Переменные Javascript
Переменные в JavaScript это контейнеры для хранения различных данных.
В следующем примере x, y, z это переменные:
var x = 5; var y = 6; var z = x + y;
Как видно из этого примера, переменные
- могут хранить значения, как x и y
- могут использоваться в различных выражениях (z = x + y; в z будет вычислено значение 11)
Идентификаторы JavaScript
Все переменные JavaScript должны идентифицироваться при помощи уникальных имен. Эти уникальные имена называются идентификаторами.
Идентификаторы могут быть короткими (как x и y) или же более описательными (age, sum, totalVolume).
Общие правила составления имен для переменных (уникальных идентификаторов) следующие:
- Имена могут содержать буквы, цифры, символ подчеркивания (_) и символ доллара ($).
- Имена должны начинаться с буквы.
- Также имена могут начинаться с символа доллара ($) и символа подчеркивания (_) (но в данном учебнике это не используется).

- Имена являются регистрозависимыми (y и Y — разные переменные).
- Зарезервированные слова (например, ключевые слова JavaScript) не могут использоваться в качестве имен.
Оператор присваивания
В JavaScript знак «равно» (=) является оператором «присваивания», а не оператором «равен чему-то».
И это прямое отличие от математики. В математике следующее выражение не имеет смысла:
x = x + 5
В JavaScript же данное выражение вполне себе наполнено смыслом — оно означает, что значение x + 5 присваивается переменной x (вычисляется значение x + 5, а результат помещается в переменную x, т. е. значение в переменной x увеличивается на 5.)
Оператор «равен чему-то» в JavaScript записывается как ==.
Типы данных в JavaScript
Переменные JavaScript могут хранить как числа, так и текст.
В программировании текстовые значения называются текстовые строки.
JavaScript может работать с многими типами данных, но на данном этапе достаточно знать о числах и строках.
Строки записываются в двойных или одинарных кавычках. Числа записываются без кавычек. Если поместить число в кавычки, то оно будет восприниматься обработчиком JavaScript, как текстовая строка.
var pi = 3.14; var person = "Иван Петров"; var answer = 'Да, это я!';
Декларирование (создание) переменных JavaScript
Процесс создания переменной в JavaScript называется «декларирование» переменной.
Переменная JavaScript декларируется при помощи ключевого слова var:
var carName;
Сразу после декларирования у переменной нет никакого значения. (Вообще-то, технически у такой переменной есть специальное значение — undefined)
Чтобы присвоить переменной значение, следует воспользоваться оператором присваивания:
carName = "Volvo";
Также присвоить значение можно и во время декларирования переменной:
var carName = "Volvo";
В следующем примере мы создаем переменную с именем carName и сразу же присваиваем ей значение «Volvo». Затем мы «выводим» значение переменной в HTML параграфе с атрибутом:
Затем мы «выводим» значение переменной в HTML параграфе с атрибутом:
<p></p>
<script>
var carName = "Volvo";
document.getElementById("demo").innerHTML = carName;
</script>
Декларирование всех переменных в начале скрипта считается хорошей практикой программирования.
Одно выражение, много переменных
Вы можете декларировать в одном выражении несколько переменных.
Для этого нужно начать выражение с ключевого слова var и разделять декларируемые переменные запятой:
var person = "John Doe", carName = "Volvo", price = 200;
Декларация может располагаться на нескольких строках:
var person = "John Doe", carName = "Volvo", price = 200;
Значение = undefined
В компьютерных программах переменные часто декларируются без определения значений. В этом случае предполагается, что значение в дальнейшем должно быть вычислено, либо предоставлено позднее в результате, например, пользовательского ввода. При этом у переменной, декларированной без значения, на самом деле будет значение undefined.
При этом у переменной, декларированной без значения, на самом деле будет значение undefined.
После выполнения кода следующего примера у переменной carName будет установлено значение undefined:
var carName;
Повторное декларирование переменных JavaScript
Если вы повторно декларируете переменную JavaScript, то она не потеряет значение, которое у нее было до этого.
После выполнения следующего кода в переменной carName все еще будет храниться значение «Volvo»:
var carName = "Volvo"; var carName;
Арифметика JavaScript
Как и в математике, с переменными JavaScript вы можете при помощи, например, оператора сложения (+) осуществлять арифметические вычисления:
var x = 5 + 2 + 3;
Также можно складывать и строки, но при этом строки будут конкатенироваться, т.е. объединяться:
var x = "John" + " " + "Doe";
Если поместить число в кавычки, то остальные числа будут восприниматься как строки, и будет проведена операция конкатенации строк:
var x = 2 + 3 + "5";
JS JavaScript Переменные
❮ Назад Дальше ❯
Переменные JavaScript — это контейнеры для хранения значений данных.
В этом примере x, y и z являются переменными:
Пример
var x = 5;
var y = 6;
var z = x + y;
Из приведенного выше примера можно ожидать:
- x хранит значение 5
- y хранит значение 6
- z хранит значение 11
Так же, как алгебра
В этом примере price1, price2 и Total являются переменными:
Пример
var price1 = 5;
var price2 = 6;
var total = price1 + price2;
В программировании, как и в алгебре, мы используем переменные (например, прице1) для хранения значений.
В программировании, как и в алгебре, мы используем переменные в выражениях (Total = прице1 + price2).
Из приведенного выше примера можно вычислить общее число 11.
Переменные JavaScript — это контейнеры для хранения значений данных.
Идентификаторы JavaScript
Все переменные JavaScript должны быть идентифицированы с уникальными именами.
Эти уникальные имена называются идентификаторами.
Идентификаторы могут быть краткими именами (например, x и y) или более описательными именами (возраст, сумма, тоталволуме).
Общие правила построения имен переменных (уникальных идентификаторов):
- Имена могут содержать буквы, цифры, символы подчеркивания и знаки доллара.
- Имена должны начинаться с буквы
- Имена могут также начинаться с $ и _ (но мы не будем использовать его в этом учебнике)
- Имена чувствительны к регистру (y и y-разные переменные)
- Зарезервированные слова (например, ключевые слова JavaScript) не могут использоваться в качестве имен
Идентификаторы JavaScript чувствительны к регистру.
Оператор присваивания
В JavaScript знак равенства (=) является оператором «присваивания», а не оператором «Equal to».
Это отличается от алгебры. Следующее не имеет смысла в алгебре:
x = x + 5
В JavaScript, однако, это имеет смысл: он присваивает значение x + 5 в x.
(Вычисляет значение x + 5 и помещает результат в x. Значение x увеличивается на 5.)
Значение x увеличивается на 5.)
Оператор «Equal to» записывается как = = в JavaScript.
Типы данных JavaScript
Переменные JavaScript могут содержать такие числа, как 100, и текстовые значения, такие как «John Doe».
В программировании текстовые значения называются текстовыми строками.
JavaScript может обрабатывать много типов данных, но сейчас, просто подумайте чисел и строк.
Строки записываются внутри двойных или одинарных кавычек. Номера пишутся без кавычек.
Если поместить число в кавычки, оно будет рассматриваться как текстовая строка.
Пример
var pi = 3.14;
var person = «John Doe»;
var answer = ‘Yes I am!’;
Объявление (создание) переменных JavaScript
Создание переменной в JavaScript называется «объявлением» переменной.
Объявить переменную JavaScript с помощью ключевого слова var :
var carName;
После объявления переменная не имеет значения. (технически он имеет значение undefined)
Чтобы присвоить значение переменной, используйте знак равенства:
carName = «Volvo»;
Можно также назначить значение переменной при ее объявлении:
var carName = «Volvo»;
В приведенном ниже примере мы создаем переменную под названием карнаме и присваиваем ей значение «Volvo».
Тогда мы «выход» значение внутри HTML абзац с ID = «демо»:
Пример
<p></p>
<script>
var carName = «Volvo»;
document.getElementById(«demo»).innerHTML = carName;
</script>
Это хорошая практика программирования, чтобы объявить все переменные в начале сценария.
Один оператор, множество переменных
В одном операторе можно объявить множество переменных.
Начните инструкцию с var и разделите переменные запятой:
var person = «John Doe», carName = «Volvo», price = 200;
Объявление может охватывать несколько строк:
var person = «John Doe»,
carName = «Volvo»,
price = 200;
Значение = не определено
В компьютерных программах переменные часто объявляются без значения. Значение может быть что-то, что должно быть вычислено, или что-то, что будет предоставлено позже, как пользовательский ввод.
Переменная, объявленная без значения, будет иметь значение undefined.
Переменная карнаме будет иметь значение undefined после выполнения этого оператора:
Пример
var carName;
Повторное объявление переменных JavaScript
Если вы повторно объявите переменную JavaScript, она не потеряет свое значение.
Переменная карнаме будет по-прежнему иметь значение «Volvo» после выполнения этих заявлений:
Пример
var
carName = «Volvo»;
var carName;
Арифметика JavaScript
Как и в алгебре, вы можете выполнять арифметические действия с переменными JavaScript, используя операторы LIKE = и +:
Пример
var x = 5 + 2 + 3;
Можно также добавлять строки, но строки будут сцеплены:
Пример
var x = «John» + » » + «Doe»;
Также попробуйте это:
Пример
var x = «5» + 2 + 3;
Если поместить число в кавычки, остальные числа будут обрабатываться как строки и объединяться.
Теперь попробуйте это:
Пример
var x = 2 + 3 + «5»;
❮ Назад Дальше ❯
Переменная JavaScript в Диспетчере тегов Google
Обновлено: 2 октября 2022 г.
Если вы когда-либо пытались найти дополнительную информацию о переменной JavaScript в Диспетчере тегов Google, вот что вы, вероятно, видели: документации и немного больше в руководстве Simo Ahava. Но в целом не очень. Поэтому я решил копнуть глубже и дать вам немного более широкое представление о том, что стоит за этим мистическим названием, Переменная JavaScript.
Это не пользовательская переменная JavaScript
Я заметил, что некоторые люди путают переменную JavaScript с пользовательской переменной JavaScript в Диспетчере тегов Google. Это два совершенно разных понятия.
Переменная JavaScript извлекает значение глобальной переменной, например. Название страницы, URL-адрес страницы и т. д., в то время как пользовательский JavaScript — это функция, которая может быть гораздо более сложной, например. вернуть текст по клику, но в нижнем регистре, или получить значение поля формы и т. д.
Краткое описание
Вот довольно распространенное описание, найденное в Интернете:
Переменная JavaScript возвращает значение, хранящееся в указанной вами глобальной переменной JavaScript.
Признайтесь, если вы новичок в JavaScript или вообще ничего не знаете, это дало вам больше вопросов, чем ответов.
Что такое глобальная переменная JavaScript?
Обещаю, я постараюсь объяснить это как можно проще, так что, пожалуйста, потерпите меня. Прежде чем мы начнем копать глубже, вам нужно узнать о масштабе. В JavaScript есть два типа области видимости:
- Локальная область действия
- Глобальный охват
Переменные, объявленные в функции JavaScript, становятся ЛОКАЛЬНЫМИ для функции, что означает, что они недоступны (видимы) извне функции. Взгляните на пример ниже:
// код здесь не может использовать переменную authorName
функция моя функция () {
var authorName = "Юлий";
// код здесь может использовать переменную authorName
} Существует переменная authorName , и доступ к ней возможен только внутри функции с именем мояФункция .
В отличие от этого переменная, объявленная вне функции, становится ГЛОБАЛЬНОЙ. Глобальная переменная имеет глобальную область действия: все скрипты и функции на веб-странице могут получить к ней доступ. Давайте воспользуемся тем же примером кода, но поместим переменную вне функции.
Глобальная переменная имеет глобальную область действия: все скрипты и функции на веб-странице могут получить к ней доступ. Давайте воспользуемся тем же примером кода, но поместим переменную вне функции.
// код здесь может использовать переменную authorName
var authorName = "Юлий";
функция моя функция () {
// код здесь может использовать переменную authorName
} Какое отношение это имеет к переменной JavaScript в Диспетчере тегов Google? Ну, он может получить значения любой глобальной переменной, которая присутствует в данный момент.
Есть ли какие-нибудь полезные примеры переменных JavaScript?
Если у вас уже был опыт работы с Диспетчером тегов Google, вы, вероятно, уже использовали переменную Заголовок страницы (о которой также упоминалось в этом сообщении блога). Все, что вам нужно было сделать, это ввести document.title в настройках переменной JS и вуаля!
Но это не единственный полезный пример, если назвать еще несколько:
- navigator.
 language (язык браузера).
language (язык браузера). - navigator.userAgent (Сюрприз! Это ваш пользовательский агент).
- document.referrer (Адрес предыдущей страницы (или имя хоста, это зависит от конфигурации ранее посещенного сайта). Эта переменная служит той же цели, что и встроенная переменная HTTP Referrer ).
- document.URL (Полный URL-адрес текущей страницы (включая порты, фрагменты URL-адресов, параметры запроса и т. д.)
Список других стандартных глобальных переменных можно найти здесь. На этой странице есть таблица различных свойств, не стесняйтесь исследовать ее. Допустим, вас интересует объект document , щелкните ссылку See Document Object .
Вы найдете набор свойств/методов, принадлежащих объекту document . document.title и document.URL среди них.
Вы должны указать эти названия свойств в настройках переменной JavaScript Диспетчера тегов Google.
ОБНОВЛЕНИЕ: Я опубликовал еще одно руководство по этой переменной, которое открывает еще больше возможностей для получения данных. Этот пост в блоге называется «Как получить больше данных о пользователе с помощью переменной JavaScript».
Полезные ссылки
Если вы считаете себя абсолютным новичком в JavaScript, следующие ресурсы помогут вам понять, что такое область действия в JavaScript.
- 5-минутный видеоурок о локальных и глобальных переменных. Уровень: начинающий.
- Область действия JavaScript, W3schools.com. Уровень: начинающий.
- Список стандартных глобальных переменных (это та самая ссылка, которую я уже упоминал в этом гайде).
Дополнительные глобальные переменные
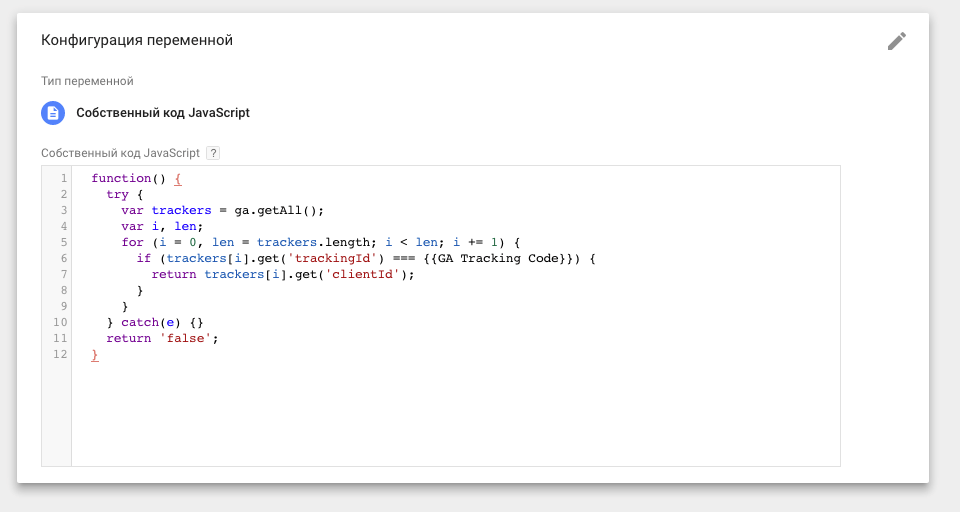
О, и еще одно: если вы хотите увидеть, какие глобальные переменные доступны на вашем веб-сайте, перейдите в консоль разработчика вашего браузера (вот руководство о том, как это сделать в Chrome) , введите , и нажмите Enter.
Нажмите на черный треугольник рядом с окном , и вы увидите список глобальных переменных JavaScript.
Допустим, вас по какой-то причине интересует значение vid , которое является ключом в объекте gaGlobal .
В этом случае вам нужно будет ввести gaGlobal.vid в качестве имени глобальной переменной в настройках переменной JavaScript.
Вот и все. Знаете ли вы какие-либо другие полезные примеры этой переменной, которые не были упомянуты в сообщении в блоге? Мне очень интересно услышать ваши идеи/мысли. Раздел комментариев к вашим услугам.
JavaScript: объявление и инициализация переменных, хранение данных и доступ к ним в JavaScript | by Петр Шпондер | Geek Culture
Объявление и инициализация переменных в JavaScript — это две разные концепции. Чтобы лучше понять эти концепции, а также то, что на самом деле представляет собой переменная, давайте начнем с обсуждения того, как память используется для хранения данных и доступа к ним.
Переменная, также известная как «привязка», соединяет (или привязывает) часть данных в памяти с именем, которое впоследствии можно использовать для извлечения значения из памяти. В информатике каждое место в памяти имеет адрес памяти.
При объявлении переменной происходит несколько вещей:
- Место в памяти выделяется для хранения будущего значения (фрагмента данных), присвоенного имени переменной.
- Создается адрес памяти, который «указывает» на это место в памяти. Это позволяет нам получить доступ к значению, хранящемуся в памяти, позже.
- Имя переменной связано с адресом памяти.
Например, предположим, что вы создали переменную x , используя ключевое слово let , и установили ее значение равным строке «Hello». Затем вы используете функцию console.log() для записи значения x в консоль. Что на самом деле происходит под капотом?
Чтобы упростить объяснение и понимание, мы можем разбить 1-ю строку на 2 строки кода, объявление переменной и присвоение значения.
Строка 1: пусть х;
- Объявлена переменная с именем «x».
- Место в памяти зарезервировано для значения переменной «x».
- Адрес памяти, указывающий на место в памяти, связан с именем переменной «x».
Строка 2: x = «Привет»;
- JavaScript ищет переменную с именем x и использует соответствующий адрес памяти для доступа к ячейке памяти, зарезервированной для переменной «x».
- По сути, переменная «указывает» на место в памяти, где хранится (или будет храниться) значение.
- Значение «Hello» сохраняется в указанной ячейке памяти.
Строка 3: console.log(x)
- Функция console.log() вызывает переменную x и использует адрес памяти, связанный с x , для поиска значения, хранящегося в памяти который оказывается «Привет».
- Значение по указанному адресу памяти возвращается console.
 log() .
log() .
Вкратце: когда вы пытаетесь распечатать значение переменной x с помощью console.log(x) , на самом деле происходит следующее: переменная x содержит адрес памяти, где значение «Hello» хранится. JavaScript использует этот адрес памяти для перехода к определенному месту в памяти, на которое указывает адрес памяти, и извлекает значение «Hello».
Итак, переменных «указывают» на значения, хранящиеся в памяти.
Чтобы объявить (создать) переменную, нам нужно использовать ключевое слово var , let или const , за которым следует имя, которое мы хотим предоставить переменной. Ключевые слова var , let и const указывают JavaScript выделить часть памяти, чтобы мы могли сохранить в ней определенный фрагмент данных позже.
Имя, предоставленное переменной, может быть позже использовано для доступа к ячейке памяти, назначенной переменной, и извлечения хранящихся в ней данных.


 language (язык браузера).
language (язык браузера). log() .
log() .