JavaScript — Математические операции — ИТ Шеф
Содержание:
- Основные свойства объекта Math
- Основные методы объекта Math
- Примеры использования объекта Math
- Комментарии
На этом уроке мы познакомимся с объектом языка JavaScript Math, а также научимся его использовать на практике.
Объект Math состоит из свойств и методов. Свойства представляют собой математические константы π, e, ln10 и другие, которые можно использовать в вычислениях. Методы же объекта Math предназначены для выполнения различных математических операций над числами.
Создавать объекты Math с помощью оператора new не требуется. При этом для обращения ко всем методам и свойствам этого объекта производится через название класса.
Math.название_свойства_или_метода
Основные свойства объекта Math
Math.E– константа e;Math.LN2– Натуральный логарифм 2;Math.LN10– Натуральный логарифм 10;Math.LOG2E– Натуральный логарифм числа e по основанию 2;Math.LOG10E— Натуральный логарифм числа e по основанию 10;Math.PI– константа π;Math.SQRT1_2– корень квадратный из ½;Math.SQRT2– корень квадратный из 2.
Основные методы объекта Math
- Тригонометрические функции:
Math.sin(параметр),Math.cos(параметр),Math.tan(параметр),Math.asin(параметр),Math.acos(параметр),Math.atan(параметр); - Модуль числа:
Math.abs(параметр); - Преобразование дробных чисел в целые:
Math.– округление в большую сторону; ceil(параметр)
ceil(параметр)Math.floor(параметр)– округление в меньшую сторону;Math.round(параметр)– математическое округление, т.е. когда дробная часть числа больше или равна 0.5, то оно округляется в большую сторону, а иначе в меньшую сторону;Math.trunc(параметр)– отбрасывает дробную часть числа.- Вычисление ex:
Math.exp(параметр); - Вычисление натурального логарифма числа, указанного в качестве параметра:
Math.log(параметр); - Вычисление xy:
Math.pow(x,y); - Вычисление корня квадратного из числа:
Math.sqrt(параметр); - Определение знака числа:
Math.sign(параметр); - Генерация случайного числа с плавающей точкой от 0 (включая 0) до 1 (не включая 1):
Math.random(); - Возвращения максимального значения из чисел, указанных в качестве параметров:
Math. max(параметр_1,параметр_2,...)
max(параметр_1,параметр_2,...) - Возвращения минимального значения из чисел, указанных в качестве параметров:
Math.min(параметр_1,параметр_2,...)
Примеры использования объекта Math
-
Вычислить длину окружности, имеющей радиус 50.
-
Найти максимальное число.
-
Вывести случайное число от 1 до 6.
Популярное
1. Bootstrap 3 — Navbar (горизонтальное меню) 365.7K 2. Модальное окно Bootstrap для сайта 363.8K 3. Маска ввода для HTML элемента input 346.6K 4. Слайдер для сайта на чистом CSS и JavaScript 338.8K 5. Форма обратной связи для сайта с отправкой на почту 312.3K
6. CSS медиа-запросы (media queries) 304.8K
7. Bootstrap — Carousel (карусель) 292.7K
Форма обратной связи для сайта с отправкой на почту 312.3K
6. CSS медиа-запросы (media queries) 304.8K
7. Bootstrap — Carousel (карусель) 292.7K
Последние комментарии
При использовании структуры bootstrap 5 почему-то код не работает вовсе. Не могли бы вы подсказать как это исправить?
Подумал, зачем ловить клик по ссылке, а почему-бы не ловить событие перезагрузки страницы? вместо клика по ссылке $(document).on(’…
Добрый день. Скорее всего просто на вашем экране низкая плотность пикселей или PPI, поэтому изображение и не чёткое.
Скорее всего просто на вашем экране низкая плотность пикселей или PPI, поэтому изображение и не чёткое.
Добрый день! Если правильно понял задание, то так: https://codepen.io/itchief/pen/abaeXRq
Посмотрите что сервер отдаёт. А также какие ошибки имеются в консоли браузера.
Добрый день! После скрытия элемента он удаляется из HTML для этого в коде используется метод remove().
На сколько понимаю, вы разрабатываете сайт без использования сервера. В этом случае нужно указывать относительные пути к файлам (для страниц не забыва…
Да, большое спасибо.
Здравствуйте! Спасибо, добавил уточнения для Math. random().
random().
Опрос
Используете ли Вы JavaScript-фреймворки (библиотеки)? Если да, то какой наиболее часто?
Да, React
Да, Vue.js
Да, jQuery
Да, другой
Не использую, в основном пишу код JavaScript без использования библиотек
История просмотров
Email-рассылка
Не пропустите свежие статьи и уроки, подпишитесь на информационную
рассылку «itchief. ru». Отправка писем на почту раз в неделю!
ru». Отправка писем на почту раз в неделю!
3.1.3. Арифметические операции в JavaScript . JavaScript. Подробное руководство, 6-е издание
Обработка чисел в языке JavaScript выполняется с помощью арифметических операторов. В число таких операторов входят: оператор сложения +, оператор вычитания —, оператор умножения *, оператор деления / и оператор деления по модулю % (возвращает остаток от деления). Полное описание этих и других операторов можно найти в главе 4.
Помимо этих простых арифметических операторов JavaScript поддерживает более сложные математические операции, с помощью функций и констант, доступных в виде свойств объекта Math:
Math.pow(2,53) // => 9007199254740992: 2 в степени 53
Math.round(.6) // => 1.0: округление до ближайшего целого
Math.
Math.floor(.6) // => 0.0: округление вниз
Math.abs(-5) // => 5: абсолютное значение
Math.max(x,y,z)// Возвращает наибольший аргумент
Math.min(x,y,z)// Возвращает наименьший аргумент
Math.random() // Псевдослучайное число х, где 0 <= х < 1.0
Math.PI // пи: длина окружности / диаметр
Math.E // е: Основание натурального логарифма
Math.sqrt(3) // Корень квадратный из 3
Math.pow(3, 1/3) // Корень кубический из 3
Math.sin(0) // Тригонометрия: имеются также Math.cos, Math.atan и другие.
Math.log(10) // Натуральный логарифм 10
Math. log(100)/Math.LN10 // Логарифм 100 по основанию 10 (десятичный)
log(100)/Math.LN10 // Логарифм 100 по основанию 10 (десятичный)
Math.log(512)/Math.LN2 // Логарифм 512 по основанию 2
Math.exp(3) // Math.E в кубе
Полный перечень всех математических функций, поддерживаемых языком JavaScript, можно найти в справочном разделе с описанием объекта Math.
Арифметические операции в JavaScript не возбуждают ошибку в случае переполнения, потери значащих разрядов или деления на ноль. Если результат арифметической операции окажется больше самого большого представимого значения (переполнение), возвращается специальное значение «бесконечность», которое в JavaScript обозначается какInfinity
 Эти специальные значения, обозначающие бесконечность, ведут себя именно так, как и следовало ожидать: сложение, вычитание, умножение или деление бесконечности на любое значение дают в результате бесконечность (возможно, с обратным знаком).
Эти специальные значения, обозначающие бесконечность, ведут себя именно так, как и следовало ожидать: сложение, вычитание, умножение или деление бесконечности на любое значение дают в результате бесконечность (возможно, с обратным знаком).
Потеря значащих разрядов происходит, когда результат арифметической операции оказывается ближе к нулю, чем минимально возможное значение. В этом случае возвращается число 0. Если потеря значащих разрядов происходит в отрицательном результате, возвращается специальное значение, известное как «отрицательный ноль». Это специальное значение практически ничем не отличается от обычного нуля, и у программистов на JavaScript редко возникает необходимость выделять его.
Деление на ноль не считается ошибкой в JavaScript: в этом случае просто возвращается бесконечность или отрицательная бесконечность. Однако есть одно исключение: операция деления нуля на ноль не имеет четко определенного значения, поэтому в качестве результата такой операции возвращается специальное значение «не число» (not-a-number), которое обозначается как NaN. Значение NaN возвращается также при попытке разделить бесконечность на бесконечность, извлечь квадратный корень из отрицательного числа или выполнить арифметическую операцию с нечисловыми операндами, которые не могут быть преобразованы в числа.
Значение NaN возвращается также при попытке разделить бесконечность на бесконечность, извлечь квадратный корень из отрицательного числа или выполнить арифметическую операцию с нечисловыми операндами, которые не могут быть преобразованы в числа.
В JavaScript имеются предопределенные глобальные переменные Infinity и NaN, хранящие значения положительной бесконечности и «не число». В стандарте ECMAScript 3 эти переменные доступны для чтения/записи и могут изменяться в программах. Стандарт ECMAScript 5 исправляет эту оплошность и требует, чтобы эти переменные были доступны только для чтения. Объект Number предоставляет альтернативные представления некоторых значений, доступные только для чтения даже в ECMAScript 3. Например:
Infinity // Переменная, доступная для чтения/записи,
// инициализированная значением Infinity.
Number.POSITIVE_INFINITY // То же значение, доступное только для чтения.
1/0 // То же самое значение.
Number.MAX_VALUE + 1 // Это выражение также возвращает Infinity.
Number.NEGATIVE_INFINITY // Возвращают отрицательную бесконечность.
-Infinity
-1/0
-Number.MAX_VALUE — 1
NaN // Переменная, доступная для чтения/записи,
// инициализированная значением NaN.
Number.NaN // Свойство, доступное только для чтения, с тем же значением.
0/0 // Возвращает NaN.
Number. MIN_VALUE/2 // Потеря значащих разрядов: возвращает 0
MIN_VALUE/2 // Потеря значащих разрядов: возвращает 0
-Number.MIN_VALUE/2 // Отрицательный ноль
-1/Infinity // Также отрицательный ноль
-0
Значение «не число» в JavaScript обладает одной необычной особенностью: операция проверки на равенство всегда возвращает отрицательный результат, даже если сравнить его с самим собой. Это означает, что нельзя использовать проверку х == NaN, чтобы определить, является значение переменной х значением NaN. Вместо этого следует выполнять проверкух != х. Эта проверка вернет true тогда и только тогда, когда х имеет значение NaN. Аналогичную проверку можно выполнить с помощью функции isNaN(). Она возвращает true, если аргумент имеет значение NaN или если аргумент является нечисловым значением, таким как строка или объект. Родственная функция isFinite() возвращает true, если аргумент является числом, отличным от NaN, Infinity или -Infinity.
Родственная функция isFinite() возвращает true, если аргумент является числом, отличным от NaN, Infinity или -Infinity.
Отрицательный ноль также имеет свои характерные особенности. В операциях сравнения (даже в операции строгой проверки на равенство) он признается равным положительному нулю, что делает эти два значения практически неотличимыми, за исключением случаев, когда они выступают в роли делителей:
var zero = 0; // Обычный ноль
var negz = -0; // Отрицательный ноль
zero === negz // => true: ноль и отрицательный ноль равны
1/zero === 1/negz // => false: Infinity и -Infinity не равны
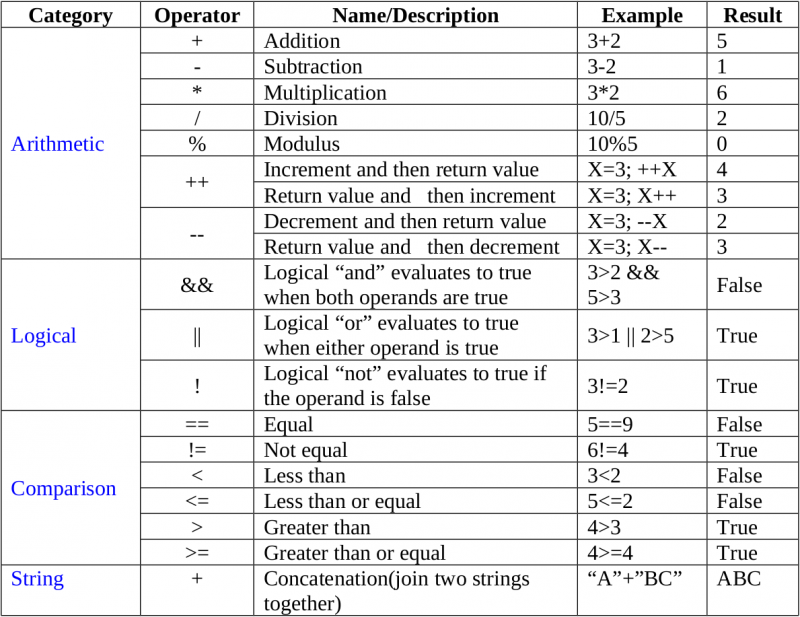
Арифметические операторы JavaScript
Выполнение математических операций и исчислений — обычное дело для любого языка программирования. JavaScript предлагает несколько операторов, помогающих нам работать с числами.
JavaScript предлагает несколько операторов, помогающих нам работать с числами.
Выполнение математических операций и исчислений — обычное дело для любого языка программирования.
JavaScript предлагает несколько операторов, помогающих нам работать с числами.
- Дополнение (+)
- Вычитание (-)
- Отдел (/)
- Остаток (%)
- Умножение (*)
- Возведение в степень (**)
- Приращение (++)
- Уменьшение (
--) - Унарное отрицание (-)
- Одинарный плюс (+)
Сложение (+)
const three = 1 + 2 const four = three + 1
Оператор + также служит для объединения строк, если вы используете строки, поэтому обратите внимание:
const three = 1 + 2 три + 1 // 4 'три' + 1 // три1
Вычитание (-)
const two = 4 - 2
Деление (/)
Возвращает частное первого оператора и второго:
const result = 20 / 5 //result === 4 const result = 20 / 7 //result === 2.857142857142857
Если вы разделите на ноль, JavaScript не выдаст никакой ошибки, а вернет значение Infinity (или -Infinity , если значение отрицательное).
1/0 - //Бесконечность 1 / 0 //-бесконечность
Остаток (%)
Остаток — очень полезный расчет во многих случаях использования:
const result = 20 % 5 //result === 0 const result = 20 % 7 //result === 6
Остаток до нуля всегда равен NaN , специальное значение, означающее «Не число»:
;(1 % 0) - //NaN (1 % 0) //NaN
Умножение (*)
Умножение двух чисел
1 * 2 - //2 1 * 2 //-2
Возведение в степень (**)
Возведение первого операнда в степень второго операнда
1 ** 2 //1 2 ** 1//2 2 ** 2//4 2**8//256 8 ** 2 //64
Оператор возведения в степень ** эквивалентен использованию Math.pow() , но введен в язык, а не является библиотечной функцией.
Math.pow(4, 2) == 4 ** 2
Эта функция является хорошим дополнением для приложений JS, интенсивно использующих математические вычисления.
Оператор ** стандартизирован для многих языков, включая Python, Ruby, MATLAB, Lua, Perl и многих других.
Приращение (++)
Приращение числа. Это унарный оператор, и если его поставить перед числом, он возвращает увеличенное значение.
Если поставить после числа, возвращает исходное значение, а затем увеличивает его.
пусть х = 0 х++//0 х//1 ++x //2
Уменьшение (
-- )Работает как оператор приращения, за исключением того, что он уменьшает значение.
пусть х = 0 х--//0 х //-1 --x //-2
Унарное отрицание (-)
Возвращает отрицание операнда
пусть х = 2 - х //-2 x //2
Унарный плюс (+)
Если операнд не является числом, он пытается его преобразовать. В противном случае, если операнд уже является числом, он ничего не делает.
пусть х = 2 + х//2 х = '2' + х//2 x = '2a' + x //NaN
Арифметические операторы JavaScript — GeeksforGeeks
Арифметические операторы JavaScript — это операторы, которые работают с числовыми значениями и возвращают числовое значение. Эти операторы требовали выполнения любых арифметических операций.
Список операторов присваивания JavaScript: Существует так много арифметических операторов, как показано в таблице с описанием.
OPERATOR NAME | USAGE | OPERATION |
|---|---|---|
| Addition Operator | a+b | Add two numbers or concatenate the string |
| Subtraction Оператор | a-b | Difference between the two operators |
| Multipication Operator | a*b | Multiply two number |
| Division Operator | a/b | Find the quotient of two operands |
| Modulus Operator | a%b | Найти остаток двух операндов |
| Оператор возведения в степень | a**b | Возведение левого оператора в степень правого оператора |
| Increment Operator | a++ ++a | Return the operand and then increase by one Increase operand by one and then return |
| Decrement Operator | a– –a | Return operand and then уменьшить на единицу Уменьшить операнд на единицу и затем вернуть |
| Унарный плюс(+) | +a | Преобразует NaN в число |
| Унарное отрицание (-) | 9 -a9 -a0160Преобразует операнд в отрицательный |
Сложение (+): Оператор сложения берет два числовых операнда и возвращает их числовую сумму. Он также объединяет две строки или числа.
Он также объединяет две строки или числа.
Пример:
JavaScript
|
Вывод:
3 5hello
Вычитание (-): Оператор вычитания дает разницу между двумя операндами в виде числового значения.
Example:
Javascript
|
Вывод:
3 NaN
Умножение (*): Оператор умножения дает произведение операндов, где один операнд является множителем, а другой — множителем.
Пример:
Javascript
8 |
|
Вывод:
2.5 0,5 Бесконечность Бесконечность -Infinity
Модуль (%): Оператор модуля возвращает остаток, оставшийся при делении делимого на делитель. Оператор модуля также известен как оператор остатка. Принимает знак делимого.
Пример:
JavaScript
4 -2 1 1,5 0 NaN Возведение в степень (**): Оператор возведения в степень дает результат возведения первого операнда в степень второго операнда. Оператор возведения в степень правоассоциативен. В JavaScript невозможно написать неоднозначное выражение возведения в степень, т.е. нельзя ставить унарный оператор (+/-/~/!/delete/void) непосредственно перед базовым числом. Пример: JavaScript
Вывод: -16 32 27 15.588457268119896 0,01 512 NaN Приращение (++): Оператор приращения увеличивает (добавляет единицу) свой операнд и возвращает значение.
Пример: Javascript
Выход: 3 2 6 6 Декремент (- -): Оператор декремента уменьшает (вычитает единицу) свой операнд и возвращает значение.
Пример: Javascript
Выход: 1 1 2 3 Унарное отрицание(-): Это унарный оператор, т.е. он работает с одним операндом. Это дает отрицание операнда. Пример: Javascript
|

 ceil(параметр)
ceil(параметр) max(параметр_1,параметр_2,...)
max(параметр_1,параметр_2,...) 857142857142857
857142857142857  log(x)
log(x)  log (b)
log (b)  log (A)
log (A)  Log (x)
Log (x)  * 3
* 3 
 0160
0160 log (A)
log (A)  log (a)
log (a) 