Типы данных | JavaScript Camp
Динамическая типизация
JavaScript является слабо типизированным или динамическим языком. Это значит, что вам не нужно определять тип переменной 🔔 заранее.
Тип определится автоматически во время выполнения программы. Также это значит, что вы можете использовать одну переменную 🔔 для хранения 📦 данных различных типов 👇 :
function learnJavaScript() { let foo = 42 // сейчас foo типа number foo = ‘bar’ // а теперь foo типа string return typeof foo }Loading…
Видео
typeof
Для того чтобы понять тип данных содержащийся в переменной, используется оператор typeof. Оператор typeof возвращает тип аргумента.
У него есть два синтаксиса: со скобками и без:
Работают они одинаково, но первый синтаксис короче.
Результатом
typeof является строка, содержащая тип.function learnJavaScript() {
let num = 9
return typeof num
}Loading…
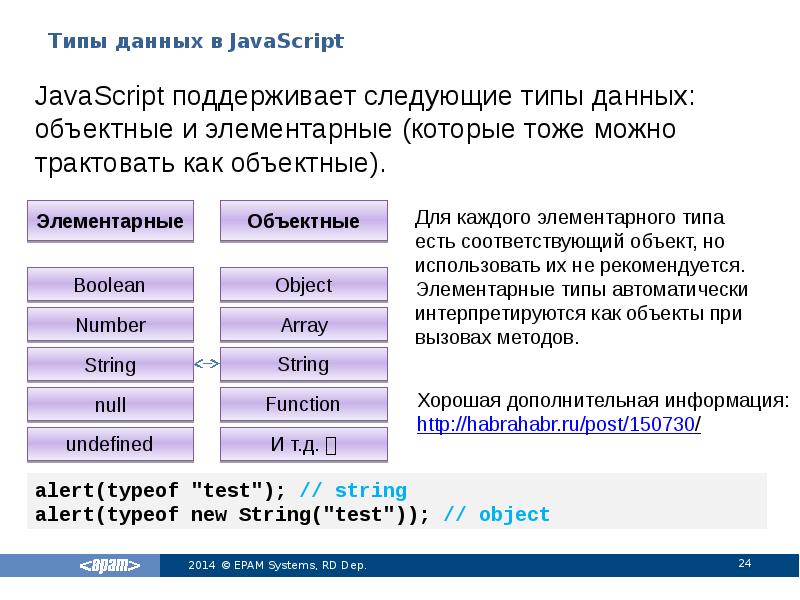
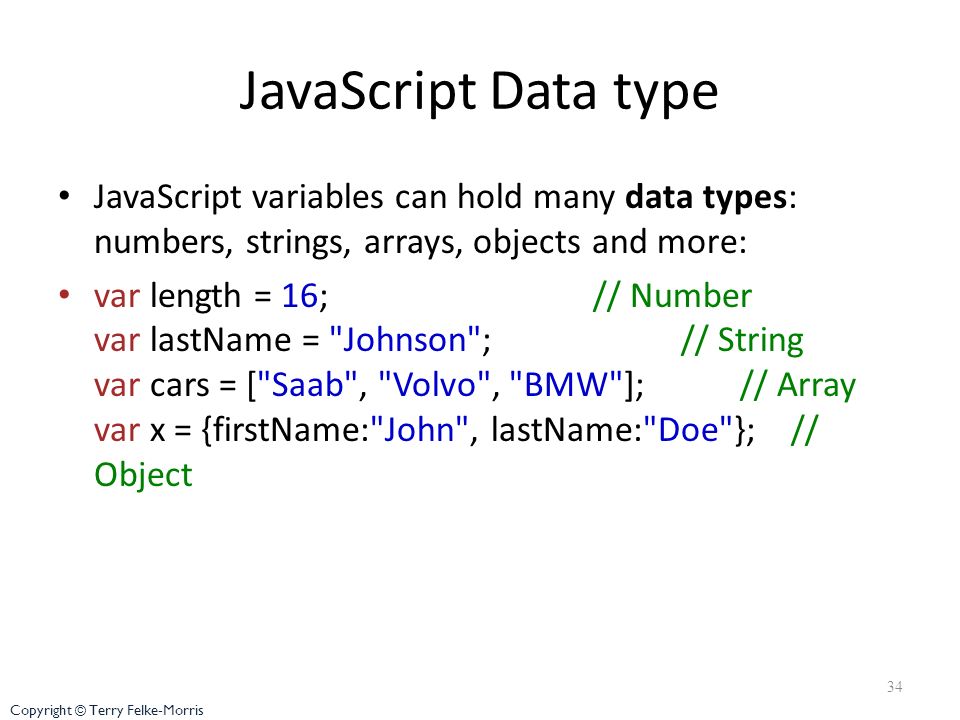
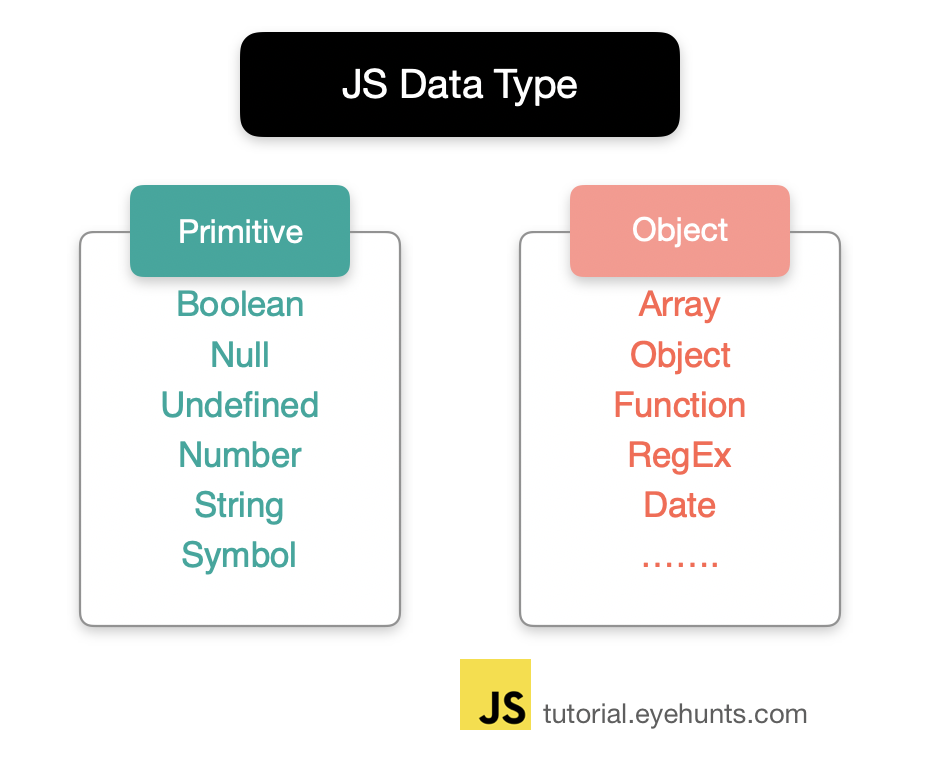
Типы данных
Стандарт JavaScript определяет 9 типов данных. Познакомьтесь с каждым из них делая вывод в консоль и после я расскажу 🗣️ о каждом из них подробнее.
let one = { firstName: 'John', lastName: 'Smith' } // objectlet two = () => {} // function
let three = 'bar' // string
let four = 42 // number
let five = 19241924124n // bigint
let six = true // boolean
let seven = null // null
let eight // undefined
let nine = Symbol() // symbol
Объекты
В компьютерной терминологии, тип объект object — это значение в памяти, на которое возможно сослаться с помощью идентификатора. В JavaScript объект может расцениваться как набор свойств. Это как шкаф 🗄️ для хранения 📦 других типов данных.
Это как шкаф 🗄️ для хранения 📦 других типов данных.
Функции
Функции⚙️ function — это обычные объекты, имеющие дополнительную возможность быть вызванными для исполнения.
Примитивные значения
Все типы данных в JavaScript, кроме объектов, являются иммутабельными (значения не могут быть модифицированы, а только перезаписаны новым полным значением). Например, в отличии от языка👅 C, где строку можно посимвольно корректировать, в JavaScript строки пересоздаются🏗️ только полностью. Значения таких типов называются «примитивными значениями».
Текстовые строки
В JavaScript для представления текстовых 📜 данных служит тип string.
Числа
Числовой тип данных number представляет как целочисленные значения, так и числа с плавающей точкой.
BigInt
В JavaScript тип number не может содержать числа больше, чем (253-1) (т. е. 9007199254740991), или меньше, чем -(253-1) для отрицательных чисел. Это техническое ограничение вызвано их внутренним представлением.
Это техническое ограничение вызвано их внутренним представлением.
Для большинства случаев этого достаточно. Но иногда нам нужны действительно гигантские числа, например, в криптографии или при использовании метки времени («timestamp») с микросекундами.
Тип bigInt был добавлен в JavaScript, чтобы дать возможность работать с целыми числами произвольной длины.
Булевый тип данных
Булевый тип boolean представляет логическую сущность и имеет два 2️⃣ значения: true ✅ (истина)
и false ❎ (ложь).
Такой тип, как правило, используется для хранения 📦 значений да/нет: true ✅ значит «да, правильно», а false ❎ значит «нет, не правильно».
Null
Этот тип данных имеет всего одно значение: null. Это значение, специально обозначенное как примитив, так как по поведению это в самом деле видимый примитив. Но при этом от null унаследованы все остальные Объекты, поэтому, несмотря на то, что null возвращает🔄 примитивное значение, его тип это объект. Например можно присвоить его значению по умолчанию.
Например можно присвоить его значению по умолчанию.
Undefined
Переменная 🔔 , которой не было присвоено значение, будет иметь значение undefined.
Отличия между null и undefined
null является определенным значением отсутствия объекта, тогда как undefined обозначает неопределенность. Например вы можете это проверить в консоле браузера:
let TestVar
console.log(TestVar) // undefined
console.log(typeof TestVar) // undefined
null — это значение присваивания. Он может быть присвоен переменной 🔔 как представление без значения:
let TestVar = null
console.log(TestVar) // null
console.log(typeof TestVar) // object
Из предыдущих примеров ясно, что undefined и null — это два 2️⃣ различных типа: undefined — это сам тип (неопределенный), а null — объект.
null === undefined // false
null == undefined // true
null === null // true
Тип данных Символ (Symbol)
Тип символ Symbol — это уникальное и иммутабельное примитивное значение, которое может быть использовано как ключ для свойства объекта. Этот тип на столько редко используется в реальной работе, что мы даже не будем рассматривать его в рамках этого курса.
Этот тип на столько редко используется в реальной работе, что мы даже не будем рассматривать его в рамках этого курса.
Проблемы?
Пишите в Discord или телеграмм чат, а также подписывайтесь на наши новости
Вопросы:
Для чего используется оператор typeof?
- Для определения типа данных
- Для вывода типа данных в консоль
- Для ввода новой переменной
Сколько типов данных определяет стандарт JavaScript?
795
В каком типе данных содержится набор свойств?
functionstringobject
Можно ли в JavaScript корректировать строку посимвольно?
- Да
- Возможно в особых случаях
- Нет, строки пересоздаются только полностью
Какой тип данных даёт возможность работать с целыми числами произвольной длины?
numberstringbigInt
Какое из значений не имеет булевый тип boolean?
falsenulltrue
Какой из типов данных имеет значение, которое может быть использовано как ключ для свойства объекта?
undefinedsymbolnull
Каков тип данных переменной whatTypeAmI после выполнения этого оператора? \n let whatTypeAmI = 5
integernumberstring
Какой тип данных, возможно, является наиболее часто используемым типом данных в JavaScript?
integernumberstring
Как называется примитивный тип данных, который означает, что никакое другое значение не было присвоено?
undefinedsymbolnull
Как называется примитивный тип данных, который в основном ничего не означает (не ноль, не пустая строка, не неопределенный, не ложный и т. д.)?
д.)?
undefinedbooleannull
Сколько возможных значений для нулевого типа данных?
1 возможное значение (null)2 возможных значения (null, undefined)
Каково значение myMessage после этой строки? \n let myMessage
undefinedSyntaxErrornull
Для того чтобы понять, на сколько вы усвоили этот урок, пройдите тест в мобильном приложении нашей школы по этой теме или в нашем телеграм боте.
Ссылки:
- MDN web docs
- Код для подростков: прекрасное руководство по программированию для начинающих, том 1: Javascript — Jeremy Moritz
- JavaScript.ru
Contributors ✨
Thanks goes to these wonderful people (emoji key):
Dmitriy Vasilev 📖 | Resoner2005 🐛 🎨 🖋 |
Типы данных | JavaScript Camp
Как вы уже знаете TypeScript является статически типизированным языком. Статически типизированный язык, это язык программирования, который имеет систему типов. Зачем же нужны типы? Типы данных используются для добавления статических ограничений на программные элементы, такие как функции, переменные и свойства. Это позволяет компилятору и средствам разработки осуществлять более тщательную проверку и поддержку в процессе разработки. Хоть JavaScript является динамически типизируемым языком, типы там всё же присутствуют, но присваивание происходит во время выполнения кода, а не во время компиляции. Все типы JavaSсript присутствуют и в TypeScript, но TypeScript по-другому с ними работает и добавляет свои типы.
Статически типизированный язык, это язык программирования, который имеет систему типов. Зачем же нужны типы? Типы данных используются для добавления статических ограничений на программные элементы, такие как функции, переменные и свойства. Это позволяет компилятору и средствам разработки осуществлять более тщательную проверку и поддержку в процессе разработки. Хоть JavaScript является динамически типизируемым языком, типы там всё же присутствуют, но присваивание происходит во время выполнения кода, а не во время компиляции. Все типы JavaSсript присутствуют и в TypeScript, но TypeScript по-другому с ними работает и добавляет свои типы.
Типы в TypeScript
Все типы в TypeScript являются подтипами главного типа, которым является тип any. Тип any — единственный, который может представлять любое значение JavaScript без всяких ограничений. Все остальные типы накладывают определенные ограничения на свои значения.
Any
Тип any используется, когда мы не знаем какой тип должна иметь та или иная переменная. Эта переменная может быть получена из некоего динамического содержимого, как например, если бы использовалась некая сторонняя библиотека. В таких случаях нужно отказаться от проверки типов и позволить таким переменным проходить проверку во время компиляции. Для того, чтобы это сделать, нужно указать переменной тип
Эта переменная может быть получена из некоего динамического содержимого, как например, если бы использовалась некая сторонняя библиотека. В таких случаях нужно отказаться от проверки типов и позволить таким переменным проходить проверку во время компиляции. Для того, чтобы это сделать, нужно указать переменной тип any с помощью ключевого слова any.
let variable: any
Пример
let isAny: any
console.log(isAny + ', Тип: ' + typeof isAny)
isAny = 'string1'
console.log(isAny + ', Тип: ' + typeof isAny)
isAny = 4
console.log(isAny + ', Тип: ' + typeof isAny)
isAny = {}
console.log(isAny + ', Тип: ' + typeof isAny)
Boolean
Тип boolean является логическим типом и представлен значениями true и false. Объявляется при помощи ключевого слова boolean.
Пример
let isVar1: boolean = false,
isVar2 = true
console.log(isVar1 + ', Тип: ' + typeof isVar1)
console.log(isVar2 + ', Тип: ' + typeof isVar2)
Number
В TypeScript, как и в JavaScript, все производные от number являются 64-битными числами двойной точности с плавающей запятой. Кроме десятичного и шестнадцатеричного формата, поддерживаются бинарный и восьмеричный, введенные в ECMAScript 2015.
Пример
let isNumBin: number = 0b00110111, // Binary
isNumOct: number = 0o67, // Octal
isNumDec: number = 55, // Decimal
isNumHex = 0x37 // Hex
console.log(isNumHex + 0xf + ', Тип: ' + typeof isNumHex)
String
Тип string представляет собой последовательность символов в кодировке Unicode UTF-16. Строки могут быть заключены в одинарные или двойные кавычки, а также в обратные апострофы (инициаторы так называемых шаблонных строк).
Пример
let isVar1: string = 'строка',
isVar2 = 'другая строка'
console.log(isVar1 + ', Тип: ' + typeof isVar1)
console.log(isVar2 + ', Тип: ' + typeof isVar2)
Symbol
Тип Symbol предоставляет уникальные идентификаторы, которые могут быть использованы как ключи для свойств объекта.
Значения типа symbol создаются с помощью вызова конструктора Symbol.
let sym1 = Symbol()let sym2 = Symbol('key') // Необязательный строковый ключ
Void
Тип void это нечто противоположное any, то есть отсутствие каких-либо типов. Чаще всего он используется в качестве возвращаемого типа функций, которые не возвращают никакого значения.
Пример
let learnTypeScript = (): void => {
console.log('Эта функция ничего не возвращает!')
}console.log(learnTypeScript() + ', Тип: ' + typeof learnTypeScript())
Never
Тип never представляет тип, значение которого никогда не наступает. Например, never является типом, который возвращает функция, которая всегда бросает исключения или выход из которой никогда не происходит (например, бесконечный цикл). Переменные также могут иметь данный тип, например, для того, чтобы никогда не принимать значение true.
Пример
let error = (message: string): never => {
throw new Error(message)
}
Null/Undefined
В TypeScript оба типа undefined и null фактически имеют имена undefined и null соответственно. Как и void, сами по себе они не особо полезны:
let u: undefined = undefined
let n: null = null
Структуры
Обычно в TypeScript не разделяют понятия типа и структуры, потому что структура тоже является типом. Но так как структура – это составной тип данных, который состоит из разных типов, сгруппированных под одним, мы выделили такие типы в отдельную часть.
Array (массив)
Тип Array используется для указания элементов массива. Определить массив можно двумя способами:
- []
- Array<elemType>
В первом методе вы указываете тип элементов массива, за которым следует [], который обозначает массив этого типа.
Пример
let isArrOfStr: string[] = ['string1', 'string2'],
isArrOfNum: number[] = [1, 2, 3, 4, 5]
console.log(isArrOfNum[4] + ', Тип: ' + typeof isArrOfNum)
Tuple (кортеж)
Тип Tuple или кортеж представляет собой массив, каждому из элементов которого можно указать свой тип. Обычно такая структура используется для предоставления набора данных, например, записи в базе данных.
Пример
let isTuple: [string, boolean] = ['string1', false]
console.log(isTuple[0] + ', Тип: ' + typeof isTuple[0])
console.log(isTuple[1] + ', Тип: ' + typeof isTuple[1])
Enum (перечисление)
Тип enum используется для объявления перечисления — отдельного типа, который состоит из набора именованных констант, называемого списком перечислителей. Перечисления пришли в TypeScript из C#. Например, для вашего удобства вы можете создать enum дней. По умолчанию первый перечислитель имеет значение 0, и значение каждого последующего перечислителя инкрементируется на единицу.
Пример
enum isEnumAnimal {cat, rabbit, horse, dog, hen, cow, sheep}
console.log(isEnumAnimal.rabbit + ', Тип: ' + typeof isEnumAnimal.rabbit)
console.log(isEnumAnimal[1] + ', Тип: ' + typeof isEnumAnimal[1])enum isEnumWeek {Mon = 34, Tue, Wed, Thu, Fri, Sat, Sun}
console.log(isEnumWeek[34] + ' or ' + isEnumWeek.Tue + ', Тип: ' + typeof isEnumWeek)
Работа с типами
Для начала следует рассказать основные моменты для работы с типами в TypeScript.
Аннотация типов
В TypeScript аннотация типа или указание типа осуществляется с помощью оператора двоеточия : type, после которого следует идентификатор типа. TypeScript является статически типизированным языком, поэтому после того как идентификатор будет связан с типом, изменить тип будет невозможно.
Пример
// let variable: type = value
let isNumber: number = 777, // явно
anotNumber = 888, // неявно
isString: string = 'string1', // явно
anotString = 'string2' // неявно
console.log('isNumber - ' + typeof isNumber + '\n anotNumber - ' + typeof anotNumber)
Так же присвоить тип переменной можно через конструкцию Union.
typeof (Запрос типа)
Механизм запроса типа Type Queries позволяет получить тип, связанный со значением по его идентификатору и в дальнейшим использовать его как обычный тип. Запрос типа осуществляется оператором typeof, после которого идет идентификатор, ссылающийся на значение. Запрос типа также может располагаться в местах указания типа.
let isVar1: string
let isVar2: typeof isVar1
Пример
let isString: string = 'string'
enum isEnumAnimal {cat, rabbit, horse}
console.log('isString - ' + typeof isString)
console.log('isEnumAnimal - ' + typeof isEnumAnimal)
Объединения
Объединение Union — это мощный механизм, позволяющий создавать из множества существующих типов логическое условие, по которому данные могут принадлежать только к одному из указанных типов. Объединение указывается с помощью оператора прямой черты
Объединение указывается с помощью оператора прямой черты |, по обе стороны которой располагаются типы данных.
let variable = type1 | type2 | type3
Переменной, которой был присвоен объединенный тип, может быть присвоено значение, принадлежащие к одному из объединенных типов.
Пример
let isUnion: string | number | boolean
isUnion = 1
console.log(isUnion + ', Тип: ' + typeof isUnion)isUnion = false
console.log(isUnion + ', Тип: ' + typeof isUnion)isUnion = 'Hello'
console.log(isUnion + ', Тип: ' + typeof isUnion)
Пересечение
Пересечение Intersection — механизм TypeScript, который позволяет рассматривать множество типов данных как единое целое. Пересечение указывается с помощью оператора амперсанда &, по обе стороны которого указываются типы данных.
let variable: type1 & type2 & type3
Переменной, которой был указан тип пересечение type1 и type2 и type3, должно быть присвоено значение, принадлежащее к типам type1 и type2 и type3 одновременно. Другими словами, значение должно обладать всеми обязательными признаками каждого типа, определяющего пересечение.
Другими словами, значение должно обладать всеми обязательными признаками каждого типа, определяющего пересечение.
Пример
interface Colorful {
color: string
}
interface Circle {
radius: number
}// ---cut---
function draw(circle: Colorful & Circle) {
console.log(`Color was ${circle.color}`)
console.log(`Radius was ${circle.radius}`)
}
// okay
draw({ color: 'blue', radius: 42 })
// oops
draw({ color: 'red', raidus: 42 })
Псевдонимы типов
Для любого типа можно создать его псевдоним и использовать его в дальнейшем. Псевдоним типа объявляется при помощи ключевого слова type.
type isAlias = type
Пример
type isAlias = string | number | booleanlet isVar: isAlias
isVar = 1
console.log(isVar + ', Тип: ' + typeof isVar)
isVar = false
console.log(isVar + ', Тип: ' + typeof isVar)
isVar = 'Hello'
console.log(isVar + ', Тип: ' + typeof isVar)
Тип Assertions
Тип assertion представляет модель преобразования значения переменной к определенному типу. Обычно в некоторых ситуациях одна переменная может представлять какой-то широкий тип, например
Обычно в некоторых ситуациях одна переменная может представлять какой-то широкий тип, например any, который по факту допускает значения различных типов. Однако при этом нам надо использовать переменную как значение строго определенного типа. И в этом случае мы можем привести к этому типу. Есть две формы приведения.
- Ключевое слово as
- Оператор <>
Первая форма заключается в применении оператора as:
Пример
let isAny: any = 777
let isNumber = isAny as number
console.log(isNumber + ', Тип: ' + typeof isNumber)
Вопросы
Какой самый главный тип данных в TypeScript?
- any
- never
- void
В какой кодировке символы типа String?
- ASCII
- Unicode UTF-16
- Windows 1251
Чем является тип Number?
- 16-битными числами
- 32-битными числами
- 64-битными числами
Для чего переменные могут принимать тип never?
- Чтобы возвращать только true
- Чтобы возвращать только false
- Чтобы никогда не возвращать true
Какая из структур используется для указания каждому элементу свой тип данных?
- array
- tuple
- enum
С помощью чего происходит аннотация типа?
#as:
C помощью чего можно объеденить типы?
|\&
С помощью чего указывается пересечение типов?
$|&
Теперь мы готовы с вами изучать TypeScript, но для того чтобы понять на сколько вы усвоили этот урок пройдите тест в мобильном приложении в нашей школы по этой теме.
Ссылки
- TypeScript Lang
- Спривочник TypeScript
- Сanonium
Contributors ✨
Thanks goes to these wonderful people (emoji key):
IIo3iTiv 📖 | Dmitriy Vasilev 💵 |
Как использовать оператор typeof в JavaScript
В этом руководстве вы узнаете, как использовать оператор typeof в JavaScript.
В JavaScript оператор typeof позволяет легко получить указанный тип переменной.
Этот оператор необходим в JavaScript, поскольку переменная имеет динамический тип.
Используя typeof, вы можете использовать JavaScript для возврата типа данных в виде строки. Затем вы можете использовать эту строку, чтобы проверить, относится ли переменная к ожидаемому типу.
Например, вы можете использовать typeof внутри функции, где вам нужно выполнить различное действие в зависимости от типа переданной переменной.
В следующих нескольких разделах мы покажем вам синтаксис оператора typeof JavaScript и то, как использовать его в своем коде.
Синтаксис оператора typeof в JavaScript
Оператор typeof имеет простой синтаксис в JavaScript, поскольку это унарный оператор, работающий с одной переменной.
Все, что вам нужно сделать, это написать « typeof », за которым следует операнд. Обычно этот операнд будет именем переменной или значением.
Написанный таким образом, оператор typeof получит тип переменной только непосредственного операнда.
Вы также можете написать оператор typeof, используя скобки. Это полезно, когда вы хотите получить тип из результата операции.
Например, если вы добавили число в строку с помощью оператора конкатенации и использовали оператор typeof без скобок, вы получите "ЧИСЛО" в качестве типа вместо "СТРОКА" .
Это потому, что без скобок он работает только с непосредственным операндом. Использование скобок заставляет рассматривать выражение целиком.
Использование скобок заставляет рассматривать выражение целиком.
Операнд — это выражение, представляющее объект или примитивный тип данных. Примитивный тип данных — это базовый тип переменной, такой как строка, число, логическое значение и т. д.
Оператор typeof возвращает тип данных операнда в виде строки .
Данные, возвращаемые оператором typeof
С помощью приведенной ниже таблицы вы можете быстро увидеть строки, которые возвращает оператор typeof в JavaScript при использовании для определенного типа данных.
Вы также можете проверить результат, возвращаемый оператором typeof JavaSript, с помощью функции « console.log() ».
"строка" | Тип данных | Результат |
|---|---|
| Номер | "номер" |
| BigInt | "bigint" |
| Boolean | "boolean" |
| String | |
| Символ | "символ" |
| Функция | "функция" |
| не определено | "не определено" |
| нуль | "объект " |
| Любой другой объект | "object" |
Использование оператора typeof в JavaScript
Теперь, когда мы знаем, как оператор typeof написан в JavaScript, давайте рассмотрим его использование в реальном коде.
В следующих примерах показаны различные способы использования этого оператора, а также возвращаемые значения.
Прежде чем продолжить, мы должны отметить, что вы всегда должны использовать идентичный оператор ( === ) при сравнении результата оператора typeof.
Два разных способа использования оператора typeof
Как упоминалось ранее в этом руководстве, существует два способа использования оператора typeof в JavaScript. Один из них заключается в использовании скобок. Другой — использовать его без каких-либо скобок.
Поведение почти такое же, за исключением случаев использования в операции. При использовании без скобок оператор typeof будет возвращать только тип данных значения сразу после него.
Чтобы продемонстрировать это, мы будем использовать оператор сложения, чтобы добавить число к строке, и использовать оператор typeof, чтобы вернуть тип данных.
В наших примерах мы просто используем число 1 и добавляем к нему строку " PiMyLifeUp" . Итак, в одном примере мы будем использовать typeof без скобок, в другом будем использовать скобки.
Итак, в одном примере мы будем использовать typeof без скобок, в другом будем использовать скобки.
Кроме того, мы используем « console.log() » для вывода окончательного типа данных для каждой операции.
С этим результатом вы можете видеть, что при использовании typeof без каких-либо скобок возвращался только тип данных непосредственной переменной.
Однако, используя скобки, тип данных выражения ввода был возвращен оператором JavaScript typeof.
Использование typeof для проверки того, определена ли переданная переменная
В этом примере показано, как можно использовать оператор typeof для проверки того, является ли переменная неопределенной.
Мы начинаем этот пример с объявления переменной « y », но не присваивая ей значение, оставляя ее неопределенной.
После этого мы определяем простую функцию с именем « do_something() », который принимает один параметр.
- В этой функции мы используем оператор JavaScript typeof, чтобы проверить, идентичен ли тип данных переданного значения (
===) типу«undefined».
Если тип данных переменной «
x» не определен, то в консоль будет выведен текст «Argument x is undefined».Мы используем возврат
;», чтобы остановить выполнение функции.
В последней части мы делаем два вызова нашей новой функции. Первый вызов, переданный в переменной ( y ) мы создали, но оставили « undefined ».
Второй вызов функции проходит в строке "Определенное значение" .
После запуска приведенного выше JavaScript вы должны распечатать следующие две строки.
В результате вы можете видеть, что оператор « typeof » вернул тип нашей переменной « x » как «undefined» , а в консоль была записана строка « Argument x is undefined ».
Поскольку нашим вторым значением была строка, оператор « typeof » вернул бы « string », что означает, что строка «PimyLifeUp» была напечатана на консоли.
Понимание оператора typeof в JavaScript при использовании с нулевым значением
Одной из странностей оператора typeof в JavaScript является то, как он обрабатывает значение « null ». Вместо того, чтобы возвращать тип данных как « null », оператор возвращает « объект ».
Такое поведение происходит с самых ранних дней JavaScript. К сожалению, поскольку такое поведение существует уже очень давно, его трудно изменить, не нарушая многолетних сценариев.
Вы можете убедиться в этом сами, используя следующую строку JavaScript.
Ниже вы можете увидеть, как оператор typeof вернул « объект » для нашего значения « null ».
NaN считается числом согласно типу оператора JavaScript
Когда вы используете оператор typeof в JavaScript для проверки, является ли тип данных числом, вы можете заметить, что он считает « NaN » на « номер ».
Вы можете проверить это поведение, рассмотрев следующий пример. Мы намеренно объявляем переменную с именем «
Мы намеренно объявляем переменную с именем « номер » и устанавливаем для нее тип переменной NaN .
Далее у нас есть простой условный оператор if в JavaScript. Мы используем этот оператор, чтобы проверить, идентичен ли тип переменных « число » типу «число» .
Если вам нужно обойти это поведение, вы можете использовать логические операторы И и логические НЕ вместе с « isNaN() ” функция
С этими изменениями в скрипте вы не должны выводить текст на консоль, так как функция “ isNaN() ” захватит любую переменную, которая не является числом.
Заключение
В этом руководстве мы показывали вам, как использовать оператор typeof в JavaScript.
Этот оператор получает тип данных указанного выражения в виде строки. Это полезно для того, чтобы убедиться, что вы имеете дело с правильным типом данных.
Пожалуйста, оставьте комментарий ниже, если у вас есть какие-либо вопросы об использовании этого оператора.
Ознакомьтесь со многими другими руководствами по JavaScript, чтобы узнать больше о языке программирования. Если вы хотите выучить другой язык, у нас есть различные другие учебные пособия по программированию.
Тип типов | Flow
В JavaScript есть оператор typeof , который возвращает строку, описывающую значение.
1typeof 1 === 'number'2typeof true === 'boolean'3typeof 'three' === 'string'
Однако он ограничен тем, что эта строка описывает только часть типа.
1typeof {foo: true} === 'object'2typeof null === 'object'3typeof [true, false] === 'object' В Flow есть аналогичный оператор типа typeof , но это намного мощнее.
typeof синтаксис типа Оператор typeof возвращает тип Flow заданного значения для использования в качестве типа.
1let num1 = 42;2let num2: typeof num1 = 3,14; // Работает!3let num3: typeof num1 = 'world'; // Ошибка!4 5let bool1 = true;6let bool2: typeof bool1 = false; // Работает! 7let bool3: typeof bool1 = 42; // Ошибка!8 9let str1 = 'привет';10let str2: typeof str1 = 'мир'; // Работает! 11let str3: typeof str1 = false; // Ошибка!
3:25-3:31: Невозможно назначить `'world'` для `num3`, поскольку строка [1] несовместима с числом [2].
[несовместимый тип]
7:27-7:28: Невозможно назначить `42` для `bool3`, потому что число [1] несовместимо с логическим значением [2]. [несовместимый тип]
11:25-11:29: Невозможно присвоить `false` `str3`, потому что логическое значение [1] несовместимо со строкой [2]. [несовместимый тип]
Вы можете использовать любое значение с typeof , если сам аргумент является переменной или доступом к члену:
1let obj1 = {foo: 1, bar: true, baz: 'three'};2let obj2: typeof obj1 = {foo: 42, bar: false, baz: 'hello'}; 3let num: typeof obj1.bar = 1;4
5let arr1 = [1, 2, 3];6let arr2: typeof arr1 = [3, 2, 1];7
8type T = typeof {a: 1}; // Неверный! 8:17-8:17: `typeof` можно использовать только для получения типа переменных.
Тип наследует поведение вывода Когда вы используете typeof , вы берете результаты логического вывода Flow и
утверждая его как тип. Хотя это может быть очень полезно, это также может привести к некоторым
неожиданные результаты.
Например, когда вы используете литеральные значения в Flow, их предполагаемый тип — это
примитив, которому он принадлежит. Таким образом, число 42 имеет предполагаемый тип номер . Вы можете увидеть это, когда используете typeof .
1let num1 = 42;2let num2: typeof num1 = 3,14; // Работает!3 4let bool1 = true;5let bool2: typeof bool1 = false; // Работает!6 7let str1 = 'привет';8let str2: typeof str1 = 'мир'; // Работает!
Однако это происходит только с предполагаемым типом. Если вы укажете литерал
type, он будет использоваться в typeof .
1let num1: 42 = 42; 2let num2: typeof num1 = 3,14; // Ошибка!3 4let bool1: true = true;5let bool2: typeof bool1 = false; // Ошибка!6 7let str1: 'привет' = 'привет'; 8let str2: typeof str1 = 'мир'; // Ошибка!
2:25-2:28: Невозможно присвоить `3.14` для `num2`, потому что число [1] несовместимо с числовым литералом `42` [2]. [несовместимый тип]
5:27-5:31: Невозможно присвоить `false` `bool2`, потому что логическое значение [1] несовместимо с логическим литералом `true` [2].

 log(isVar2 + ', Тип: ' + typeof isVar2)
log(isVar2 + ', Тип: ' + typeof isVar2) log('isNumber - ' + typeof isNumber + '\n anotNumber - ' + typeof anotNumber)
log('isNumber - ' + typeof isNumber + '\n anotNumber - ' + typeof anotNumber)
 [несовместимый тип]
[несовместимый тип] 