Настройки — Оптовые скидки для WooCommerce для WordPress
Здесь вы можете установить общие настройки, активировать плагин по полученному лицензионному ключу, оценить плагин, просмотреть дополнительную информацию и получить поддержку.
- Общее
- Показывать недисконтированную цену вместе с общей стоимостью товара в корзине
По некоторым причинам просмотр цены со скидкой может быть отключен, поэтому он не будет отображаться на страницах корзины и оформления заказа.
- Распродажная цена
- Применять как распродажную цену
Скидка будет отображаться как цена распродажи. Например, это необходимо для совместимости с некоторыми плагинами.
- Показывать изначальную распродажу отдельно
Отображает бейдж базовой распродажи и бейдж оптовой скидки отдельно. Это также влияет на таблицу скидок.
- Показывать изначальную вариативную цену отдельно
Отображает текущий ценовой диапазон со скидкой к исходному.

- Применять как распродажную цену
- Итоговая цена
Предварительный просмотр итоговой цены на странице товара в указанных позициях. Метку можно переопределить и локализовать.
- Включая корзину
Включает количество в корзине.
- Сразу при загрузке
Отображает информацию, когда продукт только что был показан, а не после изменения количества.
- Включая корзину
- Ближайшая скидка
Показывать информацию о ближайшей скидке в товарах. Шаблон можно переопределить и локализовать. Параметры локализации: %1$s – кол-во до следующей скидки, %2$s – скидка, %3$s – минимальное кол-во для скидки, %4$s – скидка для одного элемента.
- Таблица скидок
Показывать таблицу скидок в товарах. Шаблоны элементов таблицы можно переопределять и локализовывать. Например, чтобы показать цену со скидкой, шаблон для «Интервал от/до» может быть установлен на «От %1$s до %2$s по %3$s каждый», а шаблон для «Интервал до» может быть установлен на «До %1$s по %2$s каждый».
Отображение также можно дополнительно настроить.
- Периодические цены
Доступно только при наличии активных подписок и позволяет привести цены разных периодов к выбранному периоду. Например, если подписки на продукты имеют цены на 1 месяц и на 1 год, их можно преобразовать в 1 месяц, чтобы они были сравнимы для пользователей.
- Режим вычисления
- Первое совпадение
Если необходимо выбрать соответствующую скидку в соответствии с положением в списке настроек продукта, должен быть установлен этот алгоритм расчета.
- Лучшая скидка
Это опция по умолчанию в премиальной версии, которая выбирает лучшую скидку из списка скидок.
- Первое совпадение
- Профили скидок
Это позволяет определять общие профили, которые группируют продукты по некоторым критериям, которые будут применяться к определенному списку скидок в каждом профиле.

Premmerce — Плагин для WordPress
- Детали
- Отзывы
- Разработка
Поддержка
Premmerce (на просторах СНГ более известный как ImageCMS) — это сборник необходимых возможностей и плагинов для русскоязычного магазина на базе WooCommerce, а также подробный мастер настройки всех возможностей интернет-магазина.
В основу данного плагина лег подробный туториал по настройке интернет-магазина на основе WooCommerce, а также анализ всех возможностей и плагинов, которые существуют на данный момент для WooCommerce и большому опыту разработки реальных интернет-магазинов под разные типы бизнеса (более 4000 различных магазинов).
Все возможности, которые позволит установить и настроить данный плагин, вы можете посмотреть в нашем списке возможностей.
Пройдя все рекомендации и шаги настройки с помощью интерактивного мастера настройки вы получите оптимально настроенный и готовый к работе интернет-магазин на WooCommerce.
Основные возможности «Premmerce»
- Оптимизация работы ссылок интернет-магазина и транслитерации ссылок для русскоязычного интернет-магазина и настройка базового WordPress под лучшее взаимодействие с WooCommerce
- Оптимальные настройки WooCommerce
- Настройка SEO и Google Analytics с помощью дополнительных плагинов
- Настройка отображения интернет-магазина и дополнительных страниц
- Настройка постоянных ссылок
- Расширение базового функционала с помощью проверенных плагинов.
- Adding video to the product and displaying it in the photo field
- An option of adding a description of the shipping methods
- User scripts — Using this tool, you can easily insert the script you need into the code of the page
Дополнительные возможности, доступные в премиум-версии
- Премиум версия содержит встроенный плагин Rocket Cache, а также дополнительные настройки для оптимизации быстродействия, за счет чего достигается максимальная скорость работы интернет-магазина.

- Упрощенная админ-панель, специально оптимизированная для электронной коммерции, которая содержит самые необходимые пункты управления интернет-магазинов для вашего удобства.
- Премиум поддержка, с помощью которой наша команда поможет вам с профессиональными советами по поводу оптимизации быстродействия и оптимальной настройке вашего интернет-магазина.
Premmerce Demo
You can create your personal demo store and test Premmerce plugin together with Premmerce Premium and all other Premmerce plugins and themes developed by our team here: Premmerce WooCommerce Demo
Совместимость с другими плагинами
At the moment Premmerce involves the following plugins and setup instructions:
- WooCommerce
- Yoast SEO
- Contact Form 7
- Google Analytics Dashboard for WP (GADWP)
- WooCommerce Google Analytics Integration
Также в данный плагин входят следующие плагины Premmerce с рекомендациями по настройке:
Premmerce Search — Premmerce Search превращает Woocommerce Product Search в живой поиск, а также предоставляет дополнительные результаты поиска, используя исправление орфографии.
Premmerce User Roles — Данный плагин предназначен создавать пользовательские роли из административной части WordPress и устанавливать им произвольные права доступа.
Premmerce WooCommerce Brands — Данный плагин предоставляет возможность создавать неограниченное количество брендов, которые можно назначать товарам для лучшей организации каталога.
Premmerce WooCommerce Product Filter — Данный плагин представляет собой удобный и гибкий инструмент для управления фильтрами товаров WooCommerce.
WooCommerce Customers Manager — Данный плагин расширяет стандартный список пользователя и страницу Редактировать пользователя в WordPress и добавляет туда данные о покупателях с WooCommerce.
WooCommerce Permalink Manager — Данный плагин предназначен усовершенствовать существующие возможности настройки URL в WooCommerce и обеспечить лучшее отображение и дополнительные возможности для оптимизации вашего интернет-магазина.
WooCommerce SEO Addon — Данный плагин предназначен усовершенствовать существующие возможности для SEO-оптимизации WooCommerce в связке с Yoast SEO Plugin.
Premmerce Woocommerce Product Bundles — Создание комплектов товаров со скидкой и их отображение на странице товара в виде списка.
Premmerce Woocommerce Wholesale Pricing — Плагин позволяет любой роли пользователей создавать отдельные оптовые или другие типы цен для товаров WooCommerce.
Premmerce WooCommerce Wishlist — Вишлисты — это инструмент, который предоставит возможность вашим покупателям выбрать товары для будущих покупок и поделиться своими желаниями с близкими людьми.
Premmerce Redirect Manager — Premmerce Redirect Manager поможет вам быстро добавить 301 или 302 редиректы, а также настроить автоматические редиректы для удаленных товаров WooCommerce.
Подробная документация по работе с плагином: Premmerce
- Главная страница мастера установки
- Задача — установить плагин
- Пропущенная задача
- Задача, которая требует дополнительных действий
- Список плагинов
Документация
Подробная документация по работе с плагином: Premmerce
Установка
- Разархивируйте загруженный zip-файл.

- Загрузите папку плагина в каталог
wp-content/plugins/вашего сайта WordPress. - Activate
Premmercefrom Plugins page
- Разархивируйте загруженный zip-файл.
Paid a lot of bucks for the plugin, but the Premmerce plugin didn’t work in my website, and tried various templates, but the issue still remains. After posting an issue at support nothing happens they investigated it but never came with a solution. Now I’m asking to get my money back.
спасибо за качественный плагин
Просто СУПЕР! Очень понравился. Советую всем.
DO NOT BUY ANYTHING from this company unless you want to be stuck with a WooCommerce store full of bugs
This plugin contains all the functions that a WordPress site with Woocommerce must have to be a successful site. The main window contains a very practical wizard to follow for configuring the different settings and installing the plugins and additional addons of your choice. I was able to install and configure everything without ever encountering any kind of problem. Each step also contains a link to the respective description and configuration guide, very complete and comprehensive. It is only necessary to pay attention in the case in which a template is used that already contains the same functions, to prevent them from coming into conflict with each other. In my case I could not use the wishlist as it is already included in my template. This was not a problem because it is sufficient to postpone the installation of functions that are not desired or that cannot be installed for other reasons. All in all it is an excellent plugin, very well studied in its structure and above all very reliable. I wish the developers to be so successful and to be able to continue to follow the upgrade and expansion of the functions for a long future.
I was able to install and configure everything without ever encountering any kind of problem. Each step also contains a link to the respective description and configuration guide, very complete and comprehensive. It is only necessary to pay attention in the case in which a template is used that already contains the same functions, to prevent them from coming into conflict with each other. In my case I could not use the wishlist as it is already included in my template. This was not a problem because it is sufficient to postpone the installation of functions that are not desired or that cannot be installed for other reasons. All in all it is an excellent plugin, very well studied in its structure and above all very reliable. I wish the developers to be so successful and to be able to continue to follow the upgrade and expansion of the functions for a long future.
Does exactly as described. Glad that I installed this.
Посмотреть 31 отзыв
«Premmerce» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
В развитие плагина внесли свой вклад следующие участники:
Участники
- Premmerce
- Freemius
«Premmerce» переведён на 2 языка. Благодарим переводчиков за их работу.
Перевести «Premmerce» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
1.3.17
Release Date: May 28, 2022
- Fix: PHP Deprecated: Array and string offset notice should not be thrown
- Tested up with WordPress 6.0
1.3.16
Release Date: Mar 21, 2022
- Updated freemius version to 2.4.3
1.3.15
Release Date: Dec 24, 2020
- Updated freemius version to 2.4.1
1.3.14
Release Date: Mar 4, 2020
- Updated freemius version to 2.3.2
- Updated WooCommerce compatibility version to 3.9
1.3.13
Release Date: Sep 25, 2019
- Fix shortcode rendering
- Updated WooCommerce compatibility version to 3.
 7
7
1.3.12
Release Date: Jun 18, 2019
- Updated freemius version to 2.3.0
1.3.11
Release Date: May 14, 2019
- Updated WooCommerce compatibility version to 3.6
- Updated WordPress compatibility version to 5.2
- Updated SDK version
1.3.10
Release Date: Mar 1, 2019
- Security fix
1.3.9
Release Date: Feb 15, 2019
- Added OceanWP integration
- Updated freemius version 2.2.3
- Fixed task links
- Updated Rocket in premium version
- Removed AME from premium
1.3.8
Release Date: Nov 14, 2018
- Updated freemius version to 2.1.3
- Updated premmerce sdk version to 2.0
- Added WooCommerce 3.5 support
1.3.7
Release Date: Sep 03, 2018
- Fixed wizard tasks
- Fixed theme install task
1.3.6
Release Date: Aug 02, 2018
- Fixed comparison with saleszone
1.
 3.5
3.5Release Date: Jul 31, 2018
- Fixed comparison with cache
- Fixed translations
- Fixed task links
- Fixed security issues
- Updated freemius sdk
- Tested up with woocommerce 3.4
1.3.4
Release Date: May 07, 2018
- Fixed ga tracking task link
- Fixed support link
- Fixed translations
- Removed cache setting from free version
- Updated cache in premium version
1.3.2
Release Date: Mar 15, 2018
- Added toolbar links
- Fixed tasks
1.3.1
Release Date: Mar 12, 2018
- Fixed logo path
- Fixed translation file
1.3
Release Date: Mar 5, 2018
- Added permissions validation
- Added addons
- Added product comparison
- Added product video
- Added delivery description
- Added user scripts
- Fixed translations
1.2.1
Release Date: Feb 6, 2018
- Added WooCommerce annotations
- Fixed transliteration
- Updated translations
1.
 2
2Release Date: Feb 5, 2018
- Added transliterator
- Added Rocket cache settings
- Updated wizard tasks
- Updated translations
- Updated plugins
1.1
Release Date: Jan 22, 2018
- Added Premmerce Redirect Manager
- Added Woocommerce Product Bundles
- Added Premmerce Woocommerce Wholesale Pricing
- Added Premmerce WooCommerce Wishlist
- Added new tasks to wizard
- Updated freemius SDK
1.0
Release Date: Dec 27, 2017
- Initial release
Мета
- Версия: 1.3.17
- Обновление: 2 месяца назад
- Активных установок: 1 000+
- Версия WordPress: 4.8 или выше
- Совместим вплоть до: 6.1.1
- Версия PHP: 5.9 или выше
- Языки:
English (US), Russian и Ukrainian.

Перевести на ваш язык
- Метка:
woocommerce tutorial
- Дополнительно
Оценки
Посмотреть все
- 5 звёзд 28
- 4 звезды 0
- 3 звезды 0
- 2 звезды 1
- 1 звезда 2
Войдите, чтобы оставить отзыв.
Участники
- Premmerce
- Freemius
Поддержка
Решено проблем за последние 2 месяца:
0 из 1
Перейти в форум поддержки
Настройка WooCommerce WordPress: запустите свой магазин электронной коммерции!
Изначально WordPress не предназначался для создания магазинов электронной коммерции. Он был задуман как система управления контентом для веб-сайтов.
Он был задуман как система управления контентом для веб-сайтов.
Вот тут и приходит на помощь WooCommerce, чтобы помочь вам создать магазин электронной коммерции в WordPress.
WooCommerce — это плагин, который может превратить веб-сайт WordPress в профессиональный магазин электронной коммерции. Это самое популярное решение для электронной коммерции для WordPress и, вероятно, самый многофункциональный доступный плагин для электронной коммерции.
В этом уроке мы узнаем, как настроить магазин WooCommerce.
Это очень просто, так как плагин проведет вас через большую часть процесса. Тем не менее, новичкам в WordPress может понадобиться помощь в настройке параметров доставки, платежных систем и других деталей.
Вот тут-то и пригодится это руководство.
Правильная установка и настройка WooCommerce избавит вас от множества проблем с устранением неполадок в будущем. Вам нужно правильно настроить свой магазин с первого раза, чтобы продвигать свои продукты и получать доход!
Прежде чем мы начнем, мы рассмотрим, что такое WooCommerce и какие требования необходимы для ее запуска. После этого мы проведем вас через шаги по настройке магазина WooCommerce.
После этого мы проведем вас через шаги по настройке магазина WooCommerce.
Содержание
- Что такое WooCommerce?
- Можно ли использовать WooCommerce бесплатно?
- Как настроить WooCommerce
- Шаг 1. Установите WooCommerce
- Шаг 2. Доступ к мастеру настройки
- Шаг 3. Выберите отрасль
- Шаг 4. Выберите тип продукта
- Шаг 5: Сведения о компании
- Шаг 6: Выберите тему
- Шаг 7: Установите плагин Jetpack (необязательно)
- Шаг 8: Добавьте продукты
- Шаг 9: Настройте платежи
- Шаг 10: Настройте доставку
- Шаг 11. Настройка налога
- Шаг 12. Проверка правильности настройки WooCommerce
- Шаг 13. Расширение функциональности с помощью плагинов
- Шаг 14. Настройка магазина WooCommerce
- Часто задаваемые вопросы по настройке WooCommerce
- Подведение итогов
Что такое WooCommerce?
WooThemes изначально запустила WooCommerce в 2011 году. В 2015 году его купил Automattic, создатель WordPress.
В 2015 году его купил Automattic, создатель WordPress.
С тех пор WooThemes стал WooCommerce, было добавлено больше функций, а плагин стал титаном среди интернет-магазинов.
Этот плагин очень мощный и гибкий. С ним можно продать практически все.
WooCommerce может похвастаться более чем 5 миллионами активных установок и рейтингом пользователей 4,5 на WordPress.org.
WooCommerce идеально подходит, если вы хотите:
- Иметь полный контроль над своим интернет-магазином — С проприетарными платформами, такими как Magento, у вас есть ограниченные возможности для изменения кода. Например, дополнительные теги в шапке. WooCommerce позволяет редактировать, настраивать и управлять всем.
- Иметь интернет-магазин, в котором размещаются страницы блогов — WordPress предлагает лучший в мире редактор блогов. Вы также можете создавать другие страницы вместе с вашим магазином.
- Не хотите платить ежемесячную подписку или комиссию — Владельцы магазинов должны платить комиссию на проприетарных платформах, таких как Shopify.
 WooCommerce бесплатна.
WooCommerce бесплатна. - Начните с малого и создайте интернет-магазин, который может масштабироваться в будущем . WooCommerce позволяет создавать как простые, так и сложные магазины. Вы можете использовать инструменты управления платежами, такие как Amazon Payments, или внедрить SSL для повышения производительности.
Выбор WooCommerce — одно из лучших решений, которые вы можете принять при создании интернет-магазина!
Tweet
Можно ли использовать WooCommerce бесплатно?
WooCommerce — это плагин с открытым исходным кодом, который преобразует веб-сайты WordPress в интернет-магазины. Его можно бесплатно загрузить и использовать на любом веб-сайте WordPress. Есть премиум-плагины, но они совершенно необязательны.
Управление интернет-магазином не бесплатно. Вам нужно будет заплатить за домен и хостинг, чтобы запустить его. Вам также необходимо учитывать расходы на брендинг, маркетинг и рекламу.
Но, по сравнению с другими платформами с WooCommerce, вы можете создать сайт электронной коммерции дешево.
Как настроить WooCommerce
Настроить WooCommerce очень просто. Плагин поставляется с мастером настройки, который проведет вас через основы, чтобы вы могли начать работу.
На всякий случай остановимся на настройке.
Вот краткий обзор шагов, которые необходимо выполнить:
Шаг 1: Установите WooCommerce
Если вы впервые настраиваете интернет-магазин, мы рекомендуем вам начать с установки WordPress с темой по умолчанию и без плагинов. . Это сведет к минимуму вероятность проблем совместимости с WooCommerce в долгосрочной перспективе.
Первое, что вам нужно сделать, это установить плагин WooCommerce. Его можно установить бесплатно из репозитория WordPress или загрузить непосредственно на ваш сайт WordPress.
Чтобы загрузить его прямо на свой сайт, откройте панель управления WordPress, перейдите на вкладку Плагины и выберите Добавить новый . В строке поиска добавьте ключевое слово «WooCommerce».
Нажмите «Установить сейчас» , когда появится плагин. Автор плагина должен быть Automattic, как видно из скриншота ниже:
Когда все будет готово, нажмите кнопку Активировать . После завершения процесса WooCommerce запустит мастер настройки.
Шаг 2. Доступ к мастеру настройки
Мастер поможет вам настроить ключевые параметры вашего магазина. Пусть волшебник будет вашим проводником.
Это необязательно, но мы рекомендуем выполнить эти начальные шаги, чтобы настроить важный параметр в вашем магазине.
Первая страница мастера настройки начинается с нескольких основных вопросов о вашем магазине:
Вам необходимо ввести основную информацию. Эта информация включает адрес вашего магазина, вашу страну и информацию о том, настраиваете ли вы для клиента.
Обратите внимание, что все, что вы устанавливаете в мастере, при необходимости можно изменить позже на странице настроек WooCommerce.
Шаг 3: выберите отрасль
Здесь вы добавите отрасль, в которой работает ваш магазин, и нажмите «Продолжить»:
Шаг 4: выберите тип продукта
планируют продавать цифровые или физические продукты.
Кроме того, вы можете заплатить дополнительную сумму, если хотите иметь подписки, членство, заказы, пакеты или персонализированные продукты. Только для премиум-класса:
Шаг 5: Сведения о компании
На следующем экране вам необходимо добавить некоторую информацию о вашей компании. Выберите количество продуктов, которые вы планируете отображать.
Вам также необходимо указать, продаете ли вы товары на другой платформе:
После этого вам будет предложено несколько дополнительных дополнений, как показано выше. Эти инструменты пригодятся, хотя ни один из них не требуется для запуска вашего магазина электронной коммерции.
Шаг 6: Выберите тему
Следующим шагом является выбор темы электронной коммерции для отображения ваших продуктов. Для WordPress доступно множество тем, как бесплатных, так и платных.
Мы рекомендуем загрузить тему Astra или приобрести тему Astra pro, а затем загрузить ее в этот раздел:
После загрузки нажмите кнопку «Выбрать» :
Astra разработана Brainstorm Force, которая была эксплуатации более десяти лет.
Тема имеет более 1 миллиона загрузок и постоянный 5-звездочный рейтинг благодаря отличной поддержке клиентов. Эта тема выделяется тем, что она эффективно интегрируется с конструкторами страниц, имеет быструю загрузку и множество шаблонов превосходного качества.
Мы запустили расширения Ultimate Add-ons для Beaver Builder и Ultimate Add-ons for Elementor, которые идеально подходят для интернет-магазинов. Он легко интегрируется с конструкторами страниц, такими как Beaver Builder, WPBakery Page Builder, Thrive Architect, Elementor, Divi Builder, Brizy и Gutenberg.
Шаг 7: Установите подключаемый модуль Jetpack (необязательно)
Jetpack — это универсальный подключаемый модуль WordPress, предлагающий ряд функций. Он включает в себя аналитику, функции безопасности и многое другое.
Это необязательное дополнение, поэтому вам решать, хотите ли вы его установить.
Для работы Jetpack требуется учетная запись WordPress.com.
После этого вы будете перенаправлены в онлайн-штаб магазина WooCommerce:
Из скриншота видно, что настройка не совсем завершена. Теперь вам необходимо добавить продукты, настроить платежи, настроить налог и настроить детали доставки.
Теперь вам необходимо добавить продукты, настроить платежи, настроить налог и настроить детали доставки.
Шаг 8: Добавление продуктов
Вы можете добавить продукты вручную, импортировать или перенести:
Поскольку вы открываете новый магазин, мы рекомендуем добавлять продукты вручную. Теперь вам нужно настроить все, что касается продукта.
Добавьте название и описание продукта
Введите название в разделе заголовка. Далее вам нужно добавить подробное описание, объясняющее особенности и преимущества продукта.
Выберите тип продукта
Выбор типа продукта зависит от того, что вы продаете. По умолчанию WooCommerce позволяет вам выбирать разные типы товаров. Он предлагает вам четыре основных типа продуктов.
Это:
- Простые продукты
- Сгруппированные продукты
- Внешние или дочерние продукты
- Переменная продукция
Есть еще два варианта изменения четырех основных типов продуктов:
- Виртуальный .
 Используйте этот вариант, если вы продаете онлайн-цифровой продукт, который не требует доставки.
Используйте этот вариант, если вы продаете онлайн-цифровой продукт, который не требует доставки. - Загружаемый — включите этот параметр, если загружаемый файл связан с продуктом.
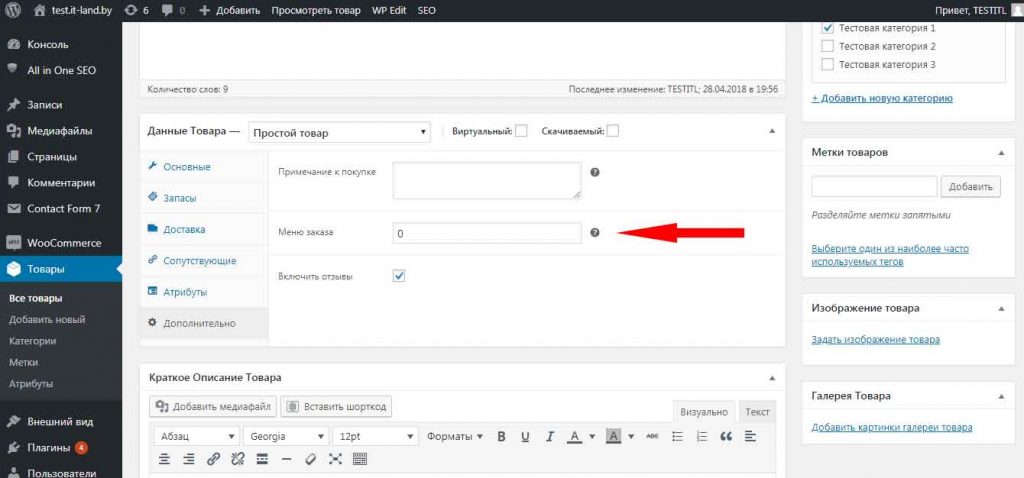
После того, как вы выбрали тип продукта, заполните остальные данные в поле Данные о продукте. Чтобы перемещаться между различными разделами, используйте вкладки слева при добавлении сведений о продукте в зависимости от потребностей вашего магазина.
Шаг 9. Настройка платежей
После того, как вы добавили все свои продукты, вернитесь на WooCommerce > Главная . Нажмите на «Настроить платежи» :
Вам необходимо выбрать платежную систему, которую вы хотите использовать в своем магазине.
Кроме того, вы можете настроить способы оплаты, выбрав WooCommerce > Настройки > Платежи :
WooCommerce поддерживает множество платежных шлюзов. Выберите тот, который подходит идеально для вас.
Шаг 10. Настройка доставки
Вернитесь в WooCommerce > Главная. Нажмите « Настроить доставку »:
Добавьте стоимость доставки:
Стоимость доставки полностью зависит от зон, которые вы хотите охватить, и продуктов, которые вы будете продавать. Если вы не уверены в стоимости доставки, мы рекомендуем проверить тарифы вашего местного почтового отделения. Вы также можете изменить эти номера позже.
Шаг 11: Настройте налог
Вернитесь к WooCommerce > Home . Нажмите « Настроить налог »:
Нажмите « Настроить »:
Вставьте новую строку и добавьте соответствующие налоговые данные. Не забудьте нажать « Сохранить изменения », когда закончите:
Шаг 12: проверьте правильность настройки WooCommerce
На этом этапе вы настроили все необходимое для запуска магазина WooCommerce. Прежде чем приступить к настройке своего магазина, убедитесь, что все работает правильно.
По умолчанию WooCommerce автоматически создает несколько страниц, необходимых вашему магазину. Они включают страницы «Магазин», «Корзина» и «Оформление заказа»:
Обратите внимание, что это базовая установка WooCommerce. Прежде чем вы сможете начать продавать свою продукцию, вам предстоит еще много работы.
Чтобы внести дополнительные изменения в настройки WooCommerce, перейдите на экран WooCommerce > Настройки . Вы найдете варианты изменения настроек налогов, доставки, оплаты и электронной почты.
Вы также можете расширить функциональность WooCommerce с помощью плагинов.
Шаг 13. Расширение функциональности с помощью плагинов
Для дальнейшей настройки WooCommerce вы можете использовать плагины WordPress. Плагины — это приложения, которые позволяют добавлять новые или дополнительные функции в ваш интернет-магазин.
Существует множество бесплатных и платных плагинов, которые вы можете использовать.
Поскольку вы открываете интернет-магазин, вам необходимо оптимизировать его для увеличения продаж и доходов. Мы рекомендуем плагин CartFlows.
Мы рекомендуем плагин CartFlows.
CartFlows позволяет построить полную воронку продаж. Воронка продаж — это путь, который проходят ваши лиды от узнаваемости вашего бренда (самая широкая часть воронки) до конверсии и далее (узкий конец).
Этот плагин легко интегрируется с WooCommerce и позволяет использовать набор готовых страниц, которые можно импортировать одним щелчком мыши.
Вот краткое изложение того, что может предложить плагин:
- Готовые страницы воронки продаж для вашего интернет-магазина
- Имеет оптимизацию воронки как для предпродажного, так и для постпродажного этапов
- Интегрируется с WooCommerce и всеми его официальными расширениями
- Предлагает полные возможности настройки для каждого этапа воронки продаж
- Он имеет «беспроблемную кассу», чтобы свести к минимуму отвлекающие факторы
- Это позволяет вам таргетировать отказ от корзины, чтобы восстановить потерянные лиды
- Это позволяет вам продавать больше и предлагать скидки, встроенные в процесс оформления заказа
Стоимость лицензии на премиум-версию начинается от 199 долларов в год.
Шаг 14. Настройте свой магазин WooCommerce
С помощью WooCommerce вы можете легко настроить магазин и начать продавать товары. Но чтобы ваш магазин выглядел привлекательно и максимизировал продажи, вам нужно настроить его с помощью мощной темы WooCommerce, такой как Astra.
Astra — это быстрая тема WooCommerce, которую вы можете использовать с любым компоновщиком страниц WordPress. Он полностью совместим со всеми основными плагинами и расширениями WooCommerce.
Кроме того, он предлагает такие функции, как:
- Мегаменю
- Специальные начальные шаблоны для магазинов
- Разнообразие вариантов заголовка
- И множество вариантов настройки
Эти функции помогут вам создать полностью персонализированный и уникальный веб-сайт.
Вот 3 простых шага для легкой настройки интернет-магазина:
Шаг 1: Установите Astra или Astra Pro
Если вы приобрели Astra Pro, вы можете активировать его в своем магазине. Здесь мы будем настраивать наш магазин с помощью Astra Pro.
Здесь мы будем настраивать наш магазин с помощью Astra Pro.
После активации Astra предлагает установить плагин Starter Templates. Этот плагин позволит очень легко создать красивый магазин и запустить его за считанные минуты.
Итак, активируйте плагин, и мы сразу перейдем к следующему шагу.
Шаг 2: Импорт одного из потрясающих шаблонов магазина
После установки и активации плагина Starter Templates перейдите к Внешний вид > Starter Templates.
Вы увидите множество готовых к импорту шаблонов. Вы можете выбрать конструктор страниц для использования в правом верхнем углу этой страницы. После переключения все шаблоны, отображаемые на странице, будут совместимы с этим компоновщиком страниц. На скриншоте ниже я выбрал Elementor.
Не торопитесь, просмотрите эти шаблоны и найдите тот, который наиболее близок к стилю вашего бренда.
Найдя идеальный шаблон, щелкните миниатюру шаблона и следуйте указаниям мастера импорта. Этот мастер проведет вас через настройку темы, но вы можете изменить все настройки позже, если хотите.
Этот мастер проведет вас через настройку темы, но вы можете изменить все настройки позже, если хотите.
На последнем этапе вы можете установить виджеты, контент сайта, изображения и плагины. Вы можете оставить все это отмеченным, чтобы убедиться, что базовый шаблон сразу работает идеально.
Позвольте импортеру завершить работу, и к концу у вас будет совершенно новый веб-сайт, готовый к настройке и редактированию!
Шаг 3: Настройте свои страницы с помощью выбранного конструктора
Наш начальный шаблон теперь импортирован! Вы можете посетить домашнюю страницу, чтобы увидеть свой новый веб-сайт и хорошо осмотреться.
Но подождите, контент еще не готов.
Импортер загрузил содержимое по умолчанию, чтобы показать вам, что возможно. Теперь вам нужно настроить контент, чтобы сделать его своим.
Перейти на панель инструментов Страницы > Все страницы . Здесь вы можете редактировать отдельные страницы с помощью предпочитаемого компоновщика страниц. Кроме того, посетите страницы напрямую, когда вы вошли в систему, и нажмите Редактировать страницу на верхней панели.
Кроме того, посетите страницы напрямую, когда вы вошли в систему, и нажмите Редактировать страницу на верхней панели.
Теперь вы можете приступить к редактированию отдельных элементов на своих страницах. Вы можете редактировать все изображения, текст и даже перемещать разделы по своему усмотрению.
Проделайте то же самое с остальными страницами, и у вас будет красивый, готовый к работе магазин, который не только хорошо выглядит, но и предназначен для конвертации!
Часто задаваемые вопросы по настройке WooCommerce
Насколько сложно настроить WooCommerce?
WooCommerce относительно легко настроить. Вы можете сделать это всего за несколько минут с помощью этого урока. Все, что вам нужно сделать, это загрузить WooCommerce и добавить необходимую информацию, связанную с вашим магазином, вашими продуктами, информацией о доставке, платежами, и все готово.
Где находится мастер настройки WooCommerce?
Мастер установки WooCommerce открывается сразу после завершения установки. Вы также можете перейти на любую из страниц WooCommerce в Администратор WordPress , выберите « Справка » в правом верхнем углу и перейдите на вкладку « Мастер установки ».
Вы также можете перейти на любую из страниц WooCommerce в Администратор WordPress , выберите « Справка » в правом верхнем углу и перейдите на вкладку « Мастер установки ».
Вам нужен WordPress для WooCommerce?
Да, вам нужен WordPress для WooCommerce. Это плагин, для работы которого требуется платформа, предоставляемая WordPress.
Какие есть альтернативы WooCommerce?
Существует множество доступных альтернатив WooCommerce. Обычно они поставляются со всем необходимым для создания интернет-магазина. Вы можете попробовать SureCart, потому что его легко изучать и поддерживать, настраивать и масштабировать магазин электронной коммерции без знания кода.
Shopify лучше, чем WooCommerce?
Нет, Shopify не лучше, чем WooCommerce. Shopify и WooCommerce — ведущие платформы, каждая со своими плюсами и минусами.
Сложно ли использовать WooCommerce?
Использовать WooCommerce несложно, хотя вам потребуется настроить и настроить WooCommerce для использования. Вы также можете использовать SureCart, потому что он упрощает настройку WooCommerce и помогает повысить эффективность вашего интернет-магазина.
Вы также можете использовать SureCart, потому что он упрощает настройку WooCommerce и помогает повысить эффективность вашего интернет-магазина.
Сколько товаров поддерживает WooCommerce?
WooCommerce может обрабатывать неограниченное количество товаров. Вы можете добавлять бесконечное количество товаров без ущерба для производительности вашего магазина.
Завершение
Из этого руководства видно, что настроить WooCommerce не так уж сложно. WooCommerce позволяет вам создать свой магазин с полным контролем над его внешним видом.
Он содержит множество опций для создания магазина, продажи товаров, приема платежей и управления доставкой. Он предоставляет все, чтобы иметь успешный интернет-магазин.
Вы можете легко создать все эти страницы с помощью конструктора страниц, такого как Elementor. Для этого обязательно выберите тему, совместимую с WooCommerce Elementor.
Вы также можете расширить функциональность с помощью других плагинов, таких как CartFlows. CartFlows позволяет построить полную воронку продаж.
CartFlows позволяет построить полную воронку продаж.
Ваша целеустремленность и изобретательность помогут вам добиться успеха в продажах. Только когда вы углубитесь в множество опций плагина, вы обнаружите его истинную силу.
Мы упустили какой-то важный момент? Если это так, пожалуйста, сообщите нам об этом в разделе комментариев ниже!
Как использовать WordPress WooCommerce (руководство по установке)
WooCommerce — это простой и понятный бесплатный плагин. Одним словом, это лучший способ превратить ваш сайт WordPress в полнофункциональный магазин электронной коммерции. Вот почему:
- Это бесплатно и с открытым исходным кодом — как и WordPress.
- Это самый популярный плагин электронной коммерции для WordPress.
- Вы можете установить и настроить его самостоятельно .
- Настройка быстрая . Обычно это всего лишь вопрос часа.
- Он работает с любым дизайном/темой , которые у вас есть на вашем сайте WordPress — вам не нужно отказываться от вашего текущего дизайна сайта.

Мы могли бы продолжить список выше, но вместо этого просто скажем, что он просто дает вам все, что вам может понадобиться для создания высококачественного магазина электронной коммерции с помощью WordPress.
В этом уроке мы покажем вам (шаг за шагом), как настроить интернет-магазин с помощью WooCommerce и WordPress, где вы сможете продавать как физические, так и цифровые товары/услуги.
Содержание
- Что можно продать с помощью WordPress + WooCommerce?
- Как создать интернет-магазин С помощью WordPress и WooCommerce
- Шаг 1. Получите доменное имя и веб-хостинг
- Шаг 2. Установите WordPress (БЕСПЛАТНО) (БЕСПЛАТНО)
- Шаг 4. Выберите платежный шлюз, валюту, доставку и настройте налоги
- Шаг 5. Создайте свой магазин
- Шаг 6.
 Сделайте дизайн вашего магазина электронной коммерции
Сделайте дизайн вашего магазина электронной коммерции - Шаг 7. Extend Woocommerce
- Обертка : Как использовать Woocommerce
- .
Готов? Давайте начнем.
Что можно продавать с помощью WordPress + WooCommerce?
Доступно множество вариантов, например:
- Цифровые продукты (например, программное обеспечение, загрузки, электронные книги)
- Физические продукты
- Услуги
- Бронирование (например, для встреч или чего-либо еще, что можно забронировать)
- Подписки
- Продукты других людей – в качестве партнера и больше.
Другими словами, вы можете зарабатывать на своем веб-сайте.
Мы даже рискнем сказать, что WooCommerce позволяет вам продавать все, что может иметь назначенную цену. Кроме того, его может использовать любой (если вам уже удалось запустить сайт WordPress, вы также сможете работать с WooCommerce).
Как создать интернет-магазин с помощью WordPress и WooCommerce
Примечание:Цель этой части руководства — показать вам самый простой способ создания функционального магазина электронной коммерции на WordPress, чтобы вы могли вывести свой интернет-магазин как как можно скорее.
 Вот почему мы собираемся сосредоточиться только на основных вещах и пропустить более сложные аспекты.
Вот почему мы собираемся сосредоточиться только на основных вещах и пропустить более сложные аспекты.Если вы хотите узнать больше об использовании WordPress для создания вашего веб-сайта и о том, как его настроить, ознакомьтесь с нашими полными пошаговое руководство по созданию сайта .
Шаг 1. Получите доменное имя и веб-хостинг
Для запуска интернет-магазина или веб-сайта любого другого типа вам понадобятся две вещи:
- Доменное имя — это уникальный адрес вашего магазина. в сети. Что-то вроде
YOURSTORE.com - Веб-хостинг — это, по сути, удаленный компьютер, на котором хранится ваш веб-сайт, а затем он предоставляется всем, кто хочет его посетить.
Существуют сотни различных провайдеров хостинга/доменов, мы обычно получаем их от Bluehost.com. Они предлагают доступный веб-хостинг (включая бесплатное доменное имя на год) и надежность.
 Они также являются одним из немногих рекомендованных (официальных) хостинг-провайдеров WordPress.org. Расходы? Начиная с $ 2,75 / мес. Однако, если Bluehost не является вашей чашкой чая, вот список из лучших провайдеров веб-хостинга WordPress на выбор.
Они также являются одним из немногих рекомендованных (официальных) хостинг-провайдеров WordPress.org. Расходы? Начиная с $ 2,75 / мес. Однако, если Bluehost не является вашей чашкой чая, вот список из лучших провайдеров веб-хостинга WordPress на выбор.Для начала вам просто нужно зайти на Bluehost.com и нажмите кнопку «Начать сейчас».
Вы попадете на страницу, где сможете выбрать план хостинга для своего магазина. Выберите самый дешевый вариант с пометкой «Базовый»:
Если вы используете наши реферальные ссылки, вы можете получить Bluehost за 2,75 доллара в месяц.
Следующим шагом будет выбор доменного имени для вашего нового интернет-магазина.
Это требует мозгового штурма. В общем, вы хотите, чтобы ваше доменное имя было уникальным , легко запомнить, и запоминающиеся . Если у вас уже есть бизнес-объект, настроенный для вашего магазина, вам, возможно, следует использовать его в качестве своего доменного имени.

Выбрав домен, вы можете завершить настройку и оплатить первоначальный взнос за хостинг.
Отлично! Вы только что получили доменное имя и план хостинга.
Шаг 2. Установите WordPress (БЕСПЛАТНО)
Следующий шаг официально знаменует собой начало вашего приключения с WordPress — вам предстоит установите WordPress на свой хостинг-аккаунт.
Это может показаться сложным, но на самом деле это не так. Все, что вам нужно сделать, это перейти на свою пользовательскую панель Bluehost (Bluehost отправит вам ссылку в электронном письме с подтверждением) — обычно она доступна по адресу my.bluehost.com .
Оказавшись там, прокрутите вниз, пока не увидите значок с надписью «Установить WordPress»:
Нажмите на него и следуйте инструкциям на экране. Вы пройдете весь процесс шаг за шагом, вам не о чем беспокоиться!
Если вам нужна дополнительная практическая информация о выборе домена и установке чистой копии WordPress, перейдите к этому руководству (прокрутите до шага 2).

К этому моменту у вас должен быть установлен пустой веб-сайт WordPress.
- Вы можете увидеть его, перейдя к вашему основному доменному имени (например,
YOURSTORE.com) - Вы можете войти в панель администратора, перейдя на
YOURSTORE.com/wp-admin
Теперь это пришло время превратить этот пустой веб-сайт WordPress в полнофункциональный магазин электронной коммерции с помощью превосходного плагина WooCommerce.
Шаг 3. Установите плагин WooCommerce (БЕСПЛАТНО)
Как и со всеми плагинами WordPress, самое интересное начинается с перехода на панель управления WordPress -> Плагины -> Добавить новый . Оказавшись там, введите «woocommerce» в поле поиска. Вы увидите его как первый результат:
Просто нажмите кнопку «Установить сейчас» рядом с плагином.
Через пару секунд текст на кнопке изменится на «Активировать». Нажмите на нее.
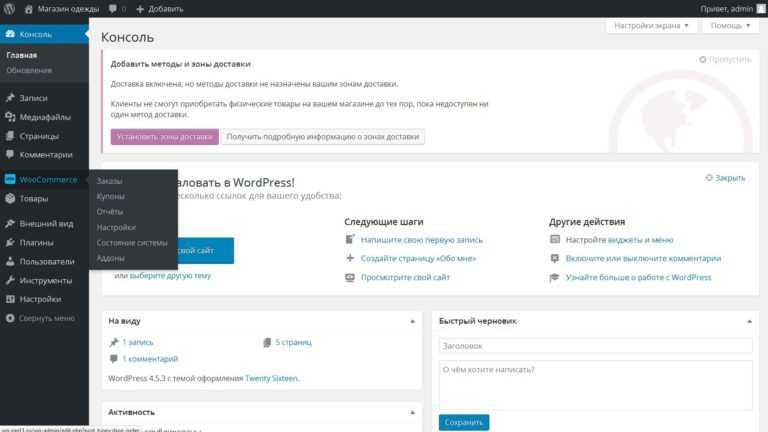
После активации плагина вы увидите опцию «WooCommerce» на левой боковой панели.
 Нажмите на нее, и вы найдете следующую экранную страницу настройки.
Нажмите на нее, и вы найдете следующую экранную страницу настройки.Давайте пройдем эти шаги вместе.
Информация о магазине
Это говорит само за себя. Вам просто нужно заполнить информацию о вашем магазине, и все.
По завершении нажмите «Продолжить».
Отрасль
Далее вам нужно выбрать, в какой отрасли работает ваш магазин (вы можете выбрать несколько вариантов).
Нажмите «Продолжить», когда закончите.
Типы продуктов
Теперь пришло время выбрать, какие продукты вы собираетесь продавать. Вы можете выбирать между физическими продуктами, подписками, загрузками, бронированием и многим другим.
И снова вы можете выбрать несколько вариантов.
Сведения о компании
Когда вы закончите с выбором типов продуктов, пора перейти к сведениям о компании.
Здесь вы должны указать, сколько продуктов вы планируете продавать и продаете ли вы уже где-то еще.
Если вы только начинаете, вы можете начать с выбора «У меня пока нет товаров».

На вкладке «Бесплатные функции» вы можете улучшить свой магазин с помощью бесплатных расширений, которые предлагает WooCommerce. Все они довольно полезны, поэтому не будет никакого вреда, если вы решите выбрать их все. (Подробнее об этом позже.)
Тема
По умолчанию WooCommerce работает с любой темой WordPress. Это отличная новость, особенно если вы уже выбрали дизайн и хотите его придерживаться. Кроме того, вы можете использовать специальные темы, оптимизированные для WooCommerce. Эти темы поставляются с предустановленными стилями, которые упростят их визуальную интеграцию на ваш сайт.
Официальная тема WooCommerce, которая, скорее всего, будет работать должным образом, называется Storefront. Версия по умолчанию бесплатна, и этого должно быть достаточно, чтобы начать работу.
Независимо от того, решили ли вы придерживаться своей текущей темы или выбрали что-то новое и оптимизированное для WooCommerce, вам нужно убедиться, что отдельные страницы магазина выглядят хорошо.

Когда вы закончите настройку, у вас будет доступ к списку проверки магазина, который включает в себя наиболее важные задачи, которые вам необходимо выполнить, чтобы ваш интернет-магазин был готов и работал.
Вы также можете пропустить это, нажав на кнопку «Скрыть это» и просто начать редактировать свой магазин по-своему.
Шаг 4. Выберите платежный шлюз, валюту, доставку и настройте налоги
Сначала мы рассмотрим все, что связано с деньгами, прежде чем мы начнем добавлять какие-либо товары в наш интернет-магазин.
Начнем с платежных шлюзов.
Выберите платежный шлюз
Возможность принимать онлайн-платежи лежит в основе любого магазина электронной коммерции, и WooCommerce действительно предлагает множество доступных решений.
Для начала перейдите на WooCommerce -> Настройки -> Платежи .
WooCommerce объединяет несколько способов оплаты. Два самых популярных способа оплаты — PayPal и Stripe — настоятельно рекомендуется интегрировать ваш сайт с обоими.
 (Обратите внимание, что вам необходимо установить плагин «WooCommerce Stripe Gateway» отдельно. PayPal уже включен).
(Обратите внимание, что вам необходимо установить плагин «WooCommerce Stripe Gateway» отдельно. PayPal уже включен).Вы также можете выбрать другие способы оплаты, которые кажутся вам целесообразными. Позже на панели настроек WooCommerce будет доступно еще больше параметров. Один из вариантов — WooCommerce Payments, разработанный самой WooCommerce.
Примечание:Чтобы онлайн-платежи работали, вам необходимо отдельно зарегистрироваться в PayPal или Stripe. Настройки в WooCommerce предназначены только для интеграции ваших существующих учетных записей PayPal и Stripe с вашим новым веб-сайтом электронной коммерции.
Понимание налога с продаж и определение валюты
Налог — это, безусловно, наименее захватывающая часть работы интернет-магазина, но, к сожалению, мы не можем игнорировать его.
Однако вам будет приятно узнать, что WooCommerce поможет вам и в этой части.
Сначала перейдите в WooCommerce -> Настройки -> Общие .
 Затем установите флажок «Включить налоговые ставки и расчеты».
Затем установите флажок «Включить налоговые ставки и расчеты».После этого прокрутите вниз, чтобы определить параметры валюты и сохранить изменения.
Теперь нужно приступить к настройке налогов. Для этого перейдите в Настройки WooCommerce -> Tax .
На вкладке «Налоги» есть несколько вариантов конфигурации, которые вы можете выбрать и которые соответствуют вашим потребностям. Если вы столкнулись с некоторыми проблемами, и ваши налоговые настройки не работают должным образом, вы можете прочитать эту статью.
Примечание:Несмотря на то, что WooCommerce предварительно заполнит налоговые настройки, вам все равно необходимо дважды проверить у местных властей, каковы фактические текущие правила налогообложения, особенно если вы не в США. Узнайте больше о том, как WooCommerce обрабатывает налоги с продаж. Вы можете изменить все позже, поэтому не беспокойтесь, если вы не уверены в правилах прямо сейчас.

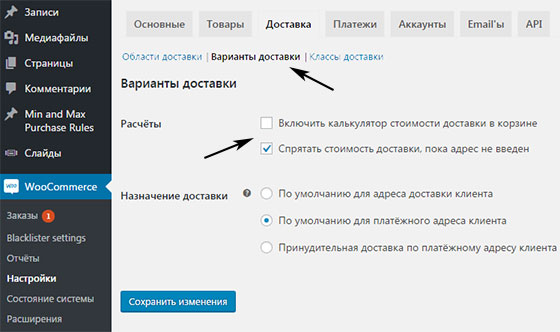
Доставка
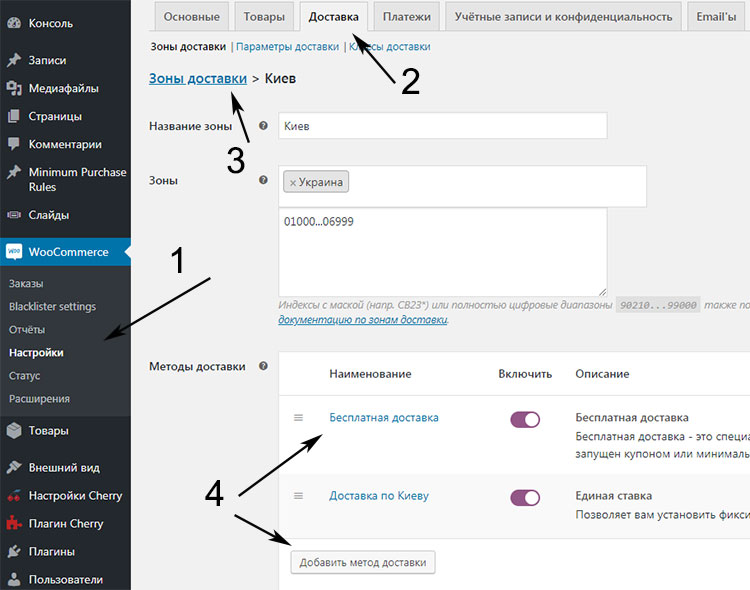
Если вы продаете физические продукты, вам необходимо передать их клиентам быстро, безопасно и по доступной цене. Чтобы настроить доставку, перейдите на WooCommerce -> Настройки -> Доставка .
Здесь вы можете установить зоны и классы доставки, установить фиксированные цены, предложить бесплатную доставку и многое другое. Кроме того, вы можете определить параметры доставки и включить калькулятор доставки на странице корзины. Вы даже можете перенести текущие и обновленные тарифы от распространенных перевозчиков, таких как FedEx и UPS.
Что делать, если вы хотите настроить опцию прямой поставки?
Нет проблем! У WooCommerce есть расширение, которое помогает без проблем управлять вашей учетной записью прямой поставки.
Шаг 5. Создайте свой магазин
Теперь пришло время запачкать руки и приступить к созданию интернет-магазина.
Прежде чем мы начнем добавлять товары, вам необходимо создать страницы .
 Несмотря на то, что страницы могут различаться в зависимости от цели и продуктов вашего магазина, есть определенные страницы, от которых выигрывает каждый веб-сайт:
Несмотря на то, что страницы могут различаться в зависимости от цели и продуктов вашего магазина, есть определенные страницы, от которых выигрывает каждый веб-сайт:- Домашняя страница
- О странице
- Страница контактов
- Страница часто задаваемых вопросов
074 – для ответов на наиболее распространенные вопросы
- Страница политики конфиденциальности – здесь вы можете записать подробности того, как вы обрабатываете данные клиентов
вам на этапе установки и настройки.
Добавьте свои товары или услуги
Чтобы иметь возможность называть свой магазин работающим, вам нужны некоторые продукты в базе данных (или услуги, или загрузки, или что-то еще, что вы хотите продавать).
Самый простой способ начать работу с товарами — перейти по адресу WooCommerce -> Добавить товары -> Начать с шаблона .
 Альтернативой является переход к Продукты -> Добавить новый .
Альтернативой является переход к Продукты -> Добавить новый .В любом случае, вы увидите классический экран редактирования контента WordPress:
Давайте рассмотрим один за другим то, что вам нужно заполнить:
- Название продукта .
- Основное описание товара . Это большое поле позволяет вам ввести столько информации о продукте, сколько вы хотите. Поскольку это WordPress, вы можете поместить туда не только простой текст, но и изображения, столбцы, заголовки, даже видео и другие медиафайлы. В общем, все, что сочтете нужным.
- Центральный раздел данных продукта . Здесь вы устанавливаете тип продукта, который добавляете, а также будь то физический, загружаемый или виртуальный продукт (услуги также считаются виртуальными продуктами). В рамках этого центрального раздела вы также получаете вкладки для различных параметров продукта:
- Общие . Здесь вы можете установить цены и налоги.

- Инвентарь . WooCommerce позволяет вам управлять уровнем запасов.
- Доставка . Укажите вес, габариты и стоимость доставки.
- Связанные продукты . Отлично подходит для допродаж, перекрестных продаж и т. д. (Подумайте: «Клиенты, которые купили этого , также купили этого ».)
- Атрибуты . Установите пользовательские атрибуты продукта. Например, если вы продаете рубашки, здесь можно указать альтернативные цвета.
- Расширенный . Дополнительные настройки. Не важно.
- Общие . Здесь вы можете установить цены и налоги.
- Краткое описание . Это текст, который отображается на странице продукта под названием. Лучше всего работает в качестве краткого описания того, что представляет собой продукт.
- Категории продуктов . Сгруппируйте похожие товары вместе. Например, «худи». Он работает так же, как стандартные категории WordPress.
- Бирки товара .
 Дополнительный способ помочь вам организовать вашу базу данных продуктов. Он работает так же, как стандартные теги WordPress.
Дополнительный способ помочь вам организовать вашу базу данных продуктов. Он работает так же, как стандартные теги WordPress. - Изображение продукта . Основное изображение товара.
- Галерея продуктов . Дополнительные изображения продуктов, чтобы продемонстрировать их привлекательность.
Когда вы закончите настройку всего вышеперечисленного, нажмите на большую кнопку «Опубликовать» , и ваш первый продукт только что добавлен!
После добавления нескольких товаров в базу данных раздел продуктов на панели инструментов должен выглядеть примерно так:
Шаг 6. Сделайте дизайн вашего интернет-магазина удобным для пользователя
Давайте обсудим несколько важных аспектов, прежде чем мы перейдем к сути.
В основном – Что делает дизайн магазина электронной коммерции хорошим (читай: прибыльным)?
Вот наиболее важные параметры:
- Дизайн должен быть четким и никоим образом не сбивать с толку.
 Посетитель, который запутался, ничего не купит.
Посетитель, который запутался, ничего не купит. - Центральный блок контента должен привлечь внимание посетителя сразу после того, как он зайдет на сайт. В этом центральном блоке будут отображаться продукты.
- Регулируемые боковые планки. Вы должны иметь возможность выбирать, сколько боковых панелей вам нужно, а также полностью отключать боковую панель для некоторых страниц (подробнее об этом позже).
- Отзывчивый и оптимизированный для мобильных устройств. Знаете ли вы, что 60% посещений интернет-магазинов совершаются с мобильных устройств? Более того, большинство ваших мобильных посетителей немедленно уйдут и перейдут к вашим конкурентам, если у них будет разочаровывающий мобильный просмотр. Другими словами, крайне важно убедиться, что ваш сайт оптимизирован для мобильных устройств.
- Хорошая навигационная структура . Вам нужны четкие меню, которые легко понять, чтобы ваши посетители могли найти страницу, которую они ищут.

Имея в виду вышеизложенное, вот что вы можете сделать с отдельными страницами магазина:
Страница вашего магазина
Здесь находится основной список ваших продуктов. Если вы прошли через мастер настройки WooCommerce, эту страницу можно найти по адресу
YOURDOMAIN.com/shop. Это стандартная страница WordPress — вы можете отредактировать ее, нажав «9».0073 Настроить»
находится в шапке.Вещи, которые стоит сделать:
- Добавьте текст, который побудит ваших посетителей делать покупки вместе с вами.
- Решите, хотите ли вы иметь боковую панель на странице. Делается это через Виджеты -> Боковая панель .
Есть много возможностей сделать страницу вашего магазина красивой, и вы можете настроить ее в соответствии со своими потребностями. Просто не торопитесь и попробуйте разные стили, чтобы найти идеальную посадку.
Главной особенностью страницы магазина является то, что прямо под стандартным содержимым на ней есть настраиваемая часть, где отображаются списки ваших продуктов.
 Вот как это выглядит в теме Storefront после того, как мы добавили текст и удалили боковую панель:
Вот как это выглядит в теме Storefront после того, как мы добавили текст и удалили боковую панель:Как видите, хорошие изображения товаров — это ключ . Это первое впечатление вашего клиента о продукте, и оно должно быть привлекательным! Другими словами, вам, вероятно, следует работать над изображениями вашего продукта больше, чем над чем-либо еще.
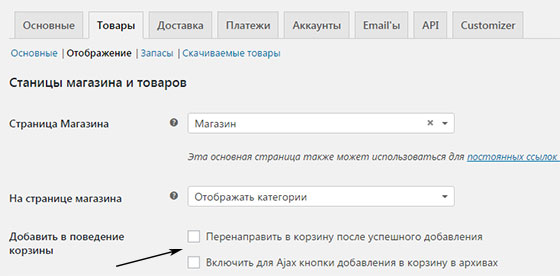
WooCommerce также позволяет отображать товары на этой странице различными способами. Для этого на левой боковой панели перейдите в WooCommerce -> Каталог продуктов .
Вы можете выбрать, хотите ли вы отображать отдельные продукты или категории продуктов на странице магазина. Выберите то, что имеет для вас наибольшее значение, затем сохраните настройки.
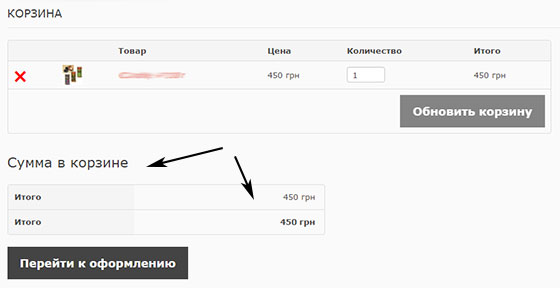
Корзина
Еще одна важная страница, которую необходимо настроить, это Корзина .
Единственное, что мы рекомендуем, это перейдите на полноэкранный макет (Виджеты -> Боковая панель).
 Вы не хотите давать покупателю слишком много вариантов на этой странице, кроме перехода к оформлению заказа. Кроме этого, ваша корзина настроена. Однако, если по какой-то причине ваша страница корзины не работает, вы можете проверить наиболее распространенные способы устранения этой ошибки.
Вы не хотите давать покупателю слишком много вариантов на этой странице, кроме перехода к оформлению заказа. Кроме этого, ваша корзина настроена. Однако, если по какой-то причине ваша страница корзины не работает, вы можете проверить наиболее распространенные способы устранения этой ошибки.Оформление заказа
Оформление заказа, пожалуй, самая важная страница из всех. Именно здесь ваши покупатели могут завершить оформление своих заказов и произвести платежи.
На самом деле мы не рекомендуем вам вносить какие-либо изменения в эту страницу, кроме одной:
Страница оформления заказа должна быть на всю ширину. Единственным приемлемым выходом со страницы для покупателя должно быть завершение заказа, а не отвлекаться на то, что доступно на боковой панели.
Просто повторите процесс, который вы прошли со страницей Магазин и Корзина.
Кроме того, по умолчанию страница оформления заказа выглядит великолепно:
Примечание:На этом этапе вы в основном закончили настройку дизайна вашего магазина, теперь давайте рассмотрим возможности расширения функционала магазина.

Шаг 7. Расширение WooCommerce
Еще одна вещь, которая делает WooCommerce таким впечатляющим решением для электронной коммерции, заключается в том, что доступны сотни бесплатных и платных расширений и плагинов.
Давайте перечислим некоторые из наиболее полезных:
Расширения WooCommerce
Начнем с расширений — официальных надстроек, одобренных командой WooCommerce.
Этот каталог действительно впечатляет и обширен. Мы не хотим, чтобы вы чувствовали себя запуганными этим. Вам, конечно, не нужны все эти расширения. Кроме того, хорошая новость заключается в том, что некоторые полезные расширения уже были установлены в процессе установки, помните?
Маркетинг
- MailChimp. Помогает создавать списки адресов электронной почты, отправлять рекламные объявления и автоматизировать электронные письма.
- Facebook для WooCommerce. Приносит ваш бизнес в социальные сети
- Google Ads. Позволяет рекламировать свои продукты на любой платформе Google.

Доставка, платежи и налоги
- Платежные шлюзы. Эти расширения позволяют вам принимать больше способов оплаты помимо стандартного PayPal. В общем, чем больше способов оплаты вы можете себе позволить (эти шлюзы часто платные), тем лучше.
- Транспортировочные удлинители. Это будет удобно, если вы хотите автоматически интегрировать свой магазин с официальными тарифами на доставку от таких компаний, как UPS или FedEx.
- Расширения учета. Интегрируйте свой магазин WooCommerce с выбранным вами инструментом учета.
- Бронирование WooCommerce. Позвольте клиентам записываться на прием к услугам, не покидая ваш сайт.
- Подписки WooCommerce. Позвольте клиентам подписаться на ваши продукты или услуги и вносить еженедельную, ежемесячную или ежегодную плату.
- Номер плательщика НДС ЕС. Для тех, кто работает в ЕС.
- Налоговый ящик. Переведите налог с продаж на автопилот.
В качестве альтернативы, если вы не хотите тратить деньги на новые расширения, вы можете просмотреть их в бесплатной категории.
 Там более чем достаточно вещей, чтобы занять вас.
Там более чем достаточно вещей, чтобы занять вас.Плагины, которые расширят возможности вашего магазина электронной коммерции
Отложив расширения в сторону, вы также можете использовать другие плагины WordPress для дальнейшего расширения вашего магазина. Вот что вы должны получить:
- Yoast SEO. Улучшите SEO всего вашего сайта.
- Джетпак. Повысьте безопасность, резервное копирование, скорость и рост WordPress.
- SEO-плагин Yoast WooCommerce. Улучшите SEO ваших продуктов и других областей вашего магазина электронной коммерции.
- WooCommerce Многоязычный. Запустите полностью многоязычный сайт WooCommerce.
- Контактная форма 7 или WPForms. Позвольте посетителям вашего сайта связаться с вами напрямую.
- UpdraftPlus. Создайте резервную копию всего содержимого вашего сайта, включая ваши продукты и другие данные магазина.
- Кнопки социальных сетей от GetSocial. Позвольте вашим покупателям делиться вашими продуктами со своими друзьями и семьей через социальные сети.

- MonsterInsights. Интегрируйте свой сайт с Google Analytics.
- Безопасность iThemes. Предустановки безопасности для вашего сайта.
- Общий кэш W3. Ускорьте свой сайт с помощью кэширования.
Подведение итогов: как использовать WooCommerce для интернет-магазина
Как видите, степень сложности создания собственного магазина электронной коммерции с помощью WordPress невелика, но вам все равно потребуется некоторое время, чтобы пройдите все вышеперечисленные шаги — возможно, за день или два.
Это по-прежнему невероятно, учитывая, что всего, скажем, десять лет назад вам нужно было бы нанять разработчика и заплатить ему более 5000 долларов, чтобы создать что-то подобное. Теперь вы можете сделать все сами!
Если у вас есть дополнительные комментарии или вопросы о том, как открыть интернет-магазин, не стесняйтесь оставлять нам комментарии ниже!
Часто задаваемые вопросы (FAQ)
Теперь давайте рассмотрим некоторые наиболее часто задаваемые вопросы.

Могу ли я открыть интернет-магазин бесплатно?
Сам WooCommerce бесплатен, но вам все равно придется платить за хостинг и доменное имя. Кроме того, некоторые платформы электронной коммерции предлагают бесплатную пробную версию, но в конце концов вам все равно придется платить деньги.
Сколько стоит открытие интернет-магазина?
Это зависит от того, насколько сложным будет ваш сайт и какую функциональность вы хотите.
Например, вы можете выбрать WordPress+WooCommerce, которые бесплатны и платят только за хостинг (Bluehost стоит от 2,75 долларов в месяц) и за доменное имя (примерно 10 долларов в год). Или у вас также есть альтернативный вариант: использовать конструктор электронной коммерции, такой как Shopify, и платить около 30 долларов в месяц.
Какие товары я могу продавать в своем магазине?
В вашем магазине можно продавать различные товары, начиная с физических товаров, таких как виниловые пластинки, книги, сумки и т. д., а также цифровые продукты, такие как электронные книги, фотографии, программное обеспечение и т.







 7
7
 WooCommerce бесплатна.
WooCommerce бесплатна. Используйте этот вариант, если вы продаете онлайн-цифровой продукт, который не требует доставки.
Используйте этот вариант, если вы продаете онлайн-цифровой продукт, который не требует доставки.