Сравнение через оператор switch в JavaScript
Как в javascript правильно делать сравнения через switch
Стандартным методом для сравнения в JavaScript применяется оператор if с конструкцией else if и else. Об этом написано во всех учебниках по javascript с разбором разных вариантов.
Но как выполнить сравнение через оператор switch?
Для того чтобы в switch выполнить сравнение, нужно в switch параметром указать логический оператор true (является ли условие правдой) и тогда уже использовать операторы сравнения:
switch(true) {
case(a > b) : x = a * b; y = b / a; break;
case(a < b) : x = a / b; y = a * b; break;
case(a == b) : x = 150; y = 150; break;
}
Так же можем в результате сравнения выдавать текст и всё что угодно:
let x;
switch(true) {
case(a > b) : x = "Первое больше второго"; break;
case(a < b) : x = "Первое меньше второго"; break;
case(a == b) : x = "Первое равно второму"; break;
}
Главное не забывать проставлять break; так как это является обязательным условием для оператора switch
Записи по теме
JavaScript методы, свойства и события для video и audio
Эти методы, свойства и события позволяют нам управлять элементами audio и video с помощью JavaScript, что позволяет писать собственные видео-плееры и аудио-проигрыватели с любым необходимым функционалом.
Как обновить node.js для Windows
Нехитрый и в тоже время простой способ как можно обновить Node JS на устройстве Windows
Математические функции и операторы в JavaScript
Сборка арифметических операторов и методов чисел в JavaScript. Всё что связано с математикой в JavaScript с примерами функций и решений, собрано вместе на одной странице.
Методы консоли в JavaScript
В JavaScript специально для работы с консолью есть объект console. Ниже описаны доступные для объекта Console методы и приведены несколько примеров их использования.
Ниже описаны доступные для объекта Console методы и приведены несколько примеров их использования.
Методы массивов в JavaScript и примеры их использования: push, pop, unshift, shift, split, join, slice, splice, reverse, map, filter, reduce, sort, includes …
Объекты в JavaScript
Экспресс обзор объектов в JavaScript. Создание объектов, добавление свойств и методов, удаление свойств из объекта, перебор свойств объекта.
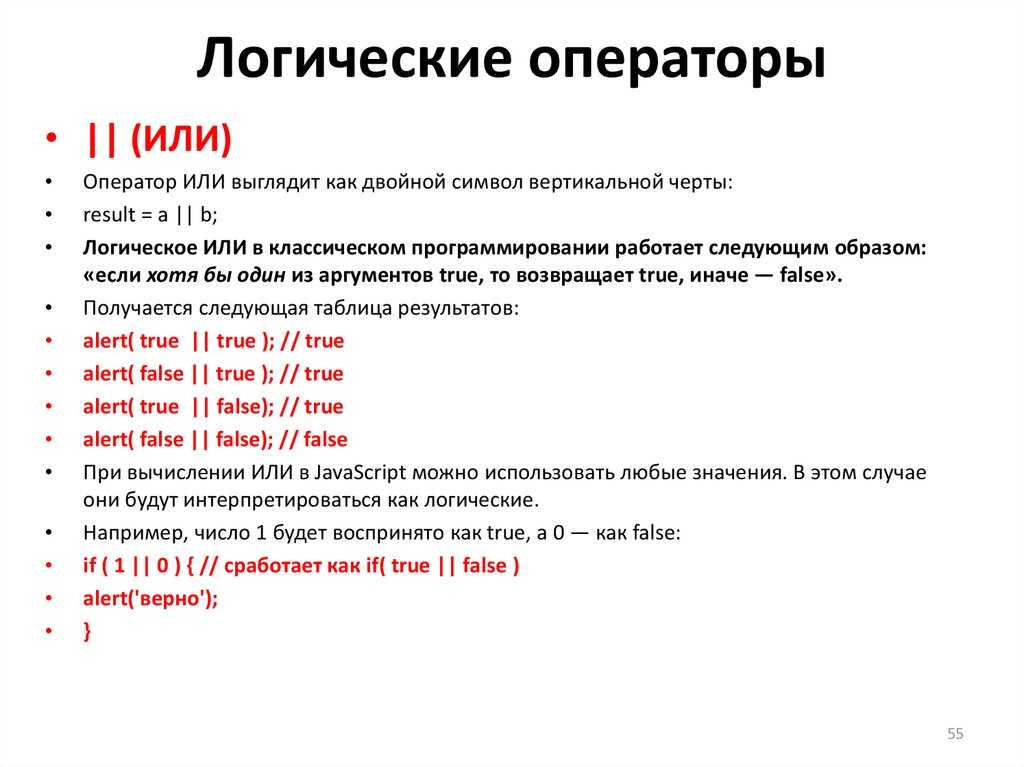
Результат логических операций | Основы JavaScript
Для перемещения по курсу нужно зарегистрироваться
1. Введение
↳
теория
Введение
↳
теория
2. Hello, World! ↳ теория / тесты / упражнение
3. Инструкции ↳ теория / тесты / упражнение
4. Арифметические операции ↳ теория / тесты / упражнение
5. Ошибки оформления (синтаксиса и линтера) ↳ теория / тесты / упражнение
6. Строки ↳ теория / тесты / упражнение
7. Переменные ↳ теория / тесты / упражнение
8. Выражения в определениях ↳ теория / тесты / упражнение
9. Именование ↳ теория / тесты / упражнение
10. Интерполяция ↳ теория / тесты / упражнение
11. Извлечение символов из строки ↳ теория / тесты / упражнение
12. Типы данных ↳ теория / тесты / упражнение
13. Неизменяемость и примитивные типы ↳ теория / тесты / упражнение
14. Функции и их вызов ↳ теория / тесты / упражнение
15. Сигнатура функции ↳ теория / тесты / упражнение
16. Вызов функции — выражение ↳ теория / тесты / упражнение
17. Функции с переменным числом параметров ↳ теория / тесты / упражнение
18. Детерминированность ↳ теория / тесты / упражнение
19.
20. Свойства и методы ↳ теория / тесты / упражнение
21. Цепочка вызовов ↳ теория / тесты / упражнение
22. Определение функций ↳ теория / тесты / упражнение
23. Возврат значений ↳ теория / тесты / упражнение
24. Параметры функций ↳ теория / тесты / упражнение
25. Необязательные параметры функций ↳ теория / тесты / упражнение
26. Упрощенный синтаксис функций ↳ теория / тесты / упражнение
27. Логика ↳ теория / тесты / упражнение
28. Логические операторы ↳ теория / тесты / упражнение
29. Результат логических операций ↳ теория / тесты / упражнение
30. Условные конструкции ↳ теория / тесты / упражнение
31. Тернарный оператор ↳ теория / тесты / упражнение
32. Конструкция Switch ↳ теория / тесты / упражнение
33. Цикл while ↳ теория / тесты / упражнение
34. Агрегация данных ↳ теория / тесты / упражнение
35. Обход строк в цикле ↳ теория / тесты / упражнение
36. Условия внутри тела цикла
↳
теория
/
тесты
/
упражнение
Условия внутри тела цикла
↳
теория
/
тесты
/
упражнение
37. Инкремент и декремент ↳ теория / тесты / упражнение
38. Цикл for ↳ теория / тесты / упражнение
39. Модули ↳ теория / тесты / упражнение
Испытания
1. Фибоначчи
2. Найди Fizz и Buzz
3. Переворот числа
4. Счастливый билет
5. Фасад
6. Идеальные числа
7. Инвертированный регистр
8. Счастливые числа
Порой обучение продвигается с трудом. Сложная теория, непонятные задания… Хочется бросить. Не сдавайтесь, все сложности можно преодолеть. Рассказываем, как
Не понятна формулировка, нашли опечатку?
Выделите текст, нажмите ctrl + enter и опишите проблему, затем отправьте нам. В течение нескольких дней мы улучшим формулировку или исправим опечатку
Что-то не получается в уроке?
Загляните в раздел «Обсуждение»:
- Изучите вопросы, которые задавали по уроку другие студенты — возможно, ответ на ваш уже есть
- Если вопросы остались, задайте свой.
 Расскажите, что непонятно или сложно, дайте ссылку на ваше решение. Обратите внимание — команда поддержки не отвечает на вопросы по коду, но поможет разобраться с заданием или выводом тестов
Расскажите, что непонятно или сложно, дайте ссылку на ваше решение. Обратите внимание — команда поддержки не отвечает на вопросы по коду, но поможет разобраться с заданием или выводом тестов - Мы отвечаем на сообщения в течение 2-3 дней. К «Обсуждениям» могут подключаться и другие студенты. Возможно, получится решить вопрос быстрее!
Подробнее о том, как задавать вопросы по уроку
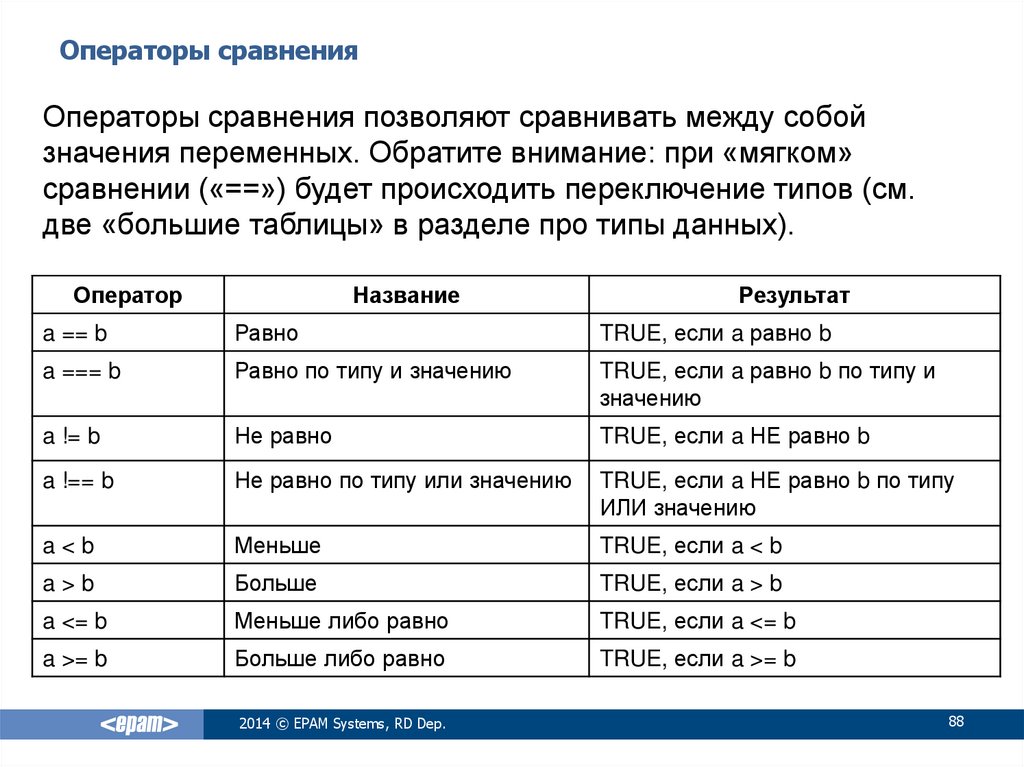
Javascript: Как использовать операторы сравнения
Поймите различия в JavaScript между операторами сравнения == и != (=== и !==) и то, как они могут повлиять на ваш код.
В JavaScript есть два типа операторов сравнения: слабое или абстрактное равенство (==) и строгое равенство (===). Рекомендуется всегда использовать последний.
Строгое сравнение (с использованием, ===) допустимо только в том случае, если операнды одного типа и если их содержимое соответствует. Абстрактное сравнение (с использованием, ==) более распространено, но оно преобразует (преобразует) операнды перед сравнением, и это может вызвать бесчисленное множество проблем.
В конце статьи есть калькулятор с операторами сравнения Javascript, чтобы вы могли понять концепцию на практике.
Особенности сравнений:
- Две строки строго равны, если они имеют одинаковую последовательность символов одинаковой длины и в соответствующих позициях.
- Когда они численно равны, два числа строго равны (имеют одинаковое числовое значение). NaN ничему не равен, но NaN включен. Положительные и отрицательные нули совместимы друг с другом.
- Если оба
истинныили обаложны, два логических операнда строго равны. - Ни для строгого, ни для слабого сравнения два различных объекта никогда не бывают равными.
- Выражение сравнения объектов верно, только если операнды ссылаются на один и тот же объект.
-
Nullиundefinedстрого равны сами себе и абстрактно равны друг другу.
Оператор сравнения JavaScript
Равенство (==)
Оператор равенства или слабости преобразует операнды во время сравнения (временно). Если они не одного вида, после преобразования производится строгое сравнение. Если оба операнда являются объектами, то JavaScript сравнивает внутренние ссылки, которые совпадают, если операнды памяти ссылаются на один и тот же объект.
Если они не одного вида, после преобразования производится строгое сравнение. Если оба операнда являются объектами, то JavaScript сравнивает внутренние ссылки, которые совпадают, если операнды памяти ссылаются на один и тот же объект.
1 == 1 // правда '1' == 1 // правда 1 == '1' // правда 0 == ложь // правда 0 == ноль // ложь 0 == не определено // ложь null == undefined // true
Неравенство (!=)
Оператор неравенства работает очень похоже на оператор равенства выше, разница в том, что он возвращает true , если операнды разные. Преобразование типов также происходит здесь.
1 != 1 // ложь "1" != 1 // ложь 1 != '1' // ложь 0 != ложь // ложь 0 != ноль // правда 0 != не определено // правда null != undefined // false
Идентичность / строгое равенство (===)
Оператор строгого равенства возвращает true, если операнды строго одинаковы, т. е. содержат одно и то же значение и относятся к одному типу, без преобразования типов.
1 === 1 // правда "1" === 1 // ложь 1 === '1' // ложь 0 === ложь // ложь 0 === ноль // ложь 0 === не определено // ложь null === undefined // false
Неидентичность / строгое неравенство (!==)
Оператор неидентичности возвращает значение true, если операнды не равны и/или не относятся к одному и тому же типу.
1 !== 1 // ложь "1" !== 1 // правда 1 !== '1' // правда 0 !== ложь // правда 0 !== ноль // правда 0 !== не определено // правда null !== undefined // true
Сравнение объектов
Если вы работаете с объектами, здесь простые объекты, давайте пока не будем иметь дело с вложенными объектами, если вам нужно узнать больше о вложенных объектах, вы можете посетить этот пост с 3 мощными способами доступа к свойствам в объектах Javascript. Ограниченное и абстрактное сравнение работает иначе, чем примитивные типы, как я уже упоминал.
Для ссылочных типов оператор сравнения JavaScript == и === действуют согласованно друг с другом.
[1,2,3] == [1,2,3]; // ЛОЖЬ
[1,2,3] === [1,2,3]; // ЛОЖЬ
{ х: 1, у: 2 } == { х: 1, у: 2 } // ложь
{ x: 1, y: 2 } === { x: 1, y: 2 } // false И, конечно же, есть особый случай. Когда вы сравниваете литеральную строку с объектом, который имеет то же значение, что и литеральная строка.
Например, рассмотрите возможность сравнения буквальной строки со строковым объектом, созданным конструктором String.
"abc" == новая строка ("abc") // правда
"abc" === новая строка ("abc") // ложь Здесь оператор == проверяет значения двух операндов и возвращает true, потому что после преобразования они строго равны.
Оператор ===

Какой из них правильный? Это действительно зависит от того, что вы пытаетесь сравнить. Мой совет — полностью игнорировать проблему и просто не использовать String Builder для создания строковых объектов. И используйте ограниченный компаратор ( === ), уменьшите количество проблем в своей жизни.
6 комментариев
Дэйв Геббиа
сайт действительно хороший, мне нравится ваш блог!
Lynda Weasel
В закладках! Мне очень нравится ваш сайт!
Chinaza
Хорошая работа
Chinaza
Хорошая рецензия
Леома Торри
Я просто хочу отметить, что я новичок в ведении блога и действительно наслаждаюсь вашим сайтом блога. Скорее всего, я планирую добавить ваш пост в закладки. У вас определенно есть потрясающие хорошо написанные статьи. Большое спасибо, что поделились с нами своим блогом.
обзор продукта
Хорошая работа, спасибо, что поделились. отличная работа.
Операторы присваивания, сравнения и равенства
В JavaScript есть много операторов для разных ситуаций. Мы уже узнали о двух типах операторов:
Мы уже узнали о двух типах операторов:
- Арифметические операторы:
+,-,*и/. - Оператор присваивания:
=
Теперь уделим время изучению дополнительных операторов JavaScript, используемых для присваивания и сравнения. Чтобы просмотреть список всех операторов JavaScript, посетите справочную страницу MDN, посвященную выражениям и операторам. На протяжении этого урока мы будем ссылаться на определенные разделы на странице «Выражения и операторы» MDN.
Мы уже видели, как можно использовать оператор присваивания = , чтобы присвоить переменной значение.
> const FavoriteNumber = 42; > любимый номер; 42
= называется оператором присваивания , потому что он присваивает значение справа от оператора переменной слева. В приведенном выше примере FavoriteNumber присваивается значение 42.
Другой оператор присваивания — += , потому что он также присваивает новое значение переменной слева на основе значения справа.
> пусть myNumber = 5; > мой номер += 1; > мой номер; 6
Для каждой из математических функций: сложения, вычитания, умножения и деления существует оператор присваивания.
+= "=" "=" "="
При использовании любого из этих операторов присваивания значение переменной слева изменяется математической операцией и значением справа. Давайте сделаем по одному из каждого:
> пусть testNumber = 10; > testNumber += 5; > номер теста; 15 > номер_теста -= 9; > номер теста; 6 > testNumber *= 3; > номер теста; 18 > testNumber /= 2 > номер теста; 9
Документация по операторам присваивания
Посетите эту ссылку для справочной страницы MDN по операторам присваивания:
- Операторы присваивания
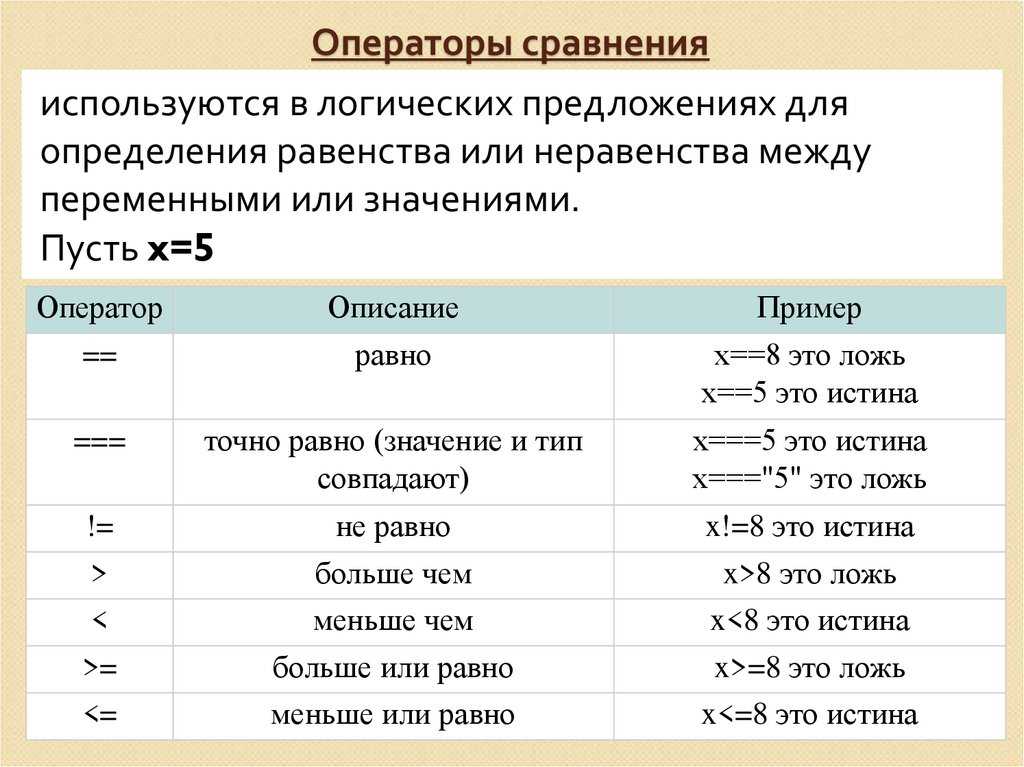
Операторы сравнения
Операторы присваивания изменяют значение переменной слева от оператора. Операторы сравнения не изменяют никаких значений, но возвращают логические значения true или false в зависимости от того, оценивается ли выражение JavaScript как истинное или ложное.
> const myNumber = 5; > мой номер < 10; истинный > мой номер > 10; ЛОЖЬ
Операторы сравнения также называются операторами сравнения , потому что они помогают найти отношение между двумя операндами, задавая вопросы типа «10 больше, чем 5?».
Оператор «больше чем»
> > означает «больше (и не равно)»:
-
3 > 4оценивается какfalse. -
3 > 3также оценивается какfalse, потому что 3 равно 3 и не больше. -
3 > 2оценивается какtrue.
Меньше, чем оператор
< < противоположно > . Это означает «меньше (и не равно)»:
-
3 < 5оценивается какtrue. -
3 < 3оценивается какfalse, поскольку они равны.
Оператор "больше или равно"
>= >= аналогичен > , за исключением того, что он оценивается как true , если две стороны равны:
-
3 >= 3оценивается какправда -
3 >= 2также оценивается какtrue.
Меньше или равно Оператор
<= <= противоположен >= . Это означает «меньше или равно»:
-
3 <= 3оценивается какtrue, потому что 3 равно 3. -
3 <= 1оценивается какfalse -
3 <= 5равноtrue.
Обратите внимание, что в приведенных выше примерах операторы сравнения возвращают одно из двух значений: true или false . Обратите внимание, что эти значения не заключены в кавычки. true и false не являются строками — они называются логическими значениями . Они просто представляют собой истинность или ложность.
Документация по операторам сравнения/реляционных операций
Посетите эту ссылку для справочной страницы MDN по операторам отношений:
- Реляционные операторы
Операторы равенства
Мы также можем сравнить равенство двух операндов с операторами равенства . Это означает, что мы можем проверить, имеют ли два операнда одинаковое значение. Операторы равенства возвращают логическое значение ;
Это означает, что мы можем проверить, имеют ли два операнда одинаковое значение. Операторы равенства возвращают логическое значение ; истина или ложь .
> const myNumber = 5; > мой номер === 10; ЛОЖЬ > мой номер === 5; истинный
Обратите внимание на синтаксис тройного равенства: === . Это тип оператора равенства , называемый строгим равенством . Мы используем 3 знака равенства === , когда спрашиваем, равны ли два операнда друг другу. Когда мы присваиваем переменной значение, такое как const myNumber = 5 , мы используем один знак равенства = . Их смешивание — одна из самых простых синтаксических ошибок.
В JavaScript также есть оператор равенства с двумя знаками равенства, == , но он почти никогда не используется, и его следует избегать. Попробуйте этот пример в консоли DevTools:
> const myNumber = 5; > мой номер === 5; истинный > мой номер === "5" ЛОЖЬ > мой номер == "5" истинный
Оператор двойного равенства возвращает true при сравнении 5 == "5" , указывая, что число и строка совпадают. В то время как оператор строгого равенства с 3 знаками равенства возвращает
В то время как оператор строгого равенства с 3 знаками равенства возвращает false при сравнении 5 === "5" , потому что число и строка не являются одним и тем же типом данных. С оператором двойного равенства JavaScript делает предположение, что вы хотите, чтобы два разных типа данных оценивались одинаково. Как разработчик, вы можете не ожидать такого предположения, и это может привести к запутанным ошибкам в вашем коде.
Поиграйтесь с оператором двойного равенства и оператором строгого равенства, посетив документацию MDN:
- Оператор строгого равенства
- Оператор двойного равенства
Мы также можем проверить обратное равенство — не равенство — с помощью оператора неравенства !== .
> const myNumber = 5; > мой номер !== 10; истинный > мой номер !== 5; ЛОЖЬ
Операторы равенства работают и со строками.
> const Greeting = "привет, мир"; > приветствие === "привет мир"; истинный > приветствие === "до свидания"; ЛОЖЬ > приветствие; "Привет, мир"
Обратите внимание: если вы наберете приветствие после использования операторов равенства, вы увидите, что переменная приветствие по-прежнему содержит строку "hello world" . Операторы сравнения и равенства не изменяют значение переменной. Давайте рассмотрим еще один пример, чтобы проиллюстрировать важное различие между операторами присваивания и операторами сравнения/равенства.
Операторы сравнения и равенства не изменяют значение переменной. Давайте рассмотрим еще один пример, чтобы проиллюстрировать важное различие между операторами присваивания и операторами сравнения/равенства.
> пусть myNumber = 5; > мой номер === 5; истинный > мой номер === 10; ЛОЖЬ > мой номер = 10; > мой номер === 10; истинный > мой номер === 5; ЛОЖЬ
Обратите внимание, что здесь мы используем let вместо const , потому что мы переназначаем значение myNumber на 10. Мы не смогли бы этого сделать, если бы myNumber была постоянной переменной, объявленной с const .
Вот еще несколько примеров операторов равенства.
Оператор равенства
=== === означает "равно".
-
5 === 5или"кошка" === "кошка"оценивается какистина -
3 === 5или"кошка" === "собака"оценивается какfalse.

 Расскажите, что непонятно или сложно, дайте ссылку на ваше решение. Обратите внимание — команда поддержки не отвечает на вопросы по коду, но поможет разобраться с заданием или выводом тестов
Расскажите, что непонятно или сложно, дайте ссылку на ваше решение. Обратите внимание — команда поддержки не отвечает на вопросы по коду, но поможет разобраться с заданием или выводом тестов