Логические операторы | Основы JavaScript
Для перемещения по курсу нужно зарегистрироваться
1. Введение ↳ теория
2. Hello, World! ↳ теория / тесты / упражнение
3. Инструкции ↳ теория / тесты / упражнение
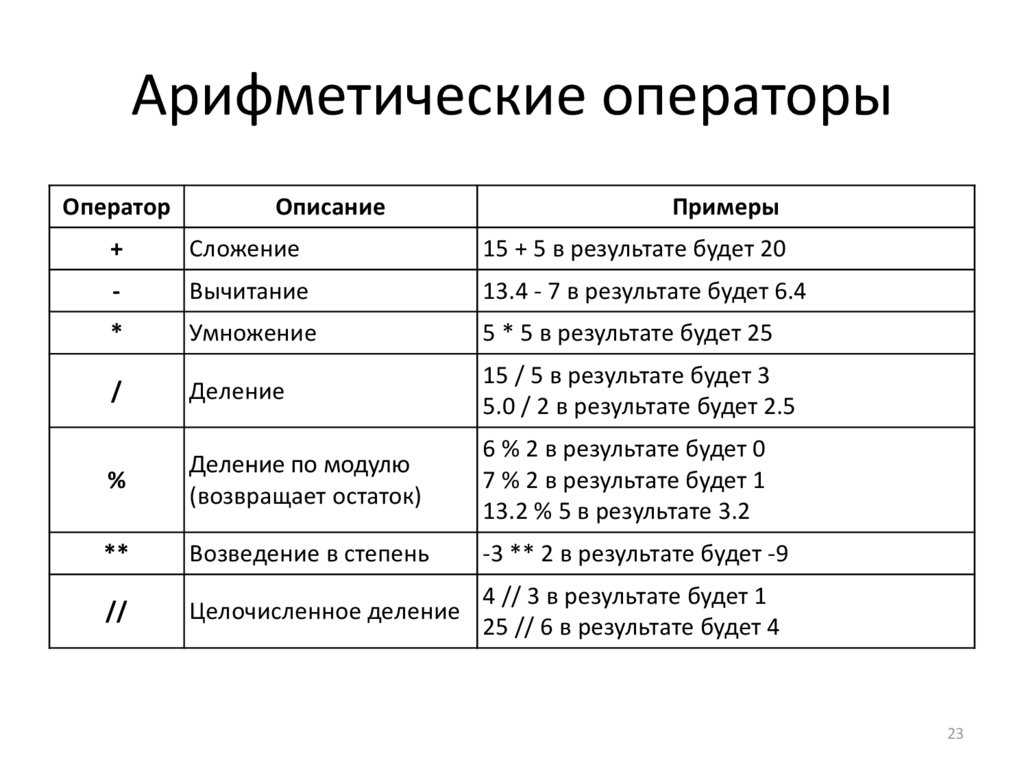
4. Арифметические операции ↳ теория / тесты / упражнение
5. Ошибки оформления (синтаксиса и линтера) ↳ теория / тесты / упражнение
6. Строки ↳ теория / тесты / упражнение
7. Переменные ↳ теория / тесты / упражнение
8. Выражения в определениях ↳ теория / тесты / упражнение
9. Именование ↳ теория / тесты / упражнение
10. Интерполяция ↳ теория / тесты / упражнение
11. Извлечение символов из строки ↳ теория / тесты / упражнение
12. Типы данных ↳ теория / тесты / упражнение
13. Неизменяемость и примитивные типы ↳ теория / тесты / упражнение
14. Функции и их вызов ↳ теория / тесты / упражнение
15. Сигнатура функции ↳ теория / тесты / упражнение
16. Вызов функции — выражение ↳ теория / тесты / упражнение
17.
18. Детерминированность ↳ теория / тесты / упражнение
19. Стандартная библиотека ↳ теория / тесты / упражнение
20. Свойства и методы ↳ теория / тесты / упражнение
21. Цепочка вызовов ↳ теория / тесты / упражнение
22. Определение функций ↳ теория / тесты / упражнение
23. Возврат значений ↳ теория / тесты / упражнение
24. Параметры функций ↳ теория / тесты / упражнение
25. Необязательные параметры функций ↳ теория / тесты / упражнение
26. Упрощенный синтаксис функций ↳ теория / тесты / упражнение
27. Логика ↳ теория / тесты / упражнение
28. Логические операторы ↳ теория / тесты / упражнение
29. Результат логических операций ↳ теория / тесты / упражнение
30. Условные конструкции ↳ теория / тесты / упражнение
31. Тернарный оператор ↳ теория / тесты / упражнение
32. Конструкция Switch ↳ теория / тесты / упражнение
33. Цикл while ↳ теория / тесты / упражнение
34. Агрегация данных
↳
теория
/
тесты
/
упражнение
Агрегация данных
↳
теория
/
тесты
/
упражнение
35. Обход строк в цикле ↳ теория / тесты / упражнение
36. Условия внутри тела цикла ↳ теория / тесты / упражнение
37. Инкремент и декремент ↳ теория / тесты / упражнение
38. Цикл for ↳ теория / тесты / упражнение
39. Модули ↳ теория / тесты / упражнение
Испытания
1. Фибоначчи
2. Найди Fizz и Buzz
3. Переворот числа
4. Счастливый билет
5. Фасад
6. Идеальные числа
7. Инвертированный регистр
8. Счастливые числа
Порой обучение продвигается с трудом. Сложная теория, непонятные задания… Хочется бросить. Не сдавайтесь, все сложности можно преодолеть. Рассказываем, как
Не понятна формулировка, нашли опечатку?
Выделите текст, нажмите ctrl + enter и опишите проблему, затем отправьте нам. В течение нескольких дней мы улучшим формулировку или исправим опечатку
Что-то не получается в уроке?
Загляните в раздел «Обсуждение»:
- Изучите вопросы, которые задавали по уроку другие студенты — возможно, ответ на ваш уже есть
- Если вопросы остались, задайте свой.
 Расскажите, что непонятно или сложно, дайте ссылку на ваше решение. Обратите внимание — команда поддержки не отвечает на вопросы по коду, но поможет разобраться с заданием или выводом тестов
Расскажите, что непонятно или сложно, дайте ссылку на ваше решение. Обратите внимание — команда поддержки не отвечает на вопросы по коду, но поможет разобраться с заданием или выводом тестов - Мы отвечаем на сообщения в течение 2-3 дней. К «Обсуждениям» могут подключаться и другие студенты. Возможно, получится решить вопрос быстрее!
Подробнее о том, как задавать вопросы по уроку
05 Js Boolean Logical Operators
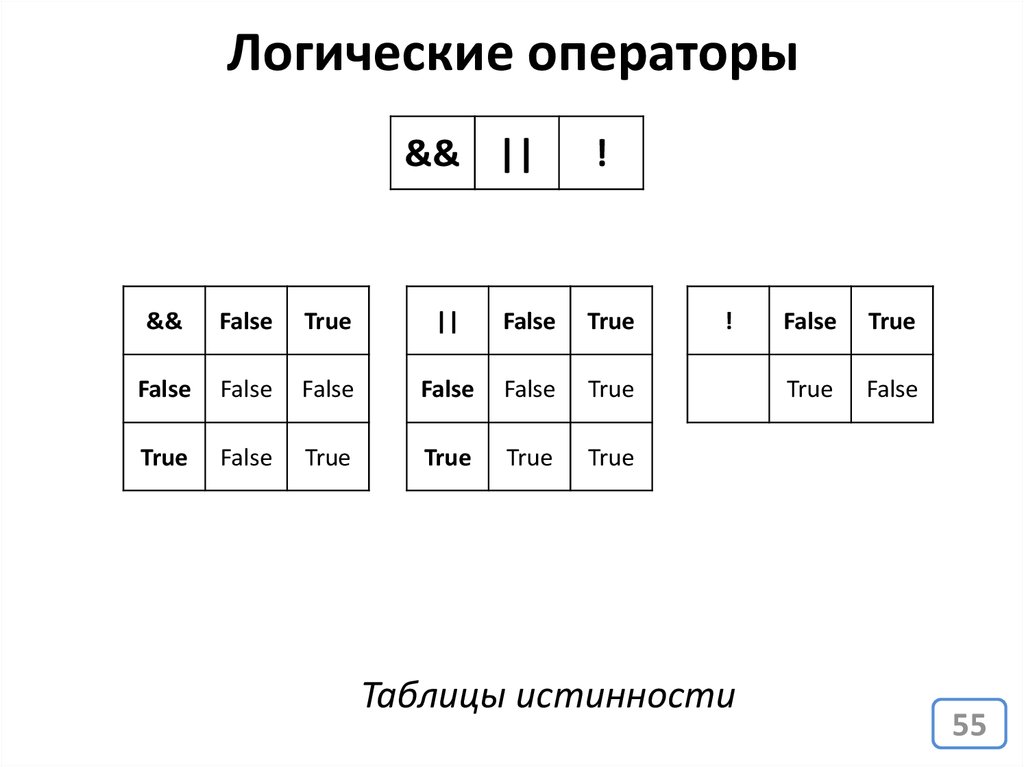
| a | b | a && b | a || b | ! a |
|---|---|---|---|---|
| false | false | false | false | true |
| false | true | false | true | true |
| true | false | false | true | false |
| true | true | true | true | false |
Давайте представим себе пример из жизни: мы ищем на сайте все статьи, которые мы опубликовали и комментировали. Должны быть два совпадения — это вариант a && b. Или мы ищем все статьи, в которых есть упоминание слов “алгебра” или “математика” — это a || b. А отыскать все статьи, которые написаны не нами, можно, применив логический оператор !a. Стать исключительно космонавтом, но не медиком — это a && !b
Или мы ищем все статьи, в которых есть упоминание слов “алгебра” или “математика” — это a || b. А отыскать все статьи, которые написаны не нами, можно, применив логический оператор !a. Стать исключительно космонавтом, но не медиком — это a && !b
Это так называемые булевы или логические операции. В интернете много материала по ключевым словам: таблица истинности, булева алгебра, теория множеств, конъюнкция, дизъюнкция.
С помощью таблицы с результатами логических операций можно перепроверить работу JS:
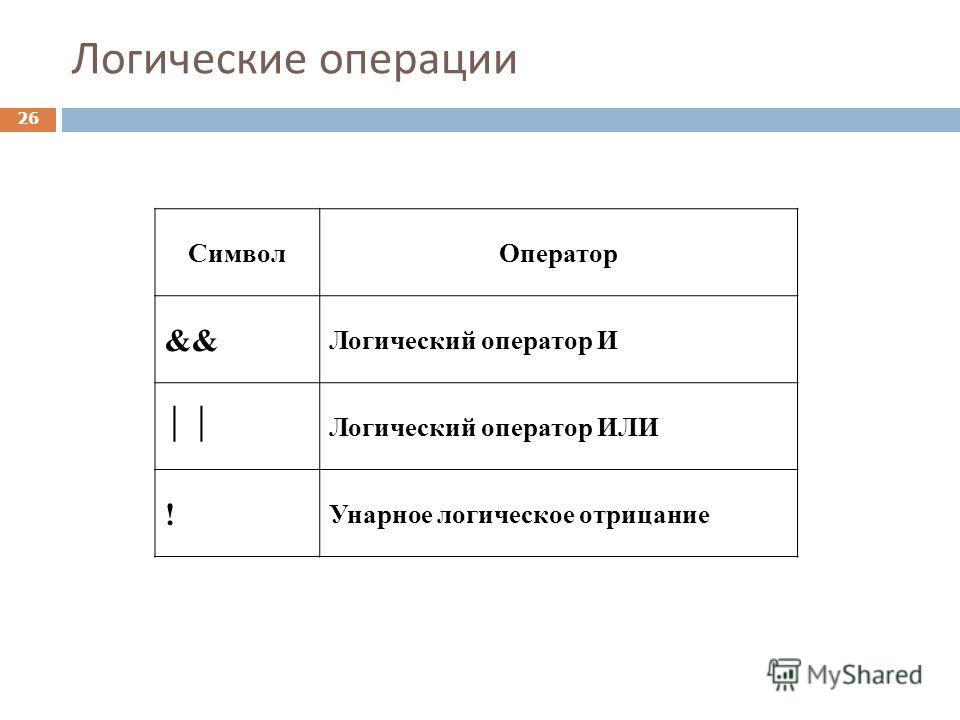
Логические операторы, которые поддерживаются JS #
| Логический операторы | Значение |
|---|---|
| == | Проверка с приведением к общему типу на соответствие (допустим, что a равен b) |
| === | Проверка на соответствие (допустим, что a равен b) |
| = | ПРИСВОИТЬ (a присвоим 7) |
| != | Не равно (если a не равно b, то) |
| ! | Отрицание, логическое не |
| && | Логическое И, and |
| || | Логическое или, or |
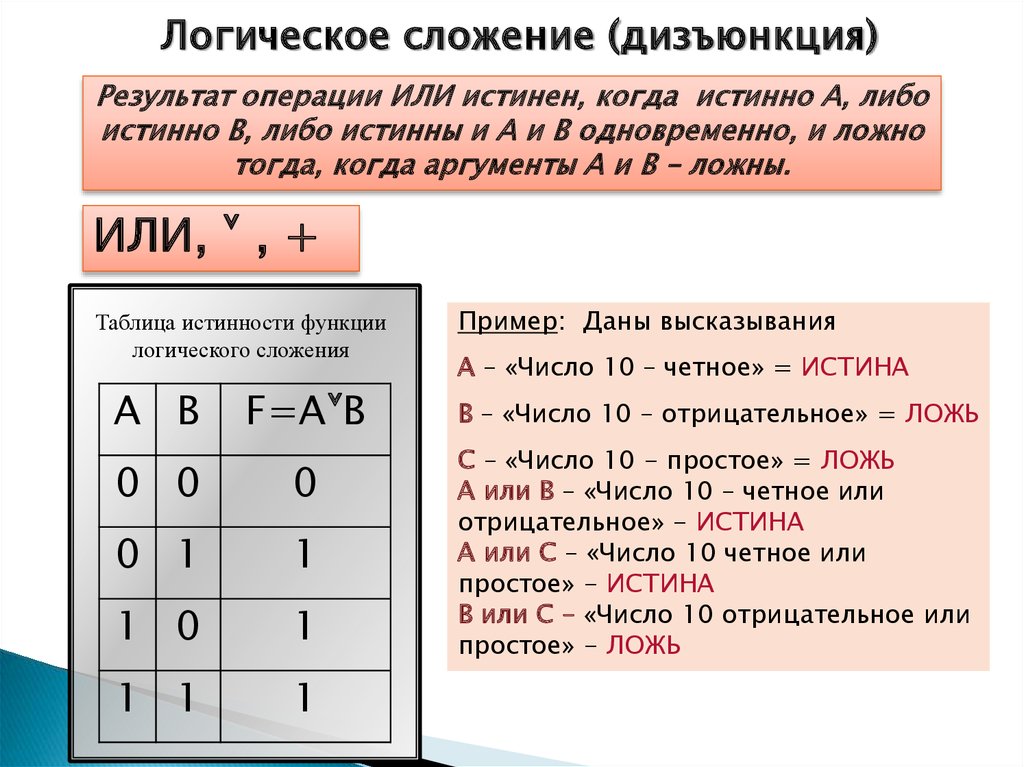
Дизъюнкция #
Когда мама ИЛИ папа дают мне деньги на карманные расходы, то я бегу и покупаю себе мороженное.
Знакомая ситуация, деньги можно получить в трёх случах из четырёх. В одном случае же деньги может дать и мама, и папа, тогда и друга можно угостить мороженным.
Это дизъюнкция.
Дизъюнкция — логическое сложение, логическое ИЛИ, включающее или, просто “или”(англ. OR; нем. ODER) В JS оператор «||»
let a = false, b = true, c; c = a || b;
Пример в технике; дублирование выключателя или кнопки, дверной звонок и звонок у калитки вызывают одну и туже реакцию — включается мелодия звонка.
В учебниках можно встретить обозначение “больше либо равно единице” — =>1.
Конъюнкция #
Конъюнкция — логическое “И”, логическое умножение, просто “И”, “AND”, «&».
В JS оператор «&&».
let a = false, b = true, c; c = a && b;
Если светит солнце “И” у меня выходной, то я иду купаться на озеро.
Пример из жизни. Ядерный чемоданчик могут активировать только два офицера одновременно. По отдельности чемодан остаётся неактивным.
Амперсанд — это название знака &.
Пайп (pipeline), Вертикальная черта — это название знака |.
=== — equals.
Мы ещё раз рассмотрим данные операторы позже. Пока мы должны понимать, что с арифметическими операторами всё немного сложнее, чем хотелось бы.
Как писать булевы переменные в JavaScript
Привет, это Ник! Эта страница представляет собой бесплатный отрывок из моего курса «Основы JavaScript» за 99 долларов.
Если вы хотите пройти полный курс, нажмите здесь, чтобы зарегистрироваться и создать учетную запись.
У меня есть 30-дневная гарантия удовлетворения, так что нет никакого риска (и много плюсов!) в том, чтобы записаться на этот курс и повысить уровень своих навыков разработчика JavaScript сегодня!
Наряду со строками и числами логические значения являются одним из самых важных типов данных в JavaScript.
Этот урок научит вас писать логические переменные в JavaScript.
Что такое логическое значение в JavaScript
Логическая переменная используется для определения истинности или ложности условия.
Соответственно логические значения могут принимать только два значения:
-
true -
ложь
Вот пример создания логической переменной со значением true :
let exampleBoolean = true;
Аналогично, вот пример создания логической переменной со значением false :
let anotherExample = false;
Обратите внимание, что я использовал ключевое слово let при создании этих двух переменных, а не мое обычное ключевое слово по умолчанию const .
Это связано с тем, что логические переменные JavaScript обычно предназначены для изменения в ходе выполнения программы.
Иными словами, логические переменные предназначены для переключения для изменения функциональности ваших приложений.
Мы узнаем, как это сделать, на следующем уроке, когда мы узнаем, как писать операторы if в JavaScript.
А пока давайте перейдем к изучению того, как вычислять логические значения в JavaScript вместо того, чтобы назначать их вручную с ключевыми словами true или false .
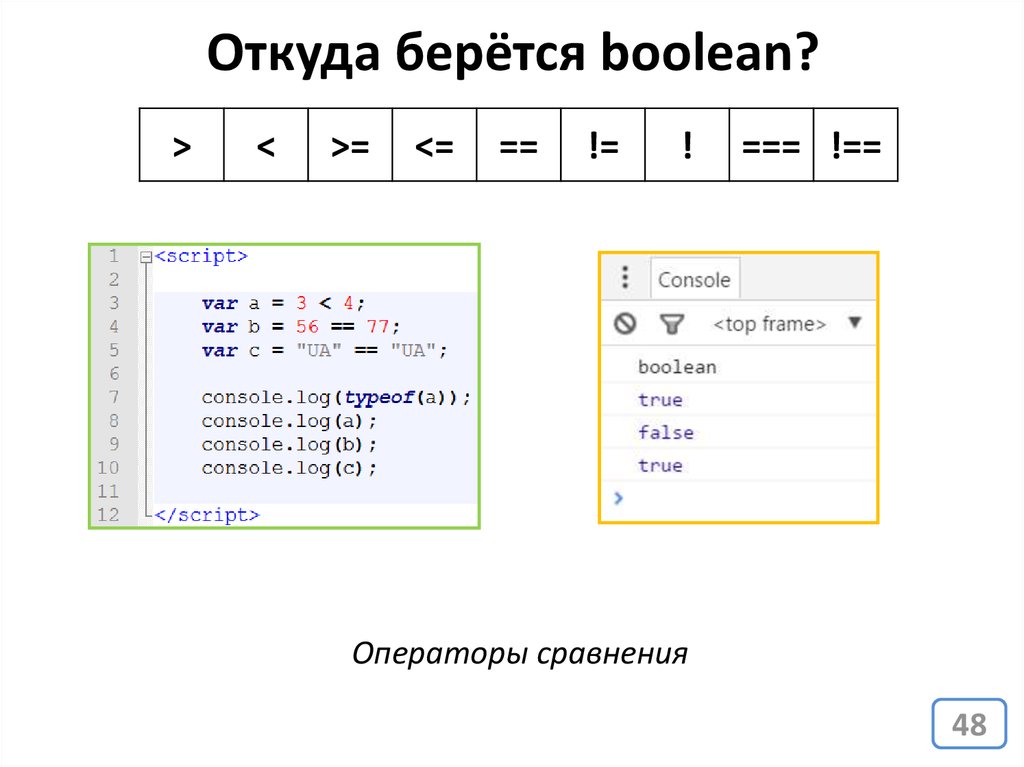
Как вычислять логические значения в JavaScript
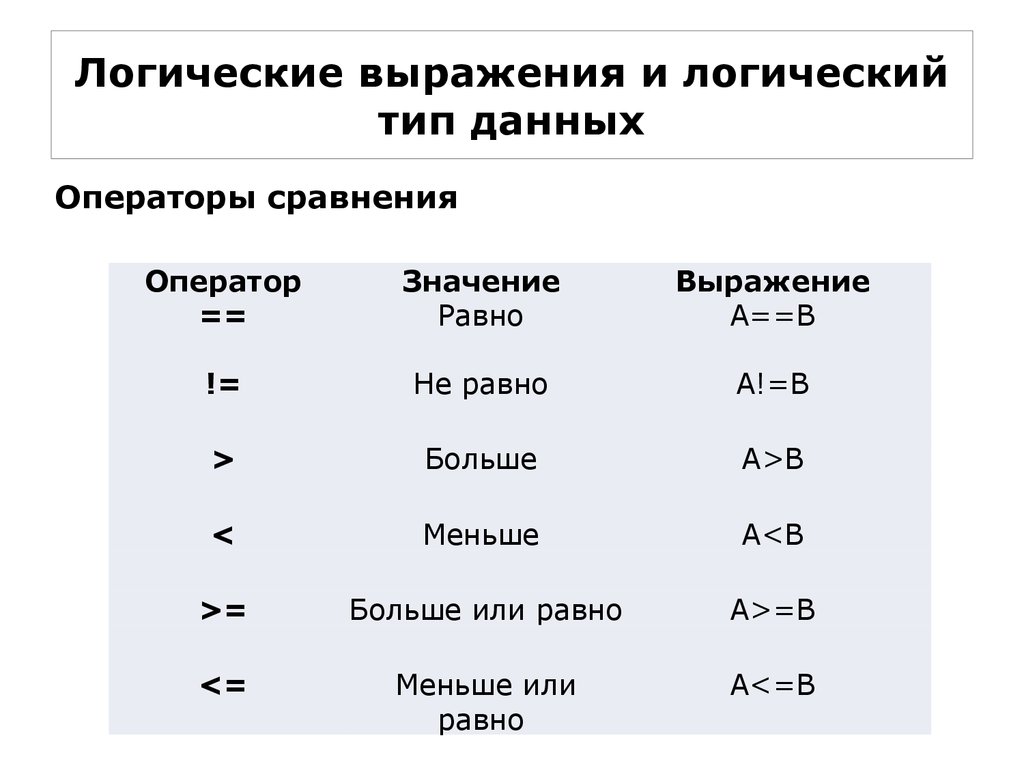
Можно вычислять логические значения в JavaScript с помощью операторов сравнения , которые выводят true или false в зависимости от того, выполняется ли какое-либо математическое условие.
Вот основные операторы сравнения в JavaScript:
-
<: меньше -
>: больше -
<=: меньше или равно -
>=: больше или равно
Вот несколько примеров того, как вы можете использовать операторы сравнения для получения true или false 9Значения 0021 в JavaScript:
5 < 6; //Возвращает истину 5 > 6; //Возвращает ложь 5 <= 6; //Возвращает истину 5 >= 5; //Возвращает true
Мы также можем проверить равенство в JavaScript. Это можно сделать двумя способами: с помощью оператора
Это можно сделать двумя способами: с помощью оператора == и с помощью оператора === . Вот два примера:
const value = 30; значение === 30; //Возвращает истину значение == 30; //Возвращает истину значение === 40; //Возвращает ложь значение == 60; //Возвращает false
Вам, наверное, интересно, в чем разница между == и === операторы равенства.
Оператор === проверяет равенство между значением и типом . Оператор == проверяет только равенство значений.
Вот пример, чтобы вы могли увидеть эту концепцию в действии:
10 == '10'; //Возвращает true, так как их значение то же самое, но их тип отличается 10 === '10' //Возвращает false, так как их значение такое же, но их тип не
На практике вы должны почти всегда использовать оператор === при вычислении равенства в приложениях JavaScript.
Заключительные мысли
В этом уроке вы узнали, как записывать логические значения в JavaScript.
Вот краткое изложение тем, которые мы рассмотрели:
- Два значения, которые можно присвоить логической переменной
- Операторы сравнения в JavaScript
- Два оператора JavaScript доступны для проверки равенства
Основы JavaScript: Логические значения | by Erica N
Правда или Ложь
Photo by Jeremy Bezanger on Unsplash В JavaScript есть способ включить или выключить значения или сделать их да или нет без использования строки для определения этого. Именно тогда появляется логический тип. В JavaScript логический тип — это либо true , либо false .
Вот пример логического вывода:
console.log(4 > 5) // false
console.log(12 < 43) // true
Используя оператор меньше чем < и оператор больше чем > , JavaScript выводит либо true, либо false.
То же самое при использовании подобных операторов, таких как больше или равно >= , меньше или равно <= , равно == и не равно != .
console.log("существительное" == "корона") // ложь
console.log("Далеко" != "парк") // правда При использовании оператора больше или меньше чем для строки JavaScript будет сравнивать значения Unicode для каждого символа. В Юникоде буквы расположены в алфавитном порядке, но разница в том, что прописные буквы меньше, чем строчные, а это меньше, чем неалфавитные символы.
NaN или нет число — это единственное значение в JavaScript, которое не равно самому себе. Бла-бла-вычисления не могут сравниться с другими бла-бла-вычислениями.
Приведенные выше примеры являются операторами сравнения. Вы также можете выводить логические значения с помощью логических операторов.
Есть три логических оператора: и , или и нет.
Оператор and или && выведет true, если оба сравниваемых значения верны.
console.log(true && true) // true
console.log(false && true) // false
Оператор or или || выведет true, если одно из сравниваемых значений истинно.
console.log(true || false) // true
console.log(false || false) // false
Оператор not или ! перевернет переданные ему значения. Все истинные значения становятся ложными, а все ложные значения становятся истинными.
console.log(!false) // true
console.log(!true) // false
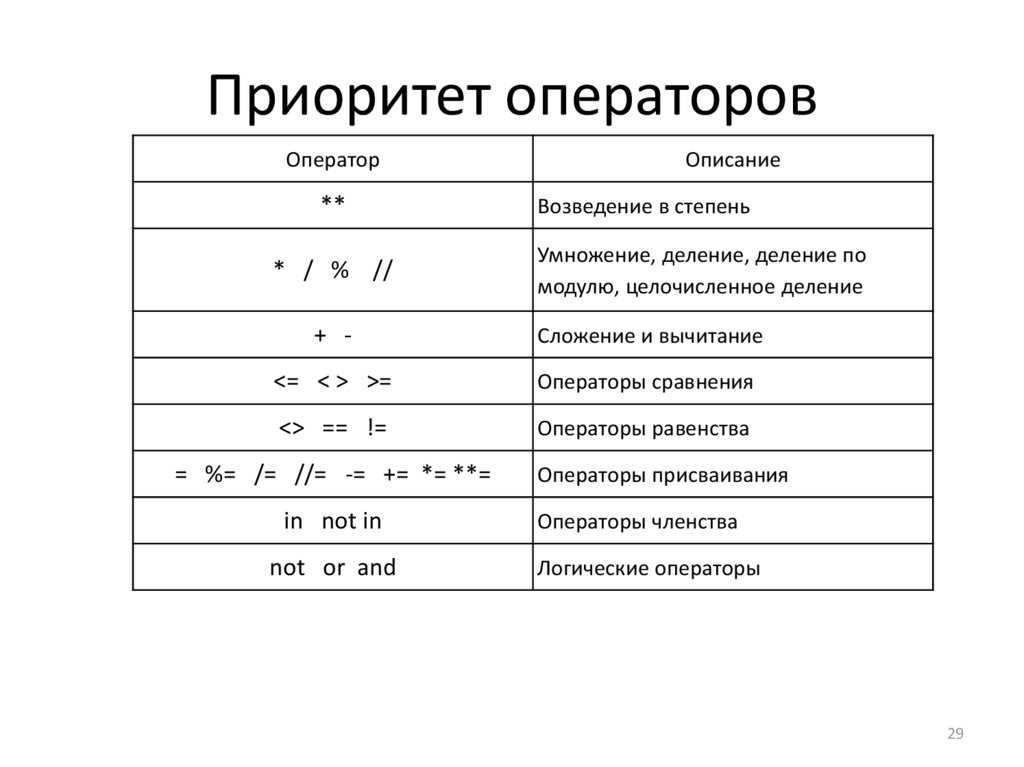
Вы можете смешивать эти логические операторы с арифметикой, и, как и в арифметике, существует порядок в том, что сравнивается первым. Оператор или имеет самый низкий приоритет, затем оператор и и затем операторы сравнения. Все остальное приходит позже (математические операторы, числа и т. д.).
3 + 4 == 7 && 7 + 0 == 7
Вы можете заключать значения в круглые скобки. Элементы в скобках имеют наивысший приоритет.
(5 + 13 > 45) || (12 / 3 == 4)
Еще один логический оператор, о котором стоит упомянуть, это тернарный оператор. Это как альтернатива оператору if…else .
Вот пример:
let drink = (возраст >= 21) ? «Пиво»: «Сок»;
Приведенное выше утверждение эквивалентно написанию:
если (возраст >= 21){
напиток = "Пиво";
}else{
drink = "Сок";
} Если утверждение перед вопросительным знаком истинно, оно присвоит «Медведь» переменной drink , а если нет, вместо этого присвоит «Сок» .

 Расскажите, что непонятно или сложно, дайте ссылку на ваше решение. Обратите внимание — команда поддержки не отвечает на вопросы по коду, но поможет разобраться с заданием или выводом тестов
Расскажите, что непонятно или сложно, дайте ссылку на ваше решение. Обратите внимание — команда поддержки не отвечает на вопросы по коду, но поможет разобраться с заданием или выводом тестов