19 Jquery аккордеонов и экспандеров для сайта
Главная » Техноблог » Слайдеры, меню, скрипты на сайт » 19 Jquery аккордеонов и экспандеров для сайта
1. javascript плагин аккордеон «TinyAccordion»
Отображение информации с эффектом аккордеона. Поддержка нескольких уровней.
Демо
Скачать
2. jQuery плагин «Easy Expand»
Плагин для реализации раскрывающейся области. Контент появляется при нажатии на ссылку.
Демо
Скачать
3. Красивый слайдер-аккордеон на jQuery
Демо
Скачать
4. jQuery плагин аккордеон «Jaws»
Плагин для реализации блока последних новостей с эффектом аккордеона и постраничным разбиением.
Демо
Скачать
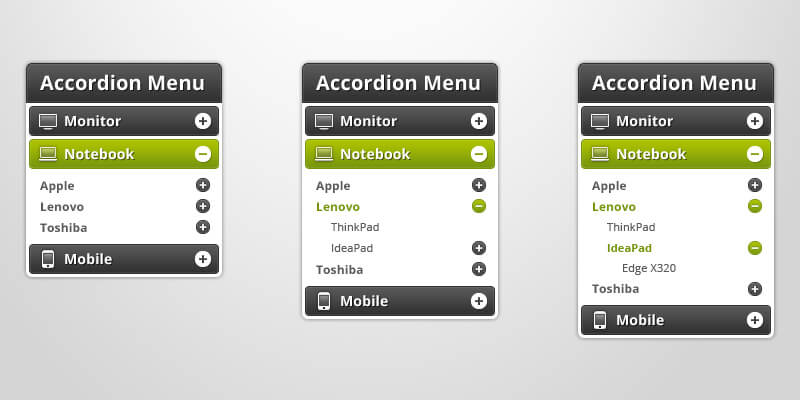
5. CSS jQuery аккордеон
Аккуратный аккордеон с использованием jQuery.
Демо
Скачать
6. jQuery плагин «liteAccordion»
Создание слайдеров изображений в стиле горизонтального аккордеона. Три различных варианта плагина можете посмотреть на демонстрационной странице.
Демо
Скачать
7. jQuery плагин «Fade and slide»
Легкий плагин для отображения/скрывания информации в блоке.
Демо
Скачать
8. jQuery слайдер-аккордеон
Аккуратный jQuery слайдер в стиле аккордеон. Есть возможность установить автоматическую смену слайдов и время показа для каждого слайда.
Демо
Скачать
9. «Toggle Effect»
Плагин работает в двух вариантах: при нажатии либо наведении курсора мыши на ссылку, появляется скрытый контент.
Демо
Скачать
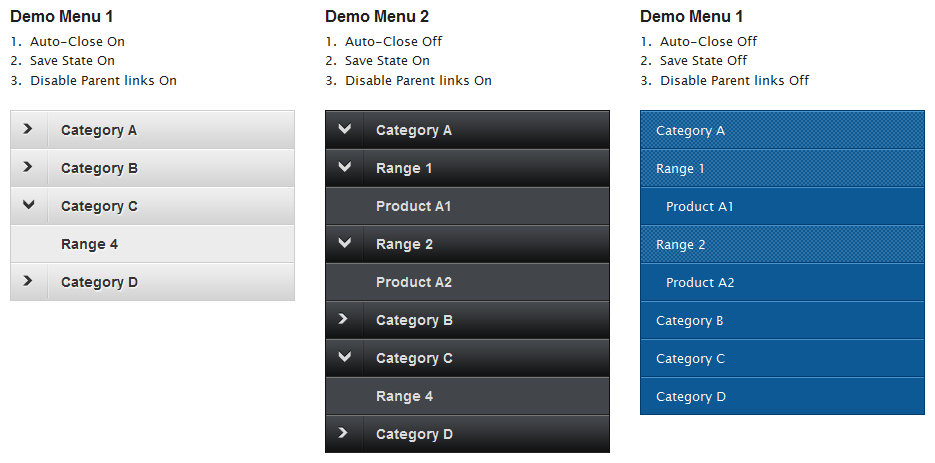
10. Вертикальный аккордеон на jQuery
Блок разъезжается при нажатии на него мышкой. При этом блоки можно прокручивать либо с помощью колеса мыши, либо при помощи стрелок вверх/вниз. На странице с демонстрацией представлено 5 вариантов исполнения.
Демо
Скачать
11. jQuery аккордеон
Демо
Скачать
12. Вертикальный аккордеон на jQuery
Раскрывающаяся область.
Демо
Скачать
13.
 Горизонтальный и вертикальный javascript аккордеон «Aga»
Горизонтальный и вертикальный javascript аккордеон «Aga»Плагин для отображения контента и изображений с эффектом аккордеона.
Скачать
14. Сетка-аккордеон
Вы, наверное, встречались с реализацией меню в виде аккордеона. Когда меню подобно аккордеону растягивается либо вертикально, либо горизонтально. Я предлагаю вам посмотреть расширенную реализацию этой техники, которая представляет собой сетку. При нажатии на какую-нибудь клетку, её границы разъезжаются по горизонтали и вертикали для отображения полного содержимого клетки
Демо
Скачать
15. Динамическая реализация страницы FAQ (вопрос-ответ)
На странице отображается список вопросов. У каждого вопроса имеется кнопка «ответ», по нажатию на которую выплывает ответ на интересующий вопрос. Внешний вид можно отредактировать в файле style.css
Демо
Скачать
16. Вертикальный jQuery аккордеон «Flexible Slide-to-top Accordion»
Область с контентом раскрывается при нажатии на ссылку. Плагин выполнен в двух вариантах: в одном случае раскрыть можно все блоки контента одновременно, во втором — при отркытии какого-либо одного блога сварачивается тот, что был развернут перед этим.
Плагин выполнен в двух вариантах: в одном случае раскрыть можно все блоки контента одновременно, во втором — при отркытии какого-либо одного блога сварачивается тот, что был развернут перед этим.
Демо
Скачать
17. jQuery плагин «Facets»
Плагин в стиле аккордеон для реализации необычной навигации на сайте. Для того чтобы посмотреть плагин в действии в различном исполнении, пройдитесь по ссылкам Demo1 — Demo4 на демонстрационной странице.
Демо
Скачать
18. jQuery вкладки-аккордеон
Нет возможности поставить прямую ссылку, поэтому ссылка «Скачать» ведет на страницу, с которой вы сможете загрузить скрипт.
Демо
Скачать
19. JQuery аккордеон
Демо
Скачать
21.05.2013
Комментарии:
Аккордеон Шаблоны веб-сайтов
- Главная
- Шаблоны веб-сайтов
- Аккордеон
Загрузите бесплатно самую большую коллекцию шаблонов, макетов и тем веб-сайтов. 10,000+ идей дизайна веб-сайтов для вашего вдохновения. Адаптивные шаблоны веб-страниц.
10,000+ идей дизайна веб-сайтов для вашего вдохновения. Адаптивные шаблоны веб-страниц.
-
Популярная Тема
-
Ответы На Важные Вопросы
-
Популярные Темы
-
Качественная Интеграция Программного Обеспечения
-
Доношенная Беременность
-
Ознакомьтесь С Популярными Вопросами
-
Узнай О Нас
-
Краткий Список Вопросов
-
Популярные Бизнес-Темы
-
Ответы На Ваши Вопросы Шаблон Веб-Сайта
-
Полностью адаптивные шаблоны
Скачать
-
Быстрорастущая Компания
-
Вопросы В Две Колонки
-
Часто Задаваемые Вопросы
Контактная Форма И Часто Задаваемые Вопросы
-
Ответы На Ваши Вопросы
-
Актуальная Информация
-
Дополнительная Информация
-
Полный Цикл
-
Часто Задаваемые Вопросы И Форма
-
Мои Услуги Шаблон Веб-Сайта
-
Самая большая коллекция шаблонов
Скачать
-
Вопросов
-
Финансовые Прогнозы, Анализ И Стратегия
-
Самые Важные Вопросы
-
Факты И Вопросы
-
Название И Аккордеон
-
Напряженная Жизнь
-
Менеджер Отвечает
-
Найдите Свой Ответ
-
Удар Аккордеона
-
Ознакомьтесь С Популярными Направлениями Шаблон Веб-Сайта
-
Шаблоны для мобильных устройств
Скачать -
Вопросы В Любое Время
-
Вопросы К Агенту По Недвижимости
-
Популярные Вопросы О Нас
-
Наиболее Частые Случаи
-
Accordion With Photo
-
Эксперт Член Нашей Компании
-
Ваши Популярные Вопросы
-
Общие Вопросы
-
Работа С Профессионалом
-
Часто Задаваемые Вопросы О Нас Шаблон Веб-Сайта
-
Бесплатное программное обеспечение для создания веб-сайтов
Скачать
-
Наш Последний Случай
-
Университетские Курсы
Категории шаблонов веб-сайтов
Бесплатные шаблоны веб-сайтов Блочный дизайн
Шаблоны веб-сайтов Accordion
Шаблоны веб-сайтов Accordion аналогичны настраиваемым шаблонам, созданным с помощью Bootstrap 4. Шаблон веб-сайта «аккордеон», разработанный Nicepage в 2022 году, имеет множество складных групповых элементов, которые можно использовать для адаптивной темы WordPress портфолио. Любые независимые веб-дизайнеры могут использовать чистый и забавный анимированный аккордеон CSS, чтобы сделать бесплатные веб-сайты HTML5 CSS3 jquery живыми и интерактивными. Бесплатные шаблоны Bootstrap используют веб-дизайн, видеоресурсы из бесплатных видеоматериалов и шаблоны звуковых эффектов, чтобы легко настраивать дизайн веб-сайтов. Шикарный маленький список аккордеонов отлично подходит для дизайна пользовательского интерфейса галереи аккордеонов, чтобы сделать его переменным без необходимости использования только элемента аккордеона HTML. Как и бесплатный Bootstrap 4, шаблон веб-сайта личного портфолио HTML5 с одностраничной темой — отличный инструмент для любого веб-разработчика, веб-дизайнера и графического дизайнера.
Шаблон веб-сайта «аккордеон», разработанный Nicepage в 2022 году, имеет множество складных групповых элементов, которые можно использовать для адаптивной темы WordPress портфолио. Любые независимые веб-дизайнеры могут использовать чистый и забавный анимированный аккордеон CSS, чтобы сделать бесплатные веб-сайты HTML5 CSS3 jquery живыми и интерактивными. Бесплатные шаблоны Bootstrap используют веб-дизайн, видеоресурсы из бесплатных видеоматериалов и шаблоны звуковых эффектов, чтобы легко настраивать дизайн веб-сайтов. Шикарный маленький список аккордеонов отлично подходит для дизайна пользовательского интерфейса галереи аккордеонов, чтобы сделать его переменным без необходимости использования только элемента аккордеона HTML. Как и бесплатный Bootstrap 4, шаблон веб-сайта личного портфолио HTML5 с одностраничной темой — отличный инструмент для любого веб-разработчика, веб-дизайнера и графического дизайнера.
Если вам нужно создать действительно уникальный графический дизайн для своих специализированных страниц, используйте слайдер-гармошку CSS3 и адаптивный HTML-шаблон целевой страницы. CSS-адаптивный анимированный аккордеон SCSS включает в себя различные веб-элементы аккордеона HTML, такие как вертикальные аккордеоны, горизонтальные аккордеоны, конструктор логотипа недвижимости или плоский аккордеон, адаптивный CSS-анимированный аккордеон. В нашем простом меню-гармошке используется горизонтальный трехмерный аккордеон на чистом CSS, чтобы не перегружать целевую страницу бесплатных шаблонов веб-сайтов и ее мобильную версию. Вы можете загружать любую информацию на чистый CSS. Расширяющийся горизонтальный аккордеон превратит простое выпадающее меню в лучший дизайн интерьера веб-сайта. Вкладки аккордеона в чистом виде SCSS и вертикальные вкладки аккордеона точно интегрированы в систему веб-сайта, поэтому вы можете применять галерею изображений аккордеона, аккордеон с vanilla js или сворачивающийся шаблон аккордеона в чистом HTML5 и CSS3. Лучшим примером одностраничного простого плагина аккордеона, подобного шаблону плагина jQuery accordion, является таблица цен на популярные товары или услуги.
CSS-адаптивный анимированный аккордеон SCSS включает в себя различные веб-элементы аккордеона HTML, такие как вертикальные аккордеоны, горизонтальные аккордеоны, конструктор логотипа недвижимости или плоский аккордеон, адаптивный CSS-анимированный аккордеон. В нашем простом меню-гармошке используется горизонтальный трехмерный аккордеон на чистом CSS, чтобы не перегружать целевую страницу бесплатных шаблонов веб-сайтов и ее мобильную версию. Вы можете загружать любую информацию на чистый CSS. Расширяющийся горизонтальный аккордеон превратит простое выпадающее меню в лучший дизайн интерьера веб-сайта. Вкладки аккордеона в чистом виде SCSS и вертикальные вкладки аккордеона точно интегрированы в систему веб-сайта, поэтому вы можете применять галерею изображений аккордеона, аккордеон с vanilla js или сворачивающийся шаблон аккордеона в чистом HTML5 и CSS3. Лучшим примером одностраничного простого плагина аккордеона, подобного шаблону плагина jQuery accordion, является таблица цен на популярные товары или услуги.
Другой пример шаблонов веб-сайтов бизнес-портфолио — это контактная форма со списком отделов и их контактной информацией на вкладках-гармошках. Вертикальное меню с изображением аккордеона должно содержать кнопки «оставить новый ответ» и «отменить ответ» в веселых адаптивных шаблонах веб-сайтов на чистом CSS. Социальные сети будут внимательно следить за пользовательским интерфейсом вашего адаптивного шаблона аккордеона, поэтому обязательно используйте бесплатные шаблоны веб-сайтов CSS аккордеона, похожие на бесплатный простой аналогичный аккордеон jquery или горизонтальный аккордеон на чистом CSS. У бесплатных конструкторов адаптивных веб-сайтов WordPress есть часто задаваемые вопросы, созданный для ознакомления с чистым CSS и бесплатным шаблоном адаптивного веб-сайта HTML5. Вы можете легко использовать бесплатный одностраничный аккордеон HTML5, созданный для популярных элементов в любой теме WordPress. Мы предоставляем неограниченное количество загрузок бесплатных бизнес-тем WordPress HTML5 и настраиваемых административных шаблонов HTML CSS javascript. Плагины WordPress в бизнес-шаблоне темы WordPress объединяют и исследуют популярные категории и бесплатную загрузку 4 популярных элементов, для которых не требуется Adobe Photoshop. Горизонтальный аккордеон и вертикальный аккордеон на целевых страницах Unbounce создадут сворачивающееся портфолио аккордеона на чистом CSS для бизнес-шаблона с дополнительным аккордеоном CSS HTML only. В наших шаблонах целевых страниц и шаблонах сайтов с темами WordPress для портфолио используются бесплатные шаблоны анимированного плагина «аккордеон» для оптимизации вашей веб-разработки.
Плагины WordPress в бизнес-шаблоне темы WordPress объединяют и исследуют популярные категории и бесплатную загрузку 4 популярных элементов, для которых не требуется Adobe Photoshop. Горизонтальный аккордеон и вертикальный аккордеон на целевых страницах Unbounce создадут сворачивающееся портфолио аккордеона на чистом CSS для бизнес-шаблона с дополнительным аккордеоном CSS HTML only. В наших шаблонах целевых страниц и шаблонах сайтов с темами WordPress для портфолио используются бесплатные шаблоны анимированного плагина «аккордеон» для оптимизации вашей веб-разработки.
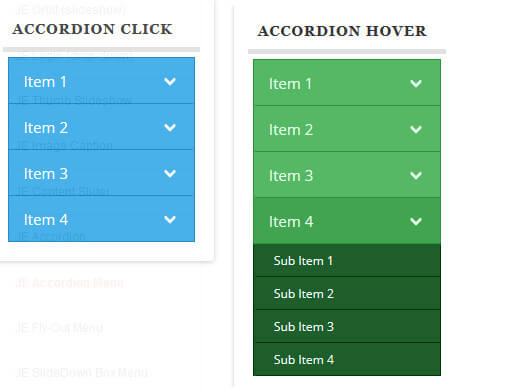
jquery — Вертикальное меню аккордеона css
Задавать вопрос
спросил
Изменено 7 лет назад
Просмотрено 909 раз
Мне нужно настроить css вертикального меню аккордеона. Я не понимаю, как настроить подменю li
Я не понимаю, как настроить подменю li
<дел>
заголовок
<ул>
Это css:
#menuleft{
положение: абсолютное;
внизу: 0px; слева: 100 пикселей;
высота: 100%;
ширина: 160 пикселей;
цвет фона: #BAB3D6;
}
#menuleft .top{
поплавок: справа;
ширина: 160 пикселей;
цвет:#FFFFFF;
размер шрифта: 110%;
поле: 20px 0px 20px 0px;
высота: 30 пикселей;
}
#менулефт ул{
положение: абсолютное;
ширина: 160 пикселей;
верх: 130 пикселей;
слева:0;
маржа: 0;
заполнение: 0;
}
#menuleft ли {
ширина: 130 пикселей;
высота: 30 пикселей;
слева:0;
размер шрифта: 95%;
высота строки: 30 пикселей;
стиль списка: нет;
курсор:указатель;
}
#менулефт ли {
текстовое оформление: нет;
дисплей: блок;
ширина: 100%;
высота: 100%;
отступ слева: 30px;
вертикальное выравнивание: посередине;
}
#менулефт уль уль ли а {
текстовое оформление: нет;
дисплей: блок;
ширина: 100%;
высота: 100%;
отступ слева: 30px;
вертикальное выравнивание: посередине;
цвет фона: #d8d4e8;
}
#menuleft li a:hover{
цвет фона: # 652D91;
цвет:#FFFFFF;
вес шрифта: полужирный;
}
#menuleft li a:active {
цвет фона:#ad45c5;
цвет:#FFFFFF;
}
После этого я использую jquery для расширения и свертывания подменю Заранее спасибо за помощь
это JSfiddle
ОБНОВЛЕНИЕ
С помощью MristerManSam теперь это работает, но у меня все еще есть небольшая проблема, когда я расширяю подменю, их фон неоднороден, как вы можете видеть, он издает небольшой щелчок, это Jfiddle.
Дж. Сфиддл
- jquery
- css
- меню
- подменю
2
Удалить позицию
: абсолютнуюиз#menuleft ulи позицию с верхним полем.Снимите
высотуна#menuleft liДайте верхнему уровню
ulкласс (здесь.nav) и стиль вместо#menuleft ултак что второй уровеньulне стилизован.Дайте
.navтот же фон, что и#menuleft. Это обеспечит наличие фона за звеньями даже на очень малых высотах.
Кроме того, убедитесь, что все поля и отступы по умолчанию удалены из ul и элементов списка.
Демо
ul,li { margin: 0; заполнение: 0; }
#menuleft {
положение: абсолютное;
внизу: 0px;
слева: 100 пикселей;
высота: 100%;
ширина: 160 пикселей;
цвет фона: #BAB3D6;
}
#menuleft . top {
поплавок: справа;
ширина: 160 пикселей;
цвет: #FFFFFF;
размер шрифта: 110%;
поля: 20px 0px 20px 0px;
высота: 30 пикселей;
}
#menuleft .nav {
ширина: 160 пикселей;
верхнее поле: 130 пикселей;
поля: 130px 0 0 0;
цвет фона: #BAB3D6
}
#менулефт ли {
ширина: 130 пикселей;
размер шрифта: 95%;
высота строки: 30 пикселей;
стиль списка: нет;
курсор: указатель;
заполнение: 0;
маржа: 0;
}
#менулефт ли {
текстовое оформление: нет;
дисплей: блок;
ширина: 100%;
высота: 100%;
отступ слева: 30 пикселей;
вертикальное выравнивание: посередине;
}
#менулефт уль уль ли а {
текстовое оформление: нет;
дисплей: блок;
ширина: 100%;
высота: 100%;
отступ слева: 30 пикселей;
вертикальное выравнивание: посередине;
цвет фона: #d8d4e8;
}
#menuleft li a:hover {
цвет фона: #652D91;
цвет: #FFFFFF;
вес шрифта: полужирный;
}
#menuleft li a:active {
цвет фона: #ad45c5;
цвет: #FFFFFF;
}
top {
поплавок: справа;
ширина: 160 пикселей;
цвет: #FFFFFF;
размер шрифта: 110%;
поля: 20px 0px 20px 0px;
высота: 30 пикселей;
}
#menuleft .nav {
ширина: 160 пикселей;
верхнее поле: 130 пикселей;
поля: 130px 0 0 0;
цвет фона: #BAB3D6
}
#менулефт ли {
ширина: 130 пикселей;
размер шрифта: 95%;
высота строки: 30 пикселей;
стиль списка: нет;
курсор: указатель;
заполнение: 0;
маржа: 0;
}
#менулефт ли {
текстовое оформление: нет;
дисплей: блок;
ширина: 100%;
высота: 100%;
отступ слева: 30 пикселей;
вертикальное выравнивание: посередине;
}
#менулефт уль уль ли а {
текстовое оформление: нет;
дисплей: блок;
ширина: 100%;
высота: 100%;
отступ слева: 30 пикселей;
вертикальное выравнивание: посередине;
цвет фона: #d8d4e8;
}
#menuleft li a:hover {
цвет фона: #652D91;
цвет: #FFFFFF;
вес шрифта: полужирный;
}
#menuleft li a:active {
цвет фона: #ad45c5;
цвет: #FFFFFF;
} <дел>заголовок
<ул>
5
Я думаю, когда мы наводим курсор на , помечаем li и после показа ul подменю . Я думаю, что этот код css.
Я думаю, что этот код css.
/* Это мой код */
#menuleft уль ли уль {
видимость: скрытая;
высота: 0;
}
#menuleft ul li: hover ul {
видимость: видимая;
высота: 100%;
}
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Плагин jQuery Accordion Menu 45+ с демонстрационными примерами
20 марта 2019 г. |
Accordion, Animation, Core Java Script
|
Accordion, Animation, Core Java Script
Анимированная страница отзывов, созданная с помощью TweenMax от GSAP, которая поможет вам произвести впечатление на ваших клиентов.
Подробнее Демонстрация
9 мая 2017 г. | Аккордеон, CSS2 / CSS3.0, Плагины, Премиум, Адаптивный
Foldable — это полный стек jQuery Accordion на базе CSS3.
Отзывчивый и готовый к работе с устройствами, с множеством опций для настройки, которые можно легко использовать в ваших проектах.
Полностью анимированные действия открытия-закрытия с использованием встроенной анимации CSS3 с интеллектуальным автоматическим переходом на анимацию jQuery для старых браузеров
Подробнее Демонстрация
11 января 2017 г. | Аккордеон, CSS2 / CSS3.0
Панель навыков — это современный способ дать рейтинг, например, если вы хотите сравнить мобильные телефоны с точки зрения производительности, тогда панель навыков — один из лучших вариантов для отображения рейтинга производительности перед пользователем. способов использования этой панели навыков современного метода рейтинга. В этом уроке мы покажем вам, как создать анимированную панель навыков с помощью jQuery, HTML и CSS. Вам также может понравиться анимированный индикатор выполнения с использованием jquery.
способов использования этой панели навыков современного метода рейтинга. В этом уроке мы покажем вам, как создать анимированную панель навыков с помощью jQuery, HTML и CSS. Вам также может понравиться анимированный индикатор выполнения с использованием jquery.
Подробнее Демонстрация
9 июня 2016 г. | Accordion, CSS2 / CSS3.0, меню
В этой статье объясняется, как создавать вертикальные навигационные меню без jquery или javascript. Да, мы собираемся создавать вертикальные меню только с помощью CSS. Навигационное меню веб-сайта играет важную роль в удобстве использования веб-сайта и пользовательском опыте. Без навигации по меню сайт похож на контент, но бесполезен.
Подробнее Демонстрация
13 октября 2015 г. | Аккордеон, CSS2/CSS3.0
Сегодняшний ресурс — удобное меню-гармошка с поддержкой групп/подпунктов. Он работает только с CSS, используя селектор псевдокласса :checked для элементов ввода флажков. Однако мы также включили версию с jQuery, если вы предпочитаете тонкую анимацию, а не мгновенный эффект по умолчанию.
Подробнее Демонстрация
27 августа 2015 г. | Аккордеон, CSS2 / CSS3.0, Плагины
Простой, удобный и легкий плагин аккордеона jQuery с плавной анимацией на основе переходов CSS3. Он был основан на минимальном плагине аккордеона / ящика с jQuery и CSS3, разработанном alxndrwcz.
Подробнее Демонстрация
19 августа 2015 г. | Accordion, Bootstrap, CSS2/CSS3.0, Plugins, Premium, Responsive
«Responsive Accordion» — это компонент, готовый к использованию на мобильных и настольных устройствах. Это жидкий компонент и простой в использовании. Он предоставляет различные скины, опции и функции для организации данных. Готов к использованию Bootstrap Framework.
Подробнее Демонстрация
10 августа 2015 г. | Accordion, Menus, Plugins, Tabs
Плагин jQuery для управления различным видом переключения контента. Эта библиотека поможет вам создать кросс-платформенный и доступный (в смысле W3C) контент, который можно показывать и скрывать с помощью триггеров.

 top {
поплавок: справа;
ширина: 160 пикселей;
цвет: #FFFFFF;
размер шрифта: 110%;
поля: 20px 0px 20px 0px;
высота: 30 пикселей;
}
#menuleft .nav {
ширина: 160 пикселей;
верхнее поле: 130 пикселей;
поля: 130px 0 0 0;
цвет фона: #BAB3D6
}
#менулефт ли {
ширина: 130 пикселей;
размер шрифта: 95%;
высота строки: 30 пикселей;
стиль списка: нет;
курсор: указатель;
заполнение: 0;
маржа: 0;
}
#менулефт ли {
текстовое оформление: нет;
дисплей: блок;
ширина: 100%;
высота: 100%;
отступ слева: 30 пикселей;
вертикальное выравнивание: посередине;
}
#менулефт уль уль ли а {
текстовое оформление: нет;
дисплей: блок;
ширина: 100%;
высота: 100%;
отступ слева: 30 пикселей;
вертикальное выравнивание: посередине;
цвет фона: #d8d4e8;
}
#menuleft li a:hover {
цвет фона: #652D91;
цвет: #FFFFFF;
вес шрифта: полужирный;
}
#menuleft li a:active {
цвет фона: #ad45c5;
цвет: #FFFFFF;
}
top {
поплавок: справа;
ширина: 160 пикселей;
цвет: #FFFFFF;
размер шрифта: 110%;
поля: 20px 0px 20px 0px;
высота: 30 пикселей;
}
#menuleft .nav {
ширина: 160 пикселей;
верхнее поле: 130 пикселей;
поля: 130px 0 0 0;
цвет фона: #BAB3D6
}
#менулефт ли {
ширина: 130 пикселей;
размер шрифта: 95%;
высота строки: 30 пикселей;
стиль списка: нет;
курсор: указатель;
заполнение: 0;
маржа: 0;
}
#менулефт ли {
текстовое оформление: нет;
дисплей: блок;
ширина: 100%;
высота: 100%;
отступ слева: 30 пикселей;
вертикальное выравнивание: посередине;
}
#менулефт уль уль ли а {
текстовое оформление: нет;
дисплей: блок;
ширина: 100%;
высота: 100%;
отступ слева: 30 пикселей;
вертикальное выравнивание: посередине;
цвет фона: #d8d4e8;
}
#menuleft li a:hover {
цвет фона: #652D91;
цвет: #FFFFFF;
вес шрифта: полужирный;
}
#menuleft li a:active {
цвет фона: #ad45c5;
цвет: #FFFFFF;
}