Массивы | JavaScript Camp
Для хранения 📦 упорядоченных коллекций существует особая структура данных, которая называется массив Array.
Массив — упорядоченная коллекция данных, в которой присутствуют 1-й, 2-й, 3-й элементы и т.д. Например, она понадобится нам для хранения 📦 списка чего-либо: пользователей, товаров, элементов сайта и т.д.
Видео
Создание
Существует два 2️⃣ варианта для создания🏗️ пустого массива:
let arr = new Array(5)
// new Array(5) - создаёт массив без элементов (к которым просто так нельзя обратится), но с заданной длиной.
let arr = []
Практически всегда используется второй вариант 2️⃣ синтаксиса📖. В скобках мы можем указать начальные значения элементов:
function learnJavaScript() { let fruits = [‘Яблоко’, ‘Апельсин’, ‘Слива’] return fruits.toString() }
Loading…
Элементы массива нумеруются, начиная с нуля 0️⃣ .
Мы можем получить элемент, указав его номер в квадратных скобках 👇 :
function learnJavaScript() { let fruits = [‘Яблоко’, ‘Апельсин’, ‘Слива’] return fruits[0] }
Loading…
Мы можем заменить 🖊️ элемент:
fruits[2] = 'Груша' // теперь ["Яблоко", "Апельсин", "Груша"]
…Или добавить 🆕 новый к существующему массиву 👇 :
function learnJavaScript() { let fruits = [‘Яблоко ‘, ‘Апельсин ‘, ‘Слива ‘] fruits[2] = ‘Груша ‘ fruits[3] = ‘Лимон ‘ // теперь [«Яблоко», «Апельсин», «Груша», «Лимон»] return fruits }
Loading. ..
..
length
Общее число элементов массива содержится в его свойстве .length:
function learnJavaScript() { let fruits = [‘Яблоко’, ‘Апельсин’, ‘Слива’] return fruits.length }
Loading…
Свойство length автоматически обновляется при изменении массива. Если быть точными, это не количество элементов массива, а наибольший цифровой индекс плюс один.
Например, единственный реальный элемент, имеющий большой индекс, даёт наибольшую возможную длину массиву 👇 :
function learnJavaScript() { let fruits = [] fruits[155] = ‘Яблоко’ return fruits.length // 156 }
Loading.
Обратите внимание, что обычно мы не используем массивы таким образом.
Ещё один интересный факт о свойстве length – его можно перезаписать.
Если мы вручную увеличим ➕ его, ничего интересного не произойдёт. Зато, если мы уменьшим➖ его, массив станет короче. Этот процесс необратим, как мы можем понять из примера 👇 :
function learnJavaScript() { let arr = [1, 2, 3, 4, 5] arr.length = 2 // укорачиваем до двух элементов //console.log( arr ) // [1, 2] arr.length = 5 // возвращаем length как было //console.log( arr[3] ) // undefined: значения не восстановились! return ‘Реальный массив укоротился:’ + arr }
Loading. ..
..
Таким образом, самый простой способ очистить массив – это arr.length = 0 .
Типы элементов
В массиве могут храниться 📦 элементы любого типа — число, булевое значение, строки, объекты или целые функции⚙️:
Например 👇 :
function learnJavaScript() { let arr = [ ‘Яблоко’, { name: ‘Никита’ }, true, function () { return ‘Привет’ } ] // получить элемент с индексом 1 {объект} и затем считать его свойство let x = arr[1].name // имя Никита // получить элемент с индексом 3 (функция) и выполнить её let result1 = arr[3] // Сама функция let result2 = arr[3]() // ‘Привет’ return ‘Значение 4-го элемента с 3-м индексом: ‘ + result2 // + ‘. Сама функция: ‘ + result1 }
Loading…
Обратите внимание result1 = arr[3] содержить текст 📜 функции⚙️, а result2 = arr[3]() результат выполненной функции⚙️ — () мы её запускаем.
Методы
push/popСтек — вариант применения массивов как структуры данных.
Она поддерживает два 2️⃣ вида операций:
pushдобавляет ➕ элемент в конец.
popудаляет ➖ последний элемент.
Таким образом, новые элементы всегда добавляются или удаляются из «конца».
Примером стека обычно служит пирамидка: новые кольца кладутся наверх и берутся тоже сверху.
Очередь – один из самых распространённых вариантов применения массива. В области компьютерных🖥️ наук так называется упорядоченная коллекция элементов
В области компьютерных🖥️ наук так называется упорядоченная коллекция элементов
Методы работы с концом массива:
push
Добавляет ➕ элемент в конец массива 👇 :
function learnJavaScript() { let fruits = [‘ Яблоко’, ‘ Апельсин’] fruits.push(‘ Груша’) return ‘Массив: ‘ + fruits // Яблоко, Апельсин, Груша }
Loading…
pop
Удаляет ➖ последний элемент из массива и возвращает его 👇 :
function learnJavaScript() { let fruits = [‘ Яблоко’, ‘ Апельсин’, ‘ Груша’] let delFruits = fruits.pop() // удаляем «Груша» и возвращаем его в переменную delFruits return ‘Удален элемент = ‘ + delFruits + ‘. Остался массив: ‘ + fruits // Яблоко, Апельсин }
Loading…
Методы работы с началом массива:
shift
Удаляет ➖ из массива первый и возвращает🔄 его:
function learnJavaScript() { let fruits = [‘Яблоко ‘, ‘Апельсин ‘, ‘Груша ‘] fruits.shift() // удаляем Яблоко return fruits }
Loading…
unshift
Добавляет ➕ элемент в начало массива:
function learnJavaScript() { let fruits = [‘Яблоко ‘, ‘Апельсин ‘, ‘Груша ‘] fruits.unshift(‘Абрикос ‘) return fruits }
Loading…
Методы push и unshift могут добавлять ➕ сразу несколько элементов 👇 :
function learnJavaScript() { let fruits = [‘Яблоко’] fruits.push(‘Апельсин’, ‘Груша’) fruits.unshift(‘Ананас’, ‘Лимон’) return ‘В массиве ‘ + fruits.length + ‘ элементов. ‘ + ‘ Массив: ‘ + fruits // [«Ананас», «Лимон», «Яблоко», «Апельсин», «Груша»] }
Loading…
Внутреннее устройство массива
Массив – это особый подвид объектов. Квадратные скобки, используемые для того, чтобы получить доступ к свойству obj[key], где в роли obj у нас arr, а в качестве ключа – числовой индекс.
Массивы расширяют объекты, так как предусматривают специальные методы для работы с упорядоченными коллекциями данных, а также свойство length. Но в основе всё равно лежит объект.
Следует помнить, что в JavaScript массив является объектом и, следовательно, ведёт себя как объект.
Например, массив копируется по ссылке 👇 :
function learnJavaScript() { let fruits = [‘ Лимон’] let copy = fruits // копируется по ссылке (две переменные ссылаются на один и тот же массив) copy.push(‘ Груша’) // массивы меняются по ссылке одной командой return ‘1 массив: ‘ + fruits + ‘ 2 массив: ‘ + copy // Лимон, Груша — теперь два элемента }
Loading. ..
..
Что действительно делает массивы особенными – это их внутреннее представление. Движок JavaScript старается хранить элементы массива в непрерывной области памяти, один за другим. Существуют и другие способы оптимизации, благодаря которым массивы работают очень быстро.
Но все они утратят эффективность, если мы перестанем работать с массивом как с «упорядоченной коллекцией данных» и начнём использовать его как обычный объект.
Например, технически мы можем сделать следующее:
let fruits = [] // создаём пустой массивfruits[99999] = 5 // создаём свойство с избыточным индексом, намного превышающим необходимую длину массива
fruits.age = 25 // создаём свойство с произвольным именем
Это возможно, потому что в основе массива лежит объект. Мы можем присвоить ему любые свойства.
Варианты неправильного применения массива!
- Добавление нечислового свойства (индекса test), например: arr.test = 5
- Создание «дыр», например: добавление arr[0], затем arr[1000] (между ними ничего нет)
- Заполнение массива в обратном порядке, например: arr[1000], arr[999] и т.
 д.
д.
Массив следует считать особой структурой, позволяющей работать с упорядоченными данными. Если вам нужны произвольные ключи, вполне возможно, лучше подойдёт обычный объект {}.
Эффективность
Методы push/pop выполняются быстро, а методы shift/unshift – медленно.
Почему работать с концом массива быстрее, чем с его началом? Давайте посмотрим, что происходит во время выполнения:
fruits.shift() // удаляем первый элемент с начала
Просто взять и удалить элемент с номером 0 недостаточно. Нужно также заново пронумеровать остальные элементы.
Операция shift должна выполнить 3 действия:
- Удалить элемент с индексом 0
- Сдвинуть все элементы влево, заново пронумеровать их, заменив
1на0,2на1и т.д.
- Обновить свойство
length
Чем больше элементов содержит массив, тем больше времени потребуется для того, чтобы их переместить, больше операций с памятью.
А что же с удалением pop? Ему не нужно ничего перемещать. Чтобы удалить элемент в конце массива, метод pop очищает индекс и уменьшает значение length. Остальные элементы остаются с теми же индексами.
fruits.pop() // удаляем один элемент с конца
Метод pop не требует перемещения. Именно поэтому он выполняется очень быстро.
Аналогично работает метод push.
Перебор элементов
Одним из самых старых способов перебора элементов массива является цикл for( ) по цифровым индексам 👇 :
// prettier-ignore function learnJavaScript() { let result = » let arr = [‘Яблоко’, ‘Апельсин’, ‘Киви’] for (let i = 0; i < arr.length; i++) // проходит по элементам через for( ) result += arr[i] + ‘ ‘ return result // Яблоко, Апельсин, Киви }
Loading…
Но для массивов возможен и другой вариант цикла, for..of 👇 :
function learnJavaScript() { let result = » let fruits = [‘Яблоко’, ‘Апельсин’, ‘Слива’] for (let fruit of fruits) { // проходит по значениям через `for..of` result += fruit + ‘ ‘ } return result // Яблоко, Апельсин, Слива }
Loading…
Цикл for..of не предоставляет доступа к номеру текущего элемента, только к его значению, но в большинстве случаев этого более чем достаточно, а также это короче.
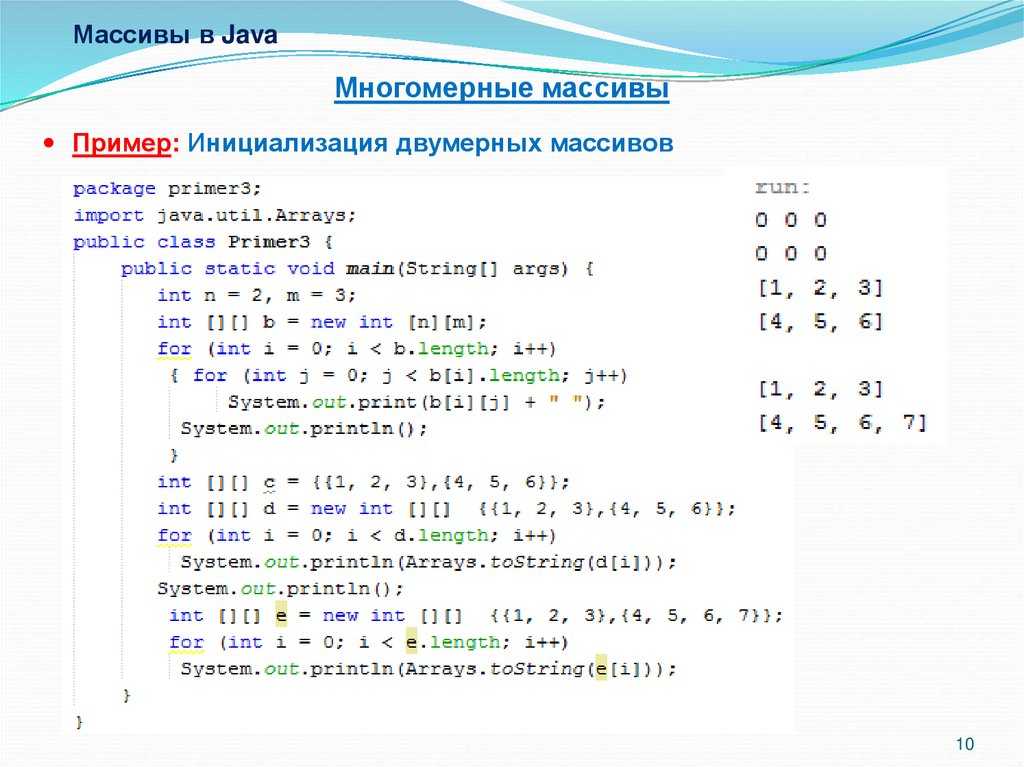
Многомерные массивы
Массивы могут содержать элементы, которые тоже являются массивами. Это можно использовать для создания🏗️ многомерных массивов, например, для хранения 📦 матриц:
function learnJavaScript() { let matrix = [ [1, 2, 3], [4, 5, 6], [7, 8, 9] ] return matrix[1][1] // 5, центральный элемент }
Loading…
Итого
Массив – это особый тип объекта, предназначенный для работы с упорядоченным набором элементов.
Объявление🗣️:
// квадратные скобки (обычно)
let arr = [item1, item2...]// new Array (очень редко)
let arr = new Array(item1, item2...)
Вызов new Array(number) создаёт🏗️ массив с заданной длиной, но без элементов.
Свойство length отражает длину массива.
Мы можем использовать массив как двустороннюю очередь, используя следующие операции:
push(...items)добавляет ➕ items в конец массива.pop()удаляет ➖элемент в конце массива и возвращает его.shift()удаляет ➖ элемент в начале массива и возвращает его.unshift(...items)добавляет ➕ items в начало массива.
Чтобы перебрать элементы массива:
for (let i=0 i<arr.length i++)– работает быстрее всего, совместим со старыми браузерами.for (let item of arr)– современный синтаксис📖 только для значений элементов (к индексам нет доступа).for (let i in arr)– никогда не используйте для массивов!
React Native
React Native предоставляет набор компонентов для представления списков данных. Как правило, вам нужно использовать либо FlatList, либо SectionList. Детальней с ними мы познакомимся позже, главное сейчас вам понять, что на вход они принимают массив, который рендерит на экране.
Проблемы?
Пишите в Discord или телеграмм чат, а также подписывайтесь на наши новости
Вопросы
Массив – это …
- Подвид объектов с «упорядоченной коллекцией данных»
- Внутренная функция
- Подвид объектов с «не упорядоченной коллекцией данных»
Пустой массив создается:
let arr2 = { }let arr1 = [ ]let arr3 = ( )
Длину массива можно определить свойством:
poppushlength
В массиве могут храниться элементы:
- Любого типа
- Числовые
- Строковые
Добавление элемента в конце массива:
pushpopshift
Удаление элемента в начале массива:
popshiftunshift
____ в массиве — это число, представляющее позицию любого заданного элемента в массиве.
- индекс
- длина
- функция
Какое значение следует поместить в квадратные скобки, чтобы получить первый элемент в массиве? \n myArray[]
012
Использование метода .pop() для массива будет ___ и ___ последний элемент массива.
- «удалять / возвращать»
- «возвращать / удалять»
Для того чтобы понять, на сколько вы усвоили этот урок, пройдите тест в мобильном приложении нашей школы по этой теме или в нашем телеграм боте.
Ссылки
- Статья «Массивы»
- MDN web doc. Статья «Массивы»
- Статья «JavaScript массивы»
- Код для подростков: прекрасное руководство по программированию для начинающих, том 1: Javascript — Jeremy Moritz
Contributors ✨
Thanks goes to these wonderful people (emoji key):
Dmitriy K. 📖 | Dmitriy Vasilev 💵 | Resoner2005 🐛 🎨 🖋 | Navernoss 🖋 🐛 🎨 |
Функции работы с массивами (Array) на JavaScript
Функции работы с массивами на JavaScript
Содержание:
- Основные функции для работы с массивами в JavaScript
- Экземпляры массива в JavaScript
Массив (Array) это множество однородных предметов или элементов, объединенных в единое целое по определенному признаку. Простыми словами это упорядочный список из элементов, которые имеею свой тип данных
Простыми словами это упорядочный список из элементов, которые имеею свой тип данных
Практически любая разработка FrontEnd версии сайта не обходится без массивов, поэтому работать с массивами должен уметь каждый программист!
Основные функции для работы с массивами в JavaScript
Создание массива Array
Создание двумерного Array
Получение длинны массива
Простое создание массива Array
Доступ к значению массива по индексу (порядковому номеру)
Обход массива в JavaScript
Добавление элемента массива в конец
Удаление последнего элемента массива
Удаление первого элемента массива
Добавление элемента в начало массива
Поиск номера элемента в массиве
Удаление элемента с определённым индексом
Удаление нескольких элементов, начиная с определённого индекса
Создание копии массива
Получение массива через объект
Экземпляры массива в JavaScript
Все экземпляры массива наследуются от Array. prototype и любые изменения в объекте прототипа конструктора массива затронет все экземпляры Array.
prototype и любые изменения в объекте прототипа конструктора массива затронет все экземпляры Array.
Свойства
Array.prototype.constructor Определяет функцию, создающую прототип объекта.Array.prototype.length Отражает количество элементов в массиве.
Методы изменения
Array.prototype.copyWithin() Копирует последовательность элементов массива внутри массива.Array.prototype.fill() Заполняет все элементы массива от начального индекса до конечного индекса указанным значением.
Array.prototype.pop() Удаляет последний элемент из массива и возвращает его.
Array.prototype.push() Добавляет один или более элементов в конец массива и возвращает новую длину массива.
Array.prototype.reverse() Переворачивает порядок элементов в массиве — первый элемент становится последним, а последний — первым.
Array.prototype.shift() Удаляет первый элемент из массива и возвращает его.
Array.prototype.sort()
Сортирует элементы массива на месте и возвращает отсортированный массив.
Array.prototype.splice() Добавляет и/или удаляет элементы из массива.
Array.prototype.unshift() Добавляет один или более элементов в начало массива и возвращает новую длину массива.
Методы доступа к массиву
Array.prototype.concat() Возвращает новый массив, состоящий из данного массива, соединённого с другим массивом и/или значением (списком массивов/значений).Array.prototype.includes() Определяет, содержится ли в массиве указанный элемент, возвращая, соответственно, true или false.
Array.prototype.join() Объединяет все элементы массива в строку.
Array.prototype.slice() Извлекает диапазон значений и возвращает его в виде нового массива.
Array.prototype.toSource() Возвращает литеральное представление указанного массива; вы можете использовать это значение для создания нового массива. Переопределяет метод Object.prototype.toSource().
Array.prototype.toString()
Возвращает строковое представление массива и его элементов. Переопределяет метод Object. prototype.toString().
prototype.toString().
Array.prototype.toLocaleString() Возвращает локализованное строковое представление массива и его элементов. Переопределяет метод Object.prototype.toLocaleString().
Array.prototype.indexOf() Возвращает первый (наименьший) индекс элемента внутри массива, равный указанному значению; или -1, если значение не найдено.
Array.prototype.lastIndexOf() Возвращает последний (наибольший) индекс элемента внутри массива, равный указанному значению; или -1, если значение не найдено.
Методы обхода массива
Array.prototype.forEach() Вызывает функцию для каждого элемента в массиве.Array.prototype.entries() Возвращает новый объект итератора массива Array Iterator, содержащий пары ключ / значение для каждого индекса в массиве.
Array.prototype.every() Возвращает true, если каждый элемент в массиве удовлетворяет условию проверяющей функции.
Array.prototype.some()
Возвращает true, если хотя бы один элемент в массиве удовлетворяет условию проверяющей функции.
Array.prototype.filter() Создаёт новый массив со всеми элементами этого массива, для которых функция фильтрации возвращает true.
Array.prototype.find() Возвращает искомое значение в массиве, если элемент в массиве удовлетворяет условию проверяющей функции или undefined, если такое значение не найдено.
Array.prototype.findIndex() Возвращает искомый индекс в массиве, если элемент в массиве удовлетворяет условию проверяющей функции или -1, если такое значение не найдено.
Array.prototype.keys() Возвращает новый итератор массива, содержащий ключи каждого индекса в массиве.
Array.prototype.map() Создаёт новый массив с результатами вызова указанной функции на каждом элементе данного массива.
Array.prototype.reduce() Применяет функцию к аккумулятору и каждому значению массива (слева-направо), сводя его к одному значению.
Array.prototype.reduceRight()
Применяет функцию к аккумулятору и каждому значению массива (справа-налево), сводя его к одному значению.
Array.prototype.values() Возвращает новый объект итератора массива Array Iterator, содержащий значения для каждого индекса в массиве.
Array.prototype[@@iterator]() Возвращает новый объект итератора массива Array Iterator, содержащий значения для каждого индекса в массиве.
Помогла ли вам статья?
348 раз уже помогла
Комментарии: (0)Объединить объекты в первый элемент группы — Designing Pipelines
Tanmay_Sarkar
#1
Привет всем,
Я наткнулся на сценарий, в котором нам нужно сопоставить все элементы массива с первым элементом объекта или, если нам нужно упростить вариант использования на основе определенного поля, мы должны объединить все элементы вместе. Прилагаемые примеры дадут больше ясности.
Прилагаемые примеры дадут больше ясности.
Ввод:
{
"группа": [
{
"номерпроекта": "1234",
"имя_проекта": "Abc",
"номер_задачи": "111",
"имя_задачи": "Задача1"
},
{
"номерпроекта": "1234",
"имя_проекта": "Abc",
"номер_задачи": "222",
"имя_задачи": "Задача2"
},
{
"номерпроекта": "1234",
"имя_проекта": "Abc",
"номер_задачи": "333",
"название_задачи": "Задача3"
}
]
}
Вывод:
{
"группа": [
{
"номерпроекта": "1234",
"имя_проекта": "Abc",
"задачи": [
{
"номер_задачи": "111",
"имя_задачи": "Задача1"
},
{
"номер_задачи": "222",
"имя_задачи": "Задача2"
},
{
"номер_задачи": "333",
"название_задачи": "Задача3"
}
]
}
]
}
Так как номер проекта и имя проекта у всех объектов останутся одинаковыми, нам необходимо объединить все ключи, связанные с задачами, в первый объект группы или сократить объекты таким образом, чтобы в массиве остался только один элемент с общими информация о проекте с массивом задач, прикрепленным к этому элементу.
Примечание : projectNum и projectName всегда будут общими для всех объектов во входном массиве, поскольку мы группируем на основе projectNum перед отправкой данных в преобразователь для этого конкретного преобразования.
Мы попытали счастья с операцией сокращения, но не смогли найти решение, любые предложения по этому поводу были бы очень полезны.
Спасибо.
Боянвелевски
#2
Эй, @Tanmay_Sarkar,
Разделите группу и сгруппируйте по номеру проекта и имени проекта и используйте выражение для фильтрации объектов в массиве «задачи». Вот пример пайплайна:
Объединить объекты_2021_11_23.slp (6,3 КБ)
С уважением
2 лайков
Танмай_Саркар
#3
Большое спасибо @bojanvelevski, это сработало. Немного подправил это, чтобы получить решение, которое мы ищем.
Немного подправил это, чтобы получить решение, которое мы ищем.
спинака
#4
Еще один простой способ с одним выражением преобразователя.
изображение645×506 17,6 КБ
1 Нравится
Танмай_Саркар
#5
Большое спасибо @spinaka, это действительно полезно. Элегантно справляется со своей задачей только с помощью маппера.
Как получить первый элемент массива
1 ответ на этот вопрос.
0 голосов
Связанные вопросы в JQuery
Привет @картик,
Вы можете получить размер . .. ПОДРОБНЕЕ
.. ПОДРОБНЕЕ
ответил 10 сент. 2020 г. в JQuery к Нирой • 82 820 баллов • 158 просмотров
- HTML
- CSS
- JavaScript
- ларавель
- PHP
Вы можете получить вычисленное значение … ПОДРОБНЕЕ
ответил 14 июня в JQuery к гаурав • 22,940 баллов • 172 просмотра
- JavaScript
- jquery
- HTML
- CSS
Привет @kartik, Вы можете увидеть, какие классы … ПОДРОБНЕЕ
ответил 12 мая 2020 г. в JQuery к Нирой • 82 820 баллов • 1075 просмотров
- HTML
- CSS
- JavaScript
- угловой
- PHP
- jquery
Привет @картик, Вы можете реализовать метод Array.insert , выполнив… ПОДРОБНЕЕ
ответил 10 сент. 2020 г. в JQuery к
Нирой • 82 820 баллов • 962 просмотра
2020 г. в JQuery к
Нирой • 82 820 баллов • 962 просмотра
- HTML
- CSS
- JavaScript
- ларавель
- PHP
Привет @картик, Сначала вы должны пойти в … ПОДРОБНЕЕ
ответил 18 марта 2020 г. в Ларавеле к Нирой • 82 820 баллов • 16 826 просмотров
- HTML
- CSS
- JavaScript
- ларавель
- угловой
- PHP
Именованный маршрут используется для предоставления конкретных … ПОДРОБНЕЕ
ответил 18 марта 2020 г. в Ларавеле к Нирой • 82 820 баллов • 1,963 просмотра
- HTML
- CSS
- JavaScript
- ларавель
- PHP
Привет, Это просто, вам просто нужно … ПОДРОБНЕЕ
ответил 23 марта 2020 г. в Ларавеле к Нирой • 82 820 баллов • 1639 просмотров
- HTML
- CSS
- JavaScript
- ларавель
- PHP
Привет @картик,
Именованная маршрутизация — еще одна удивительная особенность .

 toString()
toString() name // имя Никита
name // имя Никита

 д.
д. length; i++) // проходит по элементам через for( )
length; i++) // проходит по элементам через for( )