Функция RGB — Служба поддержки Майкрософт
Access для Microsoft 365 Access 2021 Access 2019 Access 2016 Access 2013 Access 2010 Access 2007 Еще…Меньше
Возвращает значение типа Long, представляющее значение цвета RGB.
Синтаксис
RGB( красный, зеленый, синий )
Функция RGB имеет следующие аргументы:
|
Аргумент |
Описание |
|
красный |
Обязательный аргумент. |
|
зеленый |
Обязательный аргумент. Variant (Integer). Число в диапазоне от 0 до 255 включительно, определяющее зеленый компонент цвета. |
|
синий |
Обязательный аргумент. Variant (Integer ). Число в диапазоне от 0 до 255 включительно, определяющее синий компонент цвета. |
Замечания
Использование спецификации цвета методами и свойствами приложения основано на предположении, что численное значение спецификации является значением цвета RGB. Значение RGB определяет отображаемый цвет, задавая относительную яркость красного, зеленого и синего.
Значение RGB определяет отображаемый цвет, задавая относительную яркость красного, зеленого и синего.
Значение любого аргумента функции RGB, превышающее 255, приравнивается к 255.
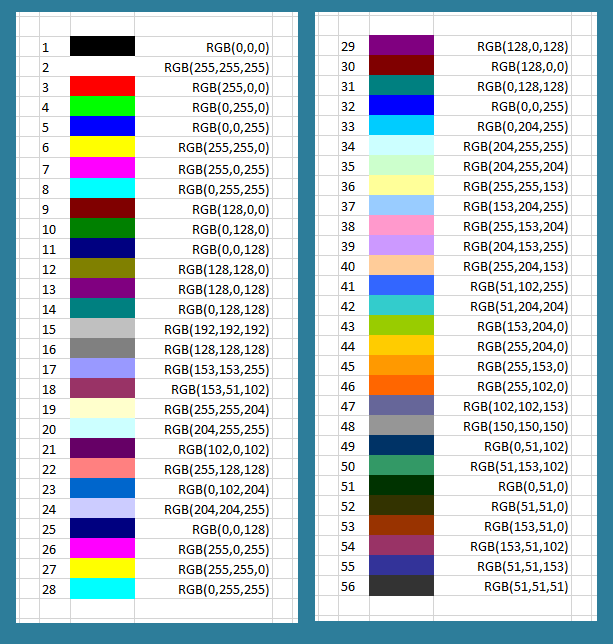
В следующей таблице представлены некоторые стандартные цвета и образующие их значения красного, зеленого и синего компонентов.
|
Цвет |
Значение красного компонента |
Значение зеленого компонента |
Значение синего компонента |
|
Черный |
0 |
0 |
0 |
|
Синий |
0 |
0 |
255 |
|
Зеленый |
0 |
255 |
0 |
|
Голубой |
0 |
255 |
255 |
|
Красный |
255 |
0 |
0 |
|
Пурпурный |
255 |
0 |
255 |
|
Желтый |
255 |
255 |
0 |
|
Белый |
255 |
255 |
255 |
Возвращаемые данной функцией цвета RGB несовместимы с цветами, используемыми в операционной системе masOS. Они могут использоваться в контексте приложений Майкрософт для masOS, но не должны применяться, когда цвет передается непосредственно в операционную систему masOS.
Они могут использоваться в контексте приложений Майкрософт для masOS, но не должны применяться, когда цвет передается непосредственно в операционную систему masOS.
Примечание: В примерах ниже показано, как использовать эту функцию в модуле Visual Basic для приложений (VBA). Чтобы получить дополнительные сведения о работе с VBA, выберите Справочник разработчика в раскрывающемся списке рядом с полем Поиск и введите одно или несколько слов в поле поиска.
В данном примере показано использование функции
Dim RED, I, RGBValue, MyObject
' Return the value for Red.
Red = RGB(255, 0, 0)
' Initialize offset.
I = 75
RGBValue = RGB(I, 64 + I, 128 + I)
' Same as RGB(75, 139, 203).
' Set the Color property of MyObject to Red.
MyObject.Color = RGB(255, 0, 0)
Цветовая модель RGB — HiSoUR История культуры
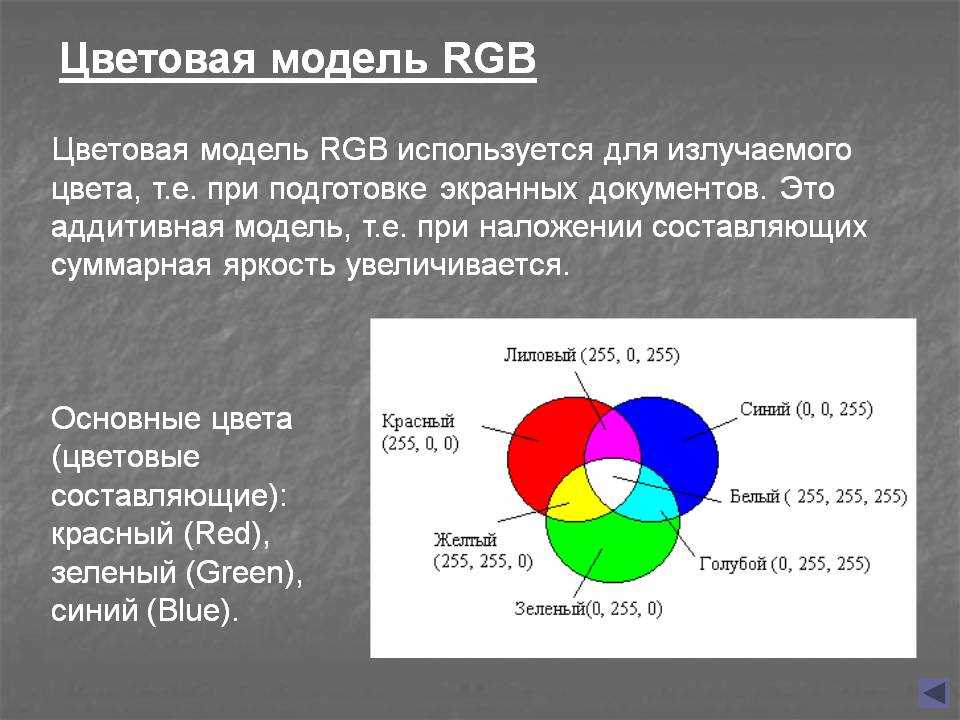
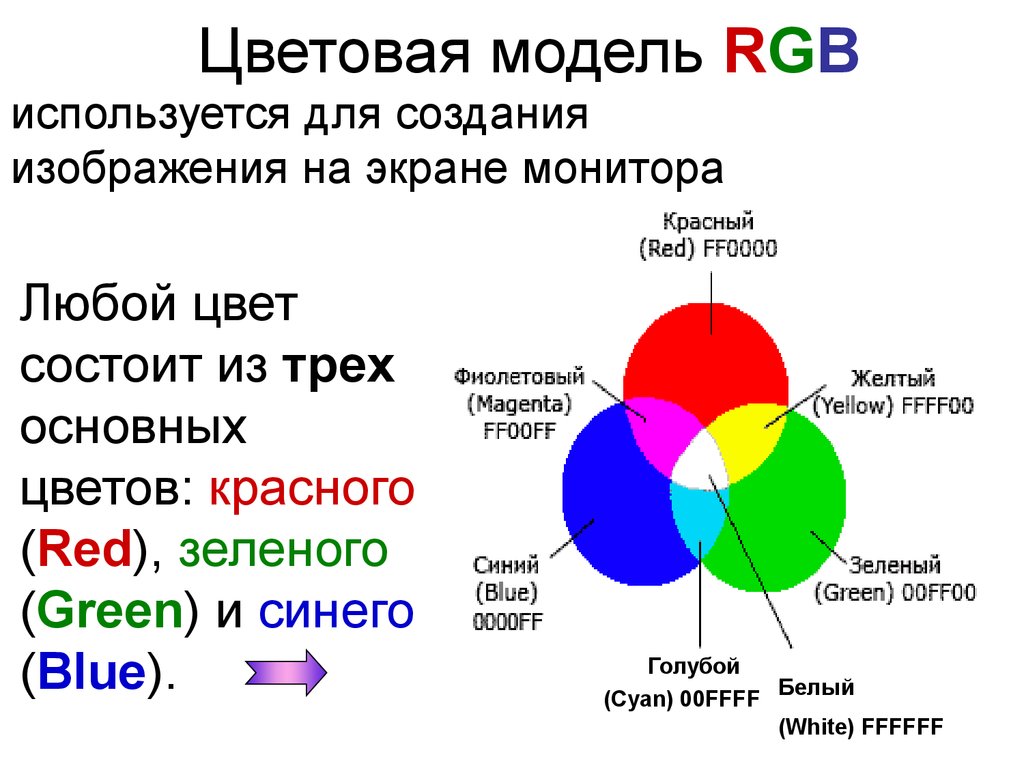
Цветовая модель RGB — это аддитивная цветовая модель, в которой красный, зеленый и синий свет объединяются различными способами для воспроизведения широкого спектра цветов. Название модели происходит от инициалов трех основных основных цветов: красного, зеленого и синего.
Основная цель цветовой модели RGB — распознавание, представление и отображение изображений в электронных системах, таких как телевизоры и компьютеры, хотя оно также используется в обычной фотографии. Перед электронным возрастом цветовая модель RGB уже имела за ней прочную теорию, основанную на человеческом восприятии цветов.
RGB — зависимая от устройства цветовая модель: разные устройства обнаруживают или воспроизводят данное значение RGB по-разному, поскольку цветовые элементы (такие как люминофоры или красители) и их реакция на отдельные уровни R, G и B варьируются от производителя к производителю, или даже в одном и том же устройстве с течением времени. Таким образом, значение RGB не определяет один и тот же цвет на всех устройствах без какого-либо управления цветом.
Таким образом, значение RGB не определяет один и тот же цвет на всех устройствах без какого-либо управления цветом.
Типичными устройствами ввода RGB являются цветные телевизоры и видеокамеры, сканеры изображений и цифровые камеры. Типичными выходными устройствами RGB являются телевизоры различных технологий (CRT, LCD, плазма, OLED, квантовые точки и т. Д.), Дисплеи для компьютеров и мобильных телефонов, видеопроекторы, многоцветные светодиодные дисплеи и большие экраны, такие как JumboTron. Цветные принтеры, с другой стороны, не являются устройствами RGB, а субтрактивными цветными устройствами (как правило, цветной модель CMYK).
В этой статье обсуждаются концепции, общие для всех цветовых пространств, которые используют цветовую модель RGB, которые используются в одной реализации или другой в технологии создания цветных изображений.
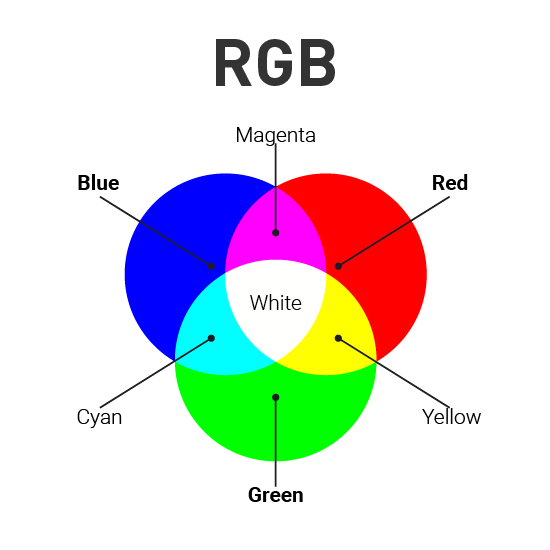
Аддитивные цвета
Чтобы сформировать цвет с RGB, необходимо наложить три световых пучка (один красный, один зеленый и один синий) (например, из-за излучения с черного экрана или отражения от белого экрана). Каждый из трех лучей называется компонентом этого цвета, и каждый из них может иметь произвольную интенсивность, полностью от полной до полной, в смеси.
Каждый из трех лучей называется компонентом этого цвета, и каждый из них может иметь произвольную интенсивность, полностью от полной до полной, в смеси.
Цветовая модель RGB является аддитивной в том смысле, что три световых пучка добавляются вместе, а их спектры света добавляют длину волны для длины волны, чтобы сделать спектр конечного цвета. Это по существу противоположно модели субтрактивного цвета, которая применяется к краскам, краскам, красителям и другим веществам, цвет которых зависит от отражения света, под которым мы их видим. Из-за свойств эти три цвета создают белый цвет, это резко контрастирует с физическими цветами, такими как красители, которые создают черный цвет при смешивании.
Интенсивность нуля для каждого компонента дает самый темный цвет (без света, считается черным), а полная интенсивность каждого дает белый цвет; качество этого белого зависит от природы первичных источников света, но если они правильно сбалансированы, результатом является нейтральная белая, соответствующая белой точке системы. Когда интенсивности для всех компонентов одинаковы, результатом является оттенок серого, более темного или светлого в зависимости от интенсивности. Когда интенсивности различны, результатом является окрашенный оттенок, более или менее насыщенный в зависимости от разности самых сильных и слабых из интенсивности используемых основных цветов.
Когда интенсивности для всех компонентов одинаковы, результатом является оттенок серого, более темного или светлого в зависимости от интенсивности. Когда интенсивности различны, результатом является окрашенный оттенок, более или менее насыщенный в зависимости от разности самых сильных и слабых из интенсивности используемых основных цветов.
Когда один из компонентов имеет самую сильную интенсивность, цвет представляет собой оттенок вблизи этого основного цвета (красноватый, зеленоватый или голубоватый), а когда два компонента имеют ту же самую сильную интенсивность, тогда цвет представляет собой оттенок вторичного цвета (оттенок голубого, пурпурного или желтого). Вторичный цвет образован суммой двух основных цветов одинаковой интенсивности: голубой — зеленый + синий, пурпурный — красный + синий, а желтый — красный + зеленый. Каждый вторичный цвет является дополнением к одному основному цвету; когда первичный и дополнительный вторичный цвет добавляются вместе, результат белый: голубой дополняет красный, пурпурный дополняет зеленый, а желтый — синим.
Цветовая модель RGB сама по себе не определяет, что понимается под красным, зеленым и синим колориметрически, поэтому результаты их смешивания не указаны как абсолютные, а относительно основных цветов. Когда определяются четкие цветности красных, зеленых и синих праймериз, цветовая модель становится абсолютным цветовым пространством, таким как sRGB или Adobe RGB; см. цветовые пространства RGB для более подробной информации.
Физические принципы выбора красного, зеленого и синего
Выбор первичных цветов связан с физиологией человеческого глаза; хорошие праймериз — это стимулы, которые максимизируют разницу между ответами конусных клеток сетчатки человека на свет разных длин волн и тем самым создают большой цветовой треугольник.
Нормальные три вида светочувствительных фоторецепторных клеток в человеческом глазу (клетки конуса) наиболее часто реагируют на желтый (длинная длина волны или L), зеленый (средний или M) и фиолетовый (короткий или S) свет (пиковые длины волн около 570 нм , 540 нм и 440 нм соответственно). Разница в сигналах, полученных от трех видов, позволяет мозгу различать широкую гамму разных цветов, будучи наиболее чувствительной (в целом) до желтовато-зеленого света и различий между оттенками в области зеленого и оранжевого.
Разница в сигналах, полученных от трех видов, позволяет мозгу различать широкую гамму разных цветов, будучи наиболее чувствительной (в целом) до желтовато-зеленого света и различий между оттенками в области зеленого и оранжевого.
В качестве примера предположим, что свет в оранжевом диапазоне длин волн (приблизительно от 577 до 597 нм) попадает в глаз и ударяет сетчатку. Свет этих длин волн активирует как средние, так и длинноволновые конусы сетчатки, но неравномерно — длинноволновые клетки будут реагировать больше. Разница в ответе может быть обнаружена мозгом, и это различие лежит в основе нашего восприятия апельсина. Таким образом, оранжевый вид объекта возникает из-за света от объекта, входящего в наш глаз, и одновременно стимулирует разные конусы, но в разной степени.
Использование трех основных цветов недостаточно для воспроизведения всех цветов; только цвета в цветовом треугольнике, определяемые хроматичностью праймериз, могут быть воспроизведены путем аддитивного смешивания неотрицательных количеств этих цветов света.
История теории и использования цветовой модели RGB
Цветовая модель RGB основана на теории трихроматического цветного зрения Юнга-Гельмгольца, разработанной Томасом Яном и Германом Гельмгольцем в начале и середине девятнадцатого века, а также в цветовом треугольнике Джеймса Клерка Максвелла, который разработал эту теорию (около 1860 г.).
фотография
Первые эксперименты с RGB в ранней цветной фотографии были сделаны в 1861 году самим Максвелом и связаны с процессом объединения трех цветовых фильтров. Чтобы воспроизвести цветную фотографию, необходимы три подходящих проецирования над экраном в темной комнате.
Присадочная модель RGB и варианты, такие как оранжево-зеленый фиолетовый, также использовались в цветных пластинах Autochrome Lumière и других технологиях экранных табличек, таких как цветной экран Joly и процесс Paget в начале двадцатого века. Цветная съемка с использованием трех отдельных пластин использовалась другими пионерами, такими как русский Сергей Прокудин-Горский в период с 1909 по 1915 год. Такие методы продолжались до 1960 года, используя дорогостоящий и чрезвычайно сложный трехцветный карстовый автотип.
Такие методы продолжались до 1960 года, используя дорогостоящий и чрезвычайно сложный трехцветный карстовый автотип.
При использовании воспроизведение отпечатков с трехслойных фотографий производилось красителями или пигментами с использованием дополнительной модели CMY, просто используя отрицательные пластины фильтрованных заготовок: обратный красный цвет дает голубую пластину и т. Д.
телевидение
До создания практического электронного телевидения в России уже в 1889 году были патенты на механически отсканированные цветовые системы. Пионер цветного телевидения John Logie Baird продемонстрировал первую в мире передачу цвета RGB в 1928 году, а также первую в мире цветную трансляцию в 1938 году в Лондоне. В своих экспериментах сканирование и отображение выполнялись механически путем вращения цветных колес.
В 1940 году система вещания Columbia Broadcasting System (CBS) начала экспериментальную последовательную систему цветов RGB. Изображения были сканированы электрически, но система все еще использовала движущуюся часть: прозрачное колесо RGB, вращающееся со скоростью выше 1200 об / мин синхронно с вертикальной разверткой. Камера и электронно-лучевая трубка (ЭЛТ) были монохроматическими. Цвет был обеспечен цветными колесами в камере и приемнике. Совсем недавно цветные колеса использовались в последовательных проекционных телевизионных приемниках на основе монохромного DLP-изображения Texas Instruments.
Камера и электронно-лучевая трубка (ЭЛТ) были монохроматическими. Цвет был обеспечен цветными колесами в камере и приемнике. Совсем недавно цветные колеса использовались в последовательных проекционных телевизионных приемниках на основе монохромного DLP-изображения Texas Instruments.
Современная технология теневой маски RGB для цветных дисплеев CRT была запатентована Вернером Флексигом в Германии в 1938 году.
Персональные компьютеры
Ранние персональные компьютеры конца 1970-х — начала 1980-х годов, такие как Apple, Atari и Commodore, не использовали RGB в качестве основного метода управления цветами, а скорее композитного видео. IBM представила 16-цветную схему (четыре бита по одному бит для красного, зеленого, синего и интенсивного) с адаптером цветной графики (CGA) для своего первого IBM PC (1981), позже усовершенствованного с помощью Enhanced Graphics Adapter (EGA ) в 1984 году. Первым производителем графической карты TrueColor для ПК (TARGA) был Truevision в 1987 году, но только в 1987 году, когда появился видеокарты (VGA), RGB стал популярным, в основном из-за аналогового сигналы в соединении между адаптером и монитором, что позволило использовать очень широкий диапазон цветов RGB. Фактически, пришлось ждать еще несколько лет, потому что оригинальные карты VGA были управляемы палитрой, как EGA, но с большей свободой, чем VGA, но поскольку разъемы VGA были аналоговыми, более поздние варианты VGA (изготовленные разными производителями в рамках неофициального имя Super VGA), в конце концов добавил truecolor. В 1992 году журналы сильно рекламировали аппараты Super VGA Truecolor.
Фактически, пришлось ждать еще несколько лет, потому что оригинальные карты VGA были управляемы палитрой, как EGA, но с большей свободой, чем VGA, но поскольку разъемы VGA были аналоговыми, более поздние варианты VGA (изготовленные разными производителями в рамках неофициального имя Super VGA), в конце концов добавил truecolor. В 1992 году журналы сильно рекламировали аппараты Super VGA Truecolor.
RGB-устройства
RGB и дисплеи
Отрезка рендеринга цветного ЭЛТ: 1. Электронные пушки 2. Электронные балки 3. Фокусирующие катушки 4. Откручивающие катушки 5. Анодное соединение 6. Маска для разделения лучей на красную, зеленую и синюю часть отображаемого изображения 7. Фосфорный слой с красным , зеленые и синие зоны 8. Крупный план внутренней стороны экрана, покрытого люминофором экрана
Одним из распространенных применений цветовой модели RGB является отображение цветов на электронно-лучевой трубке (CRT), жидкокристаллическом дисплее (LCD), плазменном дисплее или органическом светодиодном (OLED) дисплее, таком как телевизор, монитор компьютера, или крупномасштабный экран. Каждый пиксель на экране создается путем запуска трех небольших и очень близких, но все еще разделенных источников света RGB. При обычном расстоянии просмотра отдельные источники неразличимы, что заставляет глаз видеть определенный сплошной цвет. Все пиксели, расположенные на прямоугольной поверхности экрана, соответствуют цветному изображению.
Каждый пиксель на экране создается путем запуска трех небольших и очень близких, но все еще разделенных источников света RGB. При обычном расстоянии просмотра отдельные источники неразличимы, что заставляет глаз видеть определенный сплошной цвет. Все пиксели, расположенные на прямоугольной поверхности экрана, соответствуют цветному изображению.
Во время обработки цифрового изображения каждый пиксель может быть представлен в памяти компьютера или аппаратных средствах интерфейса (например, видеокарте) в виде двоичных значений для компонентов красного, зеленого и синего цветов. При правильном управлении эти значения преобразуются в интенсивности или напряжения посредством гамма-коррекции для коррекции присущей нелинейности некоторых устройств, так что предполагаемые интенсивности воспроизводятся на дисплее.
Quattron, выпущенный Sharp, использует цвет RGB и добавляет желтый цвет в качестве субпикселя, предположительно позволяя увеличить количество доступных цветов.
Видеоэлектроника
RGB также является термином, относящимся к типу компонентного видеосигнала, используемого в индустрии видеоэлектроники. Он состоит из трех сигналов — красного, зеленого и синего — на трех отдельных кабелях / контактах. Форматы сигналов RGB часто основаны на модифицированных версиях стандартов RS-170 и RS-343 для монохромного видео. Этот тип видеосигнала широко используется в Европе, поскольку он является лучшим качеством сигнала, который может быть нанесен на стандартный разъем SCART. Этот сигнал известен как RGBS (4 BNC / RCA), но он напрямую совместим с RGBHV, используемым для компьютерных мониторов (обычно на 15-контактных кабелях, заканчивающихся 15-контактными разъемами D-sub или 5 BNC) , который имеет отдельные горизонтальные и вертикальные сигналы синхронизации.
Он состоит из трех сигналов — красного, зеленого и синего — на трех отдельных кабелях / контактах. Форматы сигналов RGB часто основаны на модифицированных версиях стандартов RS-170 и RS-343 для монохромного видео. Этот тип видеосигнала широко используется в Европе, поскольку он является лучшим качеством сигнала, который может быть нанесен на стандартный разъем SCART. Этот сигнал известен как RGBS (4 BNC / RCA), но он напрямую совместим с RGBHV, используемым для компьютерных мониторов (обычно на 15-контактных кабелях, заканчивающихся 15-контактными разъемами D-sub или 5 BNC) , который имеет отдельные горизонтальные и вертикальные сигналы синхронизации.
Вне Европы RGB не очень популярен как формат видеосигнала; S-Video занимает это место в большинстве неевропейских регионов. Однако почти все компьютерные мониторы по всему миру используют RGB.
Видеокамера
Фреймбуфер представляет собой цифровое устройство для компьютеров, которые хранят данные в так называемой видеопамяти (содержащей массив видеопамяти или аналогичных микросхем). Эти данные поступают либо на три цифроаналоговых преобразователя (ЦАП) (для аналоговых мониторов), по одному на основной цвет или непосредственно на цифровые мониторы. Управляемые программным обеспечением CPU (или другие специализированные чипы) записывают соответствующие байты в видеопамять для определения изображения. Современные системы кодируют значения цветов пикселей, выделяя восемь бит каждому из компонентов R, G и B. Информация RGB может переноситься непосредственно самими пиксельными битами или предоставляться отдельной таблицей цветового поиска (CLUT), если используются индексированные цветовые графические режимы.
Эти данные поступают либо на три цифроаналоговых преобразователя (ЦАП) (для аналоговых мониторов), по одному на основной цвет или непосредственно на цифровые мониторы. Управляемые программным обеспечением CPU (или другие специализированные чипы) записывают соответствующие байты в видеопамять для определения изображения. Современные системы кодируют значения цветов пикселей, выделяя восемь бит каждому из компонентов R, G и B. Информация RGB может переноситься непосредственно самими пиксельными битами или предоставляться отдельной таблицей цветового поиска (CLUT), если используются индексированные цветовые графические режимы.
CLUT — специализированная оперативная память, в которой хранятся значения R, G и B, которые определяют конкретные цвета. Каждый цвет имеет свой собственный адрес (индекс) — рассматривайте его как описательный ссылочный номер, который обеспечивает определенный цвет, когда изображение нуждается в нем. Содержимое CLUT очень похоже на палитру цветов. Данные изображения, которые используют индексированный цвет, определяют адреса в CLUT для предоставления требуемых значений R, G и B для каждого конкретного пикселя за один пиксель за раз. Конечно, перед отображением CLUT должен быть загружен значениями R, G и B, которые определяют палитру цветов, необходимых для каждого изображения. Некоторые видеоприложения хранят такие палитры в файлах PAL (игра Microsoft AOE, например, использует более полудюжины) и может комбинировать CLUT на экране.
Конечно, перед отображением CLUT должен быть загружен значениями R, G и B, которые определяют палитру цветов, необходимых для каждого изображения. Некоторые видеоприложения хранят такие палитры в файлах PAL (игра Microsoft AOE, например, использует более полудюжины) и может комбинировать CLUT на экране.
RGB24 и RGB32
Эта косвенная схема ограничивает количество доступных цветов в изображении CLUT — типично 256-кубированный (8 бит в трех цветовых каналах со значениями 0-255) — хотя каждый цвет в таблице RGB24 CLUT имеет только 8 бит, представляющих 256 кодов для каждого комбинаторной математической теории праймеров R, G и B говорит, что это означает, что любой заданный цвет может быть одним из 16 777 216 возможных цветов. Однако преимущество заключается в том, что файл изображения с индексированным цветом может быть значительно меньше, чем при использовании только 8 бит на пиксель для каждого основного.
Однако современное хранилище гораздо дешевле, что значительно снижает необходимость минимизировать размер файла изображения. Используя соответствующую комбинацию красных, зеленых и синих интенсивностей, можно отобразить многие цвета. В настоящее время типичные адаптеры дисплея используют до 24 бит информации для каждого пикселя: 8 бит на компонент, умноженный на три компонента (см. Раздел «Цифровые представления» ниже (24 бит = 2563, каждое первичное значение 8 бит со значениями 0-255) С этой системой допускаются дискретные комбинации значений R, G и B 16,777,216 (2563 или 224), предоставляя миллионы различных (хотя и не обязательно различимых) оттенков, насыщенности и яркости. Расширенное затенение реализовано различными способами, некоторые форматы, такие как .png и .tga, среди других, используя четвертый цветной канал оттенков серого в качестве слоя маскирования, который часто называют RGB32.
Используя соответствующую комбинацию красных, зеленых и синих интенсивностей, можно отобразить многие цвета. В настоящее время типичные адаптеры дисплея используют до 24 бит информации для каждого пикселя: 8 бит на компонент, умноженный на три компонента (см. Раздел «Цифровые представления» ниже (24 бит = 2563, каждое первичное значение 8 бит со значениями 0-255) С этой системой допускаются дискретные комбинации значений R, G и B 16,777,216 (2563 или 224), предоставляя миллионы различных (хотя и не обязательно различимых) оттенков, насыщенности и яркости. Расширенное затенение реализовано различными способами, некоторые форматы, такие как .png и .tga, среди других, используя четвертый цветной канал оттенков серого в качестве слоя маскирования, который часто называют RGB32.
Для изображений со скромным диапазоном яркостей от самых темных до самых легких восемь бит на основной цвет обеспечивают изображения хорошего качества, но для экстремальных изображений требуется больше бит на основной цвет, а также расширенная технология отображения. Для получения дополнительной информации см. Изображение с высоким динамическим диапазоном (HDR).
Для получения дополнительной информации см. Изображение с высоким динамическим диапазоном (HDR).
нелинейность
В устройствах классической электронно-лучевой трубки (ЭЛТ) яркость данной точки над флуоресцентным экраном из-за удара ускоренных электронов не пропорциональна напряжениям, применяемым к сетям управления электронной пушкой, а к расширительной функции этого напряжения. Величина этого отклонения известна как его гамма-значение ({\ displaystyle \ gamma} \ gamma), аргумент для функции степенного закона, который тесно описывает это поведение. Линейный отклик задается гамма-значением 1,0, но фактические нелинейности ЭЛТ имеют гамма-значение около 2,0-2,5.
Точно так же интенсивность выхода на телевизорах и устройствах отображения на экране не прямо пропорциональна R (G) и В (B), которые подают электрические сигналы (или значения данных файла, которые приводят их через преобразователи с цифровым аналоговым преобразователем). На типичном стандартном 2,2-гамма-дисплее CRT значение RGB входной интенсивности (0,5, 0,5, 0,5) выводит только около 22% полной яркости (1,0, 1,0, 1,0) вместо 50%. Для получения правильного ответа гамма-коррекция используется для кодирования данных изображения и, возможно, для дальнейших корректировок как часть процесса калибровки цвета устройства. Гамма влияет на черно-белый телевизор, а также цвет. В стандартном цветном телевизоре сигналы широковещательной передачи гамма-коррекции.
Для получения правильного ответа гамма-коррекция используется для кодирования данных изображения и, возможно, для дальнейших корректировок как часть процесса калибровки цвета устройства. Гамма влияет на черно-белый телевизор, а также цвет. В стандартном цветном телевизоре сигналы широковещательной передачи гамма-коррекции.
RGB и камеры
В цветном телевизоре и видеокамерах, выпущенных до 1990-х годов, входящий свет был отделен призмами и фильтрами в трех основных цветах RGB, каждый из которых подавал в отдельную трубку видеокамеры (или пикапную трубку). Эти трубки представляют собой тип электронно-лучевой трубки, которые не следует путать с дисплеями ЭЛТ.
С появлением в 1980-х годах коммерчески жизнеспособного устройства с зарядовой связью (CCD), сначала были заменены датчики-датчики такого типа. Позже была применена электроника с более высокой шкалой (в основном, Sony), упрощающая и даже удаляющая промежуточную оптику, тем самым уменьшая размеры домашних видеокамер и в конечном итоге приводя к созданию полноценных видеокамер. Текущие веб-камеры и мобильные телефоны с камерами — это самые миниатюрные коммерческие формы такой технологии.
Текущие веб-камеры и мобильные телефоны с камерами — это самые миниатюрные коммерческие формы такой технологии.
Фотографические цифровые камеры, которые используют датчик изображения CMOS или CCD, часто работают с некоторыми вариантами модели RGB. В блоке фильтра Bayer зеленый получает в два раза больше детекторов, чем красный и синий (соотношение 1: 2: 1), чтобы достичь более высокого разрешения яркости, чем разрешение цветности. Датчик имеет сетку из красных, зеленых и синих детекторов, расположенных так, что первый ряд — RGRGRGRG, следующий — GBGBGBGB, и эта последовательность повторяется в последующих строках. Для каждого канала отсутствующие пиксели получают путем интерполяции в процессе демозаизации для создания полного изображения. Кроме того, применялись другие процессы, чтобы отображать измерения RGB камеры в стандартное цветовое пространство RGB как sRGB.
RGB и сканеры
При вычислении сканер изображений — это устройство, которое оптически сканирует изображения (печатный текст, почерк или объект) и преобразует его в цифровое изображение, которое передается на компьютер. Среди других форматов существуют плоские, барабанные и пленочные сканеры, и большинство из них поддерживают цвет RGB. Их можно считать преемниками ранних устройств ввода телефотографии, которые могли отправлять последовательные линии сканирования в виде сигналов аналоговой амплитудной модуляции по стандартным телефонным линиям соответствующим приемникам; такие системы использовались в печати с 1920-х до середины 1990-х годов. Цветные телефотографии были отправлены в виде трех разделенных RGB-фильтров изображений последовательно.
Среди других форматов существуют плоские, барабанные и пленочные сканеры, и большинство из них поддерживают цвет RGB. Их можно считать преемниками ранних устройств ввода телефотографии, которые могли отправлять последовательные линии сканирования в виде сигналов аналоговой амплитудной модуляции по стандартным телефонным линиям соответствующим приемникам; такие системы использовались в печати с 1920-х до середины 1990-х годов. Цветные телефотографии были отправлены в виде трех разделенных RGB-фильтров изображений последовательно.
В настоящее время в качестве датчиков изображения обычно используются устройства с зарядовой связью (CCD) или датчик контактного изображения (CIS), тогда как старые сканеры барабанов используют фотоумножитель в качестве датчика изображения. Ранние сканеры цветной пленки использовали галогенную лампу и трехцветное колесо фильтра, поэтому для сканирования одного цветного изображения потребовалось три экспозиции. Из-за проблем с нагревом, наихудшим из которых является потенциальное разрушение отсканированной пленки, эта технология позднее была заменена неигревающими источниками света, такими как цветные светодиоды.
Глубина цвета
Цветовая модель RGB является одним из наиболее распространенных способов кодирования цвета при вычислении, и используются несколько различных двоичных цифровых представлений. Основной характеристикой всех из них является квантование возможных значений для каждого компонента (технически образец (сигнал)), используя только целые числа в пределах некоторого диапазона, обычно от 0 до некоторой мощности двух минус один (2n-1) для соответствия их в несколько бит группировок. Обычно обнаруживаются кодировки 1, 2, 4, 5, 8 и 16 бит на цвет; общее количество бит, используемых для цвета RGB, обычно называют глубиной цвета.
Геометрическое представление
Поскольку цвета обычно определяются тремя компонентами не только в модели RGB, но и в других цветовых моделях, таких как CIELAB и Y’UV, и т. Д., То трехмерный объем описывается обработкой значений компонентов в виде обычных декартовых координат в евклидовом пространстве. Для модели RGB это представляет собой куб с использованием неотрицательных значений в диапазоне 0-1, назначение черного в начало координат в вершине (0, 0, 0) и увеличение значений интенсивности, проходящих вдоль трех осей вверх до белого в вершине (1, 1, 1), диагонально противоположной черной.
Триплет RGB (r, g, b) представляет трехмерную координату точки данного цвета внутри куба или его граней или вдоль его краев. Этот подход позволяет вычислять цветовое сходство двух заданных цветов RGB, просто вычисляя расстояние между ними: чем короче расстояние, тем выше сходство. Вычисления вне диапазона также могут быть выполнены таким образом.
Цвета в дизайне веб-страниц
Цветовая модель RGB для HTML была официально принята в качестве стандарта Интернета в HTML 3.2, хотя она использовалась в течение некоторого времени до этого. Первоначально ограниченная глубина цвета большинства видеооборудований приводила к ограниченной цветовой палитре 216 цветов RGB, определяемой цветовым кубом Netscape. При преобладании 24-битных дисплеев использование всех 16,7 миллионов цветов цветового кода HTML RGB больше не создает проблем для большинства зрителей.
Веб-безопасная цветовая палитра состоит из 216 (63) комбинаций красного, зеленого и синего цветов, где каждый цвет может принимать одно из шести значений (в шестнадцатеричном порядке): # 00, # 33, # 66, # 99, #CC или #FF (в зависимости от диапазона от 0 до 255 для каждого значения, описанного выше). Эти шестнадцатеричные значения = 0, 51, 102, 153, 204, 255 в десятичной форме, что = 0%, 20%, 40%, 60%, 80%, 100% с точки зрения интенсивности. Это кажется прекрасным для разделения 216 цветов на кубик размерности 6. Однако, не имея гамма-коррекции, воспринимаемая интенсивность на стандартном 2,5-гамма-ЭЛТ-дисплее есть только: 0%, 2%, 10%, 28%, 57%, 100%. См. Фактическую веб-безопасную цветовую палитру для визуального подтверждения того, что большинство выпущенных цветов очень темные или см. Цветовой список Xona.com для параллельного сравнения правильных цветов рядом с их эквивалентом, не имеющих правильной гамма-коррекции.
Эти шестнадцатеричные значения = 0, 51, 102, 153, 204, 255 в десятичной форме, что = 0%, 20%, 40%, 60%, 80%, 100% с точки зрения интенсивности. Это кажется прекрасным для разделения 216 цветов на кубик размерности 6. Однако, не имея гамма-коррекции, воспринимаемая интенсивность на стандартном 2,5-гамма-ЭЛТ-дисплее есть только: 0%, 2%, 10%, 28%, 57%, 100%. См. Фактическую веб-безопасную цветовую палитру для визуального подтверждения того, что большинство выпущенных цветов очень темные или см. Цветовой список Xona.com для параллельного сравнения правильных цветов рядом с их эквивалентом, не имеющих правильной гамма-коррекции.
Управление цветом
Основная статья: Управление цветом
Правильное воспроизведение цветов, особенно в профессиональной среде, требует управления цветом всех устройств, участвующих в производственном процессе, многие из которых используют RGB. Управление цветом приводит к нескольким прозрачным преобразованиям между независимыми от устройства и зависящими от устройства цветовыми пространствами (RGB и другими, как CMYK для цветной печати) в течение типичного производственного цикла, чтобы обеспечить согласованность цвета в течение всего процесса. Наряду с творческой обработкой, такие вмешательства на цифровых изображениях могут повредить точность цвета и детали изображения, особенно там, где гамма уменьшена. Профессиональные цифровые устройства и программные средства позволяют обрабатывать изображения 48 бит / с (бит на пиксель) (16 бит на канал), чтобы минимизировать такой ущерб.
Наряду с творческой обработкой, такие вмешательства на цифровых изображениях могут повредить точность цвета и детали изображения, особенно там, где гамма уменьшена. Профессиональные цифровые устройства и программные средства позволяют обрабатывать изображения 48 бит / с (бит на пиксель) (16 бит на канал), чтобы минимизировать такой ущерб.
Приложения, совместимые с ICC, такие как Adobe Photoshop, используют либо цветовое пространство Lab, либо цветовое пространство CIE 1931, как пространство для соединения профиля, при переходе между цветовыми пространствами.
Синтаксис в CSS:
RGB (#, #, #)
где # равно пропорции красного, зеленого и синего соответственно. Этот синтаксис можно использовать после таких селекторов, как «background-color:» или (для текста) «color:».
Отношение форматов RGB и яркости-цветности
Все форматы яркости и цветности, используемые в различных телевизионных и видеостандартах, таких как YIQ для NTSC, YUV для PAL, YDBDR для SECAM и YPBPR для компонентного видео, используют цветовые разностные сигналы, благодаря которым цветные изображения RGB могут кодироваться для трансляции / записи и затем снова декодируется в RGB, чтобы отобразить их. Эти промежуточные форматы были необходимы для совместимости с существующими черно-белыми форматами ТВ. Кроме того, эти сигналы разности цветов требуют более низкой полосы пропускания данных по сравнению с полными RGB-сигналами.
Эти промежуточные форматы были необходимы для совместимости с существующими черно-белыми форматами ТВ. Кроме того, эти сигналы разности цветов требуют более низкой полосы пропускания данных по сравнению с полными RGB-сигналами.
Аналогично, современные высокопроизводительные схемы сжатия данных цифрового цветного изображения, такие как JPEG и MPEG, хранят RGB-цвет внутри формата YCBCR, формат цифровой яркости-цветности на основе YPBPR. Использование YCBCR также позволяет компьютерам выполнять потерю подвыборки с каналами цветности (обычно до соотношений 4: 2: 2 или 4: 1: 1), что уменьшает размер результирующего файла.
Что такое цвет RGB? – Nix Sensor Ltd
Стеф Хекстра
Введение в цвет RGB
Цветовая система RGB — одна из самых известных цветовых систем в мире и, возможно, самая распространенная. В качестве аддитивной цветовой системы она объединяет r ed, g reen и b lue light для создания цветов, которые мы видим на экранах телевизоров, компьютерных мониторах и смартфонах. Хотя цвет RGB широко используется в современных технологиях, он существует с середины 1800-х годов и первоначально основывался на теориях, разработанных такими физиками, как Томас Янг, Герман Гельмгольц и Джеймс Максвелл.
В качестве аддитивной цветовой системы она объединяет r ed, g reen и b lue light для создания цветов, которые мы видим на экранах телевизоров, компьютерных мониторах и смартфонах. Хотя цвет RGB широко используется в современных технологиях, он существует с середины 1800-х годов и первоначально основывался на теориях, разработанных такими физиками, как Томас Янг, Герман Гельмгольц и Джеймс Максвелл.
Некоторые ранние примеры использования цвета RGB были на старинных фотографиях (фотография выше была сделана в 1861 году) и в электронно-лучевых трубках. В современных технологиях ЖК-дисплеи, плазменные дисплеи и светодиоды также настроены на отображение цвета RGB.
Как работает цвет RGB?
Части человеческого глаза, отвечающие за восприятие цвета, называются колбочками или фоторецепторами . RGB называется аддитивной цветовой системой, потому что комбинации красного, зеленого и синего света создают цвета, которые мы воспринимаем, одновременно стимулируя различные типы колбочек.
RGB называется аддитивной цветовой системой, потому что комбинации красного, зеленого и синего света создают цвета, которые мы воспринимаем, одновременно стимулируя различные типы колбочек.
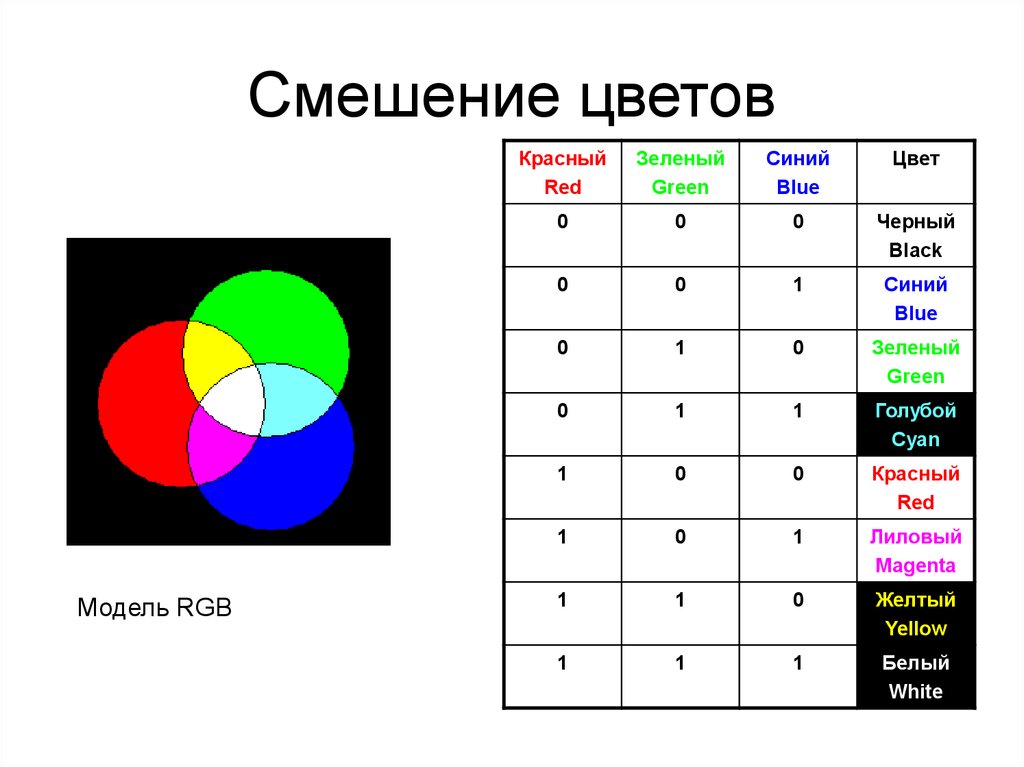
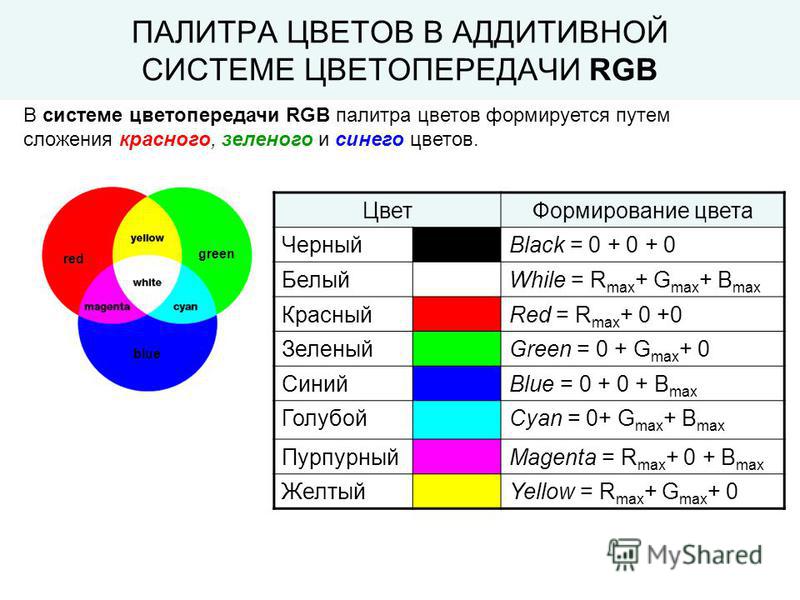
Как показано выше, комбинации красного, зеленого и синего света заставляют нас воспринимать разные цвета. Например, комбинация красного и зеленого света будет казаться желтым, а синий и зеленый свет будет казаться голубым. Красный и синий свет будут казаться пурпурными, а комбинация всех трех цветов будет казаться белой.
Как вы используете цвет RGB?
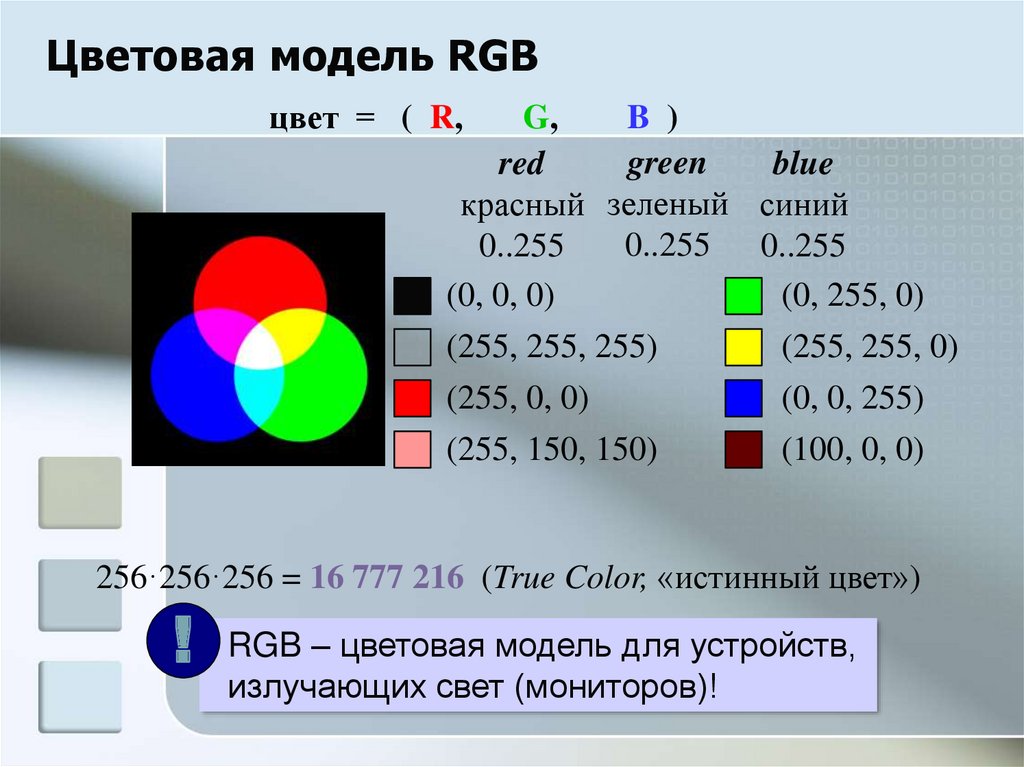
Цвет RGB лучше всего подходит для экранных приложений, таких как графический дизайн. Каждый цветовой канал выражается от 0 (наименее насыщенный) до 255 (наиболее насыщенный). Это означает, что в цветовом пространстве RGB может быть представлено 16 777 216 различных цветов.
Преимущества цвета RGB
Почти все известные приложения совместимы с RGB, такие как Microsoft Office, Adobe Creative Suite (InDesign, Photoshop и т. д.) и другие цифровые редакторы.
д.) и другие цифровые редакторы.
Недостатки цвета RGB
Одним из основных ограничений цветовой системы RGB является то, что она плохо переводится в печать, в которой используется система CMYK. Это привело к большому разочарованию, когда люди распечатывают документы из Microsoft Office только для того, чтобы они оказались не того цвета. Кроме того, в разных устройствах часто используются разные типы светодиодов. Это означает, что одни и те же цветовые координаты не отображаются последовательно на смартфонах, экранах телевизоров или даже мониторах. Это может создать некоторые уникальные проблемы для профессионалов, которые работают с точными цифровыми цветами, от спецэффектов до графического или полиграфического дизайна.
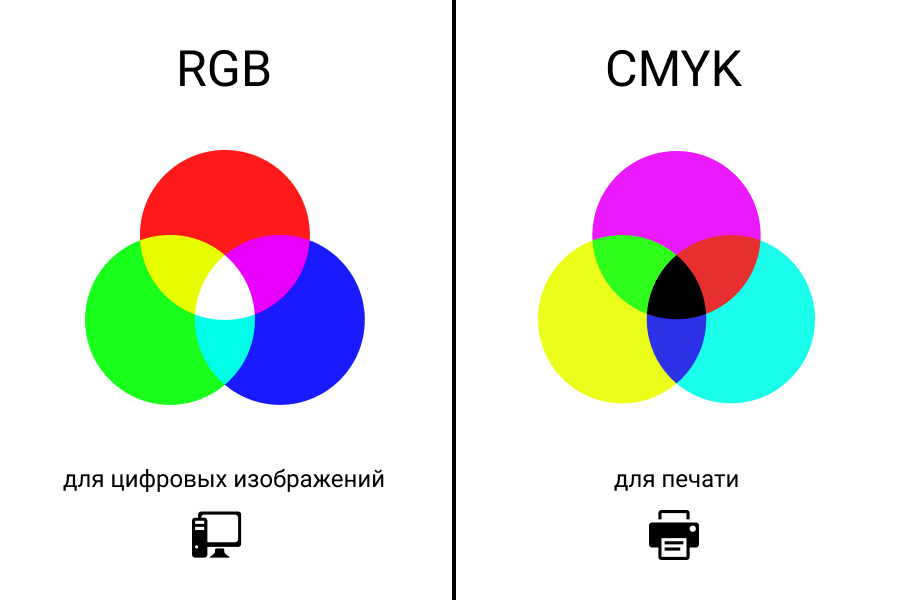
Что такое цвет RGB? И чем он отличается от CMYK?
Это руководство охватывает все, что вам нужно знать о цвете RGB.
Содержание
Что такое цвет RGB? RGB обозначает основные цвета: красный, зеленый и синий. Эти цвета RGB являются основными цветами, используемыми для отображения изображений, объектов и т. д. на электронных экранах. RGB используется для электронных дисплеев, таких как экраны телевизоров, смартфонов и т. д. Он обычно используется для цифровых дисплеев, а CMYK используется для печати цветных изображений, документов, брошюр и т. д.
Эти цвета RGB являются основными цветами, используемыми для отображения изображений, объектов и т. д. на электронных экранах. RGB используется для электронных дисплеев, таких как экраны телевизоров, смартфонов и т. д. Он обычно используется для цифровых дисплеев, а CMYK используется для печати цветных изображений, документов, брошюр и т. д.
Вы можете подумать, что мы видим не только красный, зеленый и синий свет, но и разные цвета.
Это связано с тем, что при комбинировании двух цветов можно получить больше цветов, например, красный и синий дают пурпурный, синий и зеленый — голубой (более светлый оттенок синего), а красный и зеленый — желтый.
Одновременное использование всех трех источников света дает белый цвет, а черный цвет создается, когда на экране нет света любого цвета.
Цветовые огни RGB являются аддитивными. Это означает, что чем чаще вы комбинируете два цвета, тем ярче становится оттенок полученного цвета.
Этот атрибут делает их идеальными для отображения в электронном виде на электронных экранах.
Определение RGB относится к тому, что оно означает; «R» — красный, «G» — зеленый, «B» — синий.
Это три цвета, которые обычно необходимы нашим глазам, чтобы видеть цвета на экране компьютера.
Красный, зеленый и синий свет комбинируются в различных комбинациях, чтобы получить другие цвета, которые мы видим на экранах.
Когда мы объединяем все три источника света, мы получаем белый цвет, а когда мы объединяем или не используем свет, мы получаем черный цвет.
Компьютерные экраны состоят из небольших элементов, называемых пикселями. Один пиксель имеет субъединицу для каждого из трех цветов, и именно по этой причине RGB является цветовой системой, используемой для цифровой связи.
Он также предлагает более яркие цвета, поскольку имеет более широкий спектр цветов.
Какова цель цвета RGB? Для цифровых дисплеев предпочтительнее использовать RGB, поскольку он предлагает широкий выбор цветов.
Он используется потому, что экраны наших компьютеров — цифровые мониторы — состоят из крошечных пикселей, и эти пиксели позволяют нам видеть изображение на экране.
Эти маленькие пиксели состоят из трех единиц света, и каждый элемент соответствует красному, зеленому и синему цветам, которые составляют цветовую систему RGB.
Эта система также является гибкой и позволяет пользователям использовать дополнительные данные.
Он также широко распространен в веб-мире, особенно в веб-дизайне, и им легко пользоваться, но каждое устройство имеет свой цвет по сравнению с одним значением RGB, поэтому каждое устройство часто имеет немного разные оттенки одного и того же цвета.
круто, да?Значения RGB записываются в шестнадцатеричном формате со знаком #, за которым следуют шестнадцатеричные (0–9 и a–f) значения красного, зеленого и синего цветов в точном порядке.
Каждому цвету в этой схеме присвоено значение, и мы используем шестнадцатеричное представление для их представления, потому что запись их в битах может быть сложной задачей, например, шестнадцатеричный код для белого — #ffffff, а для черного — #000000.
RGB совместим со всеми приложениями на наших компьютерах, такими как Adobe Creative Suite и Microsoft Office.
Он также используется в таких дисплеях, как ЖК-экраны и светодиодные экраны — телевизоры и компьютерные ПК, ноутбуки и мобильные телефоны.
Кроме того, он используется в камерах и сканерах, особенно в сканерах изображений, которые преобразуют бумажное изображение в цифровое через сканер.
Как работает цвет RGB?Как говорит значение RGB, для цифрового дисплея нам нужны красный, зеленый и синий, но это вызывает вопрос.
Почему не RBY — красный, синий и желтый?
Красный, синий и желтый являются основными основными цветами, которые могут составлять типичную цветовую систему, но красный, зеленый и синий являются основными тремя цветами.
Поскольку RGB соответствует цифровой связи, мы говорим здесь об источниках света, а не о цветах.
Другая причина использования красного, зеленого и синего цветов заключается в том, что цифровой дисплей работает с пикселями.
Каждый пиксель имеет субпиксели, известные как красный, зеленый и синий, которые отвечают за цветную часть экрана.
Любой цифровой дисплей излучает свет, который позволяет нам видеть изображения на экране.
Свет имеет длину волны, и некоторые длины волн больше стимулируют наши глаза.
Различные длины волн приводят к разным реакциям мозга, и мозг воспринимает эти длины волн как цвета.
Длины волн, излучаемые экраном, стимулируют рецепторы в мозгу, и эти рецепторы — колбочки — делятся на клетки, способные видеть красный, зеленый и синий цвета, поэтому в цифровом дисплее используется схема RGB.
Всего на экране компьютера мы можем видеть более 16 миллионов цветов.
Почему более 16 миллионов цветов? Причина в глубине цвета.
Глубина цвета — это количество цветов, которое определяет количество цветов, которые вы видите на экране, и мы используем биты для его измерения.
2-битная глубина цвета означает только два цвета, черный и белый, а 16-битная глубина цвета позволяет отображать изображение в оттенках серого, но они больше не используются для цифрового дисплея.
Вместо этого обычно предпочтительнее использовать 24-битную глубину цвета, поскольку она позволяет использовать до 256 значений для каждого из трех цветов: красного, зеленого и синего.
Общее количество цветов, которые человеческий глаз может видеть на цифровом экране, равно 16 777 216 (256 x 256 x 256).
Чтобы лучше понять, как работает RGB, мы рекомендуем это видео от PiXImperfect:
Кто изобрел цвет RGB и когда?Это может показаться новым изобретением, поскольку оно относится к части компьютерного программного обеспечения, но мы можем проследить его до 1800-х годов.
Томас Янг, Джеймс Максвелл и Герман Гельмгольц считаются пионерами RGB.
Однако, прежде чем они смогли открыть чудеса этих трех цветов в широком цветовом спектре, между 1670 и 1675 годами Исаак Ньютон установил связь между цветами и нашими глазами (колбочками и светом).
В 1802 году Томас Янг пришел к выводу, что существуют три цвета — красный, зеленый и синий — к которым чувствительны цветовые рецепторы нашего глаза.
В 1850 году Герман Гельмгольц провел эксперимент, в ходе которого попросил испытуемых посмотреть и сравнить монохромные источники света из другого образца.
Результаты привели его к выводу, что существует три основных цвета, из которых мы можем получить другие цвета: красный, зеленый и синий.
В 1860-х годах Джон Максвелл работал над тремя основными цветами, после чего Томас Янг открыл вещи, которые считаются основой современной колориметрии.
Более того, между 1920-ми и 1930-ми годами, после того как физики пришли к пониманию внутренней работы человеческого глаза, эксперименты позволили им сделать вывод, что красный, зеленый и синий являются основными цветами света, и благодаря свету мы видим цвета.
До того, как все цветные телевизоры стали обычным явлением, черно-белые телевизоры были обычным явлением, поскольку пиксели на экране могли обрабатывать 2-битную глубину цвета.
Однако в 1928 году все изменилось. Джон Логи Бэрд продемонстрировал первую в истории передачу RGB-телевидения с большим количеством цветов, чем просто черный и белый. Он известен как пионер цветного телевидения.
Он известен как пионер цветного телевидения.
Система освещения RGB не может быть приписана только одному человеку в истории, потому что она была открыта и разработана на основе теорий, основанных многими гениальными физиками.
В чем разница между CMYK и RGB?RGB обычно используется для цифровых дисплеев, таких как ЭЛТ, цифровые камеры и ЖК-дисплеи, тогда как CMYK используется для печати цветных изображений, бумаги, брошюр и т. д.
Альтернативно, CMYK относится к цветам, связанным копировальная печать.
CMYK означает голубой, желтый, пурпурный и черный.
И RGB, и CMYK разные и имеют несколько отличий, но обе они являются цветовыми системами, которые мы используем.
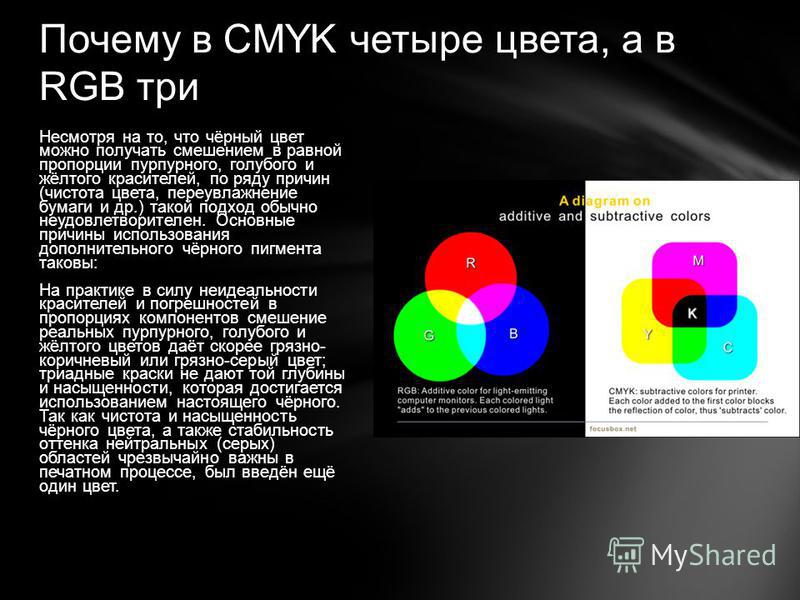
Система RGB основана на добавлении цветов или источников света и известна как аддитивная модель, в то время как CMYK работает путем вычитания цветов.
Аддитивное свойство означает, что при смешивании всех трех цветов получается белый свет, а при смешивании цветов образуется черный.
С другой стороны, при субтрактивной комбинации (CMYK), когда мы добавляем все цвета, получается очень темно-коричневый цвет.
Обратите внимание, что эта вычитающая комбинация не дает черного цвета, поэтому у нас тоже есть черные чернила; эти черные чернила поглощают весь свет, исходящий от страницы, поэтому мы видим черный цвет.
Но когда мы не добавляем ни одного цвета, мы получаем белый цвет — страница печати белая, поэтому мы видим белый цвет там, где не было напечатано ни одного цвета.
Однако RGB лучше всего подходит не для печати, а только для Интернета. Для печати у нас есть цветовая система CMYK.
Если бы мы распечатали изображение из веб-формы или электронной копии, результирующее изображение получилось бы тусклым и менее красочным, потому что в CMYK меньше цветов.
В CMYK меньше цветов, а в аддитивной модели больше цветов, поэтому при печати нам нужно сначала преобразовать RGB в формат CMYK, потому что это цвета печати.

 Variant (Integer). Число в диапазоне от 0 до 255 включительно, определяющее красный компонент цвета.
Variant (Integer). Число в диапазоне от 0 до 255 включительно, определяющее красный компонент цвета.