы страницы (с полной шириной и высотой), как на мобильных устройствах.
Лучший плагин прокрутки одной страницы
В этом посте мы перечисляем 10 лучших плагинов jQuery и Vanilla JavaScript для прокрутки одной страницы с сенсорным экраном , которые отлично работают как на ПК, так и на мобильных устройствах. Наслаждаться.
Первоначально опубликовано 14 февраля 2019 г., обновлено 10 февраля 2023 г. Модный и быстрый плагин jQuery для создания отзывчивых полноэкранных эффектов прокрутки одной страницы с точечной навигацией, аналогичный Apple iPhone 5S / 5C Веб-сайт. [Демо] [Скачать] fullPage.js — еще один плагин jQuery для одностраничного веб-сайта, который позволяет создавать веб-страницы с вертикальной или горизонтальной прокруткой с плавной анимация и варианты смягчения. [Демо] [Скачать] Простой в использовании плагин jQuery для реализации собственного мобильного приложения, например, удобного для мобильных устройств, эффекта полноэкранной прокрутки на одной странице прокрутите веб-сайт или одностраничное веб-приложение. [Демонстрация] [Скачать] Простой, но надежный плагин jQuery для создания адаптивного макета сетки для веб-сайта с прокруткой одной страницы. [Демо] [Скачать] Небольшой плагин jQuery, который позволяет вам прокручивать панели содержимого вашей веб-страницы с помощью колесика мыши или элементов управления Next/Prev. Идеально подходит для адаптивного полноэкранного веб-сайта с прокруткой одной страницы. [Демо] [Скачать] Облегченная библиотека JavaScript для создания полноэкранной презентации с прокруткой, в которой пользователям разрешено прокручивать страницы с разделами с помощью событий перетаскивания, пролистывания и колесика мыши. [Демонстрация] [Скачать] LeScroll. [Демо] [Скачать] Облегченная библиотека JavaScript, упрощающая создание эффекта плавной прокрутки с навигацией по боковой странице для одностраничного веб-сайта или одностраничного приложения. Поддерживается навигация с помощью клавиатуры и сенсорные события. Загрузить демоверсию Еще один подключаемый модуль JavaScript, реализующий сенсорный полноэкранный эффект прокрутки одной страницы для одностраничного веб-приложения с использованием чистого JavaScript. [Демо] [Скачать] Библиотека ванильного JavaScript, используемая для создания полноэкранных вертикальных слайд-шоу страниц/слайдеров с плавной прокруткой и навигацией с помощью клавиатуры. [Демо] [Скачать] Ищете дополнительные плагины jQuery или библиотеки JavaScript для создания потрясающих эффектов прокрутки одной страницы в Интернете и на мобильных устройствах? Дополнительные сведения см. в разделах jQuery One Page Scroll и JavaScript One Page Scroll. Сборник бесплатных Эффект прокрутки jQuery 9Примеры кода 0012 из Codepen, Github и других ресурсов. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: jquery.easing.js Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: font-awesome.css, scrollTrigger.js, gsap.js Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: font-awesome. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: gsap.js, scrollTrigger.js, splitting.js Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: tweenmax.js, morphsvgplugin.js Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Отвечает: да Зависимости: — Tornis.js + GSAP для обновления значений фильтра SVG при прокрутке. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: tornis.js, tweenmax.js Эта уникальная презентация с прокруткой использует CSS Grid и немного JavaScript для изменения фиксированного изображения, когда пользователь прокручивает страницу. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: font-awesome.css Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: smooth-scrollbar.js, overscroll.js Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Пример анимации плавной прокрутки для листинга. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Отвечает: да Зависимости: smooth-scrollbar.js, overscroll.js Использование jQuery и SCSS для постепенного вывода элементов на экран. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: tweenmax.js, scrollmagic.js Эффект прокрутки вниз в jQuery. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: bootstrap. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Отвечает: да Зависимости: tweenmax.js, smooth-scrollbar.js Часто фиксированные элементы кажутся немного неестественными. Я хотел придать немного больше веса плавающему объекту. Я попытался передать ощущение естественной прокрутки браузера. Это также не мешает прокрутке страницы по умолчанию, поэтому здесь не происходит «прокрутки». Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Вы меняете стиль Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Просто прокрутите вниз. Лучшие плагины jQuery для прокрутки одной страницы
Apple iPhone Website Like Плагин прокрутки одной страницы для jQuery

Создание полноэкранных веб-сайтов с прокруткой одной страницы с помощью fullPage.js
Нативное приложение, подобное полноэкранной прокрутке страниц — jQuery FullView.Js
Плагин jQuery для создания отзывчивого веб-макета с прокруткой одной страницы — vPageScroll.js
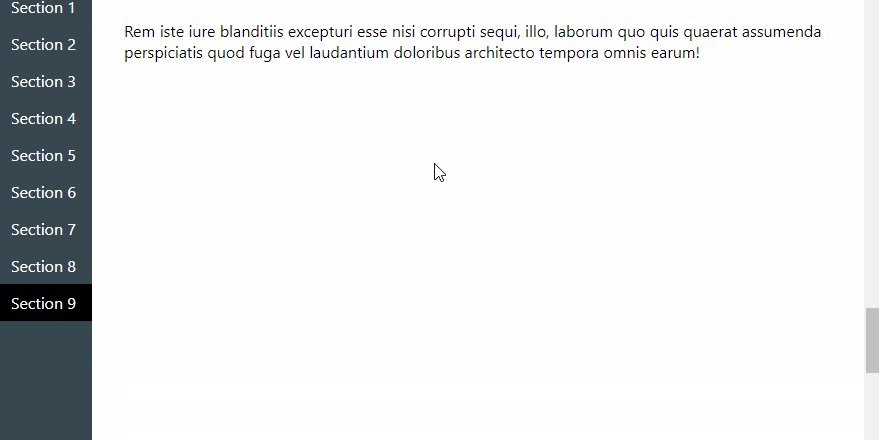
 Плагин поставляется с полностью адаптивной боковой или верхней панелью навигации, которая позволяет посетителю плавно прокручивать различные разделы вашей веб-страницы. vPageScroll.js предоставляется на условиях Стандартной общественной лицензии GNU.
Плагин поставляется с полностью адаптивной боковой или верхней панелью навигации, которая позволяет посетителю плавно прокручивать различные разделы вашей веб-страницы. vPageScroll.js предоставляется на условиях Стандартной общественной лицензии GNU. Плагин Smooth Fullscreen Page Slider с jQuery — Scroll Page
Лучшие плагины прокрутки одной страницы для ванильного JavaScript0031
Базовая прокрутка одной страницы в ванильном JavaScript — LeScroll
 js Помогает создать отзывчивый веб-сайт с прокруткой одной страницы с переходами CSS, написанный на ванильном JavaScript.
js Помогает создать отзывчивый веб-сайт с прокруткой одной страницы с переходами CSS, написанный на ванильном JavaScript. onepagescroll.js
Легкая полноэкранная прокрутка на чистом JavaScript — fullPage.js
Гладкое полноэкранное слайд-шоу страниц с ванильным JavaScript – FullScroll
 Отлично подходит для создания презентации на всю страницу, чтобы продемонстрировать свои работы.
Отлично подходит для создания презентации на всю страницу, чтобы продемонстрировать свои работы. Дополнительные ресурсы:
См. также:
26 Эффекты прокрутки jQuery
 Обновление коллекции марта 2021 года. 6 новых предметов.
Обновление коллекции марта 2021 года. 6 новых предметов. О коде
jQuery Различные скорости прокрутки
О коде
Прокрутка одной страницы с эффектом глубины
О коде
Отображение круга текста на прокрутке
О коде
Коробка Свиток Эффект
О коде
Кнопка «Ракета наверх»
 css
css О коде
Flavortown Scrolltrigger
О коде
Текст с горизонтальной прокруткой
О коде
Треугольный свиток Морф
О коде
Секция масштабного героя на свитке
О коде
Искажение прокрутки

О коде
Уникальная презентация с прокруткой
О коде
Все боковые спиральные
О коде
Карточка с прокруткой статей
О коде
Zoom Hero Image On Scroll
О коде
Одностраничная прокрутка
О коде
Анимация списка прокрутки
 Сделано с помощью smooth-scrollbar.js и плагина overscroll.
Сделано с помощью smooth-scrollbar.js и плагина overscroll. О коде
Показать элементы в прокрутке
О коде
Самурай — ScrollMagic и TweenMax
О коде
Анимация отображения маски изображения
О коде
Горизонтальная прокрутка с GSAP и ScrollMagic
 css, tweenmax.js, scrollmagic.js
css, tweenmax.js, scrollmagic.js О коде
Эффект прокрутки jQuery для текста
О коде
Фиксированный элемент Momentum Scroll
О коде
Плавная прокрутка страниц в jQuery
:focus . Но то, что синее поле вообще бывает, очень хорошо для доступности. С код
Перекошенный свиток на одну страницу


 arbitrary-anchor.js
arbitrary-anchor.js