Основные операторы
Для работы с переменными, со значениями, JavaScript поддерживает все стандартные операторы, большинство которых есть и в других языках программирования.
Несколько операторов мы знаем со школы – это обычные сложение +, умножение *, вычитание и так далее.
В этой главе мы сконцентрируемся на операторах, которые в курсе математики не проходят, и на их особенностях в JavaScript.
Термины: «унарный», «бинарный», «операнд»
У операторов есть своя терминология, которая используется во всех языках программирования.
Прежде, чем мы двинемся дальше – несколько терминов, чтобы понимать, о чём речь.
-
Операнд – то, к чему применяется оператор. Например:
5 * 2– оператор умножения с левым и правым операндами. Другое название: «аргумент оператора». -
Унарным называется оператор, который применяется к одному операнду. Например, оператор унарный минус
"-"меняет знак числа на противоположный: -
Бинарным называется оператор, который применяется к двум операндам.
 Тот же минус существует и в бинарной форме:
Тот же минус существует и в бинарной форме:
Сложение строк, бинарный +
Обычно при помощи плюса '+' складывают числа.
Но если бинарный оператор '+' применить к строкам, то он их объединяет в одну:
Иначе говорят, что «плюс производит конкатенацию (сложение) строк».
Если хотя бы один аргумент является строкой, то второй будет также преобразован к строке!
Причем не важно, справа или слева находится операнд-строка, в любом случае нестроковый аргумент будет преобразован. Например:
Это приведение к строке – особенность исключительно бинарного оператора "+".
Остальные арифметические операторы работают только с числами и всегда приводят аргументы к числу.
Например:
Преобразование к числу, унарный плюс +
Унарный, то есть применённый к одному значению, плюс ничего не делает с числами:
Как видно, плюс ничего не изменил в выражениях. Результат – такой же, как и без него.
Результат – такой же, как и без него.
Тем не менее, он широко применяется, так как его «побочный эффект» – преобразование значения в число.
Например, когда мы получаем значения из HTML-полей или от пользователя, то они обычно в форме строк.
А что, если их нужно, к примеру, сложить? Бинарный плюс сложит их как строки:
Поэтому используем унарный плюс, чтобы преобразовать к числу:
С точки зрения математики такое изобилие плюсов может показаться странным. С точки зрения программирования – никаких разночтений: сначала выполнятся унарные плюсы, приведут строки к числам, а затем – бинарный '+' их сложит.
Почему унарные плюсы выполнились до бинарного сложения? Как мы сейчас увидим, дело в их приоритете.
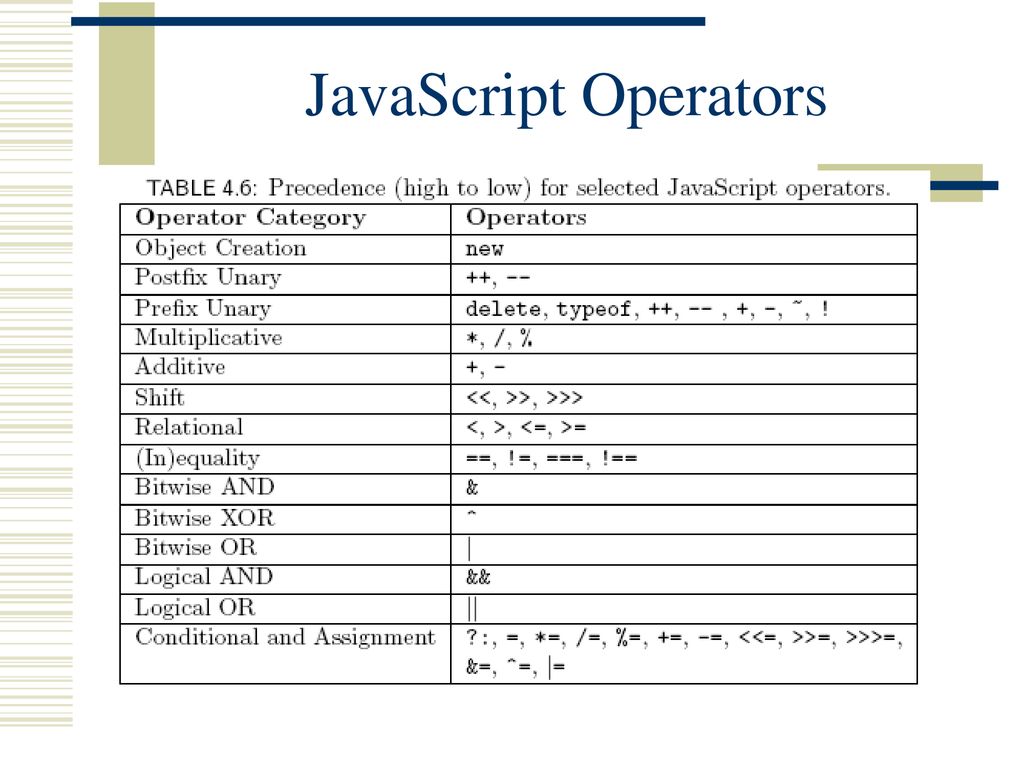
Приоритет
В том случае, если в выражении есть несколько операторов – порядок их выполнения определяется
Из школы мы знаем, что умножение в выражении 2 * 2 + 1 выполнится раньше сложения, т.к. его приоритет выше, а скобки явно задают порядок выполнения. Но в JavaScript – гораздо больше операторов, поэтому существует целая таблица приоритетов.
его приоритет выше, а скобки явно задают порядок выполнения. Но в JavaScript – гораздо больше операторов, поэтому существует целая таблица приоритетов.
Она содержит как уже пройденные операторы, так и те, которые мы еще не проходили. В ней каждому оператору задан числовой приоритет. Тот, у кого число больше – выполнится раньше. Если приоритет одинаковый, то порядок выполнения – слева направо.
Отрывок из таблицы:
| Приоритет | Название | Обозначение |
|---|---|---|
| … | … | … |
| 15 | унарный плюс | + |
| 15 | унарный минус | - |
| 14 | умножение | * |
| 14 | деление | / |
| 13 | сложение | + |
| 13 | вычитание | - |
| … | … | … |
| 3 | присваивание | = |
| … | … | … |
Так как «унарный плюс» имеет приоритет 15, выше, чем 13 у обычного «сложения», то в выражении +apples + +oranges сначала сработали плюсы у apples и oranges, а затем уже обычное сложение.
Присваивание
Обратим внимание, в таблице приоритетов также есть оператор присваивания =.
У него – один из самых низких приоритетов: 3.
Именно поэтому, когда переменную чему-либо присваивают, например, x = 2 * 2 + 1 сначала выполнится арифметика, а уже затем – произойдёт присваивание =.
Возможно присваивание по цепочке:
Такое присваивание работает справа-налево, то есть сначала вычислятся самое правое выражение 2+2, присвоится в c, затем выполнится b = c и, наконец, a = b.
Все операторы возвращают значение. Вызов x = выражение не является исключением.
Он записывает выражение в x, а затем возвращает его. Благодаря этому присваивание можно использовать как часть более сложного выражения:
В примере выше результатом (a = b + 1) является значение, которое записывается в a (т. е.
е. 3). Оно используется для вычисления c.
Забавное применение присваивания, не так ли?
Знать, как это работает – стоит обязательно, а вот писать самому – только если вы уверены, что это сделает код более читаемым и понятным.
Взятие остатка %
Оператор взятия остатка % интересен тем, что, несмотря на обозначение, никакого отношения к процентам не имеет.
Его результат a % b – это остаток от деления a на b.
Например:
Инкремент/декремент:
++, --Одной из наиболее частых операций в JavaScript, как и во многих других языках программирования, является увеличение или уменьшение переменной на единицу.
Для этого существуют даже специальные операторы:
Инкремент/декремент можно применить только к переменной.
Код 5++ даст ошибку.
Вызывать эти операторы можно не только после, но и перед переменной: i++ (называется «постфиксная форма») или ++i («префиксная форма»).
Обе эти формы записи делают одно и то же: увеличивают на 1.
Тем не менее, между ними существует разница. Она видна только в том случае, когда мы хотим не только увеличить/уменьшить переменную, но и использовать результат в том же выражении.
Например:
В строке (*) вызов ++i увеличит переменную, а затем вернёт ее значение в a. Так что в a попадёт значение i после увеличения.
Постфиксная форма i++ отличается от префиксной ++i тем, что возвращает старое значение, бывшее до увеличения.
В примере ниже в a попадёт старое значение i, равное 1:
-
Если результат оператора не используется, а нужно только увеличить/уменьшить переменную – без разницы, какую форму использовать:
-
Если хочется тут же использовать результат, то нужна префиксная форма:
-
Если нужно увеличить, но нужно значение переменной до увеличения
При этом он имеет более высокий приоритет и выполняется раньше, чем арифметические операции:
При этом, нужно с осторожностью использовать такую запись, потому что в более длинной строке при быстром «вертикальном» чтении кода легко пропустить такой i++, и будет неочевидно, что переменая увеличивается. .
.
Вызов с присваиванием имеет в точности такой же приоритет, как обычное присваивание, то есть выполнится после большинства других операций:
Оператор запятая
Один из самых необычных операторов – запятая ','.
Его можно вызвать явным образом, например:
Запятая позволяет перечислять выражения, разделяя их запятой ','. Каждое из них – вычисляется и отбрасывается, за исключением последнего, которое возвращается.
Запятая – единственный оператор, приоритет которого ниже присваивания. В выражении a = (5,6) для явного задания приоритета использованы скобки, иначе оператор '=' выполнился бы до запятой ',', получилось бы (a=5), 6.
Зачем же нужен такой странный оператор, который отбрасывает значения всех перечисленных выражений, кроме последнего?
Обычно он используется в составе более сложных конструкций, чтобы сделать несколько действий в одной строке. Например:
Такие трюки используются во многих JavaScript-фреймворках для укорачивания кода.
JavaScript для начинающих | Операторы
Напоминаю, что это вводный курс по JavaScript для начинающих. Сегодня мы рассмотрим, какие операторы существуют в JavaScript. Пристегните ремни! Букаф будет много.
Когда у вас есть кучка данных, то с ними нужно что-то сделать. Делами-то как раз и заняты операторы. Они вечно что-то складывают, перемножают, делят, отнимают, сравнивают, присваивают и еще черти чем занимаются. Без операторов в программировании просто каши не сваришь.
В языке JavaScript используются следующие виды операторов:
- Арифметические операторы
- Операторы присваивания
- Операторы сравнения
- Логические операторы
- Строковые операторы
- Условные операторы
Это далеко не полный список, но для начала хватит и этого за глаза. Разберем каждый вид представленных операторов, зачем они нужны и с чем их едят. Поехали!
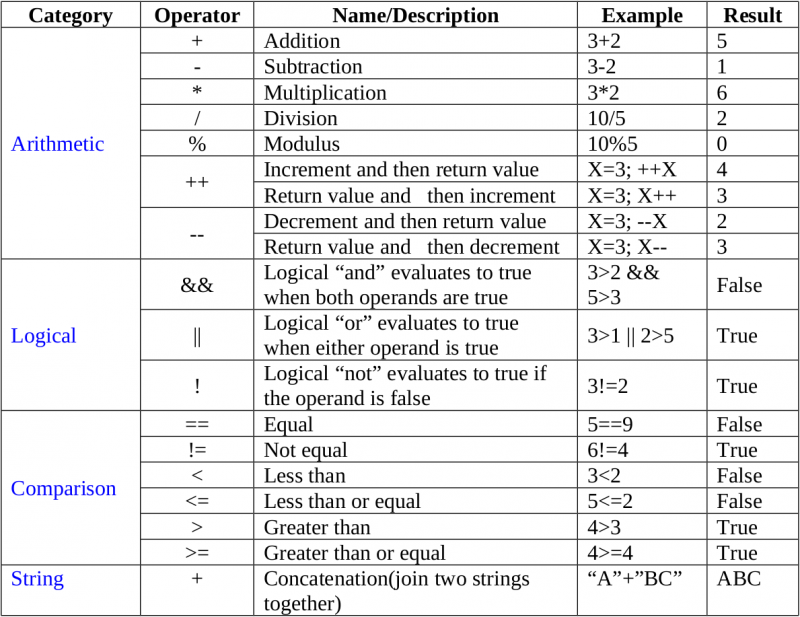
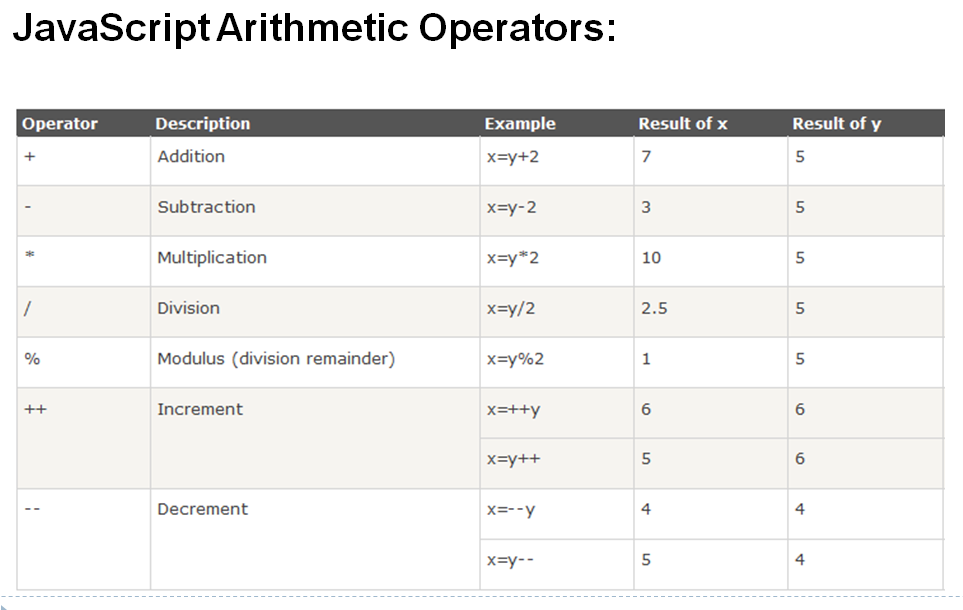
Арифметические операторы в JavaScript
С арифметическими операторами все вы знакомы еще со школы. Это обычные знаки сложения, вычитания, деления и умножения: +, -, /, *. Соответственно, выполняют они в программировании те же самые функции, что и в обычной математике. Сложностей с этим у вас не возникнет.
Это обычные знаки сложения, вычитания, деления и умножения: +, -, /, *. Соответственно, выполняют они в программировании те же самые функции, что и в обычной математике. Сложностей с этим у вас не возникнет.
Данные, с которыми работают операторы, называются операндами.
2 + 3 // здесь числа 2 и 3 — операнды, а знак + — оператор сложения
Как и в математике у арифметических операторов есть свои приоритеты: умножение и деление имеют более высокий приоритет, чем сложение и вычитание.
2 + 3 * 4 // здесь сначала выполняется умножение, а уже потом сложение
И так же, как в математике, активно используются скобки, чтобы изменить приоритет:
(2 + 3) * 4 // здесь сначала выполняется сложение, а потом умножение
Кстати, знак = тоже оператор. Как мы уже выяснили в статье про функции в JavaScript, это оператор присваивания, а вовсе не знак равенства. Не забывайте об этом!
Оператор деления по модулю
А теперь рассмотрим более интересные арифметические операторы. И первым станет значок процентов — %. В JavaScript это не проценты от слова совсем. Так в программировании обозначается деление по модулю. Результатом такой операции будет остаток от деления. Например:
И первым станет значок процентов — %. В JavaScript это не проценты от слова совсем. Так в программировании обозначается деление по модулю. Результатом такой операции будет остаток от деления. Например:
100 % 22 // остаток будет равен 12
100 % 10 // остаток будет равен 0
При вычислениях этот оператор имеет тот же приоритет, что и умножение с делением, так что не забывайте ставить скобочки.
Совмещение операторов
Оператор = можно и нужно совмещать с другими операторами, чтобы сократить запись. Пример:
var n = 2; // присваиваем переменной n значение 2
n = n + 3; // присваиваем переменной n новое значение n + 2, получаем 5
То же самое можно записать так:
var n = 2;
n += 3; // равносильно записи n = n + 3
Операторы инкремента ++ и декремента – –
Среди арифметических операторов есть парочка весьма любопытных — инкремент и декремент. Обозначаются соответственно ++ и ––. Первый увеличивает переменную на единицу, а второй уменьшает. Эта фишка очень часто используется в программировании, так как предоставляет массу удобств. Чаще всего ее можно встретить в условных выражениях, но об этом позже.
Первый увеличивает переменную на единицу, а второй уменьшает. Эта фишка очень часто используется в программировании, так как предоставляет массу удобств. Чаще всего ее можно встретить в условных выражениях, но об этом позже.
У обоих операторов есть определенное местоположение в записи. Они могут быть как в префиксной форме (перед переменной) ++n, так и в постфиксной (после переменной) n++. Разница огромна! Никогда не путайте эти формы и хорошенько запомните их. Если эти операторы стоят перед переменной, то в результате увеличивают ее значение на 1. Но! Если они стоят после переменной, то возвращают исходное значение. Пример:
var n = 2, m = 0;
m = ++n // увеличивает n на 1 (n = 3) и присваивает m тоже значение 3
var n = 2, m = 3;
m = n++ // увеличивает n на 1 (n = 3), но присваивает m предыдущее значение n = 2
С первым примером, уверен, вы легко разберетесь. А вот со вторым могут возникнуть проблемы. Чтобы легче было понять эту штуку и не запутаться, просто представьте, что вы сначала присвоили переменной m значение переменной n, а уже после этого увеличили значение n на единицу. В первом же примере вы сначала увеличили значение n на единицу, а потом уже присвоили это значение переменной m.
В первом же примере вы сначала увеличили значение n на единицу, а потом уже присвоили это значение переменной m.
На этом с арифметическими операторами все. Разумеется, есть еще куча вариаций и тонкостей использования этих простых операторов, но для начала вам этого будет более чем достаточно.
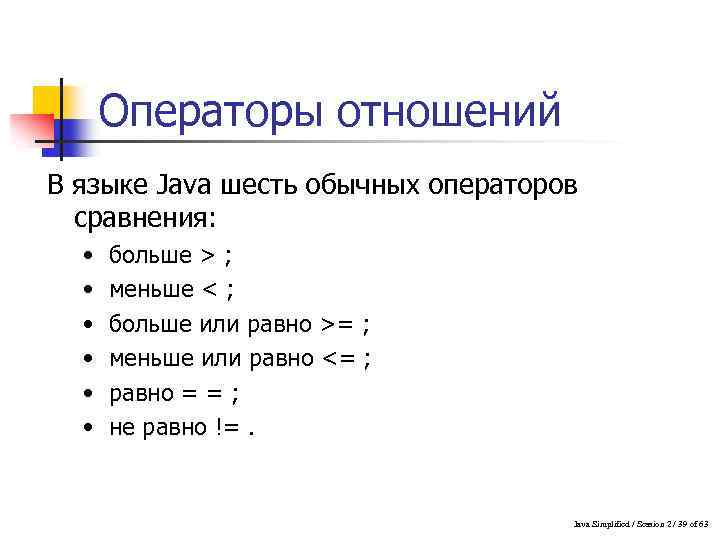
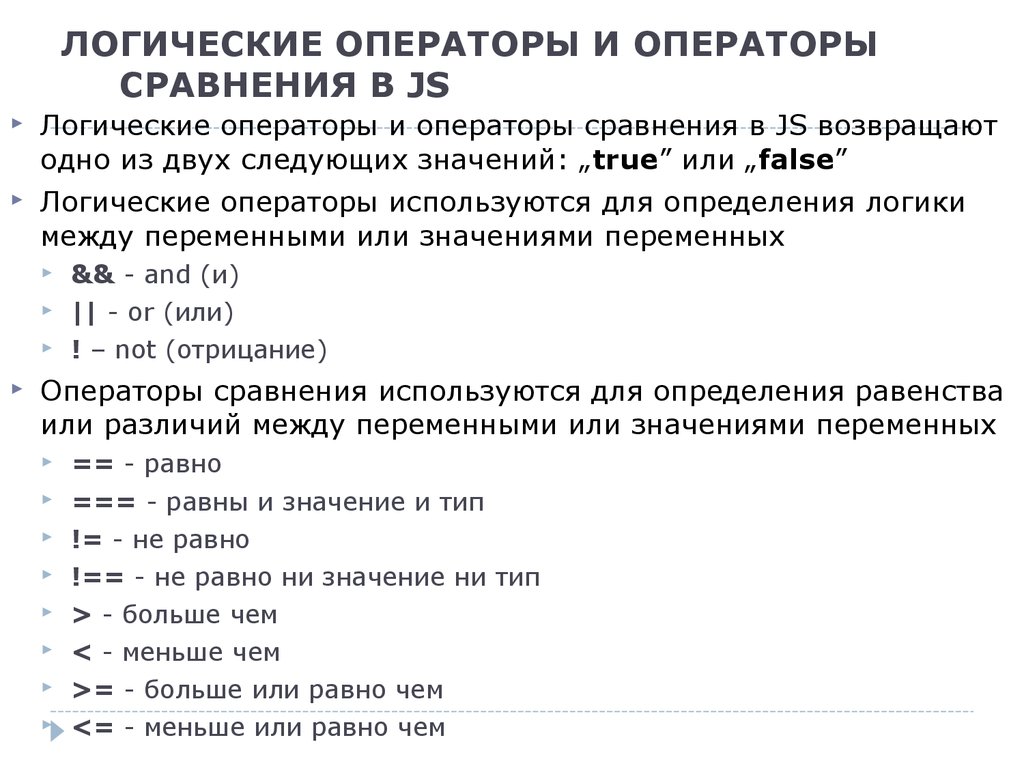
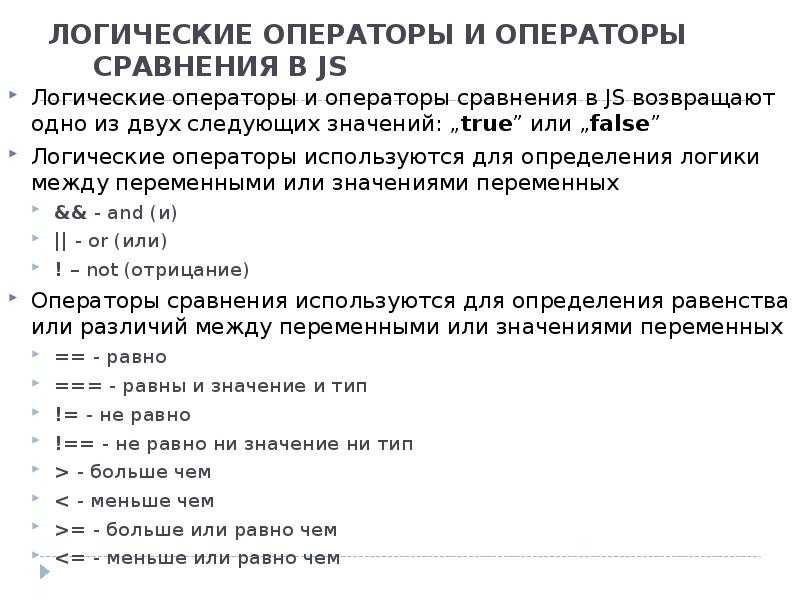
Операторы сравнения
И снова вспоминаем математику. Знаки и > знакомы всем и каждому. В программировании они называются операторами сравнения. В JavaScript используются следующие операторы сравнения:
< меньше
> больше
<= меньше или равно
>= больше или равно
== равно
!= не равно
=== строго равно
!== строго не равно
Обратите внимание, что знак «больше или равно» пишется именно так >=, а не =>. То есть, стрелка стоит перед знаком равно, а не после него.
Операторы сравнения позволяют сравнивать значения переменных и результатом этой операции всегда выступает булево значение true или false. Обычно их применяют в условных выражениях. От того, что дает результат сравнение зависит, какая часть кода будет выполняться дальше.
От того, что дает результат сравнение зависит, какая часть кода будет выполняться дальше.
В JavaScript можно сравнивать разные типы данных одновременно, например, число и строку:
12345 == "12345" // true
Просто в этом случае строка автоматически преобразуется в число. Строгое же равенство === или неравенство !== используются только при сравнении переменных одинакового типа.
Логические операторы
Логические операции в JavaScript — это одна из довольно мудреных тем для начинающих. С ней стоит хорошенько разобраться, чтобы успешно идти дальше в освоении языка. Они чаще всего применяются вместе с операциями сравнения и выдают булево значение true или false.
Логических операторов три:
&& (И)
|| (ИЛИ)
! (НЕ)
Логический оператор && (И)
Оператор && выполняет операцию «логическое И» над двумя значениями. При этом он возвращает true тогда и только тогда, когда оба операнда имеют значение true. Если же один или оба операнда имеют значение false, то оператор возвращает false. Примеры:
Примеры:
2 < 3 && 4 < 5 // true
2 < 3 && 5 < 4 // false
3 < 2 && 5 < 4 // false
У логических операторов приоритет меньше, чем у операторов сравнения, поэтому в приведенных примерах мы обходимся без скобок. Понятно, что сначала мы сравниваем числа между собой, а уже потом применяем логику.
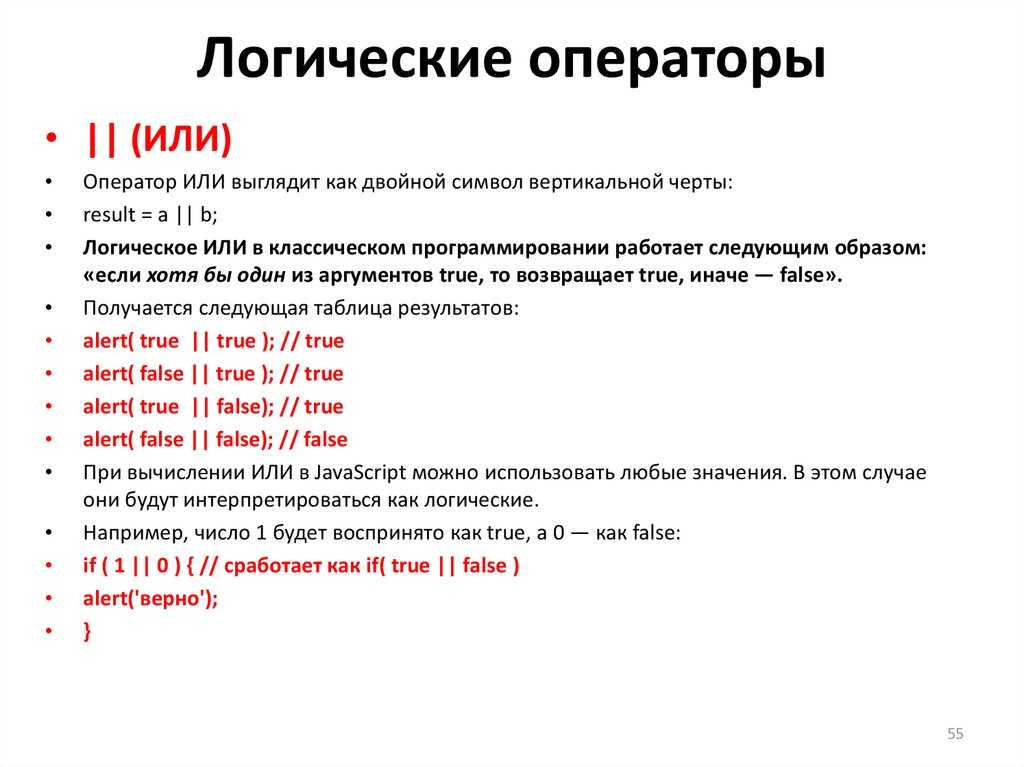
Логический оператор || (ИЛИ)
С логическим оператором || (ИЛИ) другая песня. Оператор || выполняет операцию «логическое ИЛИ» над двумя операндами. Если один или оба операнда имеют истинное значение, он возвращает истинное значение. Если оба операнда имеют ложные значения, он возвращает ложное значение. Примеры:
2 < 3 || 4 < 5 // true
2 < 3 || 5 < 4 // true
3 < 2 || 5 < 4 // false
У логических операторов есть одна хитрость. Они не любят лишней работы. Как, впрочем, и я. Свои вычисления они всегда начинают слева направо. И если первая часть выражения соответствует их условиям, то остальную часть выражения они даже не вычисляют.
К примеру, если оператор || находит истинное значение в самом начале, то сразу дает истинное значение, а остальное уже не проверяет. Также и оператор &&, если находит в самом начале ложное выражение, то сразу дает ложный результат, а остальную часть не проверяет.
И еще одна фишка: приоритет у оператора И && больше, чем у ИЛИ ||, поэтому он выполняется раньше:
2 < 3 || 4 < 5 && 5 < 6 // здесь сначала будет выполнено вычисление в правой части, а потом уже в левой
Логический оператор ! (НЕ)
Логический оператор ! обозначает «логическое НЕ». Он используется только с одним операндом и меняет значение этого операнда на противоположное. Если значение n истинно, то значение !n будет ложным. Так как этот оператор можно прикрутить лишь к одному операнду, то чтобы инвертировать целое выражение, его надо взять в скобки !(n && m).
!true // false
Строковые операторы
Про строковые операторы мы уже говорили ранее. Это тот самый плюс + что используется для соединения строковых переменных, или иначе — для конкатенации (сложения строк). Пример:
Это тот самый плюс + что используется для соединения строковых переменных, или иначе — для конкатенации (сложения строк). Пример:
"Игорь " + "Квентор" == "Игорь Квентор"
Обратите внимание, что в первом слове добавлен пробел перед закрывающей кавычкой. Если его не добавить, то строки сольются в одно слово «ИгорьКвентор».
У этого оператора есть одна особенность: если в выражении есть хоть одна строка, то он и все остальные аргументы приводит к строковому типу. Например:
1 + "2" == "12"
Остальные арифметические операторы работают только с числами и всегда приводят аргументы к числу.
Условные операторы
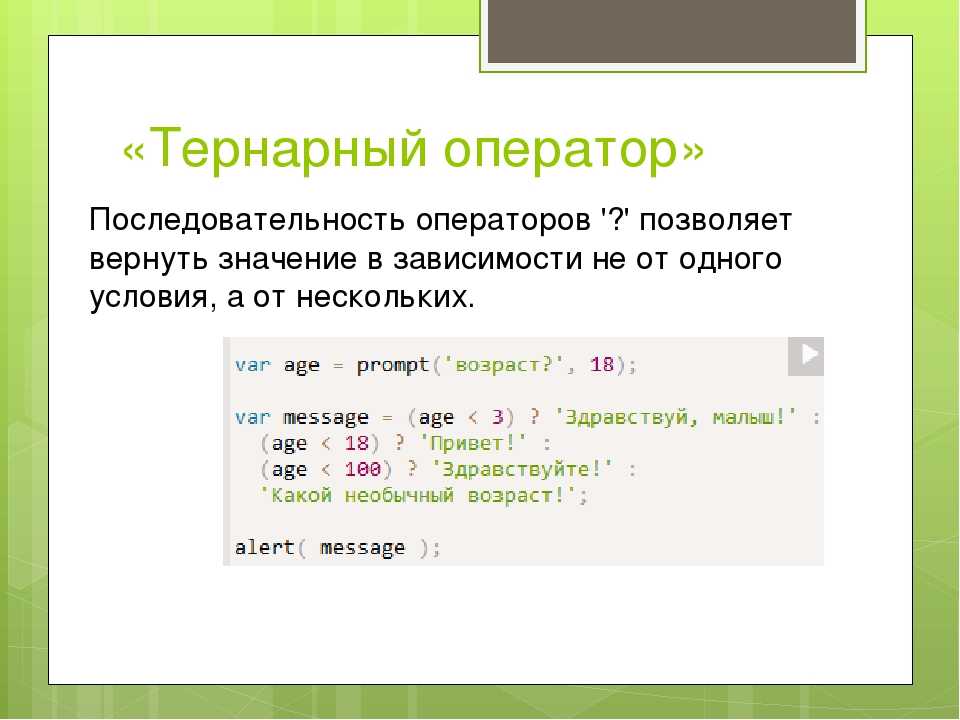
В JavaScript есть два условных оператора if и ?: Хотя, если быть точным, то if — это вообще-то управляющая инструкция и довольно обширная, с кучей плюшек и интересных особенностей. Поэтому о ней будет отдельная статья. Пока же рассмотрим более простой условный оператор ?:
Обычно этот оператор записывается как ?: Но в программах он выглядит иначе. Он имеет три операнда. Первый операнд предшествует символу ?, второй стоит между символами ? и : третий — после :
Он имеет три операнда. Первый операнд предшествует символу ?, второй стоит между символами ? и : третий — после :
Пример:
условие ? значение 1 : значение 2
Смысл его работы прост: если выполняется поставленное условие, то возвращается значение 1, если же нет — значение 2. Этот условный оператор часто служит более простой заменой инструкции if, когда в последней нет особой необходимости. При этом и сама запись сокращается и ее легче прочесть.
Пока на этом все!
Надеюсь, с операторам в JavaScript вы теперь немного разобрались. А чтобы мозг не закипел, вот вам короткий мульт для расслабления — Программист может все! 🙂
Автор: Игорь Квентор
www.websovet.com
операторов JavaScript
❮ Предыдущий Далее ❯
Пример
пусть x, y, z; // Заявление 1
x = 5; // Заявление 2
y = 6; // Заявление 3
z = x + y; // Заявление 4
Попробуйте сами »
Программы JavaScript
Компьютерная программа представляет собой список «инструкций», которые необходимо выполнить. «исполняется» компьютером.
«исполняется» компьютером.
На языке программирования эти инструкции по программированию называются
Программа JavaScript представляет собой список операторов программирования .
В HTML программы JavaScript выполняются веб-браузером.
Операторы JavaScript
Операторы JavaScript состоят из:
Значений, Операторов, Выражений, Ключевых слов, и Комментарии.
Этот оператор указывает браузеру написать «Hello Dolly». внутри HTML-элемента с:
Example
document.getElementById(«demo»).innerHTML = «Hello Dolly.»;
Попробуйте сами »
Самый JavaScript программы содержат множество операторов JavaScript.
Операторы выполняются один за другим в в том же порядке, в котором они написаны.
Программы JavaScript (и операторы JavaScript) часто называют кодом JavaScript.
Точка с запятой ;
Точки с запятой разделяют операторы JavaScript.
Добавьте точку с запятой в конце каждого исполняемого оператора:
Примеры
let a, b, c; // Объявить 3 переменные
а = 5; // Присвоить значение 5 a
b = 6; // Назначить
значение от 6 до b
Попробуйте сами »
При разделении точкой с запятой допускается несколько операторов в одной строке:
a = 5; б = 6; с = а + б;
Попробуйте сами »
В Интернете вы можете найти примеры без точки с запятой.
Окончание операторов точкой с запятой не требуется, но настоятельно рекомендуется.
Пробел JavaScript
JavaScript игнорирует несколько пробелов. Вы можете добавить пробелы в свой сценарий, чтобы сделать его более читаемым.
Следующие строки эквивалентны:
let person = «Hege»;
let person=»Хеге»;
Хорошей практикой является использование пробелов вокруг операторов ( = + — * / ):
let x = y + z;
Длина строки JavaScript и разрывы строк
Для лучшей читабельности программисты часто стараются избегать строк кода длиннее 80
персонажи.
Если оператор JavaScript не помещается на одной строке, лучшее место для разрыва это после оператора:
Пример
document.getElementById(«demo»).innerHTML =
«Hello Dolly!»;
Попробуйте сами »
Блоки кода JavaScript
Операторы JavaScript могут быть сгруппированы в блоки кода, внутри фигурные скобки {…}.
Блоки кода предназначены для определения операторов, которые должны выполняться вместе.
Одно место, где вы найдете операторы, сгруппированные в блоки, находится в Функции JavaScript:
Пример
function myFunction() {
document.getElementById(«demo1»).innerHTML = «Привет, Долли!»;
document.getElementById(«demo2»).innerHTML = «Как дела?»;
}
Попробуйте сами »
В этом уроке мы используем 2 пробела отступа для блоков кода.
Подробнее о функциях вы узнаете позже в этом руководстве.
Ключевые слова JavaScript
Операторы JavaScript часто начинаются с ключевого слова для определения действия JavaScript, которое необходимо выполнить.
В нашем справочнике зарезервированных слов перечислены все ключевые слова JavaScript.
Вот список некоторых ключевых слов, о которых вы узнаете в этот учебник:
| Ключевое слово | Описание |
|---|---|
| переменная | Объявляет переменную |
| пусть | Объявляет переменную блока |
| константа | Объявляет константу блока |
| если | Помечает блок операторов для выполнения по условию |
| переключатель | Помечает блок операторов для выполнения в разных случаях |
| для | Помечает блок операторов для выполнения в цикле |
| функция | Объявляет функцию |
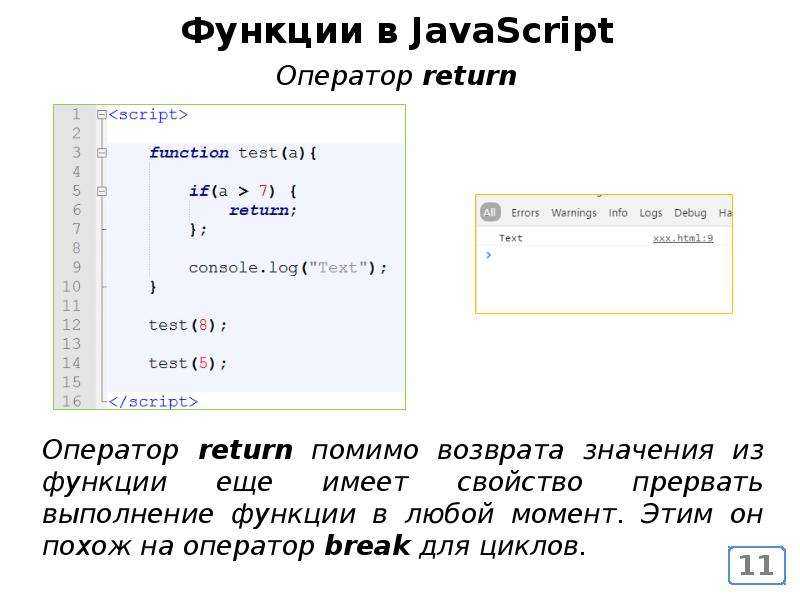
| возврат | Выход из функции |
| попробуй | Реализует обработку ошибок в блоке операторов |
Ключевые слова JavaScript являются зарезервированными словами. Зарезервированные слова нельзя использовать в качестве имен переменных.
Зарезервированные слова нельзя использовать в качестве имен переменных.
❮ Предыдущий Следующий ❯
Синтаксис JavaScript
❮ Предыдущий Далее ❯
Значения JavaScript
Синтаксис JavaScript определяет два типа значений:
- Фиксированные значения
- Переменные значения
Фиксированные значения называются литералами .
Значения переменных называются Переменными
Литералы JavaScript
Два наиболее важных правила синтаксиса для фиксированных значений:
1. Числа пишутся с или без десятичных знаков:
10.50
1001
Попробуйте сами »
2. Строки — это текст, заключенный в двойные или одинарные кавычки:
«Джон Доу»
«Джон Доу»
Попробуйте сами »
Переменные JavaScript
В языке программирования переменных используются для хранения значений данных.
JavaScript использует ключевые слова вар , пусть и const от до объявляют переменных.
Знак равенства используется для присвоения значений переменным.
В этом примере x определяется как переменная. Тогда х есть присвоенное (данное) значение 6:
пусть х;
х = 6;
Попробуйте сами »
Операторы JavaScript
JavaScript использует арифметических операторов ( + - * / ) до вычислить значений:
(5 + 6) * 10
Попробуйте сами »
JavaScript использует оператор присваивания ( = ) для присвоить значения переменных:
пусть x, y;
х = 5;
у = 6;
Попробуйте сами »
Выражения JavaScript
Выражение представляет собой комбинацию значений, переменных и операторов,
который вычисляет значение.
Вычисление называется оценкой.
Например, 5 * 10 равно 50:
5 * 10
Попробуйте сами »
Выражения также могут содержать значения переменных:
x * 10
Попробуйте сами »
3 90 могут быть различные типы, такие как числа и строки.
Например, «Джон» + » » + «Доу», оценивается как «Джон Доу»:
«Джон» + » » + «Доу»
Попробуйте сами »
Ключевые слова JavaScript
JavaScript ключевые слова привыкли определить действия, которые необходимо выполнить.
Ключевое слово let указывает браузеру создать переменные:
let x, y;
х = 5 + 6;
у = х * 10;
Попробуйте сами »
Ключевое слово var также указывает браузеру создавать переменные:
var x, y;
х = 5 + 6;
у = х * 10;
Попробуйте сами »
В этих примерах используется var или пусть даст тот же результат.
Вы узнаете больше о var и пусть позже в этом уроке.
Комментарии JavaScript
Не все операторы JavaScript «выполняются».
Код после двойной косой черты // или между /* и */ рассматривается как комментарий .
Комментарии игнорируются и не будут выполнено:
пусть х = 5; // буду выполнен
// x = 6; Я буду НЕ казнить
Попробуйте сами »
Вы узнаете больше о комментариях в следующей главе.
Идентификаторы/имена JavaScript
Идентификаторы — это имена JavaScript.
Идентификаторы используются для именования переменных, ключевых слов и функций.
Правила для юридических имен одинаковы для большинства языков программирования.
Имя JavaScript должно начинаться с:
- Буква (A-Z или az)
- Знак доллара ($)
- Или знак подчеркивания (_)
Последующие символы могут быть буквами, цифрами, подчеркиванием или знаком доллара.
Примечание
Цифры не допускаются в качестве первого символа в именах.
Таким образом, JavaScript может легко отличать идентификаторы от чисел.
JavaScript чувствителен к регистру
Все идентификаторы JavaScript с учетом регистра .
Переменные фамилия и фамилия ,
две разные переменные:
пусть фамилия, фамилия;
lastName = «Доу»;
фамилия = «Петерсон»;
Попробуйте сами »
JavaScript не интерпретирует LET или Let как ключевое слово let .
JavaScript и Camel Case
Исторически программисты использовали разные способы объединения нескольких слов в одно имя переменной:
Дефисы:
имя, фамилия, мастер-карта, междугородний.
В JavaScript запрещены дефисы. Они зарезервированы для вычитаний.
Подчеркивание:
имя_имя, фамилия_имя, мастер_карта, междугородний.

 Тот же минус существует и в бинарной форме:
Тот же минус существует и в бинарной форме: