Вопросы JavaScript | JavaScript Camp
Что такое примитивные типы данных в JavaScript?
- Это данные, которые не являются объектом и не имеют методов
- Примитивные: string, number, boolean, null, undefined, bigint, symbol
- Остальные типы: object, function
Что нового привнес в JS стандарт ES6 или ECMAScript2015?
- Стрелочные функции
- Классы
- Шаблонные строки
- Расширенные объектные литералы
- Деструктуризация
- Промисы
- Генераторы
- Модули
- Symbol
- Прокси
- Множества
- Параметры по умолчанию
- Операторы rest и spread
- Блочная область видимости, ключевые слова «let» и «const»
Какие значения в JS являются ложными?
Пустая строка, 0, null, undefined, NaN, false
В чем разница между ключевыми словами «var», «let» и «const»?
Переменные, объявленные с помощью ключевого слова «var», являются глобальными. Это означает, что они доступны из любого места в коде. Переменные, объявленные с помощью ключевых слов «let» и «const» имеют блочную область видимости.Разница между «let» и «const» состоит в том, что в первом случае мы может менять значение переменной, а во втором — нет.
Переменные, объявленные с помощью ключевых слов «let» и «const» имеют блочную область видимости.Разница между «let» и «const» состоит в том, что в первом случае мы может менять значение переменной, а во втором — нет.
Что произойдет в результате выражения var foo = 10 + «20» и почему?
Переменная foo примет значение «1020»- В JavaScript это поведение называется приведением типов
Как быстро преобразовать строку в число?
Можно использовать унарный плюс, он преобразует строку в число, если это возможно. Унарный минус делает тоже самое
Почему результатом сравнения двух похожих объектов является false?
В отличии от примитивов объекты сравниваются по ссылке
Как проверить, является ли значение ложным?
Следует использовать функцию Boolean или оператор двойное отрицание
Как проверить, что число является четным, без использования деления с остатком?
Для решения данной задачи можно использовать оператор «&» (бинарное и). Оператор «&» сравнивает операнды как бинарные значенияconst isEven = num & 1 ? false : true
Какое отличие String() от toString()?
toString() не будет работать с undefined или null, потому что класс этих объектов не реализовывает метод toString, а поскольку String является независимым объектом, а не методом, унаследованным от прототипа, то его можно использовать с объектами, у которых нет метода toString()
Что такое шаблонные литералы?
Шаблонные литералы — относительно новый способ создания строк в JS. Шаблонные литералы создаются с помощью двойных обратных кавычек
Шаблонные литералы создаются с помощью двойных обратных кавычек
Что такое NaN и какова его роль?
Это специальное значение «Not a Number», которое обычно говорит о том, что была выполнена бессмысленная операция, ошибка математической операции. Так же есть функция isNaN(), которая проверяет является ли строка не числом.
В чем разница между undefined и is not defined?
is not defined это код ошибки при обращении к не существующей переменной. undefined — это значение, присваемое объявленной, но не инициализированной переменной.
Для чего используется оператор логическое и?
Оператор логическое и, находит и возвращает первое ложное значение либо последний операнд, когда все значения истинные
В чем разница между атрибутами и свойствами?
Атрибут — это начальное состояние в рендеринге DOM, а свойство — это текущее состояние.
Для чего используется оператор логическое или?
Оператор логическое находит и возвращает первое истинное значение. Он также использует короткое замыкание.
Он также использует короткое замыкание.
Является ли использование унарного плюса самым быстрым способом преобразования строки в число?
Согласно MDN оператор «+» действительно является самым быстрым способом преобразования строки в число, поскольку он не выполняет никаких операций со значением, которое является числом.
Что такое DOM?
DOM или Document Object Model (объектная модель документа) — это прикладной программный интерфейс (API) для работы с HTML и XML документами.
Почему результатом сравнения двух похожих объектов является false?
В JS объекты и примитивы сравниваются по-разному. Примитивы сравниваются по значению. Объекты — по ссылке или адресу в памяти, где хранится переменная.
Для чего используется оператор двойное отрицание?
Оператор двойное отрицание приводит значение справа от него к логическому значению.
Как записать несколько выражений в одну строку?
Для этого мы можем использовать оператор запятая.
Что такое область видимости (Scope)?
Область видимости — это место, где мы имеем доступ к переменным или функциям. JS имеем три типа областей видимости: глобальная, функциональная и блочная.
Как динамически добавлять и удалять свойства в обьект?
Вы можете добавить свойство к объекту используя, myObject.propName = value, и удалить свойство, используя delete myObject.propName.
Что делает Object.freeze()?
Object.freeze работает со значениями объектов и делает объект неизменяемым, то есть изменить его свойства невозможно. Можно проверить заморожен ли объект с помощью Object.isFrozen().
Как можно клонировать объект?
- Оператор spread
- Object assign
- глубокое клонирование: JSON parse c JSON stringify.
Как определить наличие свойства в объекте?
- Оператор in
- Метод hasOwnProperty
Как в JS создать объект?
- Объектный литерал
- Функция-конструктор
- Метод Object create.

В чем разница между оператором «in» и методом hasOwnProperty?
Оператор «in» проверяет наличие свойства не только в самом объекте, но и в его прототипах, а метод hasOwnProperty — только в объекте.
Какие конструкции языка вы используете для обхода объектов?
Цикл for in или Object keys и forEach.
Что такое деструктуризация объекта?
Деструктуризация — относительно новый способ получения (извлечения) значений объекта или массива.
Что такое объект Set?
Объект Set позволяет хранить уникальные значения.
Что такое объект Map?
Это коллекция ключ значение, как и Object. Но основное отличие в том, что Map позволяет использовать ключи любого типа и даже объекты.
Что такое прототип?
- Объект, на который указывает ссылка proto, называется «прототипом»
- При чтении свойства из объекта, если его в нём нет, оно ищется в proto
- Операции присвоения или удаления свойства совершаются всегда над самим объектом obj.

Что такое классы?
Классы — это относительно новый способ написания функций-конструкторов в JS. Это синтаксический сахар для функций-конструкторов. В основе классов лежат те же прототипы и прототипное наследование.
Как работает прототипное наследование?
- Объекты JS связаны цепочками прототипов с помощью proto свойства, по которым им передаются методы и свойства. При обращении к свойству или методу объекта сначала происходит поиск этого свойства у самого объекта. В случае неудачи поиск перенаправляется в его прототип.
- Например, когда мы хотим прочитать свойство из object, а оно отсутствует, JavaScript автоматически берёт его из прототипа, если оно существует.
Как проверить, является ли объект массивом?
Для этого можно использовать встроенный метод Array.isArray().
Объясните, что такое файлы cookie в JavaScript?
- Это данные, хранящиеся в небольших текстовых файлах на вашем компьютере
- Куки обычно устанавливаются веб-сервером при помощи заголовка Set-Cookie
- Один из наиболее частых случаев использования куки – это аутентификация
Для чего используются операторы break и continue в JavaScript?
- Break и continue обеспечивают более точный контроль над выполнением кода в цикле
- Break завершает текущую итерацию и приводит к немедленному выходу из цикла
- Continue завершает текущую итерацию, но не останавливает цикл
- Return работает так же как и break и вдобавок может вернуть с функции значение остановив выполнение функции.

В чем смысл и польза указания use strict в начале JavaScript-файла?
Команда use strict включает так называемый строгий режим. В этом режиме предупреждения становятся ошибками.
Что такое замыкание в JavaScript?
Это создание функции и вместе с ней окружения, к которому она может обращаться. Это позволяет ей работать с переменным и функциям этого окружения в дальнейшем.
Что такое стрелочная функция и какие у нее отличия от обычной?
- Это краткий способ записи функциональных выражений
- Стрелочные функции не являются конструкторами, то есть нельзя с помощью new создать объект-экземпляр функции
- Не поддерживает ключевые слова this, если быть точнее, то this в стрелочной функции будет ссылаться на this функции снаружи
- Отсутствие arguments, содержащий список аргументов с которым обычная функция была вызвана
- Можно вернуть значение, если стрелочная функция состоит из одной строки
- В классах не нужна привязка к this, то-есть не нужно писать дополнительную функцию bind
- Стрелочные функции не имеют атрибута прототипа.

Какая разница между параметрами и аргументами?
- Аргумент — это конкретное значение, которое мы «передали» функции при её вызове в скобочках. Это значение или набор значений присваивается формальным параметрам этой функции.
- Параметр — это название переменной, указанное в объявлении функции и ожидающее присваивания конкретного значения в момент вызова функции.
- Присваиваемое параметру значение и есть аргумент.
Объясните, что означает currying?
- Каррирование – это трансформация функций таким образом, чтобы они принимали аргументы не одним списком через запятую, а по отдельности. Это продвинутая техника для работы с функциями
- Она может быть полезной, когда мы пишем для калбека функцию, в которую нужно помимо event передать еще что-то.
Что такое чейнинг функций?
Это когда мы у объекта можем вызывать функции по цепочке, один за другим.
Как записать несколько выражений в одну строку?
Выражения можно записывать в одну строку через запятую.
Что такое hoisting (поднятие) в JavaScript?
- Это механизм в JavaScript, в котором переменные и объявления функций, передвигаются вверх своей области видимости перед тем, как код будет выполнен
- Стоит отметить то, что механизм «поднятия» передвигает только объявления функции или переменной. Назначения переменным остаются на своих местах.
Как работает Function.prototype.bind()?
Данный метод возвращает функцию, по отношению к которой он вызывается, но с подмененным контекстом.
Что такое объект arguments?
Arguments — это коллекция аргументов, передаваемых функции. Это объект, подобный массиву, у него есть свойство length, мы можем получить доступ к определенному значению с помощью arguments[i], но у него отсутствуют методы forEach, reduce, filter и map. Он позволяет узнать количество параметров функции.
Что такое IIFE?
IIFE или Immediately Invoked Function Expression — это функция, которая вызывается или выполняется сразу же после создания или объявления.
Почему функции в JS называют объектами первого класса?
- Потому что они обрабатываются также, как и любое другое значение в JS
- Важным отличием функции является то, что функция может быть выполнена или вызвана.
В чем разница между Function Declaration и Function Expression?
- Их определение выглядит по разному
- Механизм поднятия в JS не срабатывает для Function Expression.
Что такое Рекурсия?
Это когда алгоритм или функция вызывает сама себя.
Что такое функция высшего порядка?
Это самая обычная функция, которая на вход принимает другую функцию.
Какие приемы работы с асинхронным кодом в JS Вы знаете?
- Функции обратного вызова
- Промисы
- Async await
Что такое промисы?
Промисы — это один из приемов работы с асинхронным кодом в JS. Они возвращают результат асинхронной операции. Промисы были придуманы для решения проблемы так называемого «ада функций обратного вызова».
В чем разница между Promise all и PromiseAllSettled?
- PromiseAll возвращает массив значений от всех промисов
- PromiseAllSettled возвращает массив с объектами, в которых находятся status, а так же value при разрешении промиса или reason при ошибке.
Что такое async await?
Async await — относительно новый способ написания асинхронного (неблокирующего) кода в JS. Им оборачивают промис. Он делает код более читаемым и чистым, чем промисы и функции обратного вызова.
В чем разница между spread-оператором и rest-оператором?
Операторы spread и rest имеют одинаковый синтаксис. Разница состоит в том, что с помощью spread мы передаем или распространяем данные массива на другие данные, а с помощью rest — получаем все параметры функции и помещаем их в массив или извлекаем часть параметров.
Что такое функция обратного вызова?
Функция обратного вызова — это функция, вызов которой отложен на будущее (происходит при некоторых условиях, например, при наступлении события).
Что такое параметры по умолчанию?
Это относительно новый способ определения значений переменных по умолчанию.
Что такое мутабельность и иммутабельность?
- Иммутабельность предполагает, что после создания данные или структура, которая их содержит, не могут быть изменены
- Мутабельность означает что данные могут меняться.
Что такое модули?
Модули позволяют объединять, использовать, код из разных файлов и избавляют нас от необходимости держать весь код в одном большом файле.
Расскажите о пирамиде тестирования
Пирамида тестирования — один из способов обеспечения качества ПО, визуализация, которая помогает группировать тесты по типу их назначения.
Что такое temporal dead zone?
Так как javascript идет сверху вниз, то переменные, которые должны быть определены ниже, попадают в мертвую зону, до того момента пока они не определятся.
Что такое объектная обертка (Wrapper Objects) boxing-unboxing?
Методы – это свойства объектов, в которые записаны функции. Если это так, тогда почему работает такой код? hello.toUpperCase
Строка (примитивный тип), у которого нет свойств и методов, но когда мы вызываем метод toUpperCase, это не приводит к ошибке. Временный объект отбрасывается по завершении работы со свойством или методом. Причина такого поведения заключается в том, что hello временно преобразуется в объект. У каждого примитива, кроме null и undefined, есть объект-обертка. Такими объектами являются String, Number, Boolean, Symbol и BigInt.
Если это так, тогда почему работает такой код? hello.toUpperCase
Строка (примитивный тип), у которого нет свойств и методов, но когда мы вызываем метод toUpperCase, это не приводит к ошибке. Временный объект отбрасывается по завершении работы со свойством или методом. Причина такого поведения заключается в том, что hello временно преобразуется в объект. У каждого примитива, кроме null и undefined, есть объект-обертка. Такими объектами являются String, Number, Boolean, Symbol и BigInt.
Что такое Garbage Collector?
- Управление памятью в JavaScript выполняется автоматически и незаметно для нас. — Основной концепцией управления памятью в JavaScript является принцип достижимости. Достижими считаются те, которые доступны или используются. Они гарантированно находятся в памяти.
- Чтобы объект стал не достижимым нужно удалить на него все ссылки, после того как он станет не достижимым он удалиться из памяти.
Что такое дескрипторы свойств объектов?
- Помимо значения value, свойства объекта имеют три специальных атрибута дескрипторов:
- writable – если true, свойство можно изменить, иначе оно только для чтения.

- enumerable – если true, свойство перечисляется в циклах, в противном случае циклы его игнорируют.
- configurable – если true, свойство можно удалить, а эти атрибуты можно изменять, иначе этого делать нельзя.
- Есть методы, которые ограничивают доступ ко всему объекту, например Object freeze.
Расскажите о генераторах.
Новый вид функций в современном JavaScript. Они отличаются от обычных тем, что могут приостанавливать своё выполнение, возвращать промежуточный результат и далее возобновлять его позже, в произвольный момент времени.
Расскажите о типе данных Symbol и его практическом применении.
- «Символ» представляет собой уникальный идентификатор. Он не являются строкой и по спецификации должен использоваться в объектах как ключ
- При создании, символу можно дать описание, в основном использующееся для отладки кода: let id = Symbol(«id»)
- Свойства, чьи ключи – символы, не перебираются циклом for..in. Object.keys(user) также игнорирует символы.

- Символы позволяют создавать «скрытые» свойства объектов, к которым нельзя нечаянно обратиться и перезаписать их из других частей программы
- Для чтения или при отсутствии создания символа из реестра, используется вызов Symbol for key.
Что такое V8 Engine?
- Это высокопроизводительный движок JavaScript и WebAssembly от Google с открытым исходным кодом, написанный на C++
- Кроме того, что отличает V8 от других движков, он применяется в популярной серверной среде Node.js
- Для того, чтобы добиться высокой скорости выполнения программ, V8 транслирует JS-код в более эффективный машинный код, не используя интерпретатор.
Что такое Event loop и как он работает?
- Идея событийного цикла очень проста. Есть бесконечный цикл, в котором движок JavaScript ожидает задачи, исполняет их и снова ожидает появления новых. Задачи из очереди исполняются по правилу «первым пришёл – первым ушёл»
- Кроме главного списка задач существуют микрозадачи и макрозадачи
- В микрозадачи попадают калбеки завершенных промисов, функции внутри queueMicrotask()
- В макрозадачи попадают колбеки планирования и обработчики событий
- Сначала выполняется основной код, затем микрозадачи и за ними макрозадачи.

Что означает аббревиатура CORS?
Cross-Origin Resource Sharing — механизм, использующий дополнительные HTTP-заголовки, чтобы дать возможность пользователю получать разрешения на доступ к выбранным ресурсам с сервера на источнике, отличном от того, что сайт использует в данный момент.
Что такое XSS
XSS (Cross-Site Scripting — «межсайтовый скриптинг») — довольно распространенная уязвимость, которую можно обнаружить на множестве веб-приложений. Ее суть довольно проста, злоумышленнику удается внедрить на страницу JavaScript-код, который не был предусмотрен разработчиками.
В чем разница между императивным и декларативным программированием?
Императивное программирование — это описание того, как ты делаешь что-то, а декларативное — того, что ты делаешь.
Что такое SPA?
Single Page Application — это реализация веб-приложения таким образом, чтобы при первой загрузке пользователь получал все ресурсы, необходимые для того, чтобы избавиться от загрузки страницы с нуля, при совершении интерактивных действий с интерфейсом.
Что такое Объектно-ориентированное программирование и функциональное программирование?
- Объектно-ориентированное программирование основано на концепции объектов. Это структуры данных, которые содержат поля данных, известные в JavaScript как свойства, и процедуры, известные как методы (Например: Math с его методами random, max, sin и свойствами такими как PI)
- Функциональное программирование основан на концепции чистых функций, которые избегают общего состояния, изменяемых данных и побочных эффектов
Audio playlist
Огромный список тестовых задачек js
Проблемы?
Пишите в Discord или телеграмм чат, а также подписывайтесь на наши новости
Что означает %= в JavaScript? – Обзоры Вики
/= Разделить значение левого операнда на значение правого операнда и присвоить результат левому операнду. %= Получить модуль левого операнда разделить на правый операнд и присвоить полученный модуль левому операнду. Пример: операторы присваивания.
Отсюда, что означает модуль 4? Проще говоря, по модулю математическая операция нахождения остатка при делении двух чисел вместе. Если вы спрашиваете «что такое 4 mod 4?» тогда вам действительно нужно знать: «Каков остаток при делении 4 на 4?».
Что значит || значит в JavaScript? Чай логический Оператор ИЛИ ( || ) (логическая дизъюнкция) для набора операндов истинен тогда и только тогда, когда истинны один или несколько его операндов. Обычно он используется с булевыми (логическими) значениями. Когда это так, он возвращает логическое значение.
Дополнительно Как вы делаете сложение в JavaScript? Базовое дополнение JavaScript
Добавьте числа в JavaScript, поместив между ними знак плюса. Вы также можете использовать следующий синтаксис для выполнения добавления: переменная х+=у; Оператор «+=» указывает JavaScript добавить переменную справа от оператора к переменной слева.
Как умножить в JavaScript? Оператор умножения (*) умножает числа.
Что такое остаток по модулю?
Модуль остаток от евклидова деления одного числа на другое. % называется операцией по модулю. Например, 9 разделить на 4 равно 2, но останется 1. Здесь 9/4 = 2 и 9 % 4 = 1. В вашем примере: 5 разделить на 7 дает 0, но остается 5 ( 5 % 7 == 5 ).
% называется операцией по модулю. Например, 9 разделить на 4 равно 2, но останется 1. Здесь 9/4 = 2 и 9 % 4 = 1. В вашем примере: 5 разделить на 7 дает 0, но остается 5 ( 5 % 7 == 5 ).
Что такое возвратный остаток? Описание. пример. г = рем (а, б) возвращает остаток после деления a на b , где a — делимое, а b — делитель. Эту функцию часто называют операцией остатка, которую можно выразить как r = a – b.
Что такое 2 мод7? Затем мы берем целую часть частного (0) и умножаем ее на делитель (7): 0 x 7 = 0. И, наконец, мы берем ответ на втором шаге и вычитаем его из дивиденда, чтобы получить ответ на 2 мод 7: 2- 0= 2. Как видите, ответ на 2 по модулю 7 равен 2.
Можно ли использовать += в JavaScript?
Оператор JavaScript += может объединить две строки вместе. Этот оператор более удобен, чем длинный синтаксис «переменная = x + y». Например, скажем, у вас есть имя и фамилия пользователя в двух строках. Вы можете использовать оператор +=, чтобы объединить эти значения в одну строку.
Также Что означает 3 точки в JavaScript? (три точки в JavaScript) называется синтаксис спреда или оператор спреда. Это позволяет расширять итерируемый объект, такой как выражение массива или строка, или выражение объекта, где бы оно ни находилось.
Что такое массив в JavaScript?
В JavaScript массив упорядоченный список значений. Каждое значение называется элементом, заданным индексом. Массив JavaScript имеет следующие характеристики: во-первых, массив может содержать значения смешанных типов. Например, у вас может быть массив, в котором хранятся элементы числового, строкового и логического типов.
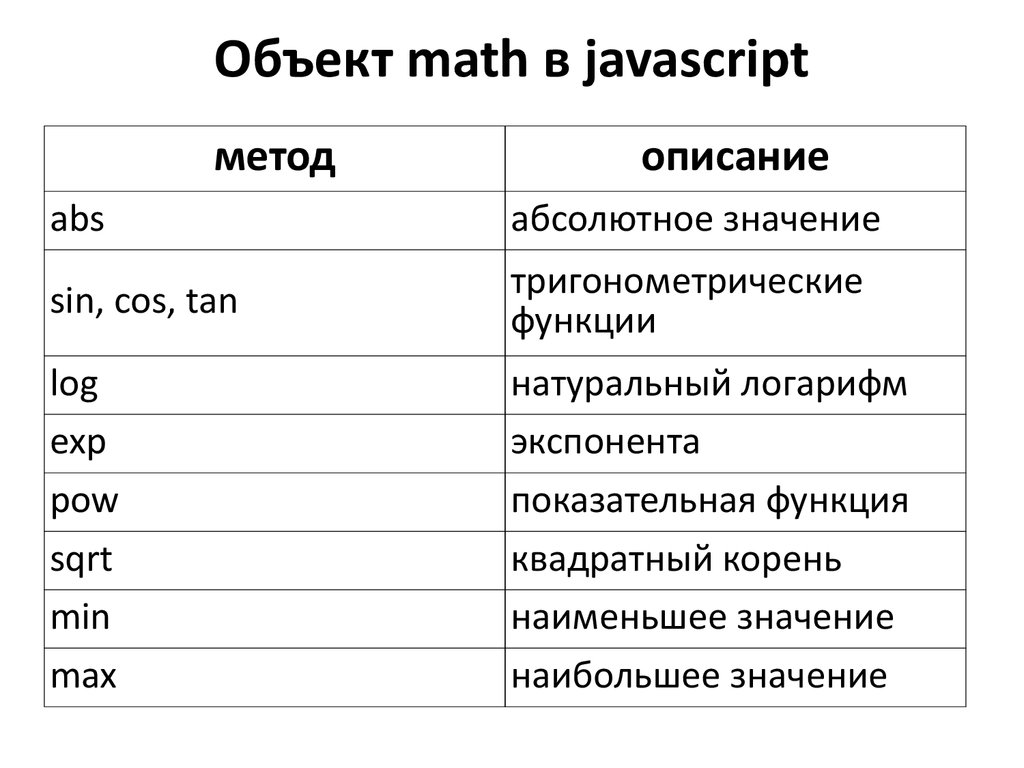
Как вы вычисляете математику в JavaScript? Математический объект JavaScript
- Математический объект. В отличие от других объектов, объект Math не имеет конструктора. …
- Математические свойства (константы) Синтаксис любого математического свойства: Math. …
- Математические методы. Синтаксис любых методов Math: Math.method(number)
- Число в целое.
 …
… - Мат.раунд() …
- Math.ceil() …
- Мат.этаж() …
- Math.trunc ()
Как добавить массив в JavaScript?
Используйте цикл for суммировать массив в массиве JavaScript
Цикл for используется для перебора массива. Мы можем использовать его, чтобы добавить все числа в массив и сохранить его в переменной. Копировать массив const = [1, 2, 3, 4]; пусть сумма = 0; for (пусть i = 0; i < array.length; i++) { sum += array[i]; } консоль.
Что означает ++ в JavaScript?
Оператор приращения (++) увеличивает (добавляет единицу) свой операнд и возвращает значение.
Как вы выполняете математические операции в JavaScript? Арифметические операторы выполняют арифметические действия над числами (литералами или переменными).
…
Арифметические операторы JavaScript.
| оператор | Описание |
|---|---|
| + | Дополнение |
| – | вычитание |
| * | Умножение |
| ** | Возведение в степень (ES2016) |
Что такое тройная точка в JavaScript? (три точки в JavaScript) называется синтаксис спреда или оператор спреда. Это позволяет расширять итерируемый объект, такой как выражение массива или строка, или выражение объекта, где бы оно ни находилось.
Это позволяет расширять итерируемый объект, такой как выражение массива или строка, или выражение объекта, где бы оно ни находилось.
Что такое остаток и частное?
Число, которое мы делим, называется делимым. …Число, на которое мы делим, называется делителем. Чай полученный результат называется частным. Оставшееся число называется остатком.
Как работает остаток в Java? Модуль или оператор остатка возвращает остаток от двух чисел после деления. Если вам предоставлено два числа, скажем, A и B, A — это делимое, а B — делитель, A mod B — это остаток от деления A и B.
Как найти остаток без деления?
Каков остаток от деления 825 на 7? 6 остаток от этого деления.
Что является инверсией 5 mod7?
Инверсия 5 по модулю 7 равна 15 / 5 = 3.
Что является обратным 3 по модулю 7? Так же, 5 является обратным множителем 3 по модулю 7.
Чему равно число, обратное множителю 2 по модулю 5?
и 3 является мультипликативным, обратным 2 по модулю 5.
Что означает ? Вопросительный знак означает в коде JavaScript? | Доктор Дерек Остин 🥳
Вопросительный знак
? является альтернативой , если оператор лучше всего использовать в случае, когда одно из двух значений будет присвоено переменной на основе условного оператора. Photo by Jens Lelie on UnsplashНазначение оператора вопросительного знака
?должен возвращать то или иное значение в зависимости от его состояния. — JavaScript.info в августе 2019 г.
«А ? » «Что такое ? в моем коде JavaScript?» ? Символ выпрыгнул за пределы экрана, когда он появился в моем программировании на JavaScript.
К счастью, синтаксис вопросительного знака (или вопросительного знака — двоеточия) легко понять, но злоупотребление ? : может затруднить чтение кода.
Знак вопроса используется в JavaScript как альтернатива оператору , если , особенно в случае, когда значение присваивается на основе условного выражения.
[] «Вопросительный знак» или «условный» оператор в JavaScript — это тернарный оператор с тремя операндами. — GeeksForGeeks
У него много названий: вопросительный знак, вопрос — двоеточие, тернарный оператор. Хотя синтаксис довольно прост, описывая вопросительный знак JavaScript ? Произнести вслух может быть сложно из-за его терминологии.
Оператор вопросительного знака ? принимает три операнда: некоторое условие, значение, если это условие истинно, и значение, если это условие ложно.
Используется в JavaScript для сокращения оператора if else до одной строки кода.
Условный (троичный) оператор — единственный оператор JavaScript, который принимает три операнда.
Этот оператор часто используется как сокращение для инструкции
if. — MDN Web Docs
В качестве оператора, принимающего три операнда, вопросительный знак также называется тернарным оператором — с тернарным значением, состоящим из трех частей:
- Условие находится в круглых скобках
- Значение, если оно истинно, идет первым
- Значение, если ложно, идет вторым
Три операнда выглядят следующим образом: (1+1==2) ? «Пройдено» : «Не пройдено» . Операторы вопросительного знака и двоеточия вместе составляют тернарный оператор.
Вопросительные знаки полезны в JavaScript для быстрого присвоения другого значения переменной на основе условия, что является очень распространенной задачей.
Определение бонуса занимает только одну строку, поэтому я могу использовать время сохранения, которое я потратил бы на запись if , else и {} блоков.
Технически круглые скобки необязательны, но они улучшают читаемость:
Фото Cosmic Timetraveler на UnsplashБольшинство разработчиков считают этот код трудночитаемым, хотя оператор вопросительного знака позволяет мне записать его всего в одну строку кода:
Сравните это с альтернативой, написанной через 9.0003 оператор if :
Обычно лучше всего зарезервировать вопросительный знак для случаев присваивания переменных, когда имеет смысл использовать вопрос — двоеточие в JavaScript.
В других случаях, когда я предпринимаю какие-то действия, если что-то верно, я стараюсь придерживаться операторов if, чтобы сделать свой код более понятным.
Фото Михала Мрозека на Unsplash- Таня Раша объясняет условные операторы на DigitalOcean:
Операторы if, операторы If Else, вложенные операторы If, тернарные операторы | Цифровой океан
В программировании будет много случаев, когда вам потребуется запускать разные блоки кода в зависимости от пользователя…
www. digitalocean.com
digitalocean.com
- Стивен Чепмен объясняет, что ему нравится в
?на ThoughtCo:
Эффективный ярлык с использованием «тройного» оператора в JavaScript
Условный тернарный оператор в JavaScript присваивает значение переменной на основе некоторого условия и является единственным…
www.thoughtco.com
- Брэндону Морелли нравится, насколько лаконичен тернарный оператор на codeburst.io:
JavaScript — объяснение условного (тернарного) оператора
Сократите операторы if до одной строки кода с помощью условный оператор
codeburst.io
Доктор Дерек Остин — автор книги Карьерное программирование: как стать успешным шестизначным программистом за 6 месяцев , которая теперь доступна на Amazon.
Что означает e в JavaScript
JavaScript4 месяца назад
от Farah Batool
« e », также известный как событие, является частью обширной концепции JavaScript, известной как обработка событий. Более конкретно, объект события передается каждой функции обработки событий. Параметр e функции — это необязательный параметр обработчика входных событий, соответствующий объекту JavaScript Event, который предоставляет сведения о недавно произошедшем действии или событии.
Более конкретно, объект события передается каждой функции обработки событий. Параметр e функции — это необязательный параметр обработчика входных событий, соответствующий объекту JavaScript Event, который предоставляет сведения о недавно произошедшем действии или событии.
В этой статье объясняется, что такое « e » и как его использовать в JavaScript.
Что означает e в JavaScript?
« e » — короткая ссылка переменной на объект события, предоставленный обработчикам событий. Объект события обычно предлагает определенные полезные методы и свойства, которые могут использовать обработчики событий. Например, мы будем использовать свойство « which » обработчика событий, чтобы определить, какое событие запускается.
Синтаксис
Чтобы использовать « e » в функциях JavaScript, используйте следующий синтаксис:
function myFunc(e) {
……..
}
аргумент в определенной функции.
Пример: определить, какая клавиша была нажата
Во-первых, мы создадим заголовок в HTML-файле, который информирует пользователя о необходимости нажатия клавиши на клавиатуре. Затем добавьте две метки; один отображает описание, а другой показывает код нажатой клавиши:
Нажмите любую клавишу на клавиатуре:
В файле JavaScript доступ к пользователю — определенная функция « checkpressedKeyCode » в свойстве « onkeydown » объекта « document »:
document.onkeydown = checkpressedKeyCode;
Теперь определите функцию с именем « checkpressedKeyCode() » и передайте переменную объекта события « e » в качестве аргумента. Затем вызовите атрибут « event.what », чтобы отобразить код нажатой клавиши:
function checkpressedKeyCode(e) {
var code;
if (window.








 …
… Этот оператор часто используется как сокращение для инструкции
Этот оператор часто используется как сокращение для инструкции