обзор javascript UI библиотек для SPA. Часть 1 / Хабр
Всем привет! На дворе 2016 год, и web давно превратился в нечто большее, чем простые сайты. Львиная доля компаний уже давно забыла про десктопные программы, и для повсеместных задач используют веб приложения, будь это CRM, система управления складом, система аналитики или простая панель администрирования от сайта (в дальнейшем – админка).И их можно понять, ведь для работы не нужна специфическая конфигурация, специальное установленное ПО, его обновление. Достаточно открыть браузер и программа работает. Поэтому, на мой взгляд, за веб-приложениями – будущее!
Делать с нуля полноценную, ничуть не уступающую десктопной программу — это титанический труд.
Во-первых, нужно как-то реагировать на те или иные события в реальном времени, периодически подгружать данные.
Во-вторых, обычно нужны те контролы (виджеты), которые имеются в декстопных приложениях. Но их нет. В html нет дерева, нет вкладок, нет контекстного меню и много чего еще.
В-третьих, производительность десктопных приложений намного лучше, потому что им не надо подгружать библиотеки и ресурсы из интернета, да и написаны они на компилируемом языке. И, хотя браузеры вшивают в себя всяческие современные движки, которые позволяют достичь невероятной производительности, до компилируемых языков еще далеко. Но вполне возможно, что скоро ситуация поменяется.
В-четвертых, есть небольшая проблема в лице большого разнообразия всевозможных браузеров, каждый из которых имеет свои особенности, поддерживает тот или иной стандарт.
В итоге, на html все это, конечно, можно написать, затем оживить с помощью js, и стилизовать с помощью css. После этого следует оттестировать его работу в целом зоопарке браузеров. Затем графические элементы надо как-то связать с реальными данными, а в случае, если эти данные не постоянные… в общем, на все это дело уйдет уйма времени.
Хотя, конечно, решить данную задачу можно по-разному. Для оформления взять Bootstrap, Uikit, Semantic UI или другой CSS фреймворк. Для связки с данными и не только можно использовать Angular, Backbone, React, Knockout. Затем подключать еще десяток разных библиотек, пытаться их подружить и получить свое, правильное, тонко настроенное и современное приложение.
Для связки с данными и не только можно использовать Angular, Backbone, React, Knockout. Затем подключать еще десяток разных библиотек, пытаться их подружить и получить свое, правильное, тонко настроенное и современное приложение.
Может быть, я покажусь не модным и не современным, но для меня в таком случае идеальное решение — уже использовать библиотеку или фреймворк с большим количеством готовых виджетов. Большинство из них ушли достаточно далеко, многое умеют и не требуют изобретения своего велосипеда. Хотя и попадаются те, которые представляют из себя просто набор виджетов и являются неплохим дополнением к вышеописанным библиотекам.
Как это не удивительно, JS UI библиотек насчитывается несколько десятков, и лишь 5-6 на слуху у пользователей. Такой расклад вещей несправедлив и я решил написать обзор всего более-менее презентабельного из того, что удалось найти.
Небольшие поясненияМоя цель — построение полноценной админки, работающей по принципу SPA. Библиотека может быть хороша, но будет подходить больше для сайта. Исключение составляет jquery UI (ну надо было с чего-то начать). В обзоре будет небольшое описание, демо-приложение и рейтинг. Я буду оценивать сложность, размер демо-кода, гибкость. Упомяну о потреблении памяти и времени рендеринга страницы. Также стоит упомянуть возможность работы с мобильными устройствами, так как на данный момент существует тенденция писать мобильные приложения на чистом html/js.
Исключение составляет jquery UI (ну надо было с чего-то начать). В обзоре будет небольшое описание, демо-приложение и рейтинг. Я буду оценивать сложность, размер демо-кода, гибкость. Упомяну о потреблении памяти и времени рендеринга страницы. Также стоит упомянуть возможность работы с мобильными устройствами, так как на данный момент существует тенденция писать мобильные приложения на чистом html/js.Под сложностью подразумевается, насколько трудно написать именно админку: это суммарная оценка времени на изучение кода, недоступность тех или иных контролов, мое время написания демо кода, поиск по документации, где был встречен какой-то глюк, который в любом случае надо исправлять, где застрял, и т.п. Поэтому не удивляйтесь большой сложности JqueryUI, так как у него нет половины элементов, необходимых для написания полноценной админки.
Я не претендую на чистоту кода, поэтому демо примеры идут “как есть”, написанные на очень беглую руку и, возможно, содержащие глюки. Уважаемые гуру, отнеситесь к этому с пониманием, так как поиск конкретного костыля для той или иной библиотеки – это дело большого времени и требует более детального изучения.
Jquery UI
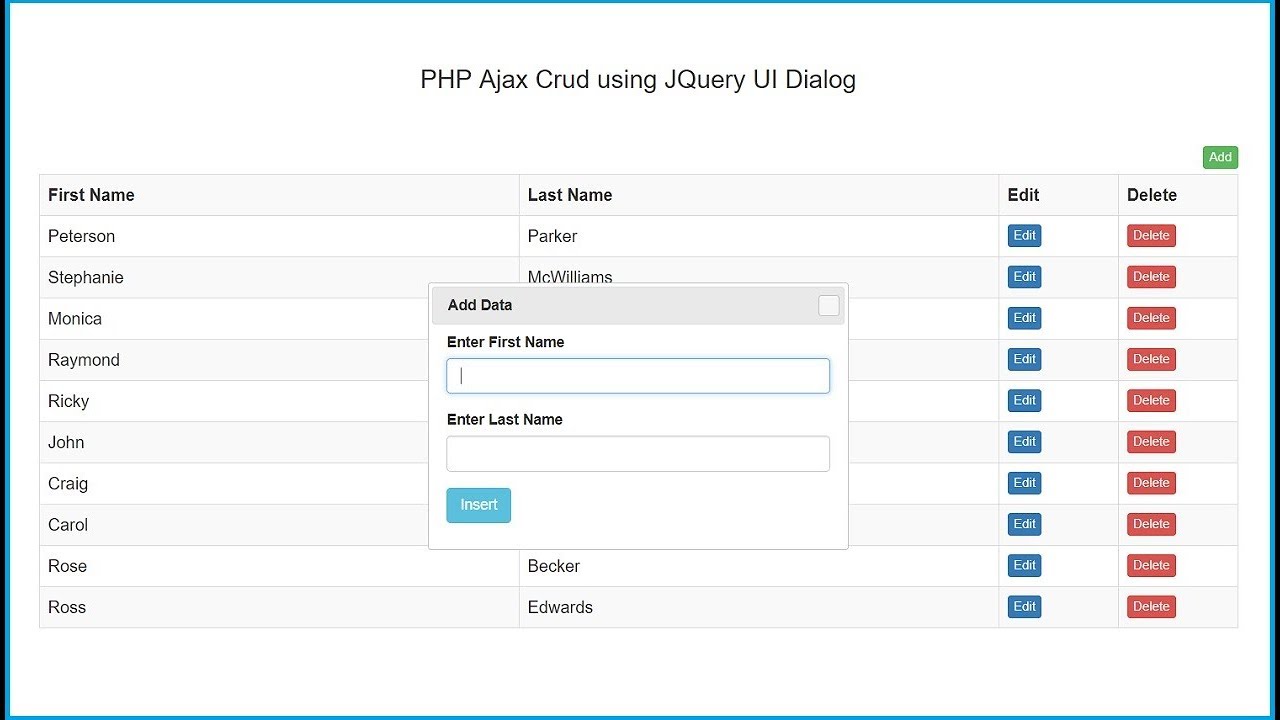
Jquery UI – пожалуй, самая известная и простая UI библиотека. Очень удобна для сайта, но создание админки на ней — то еще извращение, так как Jquery UI содержит всего 14 виджетов. Однако за счет ее популярности недостающие UI элементы можно найти в интернете и получить админку на чистом Jquery UI а-ля “Франкенштейн” с кучей костылей. Как не странно, но на моей практике такое встречалось.
| Лицензия: | Mit лучший результат | Демо |
|---|---|---|
| Кол-во виджетов: | 14 | |
| Размер демо кода | 5.00 кб | |
| Сложность освоения | Очень легко | |
| Скорость разработки | Очень долго | |
| Мобильные виджеты | используйте Jquery Mobile | |
| Возможности и гибкость | 1/10 | |
| Код | html +JS | |
| Потребляемая память | 4-9 мб | |
| Время загрузки | 1. 08 – 1.49 сек 08 – 1.49 сек |
|
| Время написания демо | 2.5 часа |
Zino UI
Zino UI — еще одна библиотека, базирующаяся на Jquery. Если вы работали с Jquery UI, то разобраться в ней не проблема, названия методов почти идентичны, только с приставкой zino. В принципе, с ее помощью реально написать админку, так как она содержит все недостающие компоненты. Помимо этого, библиотека умеет работать с SVG, строить графики (около 30 видов графиков). Если вы не хотите возиться с html/js, то в коробке с библиотекой идет PHP класс, позволяющий создавать графический интерфейс на PHP. На момент написания статьи эта библиотека – пока самая шустрая из всех, которые упомянуты и будут упомянуты во второй части. Если будете использовать ее в коммерческом проекте, то обратите внимание на смешную цену.
| Лицензия: | Commercial, 19$, для открытых проектов – GPL | Демо |
|---|---|---|
| Кол-во виджетов: | 25 | |
| Размер демо кода | 7. 83 кб 83 кб |
|
| Сложность освоения | Очень легко. | |
| Скорость разработки | Быстро | |
| Мобильные виджеты | нет | |
| Возможности и гибкость | 3/10 | |
| Код | html +JS, PHP | |
| Потребляемая память | 3-5 мблучший результат | |
| Время загрузки | 0.73 – 0.83лучший результат |
|
| Время написания демо | 1.2 часа |
Jquery Easy UI
Jquery Easy UI — очень хороший, но почему-то мало кому известный проект. Он идеально подойдет для новичков. В теории админку можно написать без единой строчки js кода. Все свойства виджетов можно передать через атрибут data-options, а можно прописывать их в javascript-коде.
Лично я работал с ней достаточно долго, и могу точно сказать: она легка в освоении и удобна, для крупных проектов нужно писать много “велосипедного” кода, в то время как в старших братьях это все решается прописыванием 2-3 опций.
В запасе у библиотеки 52 виджета. Есть отдельный ряд виджетов для мобильных приложений. На официальном сайте есть конструктор стилей. Для Java-кодеров есть возможность писать на Java, используя DWR Loader. Для PHP разработчиков, не любящих возится с html и javascript, есть неофициальные компоненты для интеграции библиотеки в Yii.
Из недостатков: есть и ряд функций, которые не задокументированы вообще. Также можно отметить некую глючность библиотеки. Порой в попытках исправить тот или иной глюк приходилось лезть в исходный код библиотеки и ругаться, так как львиная доля кода зачем-то обфускацирована.
| Лицензия: | Commercial, 499$, для открытых проектов – GPL | Демо |
|---|---|---|
| Кол-во виджетов: | 52 | |
| Мобильные виджеты | 16 | |
| Размер демо кода | 4.58 кб | |
| Сложность освоения | Очень легко. |
|
| Скорость разработки | В средних проектах – очень быстро, в сложных — средне | |
| Возможности и гибкость | 4/10 | |
| Код | html, html+JS, Java, PHP (Yii) лучший результат | |
| Потребляемая память | 4.4-9 мб | |
| Время загрузки | 1.4 – 1.8 сек | |
| Время написания демо | 25 минут лучший результат |
jQWidgets
jQWidgets — пожалуй, самый сложный инструмент для создания ui, базирующийся на JQuery. На сайте огромное количество примеров интеграции с такими библиотеками, как Angular, Angular 2, Knockout. Продемонстрирована возможность писать клиентский код на Typescript. Есть демки интеграции с серверными языками: PHP, Java, ASP.net. Сама библиотека содержит около 60 виджетов.
 Одних только видов Layout — 3 штуки. Умеет строить графики (около 30 видов). Все виджеты относительно гибкие, обладают большим количеством методов, свойств, событий. Конечно, все эти фичи сильно отразились на производительности самой библиотеки. Среди всех вышеописанных она самая прожорливая. Помимо этого, банальное отсутствие нормального поиска по документации на сайте, помноженное на сложность и нагроможденность кода, приводит к тому, что разработка админки становится делом непосильным.
Одних только видов Layout — 3 штуки. Умеет строить графики (около 30 видов). Все виджеты относительно гибкие, обладают большим количеством методов, свойств, событий. Конечно, все эти фичи сильно отразились на производительности самой библиотеки. Среди всех вышеописанных она самая прожорливая. Помимо этого, банальное отсутствие нормального поиска по документации на сайте, помноженное на сложность и нагроможденность кода, приводит к тому, что разработка админки становится делом непосильным.| Лицензия: | Commercial, 199$, для открытых проектов – GPL | Демо |
|---|---|---|
| Кол-во виджетов: | 60 | |
| Мобильные виджеты | 60 | |
| Размер демо кода | 10.3 кб | |
| Сложность освоения | сложно | |
| Скорость разработки | средне | |
| Возможности и гибкость | 6/10 | |
| Код | html+JS | |
| Потребляемая память | 8 -20 мб | |
| Время загрузки | 2 – 2. 6 сек 6 сек |
|
| Время написания демо | 4.5 часа |
Также достойны внимания
W2ui– микроскопическая библиотека для построения интерфейса, основанная на jquery. Содержит всего 8 компонентов (layout, таблица, формы, тулбар, вкладки, формы, меню, дерево). Выглядит отлично, не тормозит. Рекомендуется для небольших проектов.primeUI — более расширенная версия JQuery UI с деревом и таблицами. Имеет более 40 разных виджетов и более 30 тем оформления. Код можно писать в связке html + js, или на чистом html, используя предназначенные для этого нестандартные теги. Cама библиотека является примочкой для более крупного проекта PrimeFaces, который позволяет писать все это дело на Java.
На этом пока что всё. Это первая статья, мне интересна обратная связь и реакция. Если не закидаете помидорами, то во второй части я продолжу обзор библиотек, базирующихся на Jquery, но уже от компаний, занимающихся интерфейсом профессионально. Вас ждет обзор и демо примеры таких библиотек, как: Kendo UI, Wijmo, IgniteUI, Essensial Js, DevExtreme, ShieldUI.
Вас ждет обзор и демо примеры таких библиотек, как: Kendo UI, Wijmo, IgniteUI, Essensial Js, DevExtreme, ShieldUI.
PS: Примеры из первой можно скачать по ссылке. Там же скриншоты и дампы замеров производительности.
PPS. Список библиотек, которые будут/были описаныЧасть 1:- JqueryUI
- Zino UI
- EasyUI
- jQWidgets
- W2ui
- primeUI
- IgniteUI
- Wijmo
- Kendo UI
- Syncfusion Essensial Js
- ShieldUI
- devExtreme
- AlloYUI
- Dojo
- ExtJs
- Qooxdoo
- Smartclient
- Webix
- dhtmlx
- Openui5
- RedUI
- Backbase
- CrossUI
- SproutCore
- Rialto
- Bindows
- YUI (устарела)
- Mochaui (устарела)
- Openrico (устарела)
- Lidorsystems (пока не решил, убого выглядит)
- Rightjs (пока не решил, мало виджетов)
- EnyoJS (WTF? для TV?)
 Иначе статья затянется до бесконечности…
Иначе статья затянется до бесконечности…Возможно, я что-то не упомянул, прошу дополнить в комментариях.
Часть 2
jQuery UI Widgets — Комплексные компоненты пользовательского интерфейса для Интернета
Виджеты Syncfusion на основе jQuery больше не находятся в активной разработке. Переключитесь на нашу библиотеку Essential JS 2 следующего поколения, основанную на чистом JavaScript.
Переключиться на основной JS 2
Переключиться на основной JS 2
Инструментарий Essential JS 1 содержит более 75 элементов управления и содержит все необходимое для создания бизнес-приложений, включая популярные виджеты, такие как сетка данных, диаграмма Ганта, диаграмма, электронная таблица, расписание, сводная сетка и многое другое.
Встроенная интеграция
Инструментарий имеет встроенную интеграцию со многими популярными сторонними фреймворками, включая Angular, React, Aurelia, Ember, AngularJS, Knockout, jQuery, TypeScript и Bootstrap.
Мобильный и сенсорный рендеринг
С легкостью разрабатывайте приложения, которые хорошо работают на настольных компьютерах, планшетах и телефонах. Элементы управления отображаются адаптивно в зависимости от устройства, на котором они отображаются, чтобы обеспечить наилучшие возможности использования. Разметка, необходимая для отображения элементов управления, была оптимизирована для обеспечения быстрой загрузки пользовательского интерфейса. Все элементы управления были оптимизированы для безупречной работы с сенсорным вводом, мышью и клавиатурой.
Потрясающие встроенные темы
Все элементы управления Essential JS 1 поставляются с несколькими потрясающими встроенными темами, а входящая в комплект утилита Theme Studio позволяет настраивать внешний вид по мере необходимости.
Упрощенная локализация
Все элементы управления можно легко настроить для использования ресурсов в разных регионах или культурах.
Поддерживаются все современные браузеры
Совместим со всеми популярными браузерами, включая IE8+, Microsoft Edge, Chrome 17+, Firefox 22+, Safari 5+ и Opera 12+.
Будьте в курсе
Благодаря нашему обязательству выпускать не менее четырех крупных обновлений в год, вы получаете самые современные функции и новые элементы управления в дополнение к ежемесячным пакетам обновлений и исправлениям ошибок. Пользовательские патчи доступны по мере необходимости.
Быстрое начало работы
Мы включили ресурсы самопомощи для простой интеграции наших элементов управления в ваши приложения. Сюда входят документация, статьи базы знаний, учебные пособия и примеры из реальной жизни.
Библиотека JavaScript следующего поколения (Essential JS 2)
Essential JS 2 — это современная библиотека элементов управления пользовательского интерфейса JavaScript, которая была создана с нуля, чтобы быть легкой, гибкой, модульной и удобной для сенсорного управления. Он написан на TypeScript и не имеет внешних зависимостей. Он также включает полную поддержку фреймворков Angular, React, Vue, ASP.NET MVC и ASP.NET Core.
Он написан на TypeScript и не имеет внешних зависимостей. Он также включает полную поддержку фреймворков Angular, React, Vue, ASP.NET MVC и ASP.NET Core.
Пользовательский интерфейс Kendo для jQuery
Постоянно обновляемая и улучшаемая библиотека компонентов jQuery для мгновенного удовлетворения всех требований пользовательского интерфейса вашего веб-приложения.
30-дневная БЕСПЛАТНАЯ пробная версия. Бесплатная техническая поддержка во время пробного периода. Кредитная карта не требуется.
Купить сейчасБиблиотеки пользовательского интерфейса jQuery также включены в комплекты DevCraft. Узнать больше.
Удовлетворите все ваши требования к пользовательскому интерфейсу jQuery и сэкономьте время при этом
Пользовательский интерфейс Kendo для jQuery предоставляет все необходимое для обработки данных, сеток данных, форм, навигации, производительности, UX, дизайна, специальных возможностей и многого другого. Вы даже получаете шаблон заявления. Не стесняйтесь играть с ним ниже.
Загрузите шаблонПолучите шаблон заявления, который вы видите выше. Все компоненты реализованы. Вам просто нужно подключить данные.
Полная библиотека компонентов jQueryОзнакомьтесь с коллекцией компонентов jQuery
Начать бесплатную пробную версию Полностью поддерживаемая 30-дневная пробная версия полной библиотеки компонентов jQuery, тем, инструментов дизайна, документации и многого другого.
Зачем полагаться на пользовательский интерфейс Kendo для jQuery, чтобы упростить процесс разработки
Наши компоненты пользовательского интерфейса jQuery, созданные экспертами jQuery, тщательно разработаны для обеспечения надежности, масштабируемости, настраиваемости и простоты использования.
Сетка данных, диаграммы, календари и многое другое
Сведите к минимуму необходимость интеграции нескольких библиотек пользовательского интерфейса. Наша миссия — предложить библиотеку, которая удовлетворит любые требования вашего бизнеса. Будь то управление данными и визуализация, формы или макет, вы охвачены.
Готовый к использованию, доступный, настраиваемый
Полнофункциональные компоненты можно использовать как есть или легко настроить. Мы поддерживаем все стандарты доступности WAI-ARIA, Section 508 и WCAG 2.1, а также встроены функции локализации. Отчет об аудите VPAT предоставляется по запросу.
Помощники платформы и модели данных сводят к минимуму потребность в дополнительных библиотеках
Все, что может понадобиться разработчику jQuery, уже встроено. компонент, никаких дополнительных библиотек не требуется.
компонент, никаких дополнительных библиотек не требуется.
Простой современный и согласованный пользовательский интерфейс
Сосредоточьтесь на своих основных функциях, а дизайн предоставьте нам. Используйте наши стандартные темы (в том числе Material, Fluent и Bootstrap) или настройте их так, чтобы они соответствовали вашим собственным проектам, с помощью нашего Theme Builder или Figma UI Kits.
Телерику доверяют эти известные имена
Награды
Величие — одно дело сказать, что оно у тебя есть, но гораздо важнее, когда это признают другие. Kendo UI гордится тем, что имеет следующие отраслевые награды.
Лидеры G2
Летняя награда
TrustRadius
Самая любимая награда
TrustRadius
Награда за лучший набор функций
TrustRadius
Награда за лучшее удобство использования Награда
Мы стоим за нашими компонентами
Сегодня и завтра
Компания Progress уже более 40 лет руководствуется мантрой «Клиент прежде всего» и по-прежнему глубоко вкладывает свой вклад в ваш успех.
Профессиональное качество
Каждый компонент тщательно тестируется на удобство использования, масштабируемость и надежность. Kendo UI — наиболее широко используемая коммерческая библиотека пользовательского интерфейса, отмеченная многочисленными отраслевыми наградами.
Никогда не устареет; Постоянное улучшение
Мы не только являемся одной из немногих библиотек, поддерживающих Vue 3, но и выпускаем новые компоненты и функции несколько раз в год.
Отмеченная наградами поддержка
Независимо от того, используете ли вы пробную версию или имеете лицензию, мы поддерживаем наши компоненты с личной поддержкой инженеров, которые создают инструменты. Наши 95%-й удовлетворительный рейтинг обслуживания клиентов и награда TrustRadius 2021 года за лучшую поддержку отражают нашу приверженность к вашему успеху.
Начать бесплатную пробную версию
Исследуйте все компоненты jQuery
Полный набор компонентов, 4 темы (по умолчанию, материал, свободный, Bootstrap), ThemeBuilder, наборы дизайна Figma.
Избранные компоненты
Сетка данных jQuery
Предоставьте своим пользователям лучшую в своем классе сетку данных (таблицу) с такими функциями, как сортировка, фильтрация, группировка, виртуализация, экспорт и многое другое.
jQuery Charts
Визуализируйте свои данные с помощью более 15 типов диаграмм, от простых линейных до сложных биржевых диаграмм. Просто привяжите данные, настройте и вперед!
jQuery Scheduler
Дополните свои рабочие приложения полностью настраиваемым календарем в стиле Outlook.
Все компоненты jQuery
Управление данными
Диаграммы
Планировщик
Медиа
Диалоговый пользовательский интерфейс
Датчики
Макет 90 083
Редакторы
Интерактивность и UX
Штрих- и QR-коды
Категории продуктов
Обработка документов
Планирование
Навигация
Управление файлами
90 082 Диаграммы и картыШтрих-коды
Рамки
От простого к сложному, стилизуйте свои компоненты
Простой способ
Мы объединяем наши компоненты пользовательского интерфейса с интерфейсной документацией и инструментами в комплект системы проектирования, чтобы помочь вам удовлетворить ваши требования к стилю и создать согласованный пользовательский интерфейс без хлопот. Вы и/или дизайнеры можете использовать эти ресурсы:
Вы и/или дизайнеры можете использовать эти ресурсы:
Интерфейсная документация
Воспользуйтесь нашим подробным проектом и интерфейсной документацией о том, как внести необходимые изменения в темы пользовательского интерфейса Telerik и Kendo.
ThemeBuilder
Укажите, щелкните и настройте встроенные темы и избегайте утомительного CSS. Выберите бесплатный ThemeBuilder или подпишитесь на новый ThemeBuilder Pro, чтобы получить более широкие возможности настройки.
Наборы Figma
Дизайнеры, использующие Figma, используют наши наборы для проектирования, чтобы моделировать изменения дизайна непосредственно в представлениях наших компонентов. Они бесплатны и помогут упростить общение между вами и вашей командой дизайнеров.
Гибкая упаковка, адаптированная к вашим потребностям
Комплект Kendo UI — лучший вариант, если вы сосредоточены на разработке JavaScript. Если вы работаете с технологиями .NET или вам нужно решение для создания отчетов, имитации или тестирования, пакет DevCraft предлагает наилучшее соотношение цены и качества и максимальную мощность.
Купить комплект Kendo UI
Купить комплект Kendo UI со всеми четырьмя библиотеками компонентов, изначально созданными для jQuery, Angular, React и Vue.
См. ценыНачиная с 89 долларов США9
Купить DevCraft Bundle
Получите полный набор элементов управления .NET, компонентов JavaScript, инструментов для создания отчетов, автоматизированного тестирования и повышения производительности.
См. ценыНачиная с 1299 долларов США
275 тыс.+клиентов
3,4 млн+разработчиков
400+наград
Что говорят разработчики
Отличные компоненты JavaScript для быстрой и качественной разработки веб-приложений. Пользовательский интерфейс Kendo очень прост в использовании и очень быстро дает результаты.
Горан Байер
Разработчик программного обеспечения, Info Novitas Ltd.
Проработав в отрасли более 20 лет, я видел множество фреймворков, которые приходят и уходят, но Kendo UI, безусловно, лучший для гибридных/мобильных/нативных приложений. . Не только из-за простоты использования, но и из-за того, что он хорошо сочетается с другими.
. Не только из-за простоты использования, но и из-за того, что он хорошо сочетается с другими.
Джованни Хадсон
Старший инженер веб-приложений и пользовательского интерфейса, PCYC
Как разработчик, работающий в Министерстве обороны США, мы смогли быстро интегрировать пользовательский интерфейс Kendo в уже существующее приложение C#, предоставляя клиентам функциональные возможности, о которых они даже не подозревали. в розыске. Это значительно сократило расходы примерно на 1+ миллион. Я бы порекомендовал Kendo UI всем, кто хочет произвести впечатление на своего клиента потрясающим пользовательским интерфейсом.
Спасибо команде Telerik!
Джеральд Хирш
Front End Developer, Правительство США
Лучшие учебные ресурсы
Начало работыПервые шаги по добавлению пользовательского интерфейса Kendo для jQuery в ваш проект, привязка данных, настройка сетки и многое другое.
Виртуальный класс Курс под руководством инструктора по требованию, который поможет вам начать работу с Vue и пользовательским интерфейсом Kendo для Vue путем создания примера приложения.
Краткое руководство по использованию сетки данных jQuery для просмотра данных и управления ими.
Свяжитесь с нами
Мы с нетерпением ждем вашего ответа.
Product Forum
Получите ответы на свои вопросы о пользовательском интерфейсе Kendo для Angular.
Просмотреть форумыПортал обратной связи
Есть идеи, как можно сделать Kendo UI для Angular еще лучше? Мы хотели бы услышать это.
Посетите портал обратной связиТехническая поддержка
Отправьте заявку и получите поддержку от разработчиков, которые создают библиотеку.
Получить поддержкуЧасто задаваемые вопросы
- Что такое jQuery?
- Как я могу загрузить и установить jQuery?
- Что такое Kendo UI для jQuery?
- Как использовать jQuery?
- Какие компоненты jQuery доступны?
- Каковы преимущества использования Kendo UI для jQuery?
- Какие варианты поддержки предлагает Kendo UI для jQuery?
- Какова цена Kendo UI для jQuery?
- Где я могу найти демоверсии Kendo UI для jQuery?
Что нового в пользовательском интерфейсе Kendo для jQuery
Усовершенствования сетки jQuery: режим компактной сетки и изменение размера строки
Воспользуйтесь преимуществами компактного режима сетки данных и возможности изменения размера строки для еще большей гибкости и лучшего взаимодействия с пользователем.
