Курс по Node.js
Этот курс посвящён профессиональной серверной разработке на Node.js.
Мы изучим, как писать современные серверные приложения.
Основные темы курса:
- Фундаментальное понимание Node.js: важные встроенные и сторонние модули, потоки.
- Работа с базой данных MongoDB (с другими базами она устроена аналогично).
- Веб-сервисы и обычные страницы для обработки сетевых запросов.
- Авторизация, в том числе через соц. сети.
- Непрерывное соединение и общение при помощи Websockets.
- Тестирование: unit-тесты, функциональное и e2e тестирование.
- А также ряд других аспектов, которые не так заметны, но тоже важно сделать правильно: конфигурация, логи, обработка ошибок, роутинг и т.п.
Курс идёт примерно 1.5 месяца.
Планируется перерыв в записи: следующий набор по этой программе будет не раньше конца января 2023.
До начала обучения: вводные материалы
За неделю до курса мы попросим вам посмотреть видео-лекции по основам Node. js. Они довольно простые, чтобы на первом занятии вы уже что-то знали.
js. Они довольно простые, чтобы на первом занятии вы уже что-то знали.
Мы также будем использовать систему Git/GitHub для обмена исходным кодом, так делает большинство проектов. Для тех, кому это в новинку — дадим крэш-курс и поможем разобраться.
Онлайн-занятия с преподавателем 2 раза в неделю
Занятие проходит в формате вебинара. Запись занятия доступна через 15 минут после окончания. Вы также сохраняете доступ к записям после окончания курса.
Домашние задания, обратная связь по ним
Ваши решения присылаете преподавателю, он проверяет качество кода, использование правильных приёмов проектирования, даёт обратную связь.
Чат
Между занятиями доступен групповой чат для общения и вопросов преподавателю.
Курсовой проект
Делаем курсовой проект: интернет-магазин. Большую часть кода для проекта пишете вы.
Результат
Вы хорошо разбираетесь в устройстве Node.JS, разрабатываете и отлаживаете программы на нём.
Вы знаете, как поднять проект малого и среднего размера, чтобы он стабильно работал, не падал, корректно отрабатывал при ошибках.
Вы можете разработать современный веб-сервис на Node.JS с использованием самого последнего стандарта JavaScript и фреймворков.
Сертификат
По окончанию курсов вы получаете сертификат в электронном виде на русском и английском языках.
Хотя сертификатам в нашей профессии обычно не придают значения. Главное — знания и умения, которые вы получите, если будете полноценно участвовать в курсе.
Занятия проходят онлайн два раза в неделю.
Собрание
Первая встреча традиционно является собранием. На нём мы знакомимся, проверяем подключение, обсуждаем организационные вопросы, взаимодействие с преподавателем, как учиться на курсе.
Фундаментальный Node.js
Изучим, как устроен Node.js, его внутреннюю архитектуру и основные приёмы разработки.
- Настройка окружения для разработки.
- Прием и обработка HTTP-запросов.
- Организация кода Node.js-приложения: модули в старом (commonjs) и новом (ES modules) синтаксисе.
- Отладка процесса Node.
 js: скрипты, утечки памяти.
js: скрипты, утечки памяти. - Жизнь и смерть Node.JS-процесса, событийный цикл. Макротаски и микротаски, особенности работы в Node.js.
- HTTP-сервер, асинхронная модель Node.js.
Потоки данных
Потоки данных в Node.js используются при приёме и отправке multipart-форм, файлов, больших запросах к базе данных и во многих других ситуациях.
Когда разработчики переходят от обычного JavaScript к Node.js, у них всегда возникают сложности с потоками, поэтому мы уделяем им особое внимание.
- Потоки для чтения, записи и преобразования данных. Область применения потоков, их правильное использование.
- Внутреннее устройство потоков: буферизация данных, события, методы управления потоками.
- Тип данных Buffer для бинарных данных.
- Передача данных из потока в поток, обработка ошибок в цепочке.
- Последние изменения и улучшения: потоки в Node.js постоянно меняются, мы даём самую последнюю версию.
Юнит- и функциональное тестирование
Автоматизированное тестирование используют почти во всех проектах, хотя и в разном объёме. Если его правильно применять, оно делает разработку надёжнее и проще.
Если его правильно применять, оно делает разработку надёжнее и проще.
- Типы тестирования, архитектурное устройство тестовых фреймворков, отличия, инструментарий.
- Написание юнит-тестов при помощи Mocha и Sinon, для тестирования классов и функций.
- Написание функциональных тестов HTTP-сервера для проверки полного цикла работы.
По окончанию этого занятия вы понимаете, как разрабатывать на Node.js, как делать сервер и правильно обрабатывать запросы, автоматически тестировать свой код.
Серверные фреймворки, Koa.js
Фреймворки облегчают написание приложений, за счет реализации типичных задач, стоящих перед разработчиком.
- Принципы устройства широко распространённых фреймворков на Node.js: express.js и koa.js (новое поколение express).
- Создаём простой сервер на koa.js.
- Архитектура вложенных middleware, приём проектирования “цепочка обязанностей”.
Реализация основных задач:
- Обработка запросов, роутинг.

- Логирование.
- Обработка ошибок.
- Чтение больших POST-запросов.
- Отдача статических файлов.
- Конфигурация приложения в разных окружениях.
Базы данных
Базы данных, такие как MongoDB, MySQL, Oracle и другие, хранят все данные нашего приложения: товары, пользователей и так далее, и позволяют быстро искать среди них. Они используются почти во всех современных приложениях, исключая самые простые.
- Общие принципы работы с базами данных:
- NoSQL, используя Mongodb,
- Поиск по тексту с морфологией на Elasticsearch
- Для проекта будем использовать mongodb, поэтому изучим ключевые особенности работы с этой базой.
- Создание REST API для работы с пользователями при помощи MongoDB и Koa.js
- ООП при помощи Mongoose: модели, запросы, схемы, валидация и плагины.
- Создание, сохранение и поиск пользователей в базе.
- Индексы для быстрого поиска.
- Валидация, обработка ошибок
Пользователи, авторизация
Авторизация для пользователей необходима практически в каждом приложении.
- Принципы безопасного хранения паролей, использование криптографических алгоритмов для генерации хэшей.
- Регистрация, вход и выход из приложения.
- Пользовательские сессии (cookie для браузера, jwt для микросервисов).
- Использование библиотеки passport.js, которая предоставляет готовые модули авторизации. Создание и подключение OAuth 2.0 стратегий на примере социальной сети vkontakte (по желанию можем рассмотреть и другие).
- Создание серверной части для фронтенд-приложения:
- Фронтенд-часть на React.js уже написана.
- Веб-сервисы для авторизации.
Улучшаем приложение
- Шаблонизация (модуль pug).
- Email: отправка, важные нюансы (внешние сервисы, защита от спама, инлайнинг стилей, картинки).
- Архитектура сложных приложений:
- Вложенный роутинг
- Организация файлов и модулей проекта.
- Интеграционное тестирование: написание скриптов, которые управляют браузером, позволяют автоматически открыть страницу, залогиниться, добавить товар в корзину и оплатить его.

После этого занятия вы умеете создавать сервер для SPA или обычного приложения с веб-сервисами, тестами, авторизацией.
При желании можно дописать к нему новые сервисы, архитектура и ваши навыки легко позволяют это.
Чаты, непрерывная подгрузка и обмен данными
Способы поддержки непрерывного соединения с сервером и получения новых данных: нужно для создания чата, онлайн-игр и других интерактивных приложений.
Развёртывание и запуск приложения
На этом занятии мы обсудим важнейшие вопросы, касающиеся запуска и обновлений готового приложения на сервере, в “боевом” окружении.
- Запуск и поддержание работы приложения.

- Плавное обновление (рестарт без потери соединений и без даунтайма).
- Миграции базы данных.
- Мониторинг.
- Менеджмент логов.
- Примеры развёртывания:
- Heroku с github-интеграцией
- Тестирование с travis-ci
- Хранение и использование секретных ключей.
После этого занятия вы понимаете в деталях весь цикл разработки приложения: не только написания кода, но и релиза, организации логов и запуска на сервере.
Занятие на дополнительные темы, нужные группе
Несмотря на то, что курс является наиболее полным и покрывает все основные темы, касающиеся разработки и запуска веб-приложений на Node.js — всё равно есть темы, которые не вошли в программу курса, но обсудить их хочется.
Это занятие отведено специально для них и строится целиком и полностью на ваших вопросах. Можем обсудить как чисто технические вопросы, например преимущества и недостатки микросервисной архитектуры или отличия протокола REST от GraphQL, так и нетехнические — например, из каких источников можно получать новую информацию.
Онлайн-магазин:
- С товарами в базе данных, сгруппированными по категориям.
- С возможностью поиска по товарам.
- С аутентификацией и регистрацией пользователей.
- С чатом поддержки.
- А также с отсылкой почты и другим функционалом, важным для реальных проектов.
- Знание JavaScript, включая ООП, классы.
- Понимание браузерного JavaScript/HTML/CSS (клиентский код писать не понадобится, этот курс про серверный JS).
- Интернет 256kb/s или быстрее для видео.
Мы занимаемся обучением с 2007 года. За это время у нас обучились тысячи разработчиков из разных стран и компаний.
Все отзывы являются честными. Мы не модерируем их.
Курс по Node.js
все отзывы
Без преувеличения могу сказать, что мои ожидания того, что должно быть в программе курса и как должно быть подано полностью оправдались. Понравилось внимание преподавателя к нюансам и стиль изложения, плюс все сказанное подкрепляется в живую показанным кодом.
 В общем, Илья, большое вам спасибо за проделанную работу! По правде говоря, оценивая курс трудно быть объективным, настолько курс хорош. Объем и глубина материала отличная.
В общем, Илья, большое вам спасибо за проделанную работу! По правде говоря, оценивая курс трудно быть объективным, настолько курс хорош. Объем и глубина материала отличная.Курс по Node.js
все отзывы
Спасибо большое Илье, замечательный курс. Сильная сторона курса, помимо хорошей программы, в том, что обо всем, что будет непонятно/интересно можно (и даже нужно) спрашивать у Ильи – для этого, во-первых, предоставлены все технические возможности, и во-вторых, Илья всегда отвечает на все вопросы. Ну и еще следует упомянуть про домашки, их выполнение дает хорошую почву для обсуждения всяких разных моментов, с которыми потом скорее всего столкнешься в реальных проектах.
Курс по Node.js
все отзывы
Данный курс для меня был как погружение в веб-разработку в целом. На курсе я отлично разобрался что такое back-end впринципы, на примере Node.
js. Что такое серверный рендеринг и в вопросах протоколов HTTP, ws. В разделении клиент-серверной реализации.
Понял почему на back-end необходимо писать тесты и как ускорить процесс разработки.
Материал последователен, а домашние задания продуманные. Домашние задания не такие сложные, как может показаться.
Курс по Node.js
все отзывы
Пришел в мир разработки NodeJS абсолютно не имея представления что это такое и благодаря Илье, который показал себя прекрасным преподавателем, я открыл для себя эту замечательную технологию. Курсы наполнены не только теоретическим материалом, но и рассмотрением его применения на практике (не только в домашнем задании), а так же весьма ценными рекомендациями, заметками и наблюдениями непосредственно из обширной практики преподавателя. Илья, большое спасибо за курс, ничего подобного, тем более с таким душевным подходом, не встречал даже среди иностранных источников.

Курс по Node.js
Оценки от разработчиков, которые участвовали в курсе
все отзывы
Курс регулярно обновляется. Все отзывы относятся к последней версии курса.
- Если объяснения будут вам непонятны
- Если курсы не дадут вам новых знаний и умений
- Если вы не сможете подключиться к системе онлайн-обучения
…то вы сможете получить деньги назад.
Для этого достаточно не позже окончания первой недели курса написать, что именно вас не устраивает, и тогда ваше участие будет прекращено, а вы получите деньги обратно.
У нас большой опыт работы с самыми разными компаниями: как маленькими, так и IT-гигантами (Яндекс, Мейл.ру и другие), а также с бюджетными (Университеты и другие).
- При записи нужно выбрать способ оплаты «счёт на компанию», и документы будут автоматически сгенерированы: договор, акт и счёт.
- Для зарубежных компаний выдаём инвойс на английском языке.

- Физическим лицам даём справку об оплате, если нужна компании для компенсации расходов.
- Сведения о нас (для бухгалтерии): скачать архив с документами.
- У нас есть лицензия
- Можно сделать налоговый вычет при оплате переводом на банковский счёт: детали для России
Вы также можете на уведомления о наборе новых групп по этой программе.
Если остались вопросы – посмотрите в часто задаваемых, напишите в комментариях внизу этой страницы или на почту [email protected] (ответ обычно в течение дня), а если срочно — задайте по телефону +7-903-5419441.
12 полезных книг по JavaScript — Блог HTML Academy
Делимся подборкой книг, которая пригодится любому программисту (но особенно веб–разработчику) — в ней 12 книг, от подробных руководств по JavaScript до классики Роберта Мартина о чистом коде.
Изучаем программирование на JavaScript
Эрик Фримен, Элизабет Робсон
«Изучаем программирование на JavaScript»Если вы начинаете путь в разработке, и пока для вас программирование больше похоже на магию — присмотритесь к этой книге. Она познакомит вас с одним из самых популярных языков программирования — JavaScript. Основная её особенность — повествование в стиле комиксов. Обучение строится через иллюстрации и многочисленные рассуждения в виде прямой речи героев.
Она познакомит вас с одним из самых популярных языков программирования — JavaScript. Основная её особенность — повествование в стиле комиксов. Обучение строится через иллюстрации и многочисленные рассуждения в виде прямой речи героев.
Основной упор авторы делают на подачу материала. Они не просто описывают возможности языка, как это принято в традиционных книгах, а наталкивают читателя на проблемы и их решения. Несмотря на большой объём, книга читается на одном дыхании. Вы разберётесь с основами языка, напишете несколько простых приложений и подготовитесь к чтению более серьёзной литературы.
Купить книгу
Серия «Вы не знаете JavaScript»
Кайл Симпсон
«Типы и грамматические конструкции JS»В одной из предыдущих книжных подборок мы рассказывали о книге Кайла Симпсона «ES6 и не только», которая отлично подходит для быстрого введения в новые возможности языка JavaScript и является продолжением серии «Вы не знаете JavaScript» (You don’t know JS).
В серии шесть книг — в них автор подробно рассказывает о нюансах работы языка JavaScript. Асинхронность, типы данных, прототипы, замыкания и другие темы разбираются максимально детально, да ещё и с практическими нетривиальными примерами. Первое издание вышло около пяти лет назад, но за это время книги не потеряли актуальности.
Асинхронность, типы данных, прототипы, замыкания и другие темы разбираются максимально детально, да ещё и с практическими нетривиальными примерами. Первое издание вышло около пяти лет назад, но за это время книги не потеряли актуальности.
Эти книги подойдут как новичкам, получившим свой первый опыт программирования на JavaScript, так и мидл-разработчикам, желающим подтянуть теоретические знания. Можно сказать больше: если вы собираетесь идти на собеседование фронтенд-разработчика, то эти книги однозначно пригодятся, чтобы освежить теоретические знания.
Книги доступны для изучения в репозитории автора или в русском переводе.
Купить книгу
Как устроен JavaScript
Дуглас Крокфорд
«Как устроен JavaScript»Дуглас Крокфорд — известный специалист в мире JavaScript. Он рассказывает, как язык устроен «под капотом». Книга не учит программированию, а объясняет нюансы языка, поэтому рекомендуем тем, кто осилил Кайла Симпсона — это логическое продолжение его работ.
Вот неполный список вопросов, на которые отвечает книга:
- Как устроены объекты
- Почему ООП в JavaScript реализовано именно так
- Как работают генераторы
- Зачем нужен и как используется оператор this
- Как JavaScript работает с числами.
Если книга не учит программировать, то зачем её читать разработчикам? Чтобы лучше понимать, как работает основной инструмент — язык программирования, а заодно подготовиться к очередному собеседованию.
Отдельного внимания заслуживает глава про Wat. Это краткий обзор одноимённого доклада и разбор примеров, которые могут ввести в ступор даже опытных разработчиков.
Купить книгу
Секреты JavaScript ниндзя
Джон Резиг, Блэр Либо
«Секреты JavaScript ниндзя»Изучение JavaScript порой вводит в ступор даже разработчиков с опытом. При этом разобраться с основами языка обычно несложно — трудней понять нюансы и особенности. Например, замыкания, объекты высшего порядка, асинхронное выполнение кода и ряд других тем могут оказаться очень сложными для новичков. Разобраться с этими вопросами на реальных примерах поможет книга «Секреты JavaScript ниндзя».
Разобраться с этими вопросами на реальных примерах поможет книга «Секреты JavaScript ниндзя».
Книга ориентирована на опытных JavaScript-программистов, которые хотят прокачать свои навыки. В книге есть главы с разбором синтаксиса, но основное внимание уделено практическому решению задач, тестированию кода, работе Event Loop и другим прикладным задачам. К концу 2020 года большая часть информации в книге остаётся актуальной, хотя некоторые главы и устарели.
Купить книгу
Рефакторинг кода на JavaScript
Мартин Фаулер
«Рефакторинг кода на JavaScript»Мартин Фаулер вряд ли нуждается в особом представлении. Он написал с десяток книг, где поделился богатым опытом написания качественного кода. Одна из последних его работ — «Рефакторинг кода на JavaScript».
Автор на примерах разбирает проблемные места и объясняет, как улучшить код. В результате читатель буквально слушает историю опытного коллеги и может сразу всё проверить на практике.
Книга читается легко, можно читать всё по порядку или отдельные главы. Совсем новичкам книга не подойдёт: перед прочтением важно разобраться с основными возможностями языка JavaScript.
Совсем новичкам книга не подойдёт: перед прочтением важно разобраться с основными возможностями языка JavaScript.
Купить книгу
Чистый код. Создание, анализ и рефакторинг
Роберт Мартин
«Чистый код. Создание, анализ и рефакторинг»Все хотят писать чистый код — он понятен коллегам, его легко поддерживать и улучшать, в нём каждая строчка написана по делу.
Эта книга — классика и настоящая находка для разработчиков любого уровня. Роберт Мартин приводит много примеров хорошего и плохого кода, заостряет внимание на проектировании и типичных ошибках, которые возникают во время этого процесса. Суть книги — не в готовых решениях, а в том, что автор учит думать о чистом коде и делится подходами, которые помогут развить навык его написания. Примеры в книге приведены на языке Java, но существует репозиторий c адаптацией кода под JavaScript.
Купить книгу
JavaScript. Подробное руководство
Дэвид Флэнаган
«JavaScript. Подробное руководство»Если вы хотите глубоко погрузиться в основы JavaScript, то эта книга для вас. Книга очень большая, в ней рассматриваются все нюансы работы с языком — от сложения разных типов, до движков работы с кодом.
Книга очень большая, в ней рассматриваются все нюансы работы с языком — от сложения разных типов, до движков работы с кодом.
В книге разобраны логические операции, типы данных, выражения, операторы, работа в браузере и лексическая структура. Автор не забывает про смежные темы, которые помогут при разработке, например, регулярные выражения и серверный JavaScript.
Купить книгу
Изучите Node.js с помощью пошаговых руководств
Изучите Node.js с помощью пошаговых руководствNode.js — это среда выполнения на стороне сервера с открытым исходным кодом, построенная на движке Chrome V8 JavaScript. Он обеспечивает управляемый событиями неблокирующий (асинхронный) ввод-вывод и кроссплатформенную среду выполнения для создания масштабируемых серверных приложений с использованием JavaScript.
Основы
- Что такое Node.js
- Модель процесса Node.
 js
js - Установите Node.js на Windows, Mac
- Консоль Node.js/REPL
- Основы Node.js
- Модули Node.js
- Локальные модули в Node.js
- Экспорт модулей в Node.js
- Менеджер пакетов узлов (NPM)
- Создать веб-сервер в Node.js
- Файловая система Node.js
- Отладка приложения Node.js
- Инспектор узлов для отладки приложения Node.
 js
js - Node.js EventEmitter
- Платформы с открытым исходным кодом для Node.js
- Express.js
- Веб-приложение Express.js
- Обслуживание статических файлов из Node.js
- Учебные ресурсы Node.js
Доступ к базе данных
- Доступ к базе данных Node.js
- Доступ к SQL Server в Node.js
- Доступ к MongoDB в Node.js
Шаблонизаторы Node.

- Шаблонизаторы Node.js
- Джейд
- Ваш
- GruntJS
| Node.js тест |
| Node.js Тесты |
учебных пособий по JavaScript | HTML Собака
В то время как, вообще говоря, HTML для контента и CSS для представления , JavaScript для интерактивности .
Первоначально разработанный для добавления небольшого количества интерактивности на страницу (например, зависания и анимация — вы знаете, что это за вещи), сейчас JavaScript используется практически во всем, вплоть до больших приложений и игр, и даже может быть найден на серверах.
Введение в программирование в целом с помощью JavaScript.
- Создание вещей: применение JavaScript и использование консоли.
- Переменные и данные: как создавать переменные и как их использовать. Струны!
- Занятия математикой: Использование переменных для хранения и использования чисел.
- Логика: правда и ложь.
- Условное: Если и но… нет, иначе… о нет, теперь я запутался.
- Зацикливание: Пока делай, пока делай, пока делай, пока делай… доводы до тошноты.
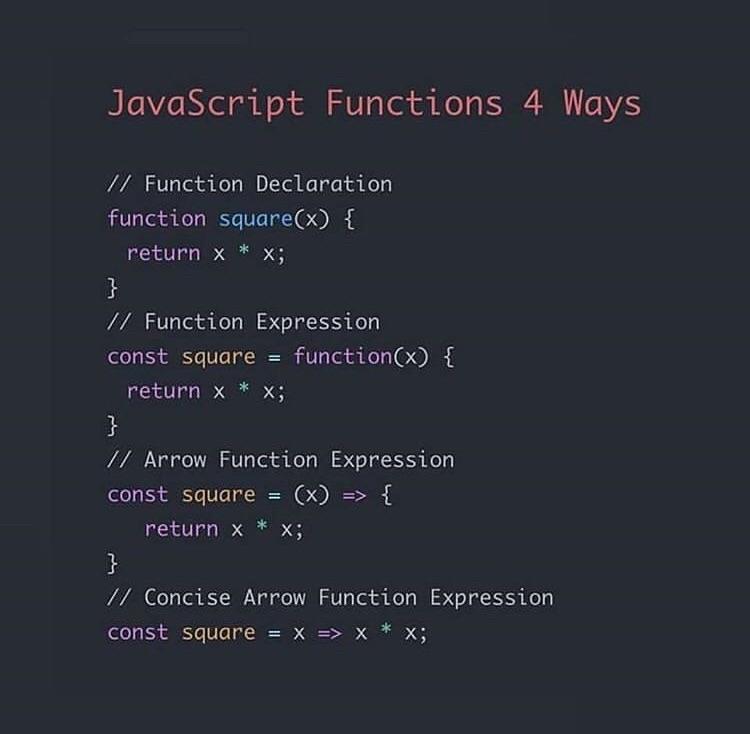
- Функции: создание функций, их использование, передача данных внутрь и наружу.
- Объекты: свойства, методы. Осмотр объектов.
- Массивы: извлечение элементов и вставка их обратно. Какова длина строки?
Реклама здесь! На давно известном, хорошо читаемом и уважаемом ресурсе веб-разработки.
Еще немного продвинули JavaScript.
- DOM: DOM как дерево элементов. Родители и дети. Мамочки и папочки.
 Как рождаются дети… подождите, не тот сайт.
Как рождаются дети… подождите, не тот сайт. - События и обратные вызовы: Программирование, управляемое событиями. Прослушивание событий и обработка их с помощью функций обратного вызова.
- AJAX: асинхронный JavaScript и XML? Какая? Почему?
- JSON: нотация объекта JavaScript. И аргонавты.
- Scope: Что такое Scope и как JavaScript, опять же, делает это по-другому.
- jQuery: для чего нужна библиотека DOM и почему вы выбрали jQuery?
- jQuery: DOM API:
$(). Это все. - jQuery: AJAX:
$.get,$.postи$.ajax. - jQuery: другие приемы: DOMContentLoaded, загрузка и проверка типов.
Набор статей, посвященных передовым технологиям JS.
- Объектно-ориентированный код: классы и экземпляры. Инкапсуляция поведения. Использование конструкторов и ключевого слова
newдля создания экземпляров объектов. - Создание элементов: вставка элементов в DOM и связанные с этим ловушки.


 js: скрипты, утечки памяти.
js: скрипты, утечки памяти.


 В общем, Илья, большое вам спасибо за проделанную работу! По правде говоря, оценивая курс трудно быть объективным, настолько курс хорош. Объем и глубина материала отличная.
В общем, Илья, большое вам спасибо за проделанную работу! По правде говоря, оценивая курс трудно быть объективным, настолько курс хорош. Объем и глубина материала отличная.


 js
js js
js Как рождаются дети… подождите, не тот сайт.
Как рождаются дети… подождите, не тот сайт.